Текстура дерева в Adobe Illustrator
16 апреля 2015 | Опубликовано в Уроки | 4 Комментариев »
 Текстура дерева — нужная вещь. Сегодня мы научимся быстрому и увлекательному способу создания текстуры дерева в Adobe Illustrator. Для того, чтобы добиться нужного эффекта мы используем эффект Тушь, сначала растрировав изображение. Затем при помощи быстрой трассировки вернем его в векторный формат и сделаем текстуру интересной и уникальной благодаря инструментам Деформация и Воронка.
Текстура дерева — нужная вещь. Сегодня мы научимся быстрому и увлекательному способу создания текстуры дерева в Adobe Illustrator. Для того, чтобы добиться нужного эффекта мы используем эффект Тушь, сначала растрировав изображение. Затем при помощи быстрой трассировки вернем его в векторный формат и сделаем текстуру интересной и уникальной благодаря инструментам Деформация и Воронка.
Шаг 1
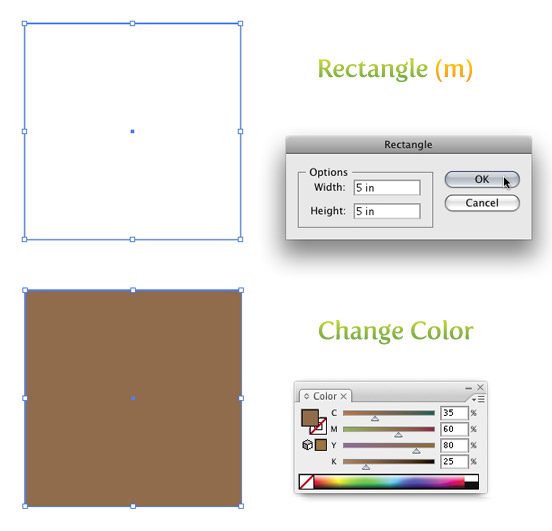
Для начала создайте квадрат с размером стороны в 5 in при помощи инструмента Rectangle/Прямоугольник (m). Проще всего сделать это, кликнув где-нибудь в рабочей области, предварительно выбрав инструмент Rectangle/Прямоугольник (m). Появится диалоговое окно, в котором вам нужно будет ввести указанные параметры. Укажите квадрату светло-коричневую заливку и отсутствие обводки.

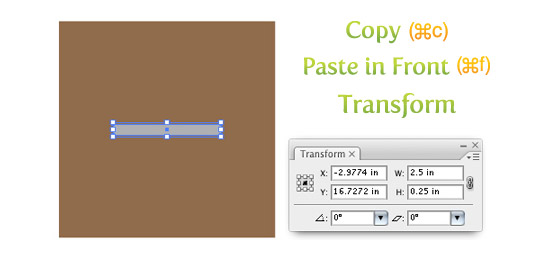
Теперь копируйте квадрат (⌘/Ctrl + c) и вставьте копию на передний план (⌘/Ctrl + f). Не снимайте выделения с последней фигуры и смените ее размеры до 2.5 in на 0.25 in при помощи палитры Transform/Трансформировать. Укажите получившемуся прямоугольнику заливку черного цвета на 40% непрозрачности.

Шаг 2
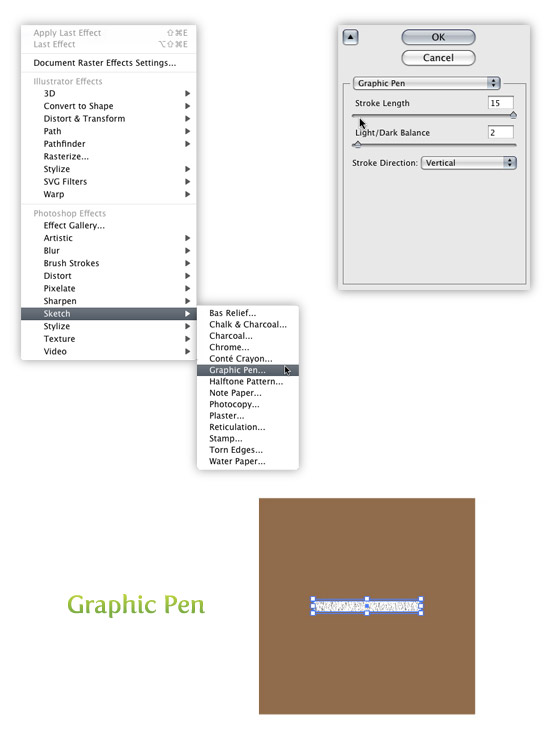
Выделите прямоугольник, созданный нами в предыдущем шаге и в меню выберите Effect > Sketch > Graphic Pen/Эффект>Эскиз>Тушь. В появившемся окне настройте параметры как показано ниже.

Шаг 3
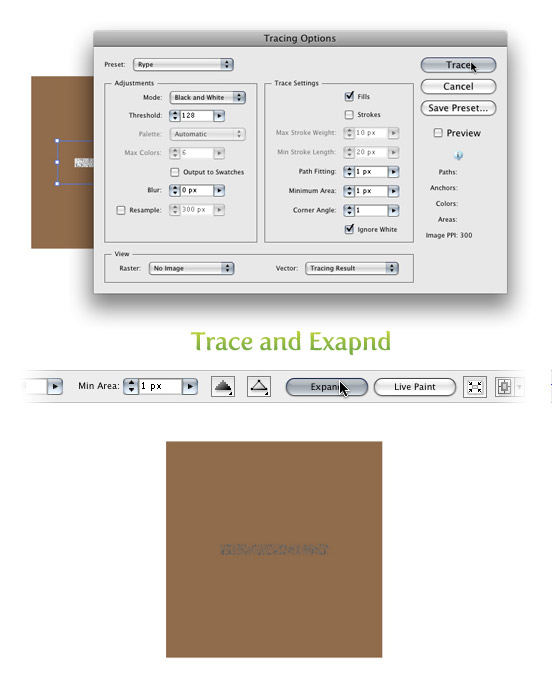
Не снимайте выделение с получившейся текстуры и в меню выберите Object > Expand Appearance/Объект>Разобрать оформление. Теперь (также не снимая выделения с текстуры) обратите внимание на опцию Live Trace/Быстрая трассировка в панели настроек. Кликните по стрелке рядом с кнопкой Live Trace/Быстрая трассировка и выберите Tracing Options/Настройки трассировки. Или вы можете выбрать в меню Object > Live Trace > Tracing Options/Объект>Быстрая трассировка>Настройки. Настройте параметры как показано на картинке ниже.
Удобно сохранять настройки как стиль (Save Preset). Так вам будет проще воссоздать настройки. Теперь нажмите кнопку Expand/Разобрать в панели настроек.

Шаг 4
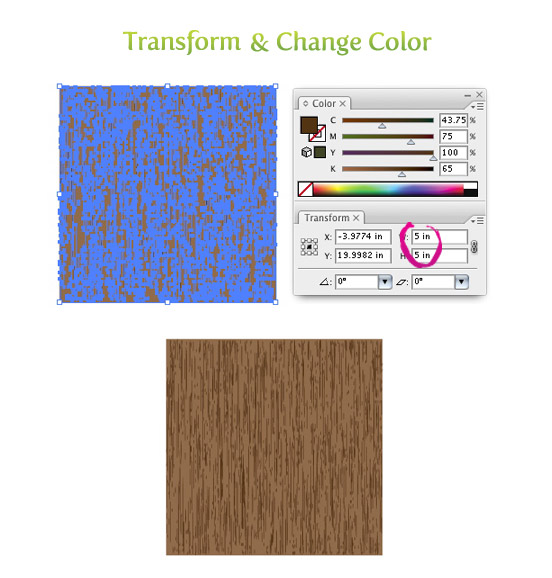
Не снимая выделения с текстуры, смените ее размер на 5 in х 5 in в палитре Transform/Трансформировать. Теперь смените цвет текстуры на более темный чем у первого квадрата оттенок коричневого.

Шаг 5
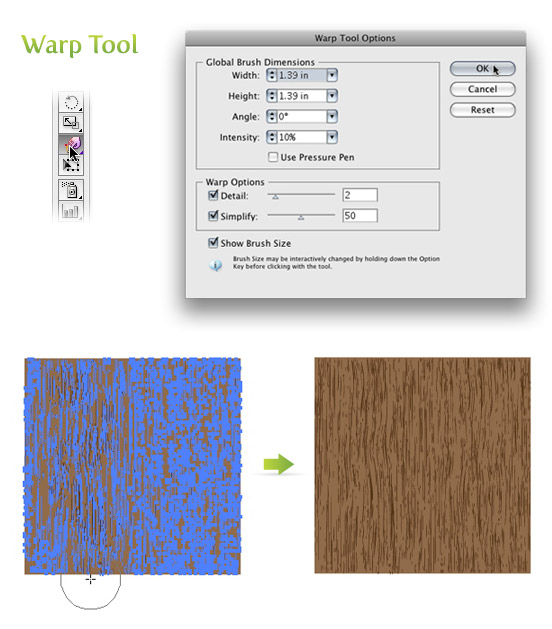
Кликните дважды по инструменту Warp/Деформация (shift + r) в палитре инструментов. Появится диалоговое окно. Вероятнее всего настройки будут указаны по умолчанию, но если это не так, нажмите на кнопку Reset/Сброс, чтобы сбросить настройки. После этого укажите в параметре Intensity/Интенсивность 10% и нажмите OK.
Выделите только текстуру, кликните по ней инструментом Warp/Деформация (shift + r) и потяните. Тяните вниз и вверх, вправо и влево, чтобы создать более правдоподобные узоры дерева.

Шаг 6
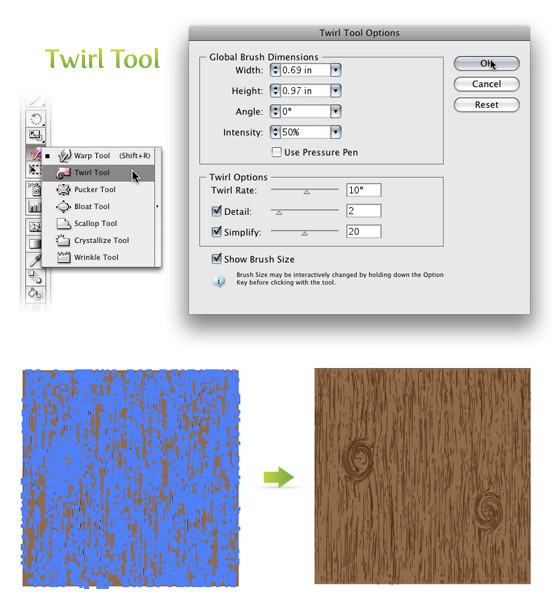
Кликните по инструменту Warp/Деформация (shift + r) в панели инструментов и удерживайте нажим мыши, чтобы открыть другие инструменты трансформации. Выберите инструмент Twirl/Воронка. С его помощью вы можете создать узлы в текстуре. Кликните дважды по инструменту Twirl/Воронка в панели инструментов, чтобы открыть диалоговое окно. Настройте параметры как показано на картинке ниже.
Выделите текстуру, кликните и удерживайте нажим в тех местах, в которых хотите создать узлы.

Результат
Экспериментируйте с текстурой дерева, чтобы создавать собственные вариации. Меняйте параметры инструментов Warp/Деформация и Twirl/Воронка.
Применяйте текстуру к различным графическим объектам.

Автор урока vectips
Перевод — Дежурка
Смотрите также:






4 ноября 2016 в 21:39
А можно настройки трассировки изображения в шаге 3 для Adobe Illustrator CC 2015? А то получается ерунда какая-то :(