Необычный эффект омбре в Adobe Photoshop
3 января 2015 | Опубликовано в Уроки | Нет комментариев »
 Омбре — это французское слово, описывающее все что начинается одним цветом, а затем плавно перетекает в другой. Обычно заливка градиентом или наложение градиента имеют целью создание эффекта омбре. В этом уроке вы узнаете как можно создать подобный эффект, используя два слоя со стилем Bevel and Emboss в Adobe Photoshop.
Омбре — это французское слово, описывающее все что начинается одним цветом, а затем плавно перетекает в другой. Обычно заливка градиентом или наложение градиента имеют целью создание эффекта омбре. В этом уроке вы узнаете как можно создать подобный эффект, используя два слоя со стилем Bevel and Emboss в Adobe Photoshop.
Результат
Исходники
- Шрифт Sail Regular
- Текстура Texture 358 от Sirius-sdz
- Паттерн Broken noise от Vincent Klaiber
- Паттерн Green Fibers от Matteo Di Capua
1. Создаем фон
Шаг 1
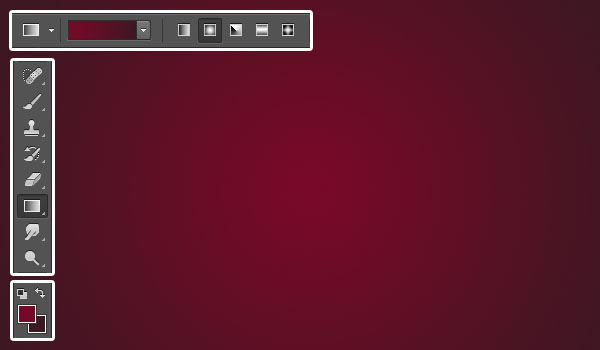
Создайте новый документ размером 1100 x 700px. Выберите в качестве первого цвета #760928, а в качестве фонового #3d1722. Возьмите инструмент Gradient/Градиент, выберите Radial Gradient/Радиальный градиент и растяните его от центра документа к углу.

Шаг 2
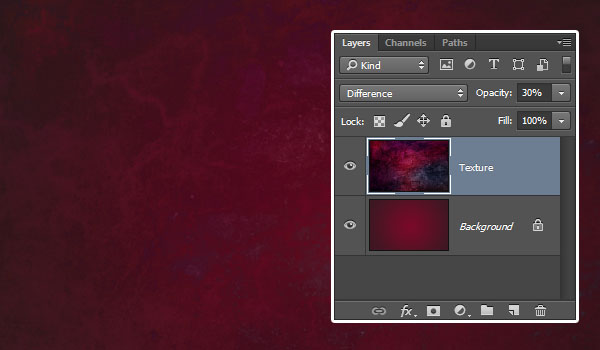
Поместите в документ текстуру «Texture 358» и расположите ее поверх фона. Назовите этот слой «Texture», затем выберите в меню Edit > Transform > Rotate 90° Clockwise/Редактировать>Трансформировать>Повернуть на 90° по часовой стрелке. Смените Blend Mode/Режим наложения этого слоя на Difference/Разница и снизьте Opacity/Непрозрачность до 30%. При необходимости масштабируйте изображение.

2. Создаем текст
Шаг 1
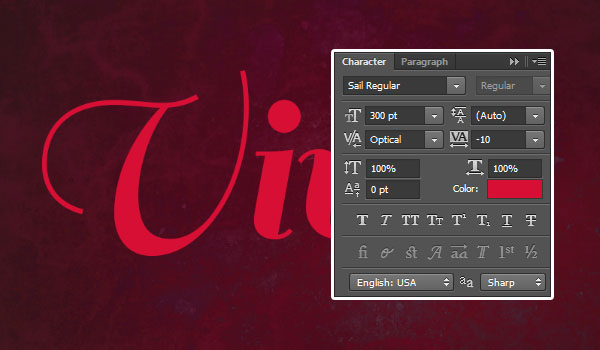
Создайте текст, используя шрифт Sail Regular, размером в 300 pt и цвета #d70f35. Смените Kerning/Кернинг на Optical/Оптический и снизьте Tracking/Трекинг до -10.

Шаг 2
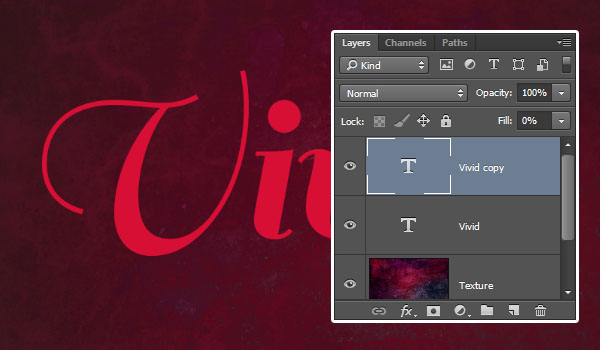
Дублируйте слой с текстом и укажите копии Fill/Заливку в 0%.

3. Стиль для первого слоя с текстом
Кликните дважды по первому слою с текстом и укажите ему следующие стили слоев:
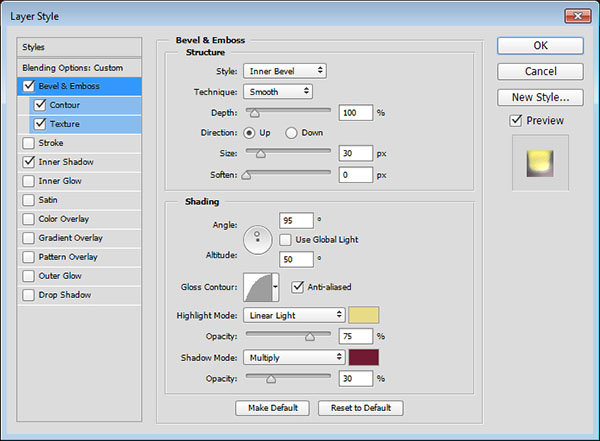
Шаг 1
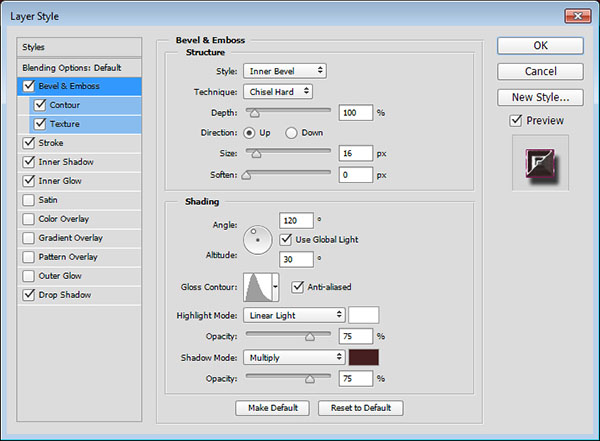
Bevel and Emboss/Тиснение
Используйте цвет #462020.

Шаг 2
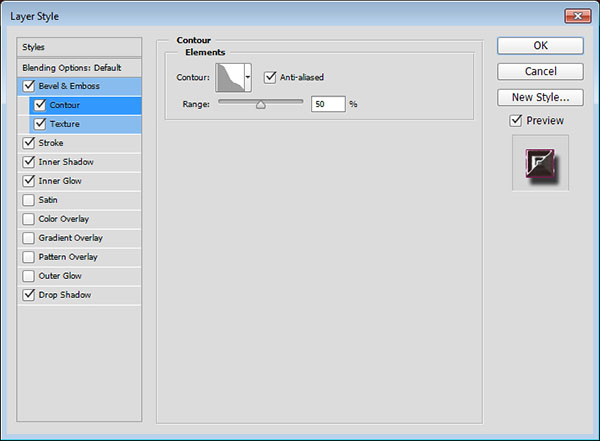
Contour/Контур

Шаг 3
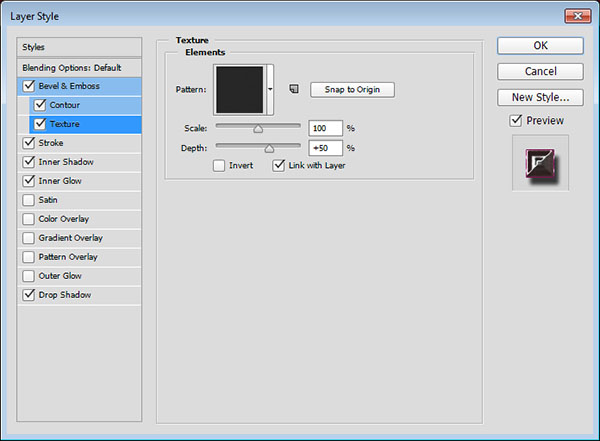
Texture/Текстура
Используйте паттерн «Broken noise».

Шаг 4
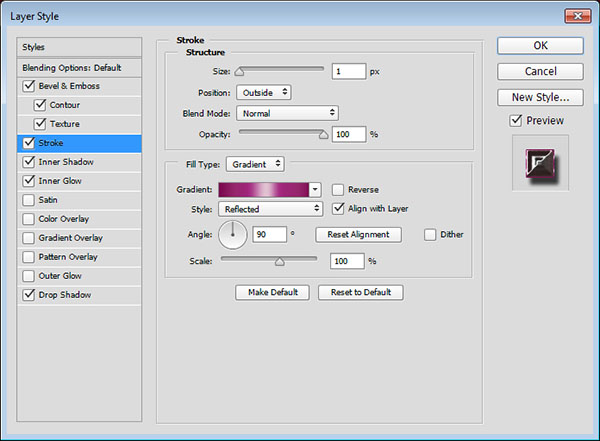
Stroke/Обводка
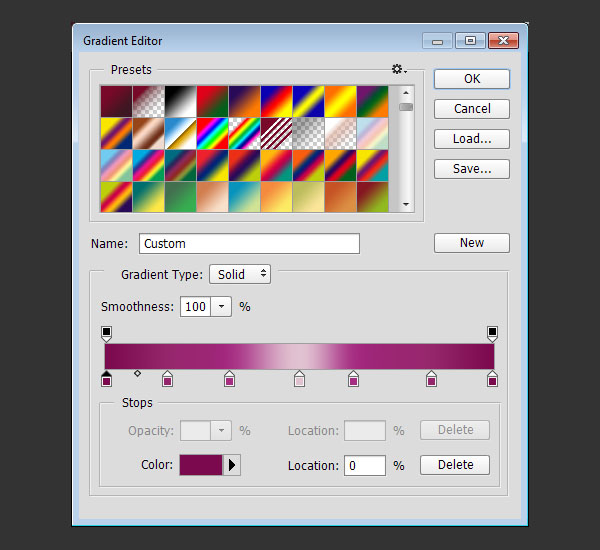
Кликните по градиенту, чтобы создать собственный.

Шаг 5
Создайте собственный градиент, создавая новые бегунки цвета. Ниже вы найдете цвета градиента и значение их расположения:
#7b094e- 0%#95266b- 16%#a52e82- 32%#e1c2d1- 50%#a52e82- 64%#95266b- 84%#7b094e- 100%

Шаг 6
Inner Shadow/Внутренняя тень
Используйте цвет #c47b8e

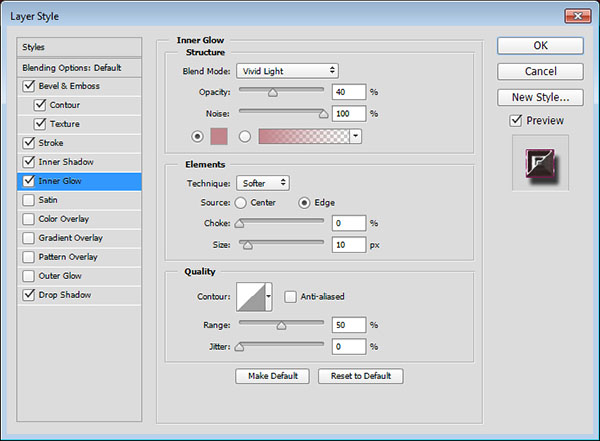
Шаг 7
Inner Glow/Внутреннее свечение
Используйте цвет #c3858c

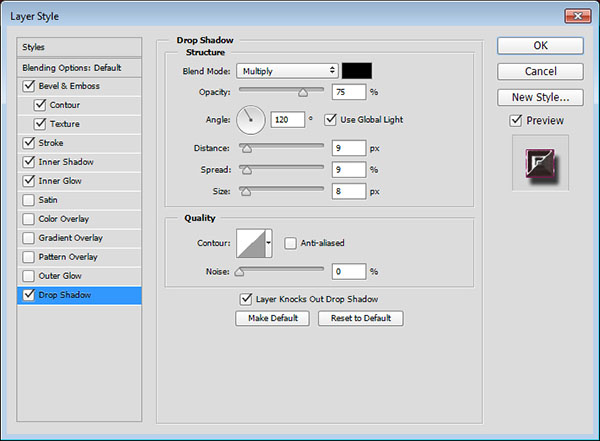
Шаг 8
Drop Shadow/Тень

Шаг 9
Вот что должно получиться в результате:

4. Стили для второго слоя с текстом
Дважды кликните по второму слою с текстом, чтобы указать ему следующие стили слоя:
Шаг 1
Bevel and Emboss/Тиснение
Используйте цвет #e8db87 для Highlight Mode/Режима подсветки и #721a31 для Shadow Mode/Режима тени.
Цвет Highlight Mode/Режима подсветки — это цвет, который используется для создания градиента, так что можете попробовать разные значения.

Шаг 2
Contour/Контур

Шаг 3
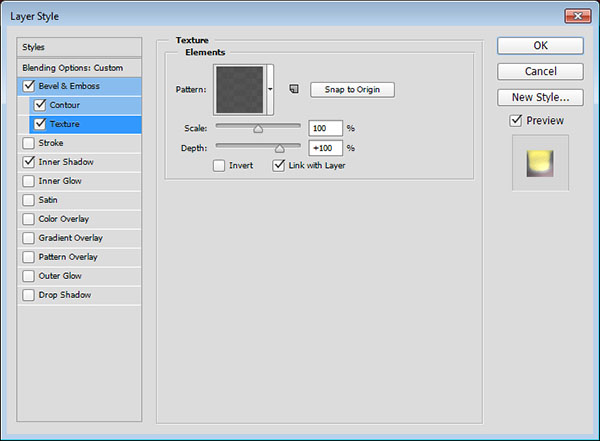
Texture/Текстура
Используйте паттерн «Green Fibers».

Шаг 4
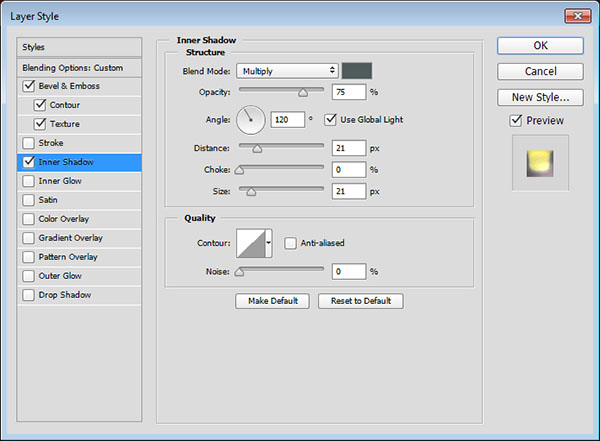
Inner Shadow/Внутренняя тень
Используйте цвет #505b5b

Шаг 5
Вот что должно выйти!

5. Добавим виньетку
Шаг 1
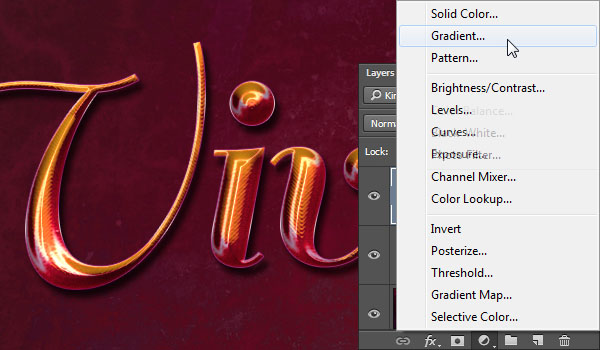
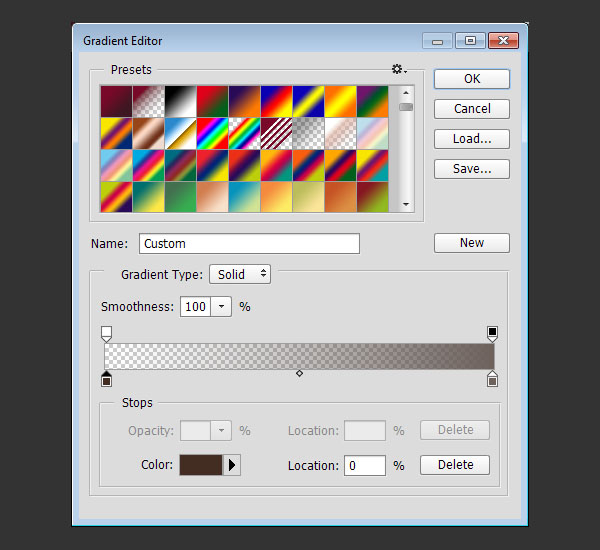
Создайте новый Adjustment layer/Корректирующий слой, кликнув по соответствующей иконке в палитре Layers/Слои, и выберите вариант Gradient/Градиент.

Шаг 2
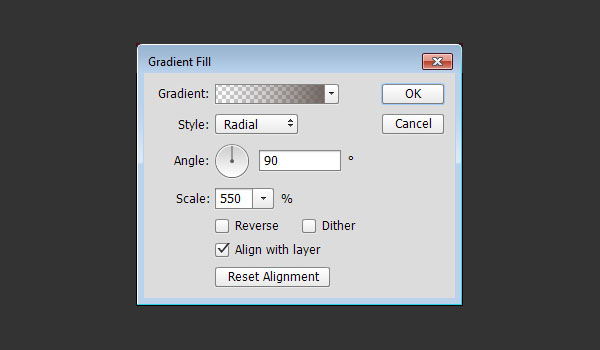
Настройте параметры слоя как показано ниже и кликните по градиенту, чтобы указать собственный вариант.

Шаг 3
Используйте градиент от прозрачного цвета #432d23 к непрозрачному цвету #6e625c.

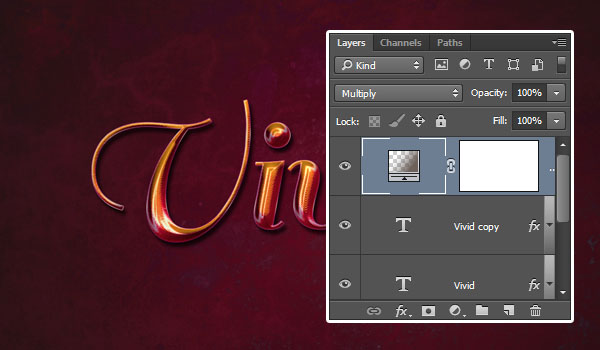
Шаг 4
Смените Blend Mode/Режим наложения для этого слоя на Multiply/Умножение. Так вы создадите аккуратное затемнение по краям.

Результат
Автор урока Rose
Перевод — Дежурка
Смотрите также:






