Инструменты для проверки кроссбраузерности сайта
21 ноября 2012 | Опубликовано в Веб-дизайн | 10 Комментариев »
 Когда дело доходит до изучения просторов сети, у пользователей интернета есть широкий выбор браузеров. Обязанность дизайнеров и разработчиков сайтов — обеспечить совместимость проекта со всеми видами браузеров. Возможно, в будущем все веб-браузеры будут выводить HTML/CSS код одинаково и в соответствии со стандартами. Тогда кроссбраузерная проверка станет не нужна. Но это пока еще не достижимо, поэтому проверка вашего проекта в современных и старых версиях браузеров просто необходима.Конечно, если у вас много времени и компьютеров с различными вариантами операционных систем и браузеров, сайт можно проверить на них. Но есть и более эффективные способы. В последние годы появилось довольно много веб-сервисов, с помощью которых разработчики и дизайнеры быстро и легко могут сделать кроссбраузерное тестирование.Некоторые из таких сервисов делают скриншоты вашего сайта в различных браузерах, другие работают как виртуальные машины. Рассмотрим некоторые из них.
Когда дело доходит до изучения просторов сети, у пользователей интернета есть широкий выбор браузеров. Обязанность дизайнеров и разработчиков сайтов — обеспечить совместимость проекта со всеми видами браузеров. Возможно, в будущем все веб-браузеры будут выводить HTML/CSS код одинаково и в соответствии со стандартами. Тогда кроссбраузерная проверка станет не нужна. Но это пока еще не достижимо, поэтому проверка вашего проекта в современных и старых версиях браузеров просто необходима.Конечно, если у вас много времени и компьютеров с различными вариантами операционных систем и браузеров, сайт можно проверить на них. Но есть и более эффективные способы. В последние годы появилось довольно много веб-сервисов, с помощью которых разработчики и дизайнеры быстро и легко могут сделать кроссбраузерное тестирование.Некоторые из таких сервисов делают скриншоты вашего сайта в различных браузерах, другие работают как виртуальные машины. Рассмотрим некоторые из них.
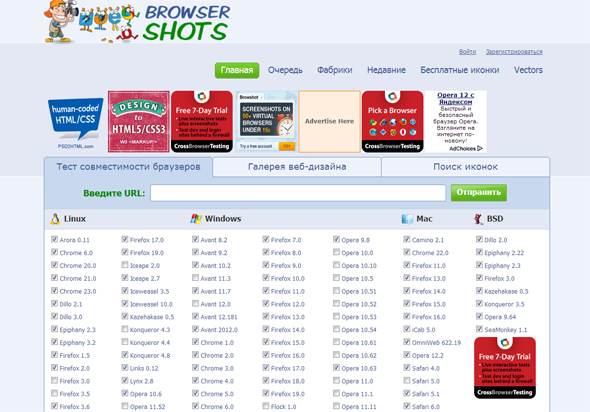
Browsershots
Данный сервис поддерживает большое количество браузеров — более 164 комбинации браузеров на четырех операционных системах (Windows, Mac, Linux, BSD). Некоторые из них могут даже не понадобиться. Маловероятно, что найдется пользователь, который работает в браузере Dillo или Kazehakase в операционной системе BSD, хотя все равно можете проверить.
По умолчанию Browsershots проводит проверки на последних версиях браузеров, но доступны и старые варианты. Чем больше браузеров будет определено для проверки, тем больше времени уйдет на подготовку результатов. При выборе набора для проверки, нужно учитывать данный факт.
Browsershots предоставляет платные и бесплатные услуги. Однако бесплатный сервис является довольно медленным и есть ограничение на количество скриншотов, которые вы можете запросить в день. Платной версии составляет $ 29,95 или € 23,95 в месяц, и вы сможете получить от 30 до 50 скриншотов в течение двух-пяти минут.
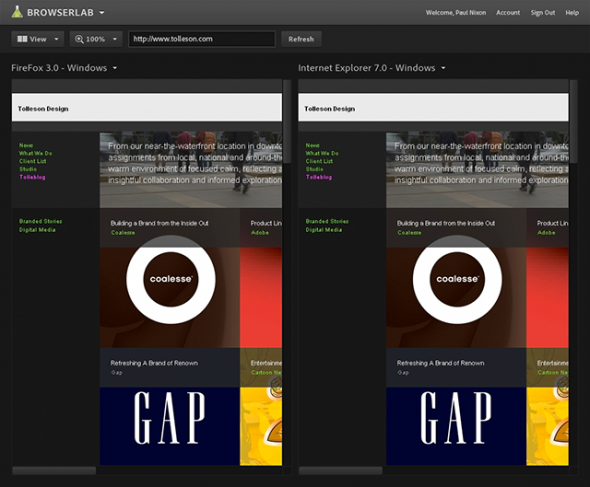
Adobe BrowserLab
Adobe BrowserLab — бесплатный инструмент тестирования кроссбраузерности от Adobe. Он как через Windows, так и через Mac OS, позволяет протестировать сайт в современных и некоторых устаревших браузерах, включая различные версии Chrome, Safari, IE и Firefox. Просмотр возможен в нескольких режимах: полноэкранном, в режиме сравнения, а также в режиме «наложенных слоев». Сервис может получать доступ к страницам, размещенным в интернете, или работать локально как дополнение к Firebug или Adobe Dreamweaver CS5.
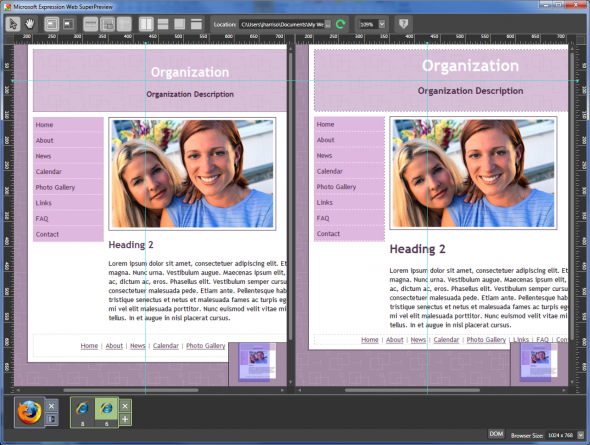
SuperPreview
SuperPreview является предложением Microsoft в области кроссбраузерной проверки. Он совместен только с Windows. Инструмент позволяет определять набор браузеров для проведения тестов. Он работает с любым браузером, установленным на вашей системе. В него встроен механизм вывода IE6. Данный факт является причиной его быстрой работы (не нужно ждать загрузки или окончания обработки на удаленном сервисе), но и ограничивает набор доступных браузеров для сравнения.
SuperPreview является бесплатным инструментом и планируется как часть Expression Web. В онлайн версии имеется поддержка Chrome, Safari (Mac) 4+5, Firefox 3+4. Также можно использовать интерактивный режим для веб сайтов, которые требуют регистрации перед выводом страниц, которые надо проверить. Есть инструмент отладки для DOM. К сожалению, отсутствует поддержка Opera, даже если она установлена локально.
Lunascape 6
Lunascape 6 - это первый и единственный в мире браузер, работающий сразу на трех платформах: Trident, WebKit и Gecko. Первая из них лежит в основе популярного браузера Internet Explorer, вторая – в основе Safari, и, наконец, третья – в основе программы FireFox. Lunascape способен автоматически переключаться между всеми движками при осуществлении интернет-серфинга.
Плюсами программы является наличие сразу трех движков, поддержка большого количества плагинов, смена различных тем оформления и полная бесплатность. Кроме того, браузер почти не влияет на быстродействие компьютера и занимает совсем немного места на жестком диске.
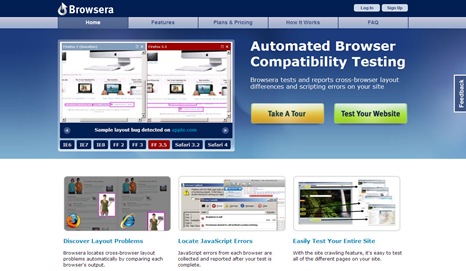
Browsera (бесплатная и коммерческая версии)
Browsera обеспечивает автоматический тест на совместимость. На результатах проверки выделяются различия в видах вывода дизайна в разных браузерах, что существенно облегчает процесс. Также определяются ошибки JavaScript. Коммерческий вариант сервиса может проводить проверки страниц, требующих регистрации пользователя.
В бесплатном варианте доступен ограниченный набор браузеров и низкое разрешение снимков экрана. Коммерческая версия стоит $39 за один проект и от $49 до $99 за месячную подписку, и в нем доступны большой список браузеров, высокое разрешение снимков экрана и проверка страниц, требующих регистрации пользователя.
Browsrcamp
Browsrcamp - платный сервис позволяет разработчикам просматривать веб-страницы в различных браузерах и операционных системах. Он поддерживает любой браузер / комбинации операционных систем. Также позволяет проверить код на любой платформе. Поддерживаемые браузеры: Internet Explorer, Mozilla Firefox, Apple Safari, Google Chrome, Opera, Chrome NXS 2.3, Explorer 5.0 (RQVGA), Opera 9.7b и многое другое. Поддерживаемые операционные системы: Windows 98, Windows 2000 Professional, Windows XP, Windows Vista, Mac OSX 10,3-10,5, Fedora Core 6, BlackBerry O 5, BlackBerry OS 6, Apple IOS, Google Android, Windows Mobile 5.0 (RQVGA), Windows Mobile 6.0, Windows Mobile 6.5.
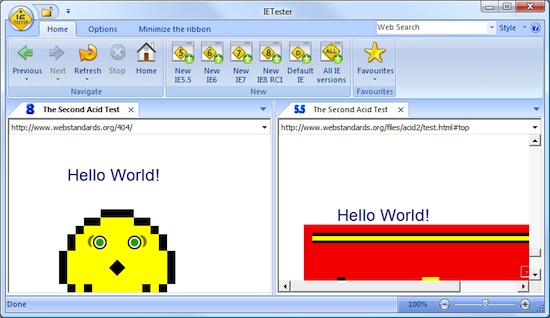
IE Tester
IE Tester — бесплатный браузер для Windows, позволяющий тестировать сайт в IE 5.5, IE 6, IE 7, IE 8, IE 9 и IE 10 Previev. Можно тестировать как рендеринг HTML+CSS, так и JavaScript. Доступна только альфа-версия инструмента. Необходимыми требованиями для запуска программы является наличие ОС Windows 7, Windows Vista или Windows XP и браузера Internet Explorer 7 или выше.
Browserling
Browserling - сравнительно новое приложение для проверки кросс браузерности. Оно поддерживает ограниченный набор браузеров (и необязательно новейших версий), что ограничивает круг его пользователей среди разработчиков. Browserling все еще находится в стадии бета-тестирования, и, может быть, список браузеров, расширится в ближайшем будущем.
Бесплатная версия имеет ограничение по времени сессии в размере 5 минут, а коммерческий вариант без ограничений стоит $20в месяц.
Sauce Labs
Sauce Labs предоставляет много вариантов браузеров и операционных систем. Он также записывает видео всей сессии вашего тестирования. Сервис предлагает 200 бесплатных минут испытаний в месяц и позволяет быстро создавать автоматизированные тесты браузера помощью с Selenium.
IE NetRenderer
IE NetRenderer позволяет проверить совместимость сайт для браузеров Internet Explorer от 5.5 до 9 версий. Придется проверять каждый вариант в отдельности, зато эта программа является бесплатной.
BrowserSeal
BrowserSeal – это новый инструмент. Он чем-то похож на SuperPreview. Это приложение также используется на локальном компьютере, и скорость вполне впечатляет. Браузерная поддержка, к тому же, достаточно обширная. Кроме всем известных IE, Firefox, Safari, Opera и Chrome, приложение также поддерживает почти любой браузер, на котором вы бы захотели протестировать свой сайт. У приложения есть две отличных функции, которые позволяют выделить инструмент из всего списка: отдельная поддержка браузеров и интерфейс в виде командной строки для автоматизации скрипта.
Стандартная версия стоит $49. Так же существует версия с интерфейсом командной строки, которая предоставляет возможность проверки нескольких URL из скрипта или командного файла.
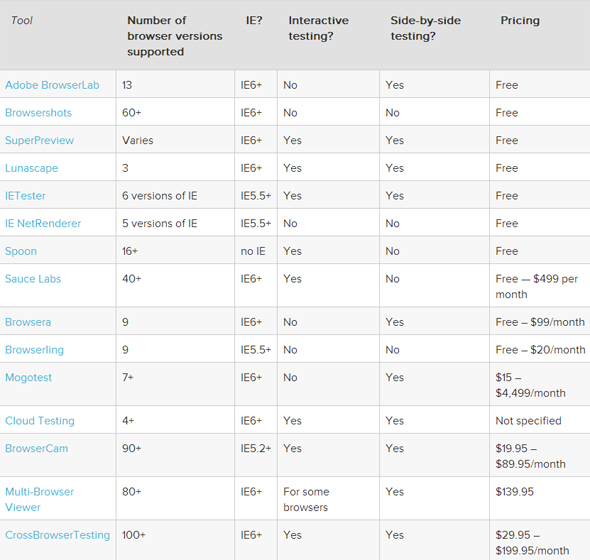
Ниже представлена таблица, которая предоставляет возможность быстро и легко сравнить услуги для проверки кроссбраузерности сайтов.
Вне зависимости от того, какой инструмент вы выберете, тестирование необходимо. Чем раньше вы начнете тестировать код и чем чаще вы это будете делать, тем меньше проблем с совместимостью вы получите.
Автор — Дежурка
Вас могут заинтересовать статьи:


















22 ноября 2012 в 12:33
На самом деле интересная тема.
Одно время пользовался Browsershots, потом Adobe BrowserLab.Не плохие сервисы, но результат не идеальный. Адоб выдает только скриншоты, что далеко не очень удобно...особенно ели надо посмотреть выпадающие менюшки, ховеры и js. Про браузершотс уже и не помню...но тоже не айс.Основная причина, почему приходилось обращаться к этим сервисам, это конечно же всем ненавистный IE6.
Уже давно забил на 6 эксплорер.Теперь на компе стоит полный набор браузеров, где все в живую и проверяю.Не плохую функцию ввели в последних IE, это режим отображения. С его помощью можно увидеть как отображалсь бы страница в IE версий 7,8 и 9.
22 ноября 2012 в 20:43
количество пользователей ie6 стало мизерным процентом.. и потом люди с достатком пользуются новыми технологиями врядли будет ie6 стоять в планшете... ie7 тоже невелик процент... теперь другая головная боль) вывод в разных разрешениях ведь теперь гораздо больше мобильных устройств....
Вопрос такой: Какие существуют онлайн-приложения для виртульного симулятора различных устройств????
ноября 23, 2012 at 10:19 дп
на самом деле есть куча расширений к браузерам, которые меняют его разрешение под нужные тебе форматы.
У оперы это Resize Me, у гугла это может быть Window Resizer и подобные.
В лисе не знаю....в ИЕ это уже встроенная функция.Так что с этим все даже проще.
ноября 24, 2012 at 1:15 пп
В фаерфоксе уже есть встроенный инструмент веб разработки — адаптивный дизайн.
ноября 25, 2012 at 4:46 пп
так то да существуют.. только в мобильных другой браузер например Opera Mobile он ведь наверняка отличается от Nokia Browser или других движков для мобильных устройств и от плагинов браузеров.. или они все одинаковые только названия разные?
ноября 23, 2012 at 8:46 пп
quirktools.com/screenfly/
ноября 25, 2012 at 4:25 пп
спасибо! как раз именно то что нужно... FOR ALL: про плагины для браузеров я в курсе
ноября 26, 2012 at 12:58 пп
Вот не менее удобная штука
lab.maltewassermann.com/viewport-resizer/