Простая типографическая иллюстрация в Adobe Illustrator
9 мая 2017 | Опубликовано в Уроки | 2 Комментариев »
 Типографические иллюстрации сегодня в тренде. Они повсюду — на футболках, в веб-дизайне, полиграфии. Сегодня мы научимся создавать такие работы в Adobe Illustrator. Это довольно просто, если использовать готовые рукописные шрифты. Один из них вы найдете в этом уроке. Эта работа хорошо подходит новичкам, так как сочетает с одной стороны достаточно простой уровень работы с программой, и с другой стороны простор для фантазии и экспериментов.
Типографические иллюстрации сегодня в тренде. Они повсюду — на футболках, в веб-дизайне, полиграфии. Сегодня мы научимся создавать такие работы в Adobe Illustrator. Это довольно просто, если использовать готовые рукописные шрифты. Один из них вы найдете в этом уроке. Эта работа хорошо подходит новичкам, так как сочетает с одной стороны достаточно простой уровень работы с программой, и с другой стороны простор для фантазии и экспериментов.

Давайте приступим!

Вам понадобится фотография с объектом, форму которого вам захочется срисовать и Adobe Illustrator. В нашем примере это белка с сайта Unsplash.com.

Откройте свое изображение в Adobe Illustrator. Возьмите инструмент Pen/Перо (P) и обведите вашу фигуру. Если вы раньше не пользовались этим инструментом, придется приноровиться. Создавайте точки по контуру фигуры, кликая и оттягивая мышь, чтобы указать нужную округлость.

Во время обведения фигуры можно работать без заливки, но с обводкой. Или же выберите заливку, но сделайте ее полупрозрачной, чтобы вы всегда могли видеть рисунок под контуром, который создаете.

Когда вы закончите обводить рисунок, уделите оригинал. Теперь у вас есть обведенная фигура. Верните ей непрозрачность, или удалите обводку и укажите заливку желаемого цвета.

Теперь возьмите красивый рукописный шрифт, и введите ваш текст внутри фигуры. В нашем примере это шрифт Marguaritas. Укажите тексту такой цвет, чтобы они выделялся на фоне фигуры. Чтобы написать ваш текст, используйте инструмент Type/Текст (T).

Просто введенный текст не будет смотреться очень гармонично. Останется много пустого места. Вот на этом этапе нам нужно заняться его оформлением. Выделите текст и нажмите CTRL/CMD + Shift + O, чтобы превратить текст в кривые. Инструментом Selection/Выделение (V) выберите буквы одно слова и сгруппируйте их (CTRL/CMD + G). Сделайте так со всеми словами. Так вам будет проще с ними работать.

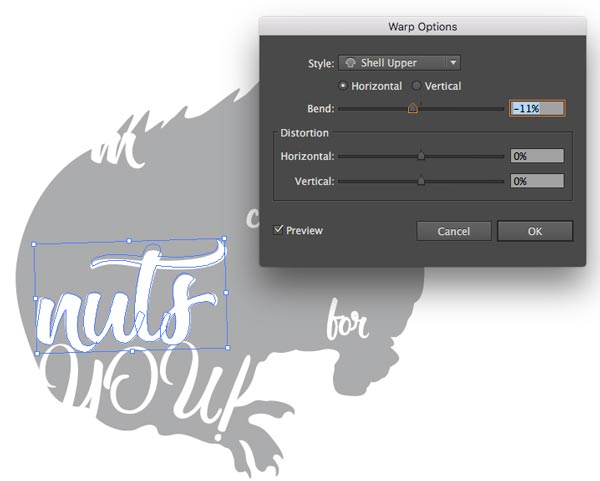
Теперь выделяйте ваши слова и применяйте к ним эффект Warp/Деформации (EFFECT->WARP/Эффект>Деформировать). Пробуйте разные эффекты и разные значения. Старайтесь, чтобы слова повторяли формы вашей фигуры.

Экспериментируйте, чтобы получить наилучший результат!
Автор урока Lindsay
Перевод — Дежурка
Смотрите также:






28 мая 2017 в 14:46
Такие уроки очень вдохнавляют Еще бы опыта по больше %) мне...
Еще бы опыта по больше %) мне...