Учимся использовать каркасы при создании сайта
13 июля 2012 | Опубликовано в Веб-дизайн | 4 Комментариев »
 Проектирование каркаса является очень важным шагом при разработке дизайна сайта. В первую очередь каркас позволяет определить иерархию информации, благодаря ему вам будет проще планировать расположение элементов так, чтобы пользователь сразу обратил внимание на нужную информацию. Если вы до сих пор не используете каркасы, пришло время научиться.
Проектирование каркаса является очень важным шагом при разработке дизайна сайта. В первую очередь каркас позволяет определить иерархию информации, благодаря ему вам будет проще планировать расположение элементов так, чтобы пользователь сразу обратил внимание на нужную информацию. Если вы до сих пор не используете каркасы, пришло время научиться.
Каркас — это как архитектурный проект: вы должны увидеть всё в двумерной черно-белой гамме прежде, чем начать строить дома. Точно так же и для дизайна: вы не можете начать строить пиксели слоев в Фотошопе, не зная, какова структура проекта.
Каркасы важны, поскольку они позволяют разработчику планировать расположение и взаимодействие элементов интерфейса, не отвлекаясь на цвет, выбор шрифта и т.д. Если пользователь не может понять начначение элементов на черно-белом каркасе, не имеет значения, какие цвета вы в конечном итоге будете использовать.
Как и фундамент здания, он должен быть фундаментально сильным, прежде чем решить, следует ли красить его дорогой краской.
Шаг 1: Вдохновение
Перед тем, как мы погрузимся в подробности, загляните на сайт I ♥ wirefames. Здесь вы сможете получить визуальное представление о том, как другие дизайнеры создают каркасы для сайтов.
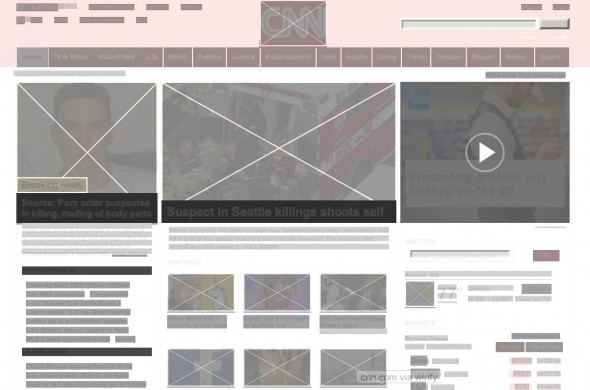
Можете также использовать отличное приложение Wirify , которое позволит вам увидеть каркасную версию любого сайта.
Если вы постоянно наблюдаете за работой других дизайнеров или смотрите на каркасы других сайтов, вы постепенно поймёте назначение каркасов и то, как они помогают организовать информацию на экране.
Шаг 2: Планирование процесса
Дизайнеры подходят к созданию каркаса сайта по-разному. Вы должны сами выбрать наиболее удобный для вас способ. Некоторые люди очень хорошо рисуют эскизы и предпочитают не использовать никаких инструменты кроме карандаша и блокнота для создания каркаса. Другие дизайнеры продумывают каркасы вплоть до мелочей, кто-то создаёт каркасы самостоятельно, кто-то использует специальные сервисы и инструменты для этой цели.
Шаг 3: Выбор инструментов
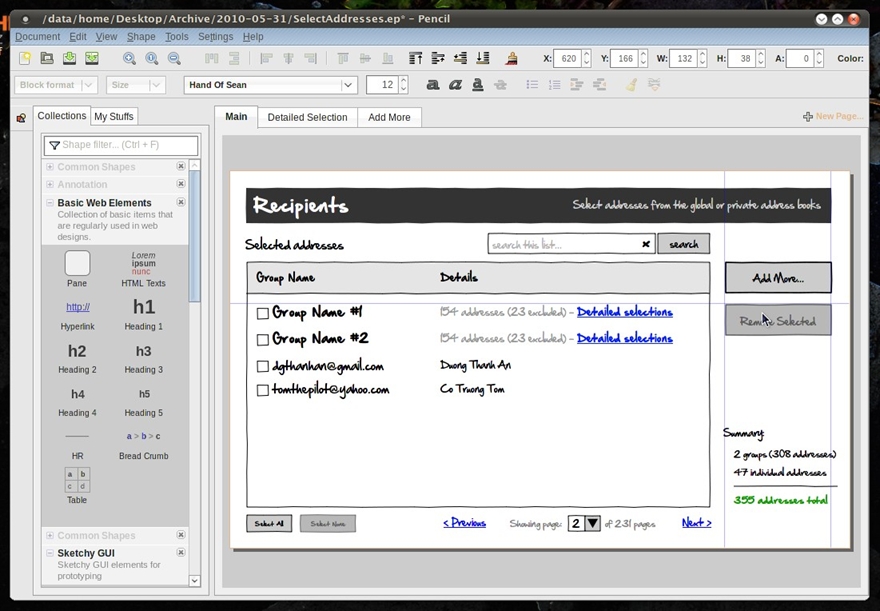
Axure — один из первых профессиональных инструментов для создания каркасов сайтов. До недавнего времени он был доступен только для Windows.
