Текстовый эффект в стиле тетриса в Adobe Photoshop
21 августа 2015 | Опубликовано в Уроки | 15 Комментариев »
 В этом уроке мы научимся создавать текстовый эффект в стиле тетриса в Adobe Photoshop. Начнем с создания паттерна, который станет основой работы, затем создадим детали тетриса. А после этого вы узнаете как просто сменить цвета деталей и как использовать шрифт в качестве основы для создания эффекта.
В этом уроке мы научимся создавать текстовый эффект в стиле тетриса в Adobe Photoshop. Начнем с создания паттерна, который станет основой работы, затем создадим детали тетриса. А после этого вы узнаете как просто сменить цвета деталей и как использовать шрифт в качестве основы для создания эффекта.
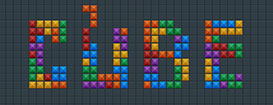
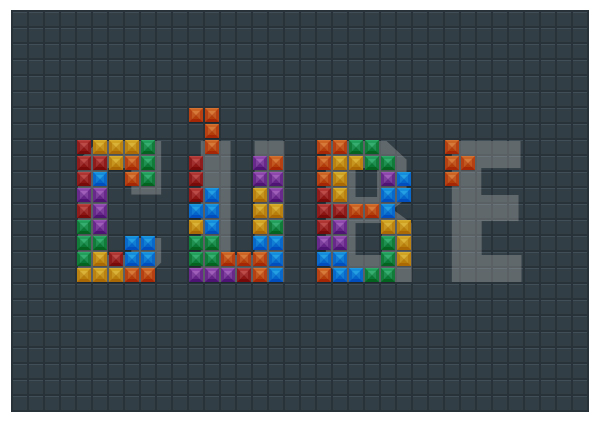
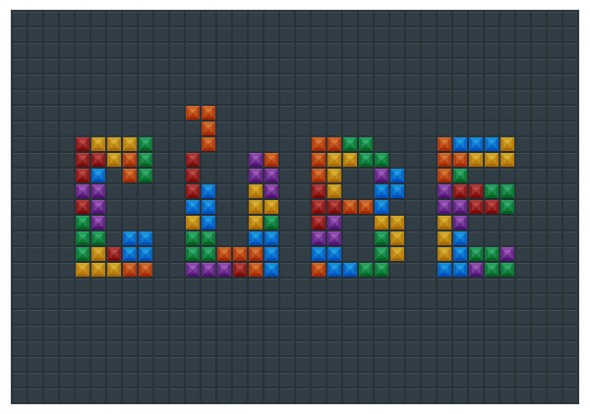
Результат
Исходники
- Шрифт – Aldo the Apache
Шаг 1
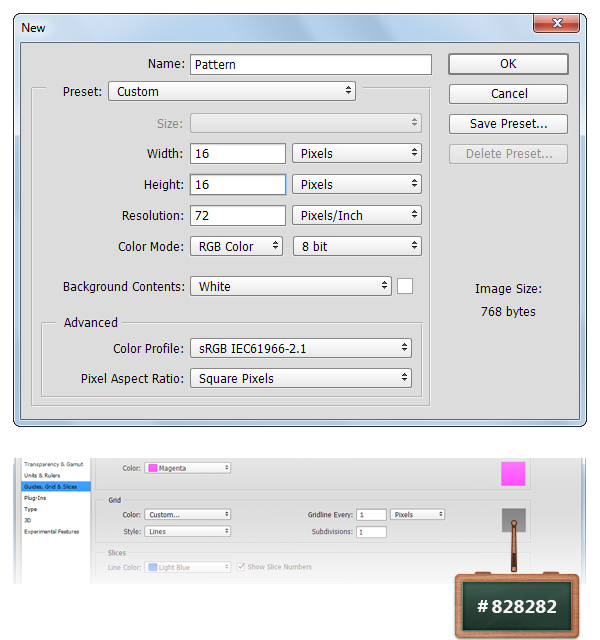
Для начала нам понадобится паттерн для фона. Создайте документ размером 16x 16px, в меню выберите View > Show > Grid/Просмотр>Показать>Сетку. Так мы включим сетку. Теперь выберите в меню View > Snap To > Grid/Просмотр>Привязка>Сетка. Нажмите Control + K, чтобы открыть окно Preferences/Установки. Откройте вкладку Guides, Grid & Slices/Направляющие, сетка и пластины и введите настройки, показанные на картинке ниже. В нашем примере в некоторых шагах сетка отключена ( Control + ‘ ), чтобы был лучше виден процесс работы, но вам этого делать необязательно. Сетка поможет добиться лучшего результата.

Шаг 2
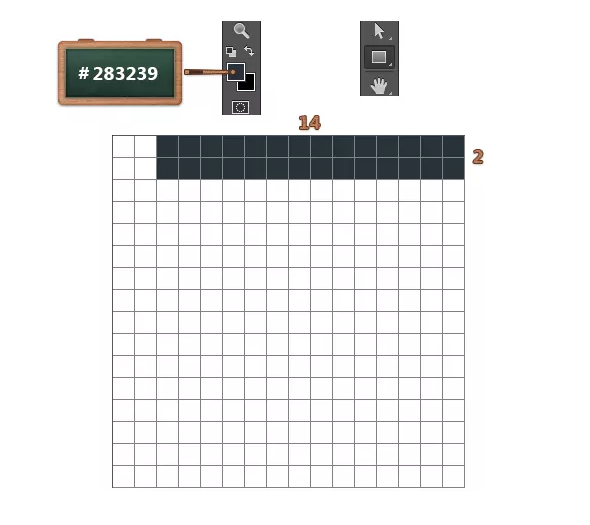
Обратите внимание на панель инструментов. Укажите в качестве первого цвета #283239 и возьмите инструмент Rectangle/Прямоугольник.
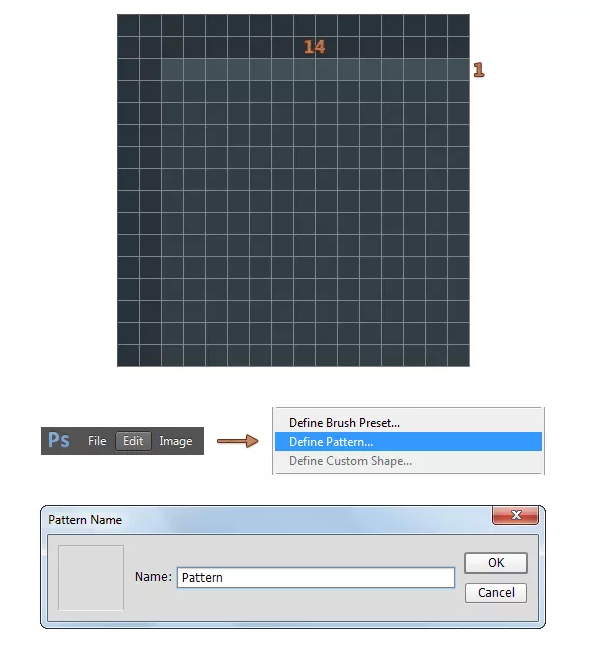
В нашем документа создайте фигуру размером 14x 2px и разместите ее как показано ниже.
Шаг 3
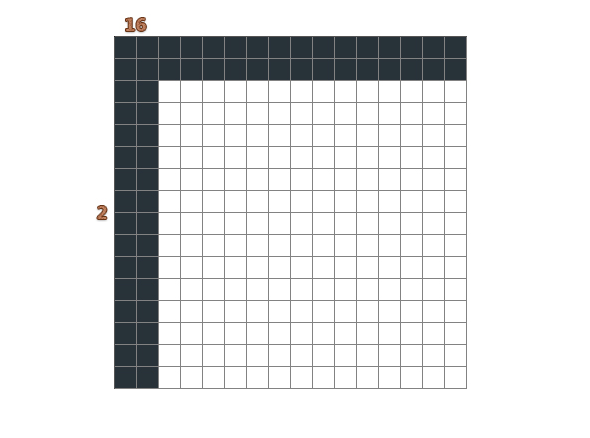
Используйте тот же цвет и инструмент, чтобы создать еще одну фигуру размером 16x 2px и разместите его как показано ниже.
Шаг 4
Смените первый цвет на #323E45 и убедитесь что инструмент Rectangle/Прямоугольник все еще активен.
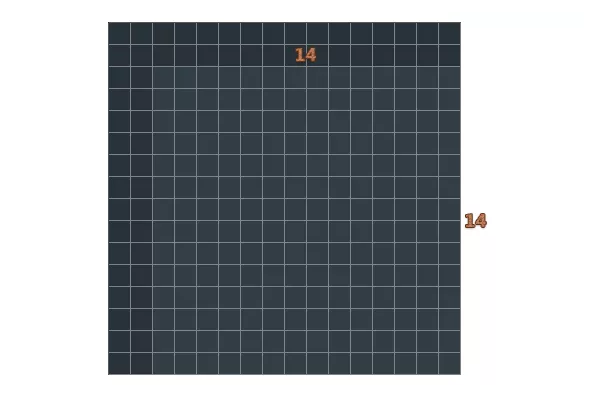
Создайте фигуру размером 14x 14px и поместите как показано ниже.
Шаг 5
Выберите в качестве первого цвета #414F58 и создайте фигуру размером 14x 1px. Разместите ее как показано на картинке.
В меню выберите Edit > Define Pattern/Редактировать>Определить узор, укажите имя вашему паттерну и нажмите OK.
Шаг 6
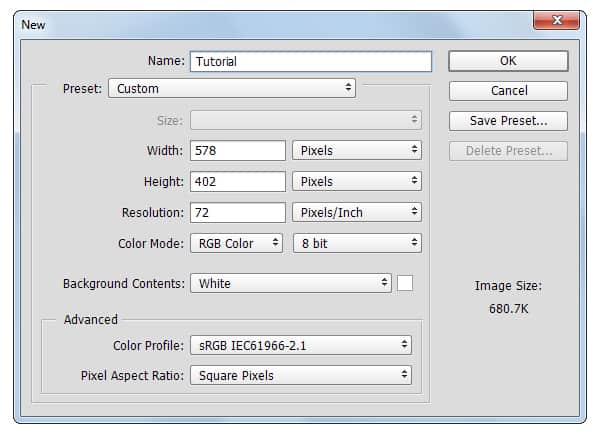
Нажмите Control + N, чтобы создать новый документ. Укажите размер документа в 578x 402px.
В палитре Layers/Слои выберите фоновый слой и кликните по иконке замка, чтобы разблокировать слой.


Шаг 7
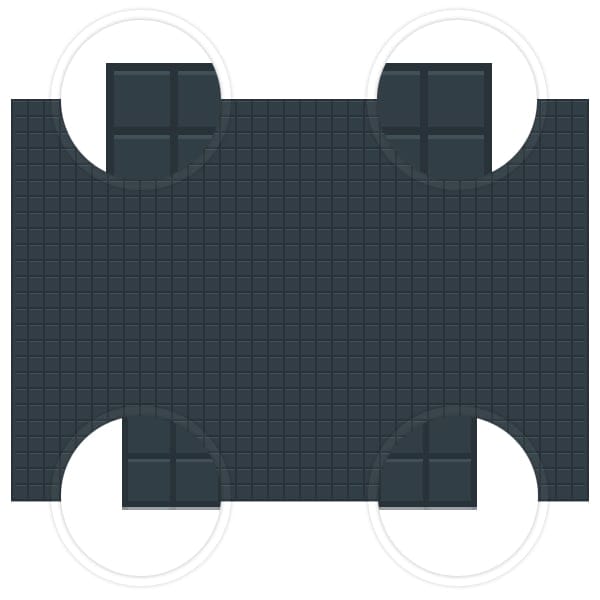
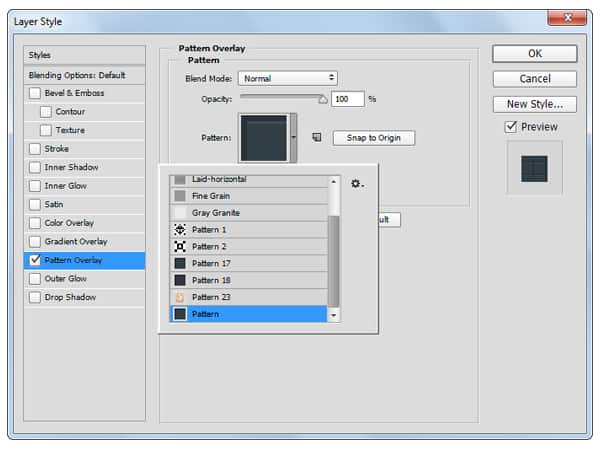
В той же палитре Layers/Слои кликните дважды по фоновому слою, чтобы вызвать окно Layer Style/Стиль слоя. Активируйте слой Pattern Overlay/Перекрытие узора и укажите настройки как на картинке ниже. Используйте только что созданный нами паттерн. Чтобы выровнять паттерн в вашем документе, просто кликните по рабочей области и потяните в нужную сторону.


Шаг 8
Смените первый цвет на #D1A423 и возьмите инструмент Rectangle/Прямоугольник.
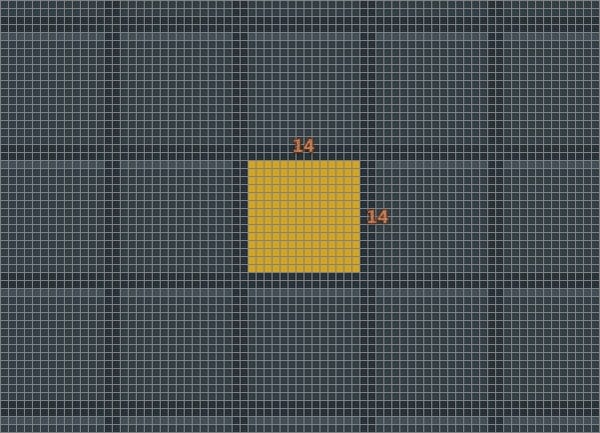
Создайте фигуру размером 14x 14px и поместите ее как показано ниже.

Шаг 9
Откройте окно Layer Style/Стиль слоя для слоя с желтым квадратом, и введите параметры, указанные на картинке ниже.

Шаг 10
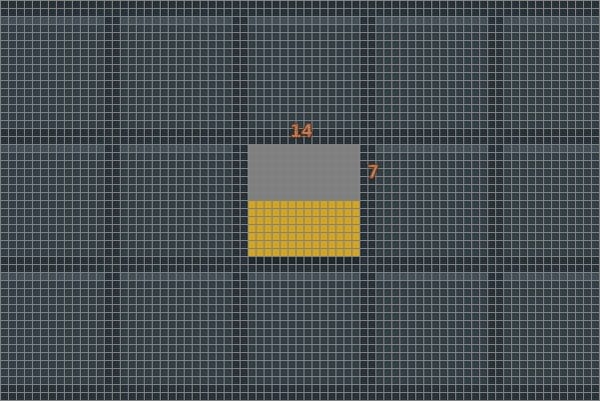
Выберите в качестве первого цвета #7F7F7F и создайте фигуру размером 14x 7px. Разместите ее точно так, как показано ниже.
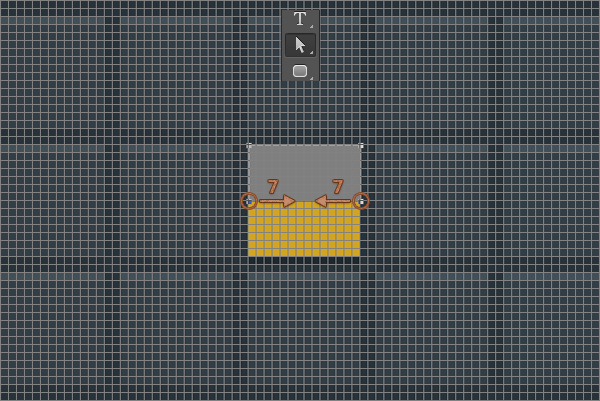
Возьмите инструмент Direct Selection/Прямое выделение, выделите по очереди нижние точки и переместите каждую из них на 7px ближе к центру.
В палитре Layers/Слои укажите этому слою Blend Mode/Режим наложения Soft Light/Мягкий свет.




Шаг 11
Откройте окно Layer Style/Стиль слоя для треугольника и укажите параметры как на картинке ниже.

Шаг 12
Вновь вернитесь в палитру Layers/Слои и убедитесь что по прежнему активен слой с треугольником. Нажмите Control + J, чтобы дублировать слой. Кликните по копии слоя правой кнопкой и выберите Clear Layer Style/Очистить стиль слоя, затем смените Blending Mode/Режим наложения на Soft Light/Мягкий свет. Теперь в меню выберите Edit > Transform > Flip Vertical/Редактировать>Трансформировать>Отразить вертикально, смените для треугольника цвет заливки на черный (#000000) и перетяните вниз, как показано на картинке ниже.
Шаг 13
Дублируйте ( Control + J ) векторный треугольник из предыдущего шага и смените цвет заливки копии на #353535. Нажмите Control + T, чтобы в режиме свободной трансформации повернуть фигуру на -90 градусов, нажмите Enter после того как расположите фигуру как показано ниже.
Подсказка: Удерживайте Shift, чтобы повернуть фигуру ровно на -90 градусов.
Шаг 14
Дублируйте ( Control + J ) фигуру из предыдущего шага и вновь отразите ее, разместив как показано ниже.
Шаг 15
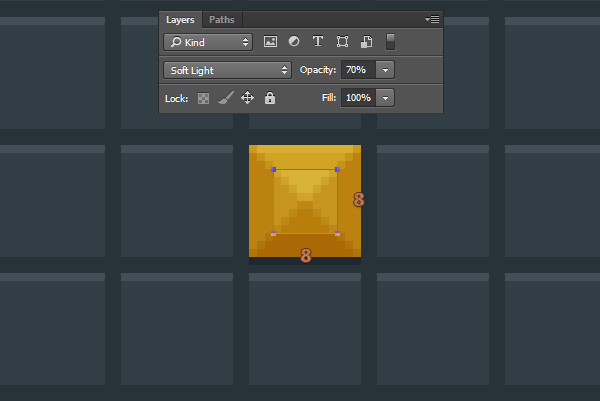
Выберите в качестве первого цвета #C1C1C1 и возьмите инструмент Rectangle/Прямоугольник.
Создайте фигуру размером 8x 8px и разместите ее как показано ниже.
В палитре Layers/Слои смените Blend Mode/Режим наложения на Soft Light/Мягкий свет и снизьте Opacity/Непрозрачности до 70%.

Шаг 16
Выделите все фигуры, составляющие желтую деталь и нажмите Control + G, чтобы объединить их в группу. В палитре Layers/Слои переименуйте группу в “Yellow”.
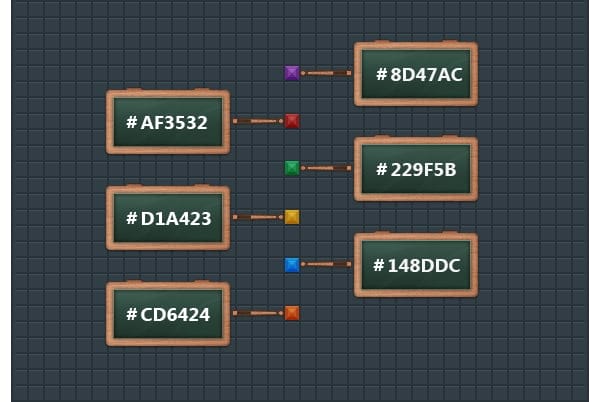
Размножьте группу и разбросайте их по документу в случайном порядке, как показано ниже. Теперь, чтобы сменить цвет группы, просто кликните по самому нижнему прямоугольнику и выберите для него другой цвет заливки.

Шаг 17
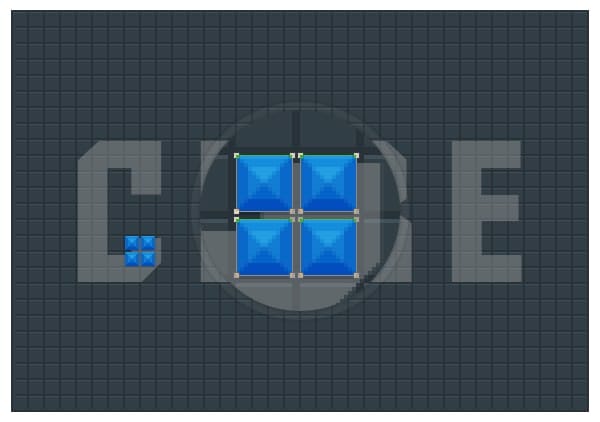
Давайте создадим первый блок деталей. Выберите группу с желтым блоком и убедитесь что она идеально выровнена по фоновому узору. Теперь размножьте группу как показано на картинках ниже.
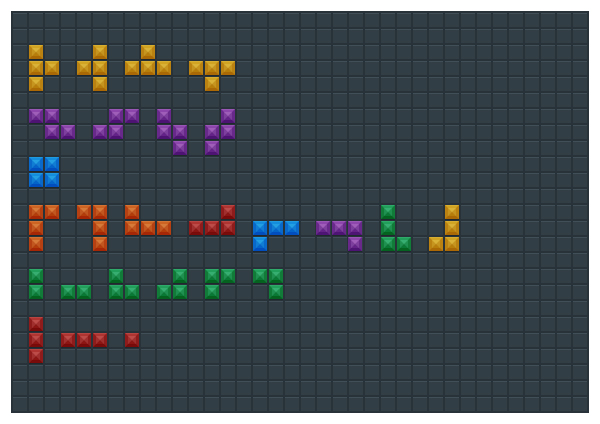
Шаг 18
Вот примеры фигур, которые вы можете создавать. Выбирайте цвета и детали на свой вкус.

Шаг 19
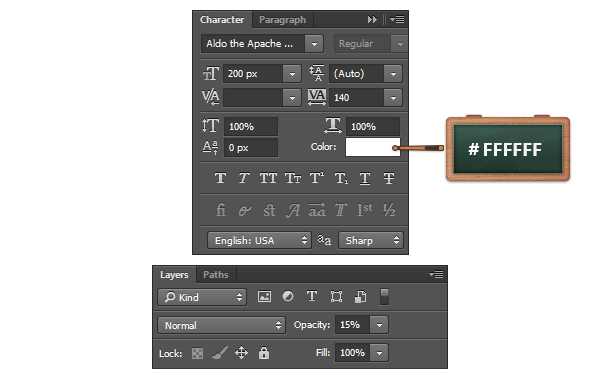
Возьмите инструмент Horizontal Type/Горизонтальный текст и используйте шрифт Aldo the Apache Regular, чтобы создать вашу надпись.
Укажите шрифту размер в 200px, цвет #FFFFFF и снизьте Opacity/Непрозрачность до 15%.


Шаг 20
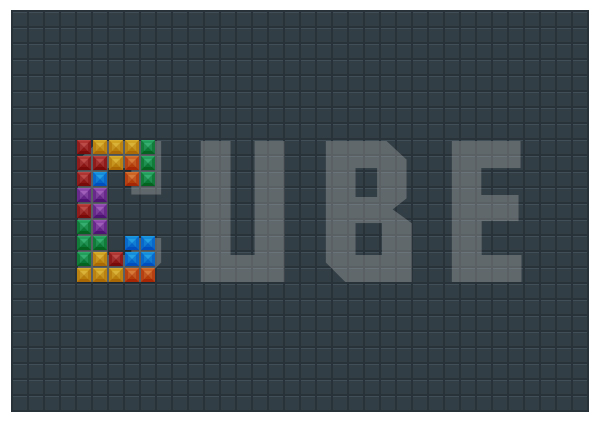
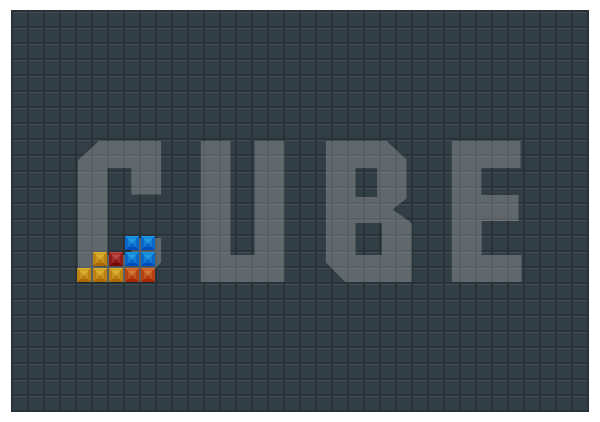
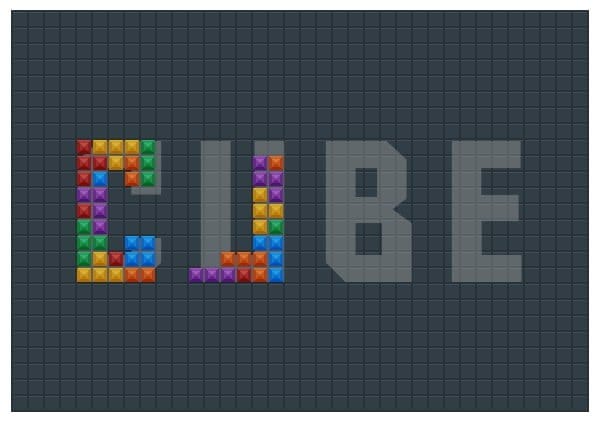
Теперь начнем создавать надпись. Используйте текст в качестве ориентира, и по нему размещайте фигурки, создавая текст. Следите за тем, чтобы фигуры были идеально выровнены по фоновому узору.




Шаг 21
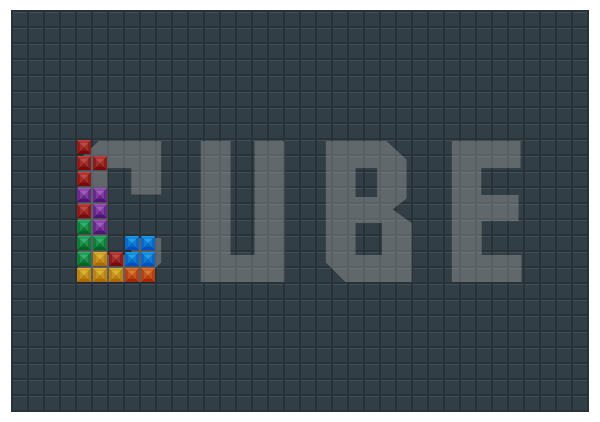
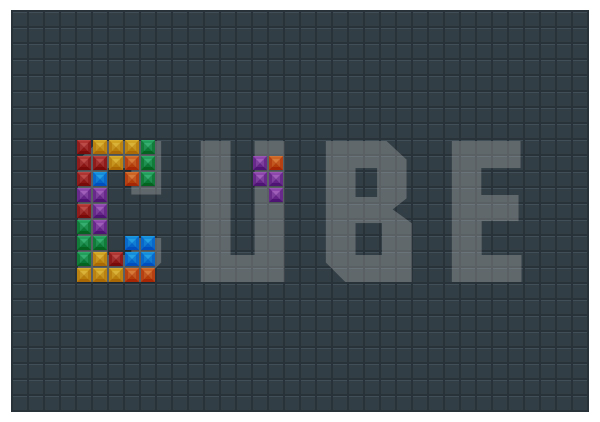
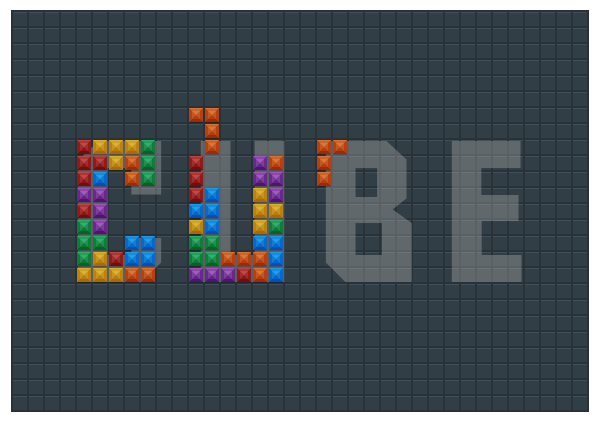
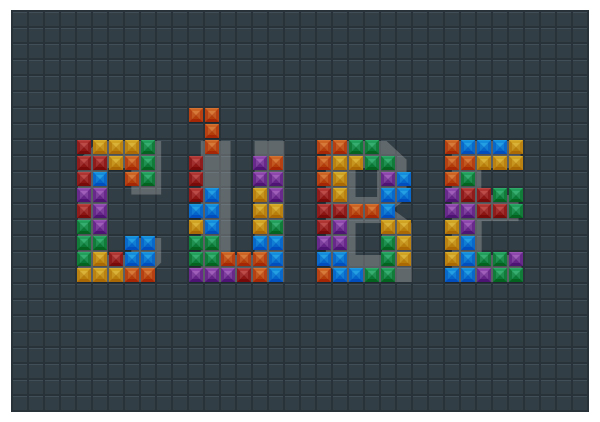
Закончив с первой буквой, переходим ко второй. Вы можете оставить одну из букв «недостроенной», повесив фигуру над положенным ей местом.




Шаг 22
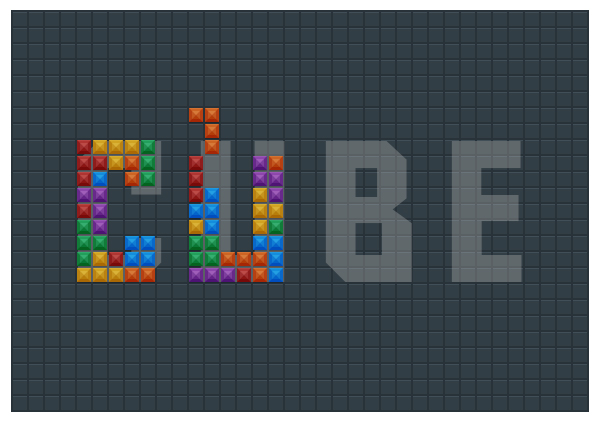
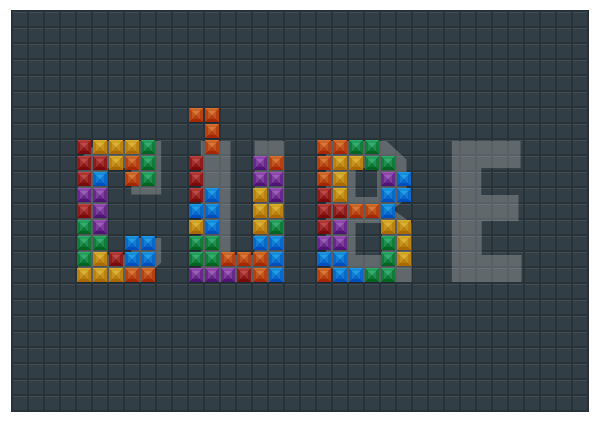
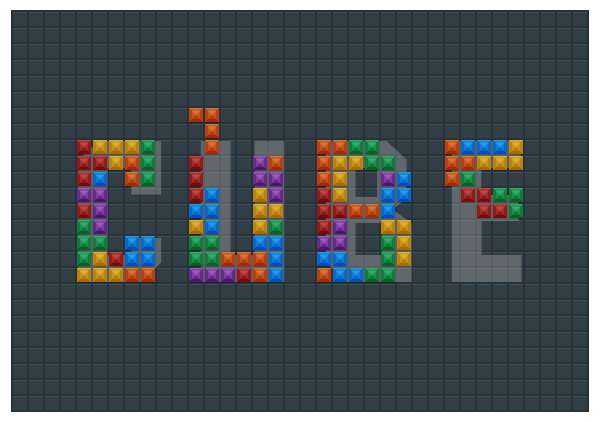
Последовательно заполняйте все буквы фигурами, не забывая об идеальном выравнивании по узору.



Шаг 23
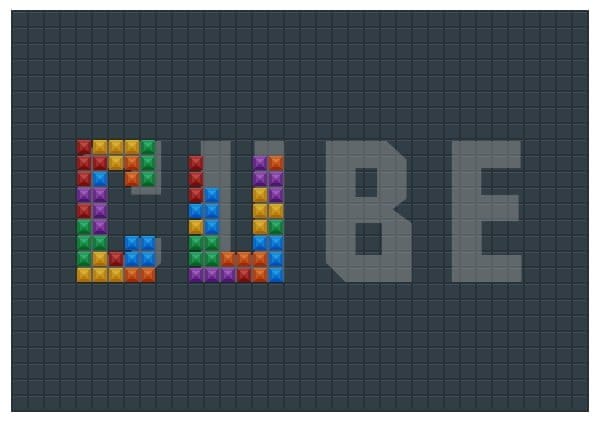
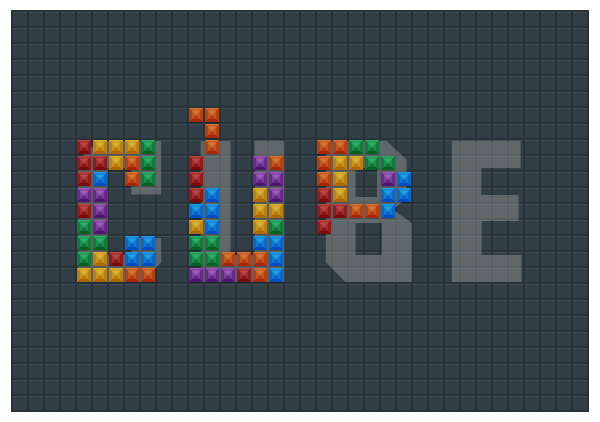
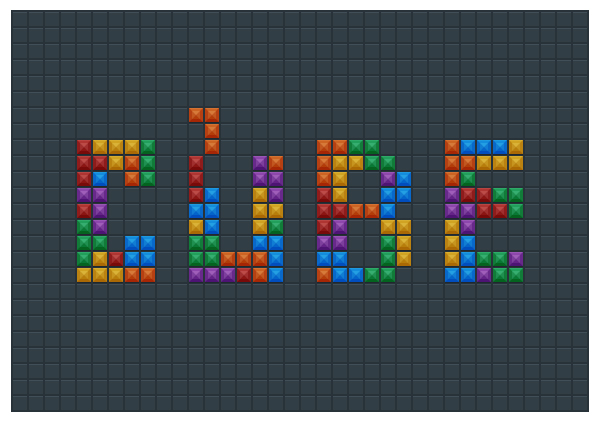
И наконец, когда вы оформите последнюю букву, вернитесь в палитру Layers/Слои и удалите слой с ориентировочным текстом.




Результат
Автор урока Razvan Gabriel
Перевод — Дежурка
Смотрите также:











26 августа 2015 в 20:08
августа 26, 2015 at 8:17 пп
эта не работает
26 августа 2015 в 20:13
vk.com/doc38753199_414904...050479ea43223b1f
августа 26, 2015 at 8:16 пп
не работает
26 августа 2015 в 20:14
goo.gl/BW3IIC
августа 26, 2015 at 8:15 пп
Только эта ссылка работает.