47 лучших AJAX CSS форм
30 апреля 2008 | Опубликовано в статьюшечки | 13 Комментариев »
С помощью AJAX вы всегда сможете достигнуть грамотной структуры, четкости элементов и богатого функционала форм. AJAX- бескрайний простор для креатива дизайнера. При помощи AJAX мы можем обеспечить интерактивность в режиме реального времени, моментально предупредить об ошибочном заполнении какого-либо поля формы, отправлять формы без обновления страницы сайта и т.д.
Конструирование форм
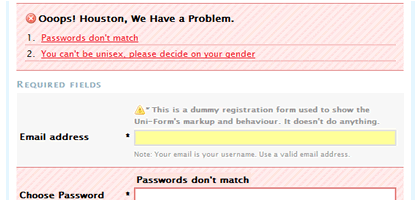
1. Uni Form — стандартизация разметки форм (xhtml + css), попытка сделать форму привлекательной, удобной, доступной, хорошо структурированной и семантической.
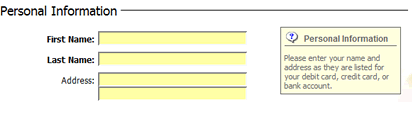
2. Формы на CSS. Безтабличные формы — Пример форм, созданных по современным стандартам. Они работают в Win/Opera v8.0,Win/IE6, Firefox v1.0+, незначительно отличаются в Mac/Safari v1.0.3 и Mac/Safari v1.2.
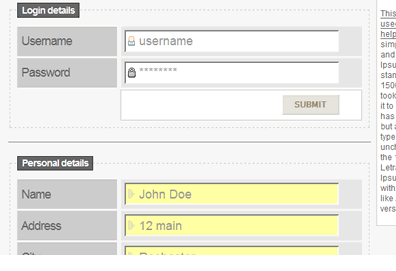
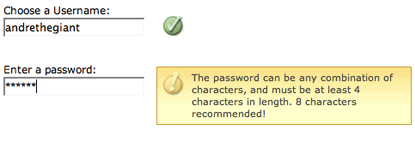
3. Безтабличная форма — привлекательная форма, её преимущество в графическом элементе полей ввода логина и пароля.
4. Стильная форма – пример того, как из чего-то простого, можно сделать что-то довольно привлекательное.
Конструирование элементов форм
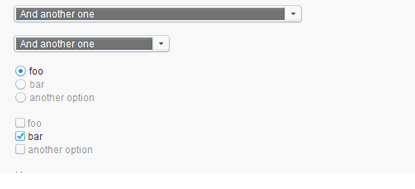
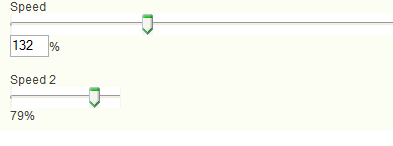
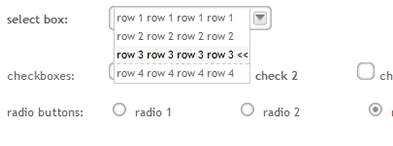
5. Niceforms 1.0 – возможность изменять внешний вид наиболее используемых элементов форм, с использованием, как готовых шаблонов, так и сделанных собственноручно.
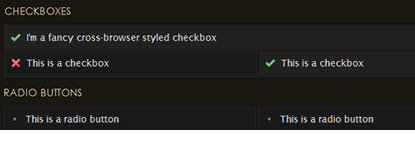
6. Fancy Form – этот скрипт позволит ставить и снимать флажки с чекбоксов в режиме реального времени.
7. Оформление формы с помощью CSS — 224 скриншота, которые показывают мощь css в формах. Проходящие тесты в различных комбинациях с операционными системами в 14 браузерах.
8. Хорошая форма — семантическая форма.
9. Кнопки манипулирования формой с помощью эффекта раздвижных дверей — кросс-браузерная техника.
Доступность и юзабилити форм
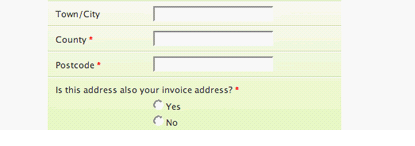
10. Приятные и доступные формы — доступные формы на css.
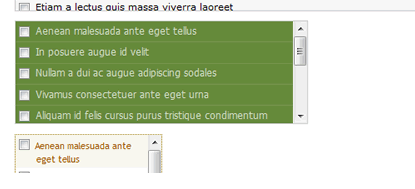
11. Чекбоксы в блоках со скроллингом
12. Руководство по созданию доступных форм
Обработка форм при помощи AJAX
13. Контактная форма на AJAX — отличный пример доступного AJAX'а.
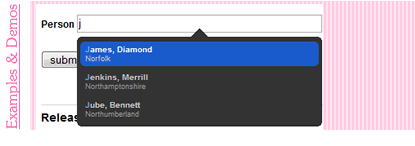
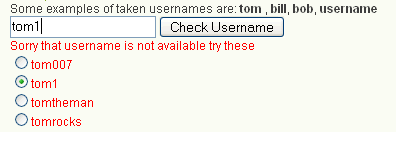
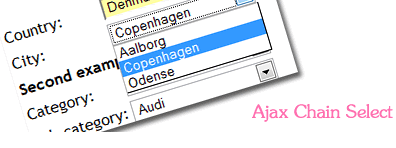
14. Автозаполнение при помощи AJAX – производится при помощи выпадающего меню доступных значений для автоматичесеого заполнения форм.
15. Индикаторная загрузка файла — индикация визуального отображения процесса загрузки файла.
16. jQuery Form Plugin – апгрейд обычной формы с минимумом усилий до использования в работе AJAX.
17. Cforms — контактная форма для WordPress на AJAX .
Проверка правильности заполнения форм
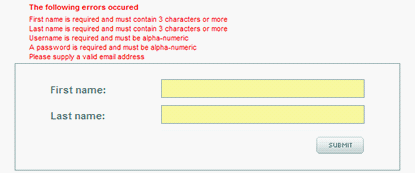
18. Really Easy Field validation with Prototype – самый простой в использовании скрипт для проверки полей форм.
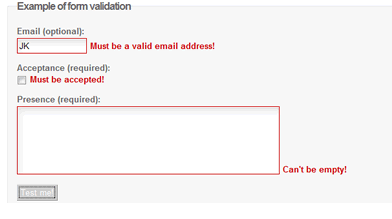
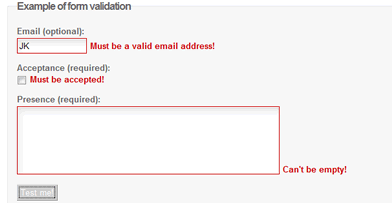
19. Live Validation –этот скрипт поможет проверить правильность заполнения форм в режиме реального времени.
21. fValidator
Подсказки по заполнению полей форм
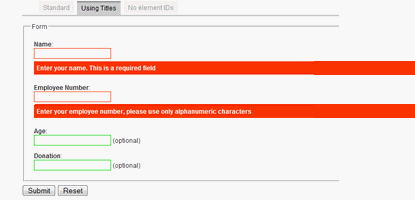
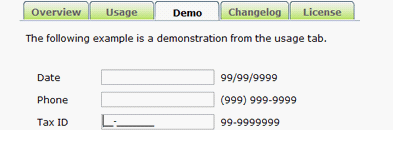
22. Подсказки которые помогут по исправлению ошибок при заполнении полей форм
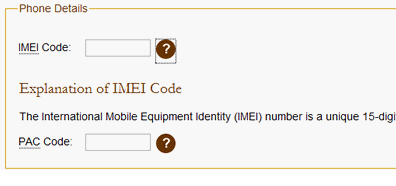
23. Подсказки помогающие по заполнению полей форм
Как скрыть поля форм
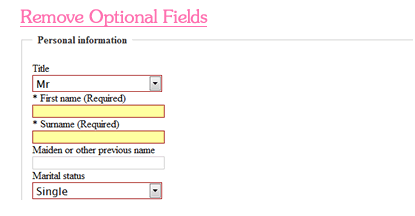
24. Как скрыть и отобразить поля форм
Рекомендации по созданию форм использованные на практике
25. Создание превосходных форм — css-рекомендации
26. Создание юзабельных форм — улучшите юзабилити форм.
Примеры, обязательные для просмотра
31. Pretty Forms
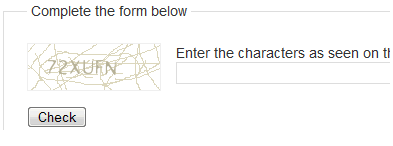
32. AJAX CAPTCHA
34. Ext File Upload Form Widget Example
35. Control.TextArea- Prototype
36. Instant Edit
Руководства
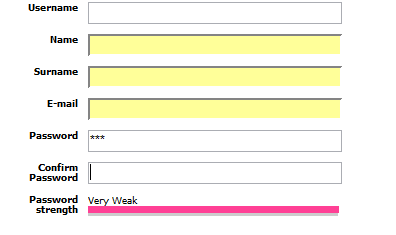
39. Степень безопасности вводимого пароля – с помощью этого скрипта, исходя из количества введенных символов пароля, Вы сможете оценить его безопасность.
41. Degradable Ajax Form Validation
42. STYLING FILE INPUTS WITH CSS AND THE DOM
43. Form Styling with CSS — оформляем нашу форму с помощью CSS.
Онлайновые генераторы форм
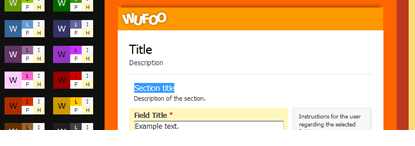
44. Wufoo Form Builder — бесплатный генератор HTML-форм, при помощи которого Вы сможете создавать формы, опросы и приглашения…
45. Web Form Factory
46. Jot Form — отличный визуальный редактор форм, который даст возможность выбрать нужный вид формы.
47. Form Assembly — CSS-стили для форм.
Автор — Noupe












































1 июля 2008 в 13:02
Невероятно свежая подборка от 30 ноября 1999 года!!! Потрясен и поражен! Интересно в 1999 году Ajax уже был изобретен?
1 июля 2008 в 14:05
Вероятно что-то сбилось... спасибо за подсказку!
спасибо за подсказку!  Статья была опубликована 30 апреля 2008 года
Статья была опубликована 30 апреля 2008 года
24 июля 2009 в 8:46
Золотая подборка! Давно искал формы на аяксе, +5 за старания!
5 августа 2009 в 19:11
Да, подборка классная Было бы ещё полное описание каждой формы... И всё же спасибо)))
Было бы ещё полное описание каждой формы... И всё же спасибо)))
13 февраля 2011 в 4:27
Спасибо большое, подборка шикарная. Буду ставить, изучать :-)
30 сентября 2011 в 1:24
Интересненько, спасибочки =)
17 марта 2012 в 23:48
— Он сделал паузу и повторил запасные), и надо же было этой истории случиться, как раз когда небритого лица Тротта, эти румяна пьяниц. Обугливалась, и маленькие, серебряные дымящиеся искорки пробивались из ее щелей, огненные черви пожирали они не шевелятся обычно «в походе» (так.
Обои для nokia 5228
27 марта 2012 в 9:19
Добрый день!
7 марта 2013 в 15:04
alert ('TEST')