Система навигации сайта: творческий подход
11 февраля 2013 | Опубликовано в Веб-дизайн | 160 Комментариев »
 Эффективность веб-проекта, возможность получения дохода или прибыли от сайта, прямо пропорционально зависит от системы навигации на нем. Навигация сайта входит в основу восприятия целостного веб-дизайна наряду с компоновкой сайта и его структурой. Какую бы навигацию для проекта вы не выбрали, немного любви и творчества не навредит, а скорее оставит только приятные эмоции от путешествия по сайту. Сегодня мы рассмотрим различные примеры навигации.
Эффективность веб-проекта, возможность получения дохода или прибыли от сайта, прямо пропорционально зависит от системы навигации на нем. Навигация сайта входит в основу восприятия целостного веб-дизайна наряду с компоновкой сайта и его структурой. Какую бы навигацию для проекта вы не выбрали, немного любви и творчества не навредит, а скорее оставит только приятные эмоции от путешествия по сайту. Сегодня мы рассмотрим различные примеры навигации.
Наиболее популярными и все еще актуальными «путеводителями» по сайтам являются ролловеры (от англ. rollover). Они могут быть обыграны графикой, либо просто представлять собой текстовую гиперссылку. Ролловеры, как правило, помогают ответить пользователю на вопрос «Где я уже был?».
Навигация на сайте может быть вертикальная, горизонтальная и комбинированная. Вне зависимости от выбора типа навигации, если в ней присутствует основное — логика, можно побудить посетителей просматривать те страницы сайта, которые сам владелец считает приоритетными. Грамотно составленная система навигации позволяет пользователю перемещаться по сайту не задумываясь о своих действиях.
Удобная навигация это:
- возможность попасть на наиболее важные страницы сайта всего за один клик;
- максимум три клика, чтобы перейти от исходной до нужной страницы на сайте;
- использование стандартных и общепринятых элементов навигации;
- визуальное выделение и эффектность элементов навигации;
- возможность пользователю попасть на нужную ему страницу несколькими способами (дублирование элементов навигации).
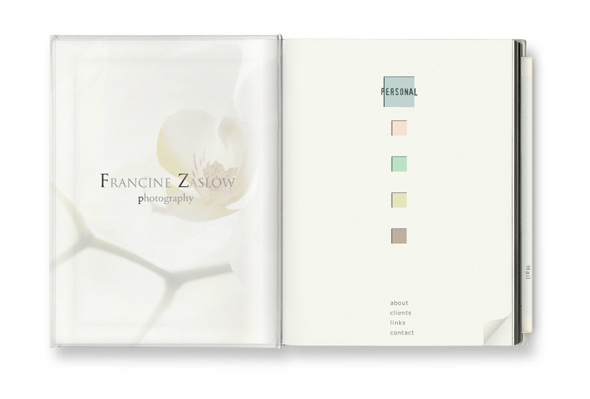
Какую бы навигацию для проекта вы не выбрали, немного любви и творчества не навредит, а скорее оставит только приятные эмоции от путешествия по сайту. Онлайн-портфолио фотографа в виде книги. Разноцветные квадратные кнопки служат переходом к страницам сайта, а листает странички вентилятор. Это один из немногих случаев, когда ждать загрузку страниц совсем не скучно.

Веб-дизайн из Украины. Наслаждаться рабочим столом с элементами навигации можно бесконечно долго.
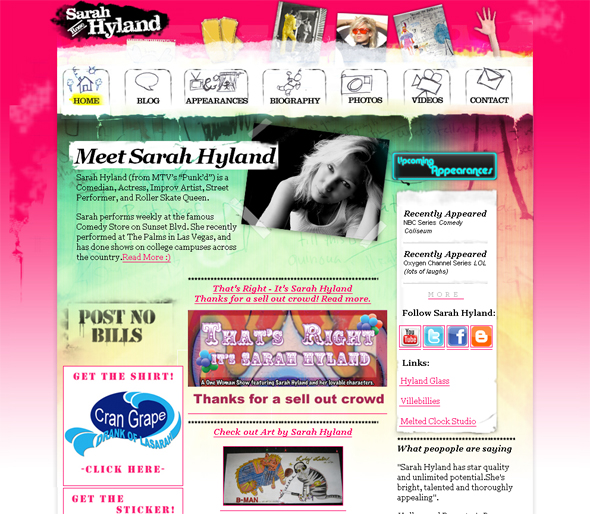
Сайт актрисы Сары Хайленд (Sarah Hyland) является истинным отражением ее личности. Эскизы, использованные в качестве меню, подходят для этой странички идеально!
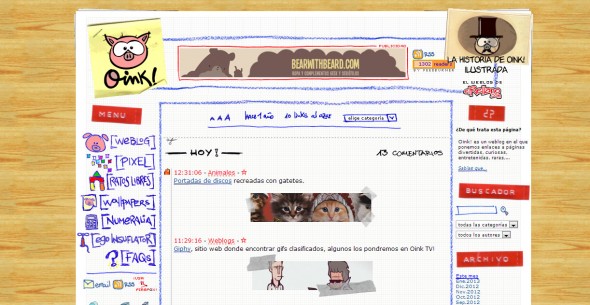
Необязательно понимать испанский язык, чтобы оценить эстетическую сторону рисованного меню этого сайта. Симпатичная «небрежность» придает проекту экстравагантности.
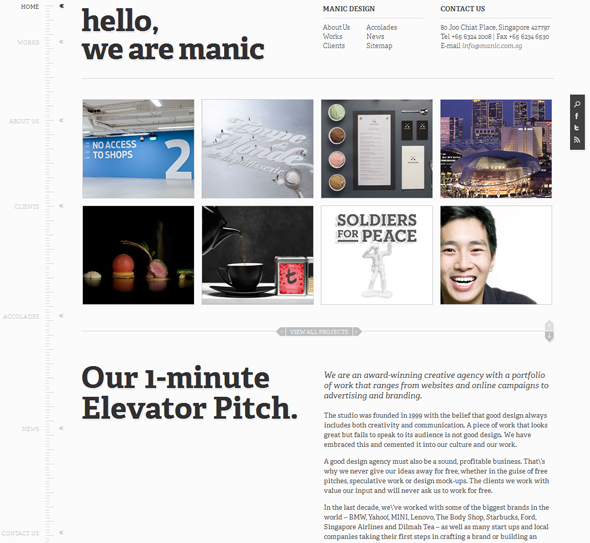
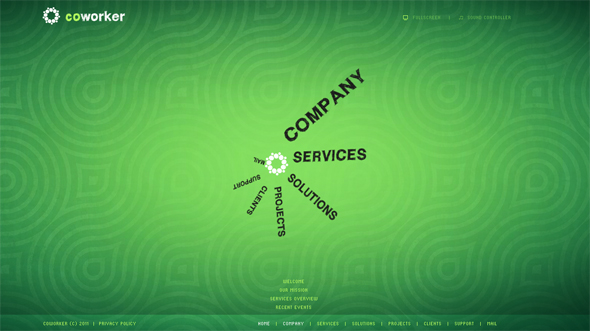
Креативное агентство оригинально во всем. Навигационное меню в виде шкалы измерений.
Яркий сайт бюро путешествий с не менее красочным и запоминающимся меню.
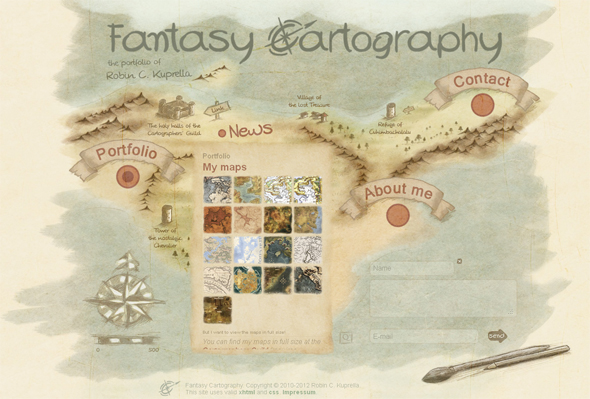
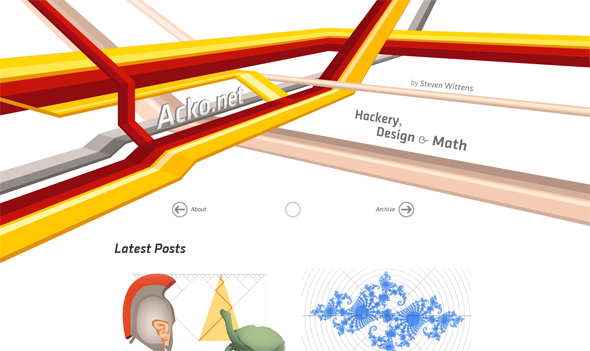
Необычный сайт человека с необычным увлечением. Веб-проект картографа-любителя.
