Винтажный текстовый эффект в Adobe Photoshop
28 января 2014 | Опубликовано в Уроки | 5 Комментариев »
 В этом уроке мы создадим приятный текстовой ретро-эффект. Урок довольно прост и его выполнение не займет у вас много времени. Мы будем работать с векторными объектами, использовать стили слоев и в завершении добавим винтажности при помощи photoshop action.
В этом уроке мы создадим приятный текстовой ретро-эффект. Урок довольно прост и его выполнение не займет у вас много времени. Мы будем работать с векторными объектами, использовать стили слоев и в завершении добавим винтажности при помощи photoshop action.
Финальный результат
Исходники:
- Шрифт Libre Baskerville
- Текстура дерева от Rifificz.
- Цветочные мотивы от ValeCat.
- Photoshop Action 24 от saturn-rings.
Шаг 1
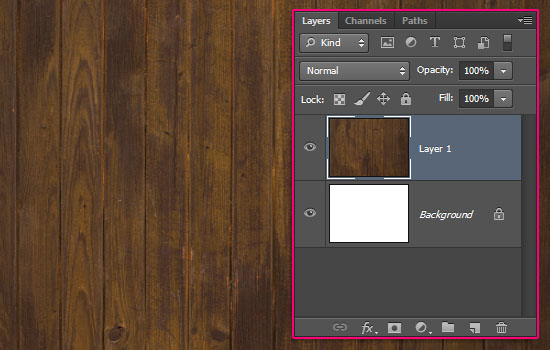
Создайте документ размером 1100 x 800 px. Поместите в документ текстуру дерева “Wood Texture 2″ и при необходимости масштабируйте.
Укажите в качестве первого и фонового цветов черный и белый. Кликните дважды по слое с текстурой, чтобы открыть окно стилей слоя и укажите эффект Gradient Overlay (Наложение градиента).
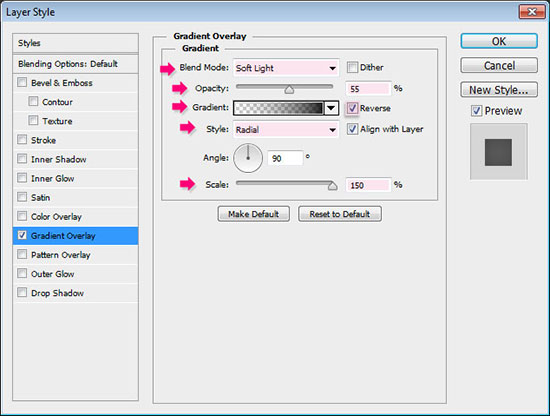
Смените Blend Mode (Режим наложения) на Soft Light (мягкий свет), и Opacity (Непрозрачность) на 55%, выберите градиент от первого цвета к прозрачному, поставьте галочку в параметре Reverse (Инверсия), смените градиент с линейного на радиальный и укажите Scale (Масштабирование) в 150%.
Это поможет немного затемнить углы.
Шаг 2
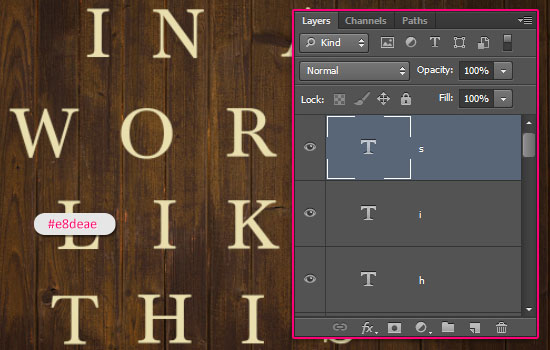
Создайте текст. Только каждая буква должна быть в своем слове. Удобно использовать клавишу Enter на клавиатуре с числами.
В примере использован шрифт “Libre Baskerville”, но это не принципиально. Размер шрифта — 130 pt, цвет — #e8deae. Все буквы заглавные.
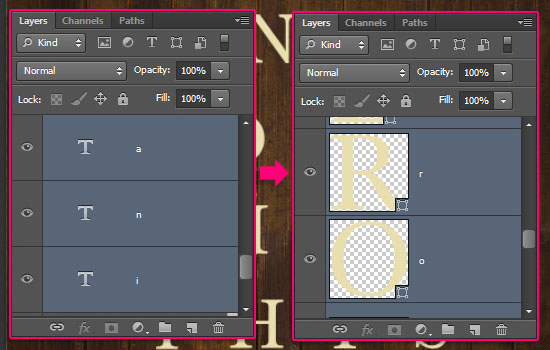
После того как вы закончите набирать текст, выделите все слои с буквами (удерживая шифт нажмите на верхний и нижний слои). Затем кликните правой кнопкой по любому из слоев выберите “Convert to Shape” (Преобразовать в кривые).
Таким образом все наши буквы из текста превратятся в кривые.
Шаг 3
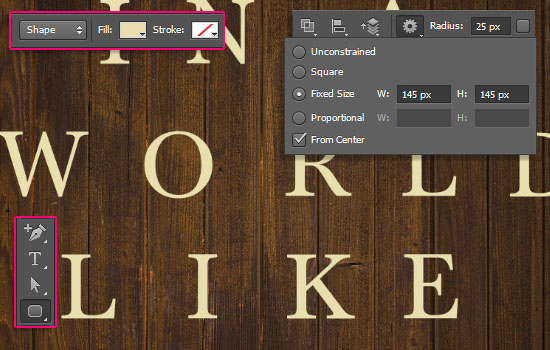
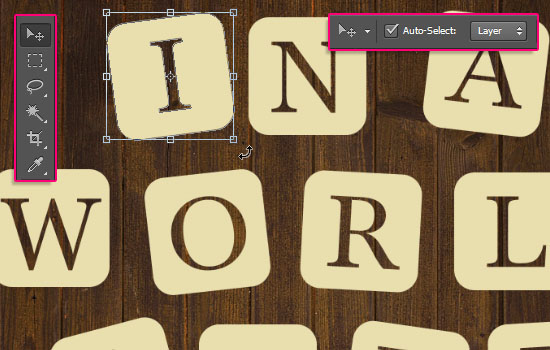
Выберите инструмент Rounded Rectangle Tool (Прямоугольник со скругленными углами), выберите вариант Shape (Фигура) в настройках, и кликните по иконке “Exclude Overlapping Shapes” (Исключить перекрывающиеся фигуры). Затем кликните по иконке “geometry settings” (настройки геометрии), нажмите кнопку Fixed Size (Заданный размер) и укажите высоту и ширину в 145 px. Поставьте галочку на параметре From Center (От центра).
(Если вы использовали текст другого размера, то и размер прямоугольников должен быть другим)
Укажите радиус скругления углов в зависимости от того, насколько круглыми вы хотите их видеть. В примере указаны 25 px.
Теперь вы можете создавать фигуры нужной формы и размера одним кликом.
Вот что вы должны сделать с каждой из букв:
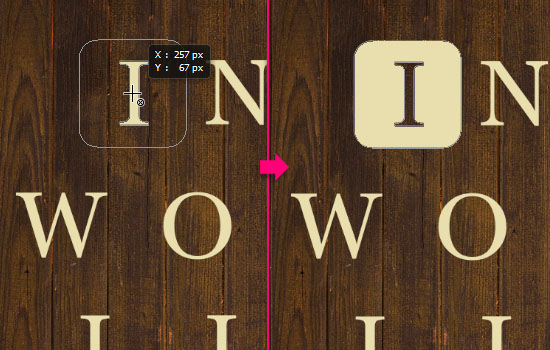
1. Выделите слой с буквой.
2. Убедитесь что включен параметр “Exclude Overlapping Shapes” (Исключить перекрывающиеся фигуры).
3. Кликните и немного потяните курсор. Убедитесь, что буква в середине прямоугольника.
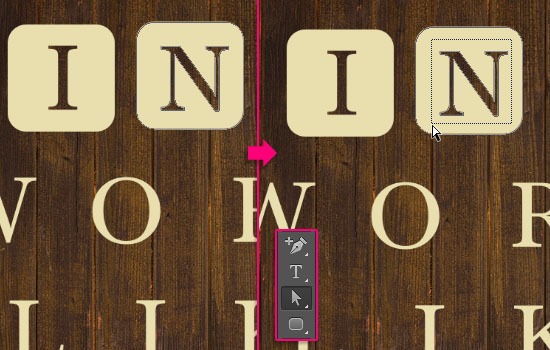
4. Отпустите клавишу мыши и буква будет исключена из прямоугольника.
5. Если расположение вышло не такое как вам хотелось, отмените это действие и сделайте все заново.
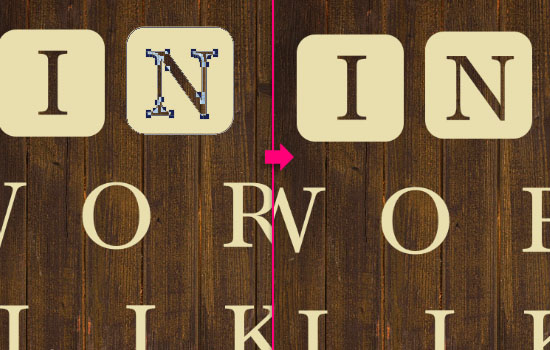
Или вы можете редактировать уже готовый результат. Инструментом Direct Selection Tool (прямое выделение) кликните по прямоугольнику, который хотите исправить. Затем зажав клавишу мыши, растяните выделение так, чтобы в него попала область буквы.
Используйте клавиши мыши, чтобы подвинуть букву, затем нажмите клавишу Enter/Return, чтобы снят выделение.
Когда вы закончите с заключением букв в прямоугольники, можете повернуть некоторые из них. Для этого меню выберите Edit -> Transform -> Rotate / Редактировать>Трансформировать>Поворот. Не забудьте нажать Enter/Return, чтобы закрепить результат.
Подсказка: Вы можете включить опцию “Auto Select” (автоматическое выделение) и выбирать слой из выпадающего списка в опциях инструмента Move Tool (Перемещение). Не забудьте отключить эту опцию когда закончите.
Разместите буквы так, как вам хочется.
Шаг 4
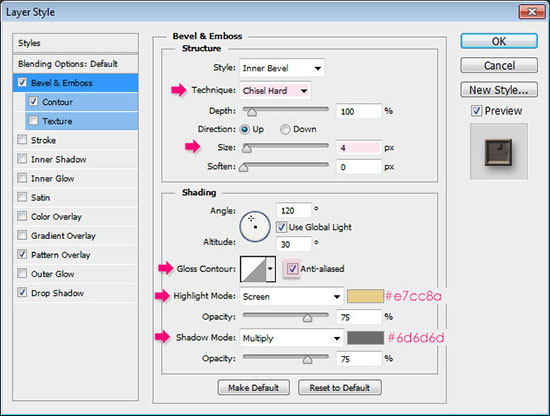
Дважды кликните по слою с прямоугольником, чтобы открыть окно стилей слоя (Layer Style). Примените следующие стили с настройками как показано на картинках ниже:
Bevel and Emboss (тиснение):
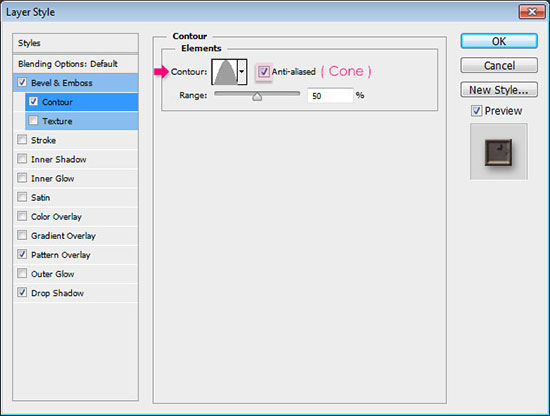
Contour (Контур):
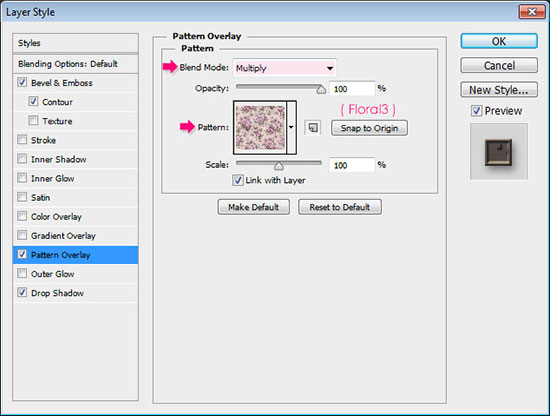
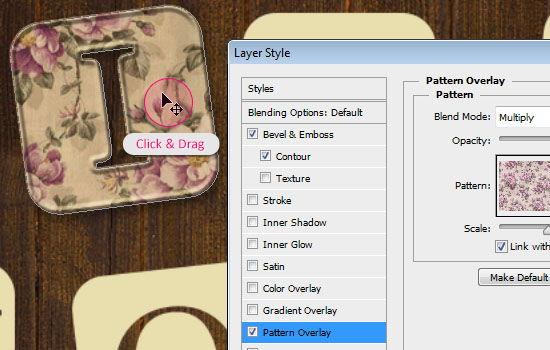
Pattern Overlay (Наложение узора):
Выберите паттерн “Floral3″ из цветочных мотивов в исходниках.
Вы можете поменять расположение паттерна внутри прямоугольника сейчас или позже. Для этого вызовите окно стилей слоя, выберите вкладку Pattern Overlay (Наложение узора), затем кликните по узору в плашке и переместите его как хотите.
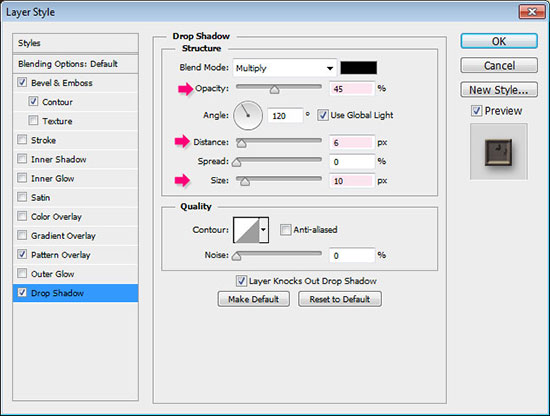
Drop Shadow (Тень):
Вот что у вас должно получиться. Кликните правой кнопкой по слою, к которому применили стили и выберите Copy Layer Style (Копировать стиль слоя).
Выделите все оставшиеся слои, кликните по одному из них правой кнопкой и выберите Paste Layer Style (Вставить стиль слоя).
При необходимости отредактируйте положение паттерна внутри плашек и внесите все желаемые изменения, прежде чем переходить к следующему шагу.
Шаг 5
Теперь мы применим action. Для этого вам нужно сохранить получившийся ранее результат как изображение в одном слое (например, jpg), затем снова открыть в Photoshop.
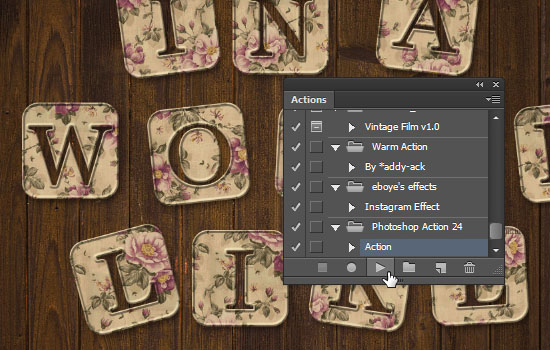
Загрузите файл .atn из исходников “Photoshop Action 24″, откройте палитру Actions (Операции) (Window -> Actions/Окно>Операции). Выберите последний action и нажмите на “Play selection” (кнопочка play).
Вот что получится в результате!
Помните что вы можете использовать любой шрифт. К примеру Bree Serif:
Вот и всё!
Автор урока textuts
Перевод — Дежурка
Смотрите также:




























1 марта 2014 в 19:41
Очень легко и красиво! Спасибо!))
24 марта 2014 в 17:43
clip2net.com/s/750yiv
я не могу выбрать «Exclude Overlapping Shapes».подскажите пожалуйста...
24 марта 2014 в 19:01
спасибо, разобралась.
правда очень легко и очень красиво!
(: