Качественные уроки веб-дизайна
11 апреля 2012 | Опубликовано в Веб-дизайн | 15 Комментариев »
 Для начинающего веб-дизайнера очень важно постоянно практиковаться. Существует множество ресурсов с уроками по созданию макетов сайтов, поэтому тяжело «заблудиться» в этом разнообразии. Мы решили создать небольшую подборку из качественных уроков по созданию сайтов, все они из англоязычных ресурсов. С этих туториалов вы можете почерпнуть некоторые полезные идеи, они помогут вам выработать хороший вкус и технику. Запомните, всегда нужно учиться и возвращаться к пройденному материалу, даже если вы считаете себя профессионалом.
Для начинающего веб-дизайнера очень важно постоянно практиковаться. Существует множество ресурсов с уроками по созданию макетов сайтов, поэтому тяжело «заблудиться» в этом разнообразии. Мы решили создать небольшую подборку из качественных уроков по созданию сайтов, все они из англоязычных ресурсов. С этих туториалов вы можете почерпнуть некоторые полезные идеи, они помогут вам выработать хороший вкус и технику. Запомните, всегда нужно учиться и возвращаться к пройденному материалу, даже если вы считаете себя профессионалом.
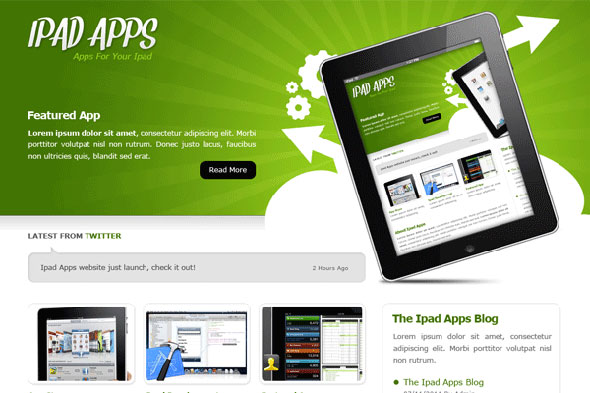
Сайт-презентация для приложений для Ipad
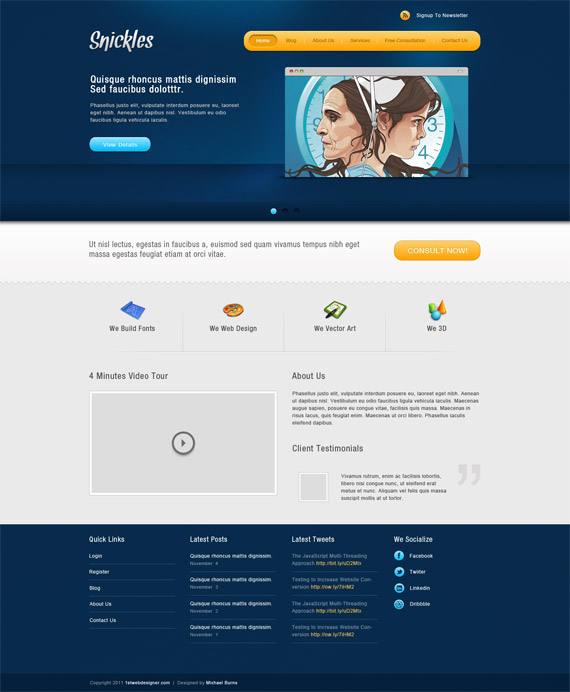
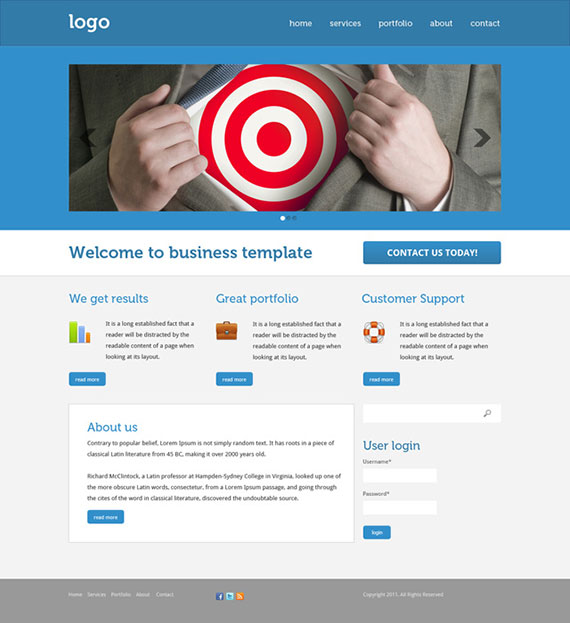
Snickles: Современный бизнес-шаблон в Adobe Photoshop

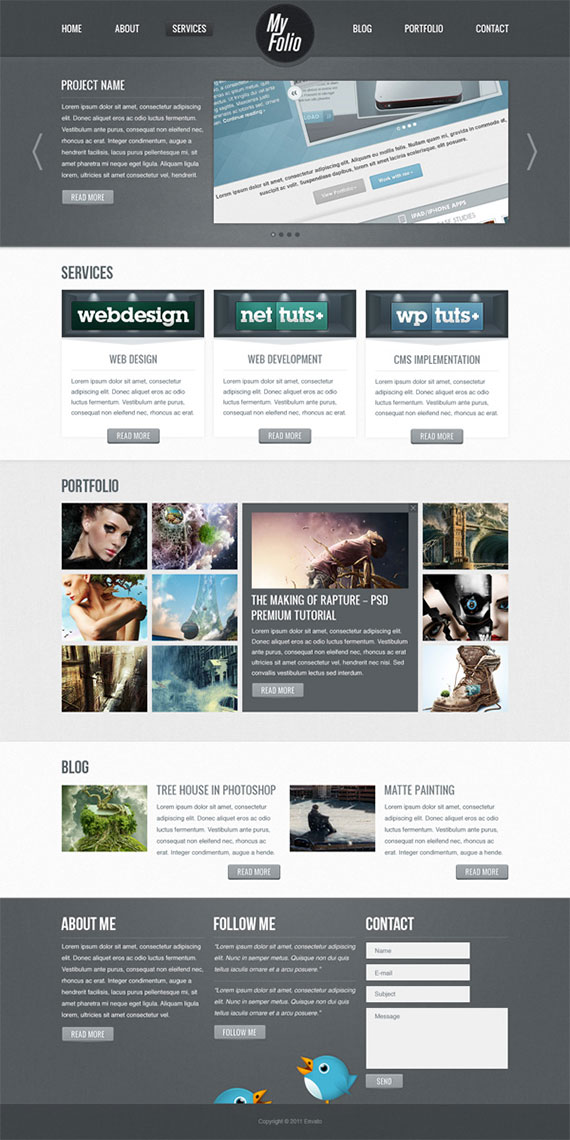
Профессиональное портфолио в Photoshop

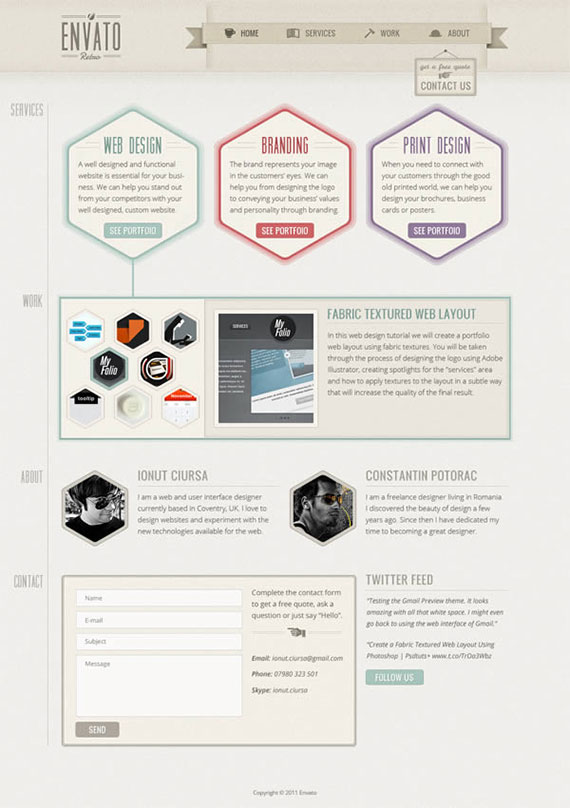
Одностраничный сайт в стиле ретро

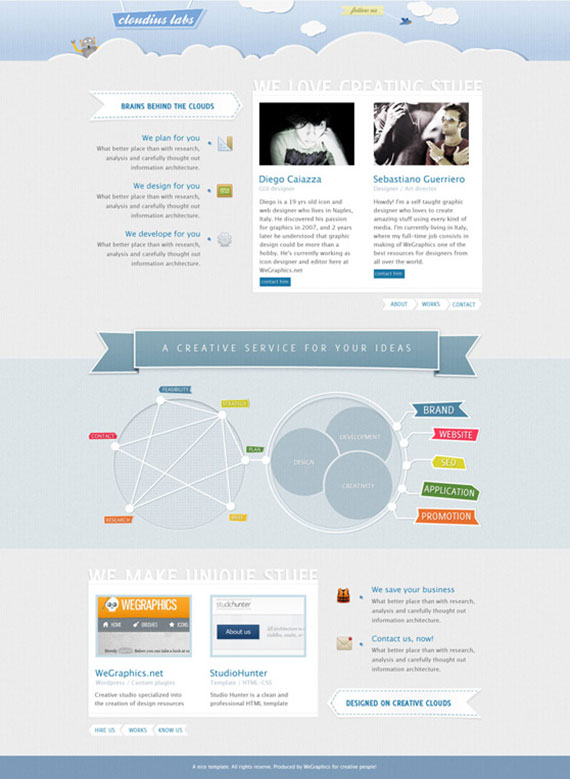
Текстурированный сайт с круглым логотипом

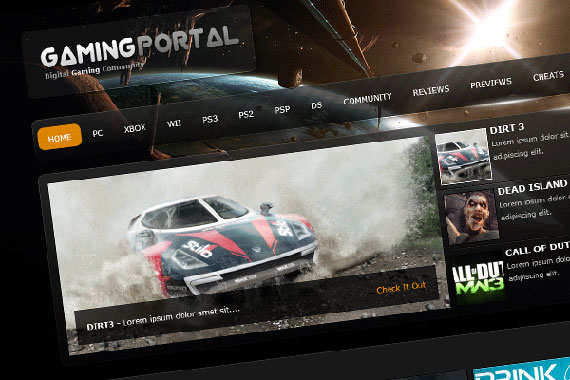
Игровой портал в Photoshop

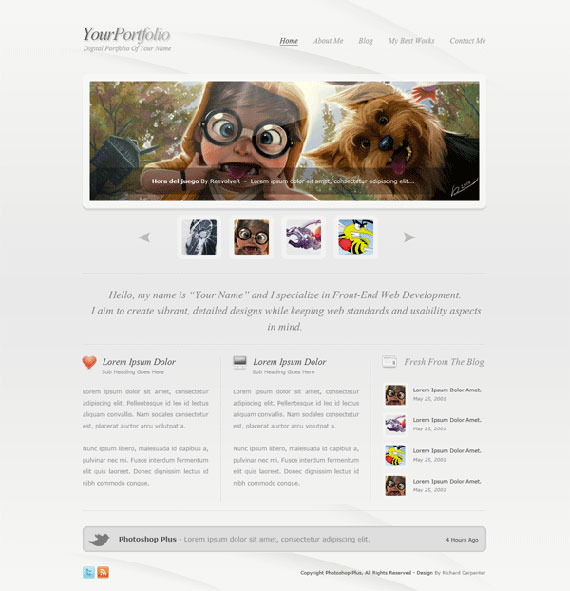
Аккуратное портфолио

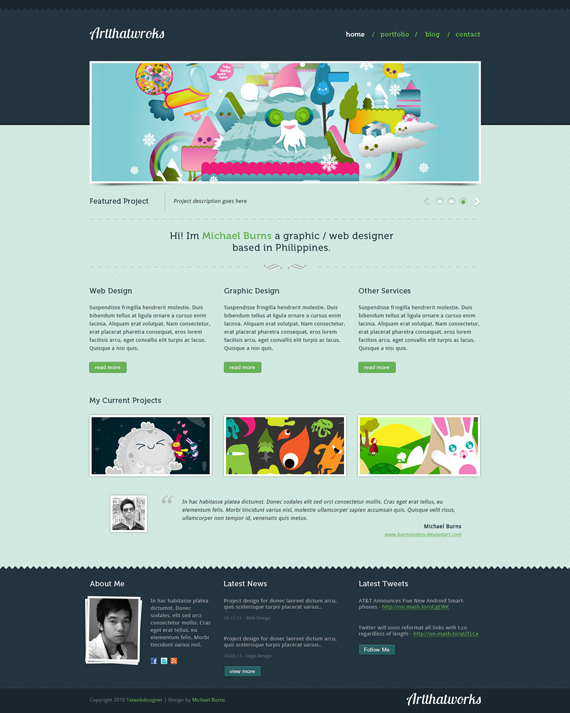
Artthatworks: Замечательное одностраничное портфолио в Adobe Photoshop

Чистое портфолио с красивой типографикой

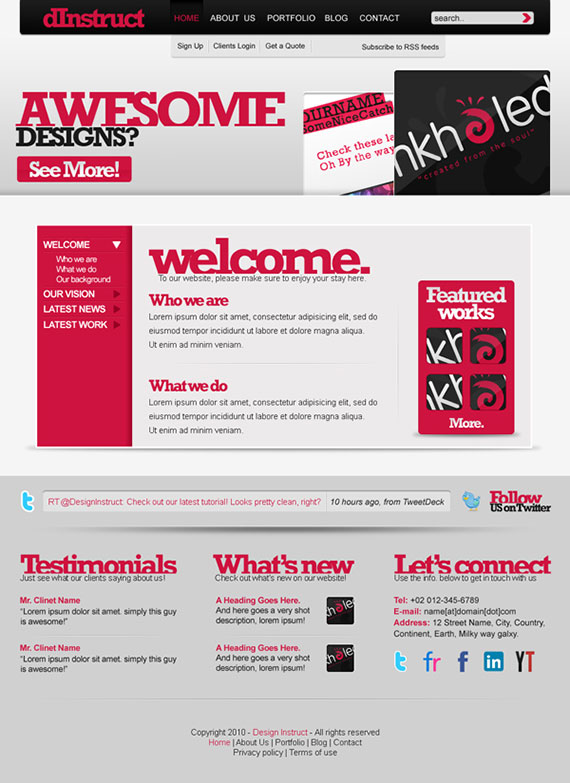
Проектируем креативное портфолио в Photoshop

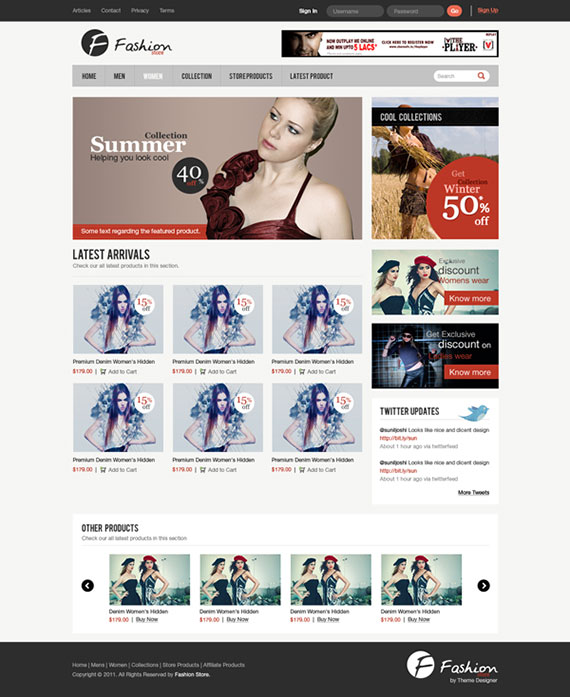
Делаем красивый интернет-магазин в Photoshop

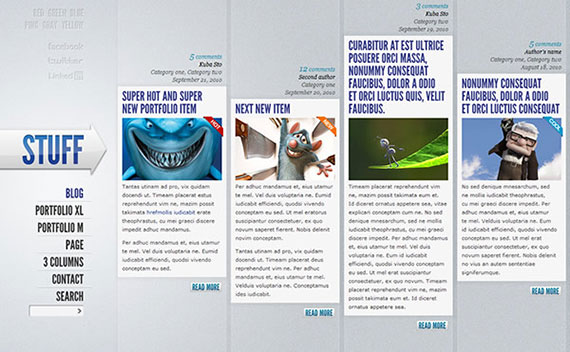
Горизонтально-ориентированный сайт

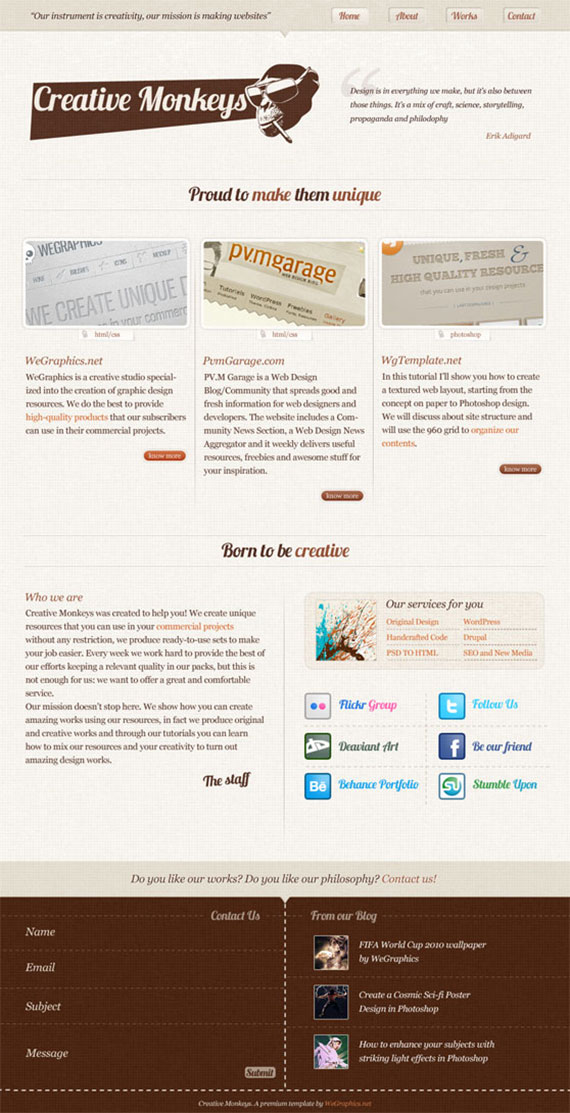
Урок создания красивого текстурированого дизайна (дизайн и вёрстка сайта)

Делаем красивый сайт по эскизу

Процесс создания сайта: Zee Site

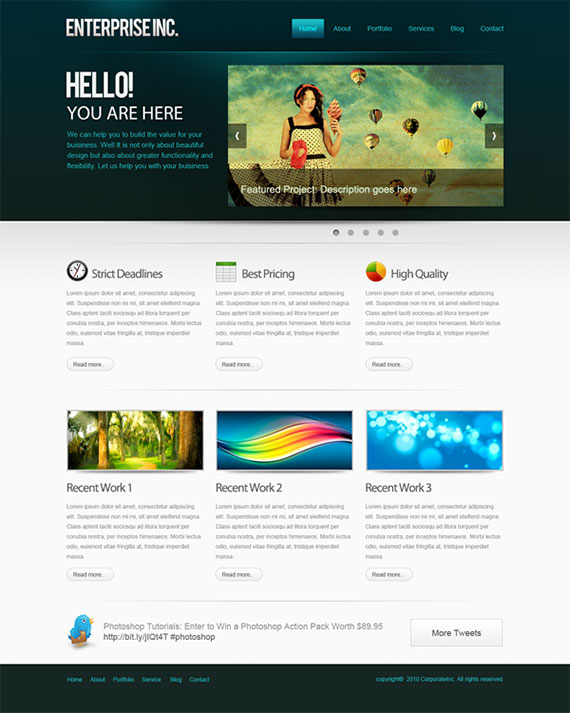
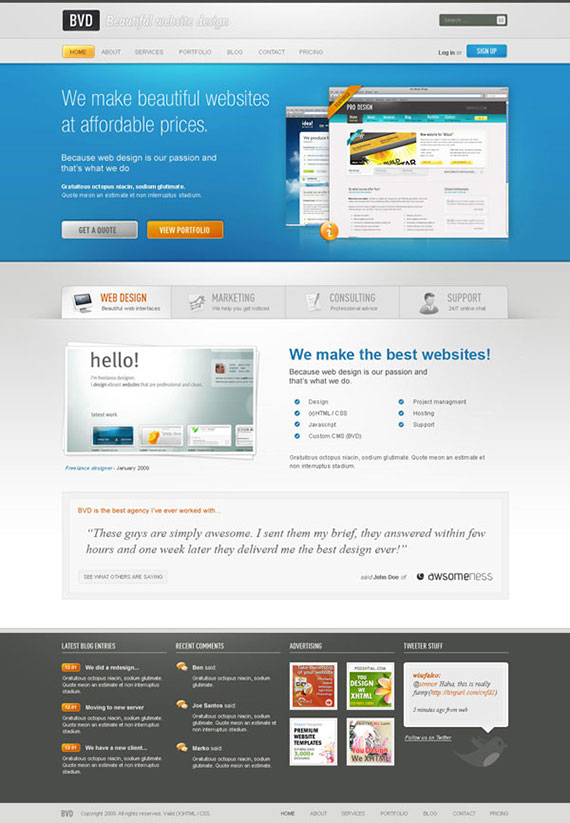
Делаем бизнес-шаблон для Drupal в Photoshop

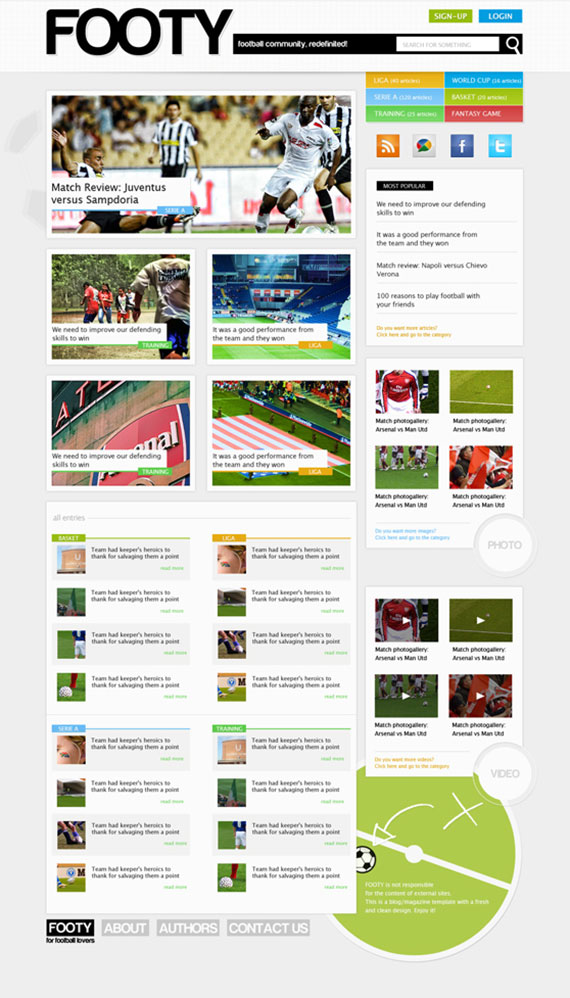
Делаем аккуратный сайт на футбольную тематику в Photoshop

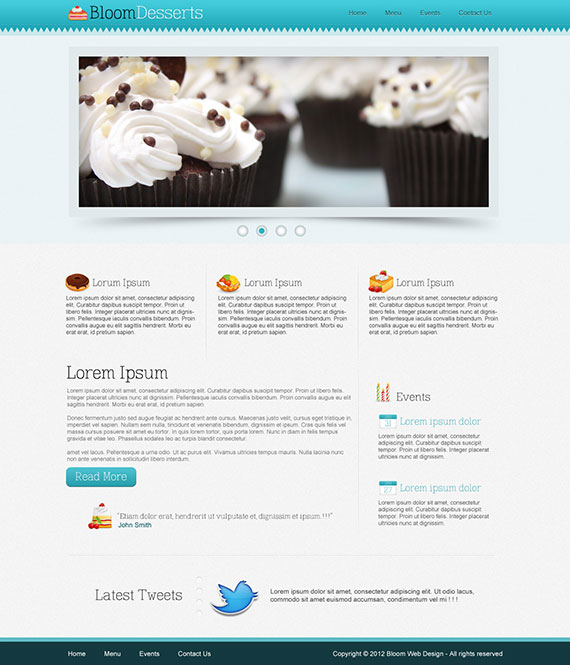
Создаём кулинарный сайт в Photoshop (+Бесплатный PSD-исходник)

Делаем профессиональный чистый сайт (дизайн и вёрстка)








11 апреля 2012 в 15:14
Комментарий скрыт из-за рейтинга
11 апреля 2012 в 15:15
Комментарий скрыт из-за рейтинга
апреля 11, 2012 at 3:28 пп
Дайте, пожалуйста, ссылки на уроки с русскоязычных ресурсов, если такие имеются. По-моему, достаточно посмотреть на скриншоты, чтобы понять что нужно делать и для этого не нужно превосходно знать английский язык.
Если уж совсем непонятно, можем перевести пару уроков, только напишите какие.
11 апреля 2012 в 16:02
Хватит ныть. Учите английский — пригодится.
Пост отличный, спасибо
сентября 13, 2013 at 10:53 дп
Согласен, жаль только что дело это не быстрое и трудозатратное, но оно того стоит так как 85% всей информации в интернете на английском.
ноября 18, 2013 at 9:57 дп
Точно! Блин, это как научиться печатать в слепую. Ну, потратил какое-то время, так зато ж без проблем за границей общаешься, уроки понимаешь. Сплошные плюсы. Да, лениво! Да, не хочется! Да, это сложно! И чЁ?
11 апреля 2012 в 20:47
Комментарий скрыт из-за рейтинга
11 апреля 2012 в 21:11
Спасибо, отличный пост. Я уже не новичок в дизайне, но обязательно несколько уроков зделаю) Всегда можна чему-то новому научится)
января 23, 2013 at 8:21 дп
Прочитай сначала учебник русского языка.
12 апреля 2012 в 0:00
Ничё так =) СПАСИБО!
12 апреля 2012 в 11:51
Комментарий скрыт из-за рейтинга
13 апреля 2012 в 1:15
Комментарий скрыт из-за рейтинга
13 апреля 2012 в 1:16
Комментарий скрыт из-за рейтинга
8 апреля 2014 в 15:21
Комментарий скрыт из-за рейтинга
3 августа 2014 в 17:34
Комментарий скрыт из-за рейтинга