Эффект рваной бумаги в Adobe Illustrator
26 апреля 2015 | Опубликовано в Уроки | 1 Комментарий »
 В этом уроке мы будем создавать очень интересный эффект рваной бумаги в Adobe Illustrator. Несмотря на интересность и в некоторой степени сложность эффекта, его выполнения не займет у вас много времени. Мы будем работать с инструментами Warp/Деформация и Wrinkle/Морщины, создавать и настраивать переходы, а также работать с режимами наложения.
В этом уроке мы будем создавать очень интересный эффект рваной бумаги в Adobe Illustrator. Несмотря на интересность и в некоторой степени сложность эффекта, его выполнения не займет у вас много времени. Мы будем работать с инструментами Warp/Деформация и Wrinkle/Морщины, создавать и настраивать переходы, а также работать с режимами наложения.
Результат

Шаг 1
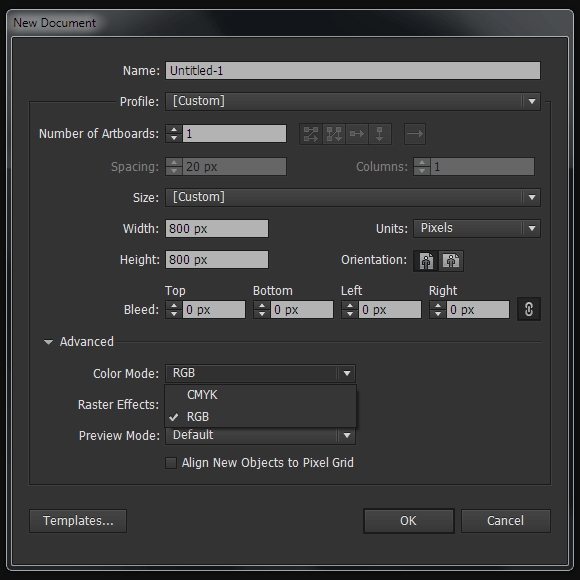
Для начала откройте Adobe Illustrator и создайте новый документ (Cmd / Ctrl + N). Размер рабочей области может быть любым, также как и цветовой режим (RGB или CMYK).

Шаг 2
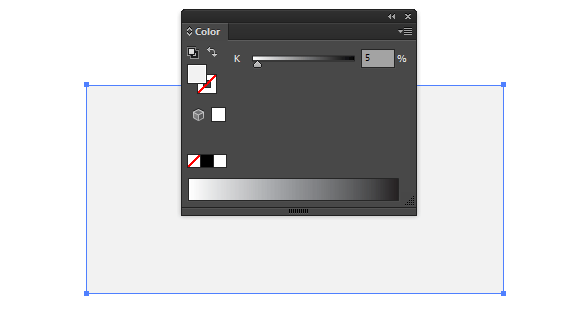
При помощи инструмента Rectangle/Прямоугольник (M) нарисуйте прямоугольник и укажите ему заливку светло-серого цвета и отсутствие обводки.

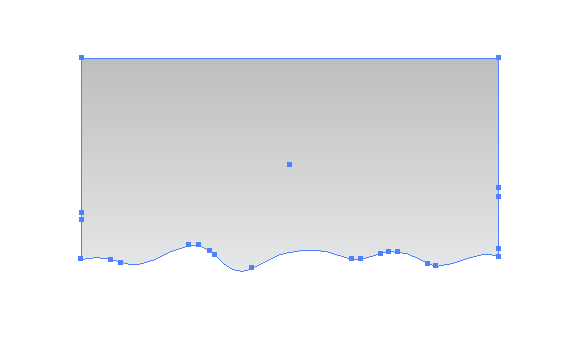
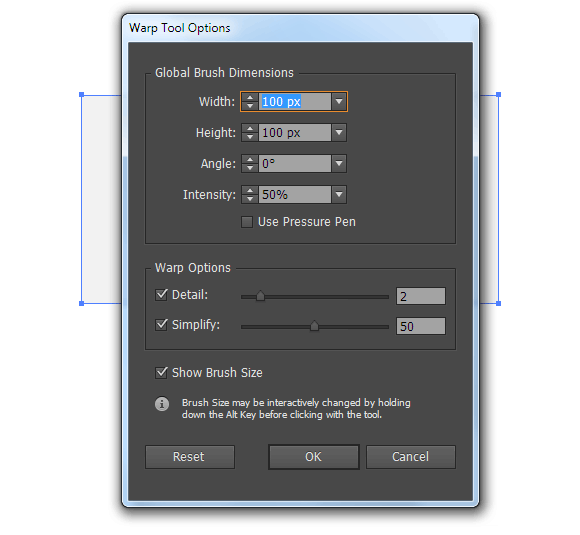
Возьмите инструмент Warp/Деформация (Shift + R). Настройте инструмент как показано на картинке ниже. Для того, чтобы открыть окно настроек инструмента Warp/Деформация, кликните дважды по его значку на панели инструментов, или нажмите Turn/Enter.

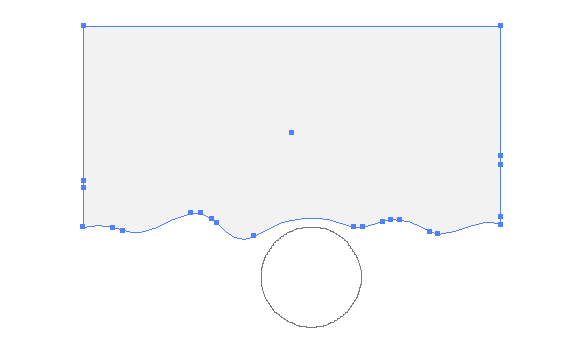
Теперь при помощи этого инструмента деформируйте нижний край прямоугольника волнообразным образом.

Шаг 3
Копируйте получившуюся фигуру и вставьте копию на передний план (Cmd/Ctrl + C; Cmd/Ctrl + F). Верхнюю копию залейте вертикальным линейным градиентом от более темного серого оттенка к более светлому. Вы можете выбрать любые другие цвета, если хотите сделать бумагу цветной.
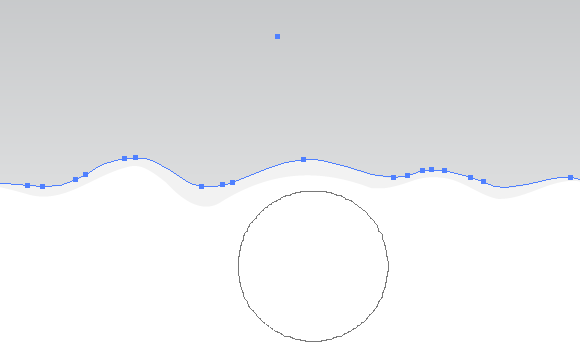
Не снимайте выделения с верхней копии и при помощи инструмента Warp/Деформация (с теми же параметрами) поднимите нижний край фигуры немного выше.

Шаг 4
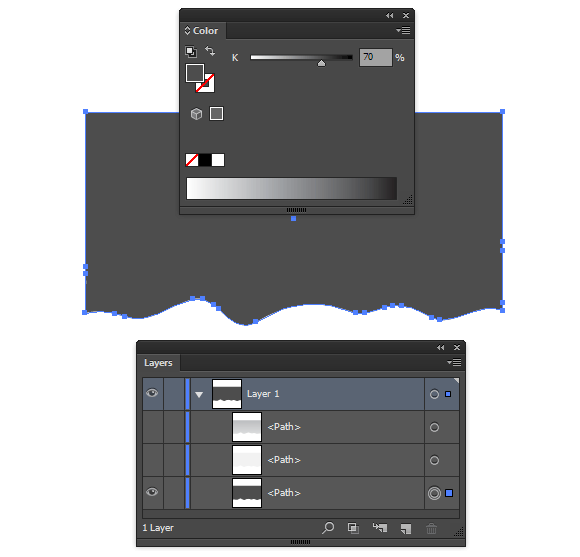
Копируйте нижнюю фигуру и вставьте копию на задний план (Cmd/Ctrl + C; Cmd/Ctrl + B). Укажите нижней копии темно-серый цвет заливки. В примере ниже верхние две фигуры сделаны невидимыми, чтобы вам было понятнее.

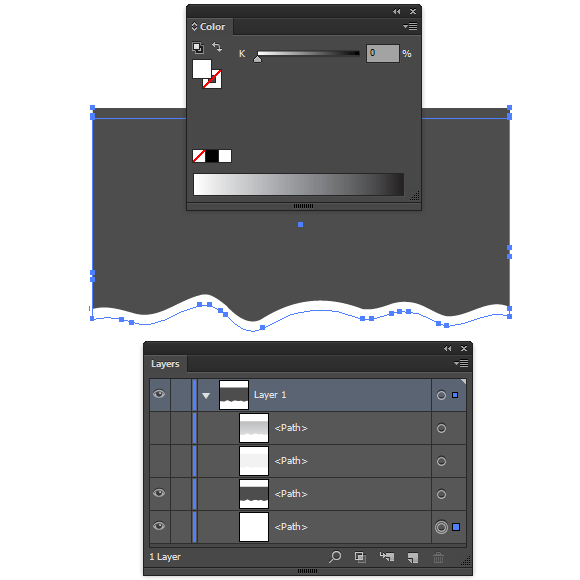
Копируйте нижнюю копию и вставьте копию на задний план. Укажите самой нижней копии белый цвет заливки и переместите ее немного ниже при помощи клавиш-стрелок.

Шаг 5
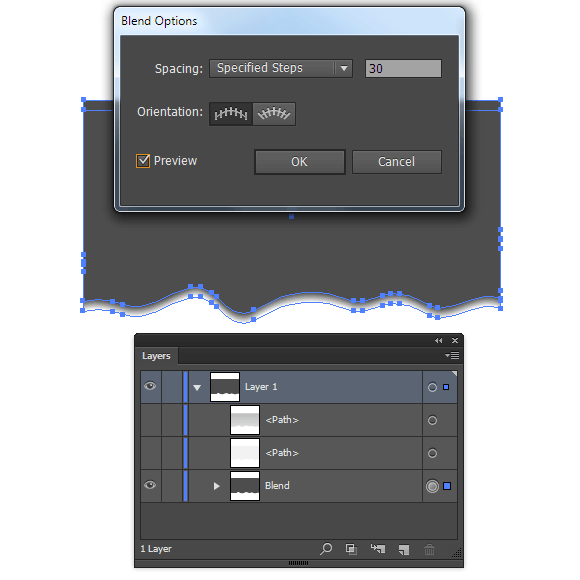
Выделите темно-серую и белую фигуру (две нижние) и в меню выберите Object > Blend > Make/Объект>Переход>Создать, затем выберите Object > Blend > Blend Options/Объект>Переход>Настройки перехода и укажите количество ступеней для перехода. Чтобы он был достаточно плавным, достаточно 30 шагов.

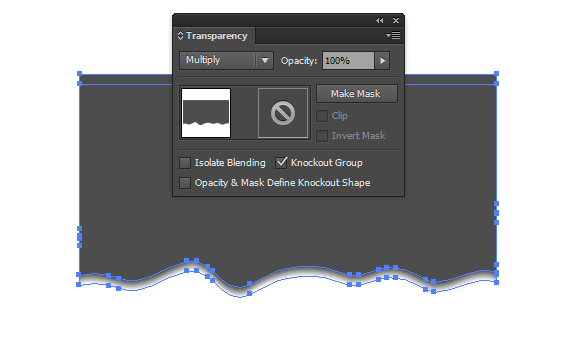
Чтобы сделать тень полупрозрачной, в палитре Transparency/Прозрачность смените Blending Mode/Режим наложения на Multiply/Умножение.

Шаг 6
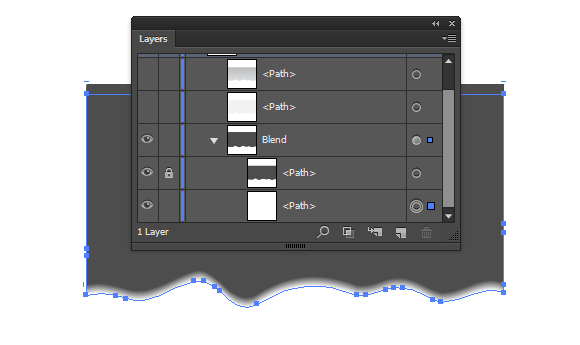
Обычно порванные края бумаги не ложатся на стол ровно, а значит и тень отбрасывают неравномерно. Для больше реалистичности мы модифицируем тень. В палитре Layers/Слои заблокируйте темно-серую фигуру, внутри эффекта Blend/Переход и выделите белую фигуру.

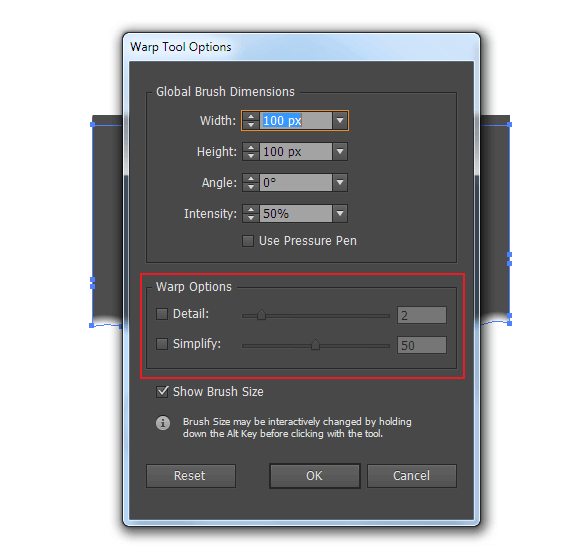
Возьмите инструмент Warp/Деформация, откройте его параметры и выключите опции, показанные на картинке ниже.

Это даст нам возможность не создавать новых точек в процессе деформации. Инструментом Warp/Деформация измените местами белую фигуру, делая ее где-то ближе к темно-серой фигуре, а где-то наоборот отдаляя.

Шаг 7
Теперь можно включить видимость остальных фигур в палитре Layers/Слои.

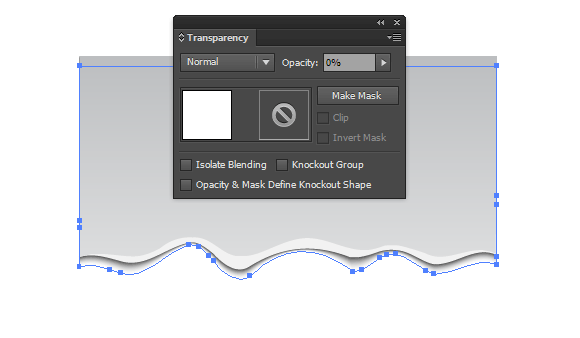
Если тень выглядит слишком темной, в палитре Transparency/Прозрачность снизьте параметр Opacity/Непрозрачность с 100% до 0% для белой нижней фигуры.

Шаг 8
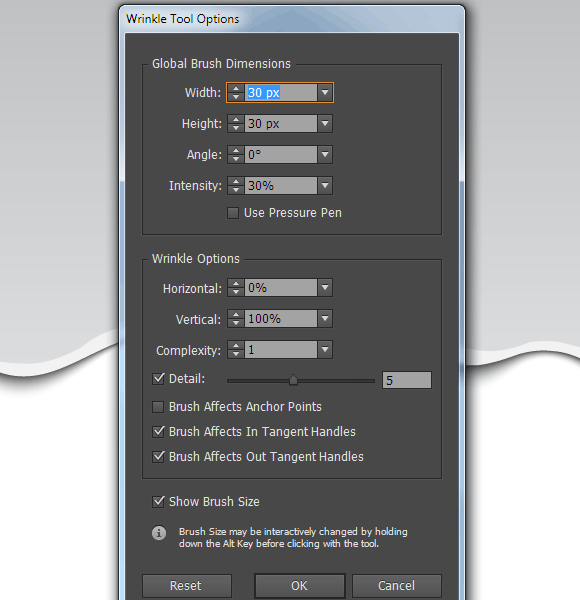
Выделите фигуру светло-серого цвета, затем возьмите инструмент Wrinkle/Морщины и настройте его параметры как показано ниже.

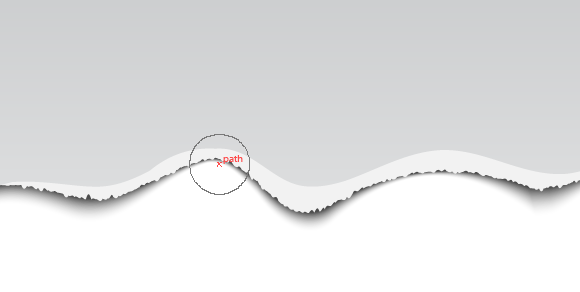
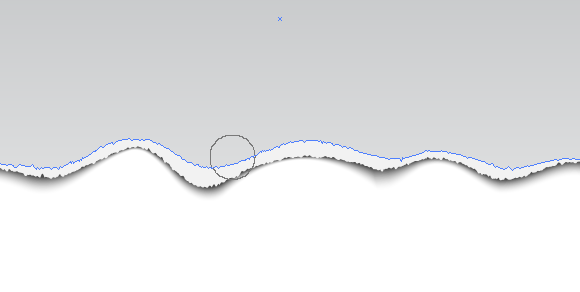
Пройдитесь инструментом по нижней части светло-серой фигуры слева направо.

Теперь сделайте то же с верхней фигурой чуть более темного цвета.

Эффект готов. Он довольно часто используется в дизайне, например, как на этом баннере:

Автор урока Iaroslav Lazunov
Перевод — Дежурка
Смотрите также: