Висячий текст средствами Photoshop и Illustrator
30 июля 2013 | Опубликовано в Уроки | 4 Комментариев »
 В этом уроке будем создавать эффект висящего текста. Для этого будем использовать Photoshop и немножечко Illustrator. урок отлично подойдет для начинающих пользователей графических программ, так как все шаги детально расписаны и проиллюстрированы.
В этом уроке будем создавать эффект висящего текста. Для этого будем использовать Photoshop и немножечко Illustrator. урок отлично подойдет для начинающих пользователей графических программ, так как все шаги детально расписаны и проиллюстрированы.
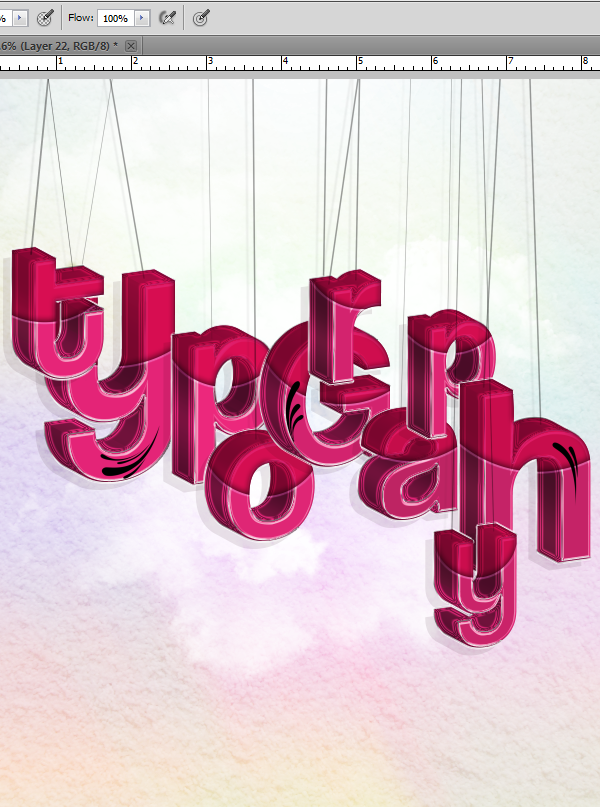
Конечный результат

Скачать PSD (3.59 MB)
Ресурсы
- Кисти облаков
- Шрифт Coolvetica
- Кисти краски
- Текстура цемента
Шаг 1
Начнем с Photoshop. Создадим новый документ (размер документа 8,5 х 11 дюймов, но вы можете задать любой другой размер на ваше усмотрение). Шрифт, который я использую, Coolvetica. Определяемся с текстом и вводим буквы, разместив их в любом месте по собственному желанию. Также на данном этапе не имеет значение, какого цвета будет ваш текст. Мы изменим это позже.

Шаг 2
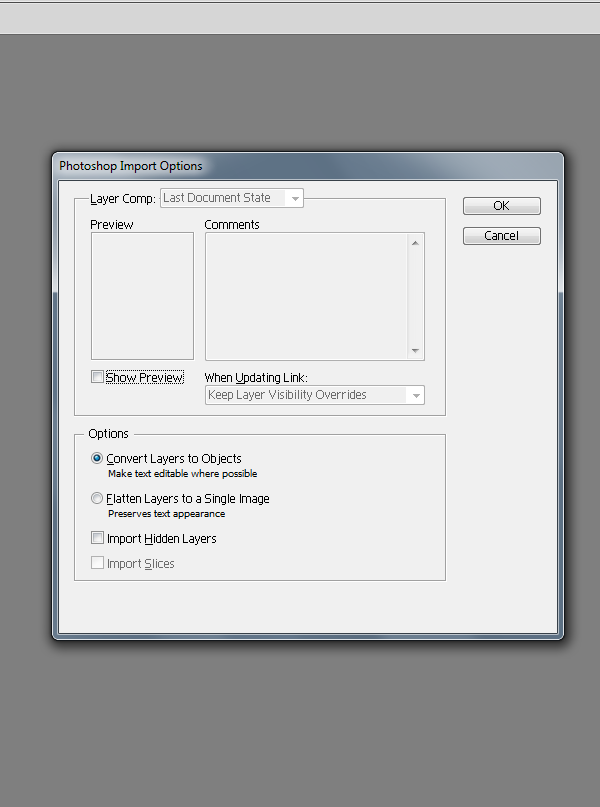
Сохраним ваш файл, нажав Файл> Сохранить как. Называем файл ( к меня — “Typography” (psd файл). Теперь запускаем иллюстратор и открываем только-что сохраненный psd файл. Убедитесь, что выбрана опция “Convert layers to objects”.

Шаг 3
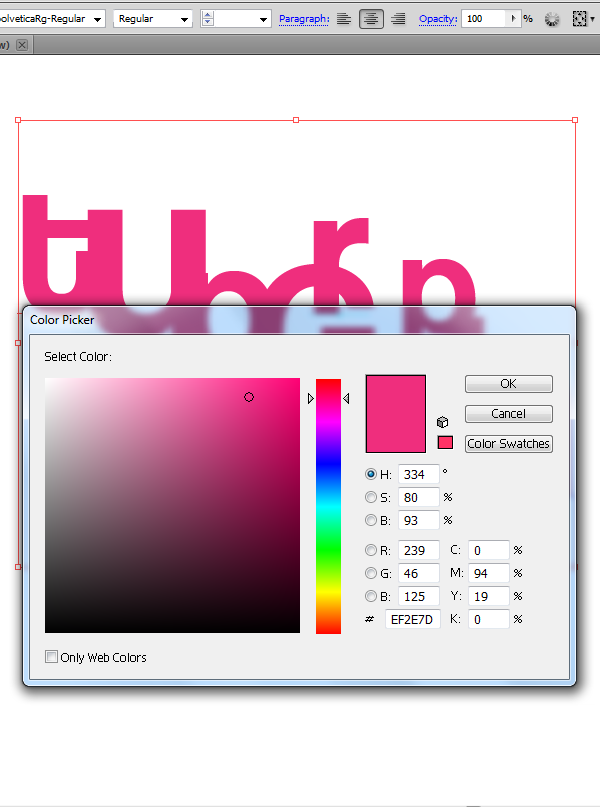
Выберите наши буквы и поменяем цвет на # EF2E7D

Шаг 4
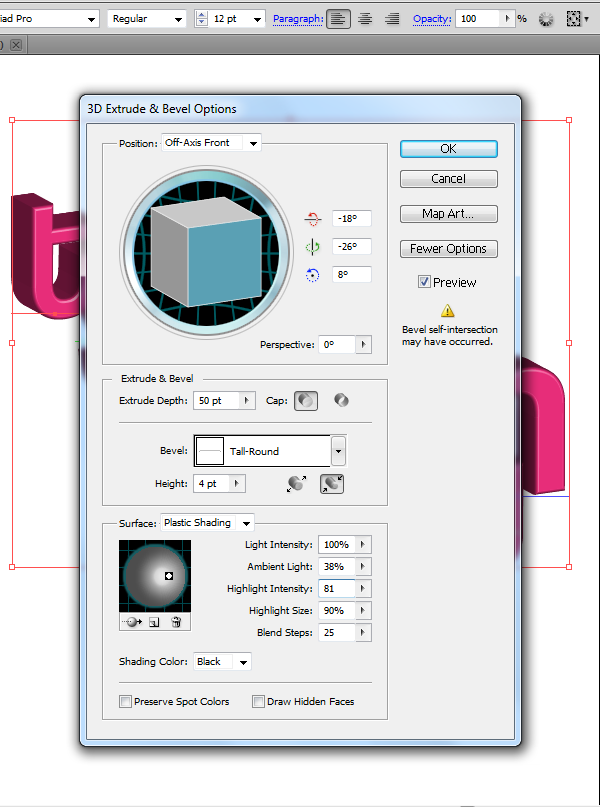
Выбираем все буквы и применяем 3D-эффект (Effect > 3D > Extrude & Bevel).

Шаг 5
На данном этапе это должно выглядеть следующим образом.

Шаг 6
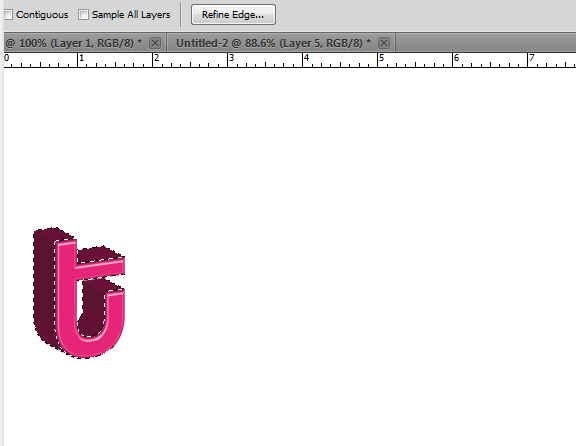
Сейчас мы снова экспортируем файл в фотошоп . Для этого будем использовать функцию ‘drag and drop’, что означает, что просто перетащим текст буква за буквой из векторного в растровый редактор. Скрываем видимость других букв, оставив только букву "Т". Выбираем область Magic Wand Tool и кликаем по затененной области нашего буквы.

Шаг 7
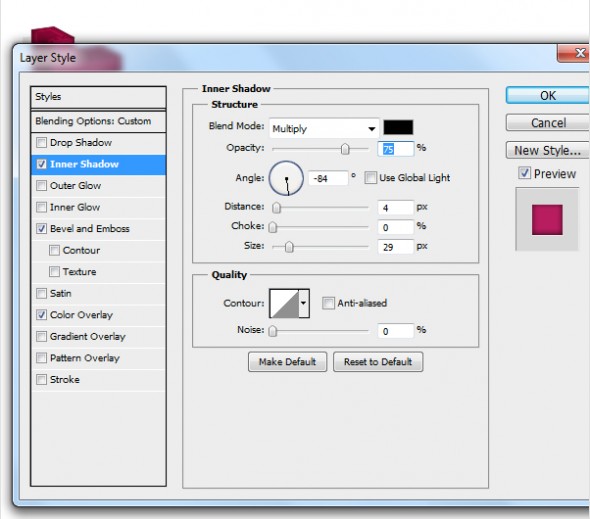
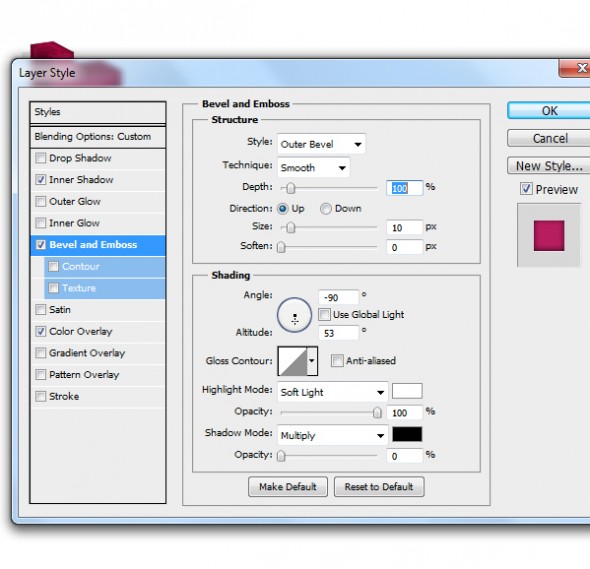
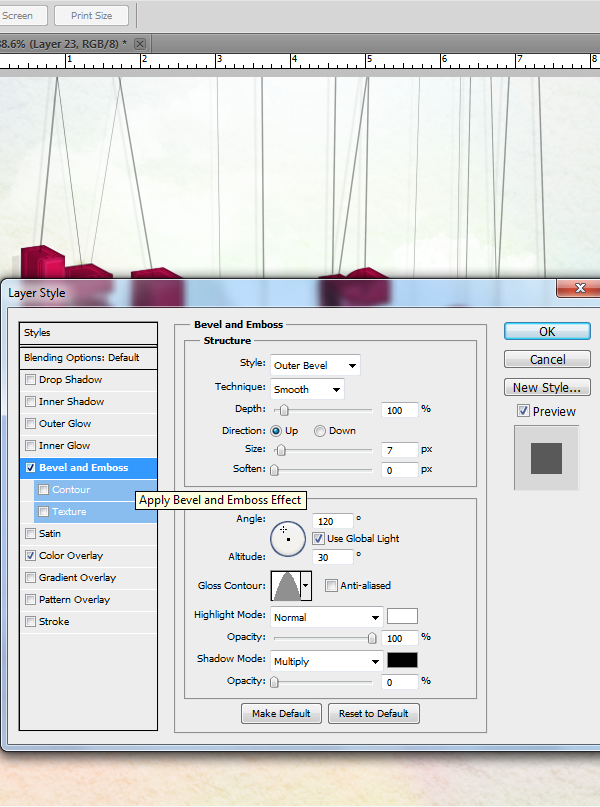
Копируем выделенную область (нажимаем Ctrl + C) и вставляем на новый слой. Применяем следующие настройки (Дважды кликаем по иконке слоя, чтобы появилось всплывающее окно Стилей слоя. Начинаем с параметра Тиснение).




Шаг 8
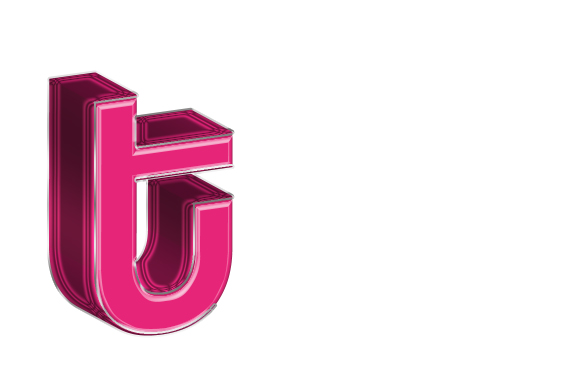
У нас должно получиться следующее.

Шаг 9
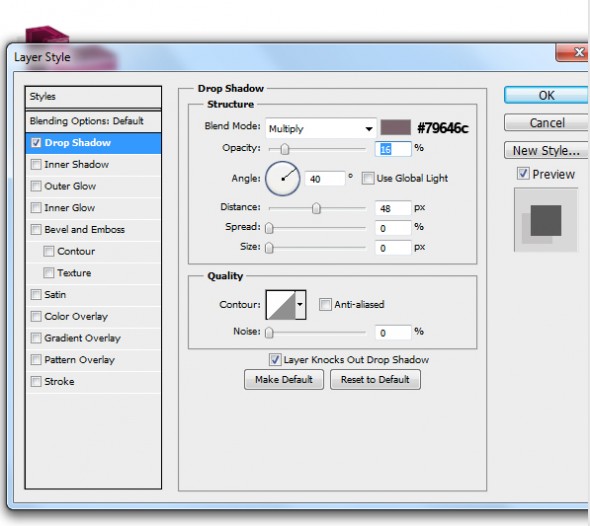
На оригинале слоя с буквой ‘T’ добавляем тень.

Шаг 10
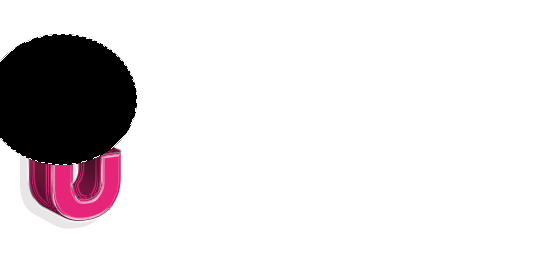
Создаем новый слой и с помощью инструмента Elliptical Marquee Tool создаем выделение над буквой, которое заливаем нужным цветом.
Шаг 11
Выберите слой "Т", и, удерживая Ctrl , кликнете по картинке рядом с буквой. Выберите Select> Inverse, и удалите созданный круг.

Шаг 12
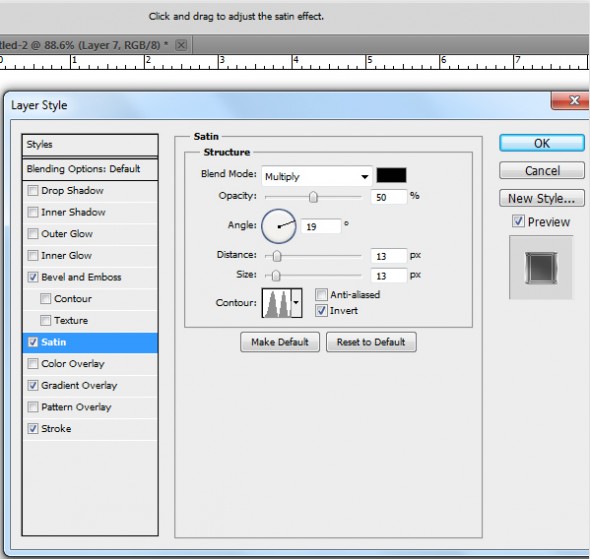
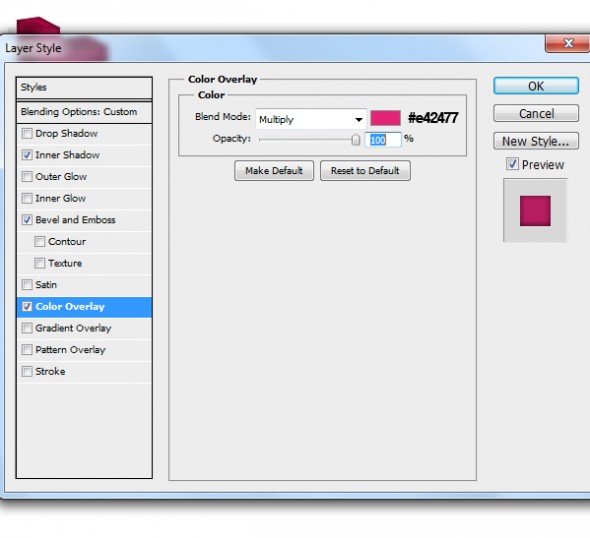
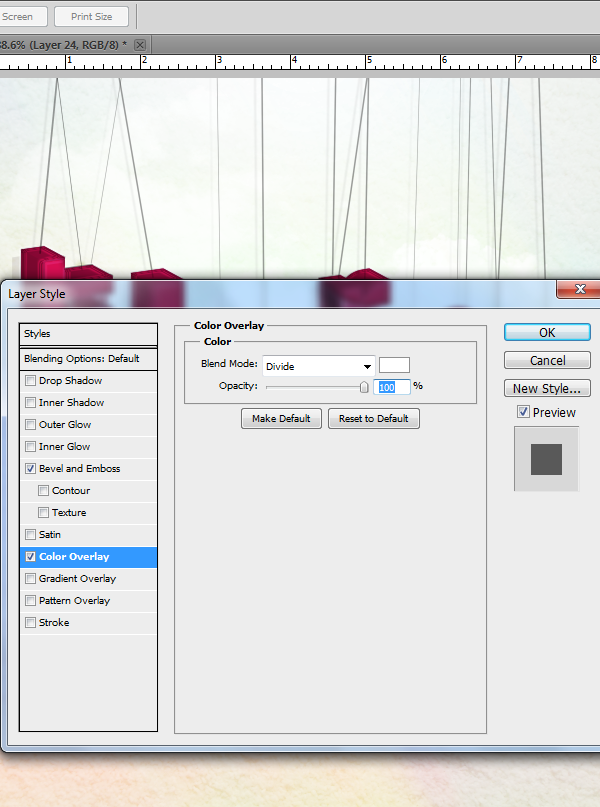
Применяем следующие параметры.



Шаг 13
Аналогичные действия повторяем для остальных букв.

Шаг 14
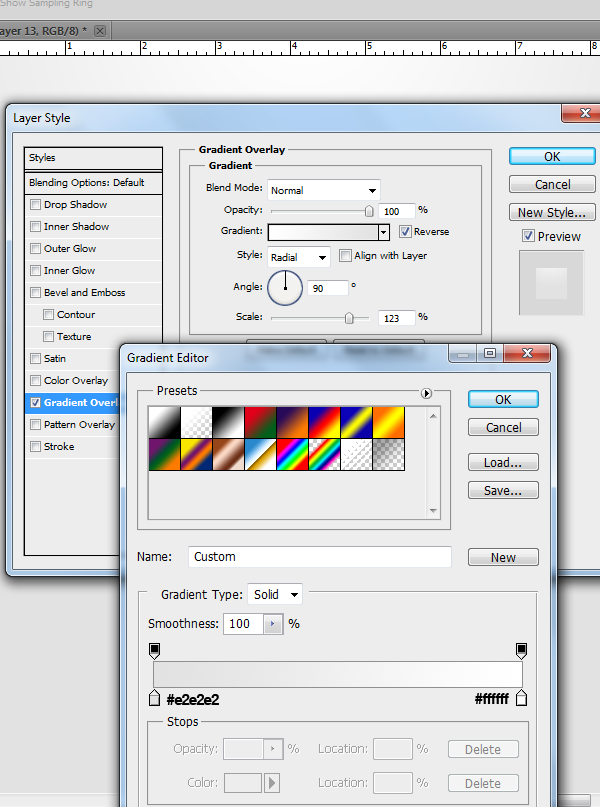
Перейдите на фоновый слой и примените стиль Gradient Overlay(Наложение градиента).

Шаг 15
Откройте нужную текстуру в Photoshop, разметите ее над фоновым слоем и измените режим наложения света на мягкий свет.

Шаг 16
Создайте новый слой. С помощью кистей облаков нарисуйте облака под текстом.

Шаг 17
Создайте новый слой и с помощью кистей краски добавьте следующие штрихи. Цвета, которые мы используем: # 0578a5, 5ed950 #, # f2eb17, 0ef2ea #, # 640ef2, f20eef #, # f20e24, f28a10 #, # f2ea0e.

Шаг 18
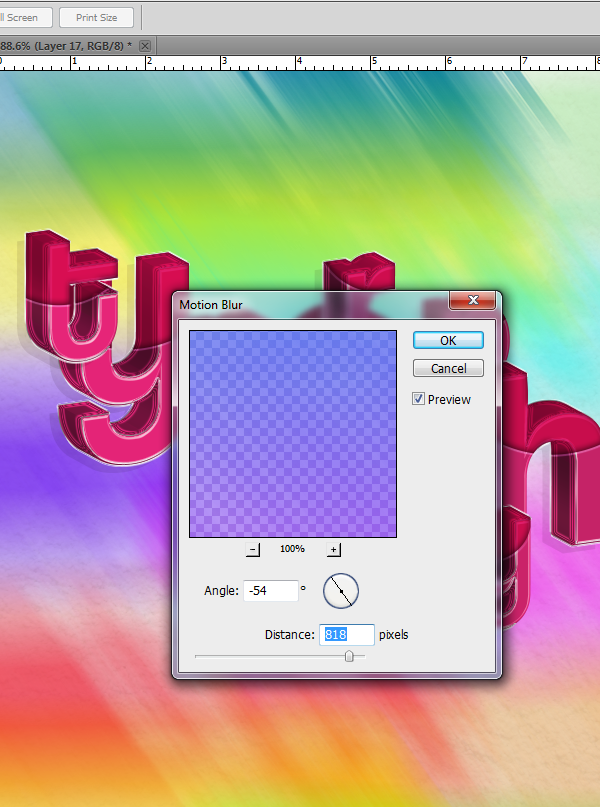
Выбираем Filter> Blur> Motion Blur

Шаг 19
Изменяем режим наложения слоя на Overlay.

Шаг 20
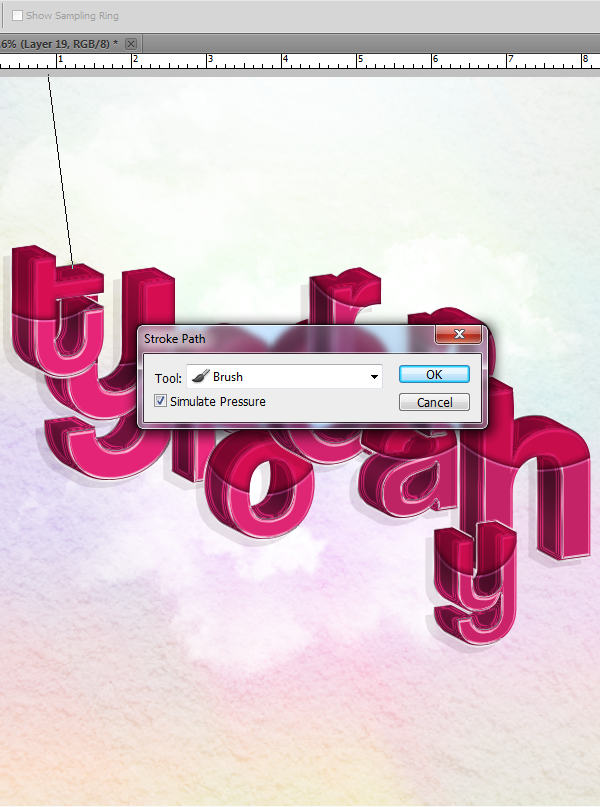
Теперь добавим нитки, на которых будут висеть наши буквы. Берем инструмент Pen Tool(должна быть установлена жесткая кисть с размером 3px). Создайте линию от верхней части окна к нашему документу. Кликните правой кнопкой мыши и выберите Stroke Path .

Шаг 21
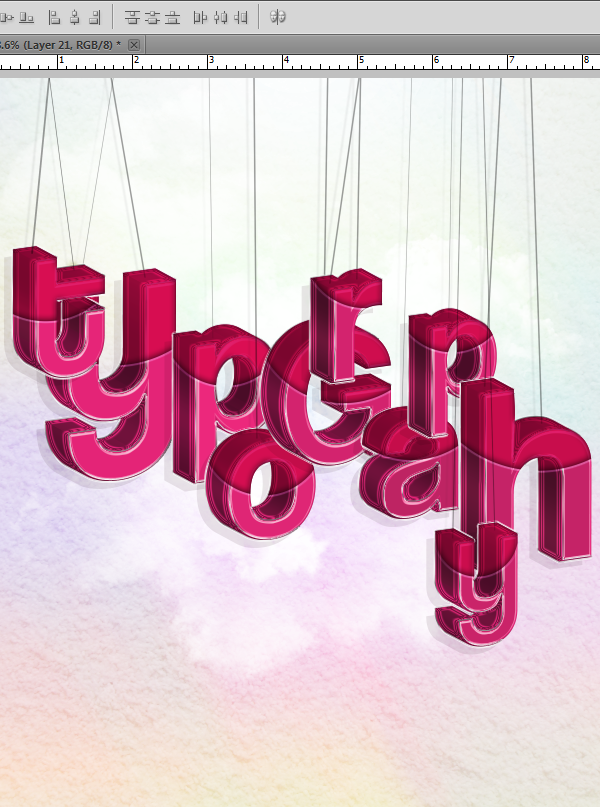
Аналогичным способом создайте еще одну линию. (При создании ниток использовали размеры кисти в 3 и 2px).

Шаг 22
Создайте нитки для остальных букв.

Шаг 23
Используя кисти «Brushilicious», добавляем к буквам дополнительные штрихи.

Шаг 24
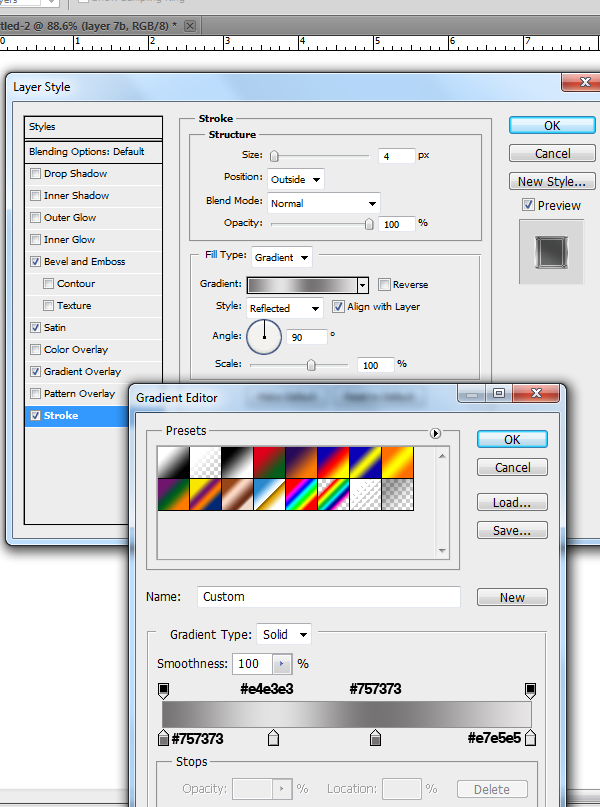
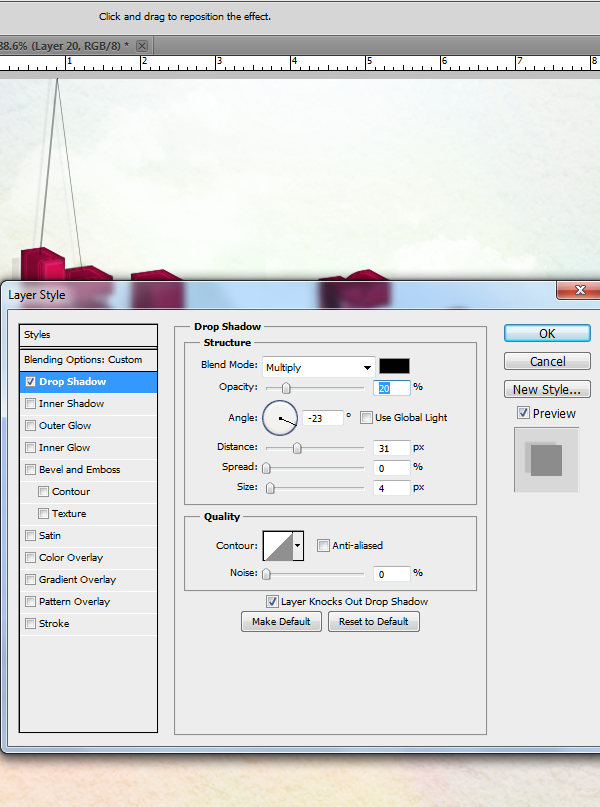
Добавляем стили. Убедитесь, что значение заливки fill установлено на 0%.


Конечный результат
![final-results[1] final-results[1]](http://photoshoptutorials.ws/images/stories/19cf36e17859_12358/final-results1.png)
Автор урока - Ashlee Harrell
Перевод — Дежурка
Смотрите также:







30 июля 2013 в 17:33
Уважаемый переводчик. Будьте, пожалуйста, внимательнее. Не знаю как в самой статье, но в названии вы поменяли смысл полностью. Там написано «мягкое», вы пишите «теплое». Hang — подвешивать. Соответственно, hanging — подвесной, висящий. Да и само определение «цветной текст» в применении к разным эффектам как таковым является само собой разумеющимся.
3 августа 2013 в 19:05
Объясните плиз шаг 11???
августа 18, 2013 at 8:18 пп
Не заходить на этот уебищный сайт.