Создаем векторные скетчи за 30 минут
18 марта 2013 | Опубликовано в Уроки | 8 Комментариев »
 Часто на различных стоках можно встретить векторные скетчи. Именно поэтому мы сегодня сосредоточимся на их создании. Этот урок не должен занять у вас много времени.
Часто на различных стоках можно встретить векторные скетчи. Именно поэтому мы сегодня сосредоточимся на их создании. Этот урок не должен занять у вас много времени.
Детали урока
- Программа: Photoshop CS5, Adobe Illustrator CS — CS6;
- Сложность: Intermediate;
- Время: 30 минут

Обработка рисунка с помощью Photoshop
Шаг 1
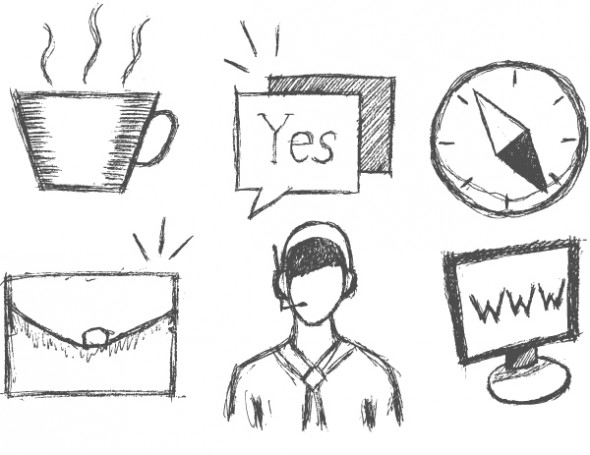
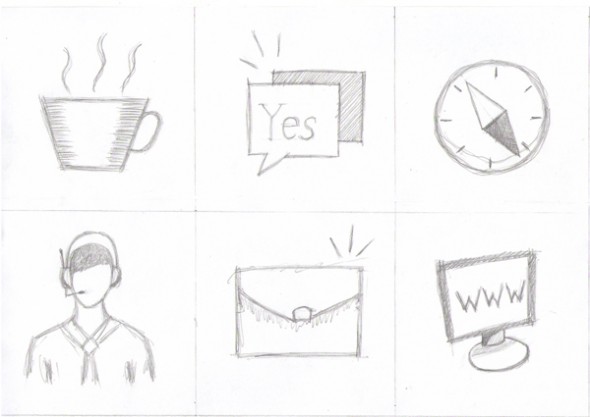
На обычной бумаге формата А4 рисуем несколько простых эскизов карандашом. Для того чтобы получить иконки более или менее одного размера, можно разделить лист на шесть равных квадратов. Размеры одного квадрата получились 100×100 мм.

На создание эскизов ушло не более 10 минут. Сканируем набросок и открываем его в Photoshop (File > Open…).
Шаг 2
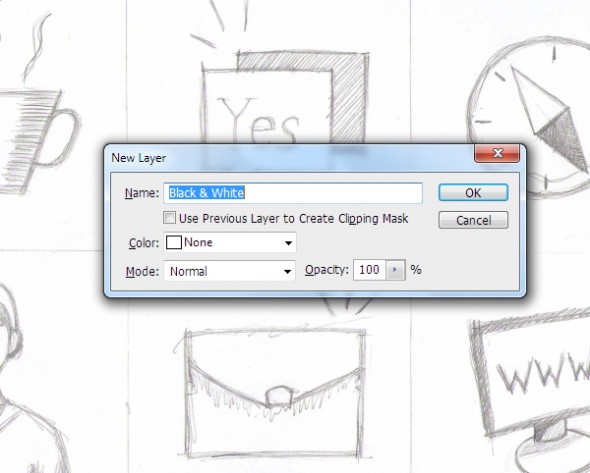
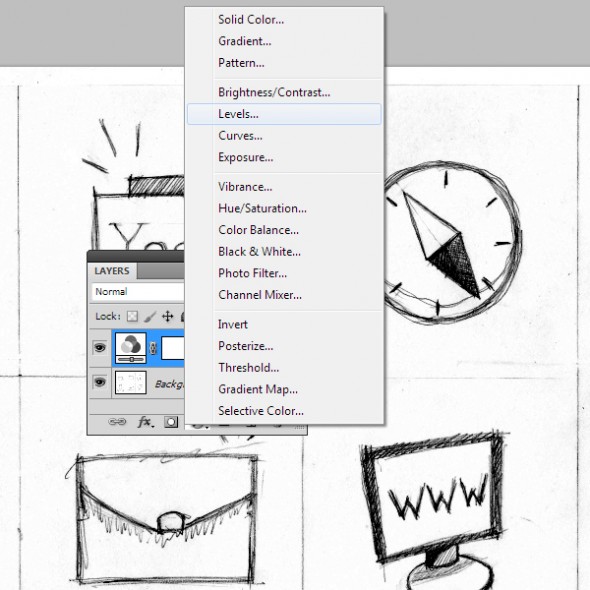
Нажмите на кнопку «New fill or adjustment layer» в панели слоев, удерживая Option / Alt . Выберите из выпадающего меню Channel Mixer.

Назовите новый слой и нажмите на кнопку OK.

Шаг 3
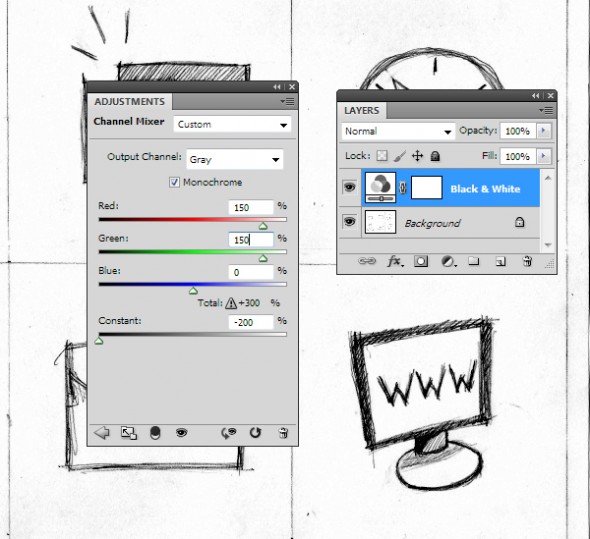
Открываем панель Adjustments (Window> Adjustments), затем ставим галочку в поле Monochrome и устанавливаем значения 150% для красного и зеленого каналов, 0% для синего и 200% в поле Constant.

Как видим, линии наших иконок потемнели, но все же остались небольшие серые пятна вокруг эскизов.

Давайте удалим их.
Шаг 4
Снова удерживая Option / Alt нажмите на «New fill or adjustment layer» в панели слоев и в выпадающем меню выберите уровни Levels.

Назовите новый слой, затем отрегулируйте ползунки таким образом, что наш фон стал белым.

Шаг 5
Одна из проблем по-прежнему осталась - артефакты.

Чтобы удалить их, дважды щелкните на фоновом слое и назовите его.

Затем откройте выпадающее меню на панели слоев и выберите Convert to Smart Object .

Теперь перейдите в Filter> Noise> Despeckle.

Режим наложения измените на Lighten.

Шаг 6
Давайте продолжим убирать лишние элементы с объектов. Выберите верхний слой, а затем, используя Cmd / Ctrl + Shift + N создаем новый слой.

Возьмите инструмент Rectangular Marquee Tool (M) и, удерживая нажатой кнопку Shift, выделите нужные области.

Нажмите на кнопку «D», чтобы установить белый цвет фона.

Чтобы заполнить выделенную область белым, нажмите Cmd + Delete для пользователей Mac или Ctrl + Backspace для пользователей Windows.

Используя этот способ, чтобы удалить остальные лишние точки на изображениях.

Вы также можете использовать Brush Tool (B), чтобы очистить изображение.

Создание векторного эскиза в Adobe Illustrator
Шаг 7
Сохраните наш файл в формате PSD, а затем откройте изображение в Adobe Illustrator (File> Place ...) и нажмите на кнопку Embed в панели Control.

В открывшемся диалоговом окне выберите Flatten Layers to a Single Image и нажмите кнопку OK.

Перейдите в Object > Live Trace > Tracing Options поэкспериментируйте с настройками.



В этом случае отлично подошла опция One Color Logo. Установите флажок Ignore White в окне Tracing Options, а дальше нажмите на кнопку Trace.

Нажмите кнопку Expand в панелиControl. У нас получился 100% векторный эскиз.


Автор урока: Iaroslav Lazunov
Перевод — Дежурка
Смотрите также:






18 марта 2013 в 11:23
ЭТО СУПЕР!!! Огромное спасибо за урок!
19 марта 2013 в 5:30
А зачем так усложнять-то? Первичную обработку гораздо проще в фотошопе провести.
И вообще, подобные вещи легко рисуются в иллюстраторе при помощи графического планшета.
19 марта 2013 в 9:06
Лишь бы об....ть. У некоторых нету графического планшета.
марта 19, 2013 at 10:04 дп
Во-первых, нисколько не «об....ть», а просто ни к чему усложнять работу. Я ж не сказал, что урок плохой. Нормальный урок.
А во-вторых, если уж занимаешься дизайном (да и просто рисованием на компе), то планшет просто необходим. Это факт.
октября 28, 2013 at 8:57 дп
Так вот купите и не занимайтесь ерундой. 10 минут обводки с планшетом.
19 марта 2013 в 10:07
Рисовалось за 10 минут на планшете.
марта 19, 2013 at 10:33 дп
горизонт завален =)
марта 19, 2013 at 10:40 дп
))))))))))))))))))))))))))))))))))). Вечная проблема