Текстовый эффект в стиле Дикого Запада средствами Illustrator
9 апреля 2013 | Опубликовано в Уроки | 1 Комментарий »
 В этом уроке будет показано, как создавать интересный текстовый эффект с помощью инструментов Illustratir. Эффекты, которые рассмотрены в этом уроке, вы сможете применять для создания различной типографики и логотипов.
В этом уроке будет показано, как создавать интересный текстовый эффект с помощью инструментов Illustratir. Эффекты, которые рассмотрены в этом уроке, вы сможете применять для создания различной типографики и логотипов.
Конечный результат

Шаг 1
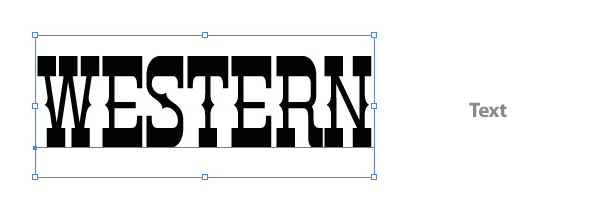
Создайте новый документ. Теперь с помощью Text Tool (T) напечатайте соответствующий текст. В этом уроке была введена надпись "Запад", но вы можете ввести все, что угодно. Был использован шрифт Western.

Шаг 2
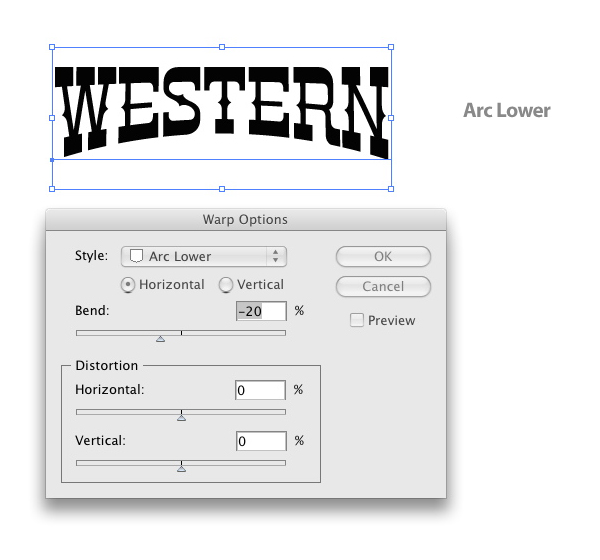
После того, как текст был создан, переходим к Effect > Warp > Arc Lower. В диалоговом окне Warp Options, вводим значение Bend -20, значение вертикального и горизонтального искажения остается 0, и нажимаем OK.

Шаг 3
Используя Text Tool (T), вводим следующий текст. в уроке была введена надпись “Bar and Grill”, шрифт Glypha (но можна использовать любой другой похожий шрифт с засечками). Изменяем трекинг, как показано на скриншоте ниже.

Шаг 4
Между словами вставляем звезды. Делаем это с помощью инструмента Star Tool на панели инструментов. Высота звезды равна половине размера текста.

Шаг 5
Выбираем текст “Bar And Grill”, звезды и сгруппируем их (Ctrl + G). Теперь выберите новую группу и перейдите к Effect > Warp > Arch. В диалоговом окне Warp изменяем end до 20, сохранить горизонтальные и вертикальные искажения на 0, а затем нажимаем OK.

Шаг 6
Вводим «The» , измените шрифт на Glypha Bold. Убедитесь, что значение трекинга равно нулю. Размещаем надпись над “Western”.

Шаг 7
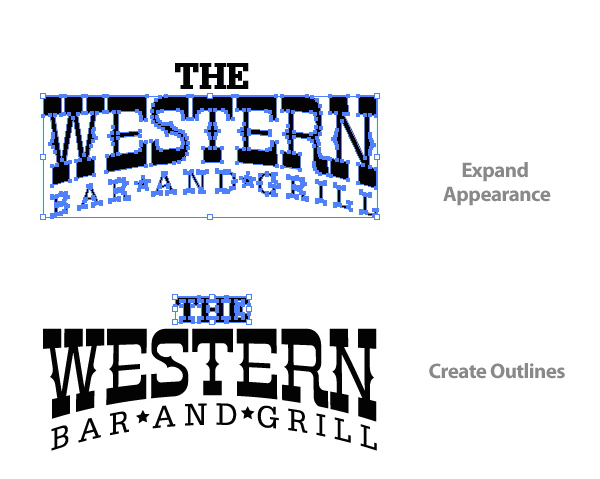
Выберите две области и перейдите Object> Expand Appearance. Далее нужно выбрать “The” и Type Create Outlines (Ctrl + Shift + O).

Шаг 8
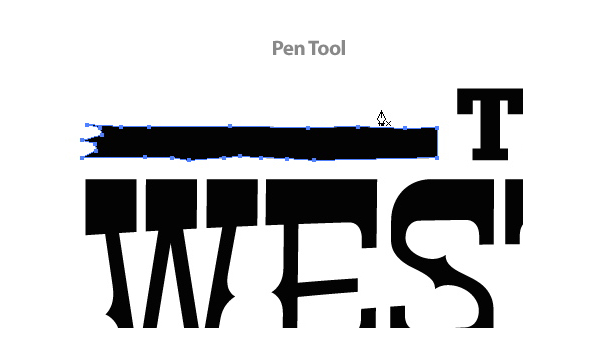
С помощью Pen Tool создаем форму, которая показана на скриншоте ниже, возле буквы "W" слова “West” на правой стороне от “The”. Не беспокойтесь, если ваше форма будет иметь неровности.

Шаг 9
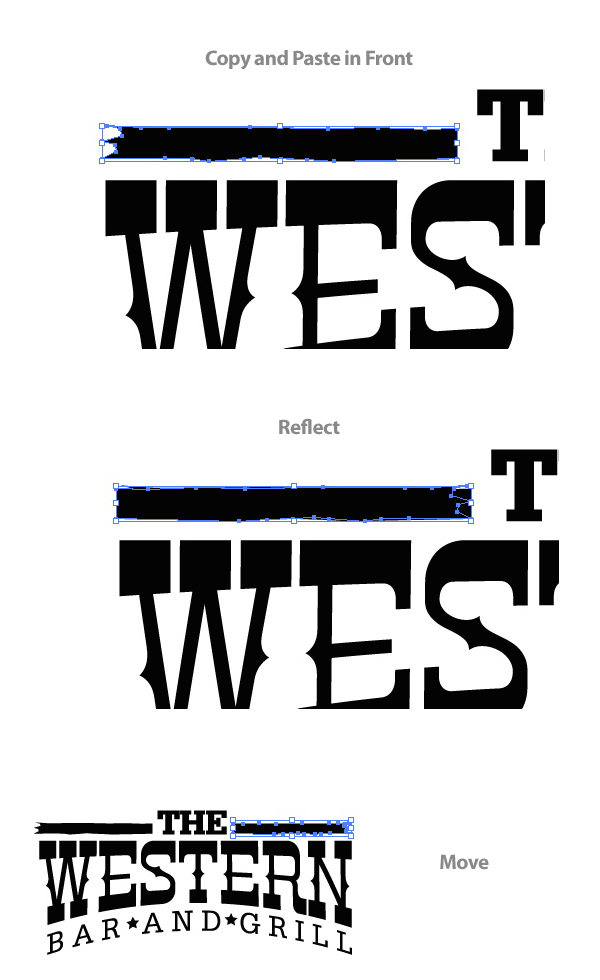
Скопируйте форму (Ctrl + C) и вставьте (Ctrl + F) новую форму. Далее, перейдите к Object> Transform> Reflect и выберите в диалоговом окне Reflect — Vertical. from the Reflect dialog. Теперь переместите ленту на другую сторону от “The”.

Шаг 10
С помощью Rectangle Tool (M) создайте прямоугольник размером документа и поместите его позади текста и других фигур, перейдя в Object> Arrange> Send to Back (CTRL+SHIFT+[ ).

Шаг 11
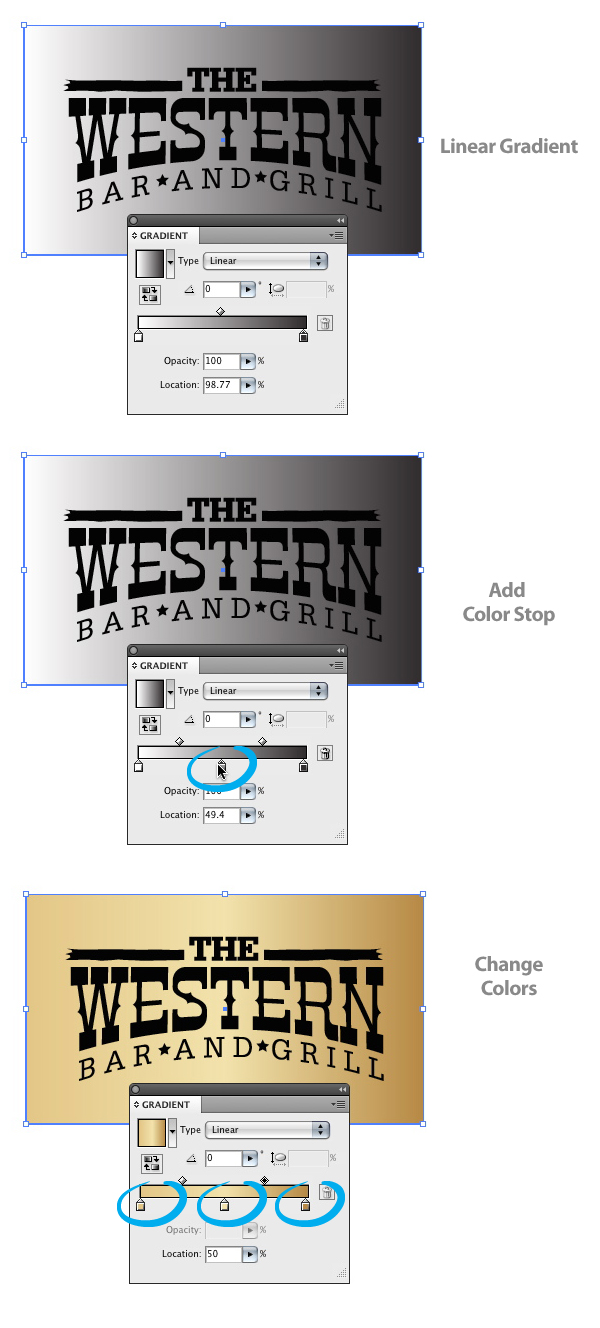
Залейте прямоугольник линейным градиентом. Для этого градиента добавляем дополнительный цвет. Чтобы сделать это, нажмите кнопку в центре панели в Gradient. Изменение первый цвет на #E8CB89; 0,12, 38, 11 — cmyk , последний - #BA8B47; 0,19, 47, 25 — cmyk.

Step 12
С помощью Gradient Tool (G) установите градиент, нажав кнопку в верхней части прямоугольника и перетащить его вниз.

Шаг 13
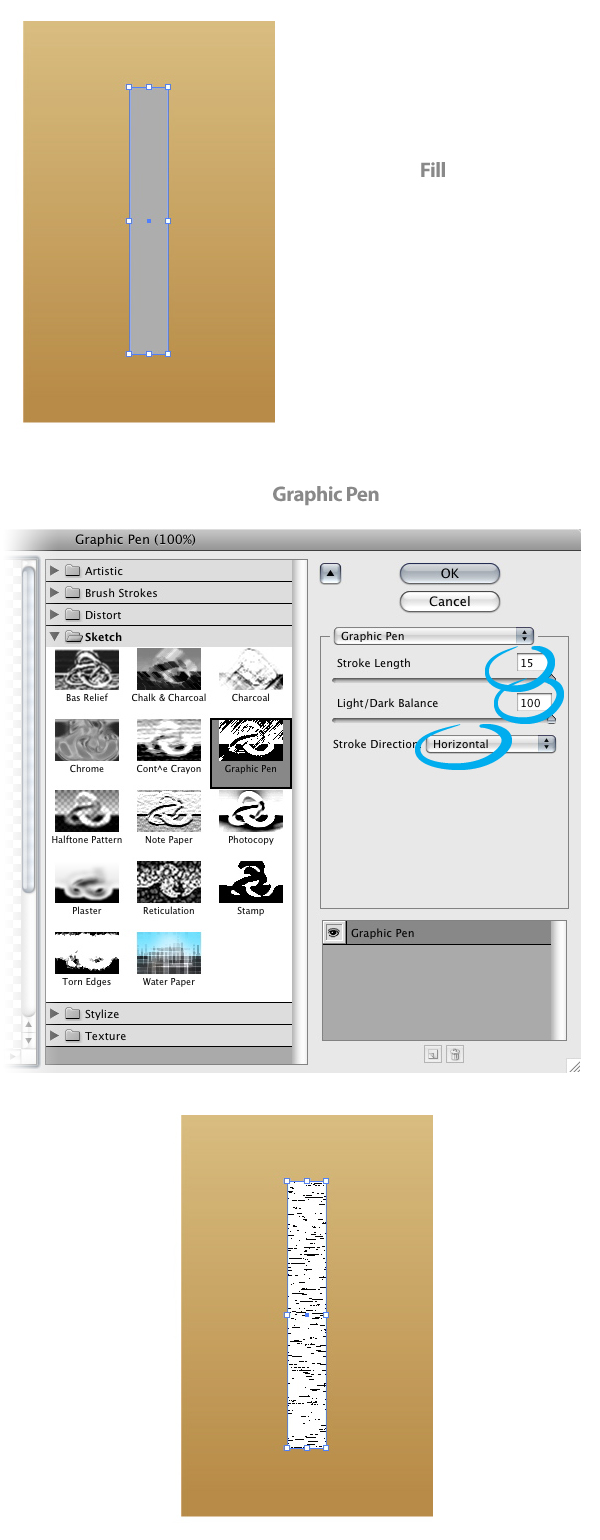
С помощью Rectangle Tool (M) создаем прямоугольник с меньшими размерами по сравнению с прошлым прямоугольником. Убедитесь, что высота прямоугольника больше, чем в ширина. Тот, который был создан в этом уроке имеет размеры примерно 13 пикселей в ширину и 90 пикселей в высоту. Ваши размеры могут отличаться в зависимости от размера вашего текста и документа. Поместите прямоугольник в нижнюю левую часть документа.

Шаг 14
Залейте прямоугольник 40 процентным серым, а затем перейдите к Effect> Sketch> Graphic Pen. После того в диалоговом окне Graphic Pen, изменяем Stroke Length на 15, Light/Dark Balance до 100, а Stroke Direction на Horizontal.

Шаг 15
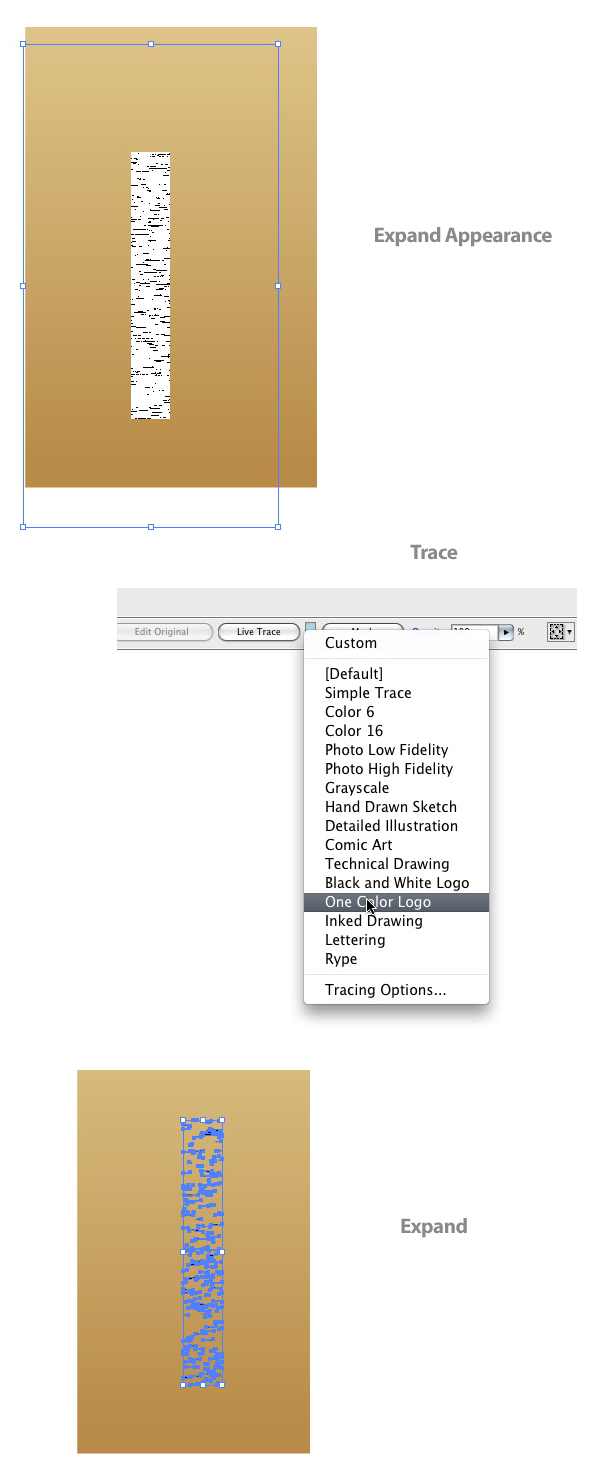
Выберите прямоугольник и перейдите к Object> Expand Appearance. В панели управления нажмите кнопку Live Trace и в опции кнопки (маленькая стрелочка между Live Trace и Mask) и из списка выбираем One Color Logo. Затем нажмите кнопку Expand.

Шаг 16
Когда наша текстура выбрана с помощью Selection Tool (V), изменяем размеры по вертикали и горизонтали, пока она не станет немного больше, чем прямоугольник с градиентом.

Шаг 17
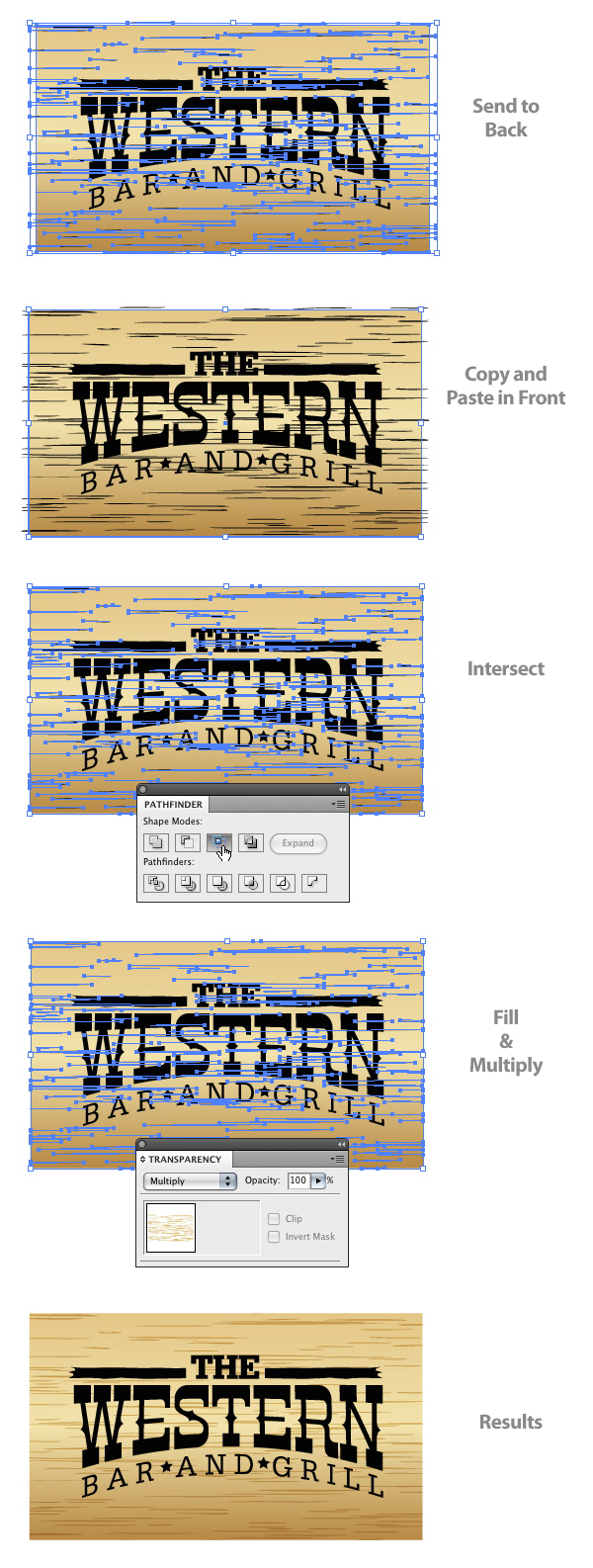
Выделяем текстуру и прямоугольник с градиентом и отправляем их на задний план (Command + Shift +[). Далее выбираем а=прямоугольник с градиентом и копируем его (Ctrl + C) и вставляем (Ctrl + F).
Выберите скопированный прямоугольник и текстуру, а затем нажмите кнопку Intersect в панели Pathfinder. Теперь измените заливку текстуры на цвет хаки и режим смешивания на Multiply в панели Transparency.

Шаг 18
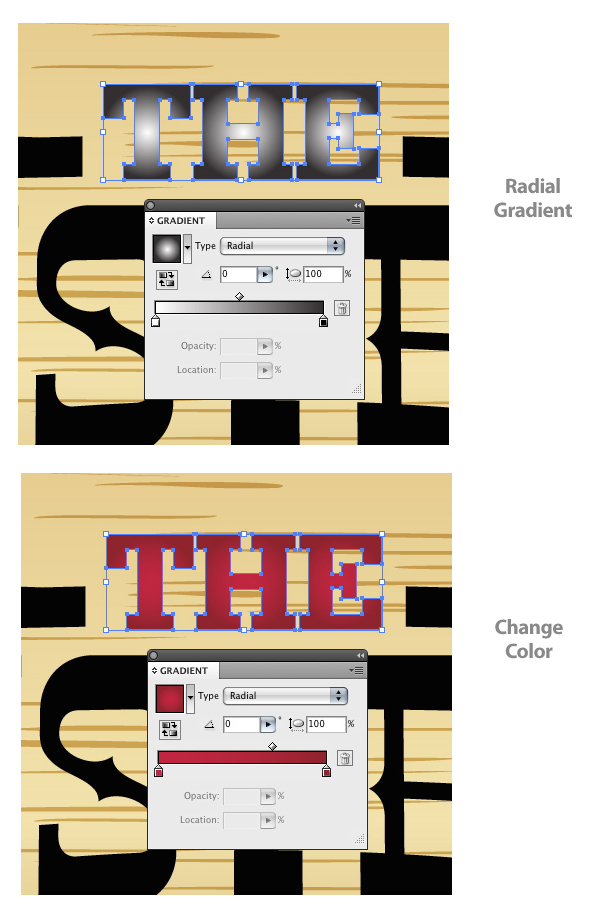
Выберите «Текст» и залейте его радиальным градиентом. Измените первый цвет на красный, а второй на более темный красный. Затем измените режим смешивания на Multiply.

Шаг 19
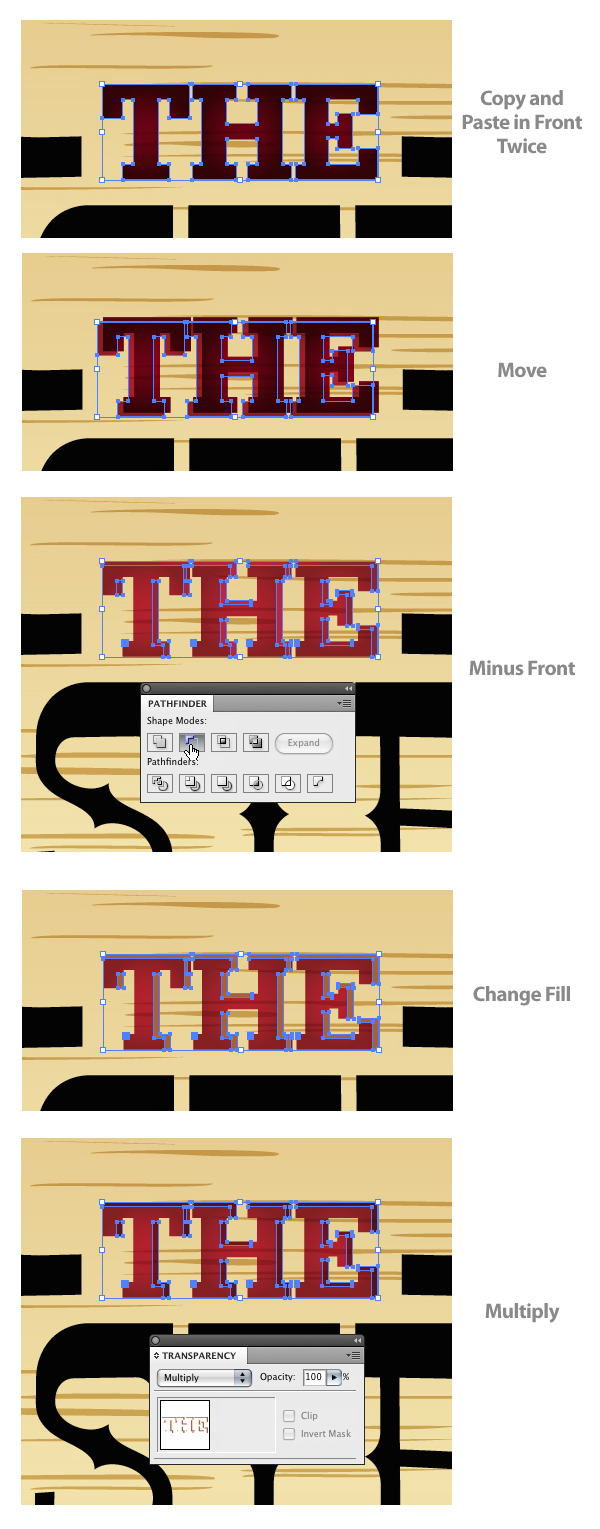
Выберите текст "The" , скопируйте его (Ctrl + C), два раза вставьте на передний план (Ctrl + F). Выделите верхнюю копию и переместите ее немного влево и вниз.
Выберите перемещенную и нижнюю копию, а затем нажмите кнопку Minus Front в панели Pathfinder. Изменение заливку новой формы на светло-коричневую и установите режим смешивания на Multiply в панели Transparency.

Шаг 20
Если вы увеличите текст, вы увидите маленькие области, где форма, которая получилась в результате команды Minus, залазит на следующую область. Чтобы избавиться от этого, нужно удалить некоторые опорные точки с помощью инструмента Delete Anchor Point Tool (-).

Шаг 21
Повторите шаги с 18 по 20 для текста “Bar and Grill”. Прежде, чем начать эти действия, уберите звезды с группы с текстом (Ctrl + Shift + G).

Шаг 22
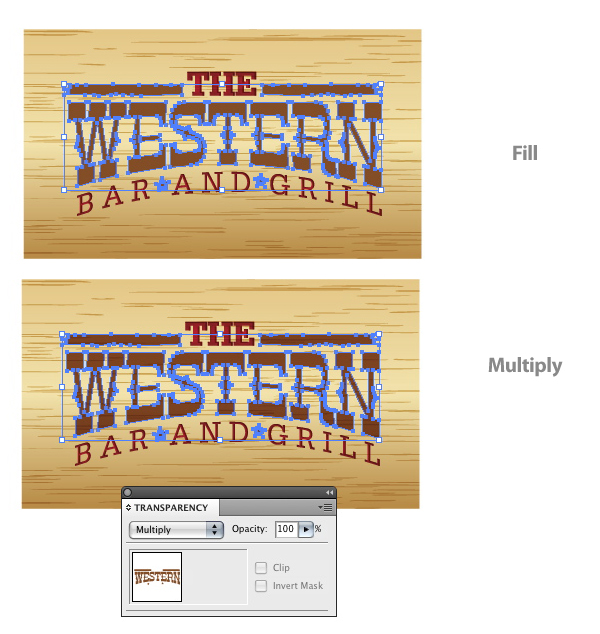
Выберите текст "Western" и звезды, а затем залейте их светло-коричневым цветом. Установите режим смешивания Multiply.

Шаг 23
Повторите шаги 19 — 20 для текста “Western”, лент и форм со звездами.

Шаг 24
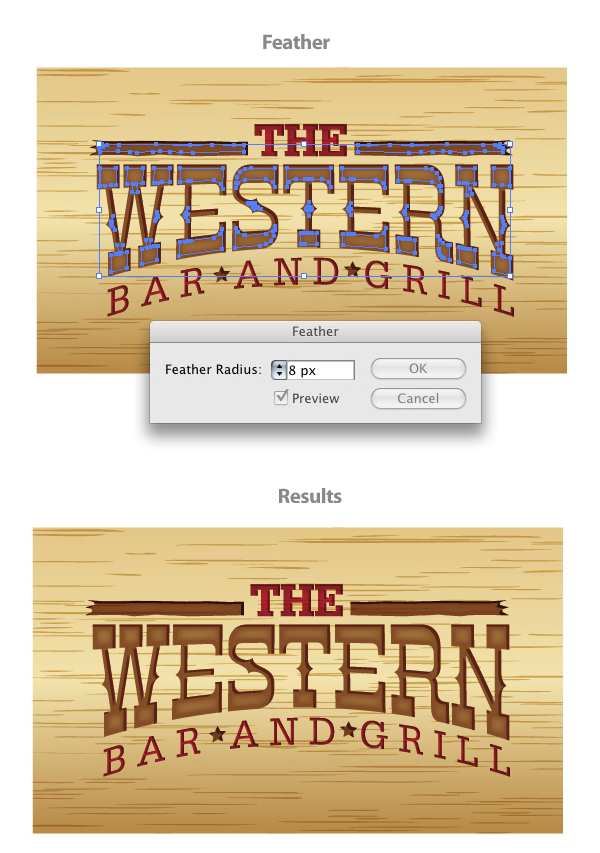
Выберите текст “Western” и формы над ним, перейдите в Object> Path> Offset. В диалоговом окне Offset измените значение Offset на -5 px (значение зависит о размера текста).

Шаг 25
Заполните форму Offset 20-процентным серым и измените режим смешивания на Soft Light в панели Transparency.

Шаг 26
Смещенные формы выделены, переходим в Effect> Stylize> Feather и в диалоговом окне Feather измените Feather Radius к 8 px (опять же, в зависимости от размера шрифта Feather Radius может быть больше или меньше).

Шаг 27
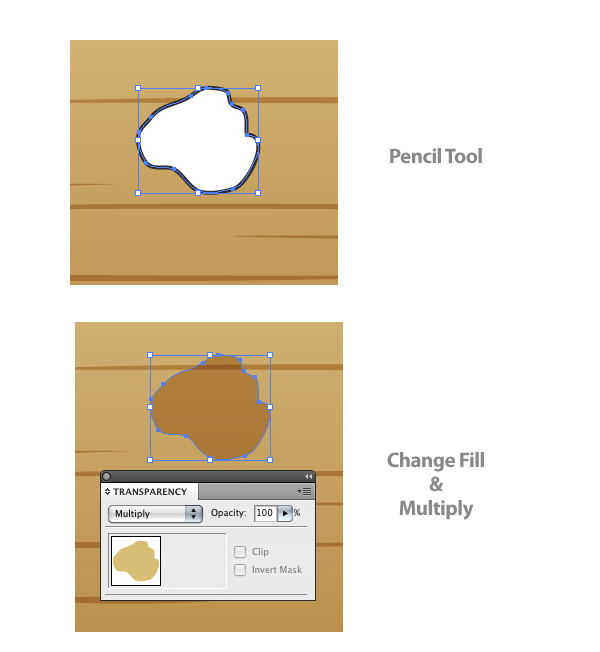
Теперь, когда текст уже сделан, мы можем сделать некоторые пулевые отверстия! Во-первых, выбрать место для вашего первого отверстия и с помощью Pencil Tool (N), нарисуйте небольшую неровную форму эллипса. Заполните форму светло-коричневым и установить его на Multiply.

Шаг 28
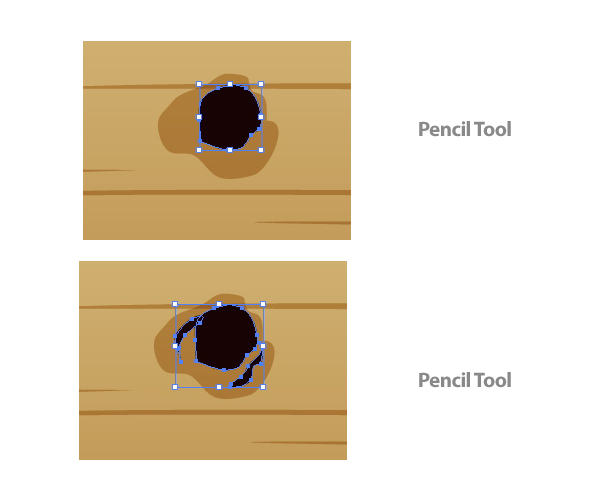
Нарисуйте форму размерами поменьше и залейте ее черным цветом. Кроме того, создайте дополнительные неровности вокруг черного эллипса с помощью Pencil Tool (N).

Шаг 29
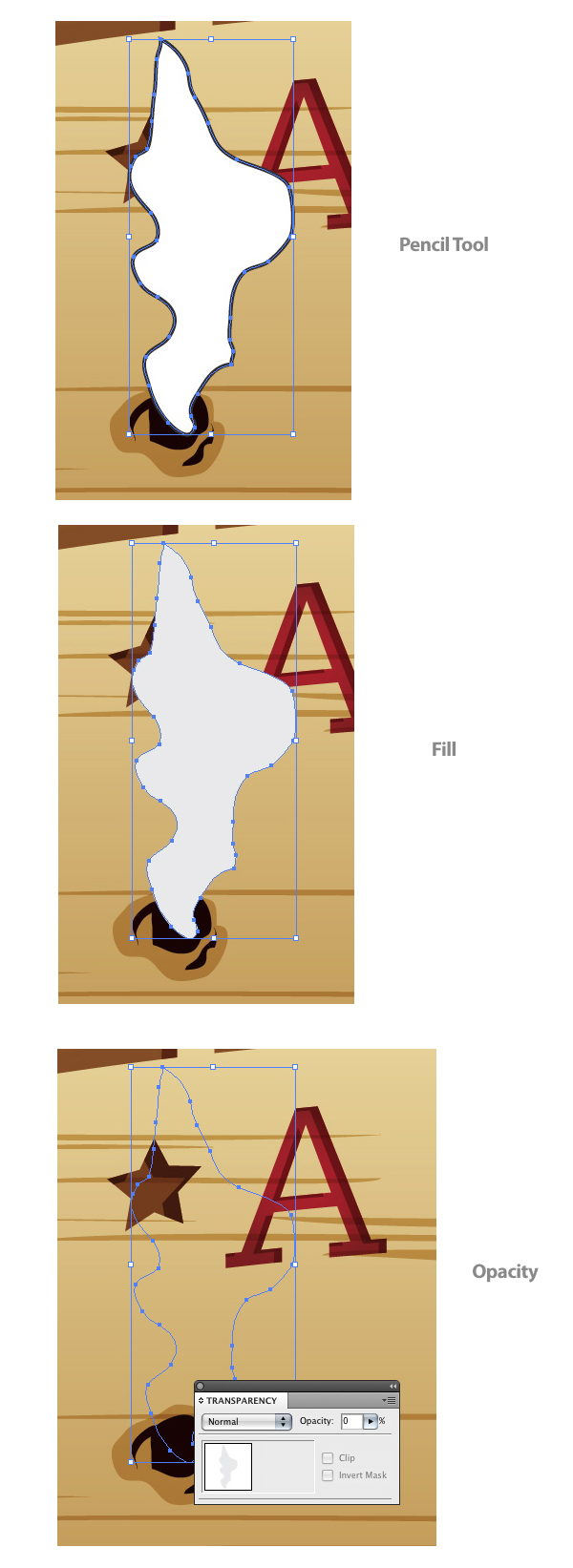
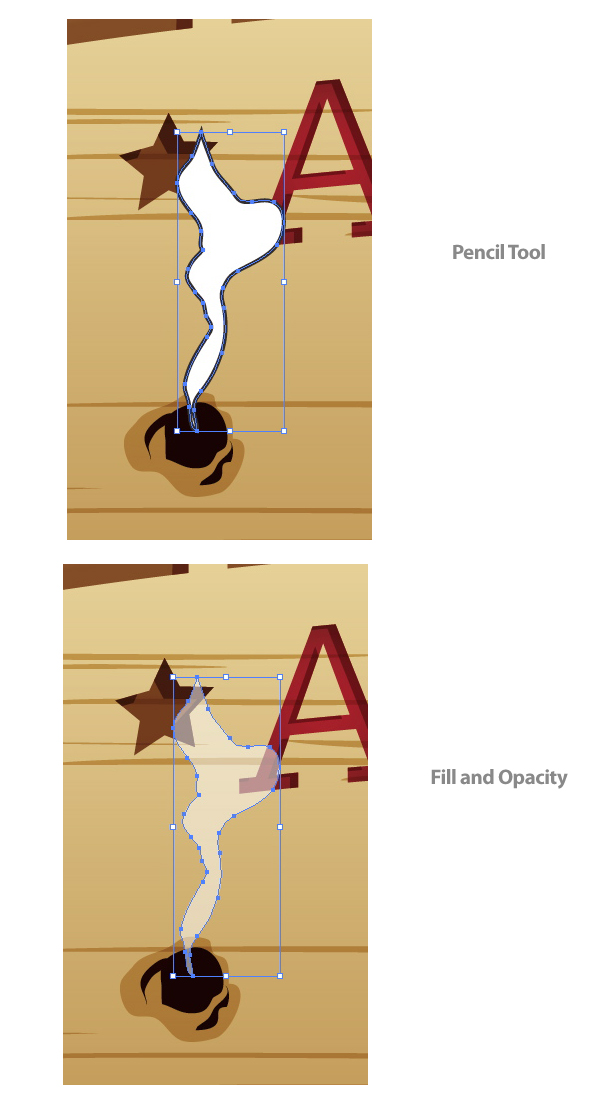
С помощью Pencil Tool (N) нарисуйте форму дыма, который выходит из пулевого отверстия. Заполните форму 10-процентным черным и установите непрозрачность до 0 в панели Transparency.

Шаг 30
Нарисуйте еще одну форму дыма возле первой, залейте ее белым цветом и измените непрозрачность до 50 процентов.

Шаг 31
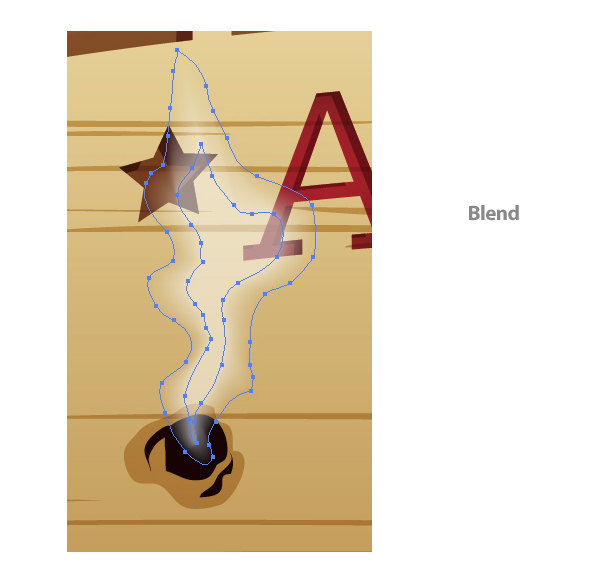
Выберите обе формы и дым и перейдите в Object> Blend> Make.

Шаг 32
Создать столько пулевых отверстий, сколько пожелаете. Вот и все!

Окончательное изображение

Автор: Rype
Перевод — Дежурка
Смотрите также:






25 апреля 2013 в 16:51
Спасибо, стильная вышла дощечка 8)