Создаем открытку ко Дню Святого Валентина
12 февраля 2013 | Опубликовано в Уроки | 8 Комментариев »
 Как приятно дарить нашу любовь своим родным и выражать ее красивыми валентинками и романтичными поздравлениями. Приближается чудесный праздник — День Святого Валентина, поэтому очень хочется порадовать наших любимых и сделать им что-то своими руками. Можно совместить приятное с полезным — выучить новые инструменты Adobe Photoshop и создать вкусную открытку. Этот урок больше подходит для новичков. Вы узнаете как добавить стили к слою, создавать фигуры при помощи инструмента перо, использовать некоторые фильтры. Ну что же , давайте сделаем приятное нашим близким :)
Как приятно дарить нашу любовь своим родным и выражать ее красивыми валентинками и романтичными поздравлениями. Приближается чудесный праздник — День Святого Валентина, поэтому очень хочется порадовать наших любимых и сделать им что-то своими руками. Можно совместить приятное с полезным — выучить новые инструменты Adobe Photoshop и создать вкусную открытку. Этот урок больше подходит для новичков. Вы узнаете как добавить стили к слою, создавать фигуры при помощи инструмента перо, использовать некоторые фильтры. Ну что же , давайте сделаем приятное нашим близким :)
Конечный результат


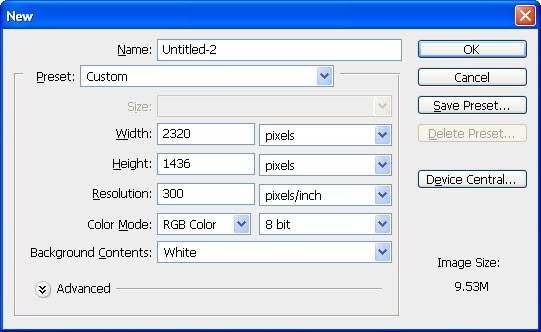
Шаг 1
Начните с создания нового документа. Размер 2320 × 1436 пикселей.

Шаг 2
Теперь заливаем фон коричневым цветом и с помощью кисти закрашиваем середину холста более темным. Были использованы цвета # A1643B и # 211712. Можно использовать собственные цвета, но обязательно нужно сделать более яркий цвет по краям и темный в центре.

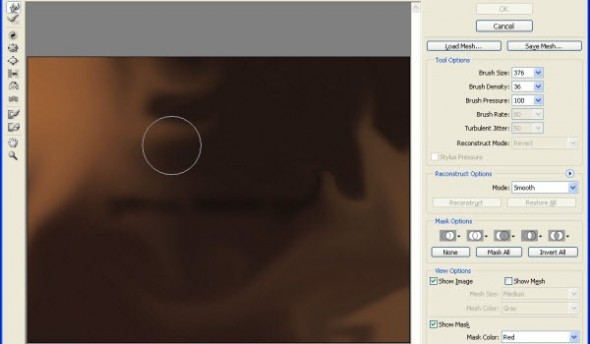
Шаг 3
Теперь используем инструмент Liquify (Filter> Liquify). С помощью инструмента Forward Warp размываем фон, как показано на изображении ниже.

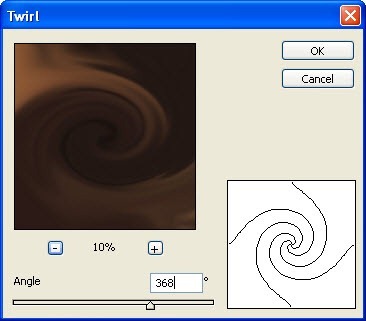
Шаг 4
Затем перейдите в Filter> Distort> Twirl. Установите угол около 368 ° нажмите кнопку ОК.
Совет: Обычно, когда вы применяете фильтры к изображению, вы не можете вернуться назад и изменить его без потерь. Чтобы предотвратить это, можно конвертировать слой в Smart Object (Слой> Преобразовать в смарт-объект). Дальше после применения фильтров к слою смарт-объекта вы можете изменить настройки в любое время.

Теперь фон выглядит следующим образом.

Шаг 5
Теперь, когда работа с фоном завершена, можем приступить к созданию текста. Выберите жесткую кисть и сделайте надпись. Также можно создать текст и использовать любой шрифт, но в этом уроке текст будет написан от руки с помощью кисти. Была использована кисть 40px с жесткостью 100%.

Шаг 6
Переходим к Filter> Liquify. Деформируем текст, чтобы придать ему эффект плавления, как показано на рисунке ниже.

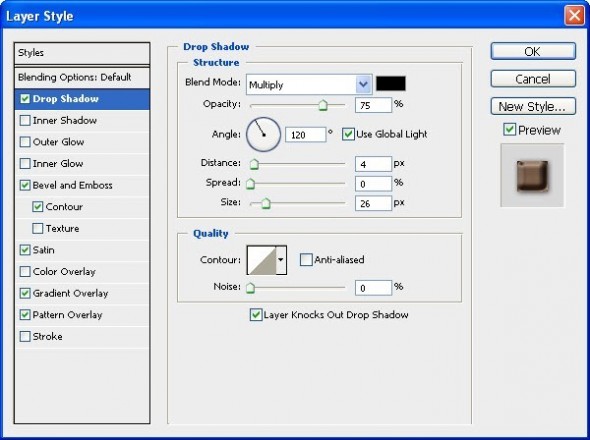
Шаг 7
Далее, мы собираемся добавить некоторые стили слоя к тексту. Переходим к Layer> Layer Style> Drop Shadow и применяем параметры, указанные ниже. Не нажимайте кнопку ОК.

Шаг 8
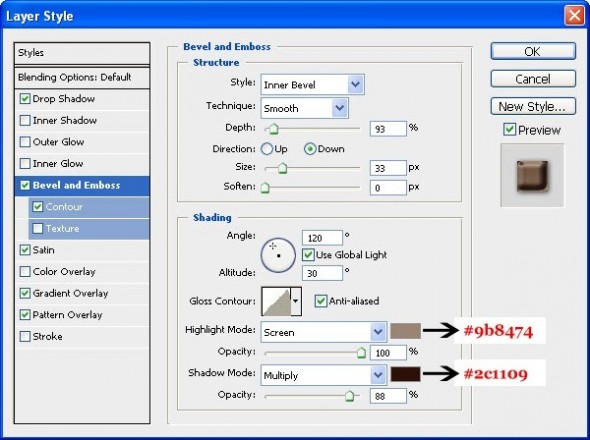
Включаем Bevel and Emboss и применяем следующие параметры:

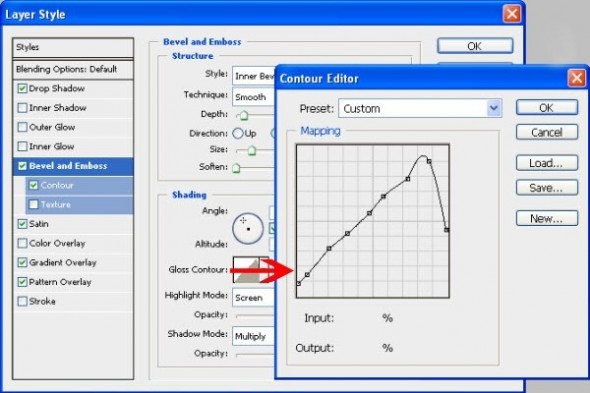
Нажмите на кнопку Gloss Contour, чтобы открыть редактор контура. Создайте контур, как показано на рисунке ниже.

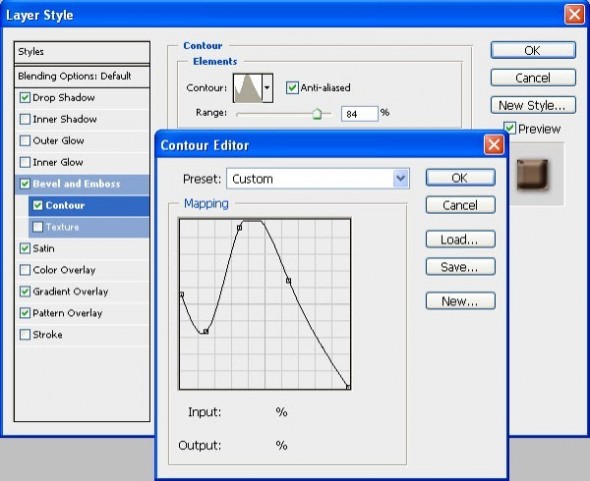
Включить опцию Bevel and Emboss > Contour style, затем настраиваем контур, как показано на рисунке ниже.

Шаг 9
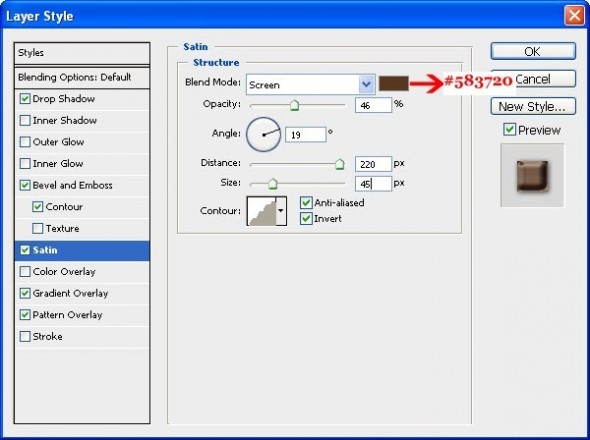
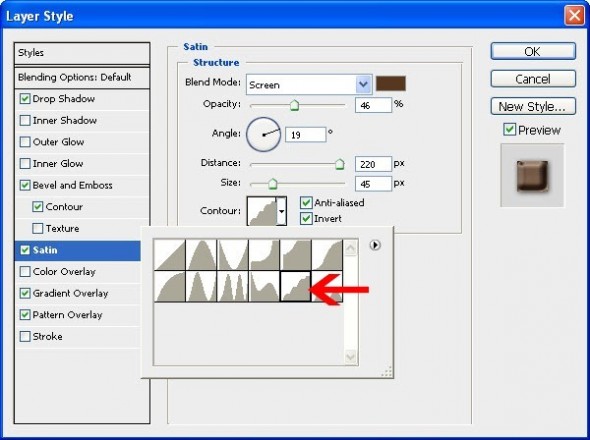
Теперь включаем стиль Satin и применяем параметры, показанные на рисунке ниже.

Устанавливаем следующий контур:

Шаг 10
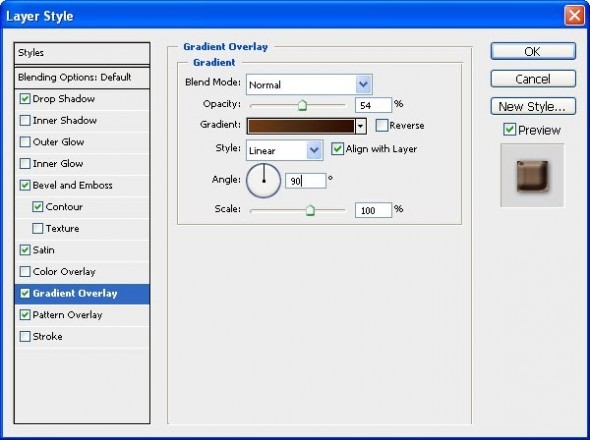
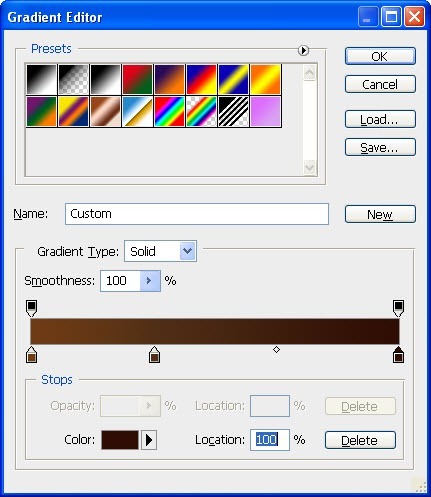
Включаем Gradient Overlay, затем устанавливаем параметры, указанные ниже. Нажмите на Gradient , чтобы открыть редактор градиентов.

Для градиента используем цвета # 6F3B14, # 512E15, и # 2f0D03 (слева направо)

Шаг 11
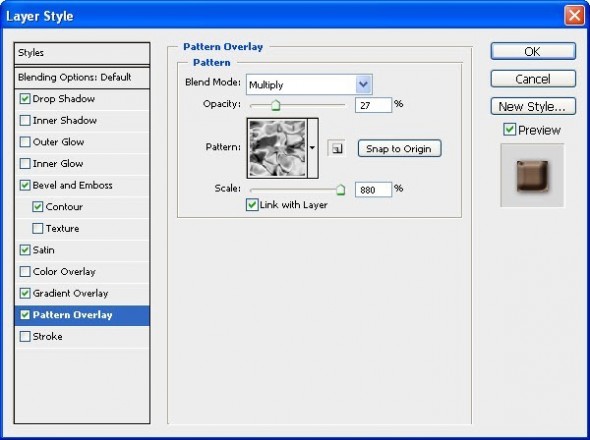
И, наконец, применяем стиль Pattern Overlay:

Текстовый эффект должен выглядеть следующим образом:

Шаг 12
Далее, мы собираемся добавить текст "Happy". Для этого мы использовали шрифт “Fiolex Girls” .
Что придать надписи стилей, которые были заданы для шоколадного текста, нужно скопировать стили слоя с текстом и вставить в слой "Happy «. Чтобы это сделать, выбираем слой „Valentine’s day“, переходим к Layer > Layer Style > Copy Layer Style. Дальше выбираем слой »Happy" и нажимаем Layer > Layer Style > Paste Layer Style.

Шаг 13
Теперь мы собираемся добавить небольшое сердце. Скачиваем шрифт LM Cupids и вводим любую картинку. В уроке была напечатана буква U.

Шаг 14
Нужно повторить шаги, которые делали раньше. Скопируем вставляем стили слоя в слой с сердцем, который был только-что создан. Чтобы сделать это, выбираем любой из тестовых слоев и нажимаем Layer > Layer Style > Copy Layer Style. Дальше возвращаемся к слою с сердцем и нажимаем ayer > Layer Style > Paste Layer Style.

Шаг 15
Теперь мы собираемся добавить капельку в верхней части изображения. Начните с создания нового слоя и разместите его над остальными слоями. Используем инструмент Pen для создания формы капли. Щелкните правой клавишей на выделении и нажмите "Make Selection". Это позволит создать выделение. Заливаем выделенную область коричневым.

Шаг 16
Вставляем созданный нами стиль слоя. Выберите один из предыдущих слоев и перейдите к Layer > Layer Style > Copy Layer Style. Выберите слой с каплей и нажмите Layer> Layer Style> Paste Layer Style.
Если эффект вам не нравится, вы можете его масштабировать, перейдя в Layer> Layer Style> Scale Effects.


Шаг 17
На дне добавляем брызги. Для этого используем уже знакомую нам технику. Рисуем брызги с помощью инструмента Pen Tool. Нажимаем правой кнопкой мыши и выбираем Make Selection. Заливаем выделение коричневым цветом. Копируем и вставляем стили слоя (Layer> Layer Style> Copy / Paste Layer Style).

Шаг 18
Делаем еще несколько капель, используя этот же метод. И помещаем картинку вишенок.

Окончательные результаты

Не забывайте экспериментировать с цветами! Вы можете добавить Hue / Saturation корректирующего слоя (Layer> New Adjustment Layer> Hue / Saturation), чтобы редактировать цвета. Поместите этот слой выше слоя с фоном.

Автор: K Mahesh
Перевод — Дежурка






12 февраля 2013 в 11:20
Честно сказать, не очень хороший результат выходит(
12 февраля 2013 в 13:39
а по моему очень даже ничего)