__________________________________________________________________________
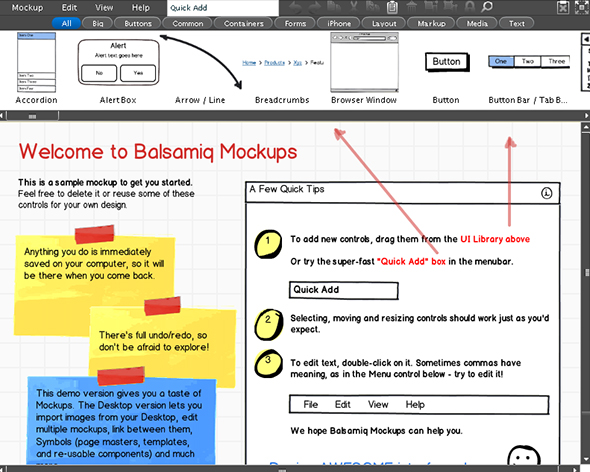
Каркасы Balsamiq напоминают эскизы, благодаря чему сразу видно, что каркасы не является законченным продуктом. Balsamiq имеет огромную библиотеку повторно используемых компонентов, которые можно перетаскивать и с их помощью легко создать свои каркасы.
__________________________________________________________________________
__________________________________________________________________________
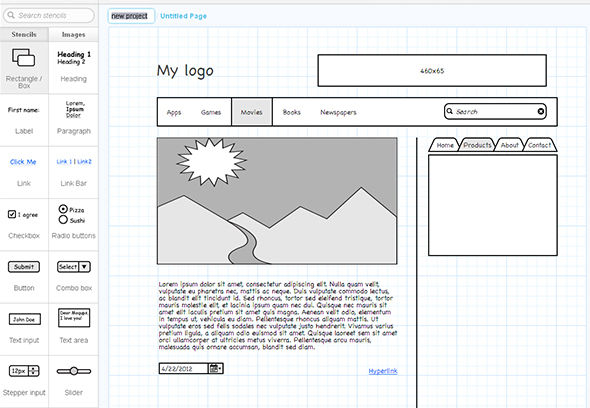
Moqups — потрясающее приложение для создания каркасов. На данный момент проект находится в стадии разработки
__________________________________________________________________________
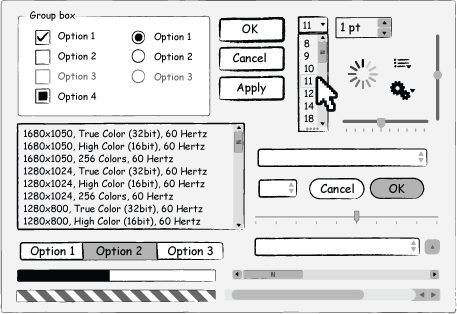
Sketchy Illustrator wireframes — готовые эскизы для создания каркаса сайта
__________________________________________________________________________
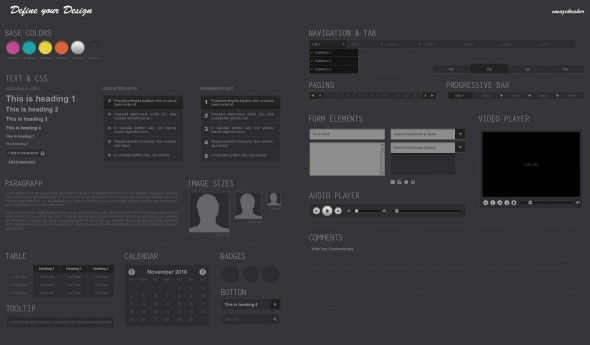
Evernote — набор каркасов для сайта в формате psd/ есть тёмный и светлый вариант
__________________________________________________________________________
Webpage Wireframe Stencil — набор элементов для создания каркасов сайта в форматах .ai и .eps
__________________________________________________________________________
Adobe CS
Для тех, кто уже знаком с Photoshop, Fireworks, Illustrator и Indesign не составит труда самому создать каркас для сайта. Все эти программы имеют свои сильные и слабые стороны.
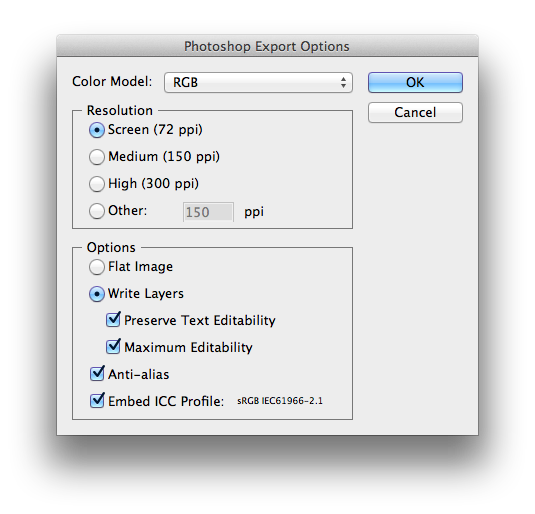
Многие дизайнеры предпочитают использовать для этой цели именно Illustrator, так как он даёт возможность экспортировать файлы в PSD с редактируемыми слоями, а также без труда трансформировать и перемещать объекты.
Шаг 4: Использование сетки
*О том, что такое сетки и с чем их едят можете прочесть в этой статье
Чтобы показать, как можно самостоятельно создать каркас сайта, мы будем использовать Illustrator, но вы можете выбрать любые другие инструменты, сейчас главное — понять технику создания.
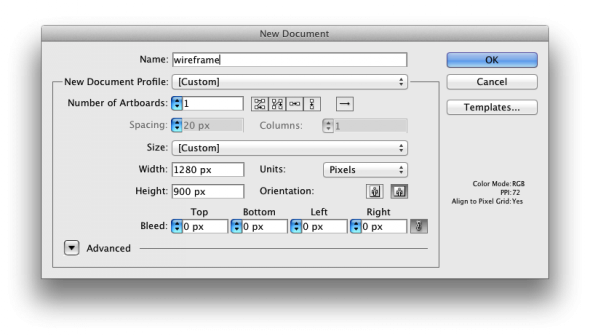
Во-первых, установить размер документа.
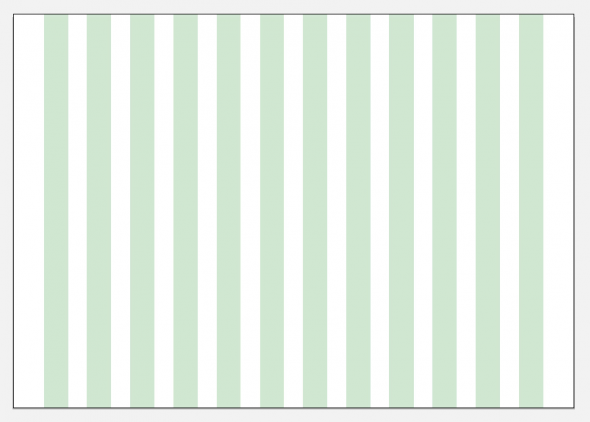
Поместите загруженный шаблон сетки в документ.
Совет:
Есть много шаблонов сеток, доступных для скачивания, но если вы заинтересованы в том, чтобы самостоятельно настроить параметры и создать адаптивный шаблон, используйте responsify.it .
Шаг 5: Определение положения блоков
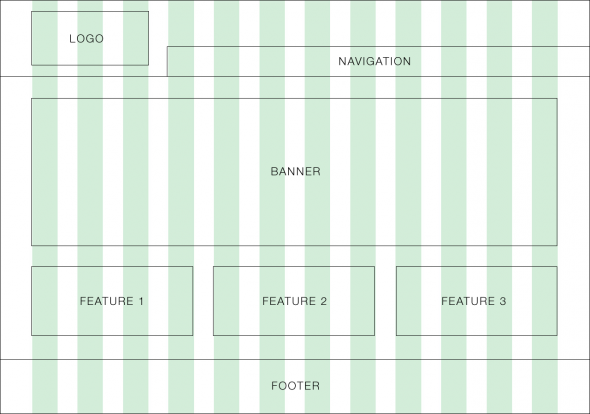
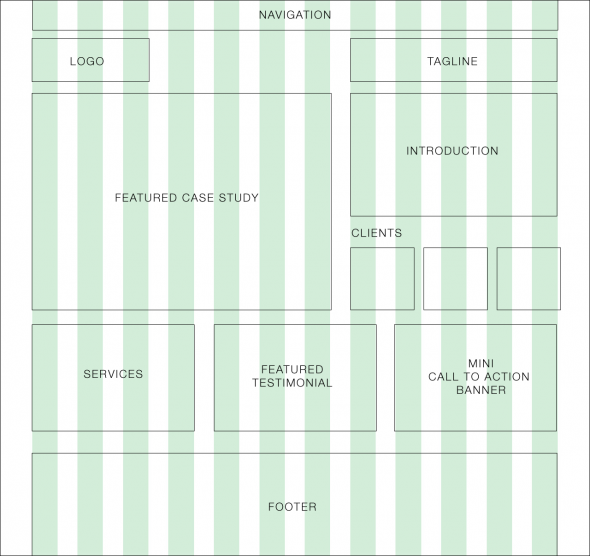
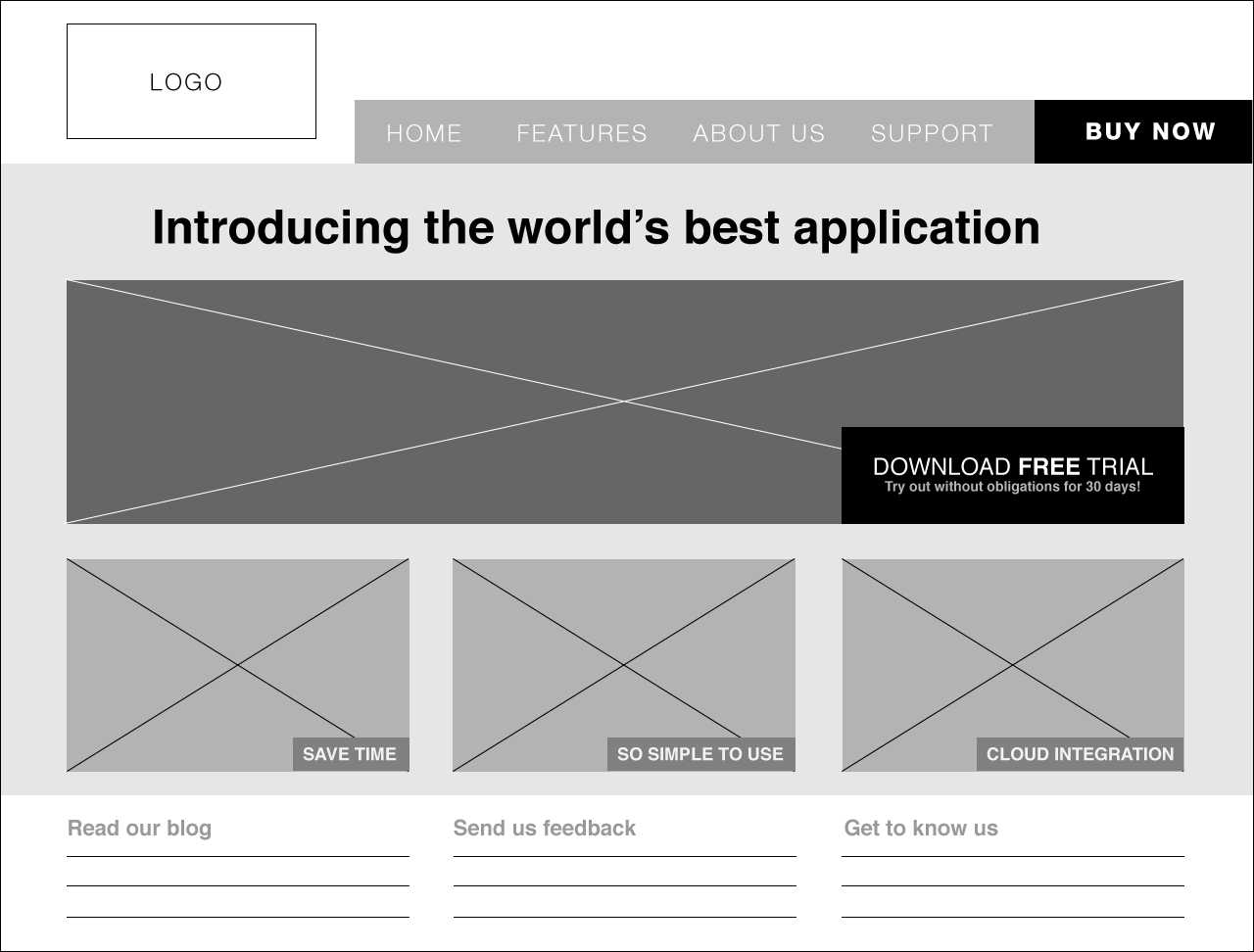
Начните с рисования блоков на сетке. Подумайте о информации, которую вы хотели бы представить своим посетителям, на чём следует акцентировать внимание. Ниже приведен пример каркаса, который широко применяется для сайтов программного обеспечения:
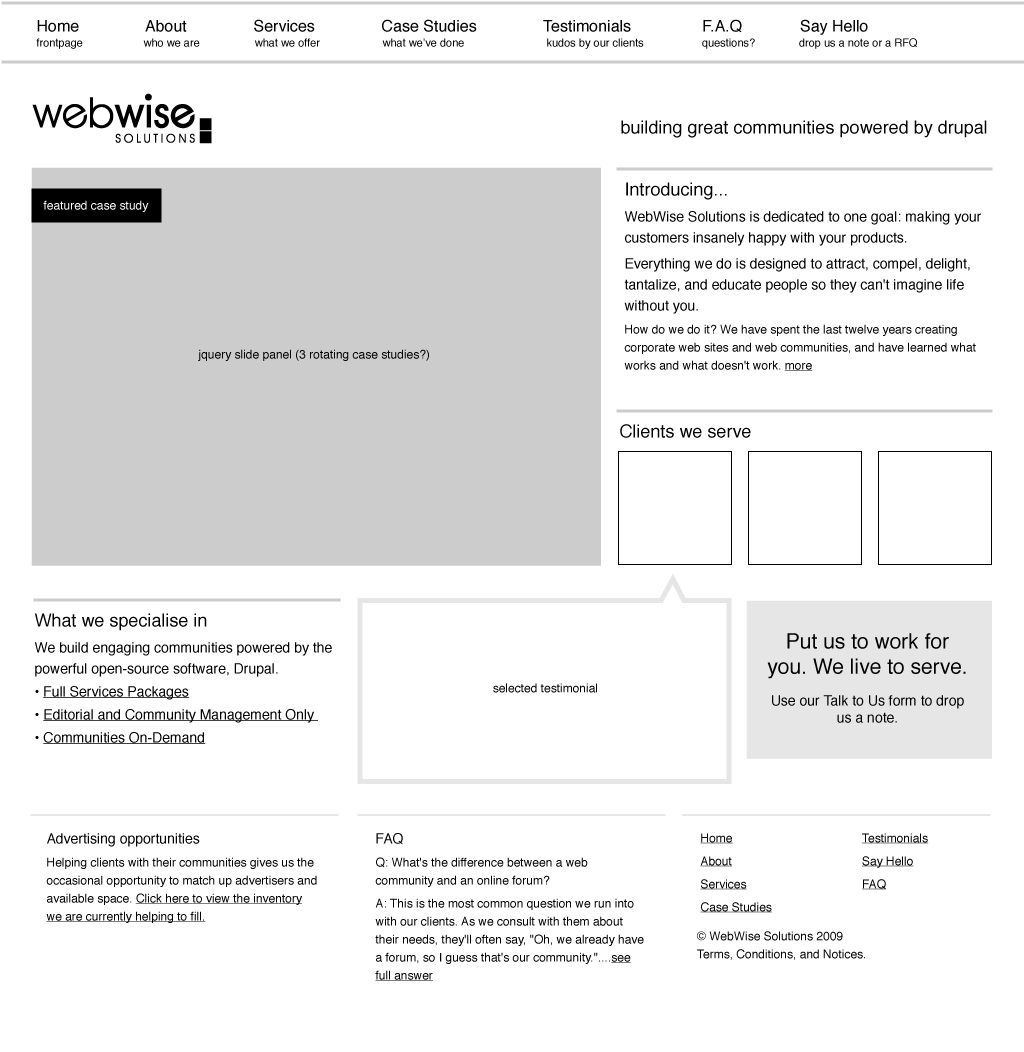
Иногда, в зависимости от цели и назначения сайта, который вы разрабатываете, можете добавить больше творческих идей в свою работу, но при этом не забывайте сохранять иерархию информации в памяти. Вот пример необычного каркаса сайта для технологической компании:
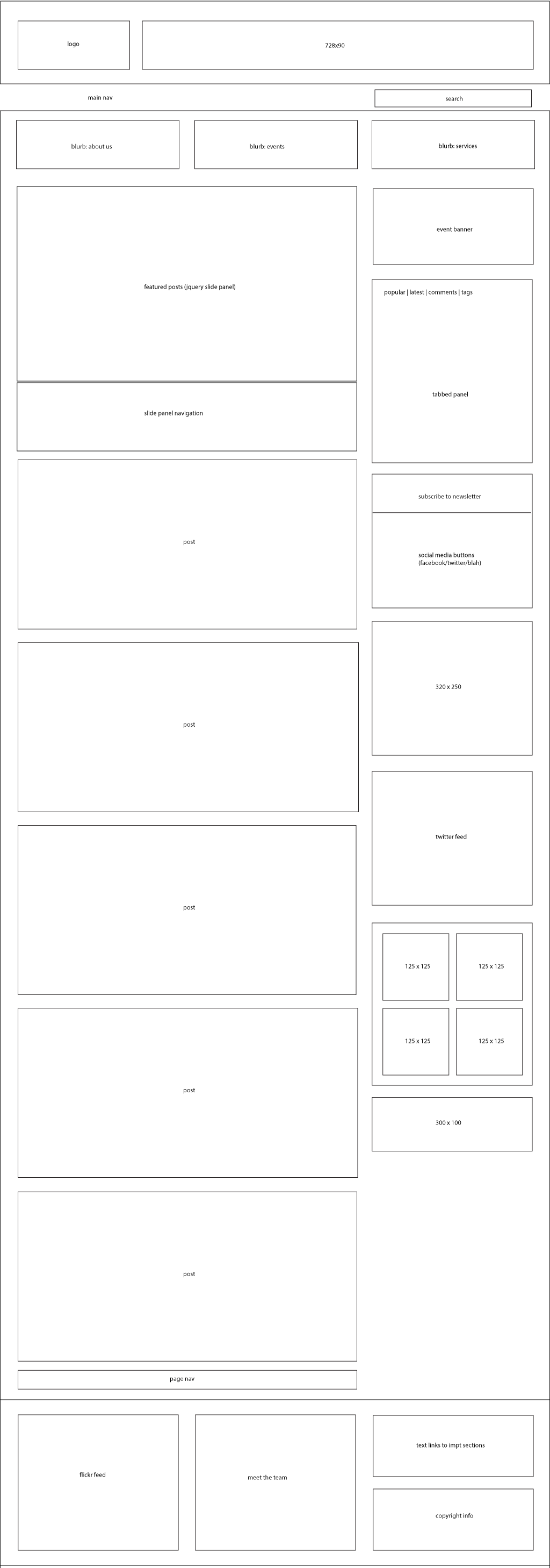
А вот макет для блога с удобно расположенными рекламными контейнерами и специальной инструкцией для клиента:
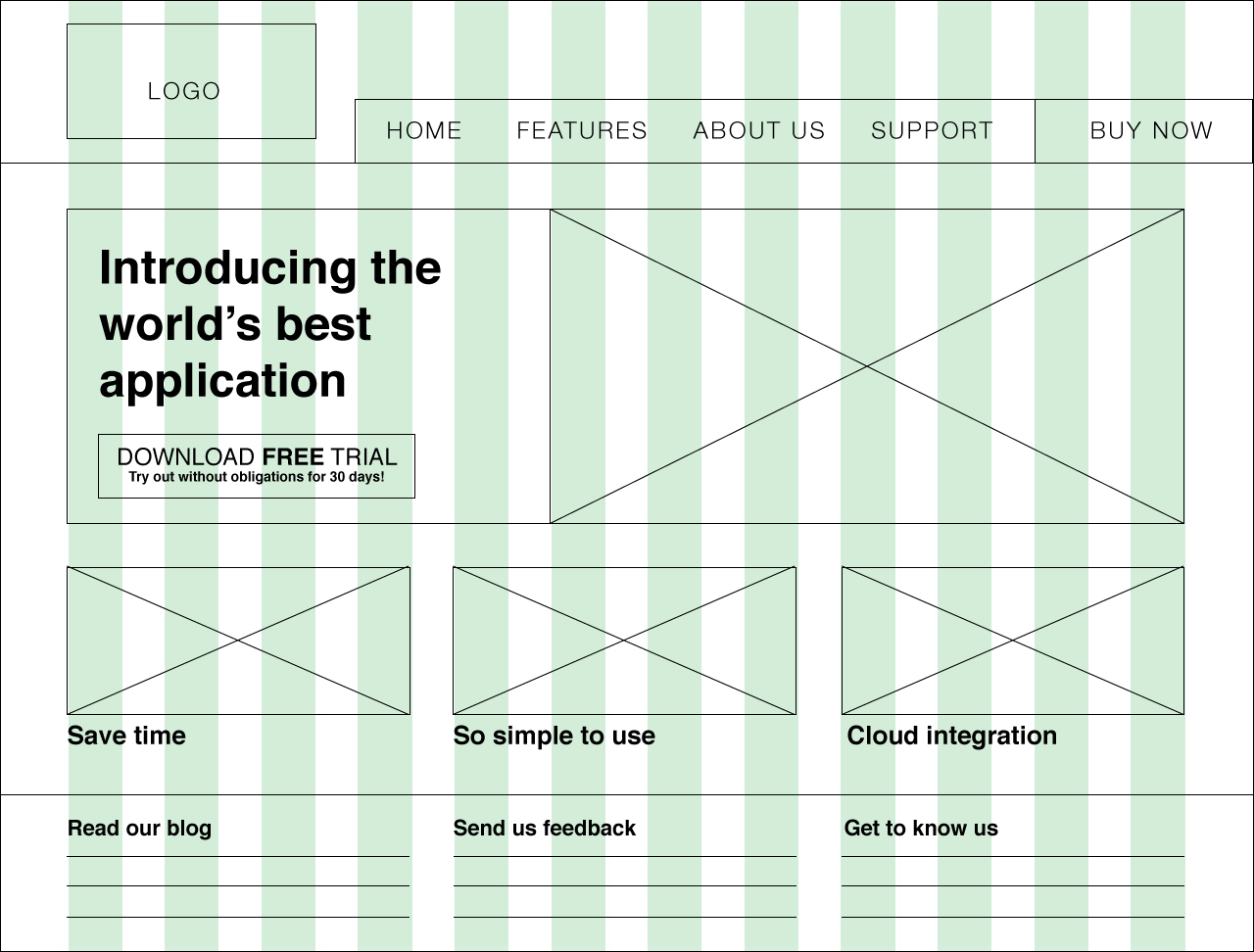
Шаг 6: Определение иерархии информации и типографика
После того как вы расположили контейнеры, начните понемногу добавлять контент, чтобы лучше структурировать информацию. Правило то же: информация, которую вы хотите донести до аудитории должна быть ясной, даже в черно-белом каркасе.
Использование различных размеров шрифта в начале — отличный способ провести грань между различными уровнями информации.
Не бойтесь экспериментировать на данном этапе. Возможно, когда вы будете работать над каркасом более подробно, вы поймёте, в чём его недостатки.
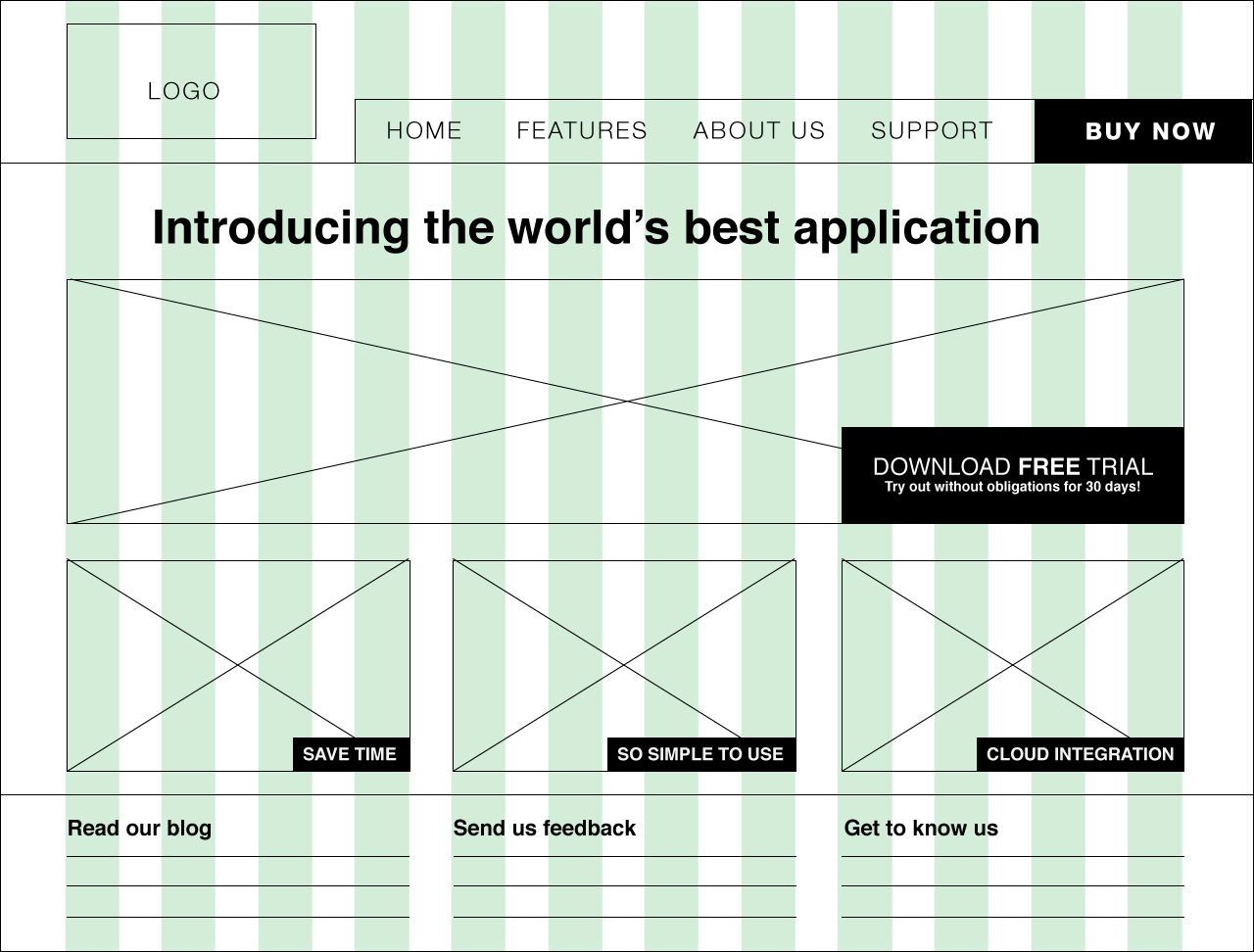
Ниже вы видите, что к каркасу добавлены черные прямоугольники с определениями: это сделано для того, чтобы показать, какое визуальное значение имеют некоторые области для сайта:
Шаг 7: Детализация с помощью градации серого
Использование полного спектра оттенков серого может помочь вам определить визуально силу ваших элементы без помощи цветовой палитры и может помочь вам при создании дизайна в дальнейшем.
Шаг 8: Черно-белый макет
Это необязательный шаг, но вы можете его попробовать. Добавьте больше деталей в ваш каркас. На этом этапе вы можете подобрать семейства шрифтов и определить их идеальные размеры.
Шаг 9: Перевод черно-белого каркаса в макет сайта
Как упоминалось ранее, причина, по которой многие предпочитают использовать Illustrator для создания каркасов в том, что можно экспортировать файлы в PSD с редактируемыми слоями:
Экспортируйте и начните работать над макетом. Вот пример реализации этого сайта :
Заключение
Надеемся, что эта статья вдохновила вас начать экспериментировать! Главное — не бойтесь ошибаться, пока не найдёте свой идеальный способ создания каркасов.
Пожалуйста, не стесняйтесь задавать любые вопросы в комментариях, спасибо за внимание!
По материалам webdesign.tutsplus
Возможно, вас также заинтересуют статьи:

























13 июля 2012 в 13:27
Хорошая статья.
Спасибо вам, Дежурка! =)
13 июля 2012 в 14:25
Спасибо за интересную статью. Узнал кое что новое.
13 июля 2012 в 15:49
В шаге 8 чб вариант сайта выглядит намного круче, чем реализованный сайт по ссылке. ИМХО. Спасибо за статью!
13 июля 2012 в 16:06
Подобные вещи — зло. По этому поводу неплохо высказался Бирман artgorbunov.ru/bb/soviet/20120710/