Яркий заголовок — не в бровь, а в глаз!
22 августа 2011 | Опубликовано в Веб-дизайн | Нет комментариев »
 «Заголовки читает в пять раз больше читателей, чем основной текст. Это означает, что продают как раз заголовки, а 90% денег тратятся зря» Дэвид Огилви «Огилви о рекламе». Задумались? Слова рекламного гуру побуждают еще раз пересмотреть принципы составления заголовков и названий.
«Заголовки читает в пять раз больше читателей, чем основной текст. Это означает, что продают как раз заголовки, а 90% денег тратятся зря» Дэвид Огилви «Огилви о рекламе». Задумались? Слова рекламного гуру побуждают еще раз пересмотреть принципы составления заголовков и названий.
О том, как составлять привлекающие внимание заголовки писано-переписано немало. Мы же предлагаем поговорить о том, насколько важно правильно этот заголовок визуально разместить, и главное, как это сделать. Попросту говоря, как должны выглядеть хорошие заголовки —
Если в двух словах, в чем назначение заголовка?
Заголовки привлекают людей прочитать текст, помогают усилить значимость основной информации. Подзаголовки систематизируют данные, структурируют информационный поток, помогают примерно понять смысл текста при беглом просмотре. Так как же должны выглядеть эти столь значимые элементы? Давайте разделим весь наш текст на 3 иерархических уровня:
- Уровень первый — это, собственно, наш заголовок. Суть его, ни много ни мало в том, чтобы привлечь внимание читателя, вызвать в нем желание перейти к основному тексту.
- Уровень второй— это все подзаголовки. Также сюда включим броские цитаты, сопроводительные надписи и все прочее, что выделяется из основного текста и является вспомогательным. Они призваны облегчить беглый просмотр и вызвать желание остановиться, чтобы прочесть более внимательно.
- Уровень третий— основное содержимое статьи. Цель его — сохранить читателя, дать ему ощущение, что текст содержит именно ту информацию, о которой говорилось в первом и втором уровнях.
Итак, остановимся на основном заголовке. Он является своеобразным обещанием, которое автор дает читателю. И это обещание крайне желательно выполнить в максимальной мере. Помимо того, заголовок должен сразу дать пришедшему посетителю ощущение, что он попал туда, куда ему нужно. Читатель приходит с определенной целью, и точный заголовок быстро подскажет ему, найдет ли он свою цель здесь.
Как оформить основной заголовок
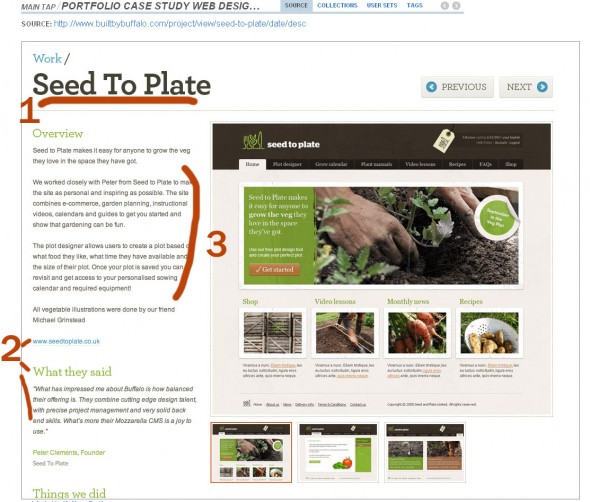
Чтобы выполнять вышеперечисленные задачи, заголовок должен визуально выделяться. Это должен быть зрительно наиболее важный элемент текста, обычно выделяемый тэгом h1. 
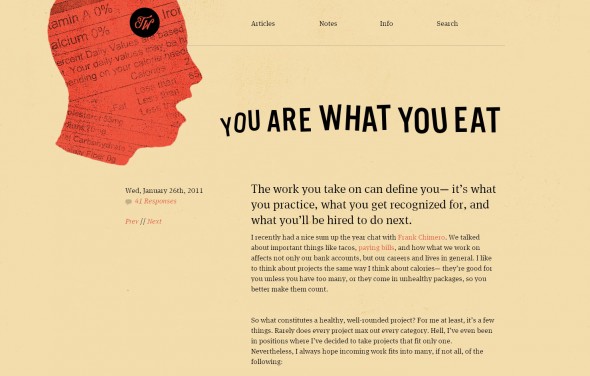
На приведенном выше примере с сайта Трента Уолтона ну просто никак нельзя перепутать заголовок с чем-то еще. Текст заголовка визуально наиболее значимый, к тому же на него переключает наше внимание самый заметный графический элемент на странице — красная голова.
Что помогает заголовку привлечь внимание?
- Контраст — заголовок должен контрастировать с остальным текстом страницы, явно отличаясь от него.
- Выделяющийся шрифт — в отличии от основных шрифтов, выделяющиеся шрифты для того и созданы, чтобы привлекать внимание. Но не увлекайтесь, заголовок должен остаться легко прочитываемым!
- Размер— как правило, заголовки должны быть крупнее окружающего текста. Сделайте его самым крупным текстом на странице.
- Плотность — аналогично, шрифт заголовок должен быть более жирным относительно остального текста, чтобы усилить его значимость.
- Отступы — оставляя некоторое количество пустого пространства вокруг заголовка, вы увеличиваете его визуальный вес.
- Ассиметричность — сознательно нарушая выравнивание заголовка вы также можете привлечь дополнительное внимание к нему.
- Динамика — поэкспериментируйте, как остальные графические элементы страницы могут переводить взгляд читателя прямо на заголовок.
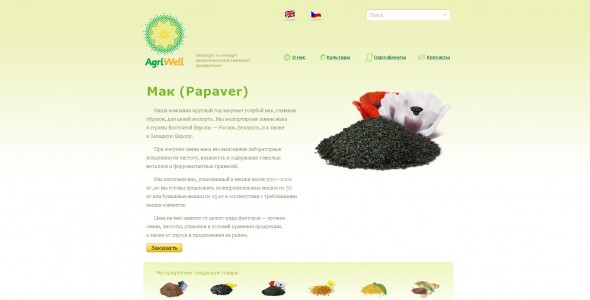
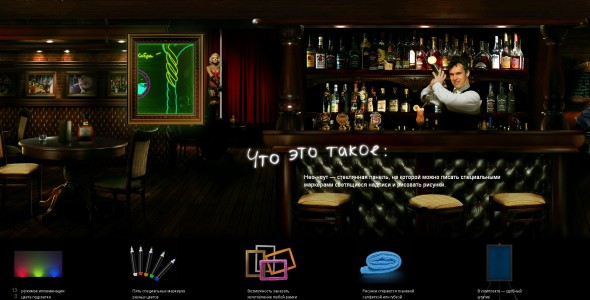
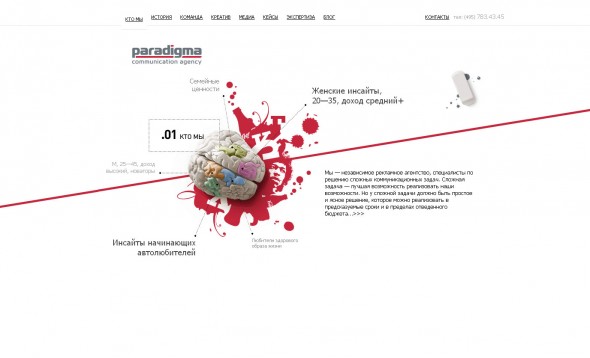
Несколько примеров, приведенных ниже, помогут вам лучше понять идею. Пример заголовка, выделяющегося за счет контраста и необычного шрифта. Несмотря на размещение непосредственно поверх содержимого, заголовок не теряется на фоне.
Здесь заголовок не особо отличается размером, зато сразу обращает на себя внимание благодаря гармоничному расположению графических элементов страницы.
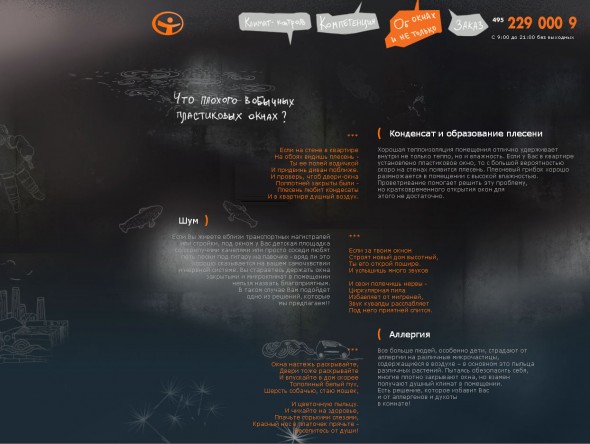
«Говорящий» заголовок-заметка не может остаться незамеченным.
Вывод
Чем лучше продуман ваш заголовок, чем более он привлекательный и зазывающий, тем больше людей в конечном итоге прочитают ваш текст. Поэтому не стоит жалеть времени и усилий на создание действительно работающего, притягивающего заголовка. Дерзайте! А мы будем рады увидеть здесь примеры ваших замечательных ярких заголовков.
При подготовке статьи были использованы материалы Стивена Бредли