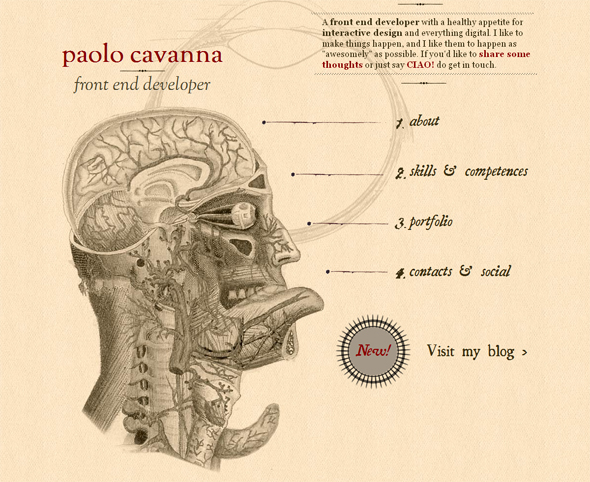
Пункты меню вроде как нарисованы от руки, правда?
Недаром пункты меню обозначены пиктограммами, ведь этот проект как раз и посвящен иконкам для сайтов.
Интернет-проект для размещения портфолио. При клике на любой из пунктов меню картинка «утапливается».
Еще одно оригинальное представление меню.
Все гениальное — просто.
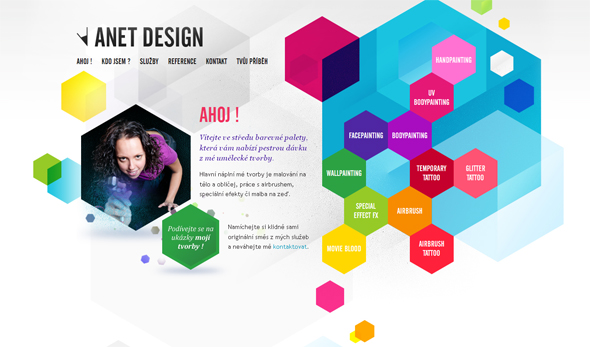
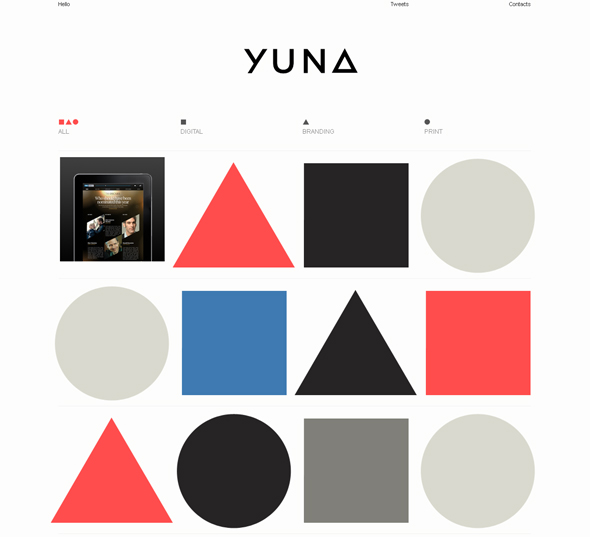
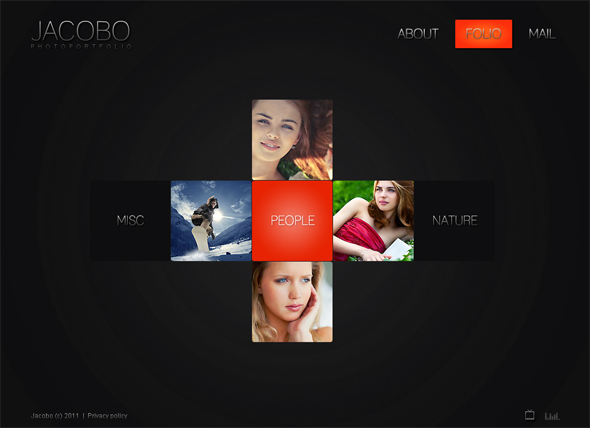
Не меню, а сплошная мозаика. Необычно и практично.
Каждая фигурка на странице что-то, да таит в себе.
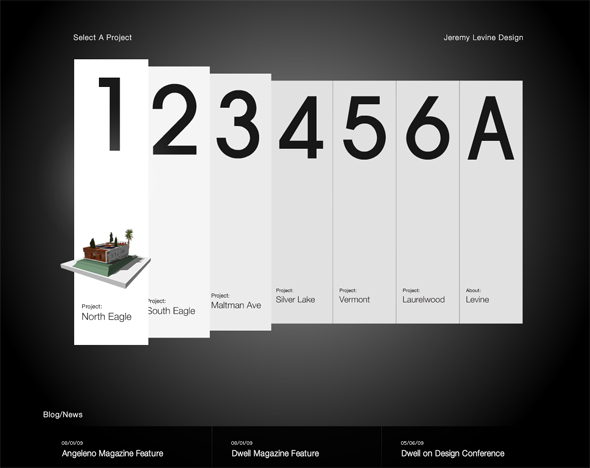
Сайт готовых проектов домов и коттеджей с наглядными материалами, доступ к которым осуществляется в один клик.
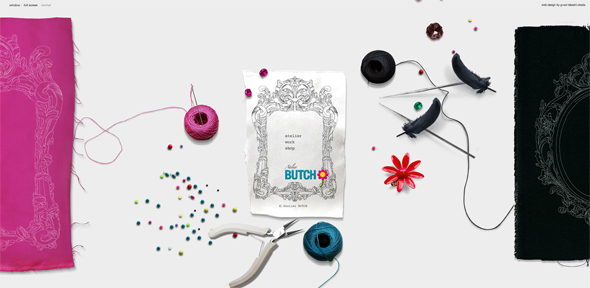
Самое оригинальное hand-made ателье.
Cайт с использованием 3D:
Ресурс с удобной галереей:
Портфолио онлайн:
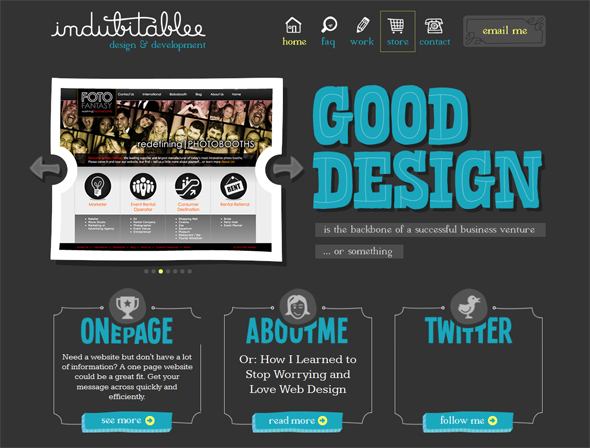
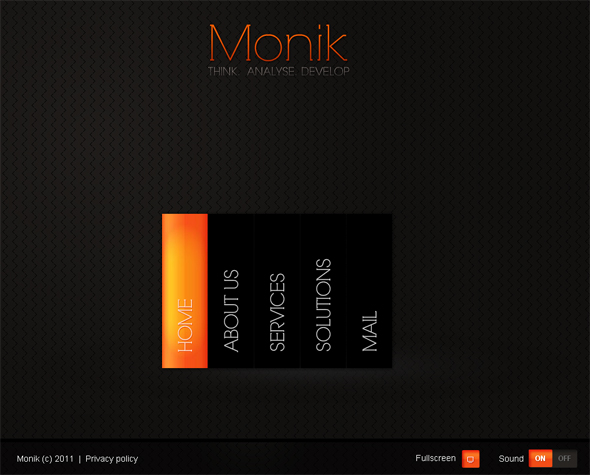
Креативный сайт для бизнеса:
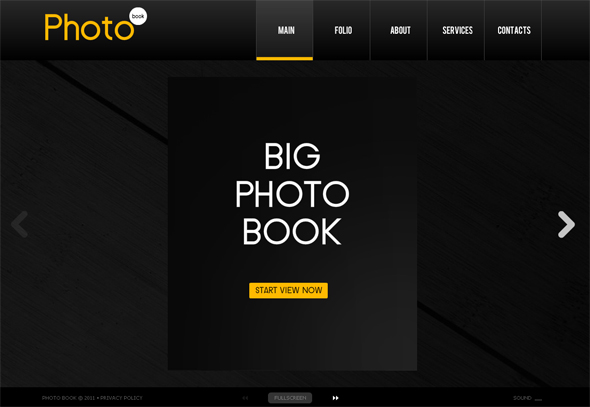
Большая фотокнига:
Сайт студии пирсинга и татуажа:
Автор: МотоДизайнБлог