Готовые эскизы для создания каркаса сайта
7 ноября 2011 | Опубликовано в Веб-дизайн | 7 Комментариев »
Мы тратим кучу времени на этапе создания каркаса сайта на схематическое изображение будущих компонентов страницы. Для себя их можно отметить просто пустыми прямоугольниками, но наступает момент, когда нужно показать каркас заказчику или провести пару-тройку живых тестов — и приходится либо объяснять на пальцах, либо тратить время на прорисовку похожих на правду элементов. Многие, не желая тратить время на отрисовку, просто вставляют скриншоты или набрасывают наскоро элементы в Dreamweaver, но так мы получаем не вполне опрятную картинку, и неспециалисты чаще всего решают, что «так оно и будет выглядеть», что совсем не идет на пользу общей оценке макета. Дежурка предлагает простой выход — векторные редактируемые заготовки-шаблоны элементов пользовательского интерфейса.
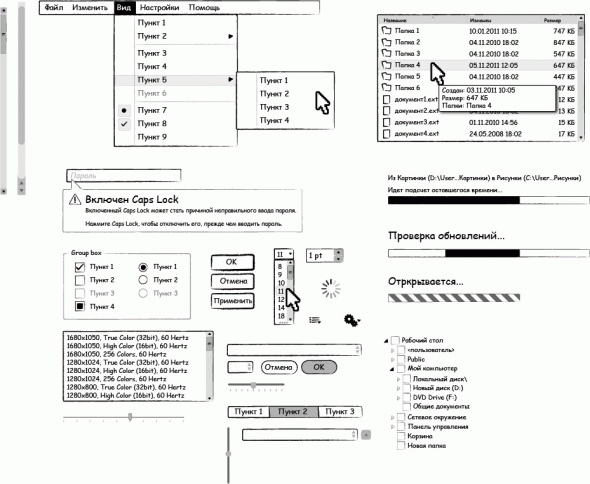
Мэтью Риа, дизайнер интерфейсов и продакт-менеджер, создал в Adobe Illustrator небольшой набор элементов интерфейса пользователя, из которых, как из конструктора можно делать каркасы. Главным плюсом этого набора является то, что все элементы выполнены в стиле быстрого карандашного наброска от руки, что создает у клиента, менеджера и пользователей ощущение эскиза, дает понять, что это не финальный вид. В то же время, этот набор элементов сильно экономит время дизайнера, создающего каркас.

Скачать русский вариант набора в формате Illustrator
Мы русифицировали этот набор для пущего удобства читателей Дежурки. Все элементы полностью изменяемы, сохранены послойно в .ai-файле. Непереведенными остались лишь элементы под интерфейс пользователей Mac — в данный момент нет возможность корректно перевести все пункты.
Оригинальный вариант на английском языке вы можете скачать с сайта автора набора.
Удачи в творчестве!
Ваша Дежурка.







7 ноября 2011 в 17:27
Не легче ли пользоваться Balsamiq Mockups (rutracker.org/forum/tracker.php?nm=balsamiq)? В ней проще и удобнее. Или Axure Rp.
Для тех, кого эти программы не устраивают, могу ещё посоветовать альтернативный Wireframe Kit — www.evernote.com/shard/s2...89ec5b99683773d4
ноября 7, 2011 at 5:45 пп
Возможно, во многом проще. По моим наблюдениям, некоторых отпугивает англоязычный интерфейс. А у меня лично было несколько случаев, когда заказчик принимал серые формы-заготовки за финальный вариант и с негодованием отметал макет, приходилось либо отрисовывать все вручную на планшете, либо делать каркас очень близким к реальности — с цветами-шрифтами-тенями, что съедает массу времени и не приносит никакой пользы. Тут как раз оптимальный вариант — и рисовать не надо, и редактировать быстро можно.
Программ и китов, подобных Axure и Balsamiq, множество: Flairbuilder, Keynote… спасибо, что напомнили о них читателям.
ноября 7, 2011 at 5:48 пп
Да, вы правы.)
Balsamiq, кстати, очень забавно изображает элементы UI. Мне кажется, его стиль сложно спутать с готовым дизайном.
7 ноября 2011 в 17:55
Axure рулит!
7 ноября 2011 в 20:53
Друзья, а ссылка Скачать (русский набор в иллюстраторе) не работает.
Переход на главную.
ноября 8, 2011 at 12:43 дп
Действительно, вкралась ошибка. Исправлено, качайте, спасибо за подсказку.
14 января 2012 в 23:35
Комментарий скрыт из-за рейтинга