Текст из сверкающих бриллиантов в Adobe Photoshop
23 мая 2015 | Опубликовано в Уроки | 2 Комментариев »
 В этом уроке мы будем создавать потрясающе красивый эффект текста из сверкающих бриллиантов в Adobe Photoshop. Основная работа будет проходить в стилях слоя, которые позволят нам добиться такой реалистичности. Это значит, что вы сможете редактировать текст, не трогая эффект. Последние штрихи в виде бликов мы добавим при помощи кистей.
В этом уроке мы будем создавать потрясающе красивый эффект текста из сверкающих бриллиантов в Adobe Photoshop. Основная работа будет проходить в стилях слоя, которые позволят нам добиться такой реалистичности. Это значит, что вы сможете редактировать текст, не трогая эффект. Последние штрихи в виде бликов мы добавим при помощи кистей.
Результат

Исходники
Для выполнения урока вам понадобятся следующие файлы:
- Шрифт Fortuna Dot;
- Паттерны PS6 PATTERNS — DP + Grilles 2 от Ninja-Ryo
- Паттерны Metal Mesh Patterns — Pack 1 от Axertion
- Паттерн Crystal Pattern
- Паттерн Double lined от Adam Anlauf
- Кисти Stars and Flares Brush Set от MysticEmma
1. Создание фона
Шаг 1
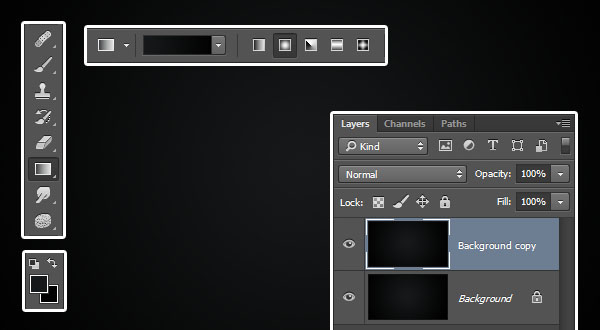
Создайте новый документ размером 1342 x 755 px. Выберите в качестве первого цвета #161819 и в качестве фонового #010101. Возьмите инструмент Gradient/Градиент, выберите радиальный градиент в панели настроек и растяните градиент от центра документа к одному из углов. Дублируйте фоновый слой.

Шаг 2
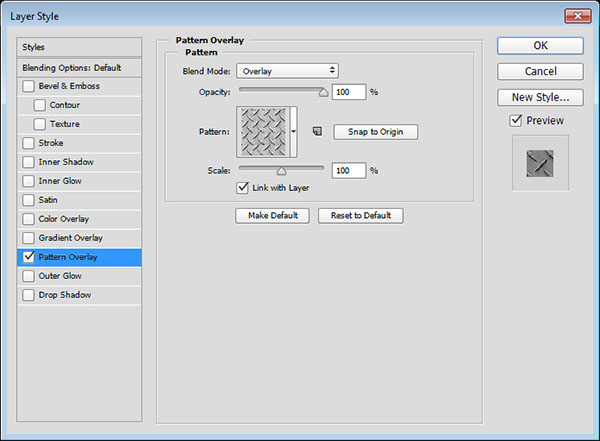
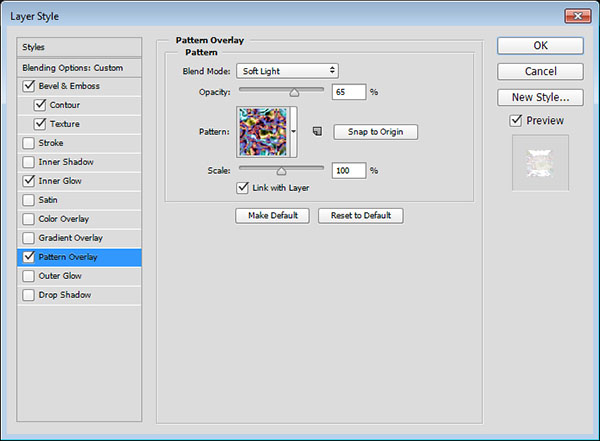
Кликните дважды по копии фонового слоя и укажите ему стиль слоя Pattern Overlay/Перекрытие узора, используя следующие параметры:
- Blend Mode/Режим наложения: Overlay/Перекрытие
- Паттерн: DP1-E

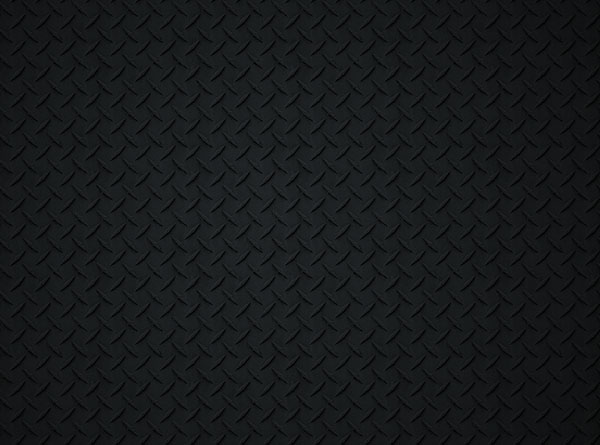
Вот что должно получиться:

2. Создание текста и стили для первого слоя
Шаг 1
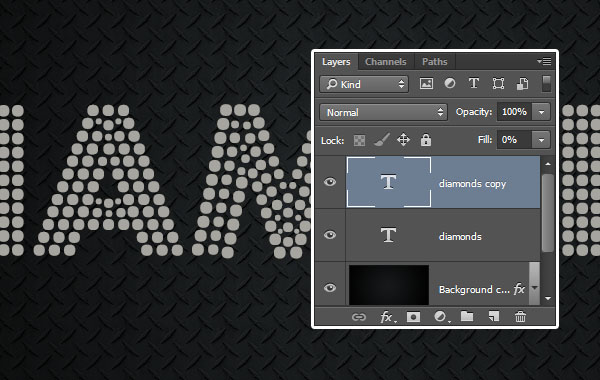
Введите ваш текст, используя шрифт Fortuna Dot размером в 200 pt и цвета #a7a59f.
Дублируйте слой с текстом и укажите копии параметр Fill/Заливка в 0%.

Кликните дважды по оригинальному слою текста, чтобы применить к нему следующие стили слоя:
Шаг 2
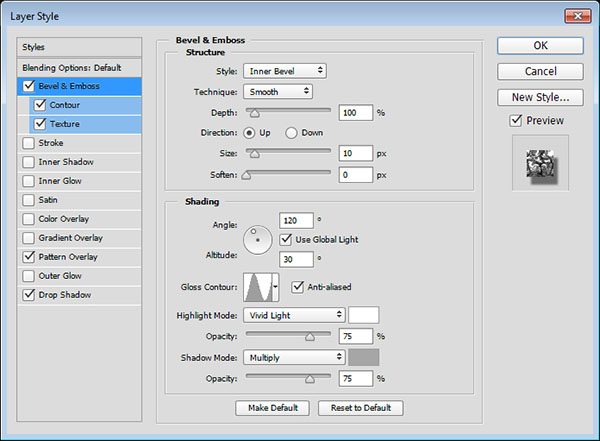
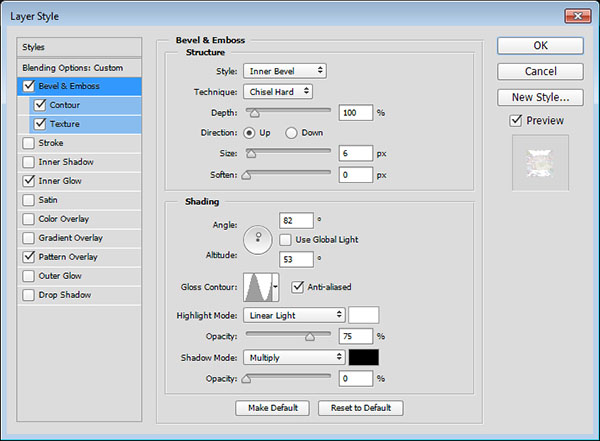
Укажите слою стиль Bevel and Emboss/Тиснение с указанными ниже параметрами:
- Цвет тени:
#a6a6a6

Шаг 3
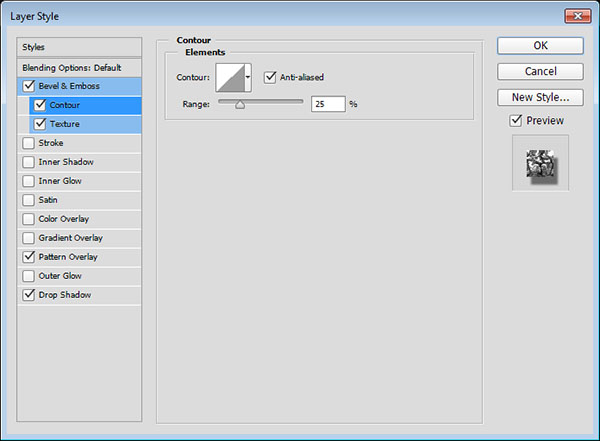
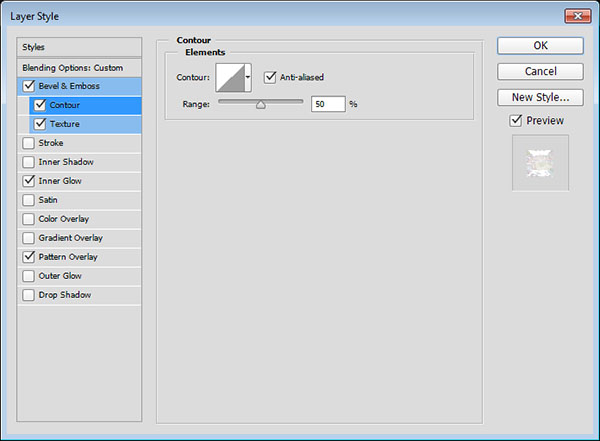
Укажите стиль слоя Contour/Контур:

Шаг 4
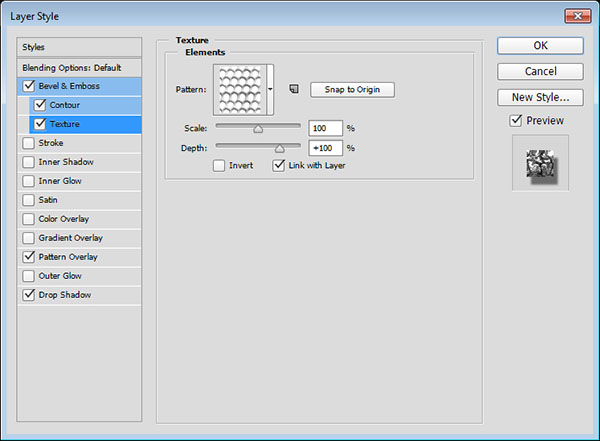
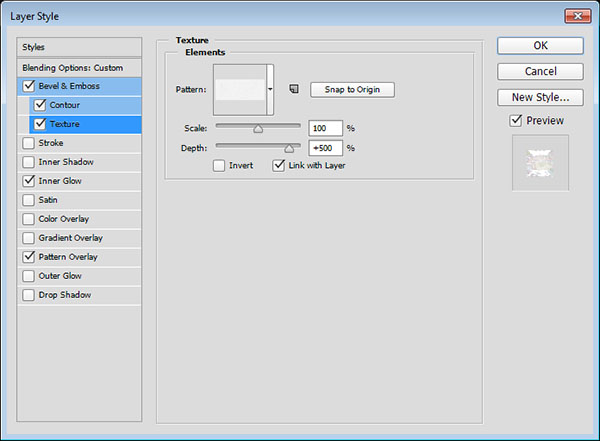
Укажите стиль слоя Texture/Текстура:
- Паттерн: Mesh Transparent BG

Шаг 5
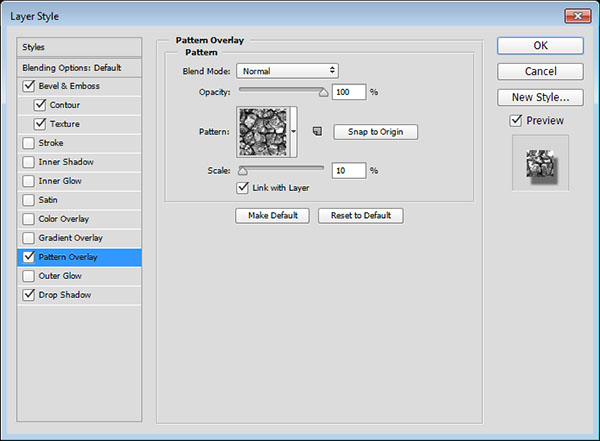
Укажите стиль слоя Pattern Overlay/Перекрытие узора:
- Паттерн: Crystal Pattern

Шаг 6
Укажите стиль слоя Drop Shadow/Тень:

Вот что должно получиться на этом этапе:

3. Стили для второго слоя текста
Кликните дважды по копии слоя с текстом, чтобы применить к нему следующие стили:
Шаг 1
Стиль слоя Bevel and Emboss/Тиснение:

Шаг 2
Стиль слоя Contour/Контур:

Шаг 3
Стиль слоя Texture/Текстура:
- Паттерн: Double lined

Шаг 4
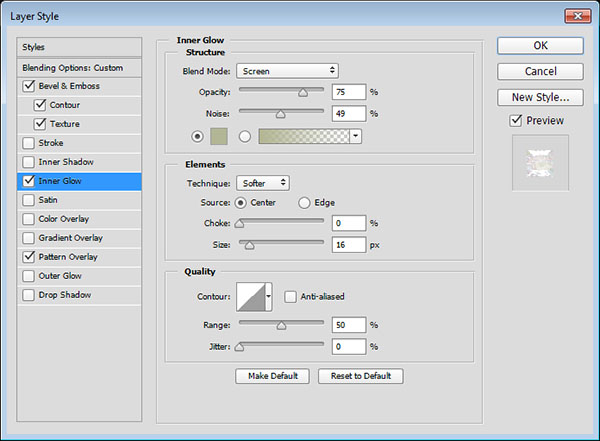
Стиль слоя Inner Glow/Внутреннее свечение:
- Цвет:
#b3b694

Шаг 5
Стиль слоя Pattern Overlay/Перекрытие узора:
- Паттерн: Nebula

Эти стили для второго слоя добавят красок благодаря перекрытию узора и сделают эффект более сверкающим и объемным, благодаря тиснению.

4. Добавляем блики
Шаг 1
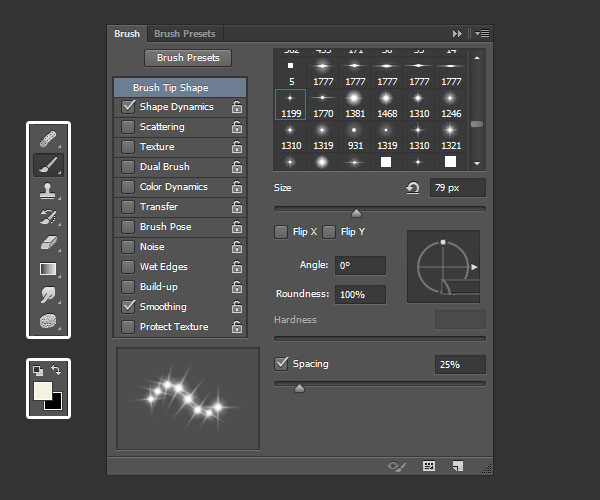
Выберите в качестве первого цвета #f4f1e3, возьмите инструмент Brush/Кисть и откройте палитру Brush/Кисть (Window > Brush/Окно>Кисть). Выберите одну из кистей набора Stars and Flares Brush Set и измените параметры кисти, как указано ниже:
Brush Tip Shape/Форма отпечатка кисти

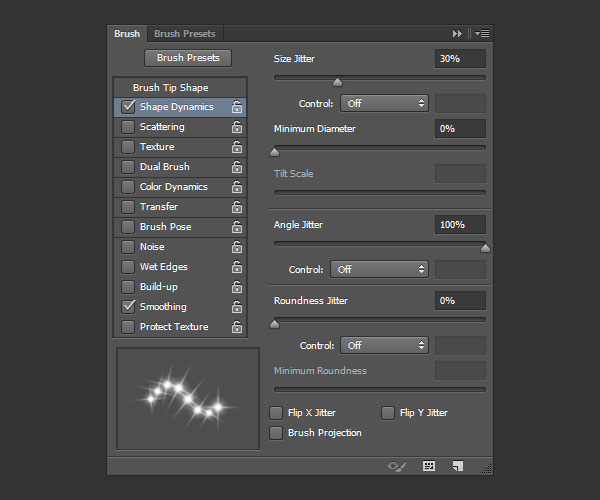
Shape Dynamics/Динамика формы

Шаг 2
Создайте новый слой поверх остальных и назовите его Sparkles, смените Blend Mode/Режим наложения слоя на Linear Light/Линейный свет. Теперь кликайте в местах, куда хотите добавить блик.

Результат

Автор урока Rose
Перевод — Дежурка
Смотрите также:





