Рисуем иконку колонки в Adobe Illustrator
29 марта 2019 | Опубликовано в Уроки | Нет комментариев »
![]() В этом уроке рисуем иконку колонки в Adobe Illustrator. Это еще один урок из серии простых векторных иконок, которые вы можете использовать в своих работах. Подобные работы хороши для мобильного дизайна, потому что именно здесь иконки помогают распознавать необходимые обозначения.
В этом уроке рисуем иконку колонки в Adobe Illustrator. Это еще один урок из серии простых векторных иконок, которые вы можете использовать в своих работах. Подобные работы хороши для мобильного дизайна, потому что именно здесь иконки помогают распознавать необходимые обозначения.
Результат

Готовим документ
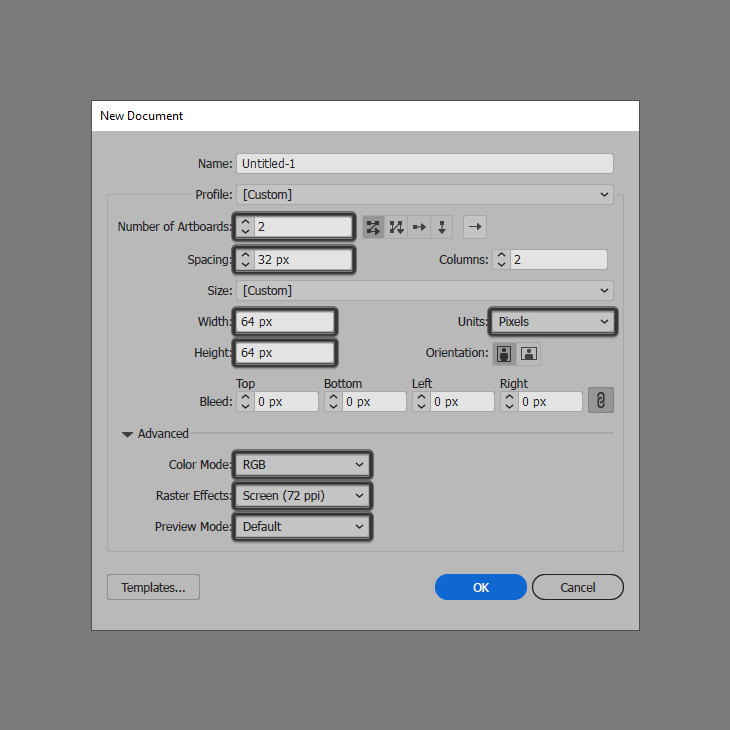
Для начала создайте новый документ, выбрав в меню File > New/Файл>Создать (или нажмите Control-N). Укажите параметры как показано ниже:

Шаг 1
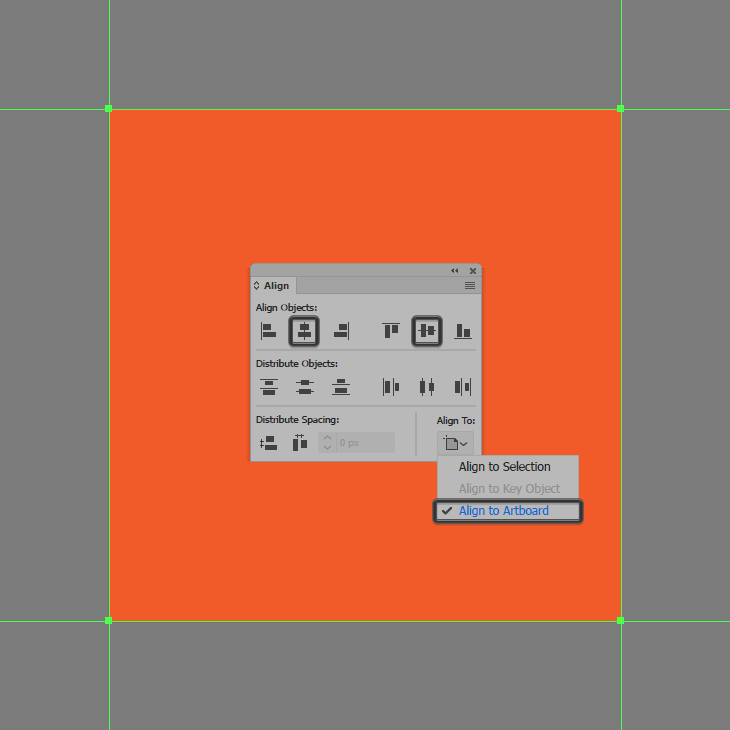
Начнем с фона. Создайте квадрат размером 64 x 64, укажите ей цвет заливки #F15A24 и разместите по центру рабочей области.

Шаг 2
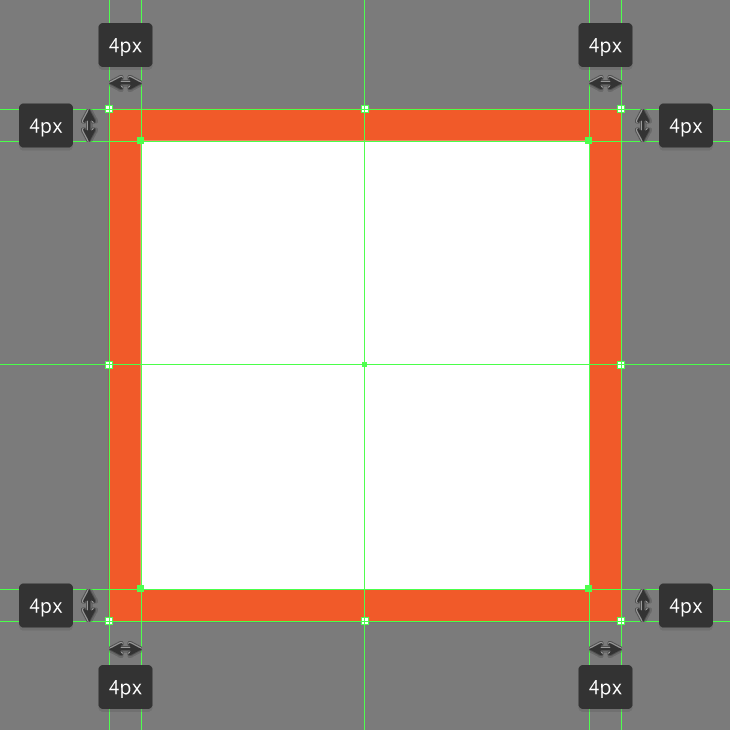
Сверху растяните квадрат размером 56 x 56 px с белым цветом заливки (#FFFFFF). Расположите его по центру.

Рисуем иконку
Теперь приступим к созданию самой иконки.
Шаг 1
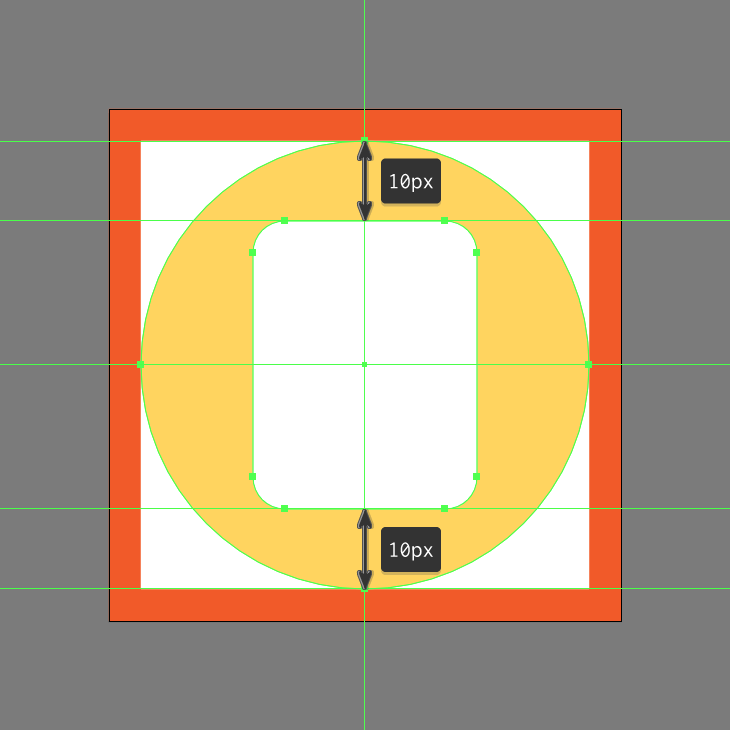
Создайте круг размером 56 x 56 px и укажите ему цвет заливки #FFD55F. Расположите его по центру рабочей области, используя соответствующие иконки в палитре Align/Выравнивание.
![]()
Шаг 2
Создайте новый прямоугольник со скругленными углами размером 28 x 36 px и радиусом скругления углов в 4 px. Укажите фигуре белый цвет заливки (#FFFFFF) и поместите ее по центру рабочей области.

Шаг 3
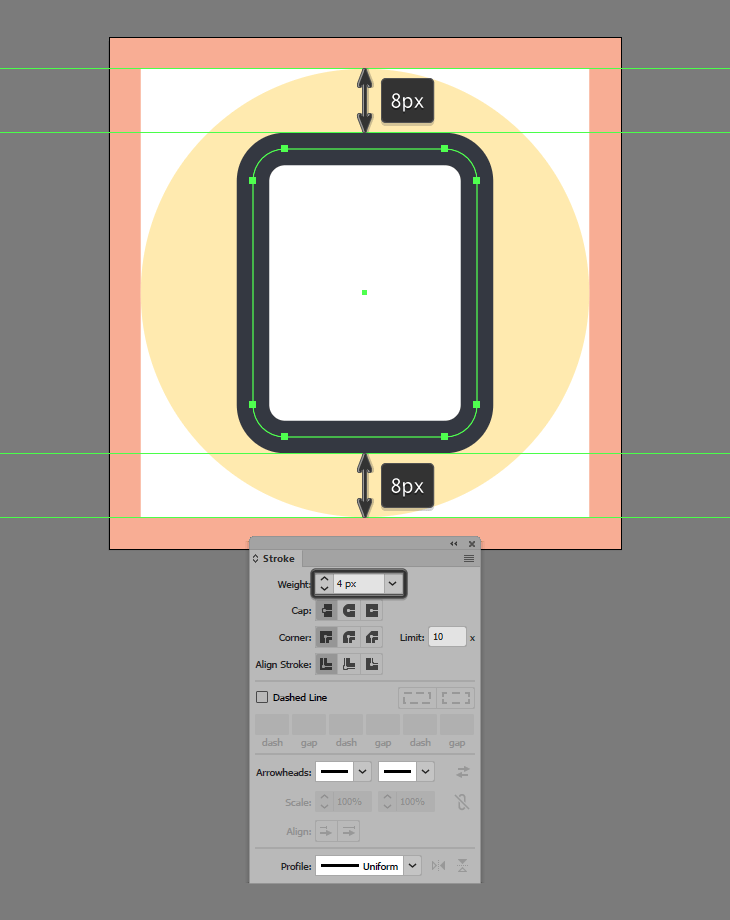
Укажите фигуре обводку цвета #31353F и толщину в 4 px. Запомните настройки для этой обводки, мы будем пользоваться ими далее.

Шаг 4
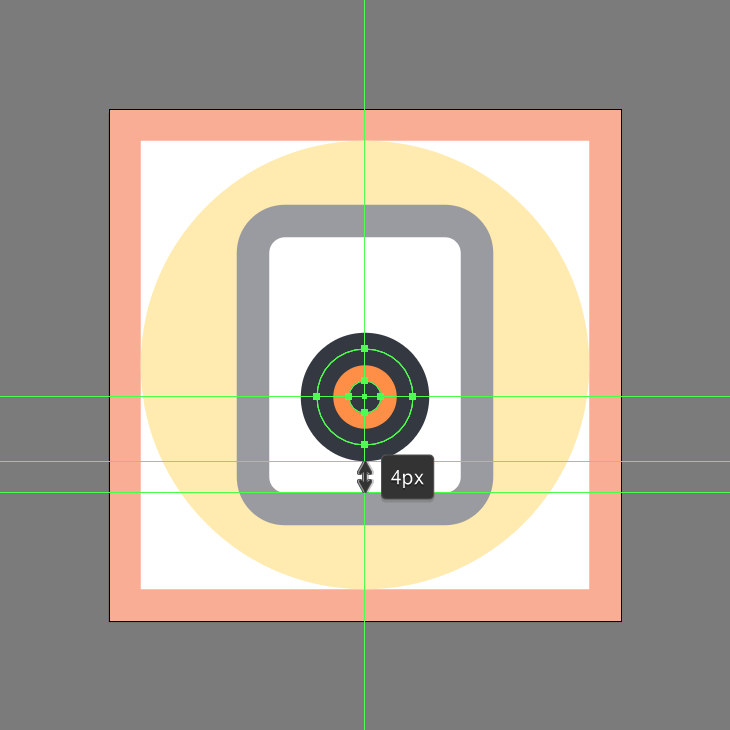
Создайте круг размером 12 x 12 px цвета #FF9045 и с нашей подводкой. Добавьте внутри еще один круг цвета #31353F с такой же обводкой. Выровняйте круги по центру относительно друг друга, сгруппируйте их, нажав Control-G. Затем расположите группу как показано ниже.

Шаг 5
Добавьте линию длиной в 4 px и с нашими параметрами обводки. Только укажите обводке скругленные концы. Выделите все элементы, составляющие колонку, и сгруппируйте их, нажав Control-G.
![]()
Результат

Автор урока ANDREI STEFAN
Перевод — Дежурка





