Текст из воды в Adobe Photoshop
6 декабря 2017 | Опубликовано в Уроки | 518 Комментариев »
 В этом уроке мы будем создавать очень красивый и реалистичный эффект текста из воды в Adobe Photoshop. Мы будем использовать различные техники, создадим узор, используем стили слоя, научимся аккуратно и точно вырезать текстуру воды. Затем при помощи кистей-брызг мы расплескаем воду из наших букв, и получим очень красивый эффект.
В этом уроке мы будем создавать очень красивый и реалистичный эффект текста из воды в Adobe Photoshop. Мы будем использовать различные техники, создадим узор, используем стили слоя, научимся аккуратно и точно вырезать текстуру воды. Затем при помощи кистей-брызг мы расплескаем воду из наших букв, и получим очень красивый эффект.
Исходники
Для выполнения урока вам понадобятся следующие исходники:
- Текстура шелка
- Текстура тающего льда
- 20 кистей брызг PS
- Бесплатные кисти брызг
- Еще одни бесплатные кисти брызг
- И еще одни кисти брызг бесплатно
- Шрифт Titan One
- Фото волны
Создаем паттерн и фон и текст
Шаг 1

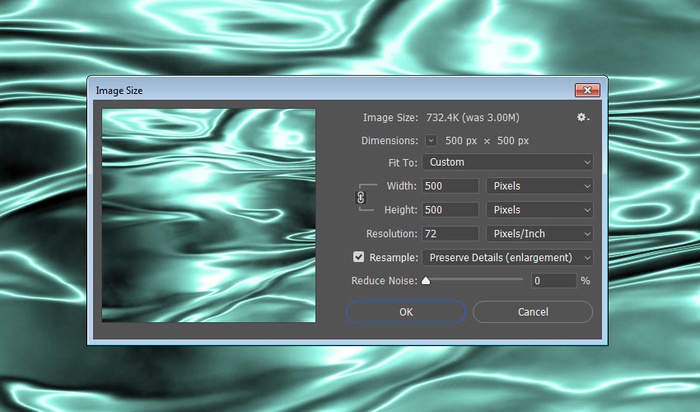
Откройте изображение текстуры шелка, выберите в меню Image > Image Size/Изображение>Размер изображения, и измените Width/Ширину и Height/Высоту на 500 пикселей.
Шаг 2
В меню выберите Edit > Define Pattern/Редактировать>Определить узор, и нажмите OK.
Проделайте ту же процедуру с текстурой тающего льда.

Шаг 3
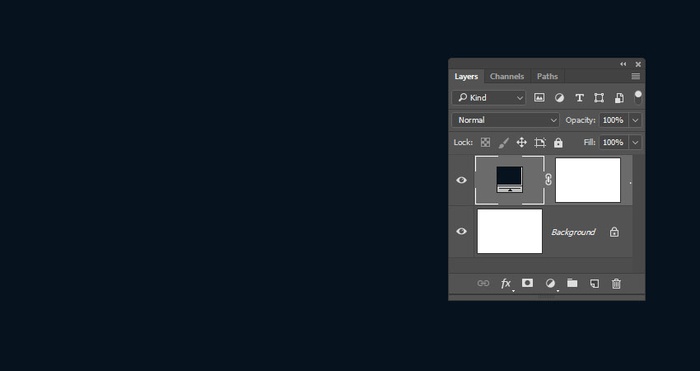
Создайте новый документ размером 960x650px, кликните по иконке Create new fill or adjustment layer/Создайте новый корректирующий слой или слой-заливку в нижней части палитры Layers/Слои, выберите Solid Color/Сплошной цвет, и используйте цвет #06131e.

Шаг 4
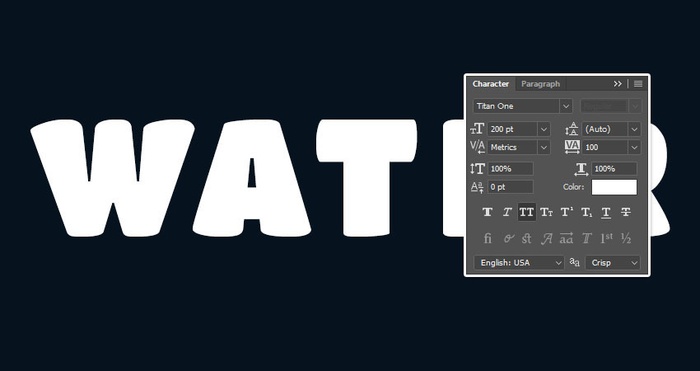
Введите ваш текст заглавными буквами, используя шрифт Titan One. Укажите текстур настройки как показано ниже.

2. Выделяем воду на изображении
Шаг 1
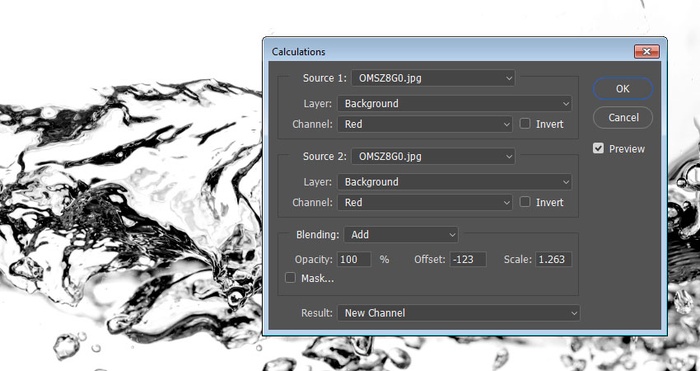
Откройте изображение волны и выберите в меню Image > Calculations/Изображение>Вычисления.
Настройте параметры как показано ниже и нажмите Ок. При желании вы можете выбрать значения, которые больше подходят для вашего изображения или целей.

Шаг 2
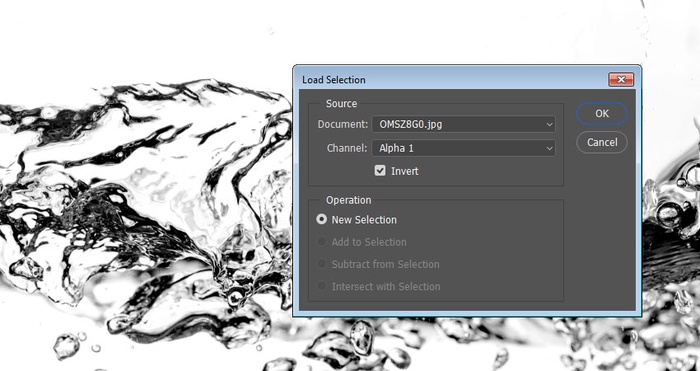
В меню выберите Select > Load Selection/Выделение>Загрузить выделение. Настройте параметры как показано ниже.

Шаг 3
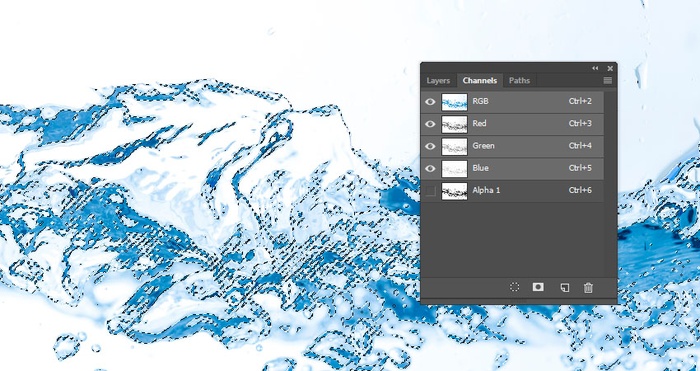
Откройте палитру Channels/Каналы и кликните по квадратику возле канала RGB, чтобы увидеть оригинальное изображение.
Вернитесь в палитру Layers/Слои и нажмите Ctrl+C, чтобы скопировать выделенную область.

3. Добавляем маску изображению с водой
Шаг 1
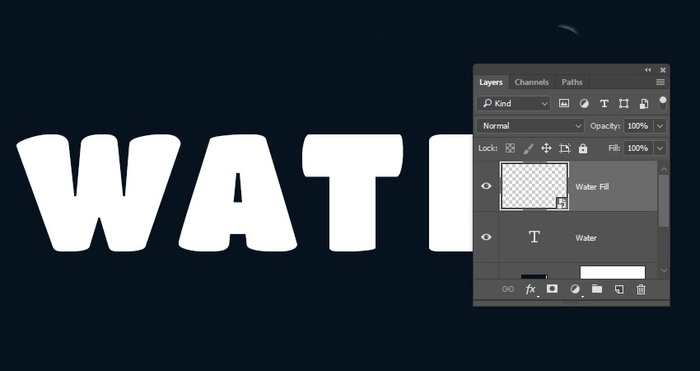
Вернемся в наш документ. Нажмите Ctrl+V, чтобы вставить скопированную область в наш документ. Переименуйте этот слой в Water Fill, кликните по нему правой кнопкой и выберите Convert to Smart Object/Преобразовать в смарт-объект.

Шаг 2
Удерживая Command/Ctrl, кликните по слою с текстом, чтобы загрузить выделение по контуру текста.

Шаг 3
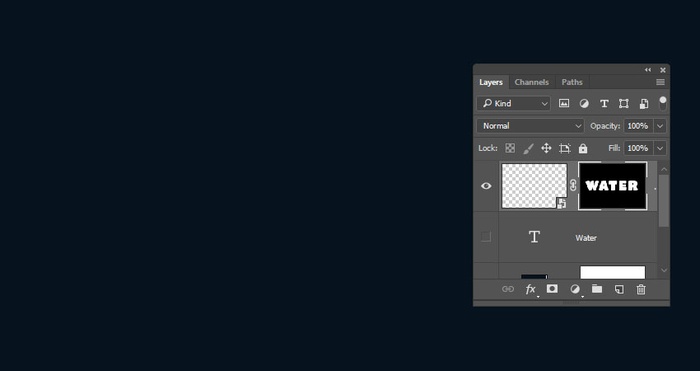
Скройте слой с текстом, перейдите к слою Water Fill, и кликните по иконке Add layer mask/Добавить маску слоя в нижней части палитры Layers/Слои.

4. Редактируем изображение внутри маски
Шаг 1
Кликните иконку цепи между слоем Water Fill и маской этого слоя, чтобы снять привязку между ними.

Шаг 2
Кликните по слою Water Fill, чтобы сделать активным его (по слою, а не по маске). Нажмите Command/Ctrl+T чтобы войти в режим свободного трансформирования, и масштабируйте изображение с водой таким образом, чтобы вам нравился результат. Нажмите клавишу Return/Enter, чтобы принять изменения.

Шаг 3
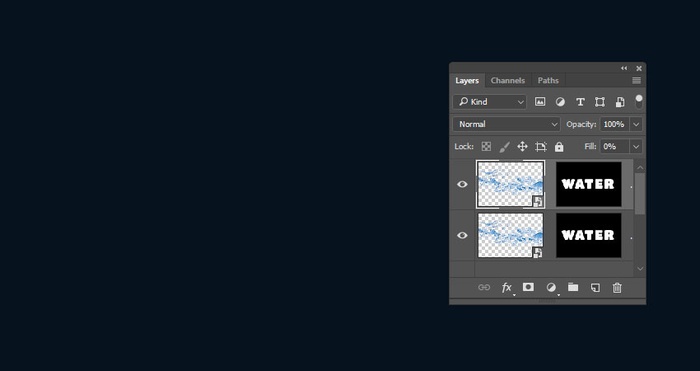
Укажите слою Water Fill параметр Fill/Заливка в 0% и дублируйте слой.

5. Стили для первого слоя с водой
Кликните дважды по первому слою с водой и укажите ему следующие стили слоя с параметрами как на картинках ниже:
Шаг 1
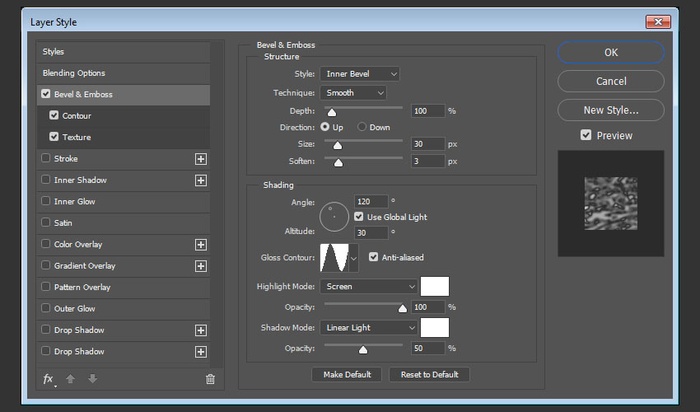
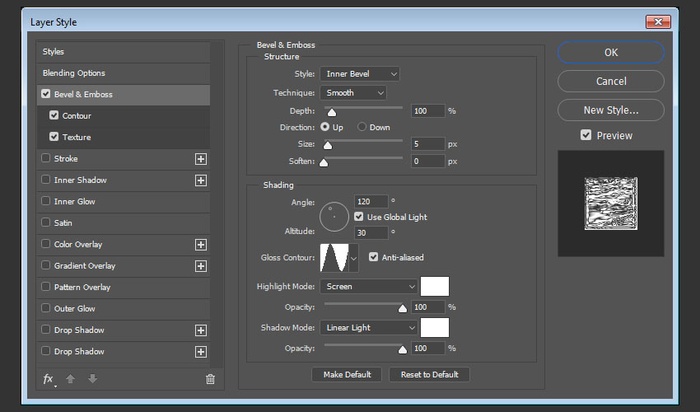
— Bevel and Emboss/Тиснение
Цвет: #ffffff

Шаг 2
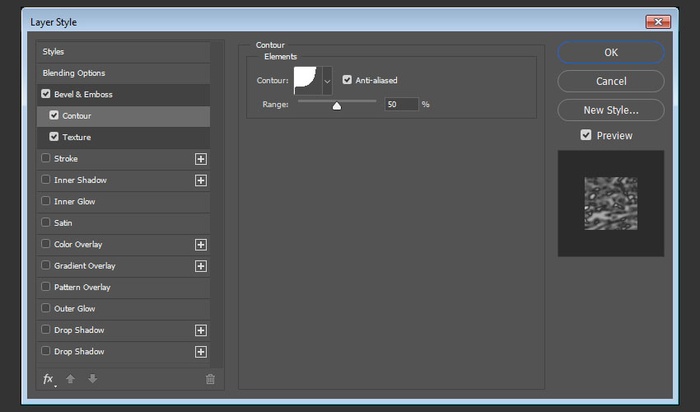
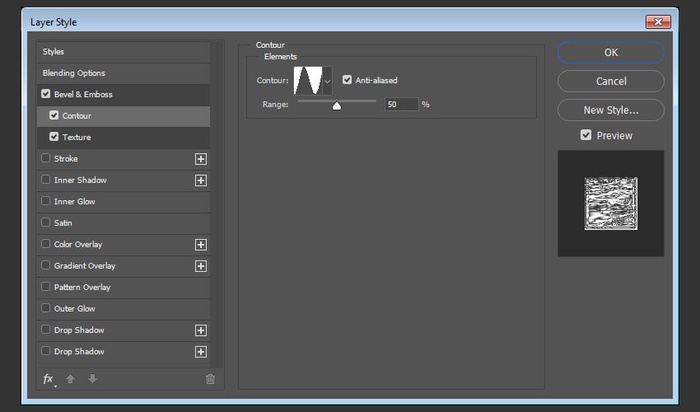
— Contour/Контур

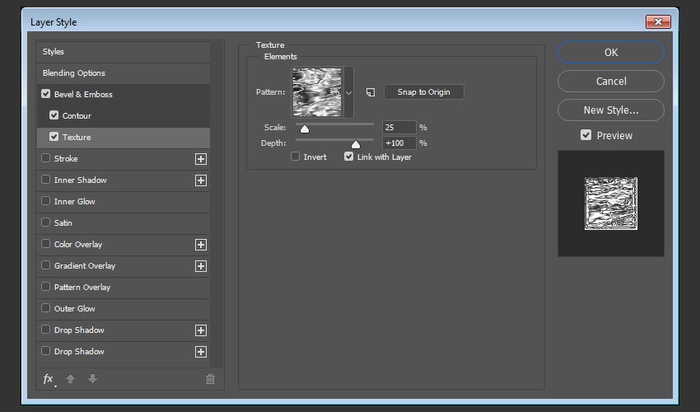
Шаг 3
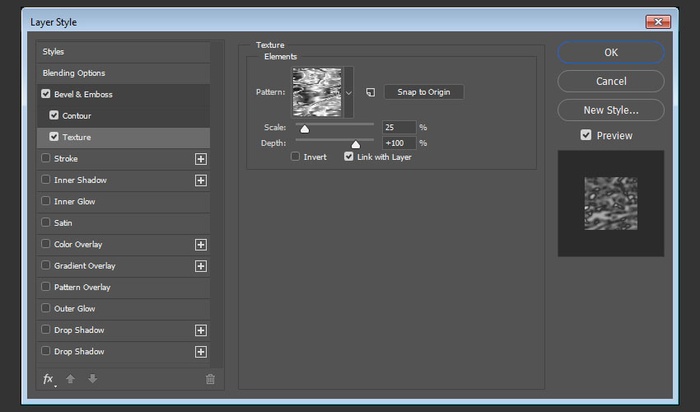
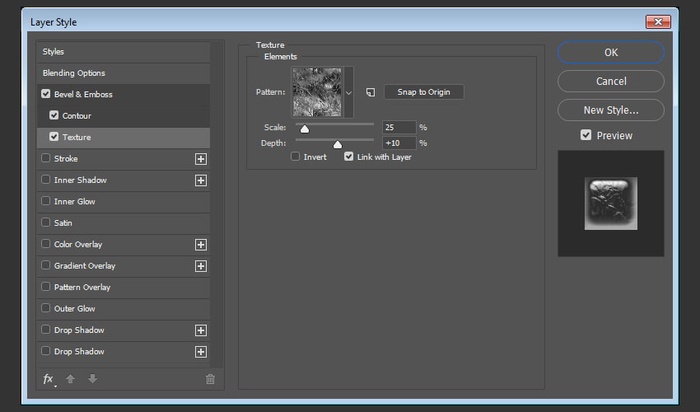
— Texture/Текутсра
Pattern/Узор: узор шелка из первого шага

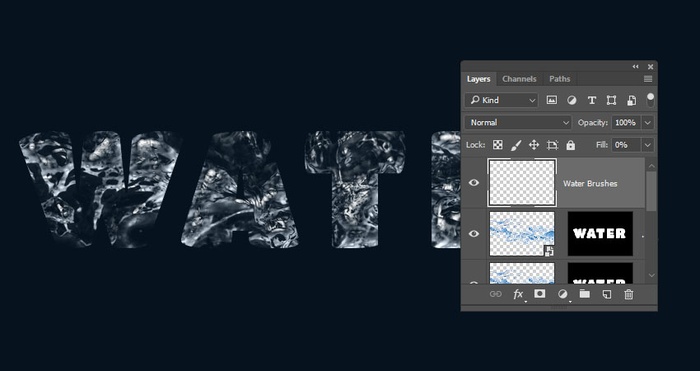
Вот что должно получиться:

6. Стили для второго слоя с водой
Кликните дважды по второму слою с водой и укажите ему следующие стили слоя:
Шаг 1
— Bevel and Emboss/Тиснение
Цвет: #ffffff

Шаг 2
— Contour/Контур

Шаг 3
— Texture/Текстура
Pattern/Узор: узор с текстурой тающего льда

Вот что получится.

7. Стиль для слоя с брызгами
Шаг 1
Создайте новый слой поверх остальных, и назовите его Water Brushes. Укажите этому слою Fill/Заливку в 0%.
Кликните дважды по слою и укажите стили, которые указаны ниже.

Шаг 2
— Bevel and Emboss/Тиснение
Цвет: #ffffff

Шаг 3
— Contour/Контур

Шаг 4
— Texture/Текстура
Pattern/Узор: узор шелка

8. Добавляем маску и кисти брызг
Шаг 1
Возьмите инструмент Brush/Кисть и откройте палитру Brush/Кисть.
Загрузите понравившиеся вам кисти брызг и в этой палитре настройте, параметры тех, которые хотите использовать.

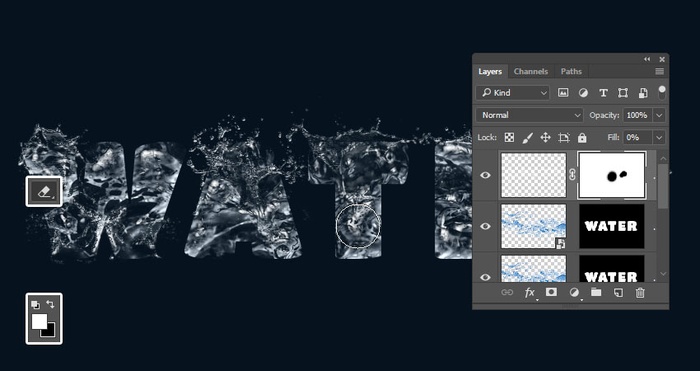
Шаг 2
Нарисуйте в новом слое всплески воды поверх букв.

Шаг 3
Вы можете добавить маску слою с брызгами, и черной кистью замаскировать те области, которые хотите не забрызгать.

9. Создаем эффект, используя множество кистей
Шаг 1
Кликните правой кнопкой по слою Water Brushes и выберите Copy Layer Style/Копировать стиль слоя.
Создайте новый слой и назовите его Water Brushes 2, кликните по нему правой кнопкой и выберите Paste Layer Style/Вставить стиль слоя.
Можете также указать ему маску.

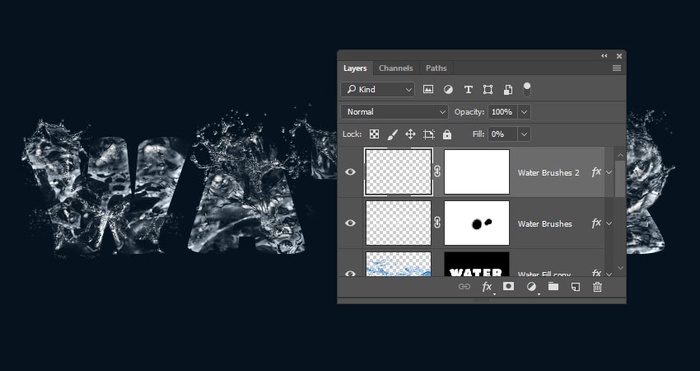
Шаг 2
Используйте другие наборы кистей с брызгами, чтобы добавить еще больше всплесков.

Шаг 3
Добавьте более мелких, рассеянных брызг. Ваша главная задача — сохранить читабельность текста. Если становится непонятно что написано, вы переборщили.

Шаг 4
Создавайте новые слои для новых всплесков, чтобы мазки кисти не перекрывали друг друга в одном слое.

10. Корректируем маску
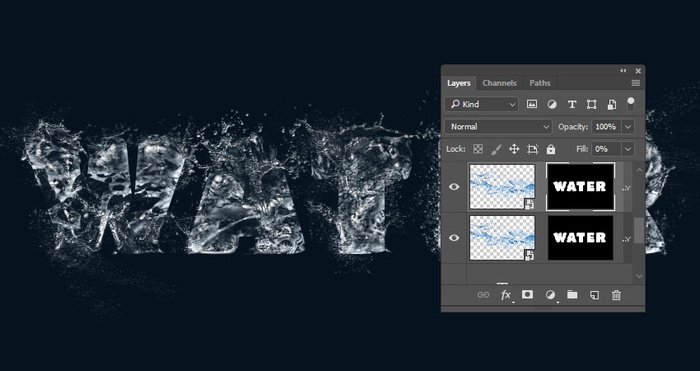
Шаг 1
Выберите маску слоя Water Fill.

Шаг 2
В меню выберите Filter > Filter Gallery > Brush Strokes > Spatter/Фильтр>Галереи фильтров>Штрихи>Разбрызгивание. И настройте фильтр как показано ниже.

11. Финальные коррекции
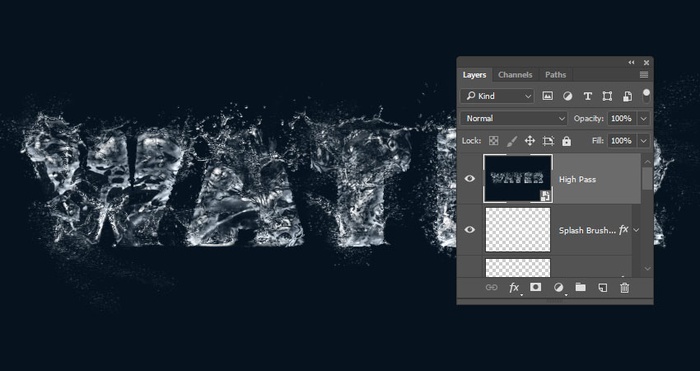
Шаг 1
Создайте новый слой и назовите его High Pass. Нажмите Shift-Option-Command-E/Shift-Alt-Ctrl-E, чтобы создать слой, в котором объединены все видимые слои. Кликните по нему правой кнопкой и выберите Convert to Smart Object/Преобразовать в смарт-объект.

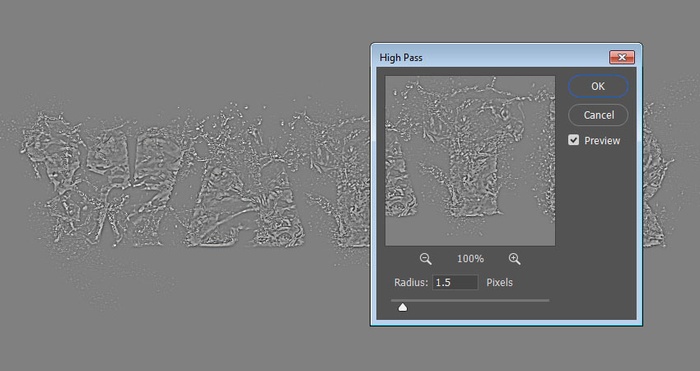
Шаг 2
В меню выберите Filter > Other > High Pass/Фильтр>Другое>Цветовой контраст, и укажите радиус в 1.5.

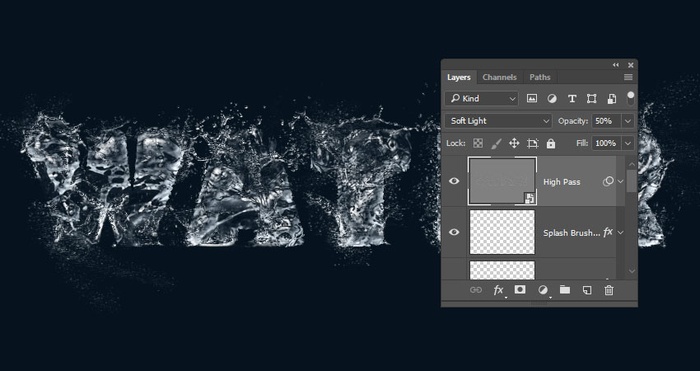
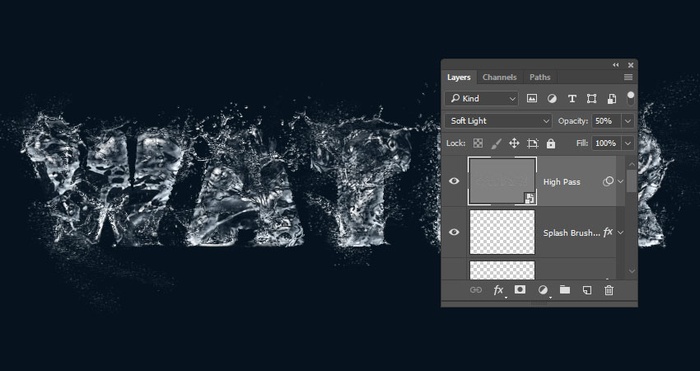
Шаг 3
Укажите слою Blend Mode/Режим наложения Soft Light/Мягкий свет, и снизьте Opacity/Непрозрачность до 50%.

Шаг 4
Кликните по иконке Create new fill or adjustment layer/Создать новый корректирующий слой в нижней части палитры Layers/Слои, и выберите Color Lookup/Поиск цвета.
Выберите FallColors.look из меню 3DLUT, и снизьте Opacity/Непрозрачность до 50%.

Результат

Автор урока tutpad
Перевод — Дежурка
Смотрите также:





