Применяем растровую текстуру для векторных эффектов
18 октября 2015 | Опубликовано в Уроки | Нет комментариев »
 В этом уроке мы научимся применять любые растровые текстуры к векторному тексту. Для этого нам понадобится Adobe Illustrator, чтобы подготовить текстуру, а затем Adobe Illustrator, чтобы преобразовать ее в вектор и применить к тексту. Подойдут любые текстуры, но особенно интересно выглядит эффект с деревом или ржавчиной.
В этом уроке мы научимся применять любые растровые текстуры к векторному тексту. Для этого нам понадобится Adobe Illustrator, чтобы подготовить текстуру, а затем Adobe Illustrator, чтобы преобразовать ее в вектор и применить к тексту. Подойдут любые текстуры, но особенно интересно выглядит эффект с деревом или ржавчиной.
Результат

Шаг 1
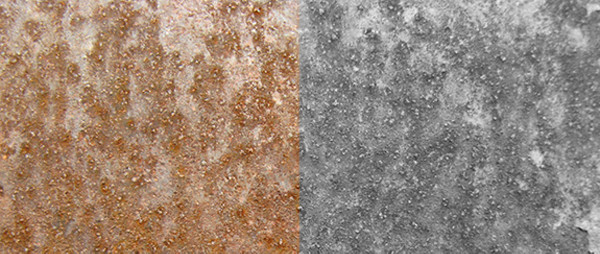
Запустите Adobe Photoshop и откройте в программе текстуру дерева или ржавчины. В нашем примере текстуры с сайта Textures.com. Desaturate/Обесцветьте изображение.

Шаг 2
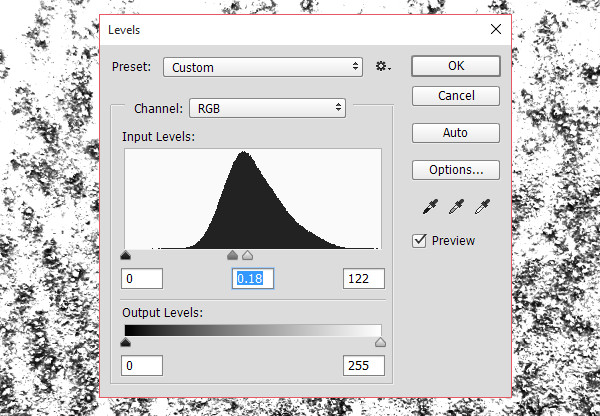
В меню выберите Image > Adjustments > Levels/Изображение>Коррекция>Уровни и настройте уровни как показано ниже, затем нажмите OK.

Шаг 3
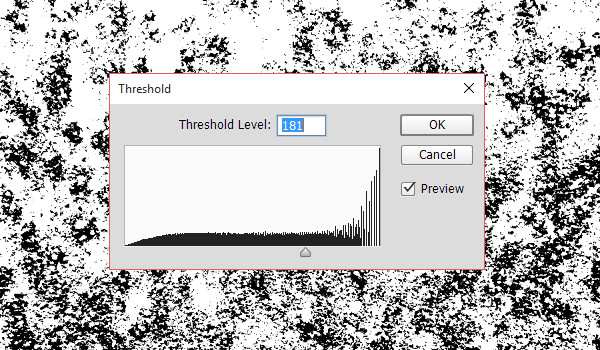
В меню выберите Image > Adjustments > Threshold/Изображение>Коррекция>Изогелия и укажите уровень в 181.

Шаг 4
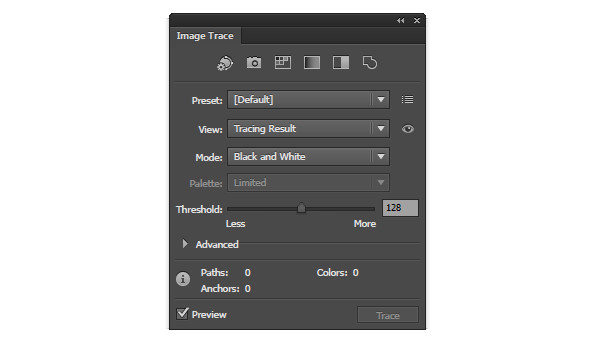
Экспортируйте файл как JPG и импортируйте его в Adobe Illustrator. Откройте палитру Image Trace/Трассировка изображения и укажите в качестве Mode/Режима Black and White/Черный и белый, а также выставите уровень Threshold/Изогелия примерно в 128. Нажмите на кнопку Trace/Трассировка.

Шаг 5
В меню выберите Object > Expand/Объект>Разобрать, затем кликните правой кнопкой по объекту и выберите Ungroup/Разгруппировать. Инструментом Magic Wand/Волшебная палочка выделите белые участки текстуры и удалите их, нажав Delete. Unite/Объедините все черные элементы в палитре Pathfinder/Обработка контура.

Шаг 6
При помощи инструмента Type/Текст введите ваш текст и выберите Convert to Outline/Преобразовать в кривые. Unite/Объедините текст в палитре Pathfinder/Обработка контура и поместите текстуру поверх текста.

Шаг 7
Выделите и текстуру и текст и кликните по иконке Intersect/Пересечение в палитре Pathfinder/Обработка контура.

Шаг 8
Укажите получившемуся тексту желаемый цвет. В нашем случае это оттенок красного.

Шаг 9
Текстура, которую вы видели выше была текстурой дерева, а в примере ниже то, что получилось из ржавчины.

Шаг 10
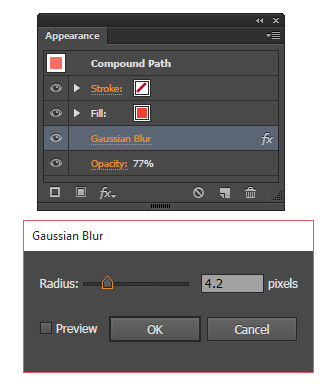
Чтобы завершить эффект, вам понадобится копия первоначального текста в кривых (из Шага 6). В палитре Appearance/Оформление примените к тексту эффект Gaussian Blur/Размытие по Гауссу, указав радиус размытия примерно в 4.2 px, и снизьте Opacity/Непрозрачность до 77%.

Результат
Поместите слегка размытый текст по текст с текстурой. Для большей реалистичности примените зернистую текстуру к фону.

Автор урока Mary Winkler
Перевод — Дежурка
Смотрите также:





