Рисуем линейное лого в Adobe Illustrator
9 июля 2018 | Опубликовано в Уроки | Нет комментариев »
 Линейны логотипы до сих пор популярны. По сути это максимально упрощенная иллюстрация для использования в минималистичном дизайне. Этот стиль популярен в логотипах на туристическую тему, часто изображаются упрощенные пейзажи. Сегодня мы будем рисовать такой логотип в Adobe Illustrator.
Линейны логотипы до сих пор популярны. По сути это максимально упрощенная иллюстрация для использования в минималистичном дизайне. Этот стиль популярен в логотипах на туристическую тему, часто изображаются упрощенные пейзажи. Сегодня мы будем рисовать такой логотип в Adobe Illustrator.
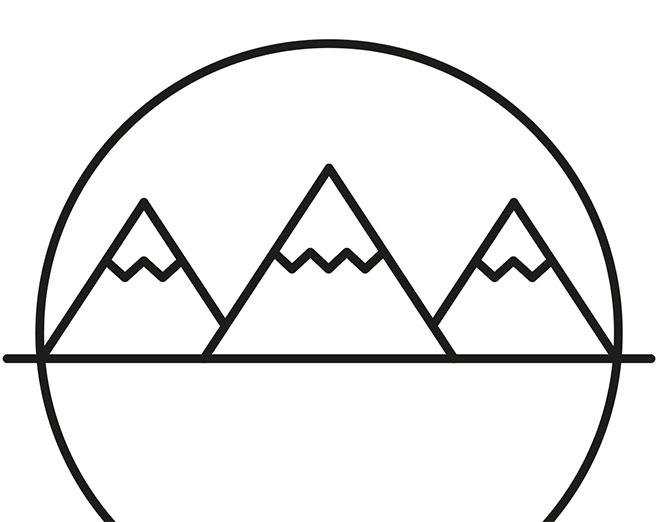
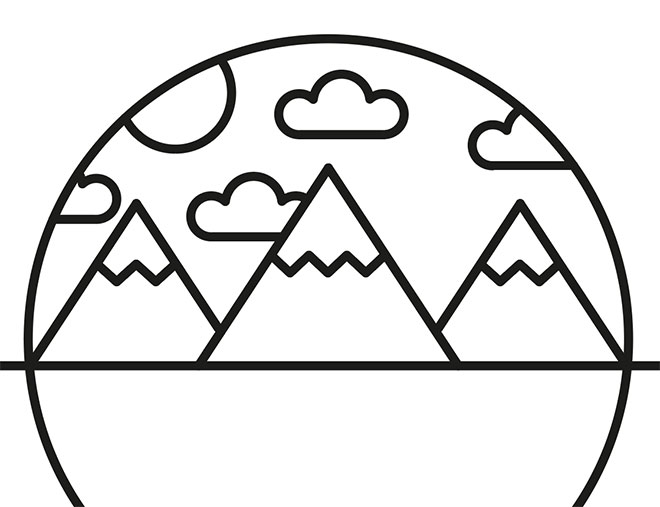
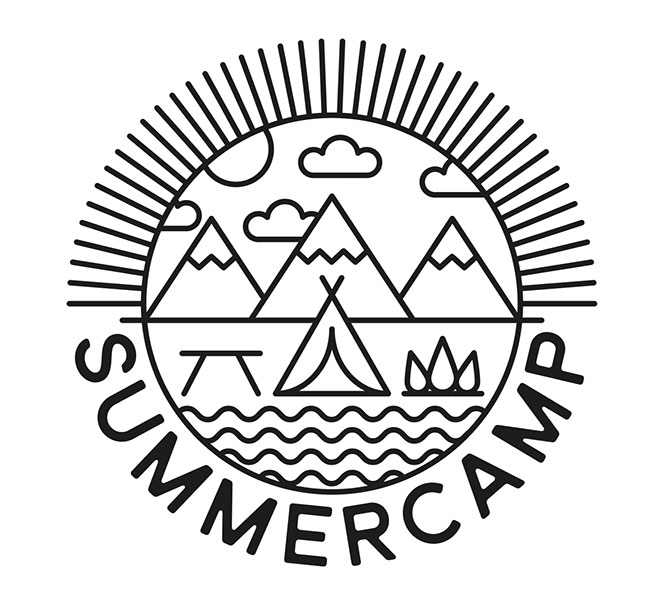
Результат
Мы нарисуем логотип, посвященный летнему лагерю с горной тематикой.

Откройте Adobe Illustrator и нарисуйте круг.

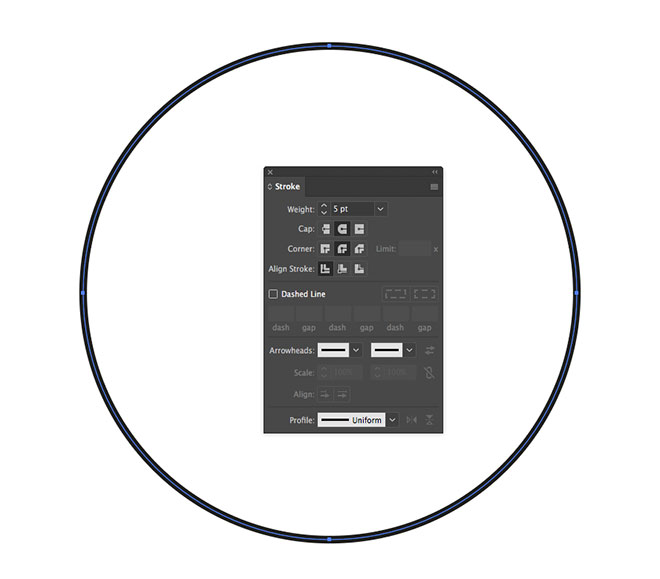
В палитре Stroke/Обвока укажите кругу толщину обводки в 5pt (толщина зависит от размера круга). Также укажите обводке скругленные углы и концы. На круге этого изменения видно не будет, но в последующих линиях вы заметите скругление.

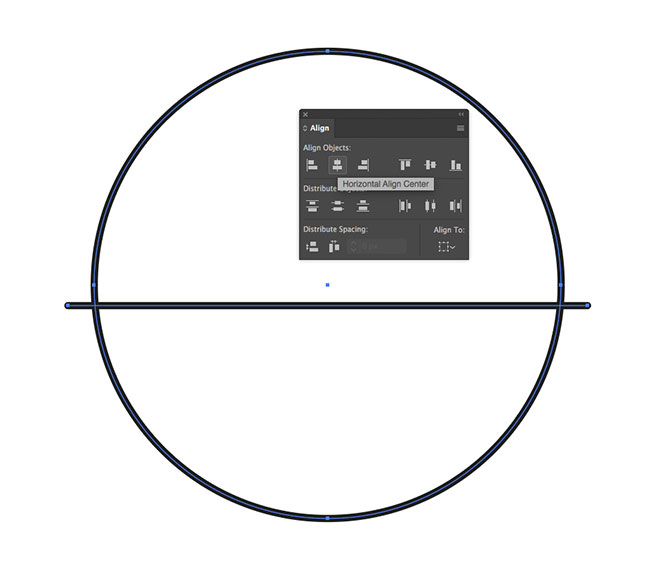
Возьмите инструмент Line/Отрезок линии и нарисуйте прямую линию как показано выше. Зажмите клавишу Shift, чтобы линия была прямая. Выровняйте линию по вертикальному центру относительно круга в палитре Align/Выравнивание.

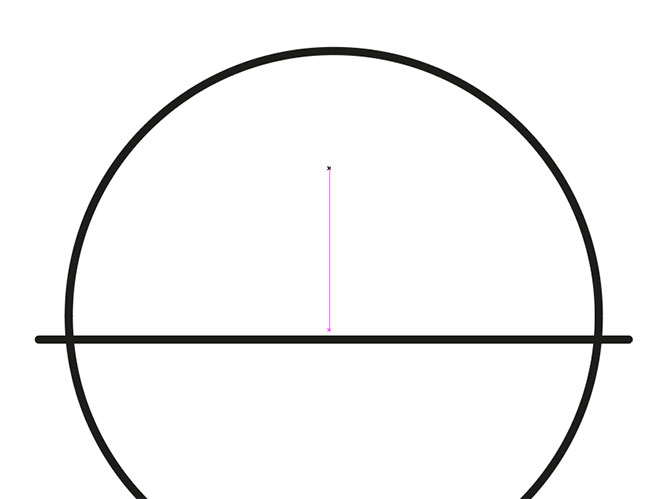
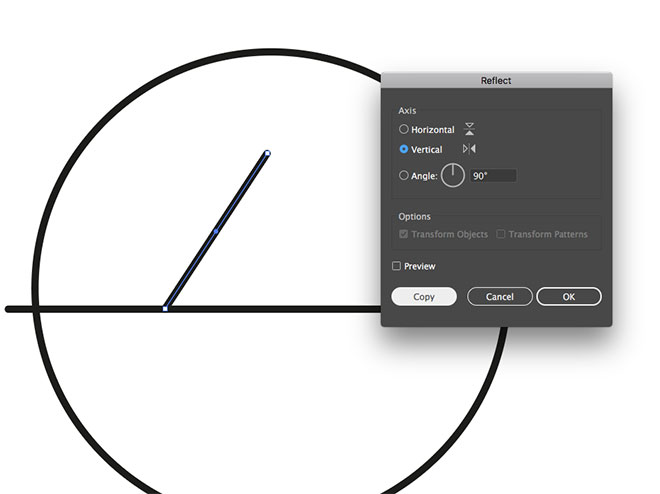
Убедитесь что включены Smart Guides/Умные направляющие. С их помощью найдите вертикальный центр логотипа и нарисуйте диагональную линию к нашей горизонтальной линии.

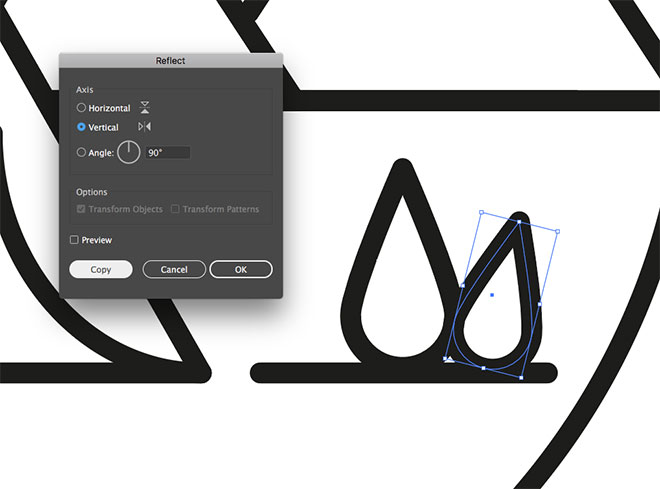
В меню выберите Object > Transform > Reflect/Объект>Трансформация>Отразить, выберите Vertical/Вертикально и нажмите кнопку Copy/Копия.

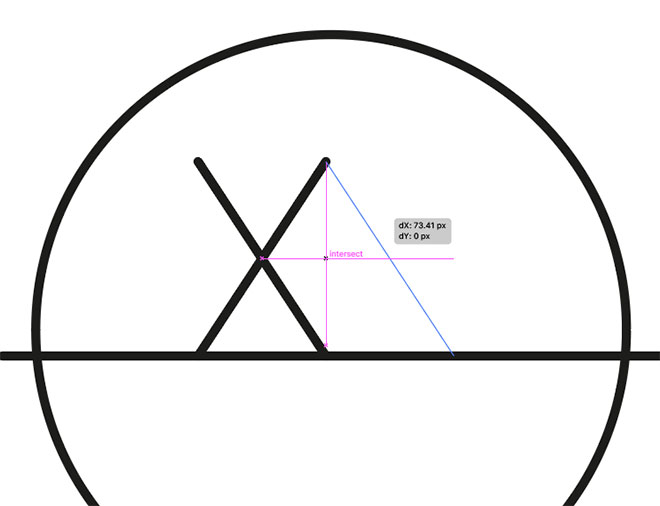
Переместите копию линию так, чтобы линии пересекались в форме горы.

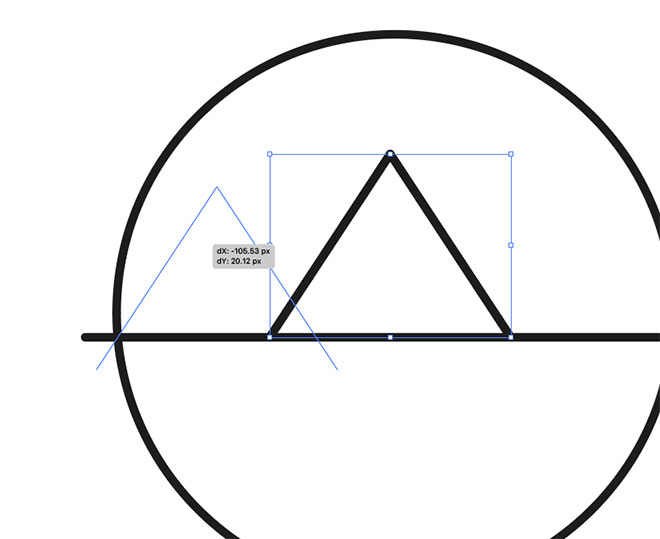
Удерживая Shift, кликните по обеим линиям инструментом Move/Перемещение, затем зажмите ALT и перетяните копию объектов влево и немного ниже.

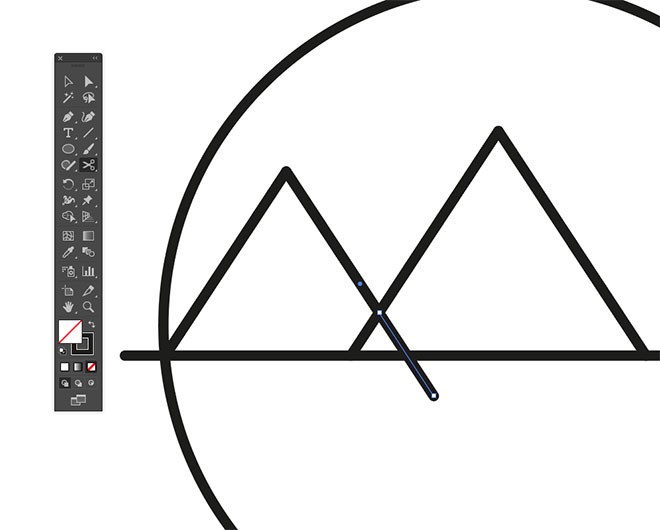
Инструментом Scissors/Ножницы уделите лишние части линий, которые выходят за пределы горизонтальной линии.

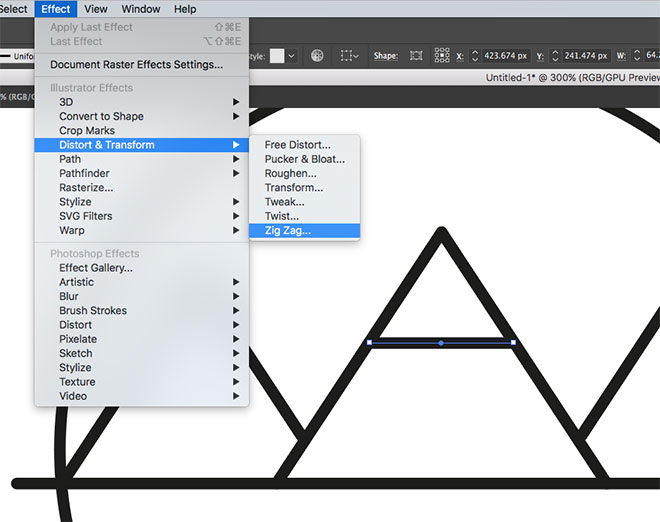
Нарисуйте прямую линию в верхней части горы. Выберите в меню Effect > Distort & Transform > Zig Zag/Эффект>Искажение и трансформация>Зигзаг.

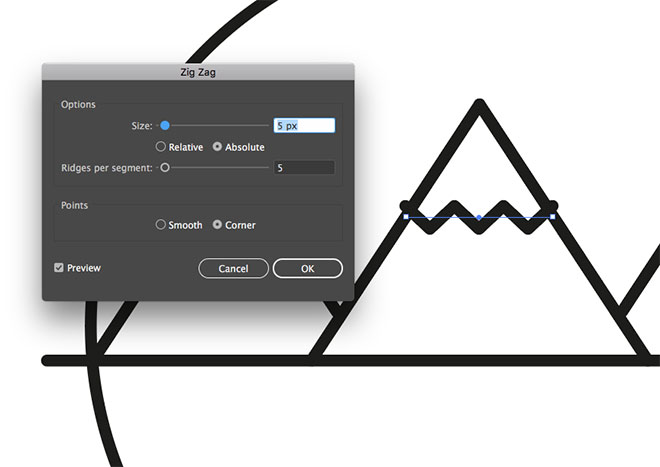
Настройте параметры эффекта как показано выше.

Дублируйте зигзаг на соседнюю гору. Инструментом Direct Selection/Прямое выделение сделайте линию короче.

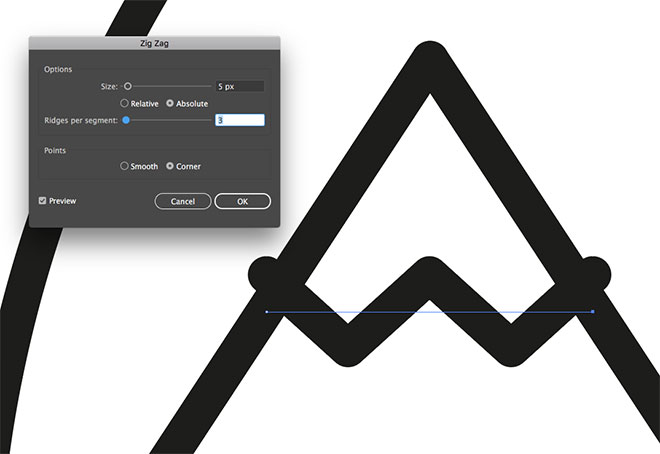
Кликните по эффекту Zig Zag/Зигзаг в палитре Appearance/Оформление, чтобы ввести новые настройки. Снизьте количество изгибов до трех.

Выделите меньшую гору со снежной шапкой и выберите в меню Object > Transform > Reflect/Объект>Трансформация>Отразить. Поместите копию зеркально.

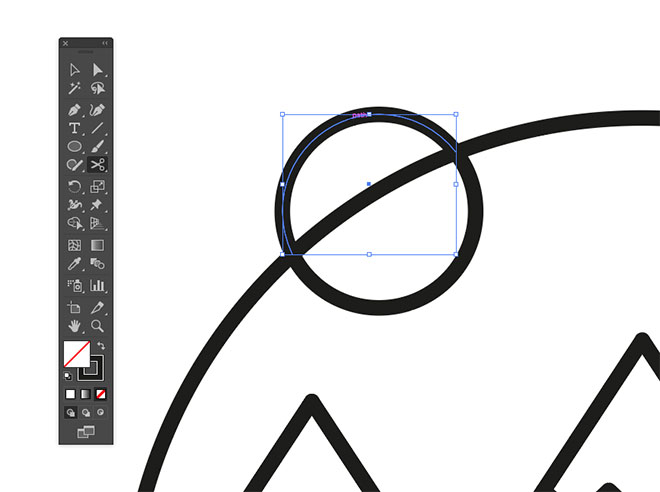
Инструментом Ellipse/Эллипс нарисуйте небольшой круг, который будет солнцем. При помощи инструмента Scissors/Ножницы удалите лишнее.

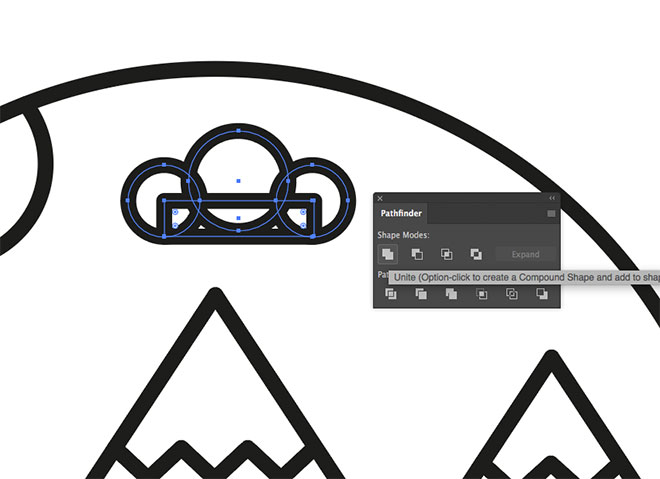
При помощи кругов и прямоугольника нарисуйте облако. Выделите все четыре фигуры и кликните по иконке Unite/Объединить в палитре Pathfinder/Обработка контура.

Дублируйте облака, чтобы раскидать их по всему небу.

Инструментом Scissors/Ножницы удалите лишние детали.

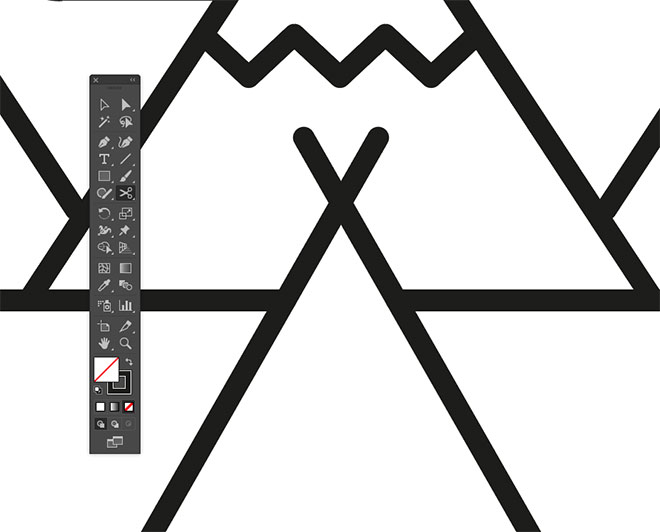
Рисуем палатку. Для этого используем две перекрещенные линии.

Выделите их и выровняйте по центру композиции.

Инструментом Scissors/Ножницы удалите ту часть горизонтальной линии, что оказалась внутри палатка.

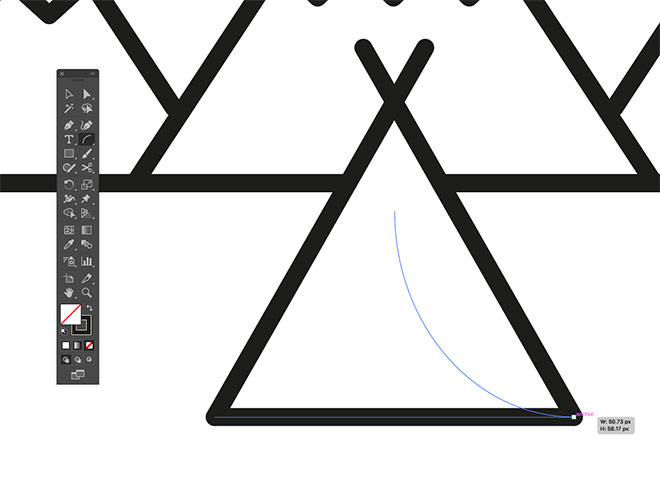
Возьмите инструмент Arc/Дуга, зажмите Shift и нарисуйте дугу от центра к правому углу палатки. Нарисуйте еще одну такую же зеркально.

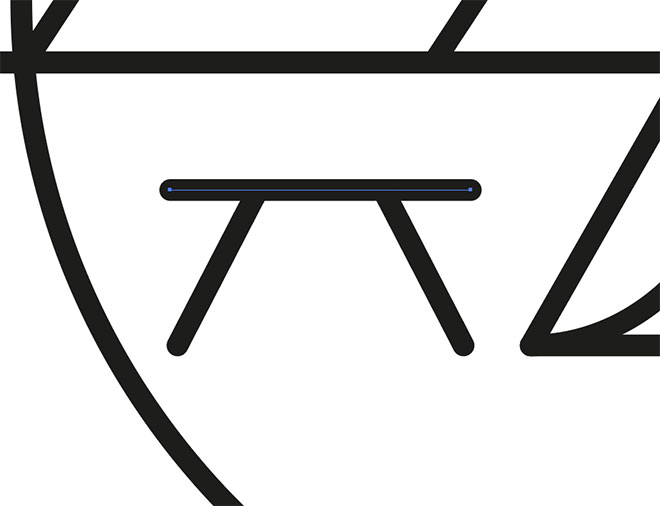
Из линий составьте упрощенную скамейку.

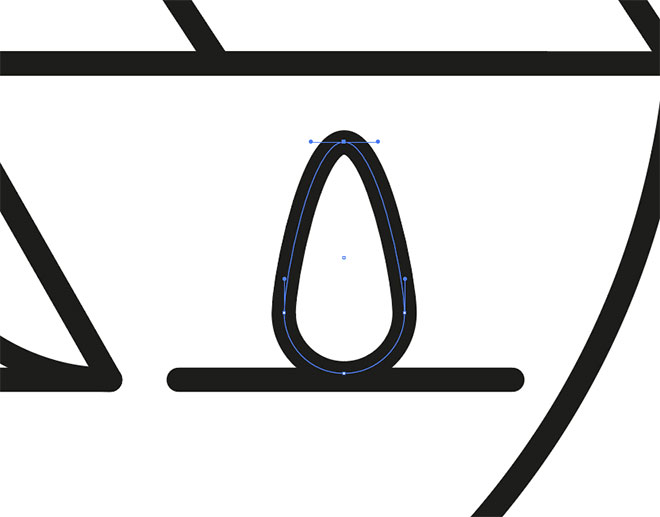
Нарисуйте костер. Используйте для этого круг, однако поднимите вверх верхнюю точку.

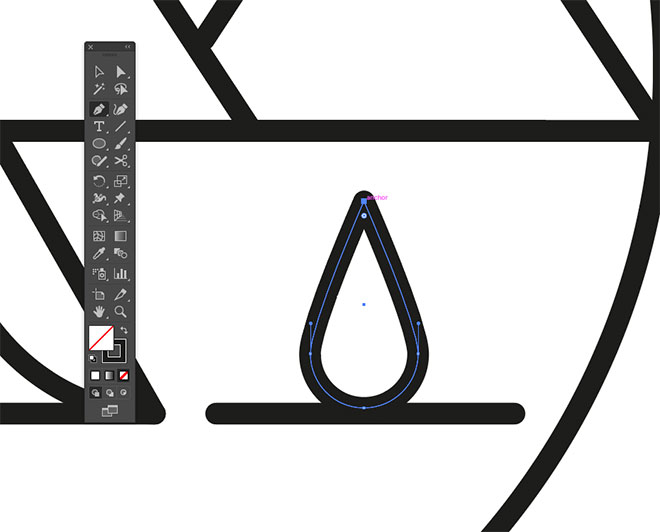
Инструментом Pen/Перо, зажав ALT+Click, кликните по верхней точке, чтобы превратить ее в угол.

Дублируйте, масштабируйте и поверните получившуюся фигуру. Расположите ее правее оригинала. Затем отразите ее и расположите зеркально.

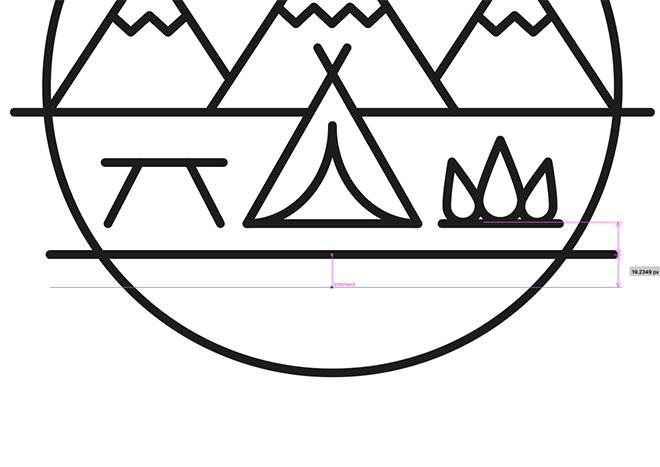
Рисуем озеро. Для этого нарисуйте горизонтальную линию под палаткой. Зажмите ALT и Shift и перетяните копию ниже.

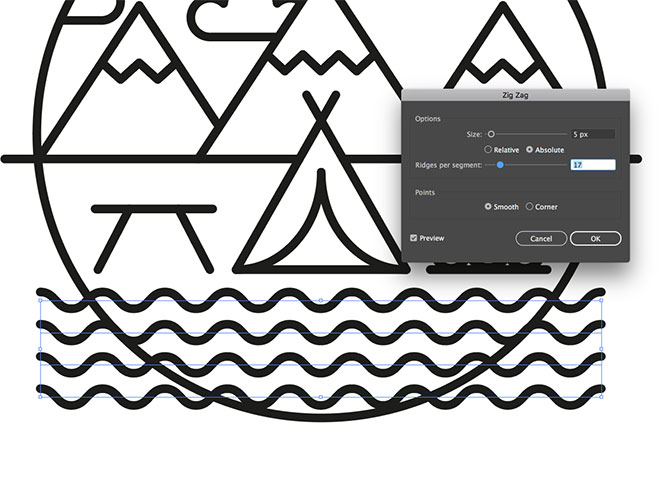
Нажимайте CTRL+D чтобы множить линии, пока не заполните весь низ круга. Выделите все линии и примените к ним эффект Zig Zag/Зигзаг с параметрами как показано выше.

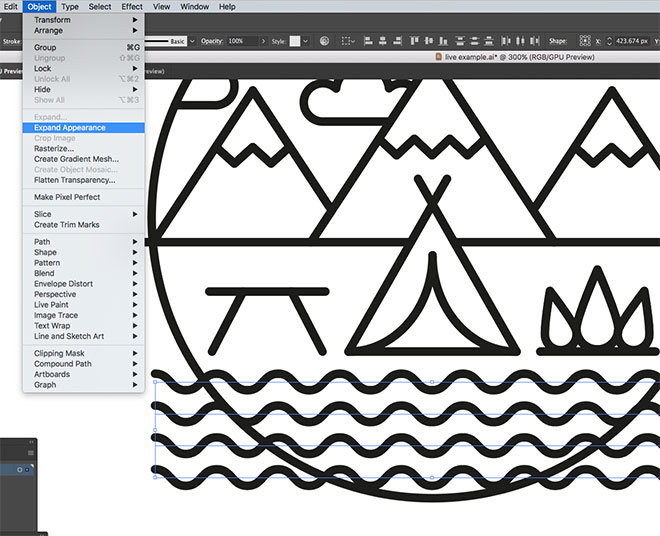
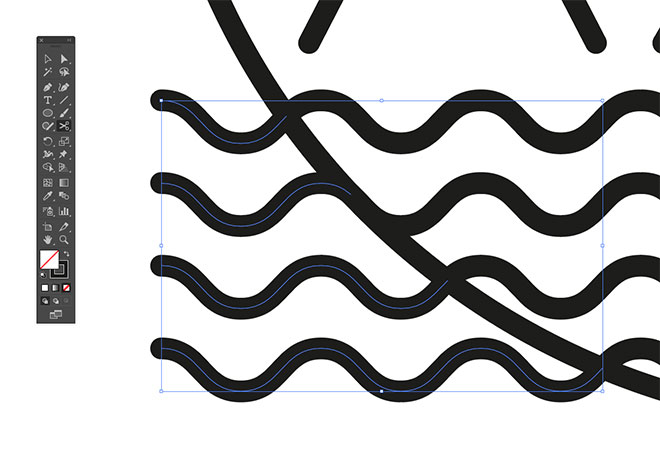
В меню выберите Object > Expand Appearance/Объект>Разобрать оформление, чтобы превратить волны в обычные кривые.

Инструментом Scissors/Ножницы уделите волны, выходящие за пределы круга.

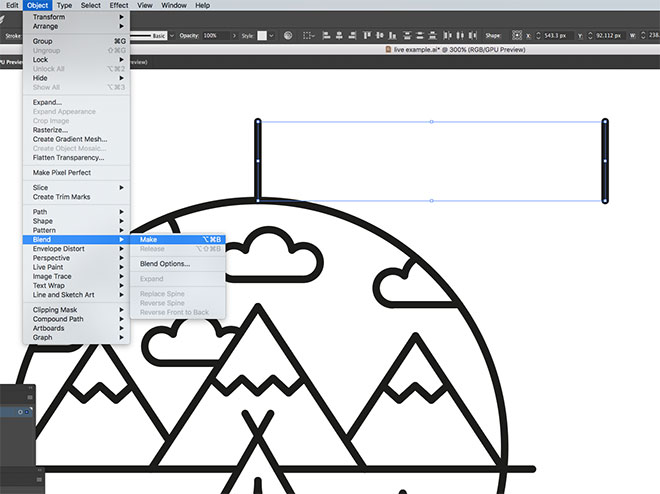
Рисуем две вертикальные линии на расстоянии друг от друга. Выделяем их, в меню выбираем Object > Blend > Make/Объект>Переход>Создать.

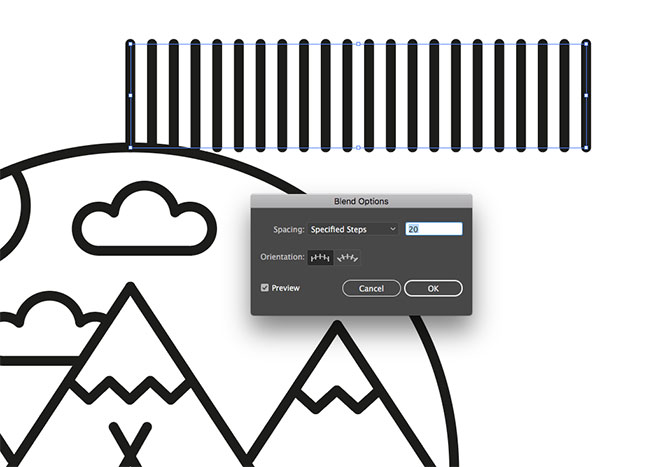
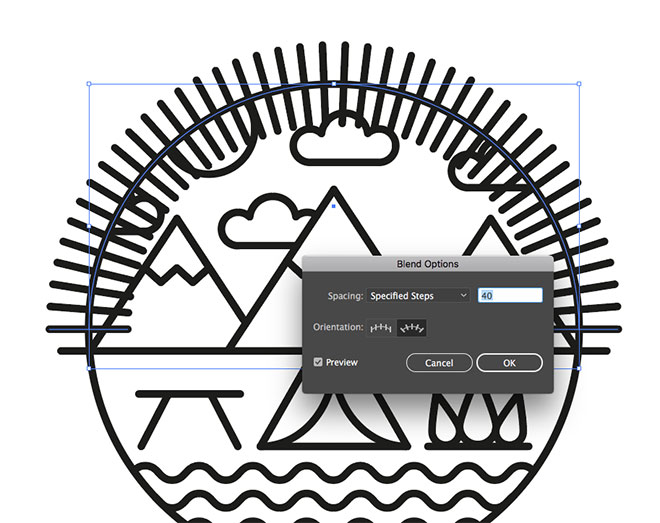
Снова выберите в меню Object > Blend > Blend Options/Объект>Переход>Настройки перехода и выберите подходящее количество шагов.

Выделите линию круга и дублируйте ее (CTRL+C > CTRL+F). Снимите для нее обводку и удалите нижнюю точку при помощи инструмента Direct Selection/Прямое выделение.

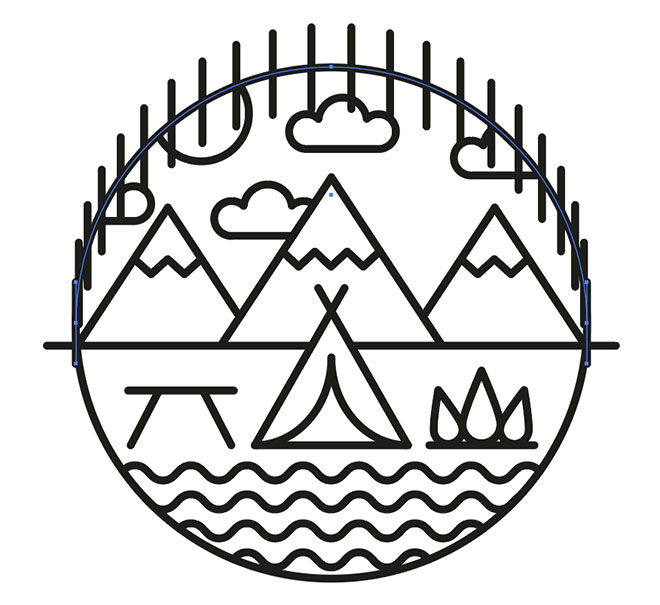
Поместите исходные линии из перехода на окружность и выберите в меню Object > Blend > Replace Spine/Объект>Переход>Заменить траекторию.

Вернитесь в настройки перехода и настройте его как показано выше.

При необходимости масмштабируйте или меняйте положение линий в объекте перехода, чтобы создать лучи вокруг логотипа.

Создайте еще одну копию большой окружности, но на этот раз удалите верхнюю точку. Масштабируйте окружность, сделав ее больше. Инструментом Type/Текст кликните внутри окружности, чтобы ввести текст.

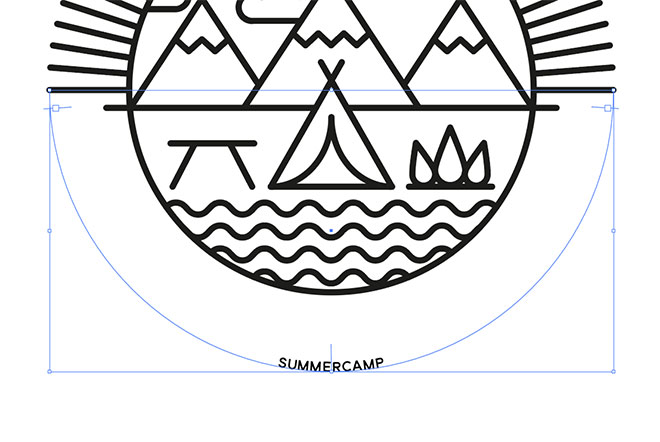
Введите ваш текст, укажите выравнивание по центру, и инструментом Direct Selection/Прямое выделение настройте положение текста на кривой.

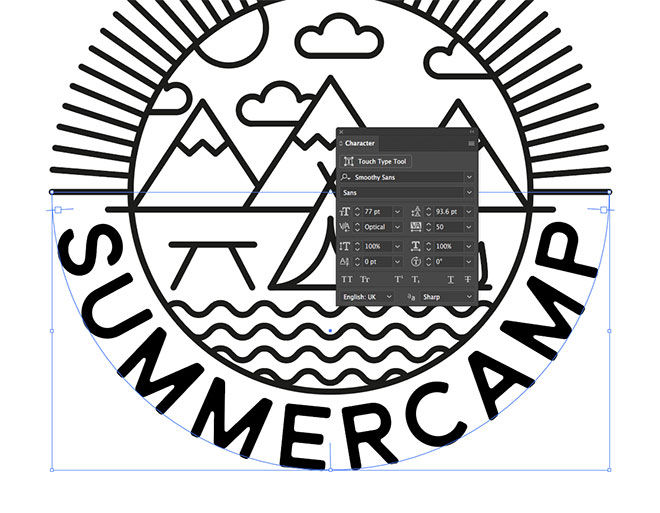
Укажите тексту необходимые параметры. В нашем случае это шрифт Smoothy Sans с трекингом в 50.

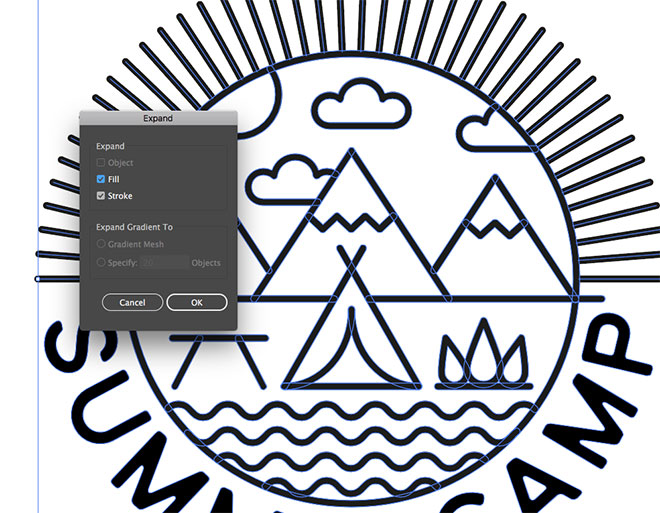
Логотип готов! Выделите все элементы и выберите в меню Object > Expand/Объект>Разобрать.

Затем кликните по иконке Unite/Объединить, чтобы сделать лого единым объектом.

Результат
Автор урока Chris Spooner
Перевод — Дежурка
Смотрите также:






