Рисуем телескоп в Adobe Illustrator
7 октября 2017 | Опубликовано в Уроки | 1 Комментарий »
 В этом уроке мы будем рисовать телескоп в Adobe Illustrator. Это отличный пример создания классической плоской векторной иллюстрации. Этот урок примечателен тем, что нам предстоит собрать довольно сложный предмет из простых фигур. В этом по сути и заключается векторный минимализм, и научиться ему не очень сложно, зато очень полезно.
В этом уроке мы будем рисовать телескоп в Adobe Illustrator. Это отличный пример создания классической плоской векторной иллюстрации. Этот урок примечателен тем, что нам предстоит собрать довольно сложный предмет из простых фигур. В этом по сути и заключается векторный минимализм, и научиться ему не очень сложно, зато очень полезно.

1. Создаем новый документ
Шаг 1
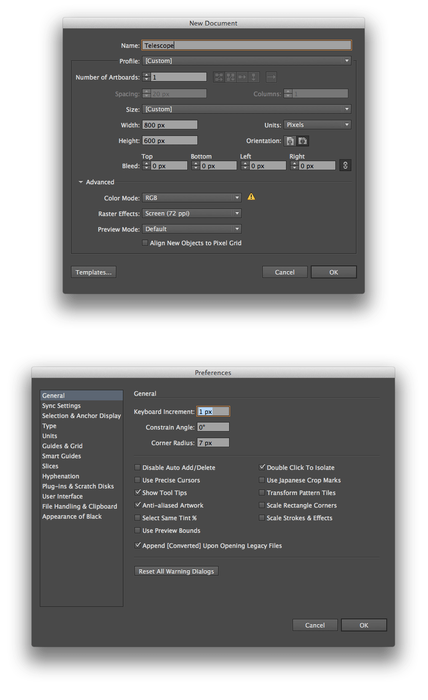
Нажмите Cmd/Ctrl + N чтобы создать новый документ. Укажите размер документа — 800 x 600 px. Затем во вкладке Advanced/Дополнительно выберите RGB в разделе color mode/цветовой режим и укажите разрешение в 72 ppi.
Откройте окно Preferences/Установки (Cmd/Ctrl + K) и укажите в поле Keyboard Increment/Прирост клавиатуры 1px. Нажмите OK.
Также для удобства, можете активировать палитру Info/Информация (Window > Info/Окно>Информация). Так вы будете видеть превью вашей работы. Не забудьте указать в качестве единиц измерения пиксели (pixels). Сделать это можно в том же окне установок во вкладке Units/Единицы измерения.

2. Рисуем телескоп
Теперь приступим к базовым формам телескопа.
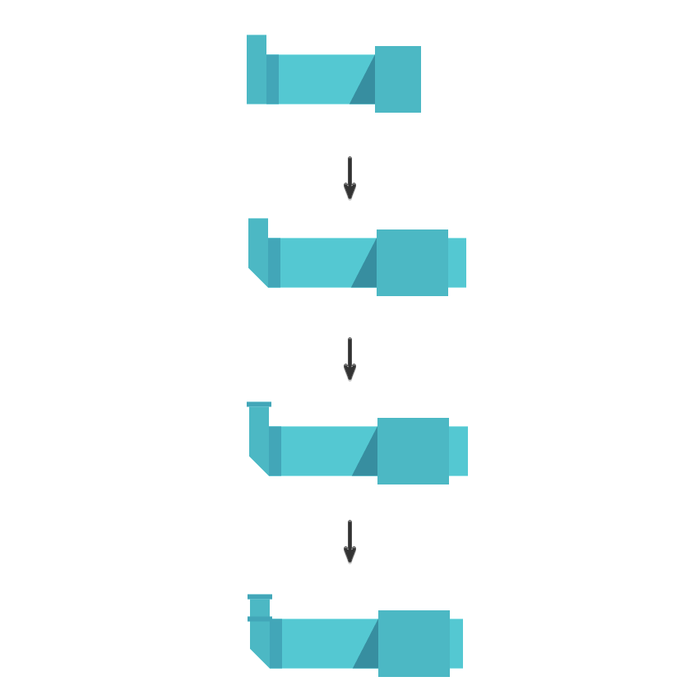
Шаг 1
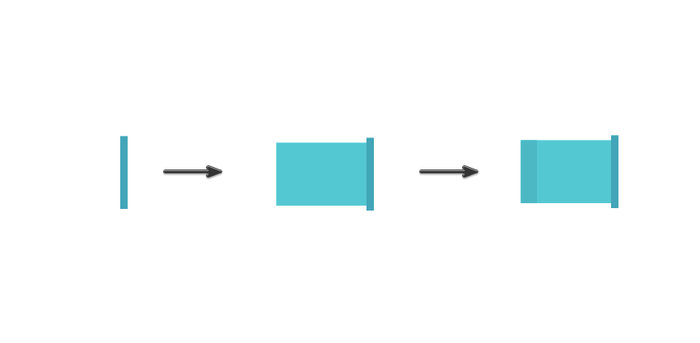
Создайте прямоугольник размером 6 x 59px при помощи инструмента Rectangle/Прямоугольник (M). Укажите фигуре цвет заливки #00A6B8. Нарисуйте еще один прямоугольник размермо 73 x 51px (#00C8D1) и еще один — размером 13 x 51px (#00B7C3).

Шаг 2
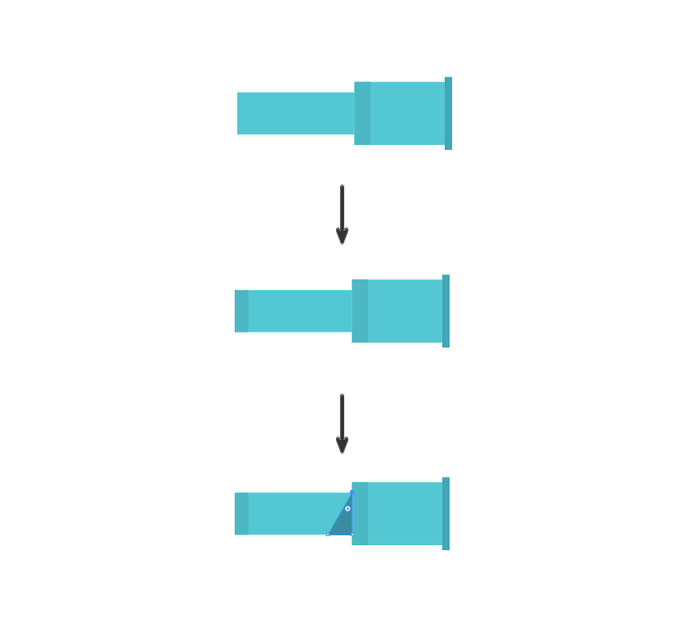
Продолжаем рисовать телескоп, собирая его из прямоугольников: нарисуйте один размером 95 x 34px (#00C8D1) и еще один размером 11 x 34px (#00B7C3). Теперь инструментом Pen/Перо (P) нарисуйте треугольник (#008D9F), который будет тенью.

Шаг 3
Создайте еще один прямоугольник размером 117 x 20px (#00C8D1). Добавьте еще один — размером 29 x 27px (#00B7C3).
Затем нарисуйте еще теней инструментом Pen/Перо (P). Рисуйте треугольники цвета #008D9F и размера 5 x 20px.

Шаг 4
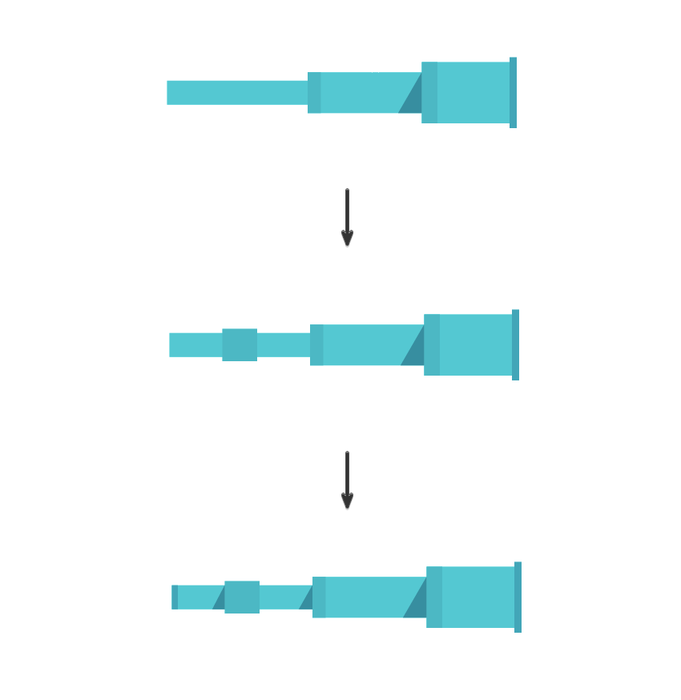
Снова возьмите инструмент Rectangle/Прямоугольник (M) и нарисуйте фигуру размером 8 x 28px (#00B7C3). Инструментом Direct Selection/Прямое выделение (A) выделите нижний левый угол и удалите его.
Добавьте еще два прямоугольника размером 10 x 2px (#00A6B8) и поместите их как показано ниже.

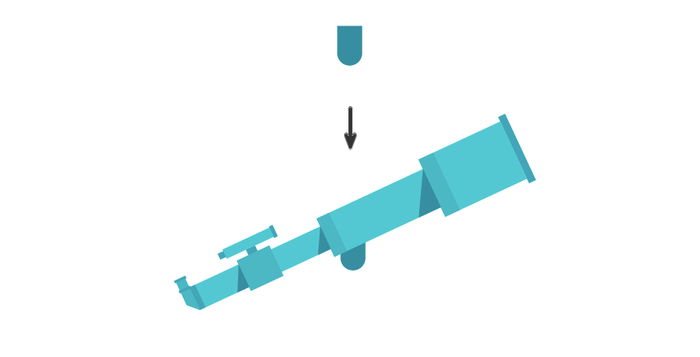
Шаг 5
Теперь создайте прямоугольник размером 8 x 5px (#00A6B8) и еще один размером 42 x 8px (#00C8D1) для верхней части телескопа. Закончите прямоугольником 3 x 10px (#00A6B8) и еще одним 5 x 5px (#00A6B8).
Сгруппируйте все созданное на этот момент, выбрав все и нажав Ctrl + G.

Шаг 6
Поверните телескоп на 25º через палитру Transform/Трансформировать. Теперь нарисуйте прямоугольник размером 20 x 32px (#008D9F) скруглите его нижние углы при помощи функции Live Corners/Живые углы в режиме инструмента Direct Selection/Прямое выделение (A). Поместите получившуюся фигуру под телескоп (Ctrl + [).

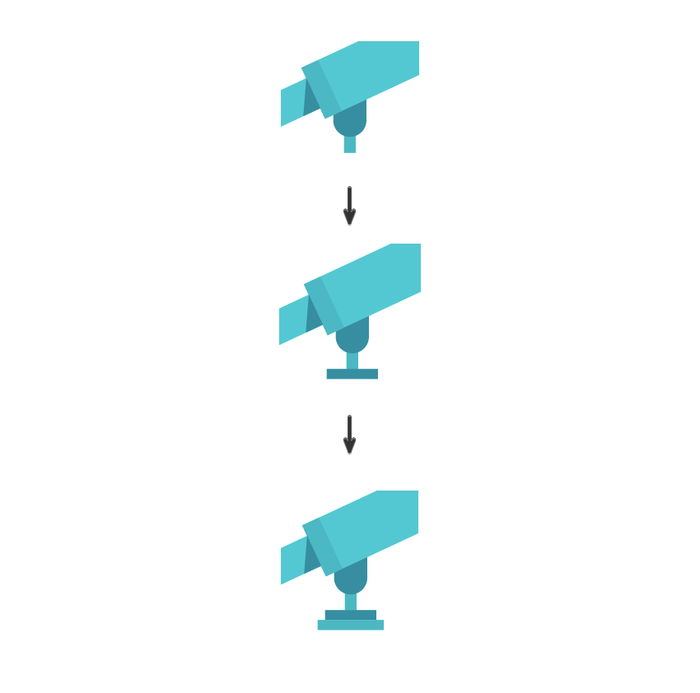
Шаг 7
Нарисуем базу, на которой телескоп стоит. Соберите ее из трех прямоугольников: первый размером 7 x 13px (#00B7C3) — отправьте его на задний план (Ctrl + [). Еще один прямоугольник размером 31 x 6px (#008D9F), и третий — 40 x 6px (#00B7C3).

Шаг 8
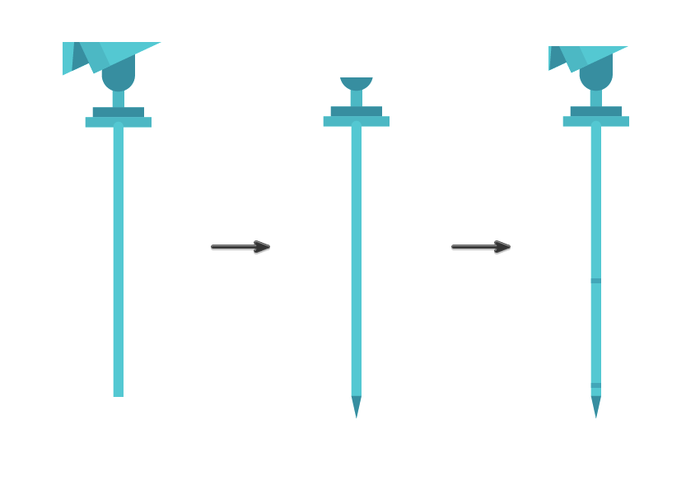
Теперь нарисуем ножки для штатива. Начнем с прямоугольника размером 6x 167px (#00C8D1). Скруглите его верхние углы. Затем инструментом Pen/Перо (A) нарисуйте треугольник в нижней части ножки, используя цвет #008D9F. Теперь рисуем еще два прямоугольника 6 x 3px (#00A6B8) поверх ножки.
Выделяем все фигуры, составляющие ножку и группируем их, нажав Ctrl + G.

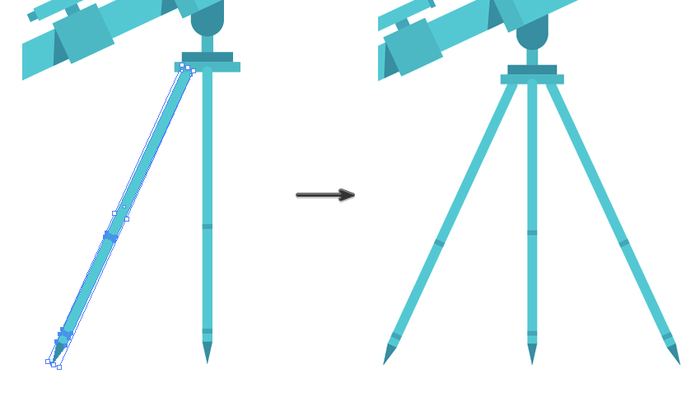
Шаг 9
Создайте копию ножки (Ctrl + C > Ctrl + F) и поверните копию примерно на 30º при помощи инструмента Rotate/Поворот ®. Поместите повернутую ножку левее и при помощи инструмента Direct Selection/Прямое выделение (A) выделите нижнюю точку ножки и потяните ее до линии пола.
Дублируйте наклоненную ножку (Ctrl + C > Ctrl + F) и отразите ее вертикально. Для этого кликните по ней правой кнопкой мыши и выберите Transform > Reflect/Трансформировать>Отразить. Поместите обе наклоненные ножки под базу ( Ctrl + [).

Шаг 10
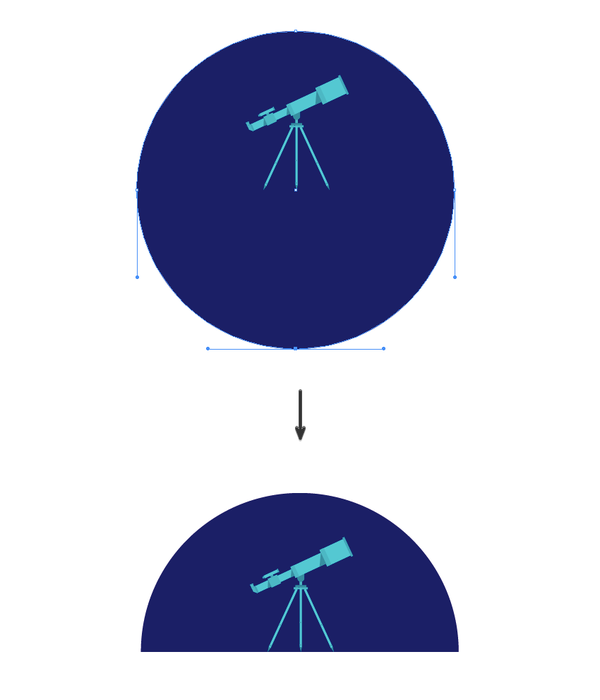
Сгруппируйте все что было создано на данный момент (Ctrl + G). Теперь нарисуйте круг размером 900 x 900px (#170C66) при помощи инструмента Еllipse/Эллипс. Поместите круг на задний план (Ctrl + [) и удалите нижнюю точку круга при помощи инструмента Direct Selection/Прямое выделение (A).

Шаг 11
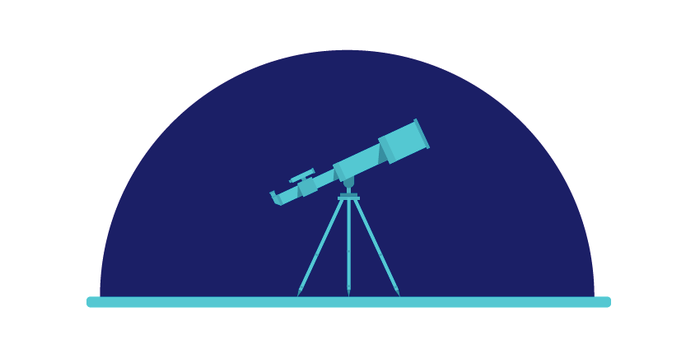
Нарисуйте Rounded Rectangle/Прямоугольник со скругленными углами (#00C8D1) в основании полукруга.

Шаг 12
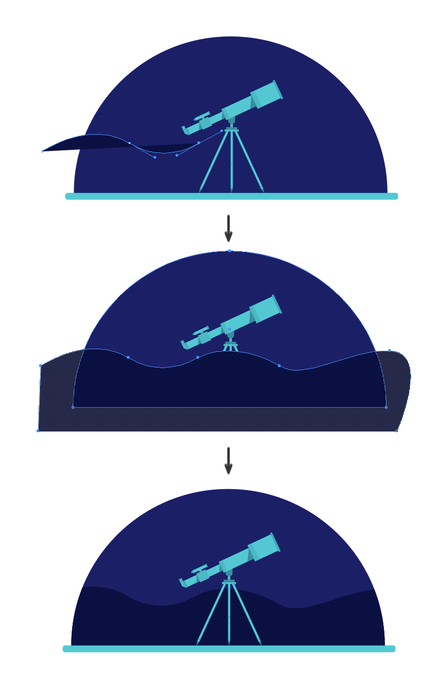
Инструментом Pen/Перо (P) нарисуйте фигуру с волнистой верхней частью (#060341) как показано ниже. При помощи инструмента Shape Builder/Создание фигур (Shift + M) удалите те части, которые выходят за пределы полукруга.

Шаг 13
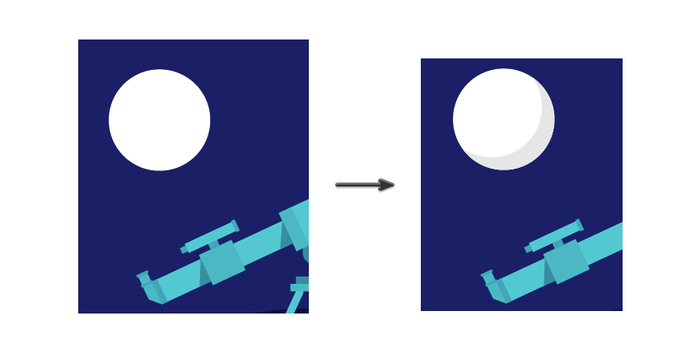
Теперь нарисуем луну в небе. Для этого сначала создаем круг размером 82 x 82px (#FFFFFF). Дублируем его дважды (Ctrl + C > Ctrl + F), и вторую копию немного смещаем чуть вверх и влево. Выделите обе копии и кликните по иконке Minus Front/Минус верхний в палитре Pathfinder/Обработка контура.
Укажите получившейся фигуре цвет #E6E6E6.

Шаг 14
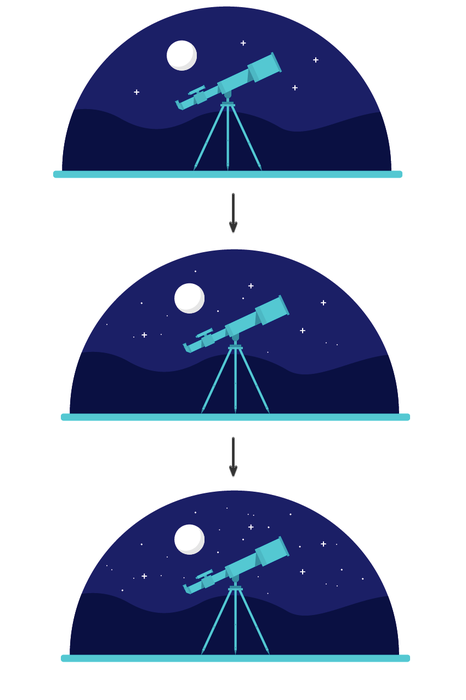
Чтобы завершить нашу иллюстрацию, добавим звездочек из пересекающихся прямоугольников со скругленными углами и кругов белого цвета.

Результат

Автор урока Hector Heredia
Перевод — Дежурка
Смотрите также:





