Объемный пиксельный текст в Adobe Illustrator
1 марта 2016 | Опубликовано в Уроки | Нет комментариев »
![]() В этом уроке мы будем рисовать объемный геометрический текст в Adobe Illustrator. Начнем с создания текста специальным геометрическим шрифтом, ссылку на который вы найдете в уроке. Затем вытянем его при помощи функций 3D программы. Далее мы разберем текст на объекты и укажем ему чудесные градиенты. Уделим немного времени фону и наша работа будет готова!
В этом уроке мы будем рисовать объемный геометрический текст в Adobe Illustrator. Начнем с создания текста специальным геометрическим шрифтом, ссылку на который вы найдете в уроке. Затем вытянем его при помощи функций 3D программы. Далее мы разберем текст на объекты и укажем ему чудесные градиенты. Уделим немного времени фону и наша работа будет готова!
Результат

Шаг 1
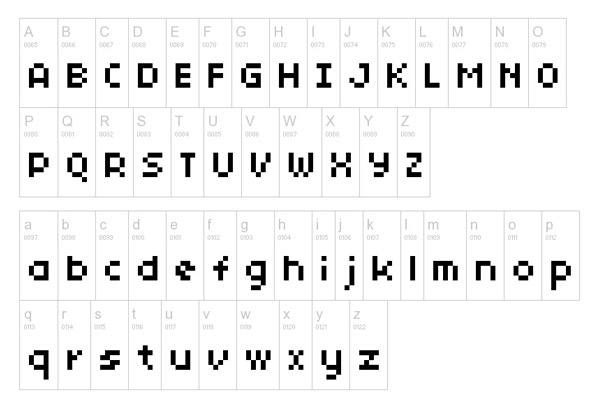
Для начала скачайте и установите шрифт, на основе которого мы будем работать. Скачайте его здесь.

Шаг 2
Создайте новый документ и введите ваш текст при помощи инструмента Type/Текст (T), применив к нему шрифт «04b_03». После этого превратите шрифт в кривые, выбрав в меню Type > Create Outlines/Текст>Преобразовать в кривые (Shift + Command/Ctrl + O).

Шаг 3
Смените цвет текста на оранжевый. Так мы сможем добавим эффект тени во время 3D-трансформации. Но потом мы изменим цвет.

Шаг 4
Не снимайте выделения с текста и в меню выберите Filter > Effect > 3D > Extrude and Bevel/Фильтр>Эффект>3D>Выдавливание и Фаска. Откроется диалоговое окне. Все параметры сохраните по умолчанию. Измените только Extrude Depth/Глубину вытягивания. Если ваши параметры по умолчанию совпадают с указанными на картинке ниже, укажите Extrude Depth/Глубину вытягивания в 40.

Шаг 5
Не снимая выделения с 3D-текста, выберите в меню Object > Expand Appearance/Объект>Разобрать оформление.

Шаг 6
Инструментом Magic Wand/Волшебная палочка (Y) кликните по самому светлому оранжевому цвету. Так вы выделите все объекты цвета этого оттенка. Измените этот цвет на линейный градиент в палитре Gradient/Градиент. Укажите цвета от оранжевого к более темному оранжевому.

Шаг 7
Теперь мы подкорректируем градиент для каждого объекта в отдельности при помощи инструмента Gradient/Градиент (G). Выделите первую фигуры первой буквы инструментом Direct Selection/Прямое выделение (A). Инструментом Gradient/Градиент (G) растяните градиент сверху вниз вдоль буквы, так чтобы светлый оранжевый находился вверху буквы.

Шаг 8
Сделайте то же для всех букв текста.

Шаг 9
Инструментом Magic Wand / Волшебная палочка (Y) выделите второй оттенок оранжевого.

Шаг 10
Укажите объектам с этим оттенком заливку линейным градиентом от темного оранжевого из предыдущего градиента к красно-оранжевому цвету.

Шаг 11
Не снимая выделения с объектов, в палитре Gradient/Градиент укажите угол наклона в 180 градусов.

Шаг 12
Инструментом Magic Wand/Волшебная палочка выделите последний оставшийся оттенок оранжевого.

Шаг 13
Укажите выделившемся объектам линейный градиент от красно-оранжевого из предыдущего шага к темному красно-оранжевому цвету.

Шаг 14
Укажите градиенту угол наклона в 90 градусов.

Шаг 15
Теперь наш текст готов. Займемся фоном. Создайте прямоугольник при помощи инструмента Rectangle/Прямоугольник (M) по размеру вашего документа.

Шаг 16
Укажите прямоугольнику радиальную заливку в палитре Gradient/Градиент. Укажите переход цвета от светло-голубого к голубому.

Шаг 17
Инструментом Gradient/Градиент растяните радиальный градиент от первой буквы к центру документа.

Шаг 18
При помощи инструмента Ellipse/Эллипс нарисуйте круг размером 730 px на 730 px без заливки и обводки. Поместите круг так, чтобы его центр приходился на первую букву, и отправьте круг под текст.

Шаг 19
Не снимая выделения с круга укажите ему обводку в 800 в палитре Stroke/Обводка. В той же палитре укажите тип обводки Dashed Line/Пунктирная линия, и укажите размер Dash/Пунктира в 50 pt. Так у нас получатся лучи.

Шаг 20
В палитре Transparency/Прозрачность укажите кругу с лучами Opacity/Непрозрачность в 20%.

Шаг 21
Теперь возьмемся за создание облаков. Для этого инструментом Ellipse/Эллипс (L) нарисуйте пересекающиеся круги разного диаметра, примерно как показано ниже.

Шаг 22
Поместите круги за текстом, и дублируйте их (копируйте: Command/Ctrl + C и вставляйте: Command/Ctrl + V), чтобы сделать фон из облаков для всего текста.

Шаг 23
Создайте еще один набор кругов-облаков и поместите его под предыдущими облаками.

Шаг 24
Укажите этим новым облакам на заднем плане линейный градиент от белого к светло-голубому.

Шаг 25
Инструментом Gradient/Градиент подкорректируйте градиент так, чтобы голубой цвет был за оригинальными облаками, как на картинке ниже.

Шаг 26
Дублируйте облака с градиентом и разместите их в нескольких местах вдоль текста.

Шаг 27
Теперь нам нужен эффект тени. Нарисуйте круг размером 70 px на 70 px. Укажите ему радиальный градиент от темно-синего цвета к белому.

Шаг 28
Инструментом Selection/Выделение (V) выделите и сплющите круг примерно на треть, чтобы получилась фигура как на картинке ниже.

Шаг 29
Дублируйте получившейся овал и разместите копии под каждой буквой, указав овалам режим наложения Multiply/Умножение.

Результат

Автор урока Ryan Putnam
Перевод — Дежурка
Смотрите также:





