Модульные сетки в веб-дизайне
20 июня 2012 | Опубликовано в Веб-дизайн | 16 Комментариев »
 "Сетка — это система помощи, но она не является гарантией, а всего лишь имеет ряд возможных применений, и каждый дизайнер сам может искать решение, соответствующуе его индивидуальному стилю. Но надо научиться использовать сетку. Это искусство, которое требует практики ".
"Сетка — это система помощи, но она не является гарантией, а всего лишь имеет ряд возможных применений, и каждый дизайнер сам может искать решение, соответствующуе его индивидуальному стилю. Но надо научиться использовать сетку. Это искусство, которое требует практики ".
— Йозеф Мюллер-Брокман
По сути, само использование сетки связано с одним из старейших и самых основных принципов дизайна — выравнивания. Наш мозг хочет всё упрощать и делать более понятным. Вот почему мы стараемся навести порядок в вещах, которые кажутся хаотичными.
Естественно, чем быстрее мы всё правильно организуем, тем быстрее наш мозг сможет определить модель и двигаться дальше. Сетки настолько упорядоченны, что почти не требуют интерпретации с нашей стороны.
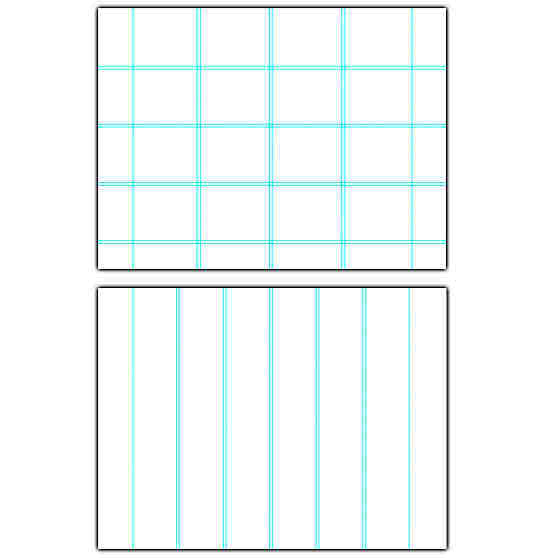
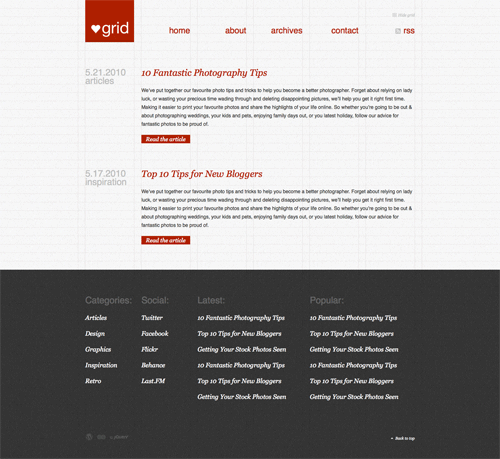
Рассмотрим два макеты страниц представлена на рисунке ниже:

Хотя оба эти изображения — всего лишь несколько прямоугольников, набор в верхней части кажется принципиально лучше чем в нижней. Мы можем мгновенно распознать модель, принять её и двигаться дальше. Изображение внизу же вызывает визуальный дискомфорт, так как не имеет четкой картины, порядка, или цели и выглядит как случайный набор форм.
Следует отметить, что неорганизованность также может быть и красивой. В природе, например, нет чётких линий. Сетки выглядят холодными и жесткими, но помните, что они являются очень эффективным и действенным методом не позволить вашему воображению увязнуть в структурах.
Взгляните на некоторые из самых популярных сайтов с первоклассным дизайном. Скорее всего, они использовали сетку. Сетки позволяют стабилизировать структуру веб-страницы и предоставляют дизайнеру логический шаблон для создания сайта.
Использование сетки не означает, что ваш дизайн будет иметь скучный дизайн. Хороший дизайнер должен знать и уметь применять основные правила использования сетки, но это не означает, что он не может нарушать правила.
Проще говоря, сетка — это разделение макета вертикальными и / или горизонтальных направляющими включая поля, пространство и некоторое количество столбцов для того, чтобы заложить основу для организации контента.
Сетки традиционно используется в полиграфии, но также часто применяется и в веб-дизайне. Сетка — это просто инструмент, который помогает в конструкции.
Начиная изучать новые навыки в той или иной сфере, вы должны сначала следовать рекомендациям. Обучение основам гарантирует то, что вы сможете применять принципы эффективно. То есть, сначала — теория, а затем — практика.
Стоит отметить, что существует два способа создания сетки шаблона:
Способ №1: Создайте свою собственную сетку
Есть много различных способов создать свою собственную сетку, но в конце концов, вы в праве выбрать тот вариант, который больше подходит .
Вы можете разделить пустой документ математически, создавая четное или нечетное число столбцов для работы. Ваша сеть может быть сложной или простой, вы можете использовать правила третей или золотого сечения, как вам больше нравится.
Возможно, в этом вам помогут следующие статьи:
- Применение Золотого сечения в Web
- Золотое сечение в веб-дизайне
- Экспериментальная теория веб-композиции
- How You Make A Grid (книга на английском языке в формате .pdf)
Вот несколько примеров сетей, созданных в Photoshop с помощью направляющих (View> New Guide):

Плагины для создания сеток в Фотошопе
1. GuideGuide — полезный плагин для дизайнеров, которые вручную чертят сетки. Есть версии для Photoshop CS4 и CS5+. Подробнее читайте здесь.
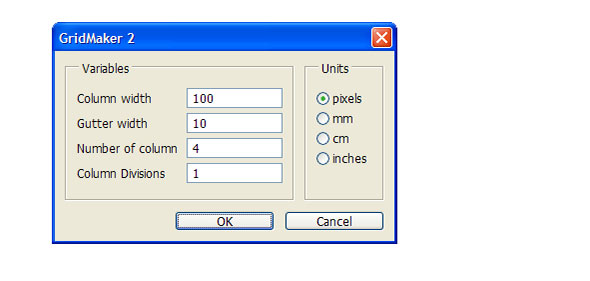
3. GridMaker 2
4. Скрипт для создания сетки из шейпов в Фотошопе
Способ №2: Скачайте готовый шаблон сетки
В интернете есть много готовых шаблонов сеток, которые вы можете использовать при создании сайта. Они помогают существенно сэкономить время. Давайте рассмотрим некоторые из них.
Сетки фиксированной ширины
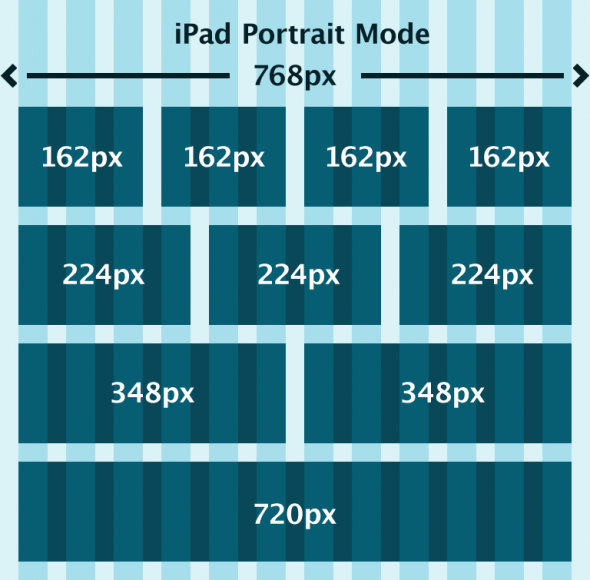
1. 960.gs — пожалуй, самый популярный инструмент для создания сеток. О том, как пользоваться этим фреймворком читайте здесь.
2. Сеточные шаблоны для Photoshop
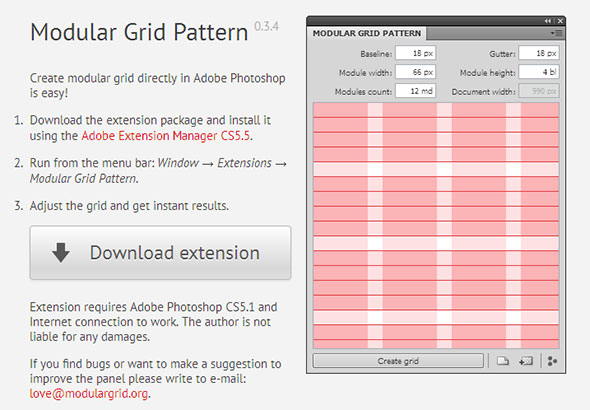
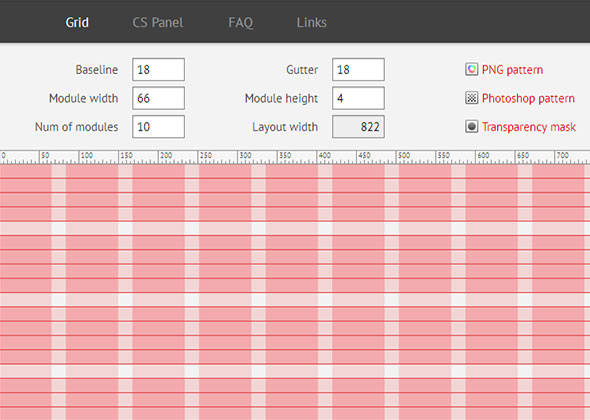
3. Modular Grid Pattern (о том, как использовать этот сервис, читайте здесь )
5. Grid System Generator -генератор таких популярных сеток, как 960.gs, Golden Grid, 1Kb Grid, Simple Grid/ установите нужные параметры и нажмите «GENERATE».
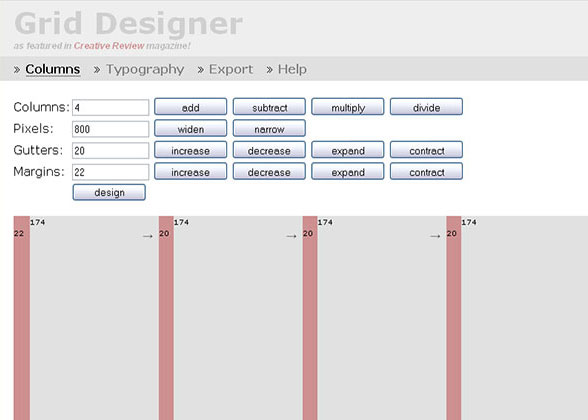
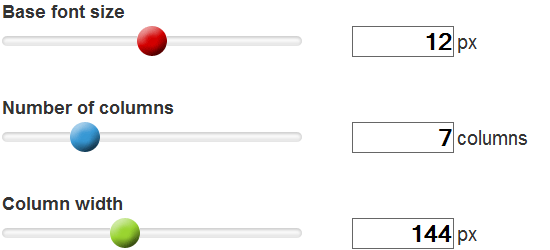
6. Grid Calculator — калькулятор, который позволяет рассчитать параметры сетки.
Сетки для резиновых/ адаптивных сайтов
Адаптивный веб-дизайн пользуется огромной популярностью на сегодняшний день. Основным из его принципов считается использование резиновой сетки. Более подробно о них вы можете прочитать здесь, а мне бы хотелось немного дополнить эту подборку и добавить ещё несколько ресурсов.
1. Gridpak — генератор адаптивной сетки
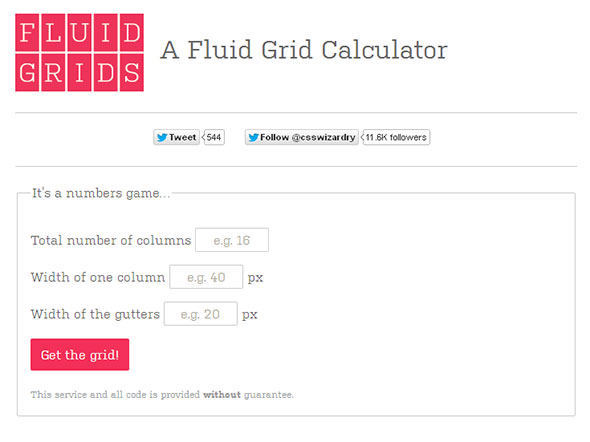
2. Fluid grid calculator — сервис, который позволяет создать резиновую сетки. Введите параметры и получите готовый код.
3. Fluid Baseline Grid — резиновая сетка с базовой линией
Учимся работать с сеткой
Для закрепления материала рекомендуем серию уроков на английском языке по созданию сайта, который построен на сетке
Смотрите демонстрацию
Часть1 — рисуем макет в Фотошопе
Часть2 — верстка
Часть3 — натягиваем на Wordpress
Полезные статьи и ресурсы:
- Сеточная система вёрстки — принципы для полиграфии
- Сеточный дизайн. Выравниваем сайт — статья для верстальщиков
- Модульная сетка в веб — статья для верстальщиков
- Grids Are Good – презентация (PDF-документ) на английском языке
- Thegrids — русскоязычный сайт о сетках
- The Grid System — англоязычный сайт о сетках
- Что такое визуальная организация?
При написании статьи использованы материалы из :




















20 июня 2012 в 13:23
20 июня 2012 в 13:50
Ура Ура !!!! Спасибо ! *IN LOVE*
20 июня 2012 в 13:56
ДЕЖУРКА КРУЧЕ ВСЕХ !!!!!!!!!!!!!!!!!!!!!!!! *CRAZY* *CRAZY*
*CRAZY* *CRAZY*
21 июня 2012 в 0:20
Спасибо, Кэп)
21 июня 2012 в 2:30
Вот она, самай важная статья на сайте!! Огромное спасибо
24 июня 2012 в 18:02
*DANCE* *YAHOO*
9 августа 2012 в 16:06
Недавно увидела отличный тестер адаптивного дизайна
plastilin5.com/tools/
3 декабря 2012 в 5:01
Комментарий скрыт из-за рейтинга
25 июня 2014 в 8:33
Комментарий скрыт из-за рейтинга
24 августа 2015 в 12:27
по ссылке www.agasyanc.ru/modgrid скрипт не работает.
все правильно установили — запускаем и фигня получается.
сам сайт у чувака тоже плохо работает
16 июня 2016 в 10:56
16 июня 2016 в 10:57
websash.ru
10 февраля 2018 в 20:24
Стала интересоваться вопросом веб-дизайна, так как эта профессия пользуется не малым спросом и довольно увлекательна.
Недавно нашла статью streethacker.ru/web-desig...veb-dizaine.html
Она помогла мне лучше разобраться в веб-дизайне и я узнала детально о модульной сетке.