Создание бесшовных текстур в Illustrator
28 февраля 2013 | Опубликовано в Уроки | 4 Комментариев »
 Многие привыкли создавать различные текстуры для веб-дизайна, типографики и иллюстраций в фотошопе, но для этой цели отлично может подойти и Illustrator. Урок отлично подойдет для новичков. В уроке будет рассмотрена работа с панелью Appearance, основными эффектами, узорами и стилями. Кроме того текстуры, которые мы научимся создавать в данном уроке можно будет применить к текстовым и другим векторным объектам.
Многие привыкли создавать различные текстуры для веб-дизайна, типографики и иллюстраций в фотошопе, но для этой цели отлично может подойти и Illustrator. Урок отлично подойдет для новичков. В уроке будет рассмотрена работа с панелью Appearance, основными эффектами, узорами и стилями. Кроме того текстуры, которые мы научимся создавать в данном уроке можно будет применить к текстовым и другим векторным объектам.
Детали урока:
- Софт: Adobe Illustrator CS5
- Сложность:Beginner /Intermediate
- Время: 15-20 минут на каждую текстуру
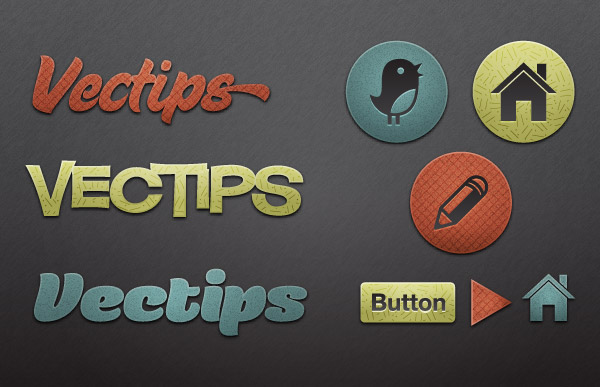
Конечный результат

Растровые эффекты
Если вы знакомы с созданием текстур и различными фильтрами в Photoshop, эту часть будет сделать достаточно легко. Для этой текстуры создаем документ с значением в поле «Растровые эффекты» 300 пикселей на дюйм. Эти настройки можно изменить, перейдя в Effect > Document Raster Effect Settings (параметры растровых настроек в документе).
Шаг 1
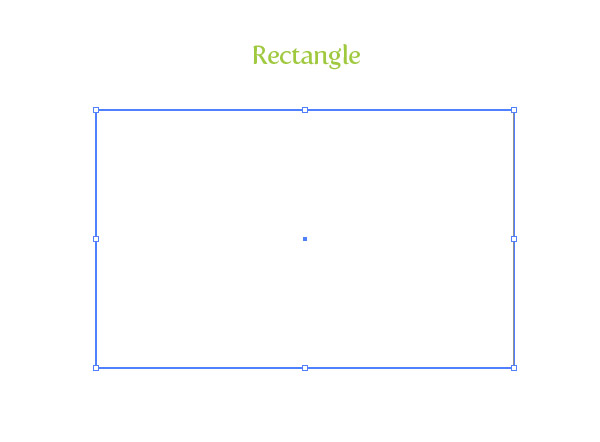
Создайте новый документ и создайте прямоугольник с помощью Rectangle Tool (M).

Шаг 2
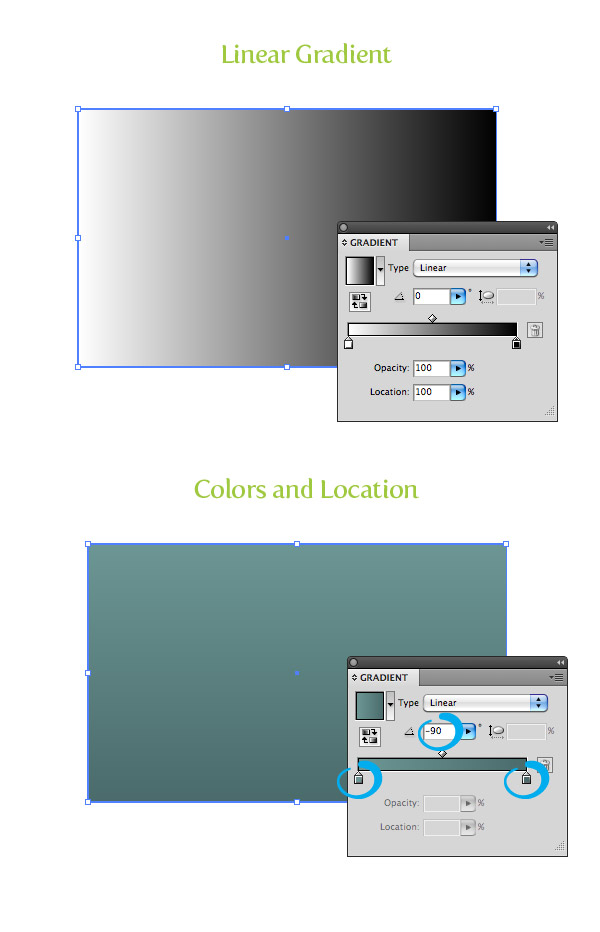
Снимите обводку и заполните прямоугольник линейным градиентом. Измените первый цвет градиента на зеленовато-голубой, второй сделайте немного темнее предыдущего, а также угол -90.

Шаг 3
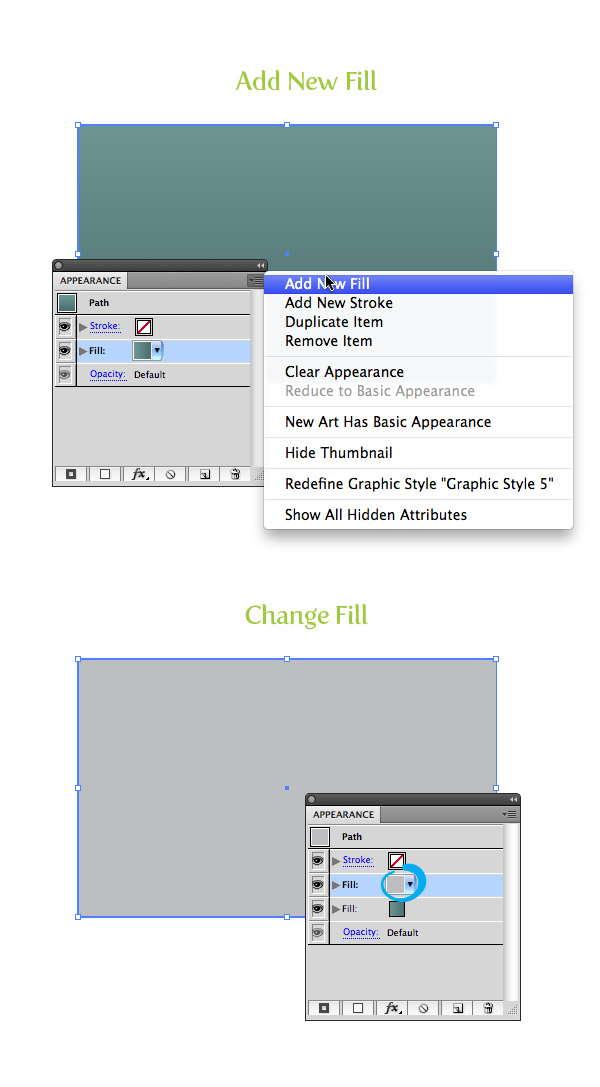
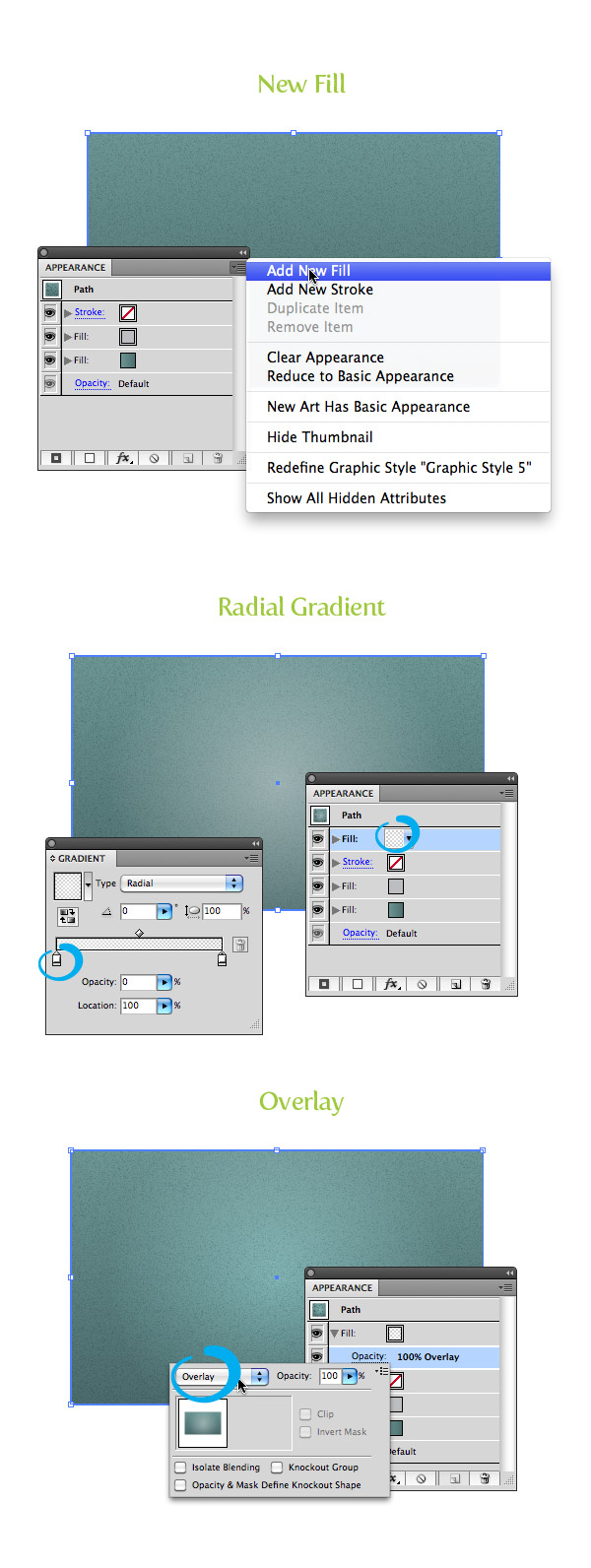
Из всплывающего меню панели Appearance выбираем Add New Fill. Выберите самую верхнюю заливку из списка панелиAppearance и изменяем ее на серый цвет.

Шаг 4
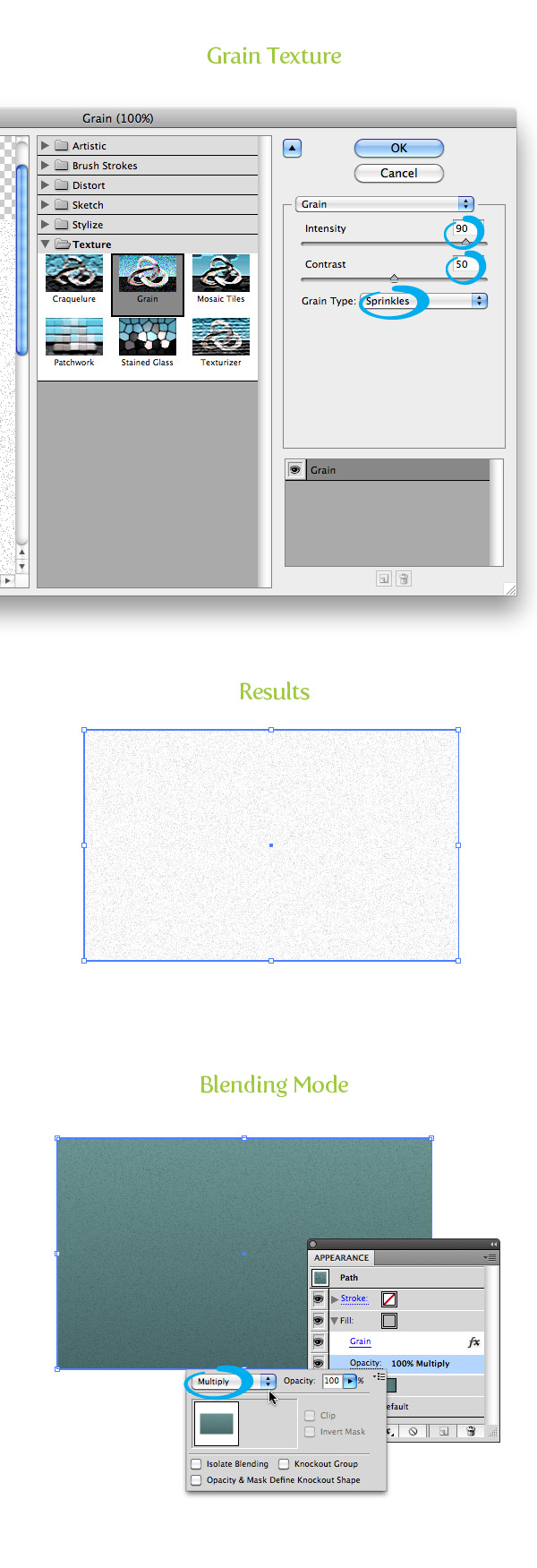
Теперь, когда форма заполнена серым цветом, переходим в Effect> Texture> Grain. В диалоговом окне изменяем интенсивность на 90, контраст — 50, а тип зерна на Sprinkles (Брызги). На панели Appearance нажимаем на стрелку слева возле серой заливки и в поле Непрозрачность выбираем режим наложения Multiply (Умножение).

Шаг 5
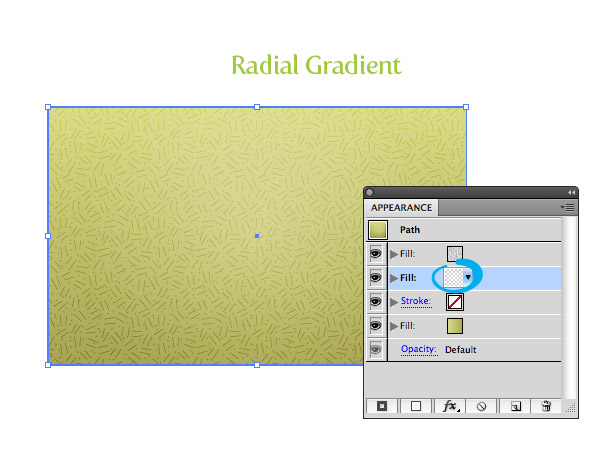
Из всплывающего меню панели Appearance добавляем еще одну заливку New Fill, как делали это раньше. Заполняем новую заливку радиальным градиентом и изменяем два цвета на белый. Изменяем непрозрачность первого белого цвета на 40, а второго на 0. Из подменю выбираем Opacity и изменяем режим смешивания на Overlay (Перекрытие).

Шаг 6
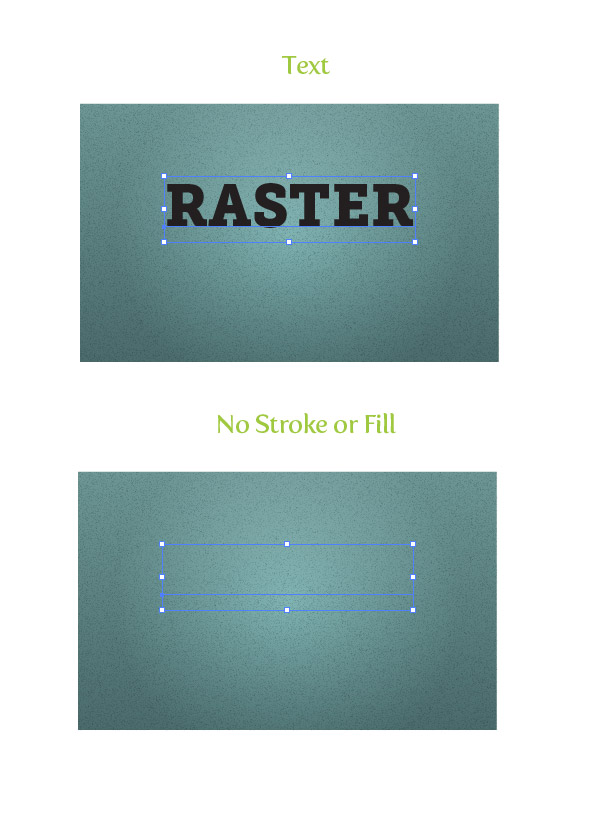
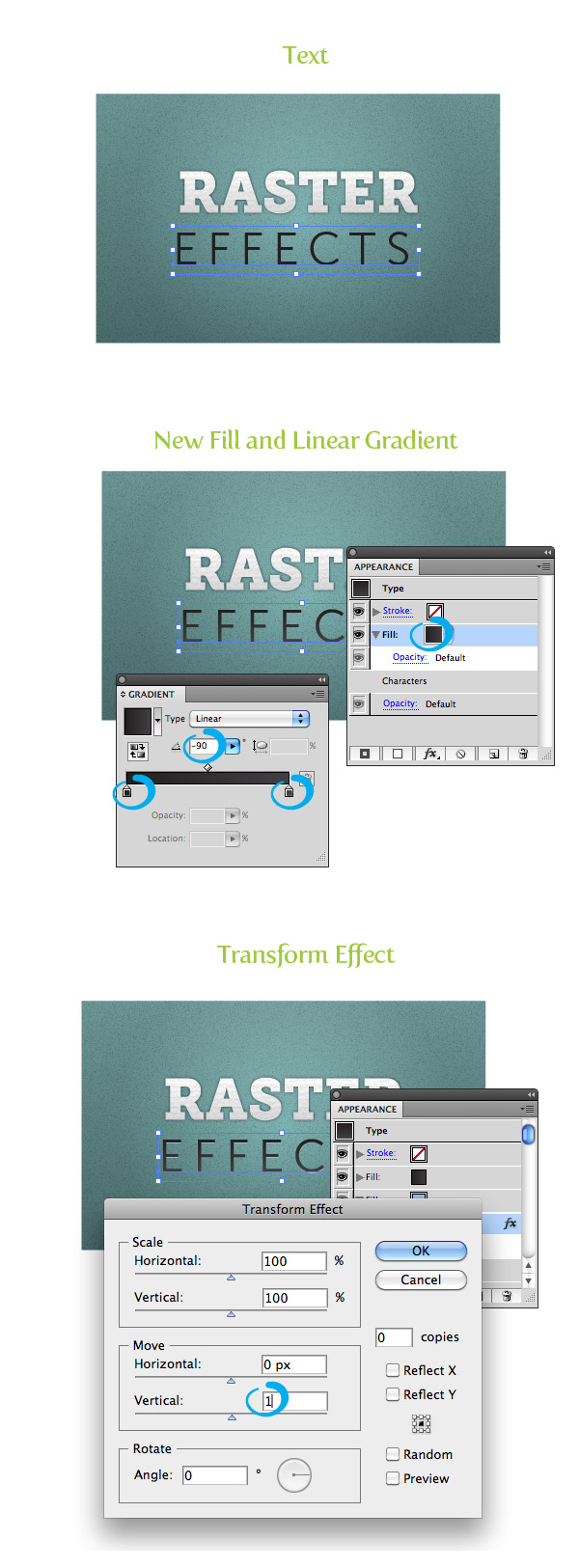
Мы делали предыдущие шаги, чтобы создать текстуру фона. Теперь делаем , чтобы добавить аналогичные текстуры для текста. Начнем с добавления определенного текста с помощью инструмента Type Tool (T). В уроке был использован шрифт Museo Slab 900 для добавления текста “Raster”. Затем убираем с текста обводку и заливку.

Шаг 7
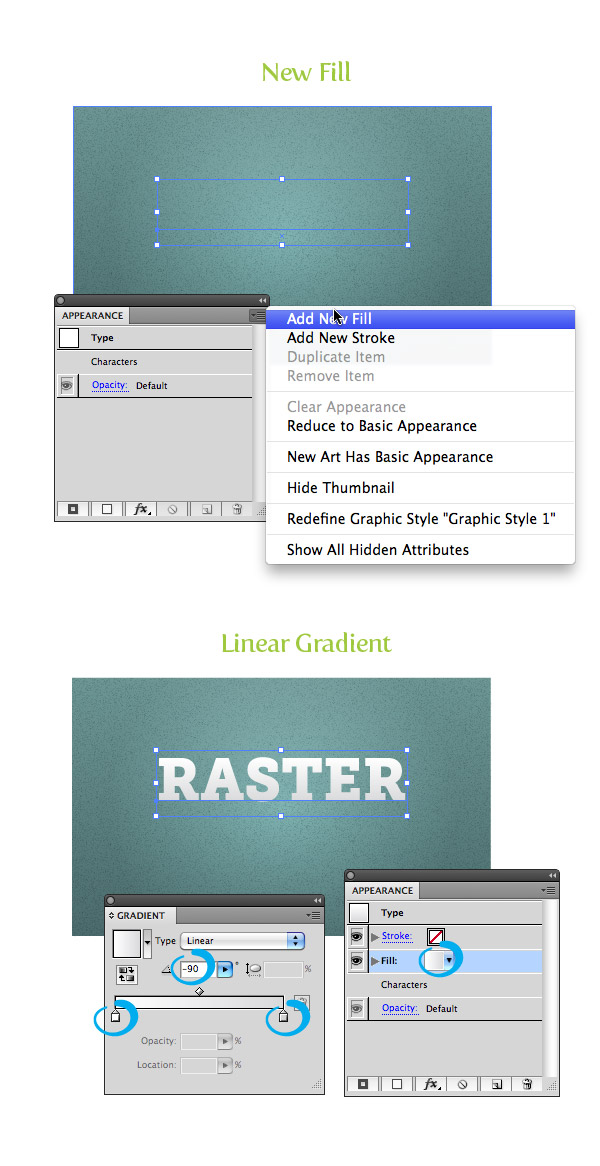
Выберите Add New Fill из всплывающего меню панели Appearance и заполните ее линейным градиентом. Измените первый цвет на белый, второй светло-серый, а также изменить угол до -90.

Шаг 8
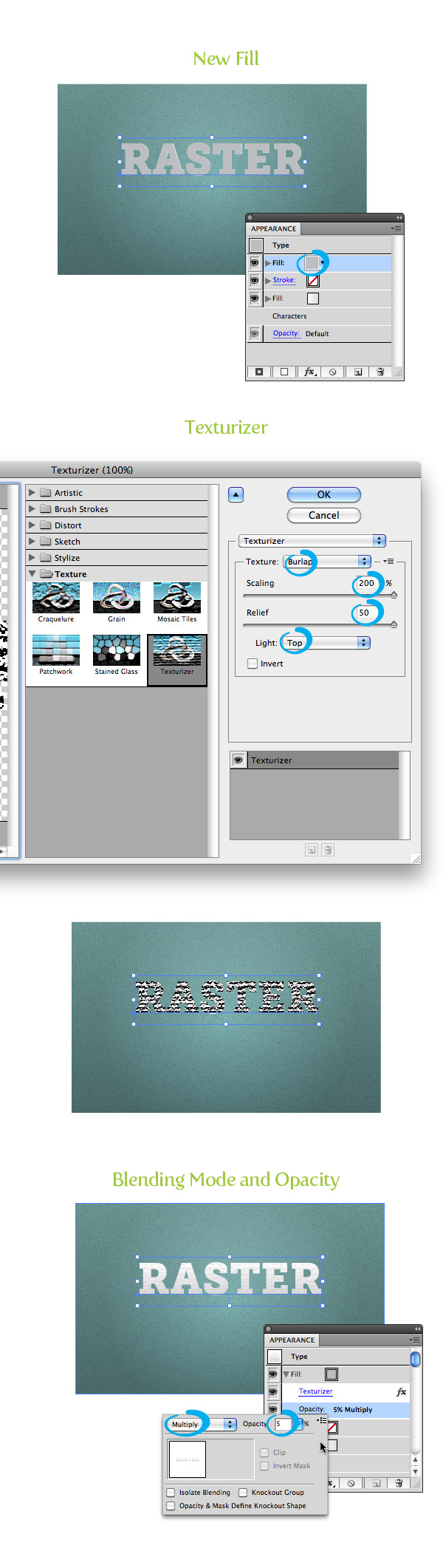
Создайте новую заливку и залейте ее серым цветом. Перейдите к Effects> Texture> Texturizer. В окне Texturizer изменить текстуру на Burlap, масштабирование до 200, Relief до 50, и Light к Top. Измените режим наложения заливки на Multiply и устанавливаем непрозрачность до 5.

Шаг 9
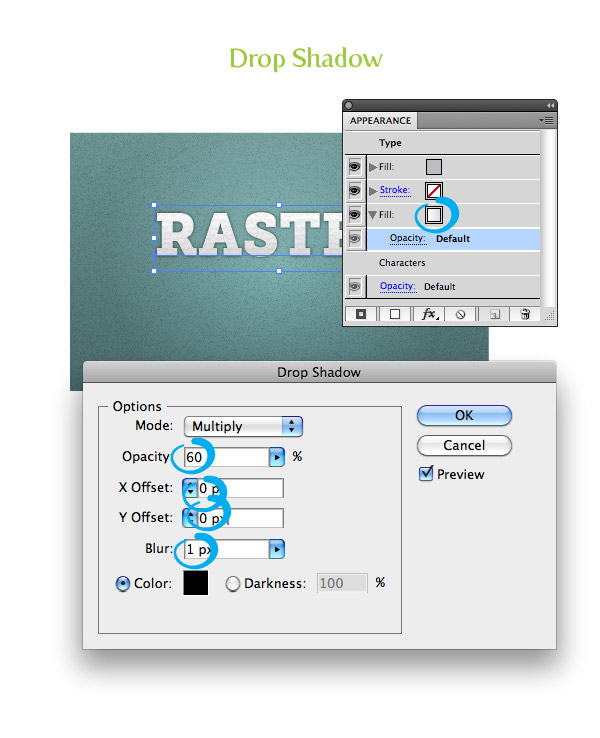
Выберите нижний линейный градиент в панели Appearance и перейдите в Effect> Stylize> Drop Shadow. В диалоговом окнеDrop Shadow измените непрозрачность до 60, X и Y Offset на 0 и размытие к 1.

Шаг 10
Для текста «Эффекты» был использован шрифт Museo Sans 300. Снимаем с текста обводку и заливку, создаем новую заливку, изменяем ее на линейный градиент, изменяем первый цвет градиента на черный, второй цвет — серого и изменяем угол до -90. Создайте новую заливку с цветом немного светлее чем фон и переходим к Effect> Distort & Transform> Transform. В диалоговом окне Transform изменяем Vertical Move на 1.

Узоры
Техника создания этой текстуры очень похожа на технику raster effects.
Шаг 1
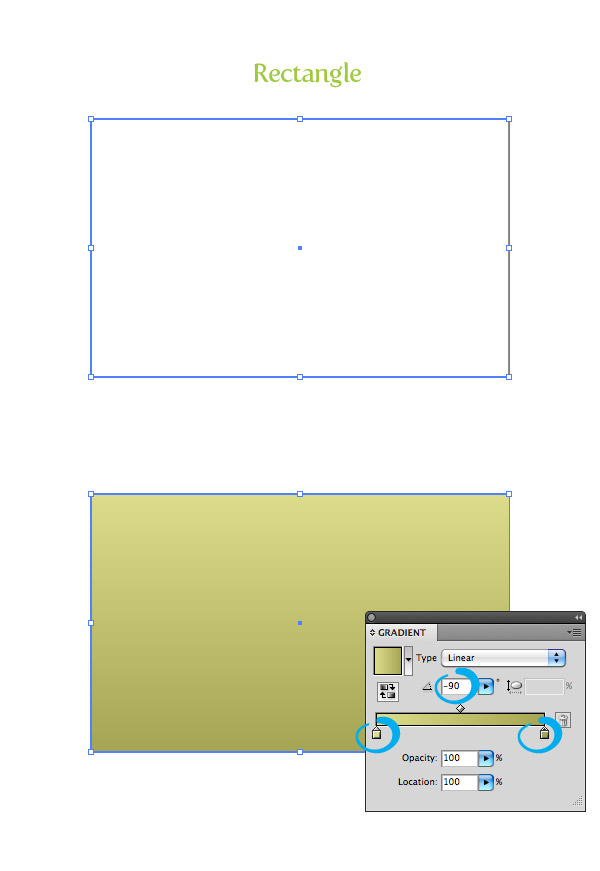
Первые шаги почти точно так же, как и в предыдущем примере. Создайте прямоугольник, снимите обводку, заполните его линейным градиентом, используя зеленовато-желтые цвета и измените угол до -90.

Шаг 2
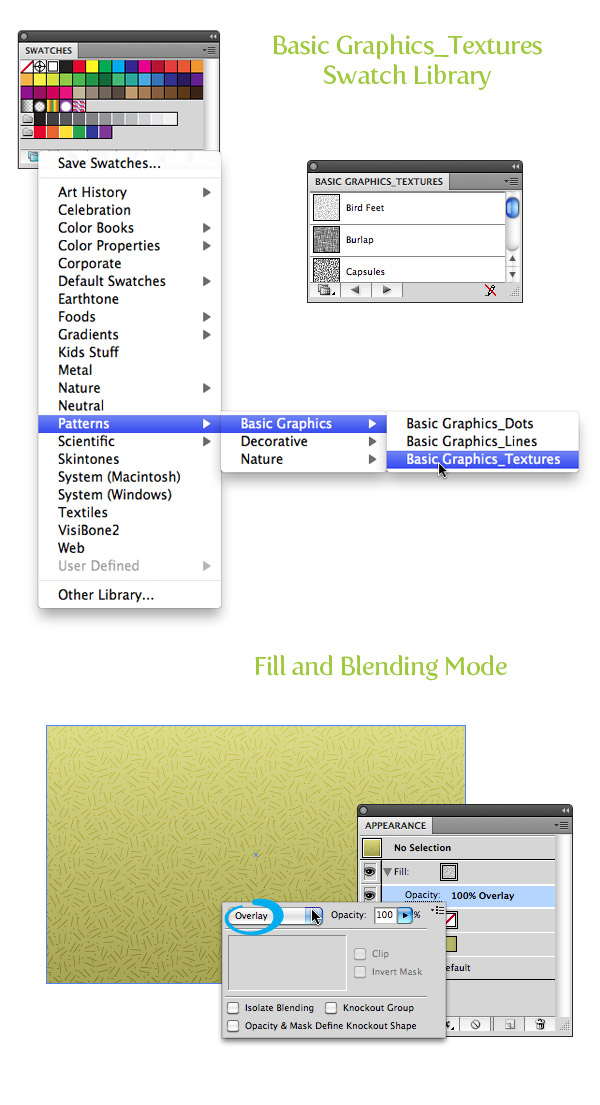
Вместо того чтобы использовать различные эффекты, в этом уроке мы будем пользоваться некоторыми образцами палитры Swatches. В панели Swatches нажмите на кнопку Swatch Library в нижней левой части панели и выберите Patterns > Basic Graphics > Basic Graphics_Textures. Выберите только-что созданную заливку на панели Appearance и заполните ее образцом Bird Feet из библиотеки, которую мы только-что открыли. После заполнения заливки образцом измените режим смешивания на Overlay.

Шаг 3
Чтобы закончить фоном, создайте новую заливку и заполните ее таким же белым радиальным градиентом как в Шаге 5 техники Raster .

Шаг 4
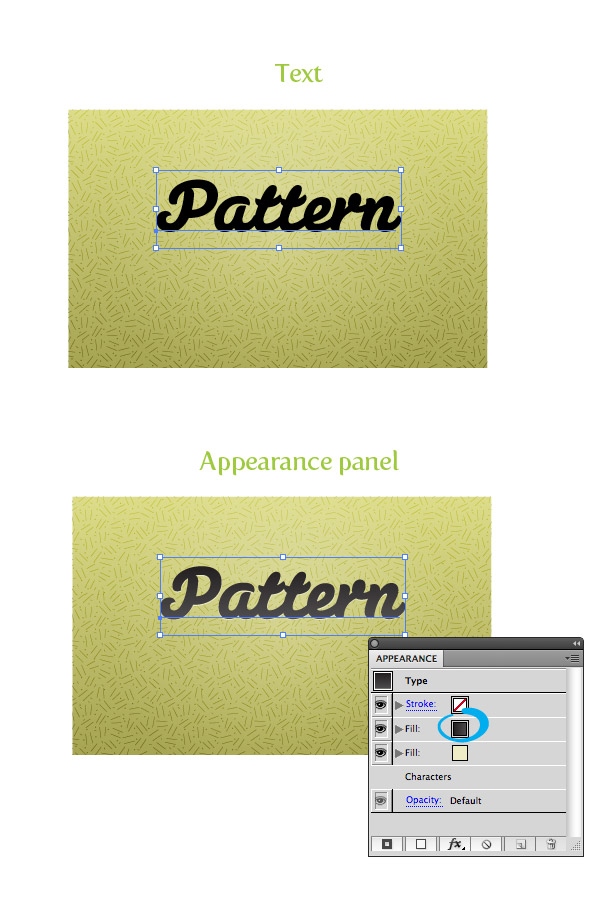
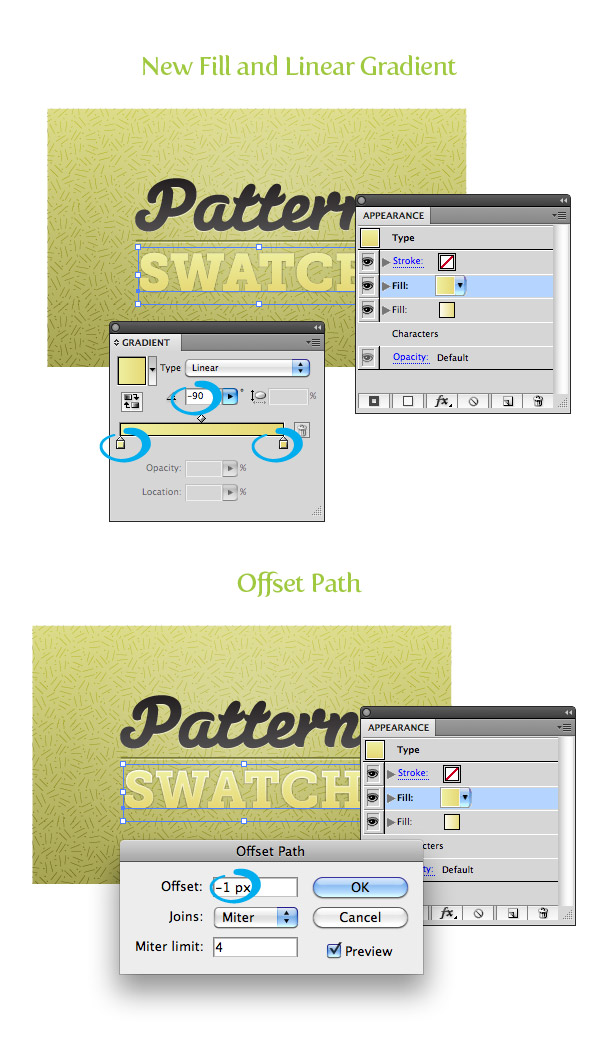
Текст "Pattern" создается таким же образом, как и в шаге 10 предыдущей части урока. Был использован шрифт Susa Heavy и с помощью панели Appearance выбран темно-серый градиент, добавлена заливка, смещена новая заливка и изменена смещенная заливка на цвет немного светлее.

Шаг 5
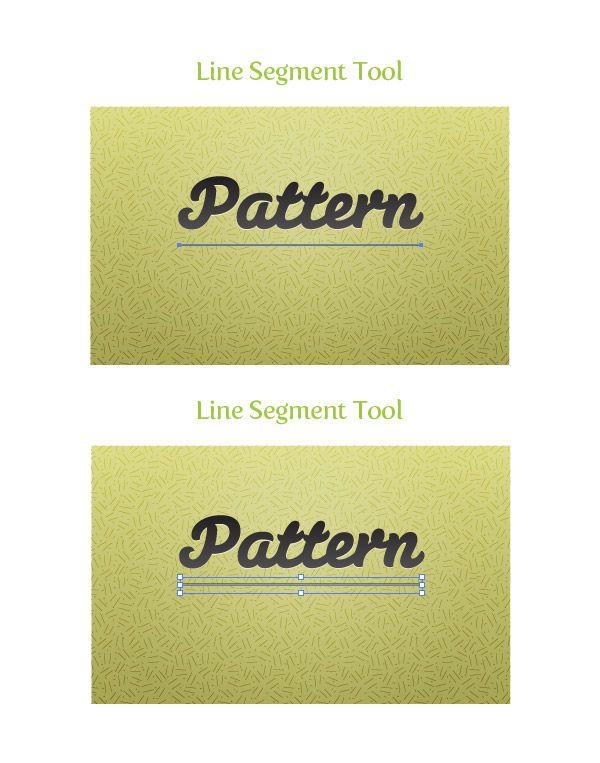
Под текстом "Pattern" создаем с помощью инструмента Line Segment tool (/) линию, длина которой равна длине текста. Изменяем обводку в 1 pt и задаем для нее серый цвет. Под линией таким же образом создаем еще одну линию и изменяем ее цвет на цвет близок к светлому цвету фона.

Шаг 6
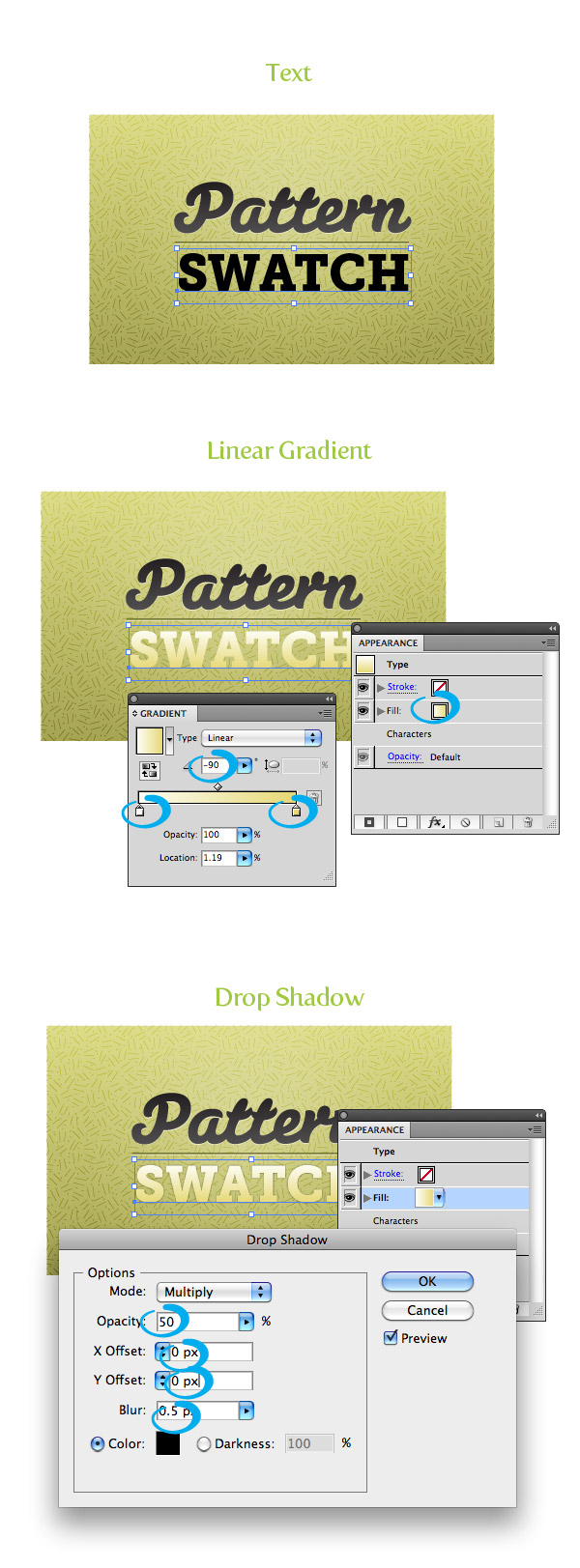
Для текста "Swatch" был использован шрифт Museo Slab 900. Удаляем заливку и обводку и с помощью панели Appearance добавляем новую заливку. Заполняем новую заливку линейным градиентом, для первого цвета устанавливаем белый, для второго — желтый, а также изменяем угол на -90. Выбираем в панели Appearance новую заливку и переходим к Effects> Stylize> Drop Shadow. В диалоговом окне Drop Shadow изменяем непрозрачность на 50, X и Y Offset на 0, и размытие на 0,5 пикселей.

Шаг 7
Создаем новую заливку с помощью панели Appearance и заливаем линейным градиентом, изменяем первый цвет на светло-желтый, второй на желтый, который использовали в предыдущем шаге и устанавливаем угол на -90. Выбираем новую заливку и переходим к Effects> Path> Offset Path. Изменяем значение Offset на -1 px. Вот и все!

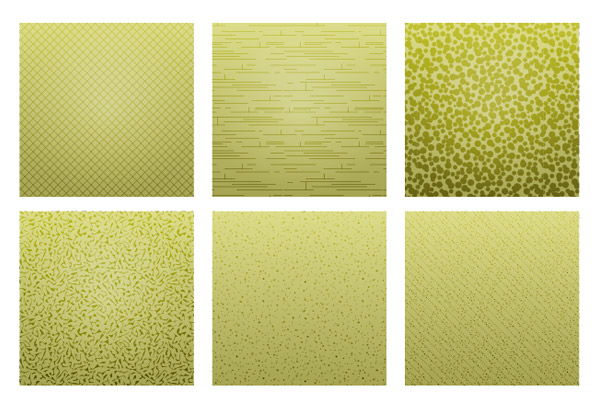
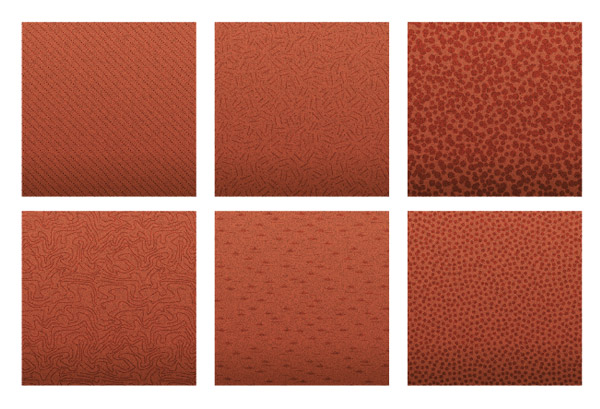
Достаточно интересно поиграться с текстурой. Выбираем фоновую текстуру, которую мы создали в предыдущих шагах и изменяем текстуру Bird Fill на любую другую из образцов Basic Graphics_Textures.

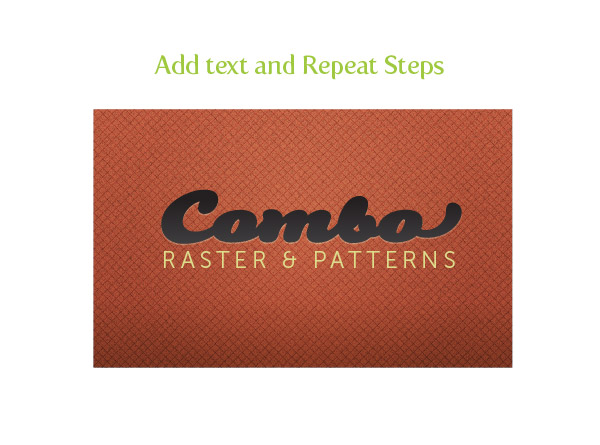
Сочетание растровых эффектов и узоров
Эта техника, пожалуй, самая интересная. Она включает в себя сочетание различных эффектов и узоров. Если у вас не было неприятностей с предыдущими частями урока, следующая техника тоже получится без особых проблем.
Шаг 1
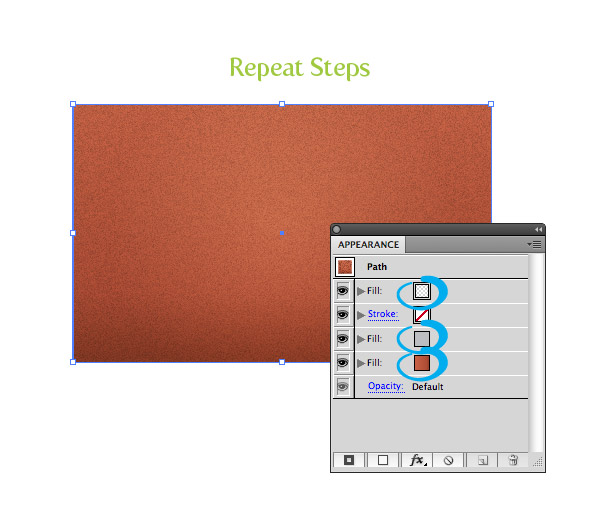
Не будем еще раз детально описывать шаги, так как их вы делали в предыдущих частях. Создаем прямоугольник, заливаем его красным градиентом, создаем Sprinkle grain

Шаг 2
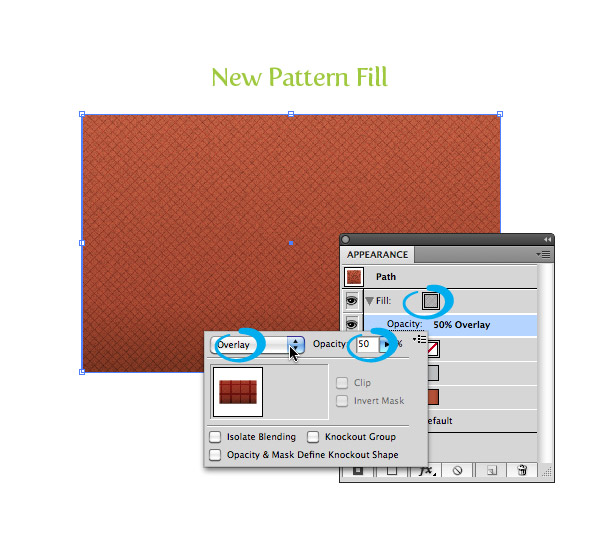
С помощью панели Appearance добавляем еще одну заливку и выбираем образец "Diamond" из Basic Graphic_Textures. Изменяем режим наложения на Overlay и непрозрачность до 50.

Шаг 3
Для создания текста "Combo" был использован шрифт RadioTime, был использован тот же серый градиент и offset, как и в предыдущих примерах. Второй текст был написан шрифтом Museo Sans 300 с желтой заливкой.

Немного изменив узор, можно придумать различные текстуры.

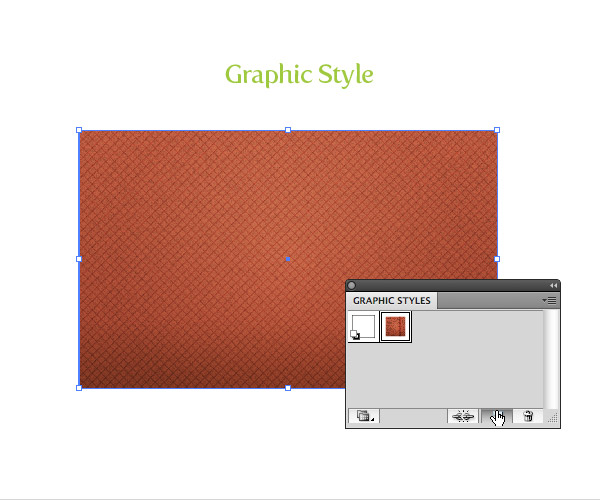
Создание графических стилей
Поскольку все текстуры у нас уже созданы, мы можем применять их к другим элементам. Для того, чтобы каждый раз создавать текстуры, мы можем просто создать графический стиль.
Шаг 1
Для того, чтобы создать графический стиль, просто выбираем текстуру и нажимаем кнопку New Graphic Style на панели Стили графики — Graphic Style. Теперь выбираем текст или другой объект и нажимаем на новом стиле в панели Graphic Styles.

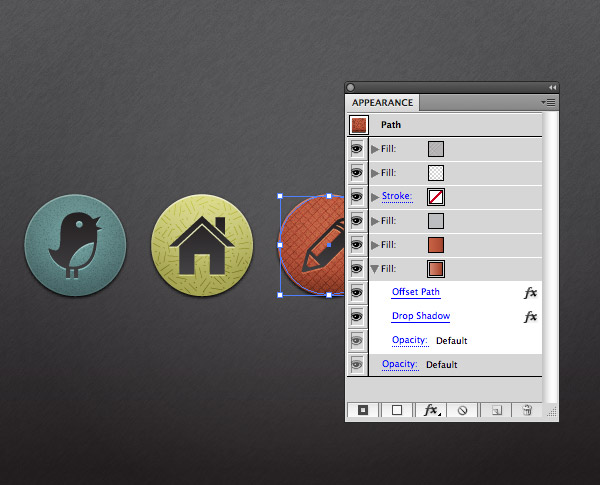
Шаг 2
Мы можем настраивать текстуры с помощью панели Appearance . В приведенных примерах ниже для кнопок в поле offset было введено 1 px и добавлена тень.

Теперь просто можно намного поэкспериментировать с графическими стилями, чтобы создать различные векторные элементы пользовательского интерфейса.

Автор — vectips.com
Перевод — Дежурка






28 февраля 2013 в 10:45
класс!
3 мая 2013 в 11:36
Огромное спасибо! замечательный урок, а то я все ломала голову как это делается.
Спасибо ещё раз *IN LOVE*
20 мая 2013 в 11:02
Отличный урок.
А вот скажите. после применения зерна в фильтрах вектор будет уже содержать растр, правильно?
4 марта 2014 в 1:14
Большое спасибо, отличный урок!