12 тенденций веб-дизайна в 2012 году
28 ноября 2011 | Опубликовано в Веб-дизайн | 21 Комментариев »
Веб-дизайн — отличная сфера деятельности для фрилансера. Всем нужны уникальные шаблоны под Joomla, WordPress и набирающий обороты Drupal. Блоггеры и владельцы интернет-магазинов, желая выделиться, не устают наполнять рынок заказами. И раз уж вы заглядываете на Дежурку, то, наверно, согласны с этой тенденцией ;)
Желающих сколотить деньжат на этой ниве предостаточно, а преуспевающих — не так много. Почему? Вопрос в том, чувствуете ли вы те изменения, что неминуемо приходят в любую сферу нашей жизни, и следуете ли вы этой динамике. Вряд ли кто-то поспорит, что еще 5-10 лет назад веб-дизайн был совсем иным, тогда все верстали таблицами (часто во FrontPage), вставляли флеш-заставки и круто было использовать WML, FBML и WAP. Средства и технологии живут от силы по 5 лет — это на данный момент.
Мы недавно писали о том, Как дизайнеру оставаться «в теме». Сегодня попробуем на практике подытожить ситуацию и предположить тенденции на будущий год.
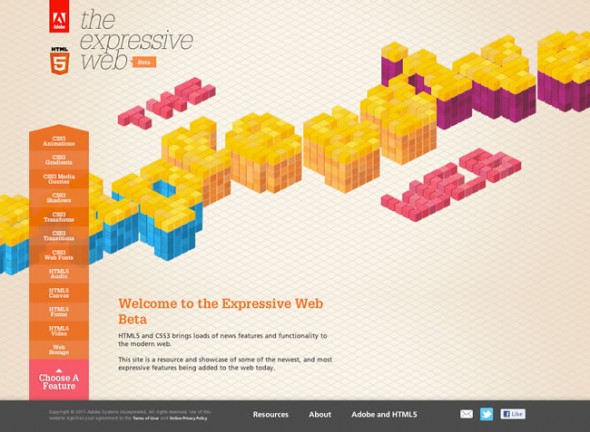
1. CSS3 + HTML5
Для многих резкий рост популярности CSS3 и HTML5 стал неожиданностью. Большинство веб-дизайнеров переходят с Flash на HTML5. Сейчас понятно, что HTML5 не может заменить уникальные элементы, выполненные на Flash, но во многих общих случаях он оказывается эффективнее и практичнее. Вводя наконец-то открыто элементы video и audio, заменяя ненужные элементы средствми CSS, HTML5 превращается в отличный инструмент дизайнера веб-страниц. Он полезен и разработчикам браузерных игр и приложений, равно как и создателям сайтов для мобильных устройств, особенно приверженцам набирающей популярность технологии responsive web design.
2. Богатство типографики
Мы получаем все больше возможностей применения нестандартных шрифтов для наших веб-страниц, растет число средств оформления заголовков и надписей, таких как настраиваемые тени, нестандартные формы, допустимые шрифты и т.д.
Благодаря веб-шрифтам, дизайнеры получают простор для полета фантазии, пользователи — нескучные удобные интерфейсы и яркие запоминающиеся сайты.
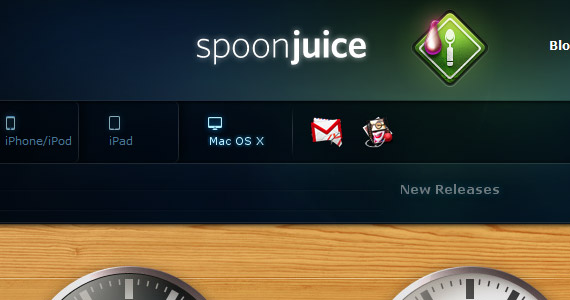
3. Крупные изображения, иконки, заголовки, хедеры и футеры
Желаете произвести впечатление на посетителя — сделайте хедер крупным, заметно увеличьте размер логотипа и шрифт заголовка. Вплоть до того, что они займут весь экран — но с одним важным нюансом. Чтобы перейти к содержимому, посетителю нужно не кликнуть куда-то, а просто прокрутить экран вниз. Так мы получаем некоторое подобие яркой сплэш-заставки, не напрягающей пользователя и не отпугивающей необходимостью искать, по чему бы его кликнуть.
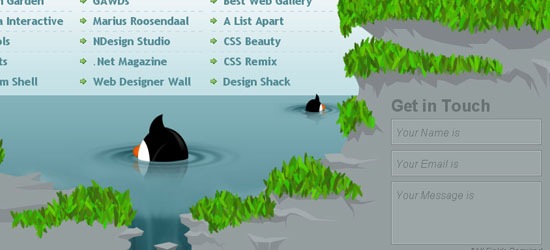
Также обращайте намного больше внимания на футер вашего сайта. Ориентирование на мобильные устройства вынуждает нас все больше уводить навигационные ссылки вниз страницы, оставляя место на крохотном экране основному контенту. за которым и пришел посетитель. Чтобы достигнуть своей основной цели и увести пришедшего по нужным нам ссылкам, необходимо максимально органично вписать футер в общий дизайн, сделать его неотъемлемой частью страницы — и сюда поместить все обязательные элементы страницы — не вместившуюся вверху навигацию, формы рассылок, кнопки социальных сетей, опросы, рекламу и дополнительные меню.
4. Простые цветовые схемы
Все стремится в простому. Попробуйте ограничить себя двумя-тремя базовыми цветами, их естественным природным сочетанием — и вы получите неожиданно удачный результат. Варьируйте оттенки и насыщенность этих цветов, благо, браузеры дают нам сегодня возможность не стеснять себя ограничениями web-safe. Постарайтесь передать как можно больше простой графикой, минимизируя количество текста, оставляя больше свободного места.
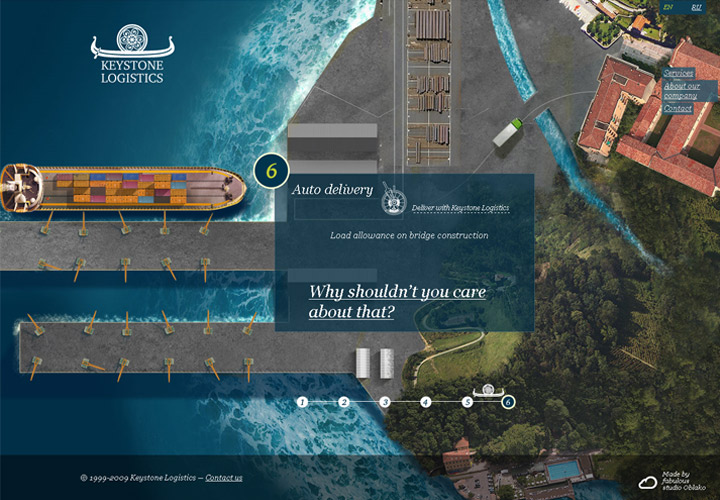
5. Текстурированные поверхности, градиенты и тени, ощущение глубины
Модная навигация с использованием параллакс-эффекта, качественные изображения и текстуры в связке с грамотным построением композиции помогают сегодня нам создать действительно объемный сайт, вызвать у посетителя чувство пространства и перспективы, ощущение реальности и осязаемости.
6. Интерактивность: анимация и наложение
Раньше мы с трудом могли встретить сайт без флеш-заставки или интерактивного флеш-меню. Сегодня использование флеш-технологий стало куда умеренней и профессиональней, к тому же, все больше веб-мастеров предпочитают jQuery для создания интерактивных форм и окошек. Качественно сделанные флеш-элементы займут должное место в веб-дизайне, вместе с новыми технологиями придавая сайтам интуитивно понятную интерактивность.
Не нужно напоминать вам, как выросла популярность YouTube и других подобных ресурсов. Сегодня нормой становится использование на сайте демо-роликов, наглядно показывающих особенности предлагаемой продукции, обучающих видео, способных привлечь посетителей и повысить доверие к сайту, и просто забавных видеосюжетов для создания нужного настроения и атмосферы.
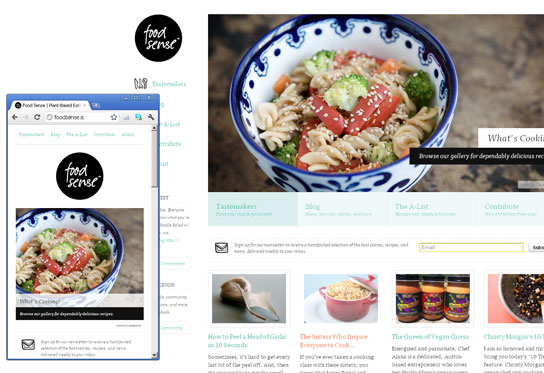
7. Корректное отображение мобильными устройствами
Стремительный рост количества пользователей мобильных устройств для просмотра веб вынуждает заботиться об отображении ваших страничек смартфонами и планшетами больше, чем когда-либо. Оптимизация сайтов под нестабильное медленное соединение и слабое железо мобильных девайсов порой, важнее красивого изысканного дизайна под десктопы. Поддержка мобильной версии сайта уходит в прошлое, уступая место технологиям Mobile First и Responsive Web Design, позволяющим оптимизировать одну версию сайта под все возможные устройства пользователей.
8. Удобство навигации с сенсорного экрана
Это относится к предыдущему пункту, но хотелось бы акцентировать: пользователь сегодня не столько кликает и выделяет, сколько в буквальном смысле, тыкает пальцем, сдвигает, тянет, увеличивает и переключается между горизонтальным и вертикальным видом. Учитывайте эти особенности в построении навигации — и ваши сайты будут на высоте.
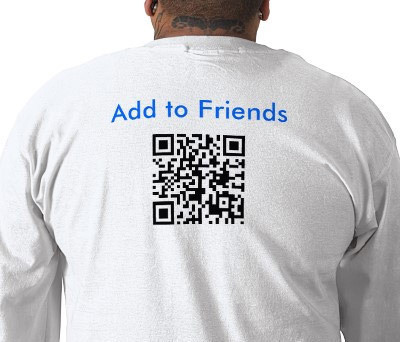
9. QR-коды
Коды Quick Response — одна из самых последних ярких тенденций в сфере маркетинга. С их помощью пользователь смартфона мгновенно попадает на ваш сайт. QR-коды растут, как грибы, на визитках и плакатах, в магазинах, метро и на остановках транспорта, в холлах и даже лифтах. Если ваш сайт оптимизирован для мобильных (а он должен быть таковым), специалисты советуют поместить QR-код на саму страницу, для удобства создания закладок.
10. Социальные сети
Не станем повторять ставшие в последнее время прописной истиной фразы о значении соцсетей для популярности блогов и сайтов. Напомним только, что средства для постинга в сети и закладки должны органично вписываться в дизайн и содержать лишь необходимый минимум популярных сервисов.
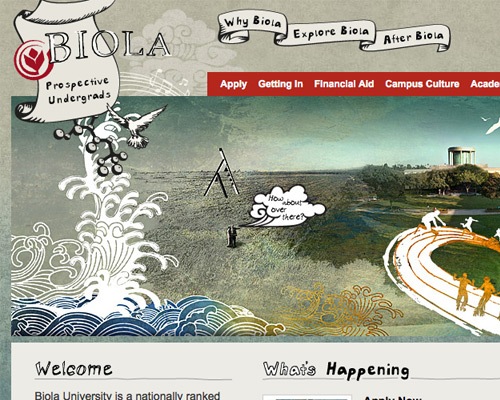
11. Изысканный дизайн
Для желающих выделиться, но вместе с тем не выпасть из обоймы современности, стоит обратить внимание на ретро-стиль и винтаж, дизайн, нарисованный «от руки» и вечно актуальный минимализм, включая одностраничные сайты. Варианты таких дизайнов, выполненные с использованием новейших средств веб-разработки, замечательно подойдут в следующем году тем, кто не любит походить на десяток себе подобных.
12 — Слово за вами!
Все вышеперечисленые тенденции были подмечены и неоднократно обсуждались в последние месяцы в дизайн-сообществах. Однако, все предугадать не могут даже лучшие синоптики :)
Законодателями моды веб-дизайна все равно остаются сами дизайнеры. Чуть ниже есть форма добавления комментария — расскажите, о чем, по вашему мнению, позабыли сказать составители этой статьи. В коментарии можно вставлять ссылки и изображения — нам интересно ваше мнение!

















28 ноября 2011 в 20:48
Как видите, всё это иностранные сайты. В России такое не прокатит. Заказчики хотят «поиграть со шрифтами» и «сделать пожирнее цвет».
ноября 28, 2011 at 9:05 пп
satantx, заказчики одинаковые везде. Выбирайте себе таких клиентов, которые будут уважать вас как мастера. Информация к размышлению в статье Страшные истории о клиентах дизайнеров, или Как быть? www.dejurka.ru/articless/...esigner-clients/ — потратьте на нее 3 минуты вашего времени ;)
сентября 4, 2012 at 4:01 пп
Нахрена мне клиенты, которые будут уважать меня как мастера? Мне надо клиенты, которые будут платить мне деньги.
ноября 28, 2011 at 10:50 пп
какие иностранные сайты, вы хоть смотрели, что под ссылками?
ноября 29, 2011 at 1:08 пп
Часто заказчиков нужно уговаривать, убеждать. С ними всегда много проблем. Но если покажешь, что ты хороший специалист — они буду слушать. =)
января 1, 2012 at 4:30 пп
28 ноября 2011 в 21:43
Дело, мне кажется, не в заказчиках, а в восприятии русского пользователя) Хотя если сайт удобен и красив, он будет таковым и для русского и для поляка, например.
За статью большое спасибо!
28 ноября 2011 в 23:25
Комментарий скрыт из-за рейтинга
29 ноября 2011 в 5:16
Забыли про резину. Может конечно я отстаю от тенденция, но фотка во весь экран с аккуратными, небольшими элементами навигации сейчас вполне в моде.
ноября 29, 2011 at 12:14 пп
Вы все верно говорите, спасибо. Если внимательно пересмотрите статью — в 7 пункте как раз говорится о «резиновых» мультидевайсовых сайтах и технологиях RWD. Про крупные изображения и минимализм также упоминалось (п.3 и 11). Очень приятно, что вы так внимательно следите за развитием веб-дизайна. =)
3 декабря 2011 в 2:08
Полезная статья, ничего не скажешь)))
4 декабря 2011 в 3:26
Спасибо, лучшая статья этого месяца
6 декабря 2011 в 11:08
Ох и накроет нас волной говно-типографики в следующем году:)
декабря 6, 2011 at 12:32 пп
Ну что вы так... Давайте надеяться на лучшее
Что мастера прочтут умные книги — и поймут их;
Что заказчики будут всецело доверять вкусу мастеров, а не просить сделать «как вот тут»
Что все будут добрыми, умными и хорошими... хоть помечтаем))) Скоро Новый год, осталось не так много времени на создание соответствующего настроения)))
25 февраля 2012 в 12:16
Комментарий скрыт из-за рейтинга
марта 10, 2012 at 11:59 дп
Дебильный сайт(for Андрей) флэш да еще и звук на полный и отключить невозможно.Что за дизайнеры? Если себе не могут сделать нормально?
7 мая 2012 в 11:27
Я считаю, нужно воспитывать своего заказчика. Тут я, конечно, рассуждаю и с точки зрения творческого человека, потому что мне просто НЕ интересно делать дизайн «абы сделать», интересно делать работу не только деньгами мотивированную, а и творческой и проф. реализацией. И это, как по мне, самая главная вещь в моей профессии, потому что эту работу нужно делать только так, всё остальное можно слить в унитаз. Реализация может быть в интересном дизайне сайта либо в грамотном подходе к навигации и общей картине сайтов, не требующих художественной работы. И первый, и второй случай — это проф. реализация и качественная хорошая работа.
Если ваш клиент хочет сделать какашку, в которой он видидт шоколадную конфету, ласково и нежно объясните ему, что он не в теме а вы — его спасение и надежда.
а вы — его спасение и надежда.
Как-то так :)
7 мая 2012 в 11:29
Кстати, чтобы клиент поверил Вам (если показать из своих работ нечего), приводите хорошие примеры европейских и др. зарубежных сайтов. Это работает.
7 мая 2012 в 11:51
В смысле как пример качества, а не как свои работы))))
27 июня 2012 в 14:59
Меня, как клиента, интересует мнение о дизайне этого сайта и что нужно исправить: s-konstruktor.ru
Изначально хотелось сделать привлекательный сайт с точки зрения графики и оформления материала.
16 февраля 2013 в 15:54
Ищу толкового веб-мастера, дизайнера и оптимизатора, которые переделали бы мой существующий сайт и придали бы ему более эффективный статус.