Рисуем осеннюю иллюстрацию из сетчатых градиентов
28 сентября 2018 | Опубликовано в Уроки | Нет комментариев »
 В этом простом уроке мы будем рисовать осеннюю иллюстрацию, используя различные техники в Adobe Illustrator. Мы также будем ссылаться на другие уроки, которые помогут выполнить этот. Мы будем использовать трассировку, сетчатый градиент и другие интересные приемы.
В этом простом уроке мы будем рисовать осеннюю иллюстрацию, используя различные техники в Adobe Illustrator. Мы также будем ссылаться на другие уроки, которые помогут выполнить этот. Мы будем использовать трассировку, сетчатый градиент и другие интересные приемы.
1. Рисуем сапоги
Шаг 1
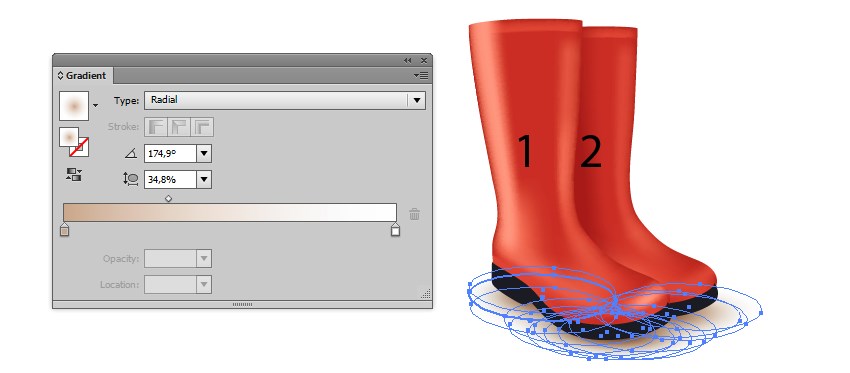
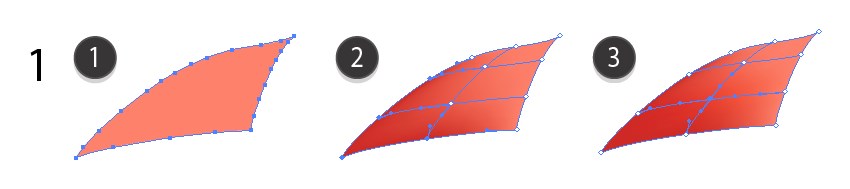
Начнем с прямоугольника цвета #CB492C. Теперь возьмите инструмент Mesh/Сетчатый градиент (U), создайте дополнительные точки и с их помощью придайте фигуре форму сапога. Добавляйте новые точки и выделяйте уже созданные, чтобы изменить цвета. Вам понадобятся оттенки: #F7997F, затем добавьте #A73013. И немного темных тонов: #BA391D и светлых: #DD6B4E и #D0593C.

Шаг 2
Рисуем подошву и указываем ей цвет #1A1C24. Теперь создайте копию сапога и сделайте ее чуть меньше.

Шаг 3
Немного измените цвета копии. Вам понадобятся следующие оттенки:
- —
#98250F#CA4C31

Шаг 4
Рисуем тень под сапогами при помощи овалов с радиальным градиентом от цвета #C4A78B к белому и в режиме наложения Multiply/Умножение.

2. Рисуем зонт
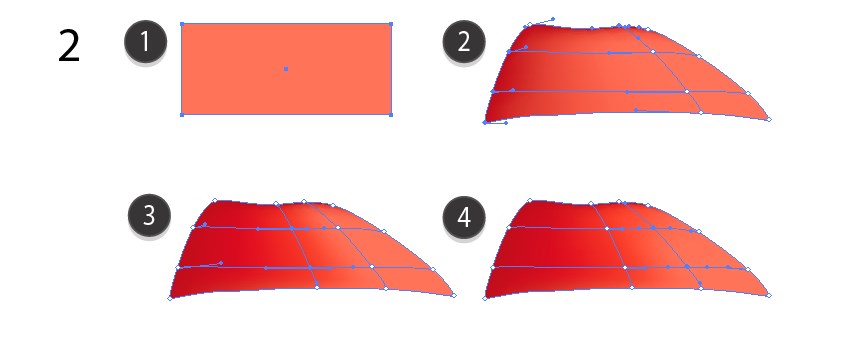
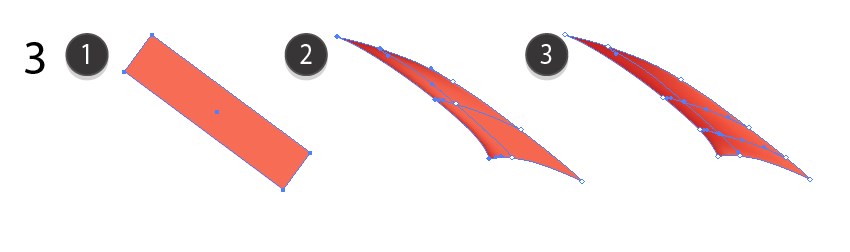
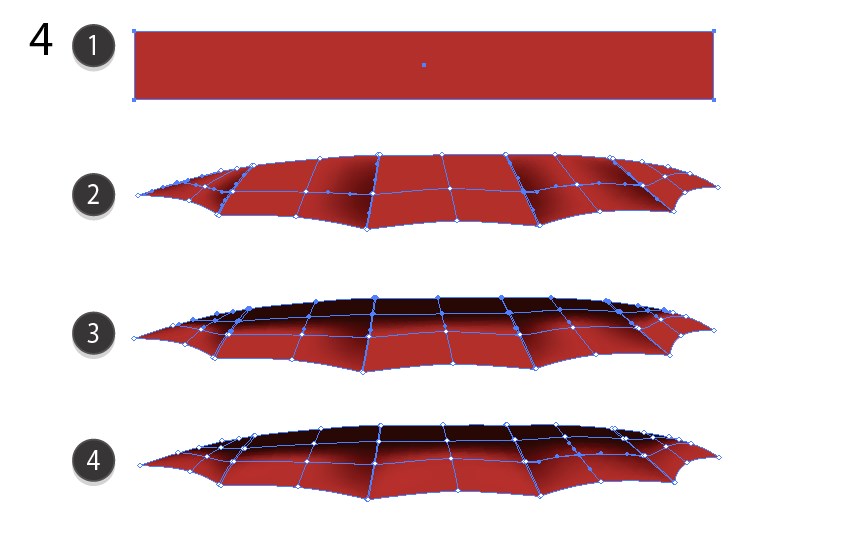
Шаг 1
Начнем с фигуры с сетчатым градиентом оттенков:
#EE836B#BB361E#D34628

Шаг 2
#F77758#AE1E0A#E13D1C#FF6944

Шаг 3
#E56F52#B43019#CC4428

Шаг 4
#A43627#52130D#230303#81251A

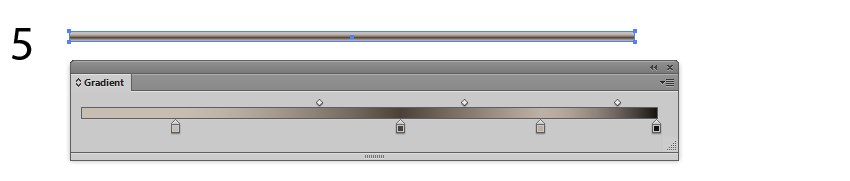
Шаг 5
Рисуем ручку при помощи узкого прямоугольника с линейным градиентом цветов #C6BDB3- #4A4138 - #BAAFA4 - #14120F.

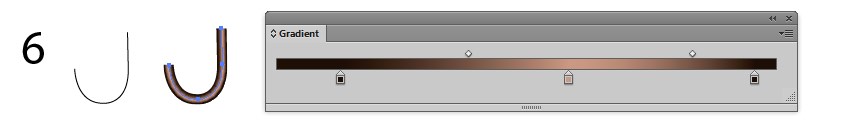
Шаг 6
Затем рисуем кривую и указываем ей толстую обводку с линейным градиентом цветов #1B0D03 - #C39983 - #1B0D03.
Expand the path.

Шаг 7
Собираем все элементы воедино.

3. Рисуем фон и пол
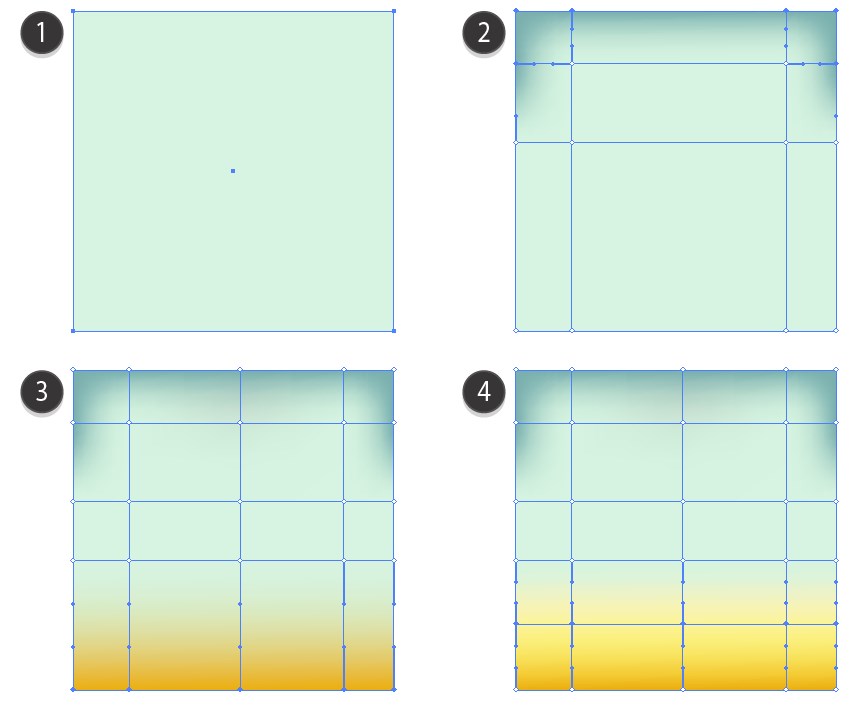
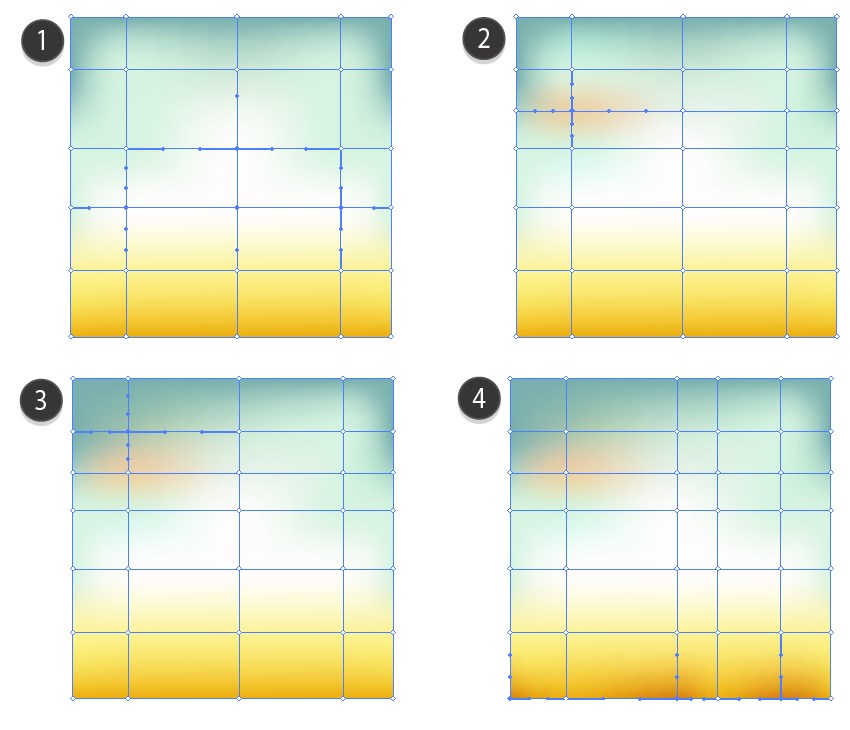
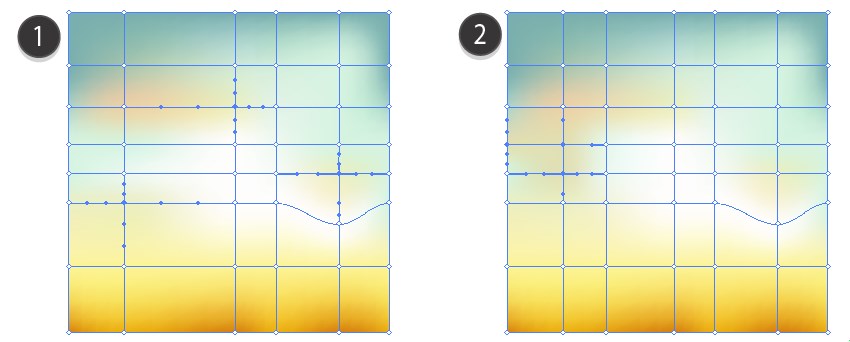
Шаг 1
Начнем с квадратного фона с сетчатым градиентом.
#DDF5E2#86AFAE#E2AD12#FEF69B

Шаг 2
#FFFEFD#E7D2A8#ADC4AE#C98105

Шаг 3
#ECF1C4#E1E0B4

Шаг 4
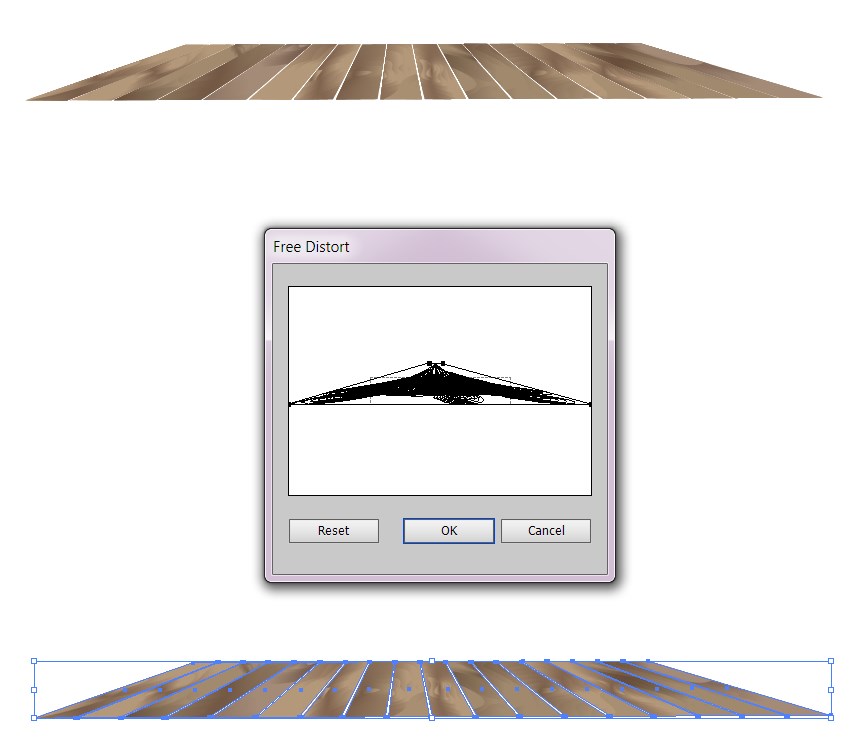
Чтобы создать деревянный пол, посмотрите 4 шаг этого урока. Затем в меню выберите Effect > Distort & Transform > Free Distort/Эффект>Искажение и трансформация>Свободная трансформация. И трансформируйте пол как показано ниже. Expand Appearance/Разберите оформление.

Шаг 5
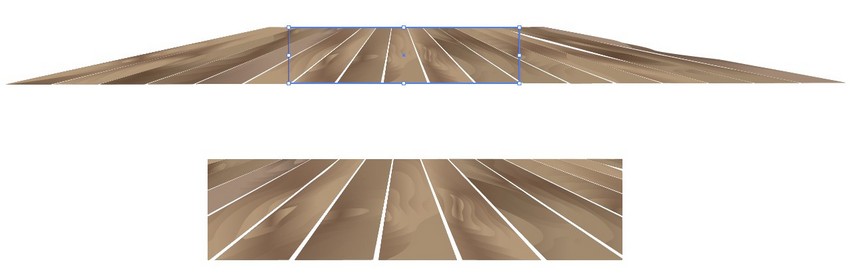
Нарисуйте прямоугольник как показано ниже и Создайте обтравочную маску (Make a Clipping Mask).

Шаг 6
Поместите прямоугольник цвета #533D18 под доски.

Шаг 7
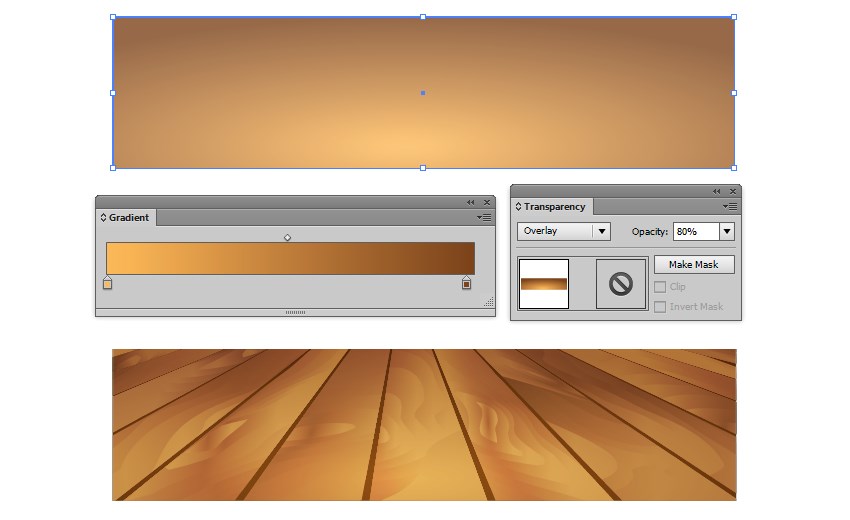
Теперь рисуем прямоугольник с градиентом цветов #F5BB59 и #75441B.
Помещаем поверх пола и указываем параметры как показано ниже.

Шаг 8
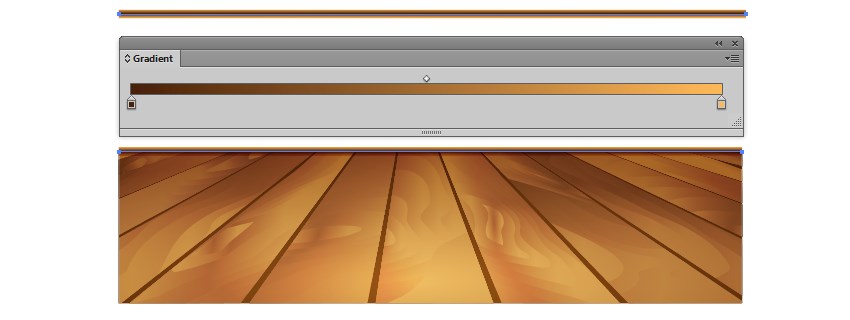
Отмечаем линию стены при помощи линии с жирной обводкой и градиентом от #42210B к #F5BB59.

4. Добавляем листья и боке
Шаг 1
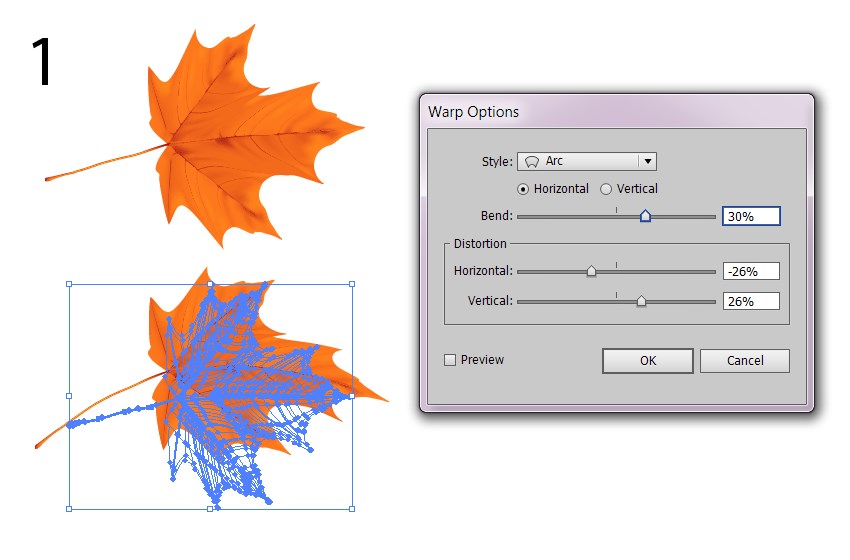
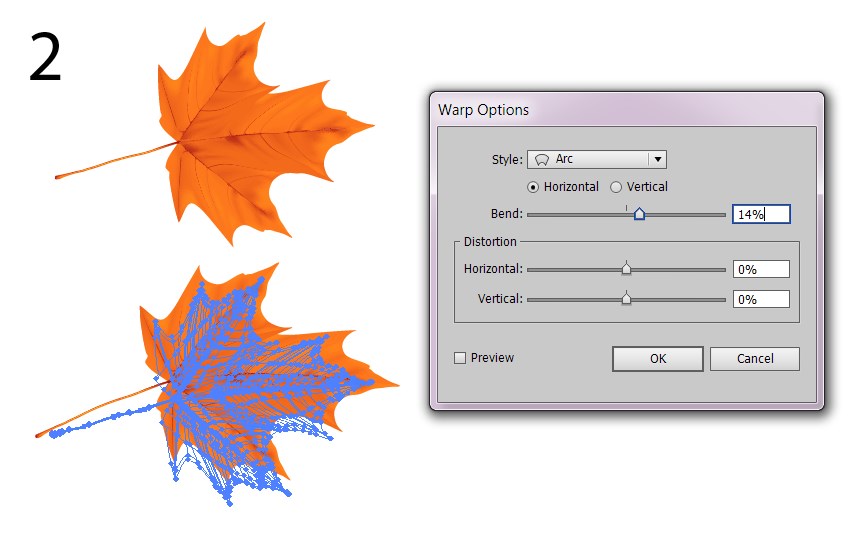
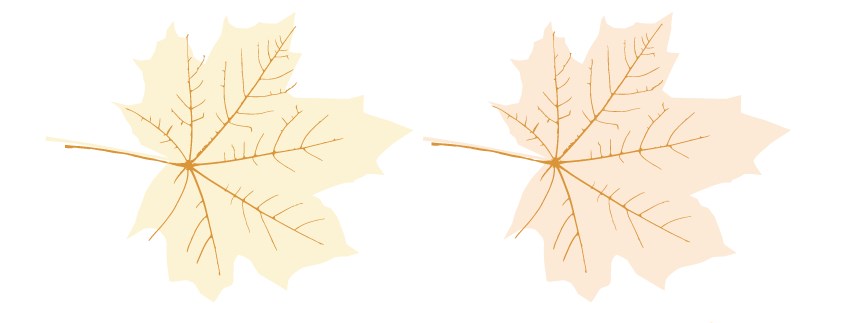
Рисуем оранжевый лист из этого урока. Затем в меню выбираем Effect > Warp > Arc/Эффект>Деформация>Дуга, и укажите следующие параметры:
- Bend: 30%
- H.: -26%
- V.: 26%
Expand Appearance/Разберите оформление.

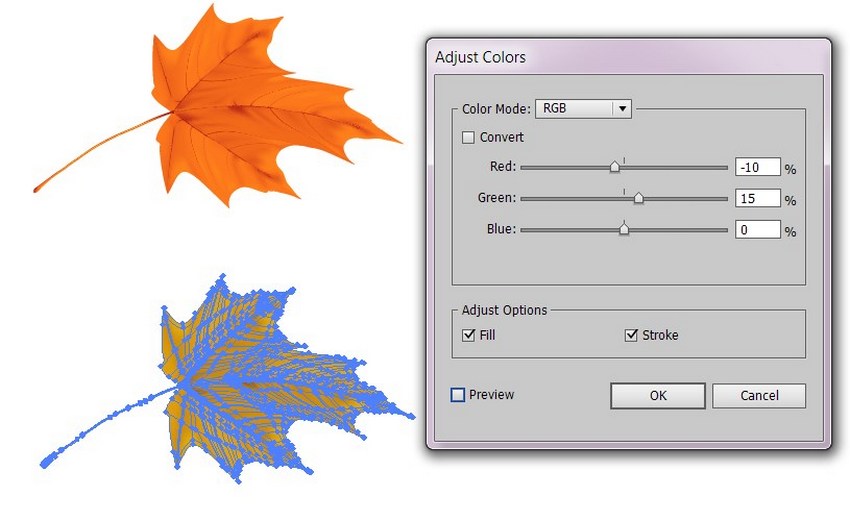
Шаг 2
Создайте копию листа и в меню выберите Edit > Edit Colors > Adjust Colors/Редактировать>Редактировать цвета>Коррекция цветов.

Шаг 3
Снова возвращаемся к оригиналу листа и применяем Effect > Warp > Arc/Эффект>Деформация>Дуга.

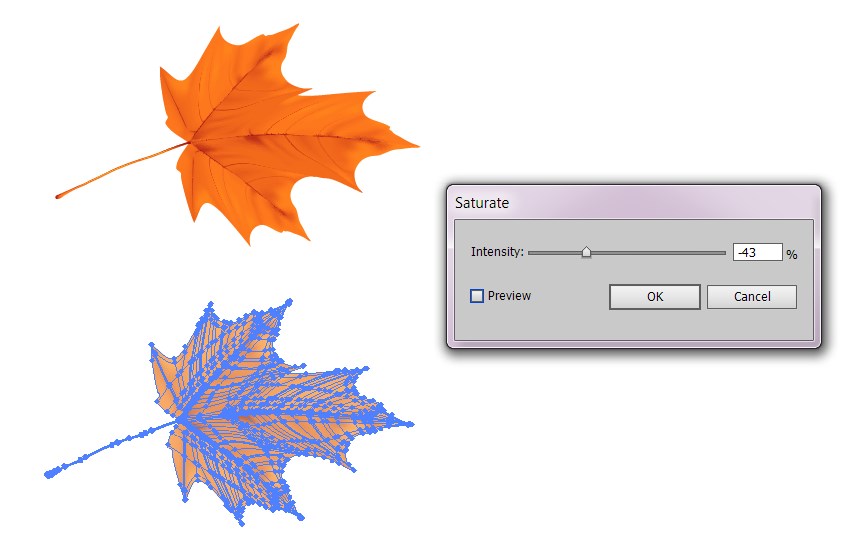
Шаг 4
Создаем копию листа и выбираем в меню Edit > Edit Colors > Saturate/Редактировать>Редактировать цвет>Насыщенность.

Шаг 5
Скачайте изображение этого листа. Откройте документ в Adobe Illustrator.

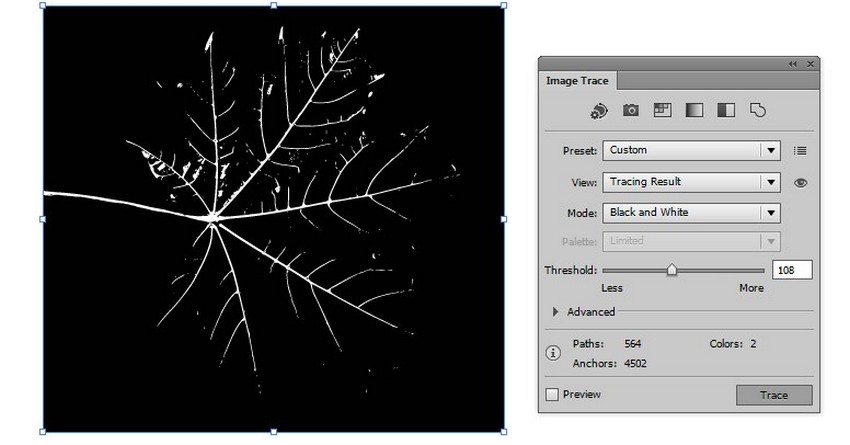
Шаг 6
Используйте функцию Image Trace/Трассировка изображения. Оставьте только белые объекты.

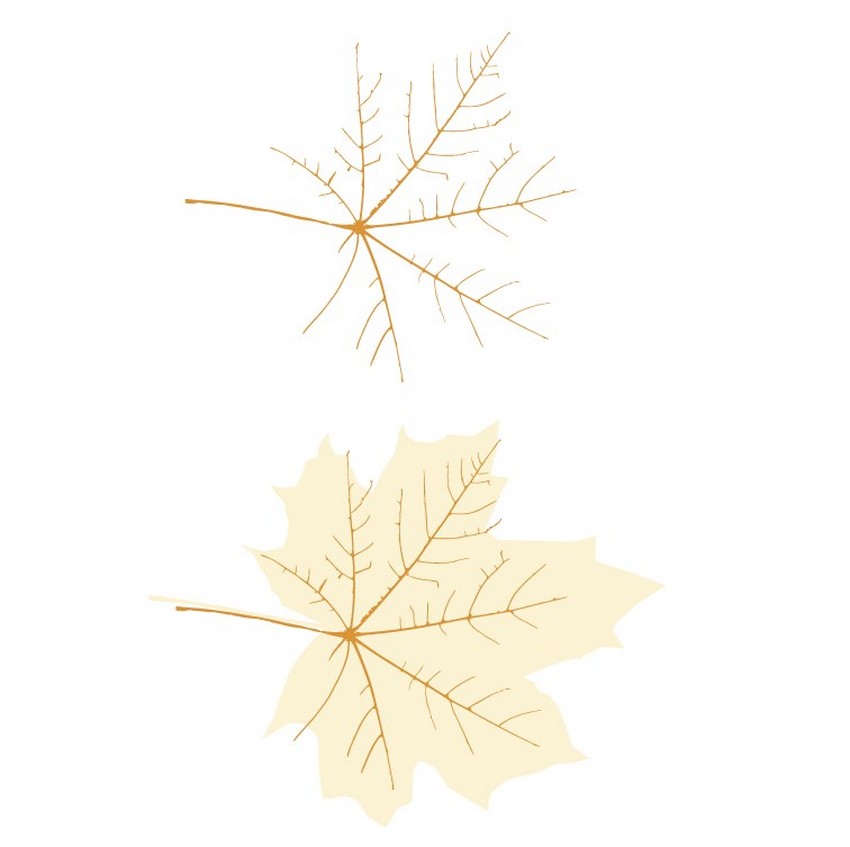
Шаг 7
Укажите им цвет заливки #D09739. Поместите прожилки на лист цвета #EAC02C на 20% Opacity/Непрозрачности.

Шаг 8
Добавляем еще один лист цвета #E09736.

Шаг 9
Разместите листья в работе и дорисуйте тень некоторым из них внизу.

Шаг 10
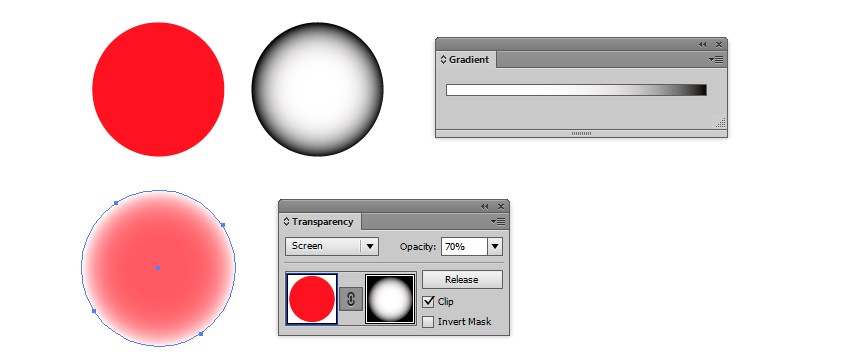
Создаем Opacity Mask/Маску непрозрачности используя круг цвета #FF1200 и радиальный черно-белый градиент.

Шаг 11
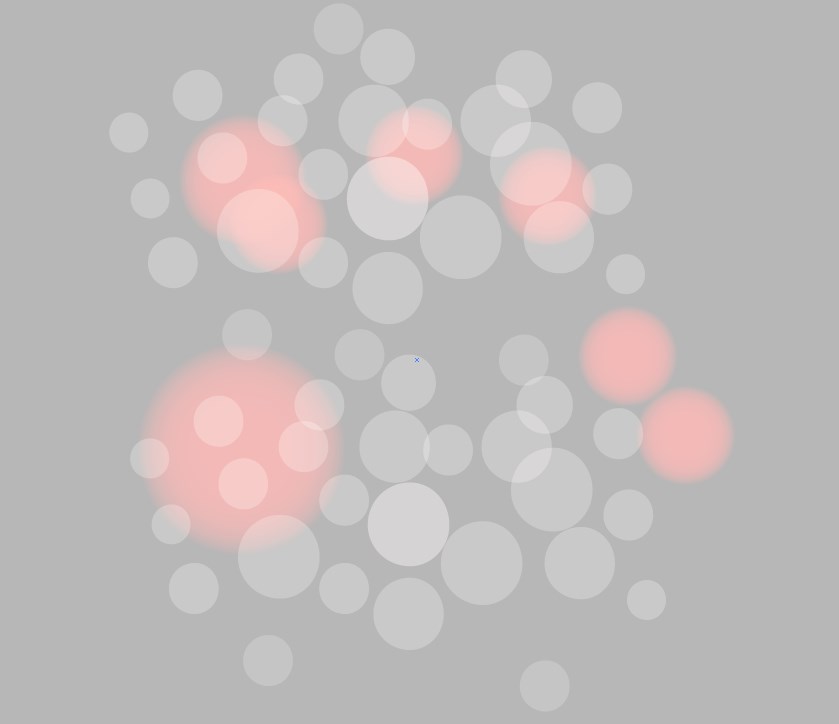
Добавляем в работу боке вот из этого урока. Создаем фон.

Шаг 12
Собираем все элементы.

Автор урока Vladimir Galantsev
Перевод — Дежурка
Смотрите также:






