Рисуем космический фон в Adobe Photoshop CS5
13 апреля 2014 | Опубликовано в Уроки | 4 Комментариев »
 В этом уроке мы научимся создавать космический фон, который можно использовать в качестве обоев или подложки для самых разнообразных видов дизайна. Мы будем много работать кистью, используем фильтры и стили слоев. Усвоив технику создания этой иллюстрации, вы без труда сможете создавать подобные фоны в других цветовых вариациях.
В этом уроке мы научимся создавать космический фон, который можно использовать в качестве обоев или подложки для самых разнообразных видов дизайна. Мы будем много работать кистью, используем фильтры и стили слоев. Усвоив технику создания этой иллюстрации, вы без труда сможете создавать подобные фоны в других цветовых вариациях.
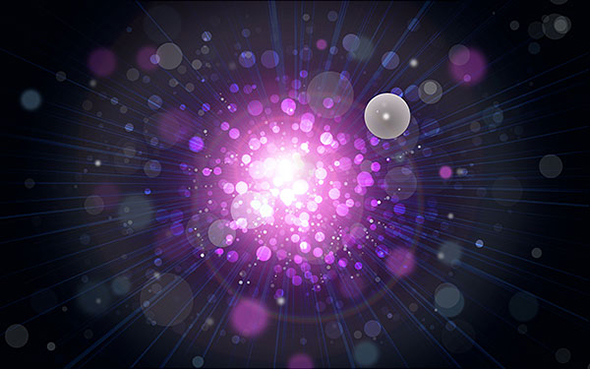
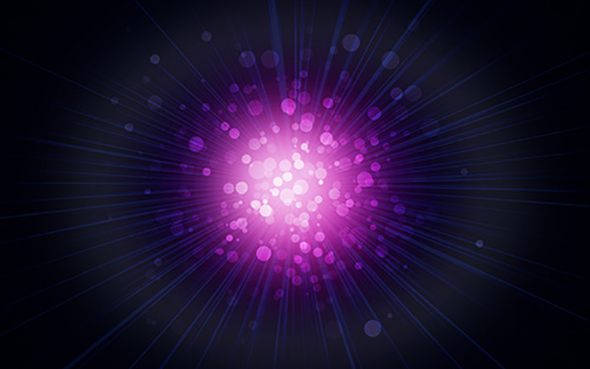
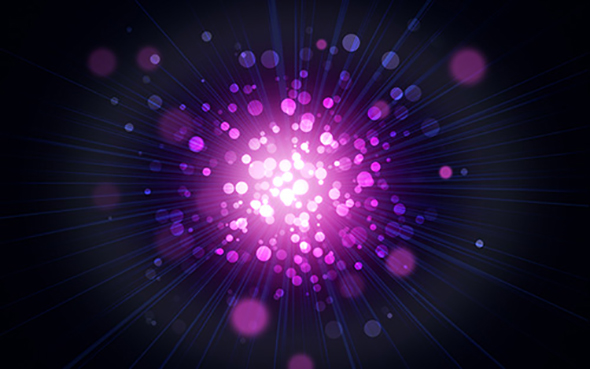
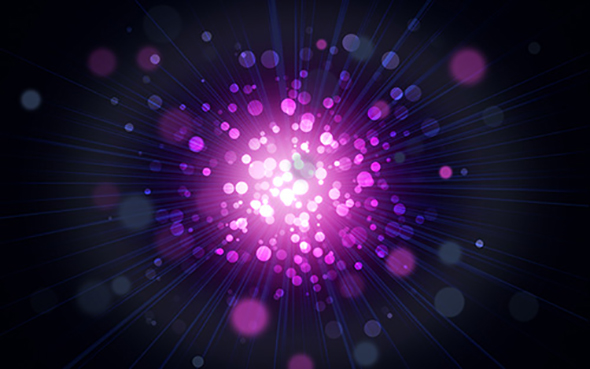
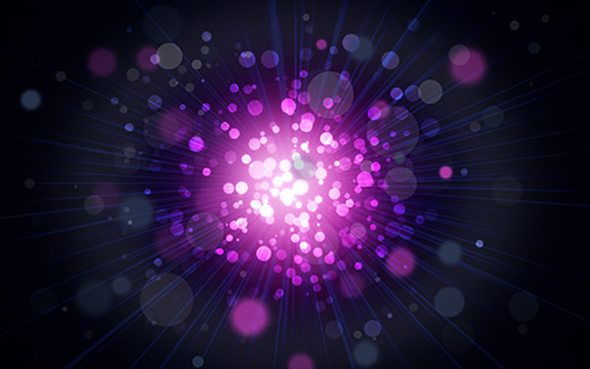
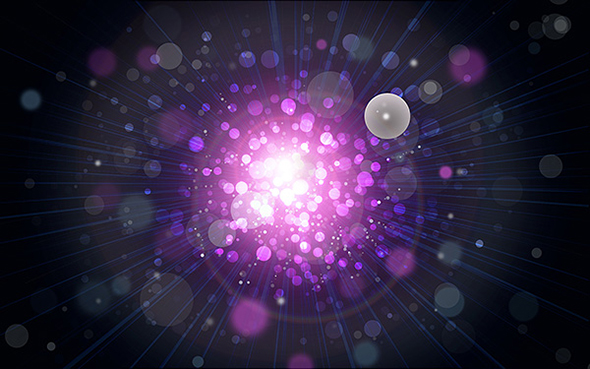
Результат:

Создайте новый документ (Ctrl+N) в Adobe Photoshop CS5 размером 1920px на 1200px (в цветовом режиме RGB) и разрешением в 72 pixels/inch. Инструментом Paint Bucket/Заливка (G) залейте цветом #090F27 новый фоновый слой.

Создайте новый слой.
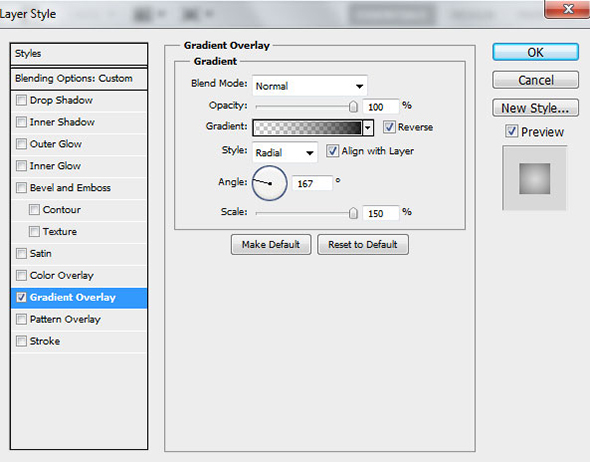
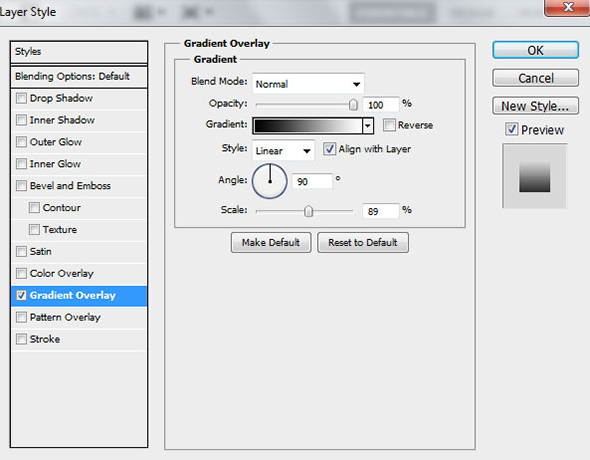
Укажите ему параметр Fill/Заливка в 0%. Дважды кликните по иконке слоя в палитре Layers/Слои, чтобы указать ему Layer style/Стиль слоя. Выберите Gradient Overlay/Перекрытие градиента.

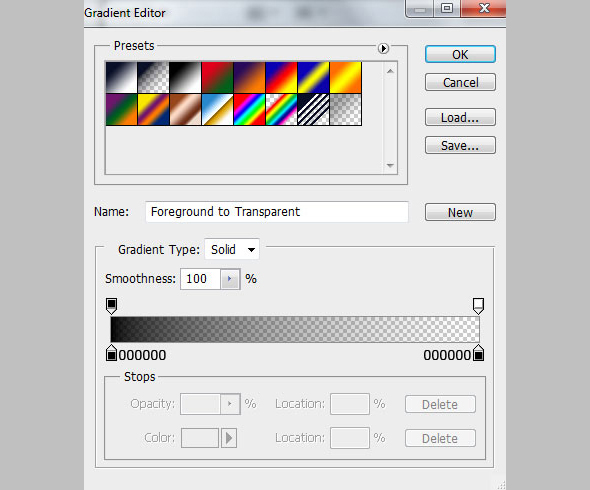
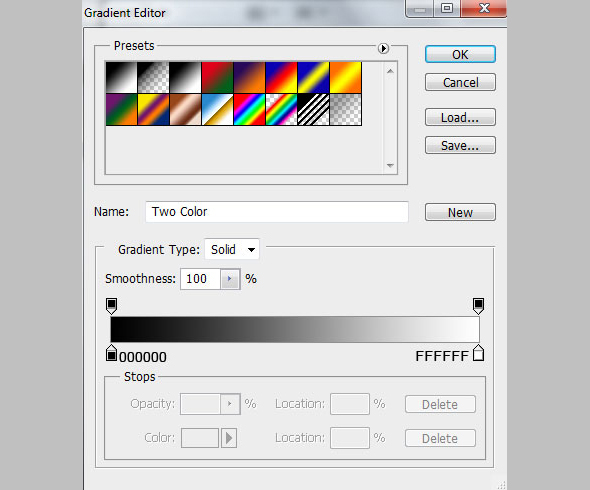
Настройте градиент как показано ниже.

Вот что должно получиться:

Создайте новый документ (Ctrl+N) размером 1200px на 1200px (RGB) и с разрешением в 72 pixels/inch.
Создайте новый слой и укажите ему стиль слоя Gradient Overlay/Перекрытие градиента.

Настройте градиент как показано ниже.

Вот что должно получиться:

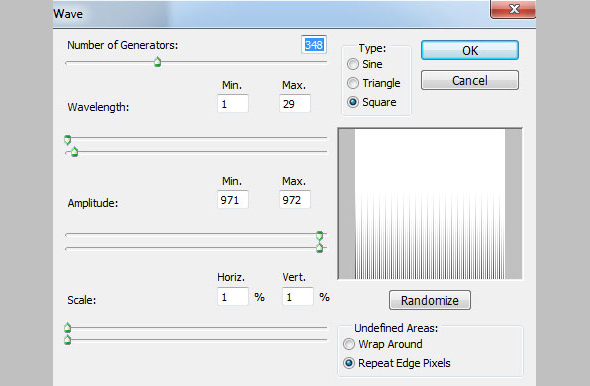
Теперь нам нужно растрировать получившийся слой. Для этого создайте новый пустой слой под этим и нажмите CTRL+E чтобы объединить слои. Примените к получившемуся слою Filter > Distort > Wave/Фильтр>Деформация>Волна.

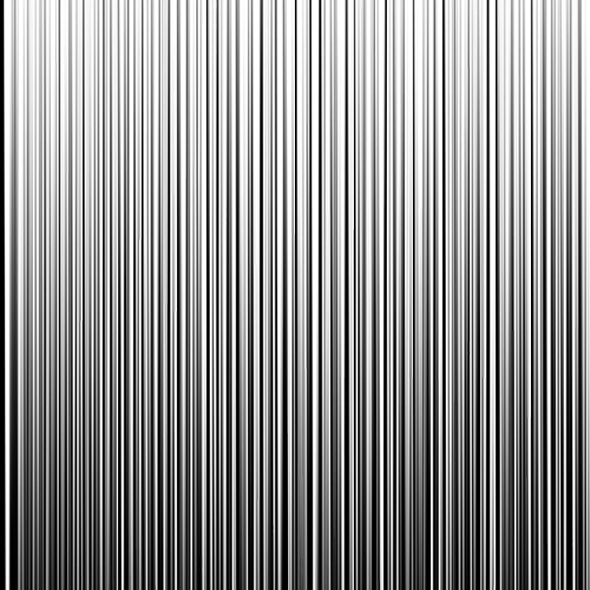
Вот что должно получиться:

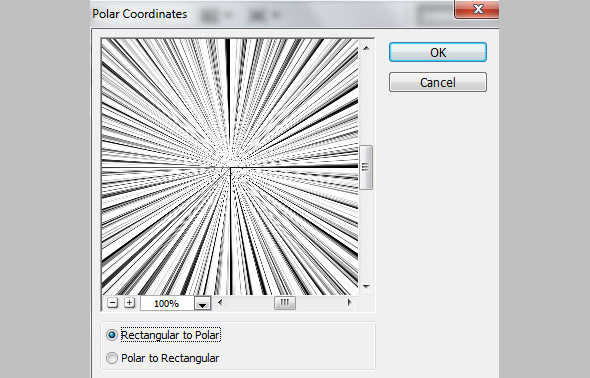
Примените Filter > Distort > Polar Coordinates/Фильтр>Деформация>Полярные координаты.

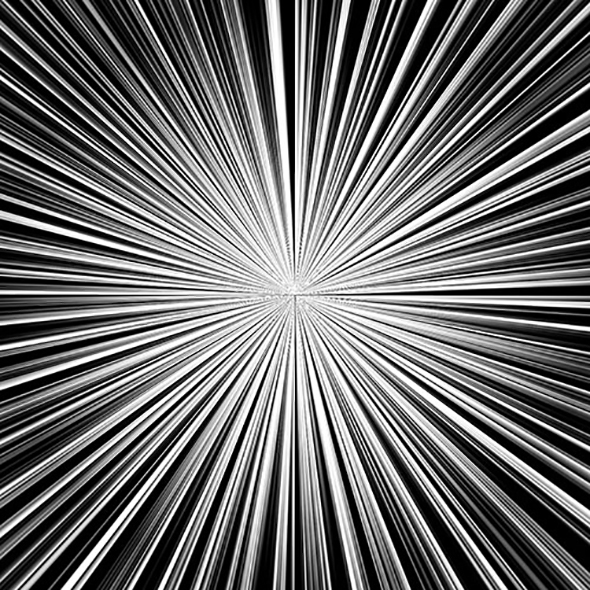
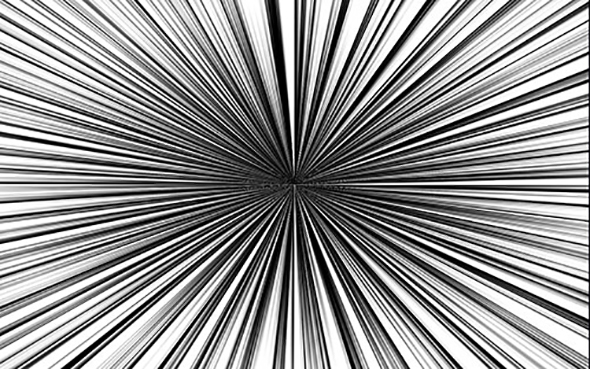
Результат:

Переместите получившиеся лучи в первый созданный нами документ. При помощи Free Transform/Свободное трансформирование (Ctrl+T) растяните их во весь холст.

Укажите параметр Fill/Заливка для этого слоя в 9% и смените Blending mode/Режим наложения на Divide/Разделение.

Создайте новый слой и инструментом Paint Bucket/Заливка (G) залейте его цветом #28828F.

Укажите Fill/Заливку в 50% и Blending mode/Режим наложения - Hard Light/Жесткий свет.

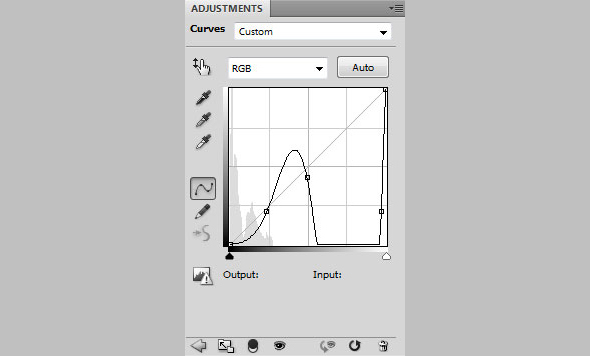
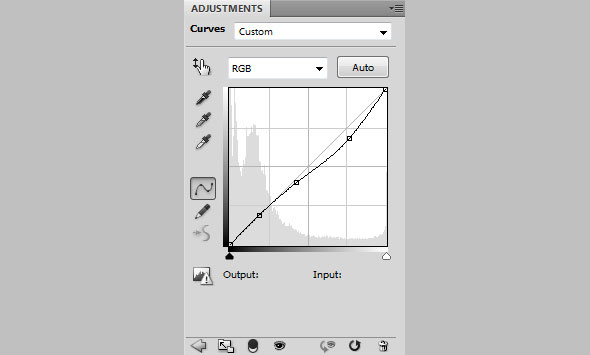
В палитре Layers/Слои кликните по иконке Создайте новый корректирующий слой или слой-заливку/Create new fill or adjustment layer (она находится в нижней части палитры). Выберите тип Curves/Кривые и настройте их как показано ниже.

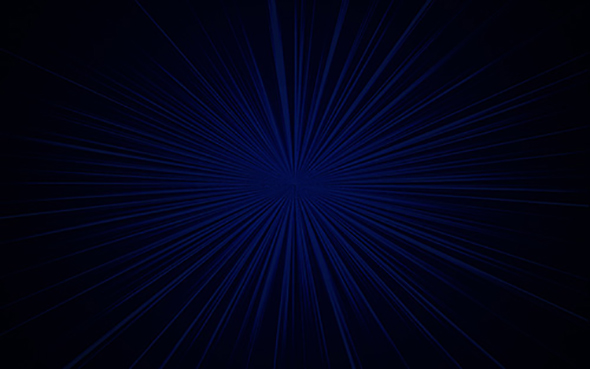
Результат:

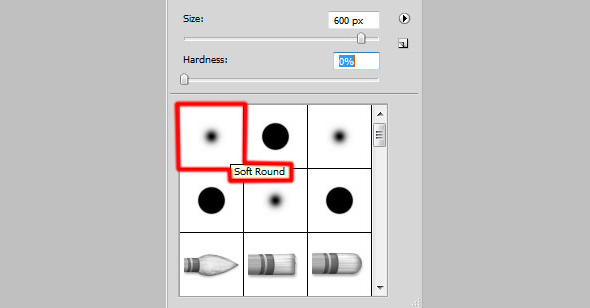
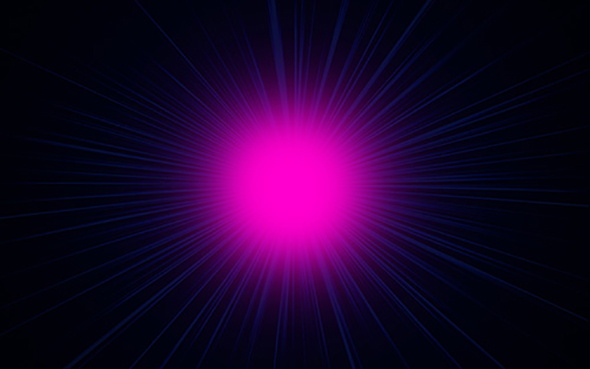
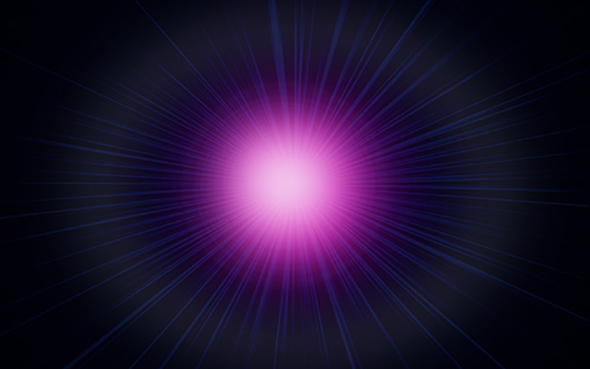
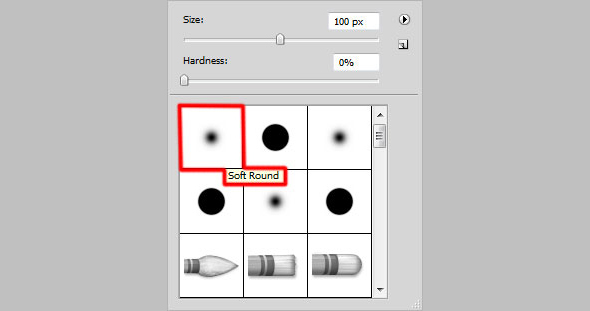
Создайте новый слой и кистью Soft Round/Круглая мягкая большого размера создайте в центре документа пятно цвета #FF00CB.

Ориентируйтесь на картинку ниже:

Укажите Fill/Заливку в 80% и Blending mode/Режим наложения - Lighten/Замена светлым.

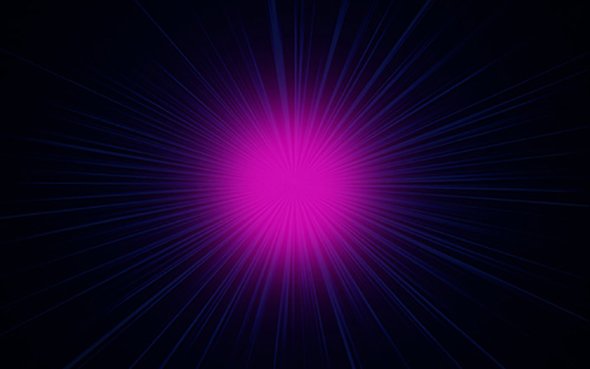
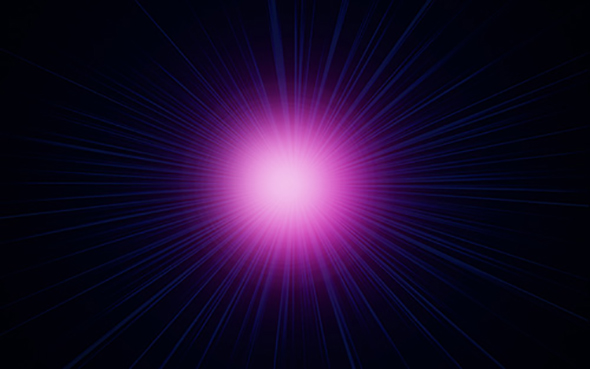
Создайте еще один слой и той же кистью, но уже белого цвета и с параметром Opacity/Непрозрачность в 20%, нарисуйте пятно меньшего диаметра:

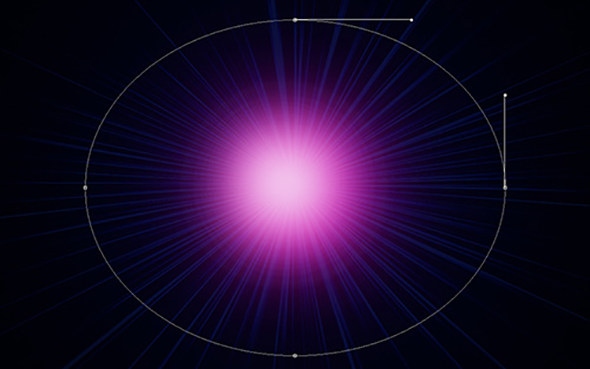
Инструментом Ellipse/Эллипс (U) нарисуйте овал, как показано ниже.

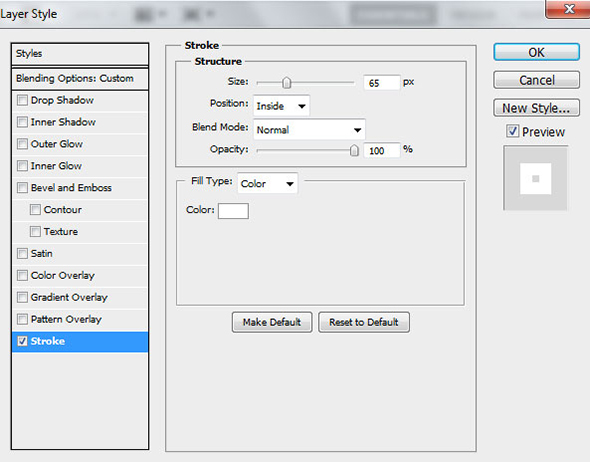
Укажите слою с овалом Fill/Заливку в 0% и стиль слоя Stroke/Обводка.

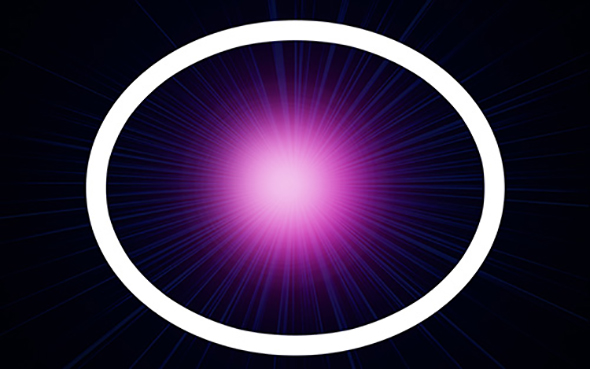
Результат:

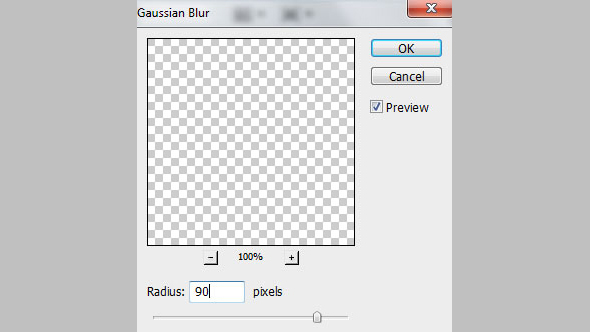
Растрируйте слой с овалом так же, как мы делали это ранее. К растрированному слою примените Filter > Blur > Gaussian blur/Фильтр>Размытие>Размытие по Гауссу.

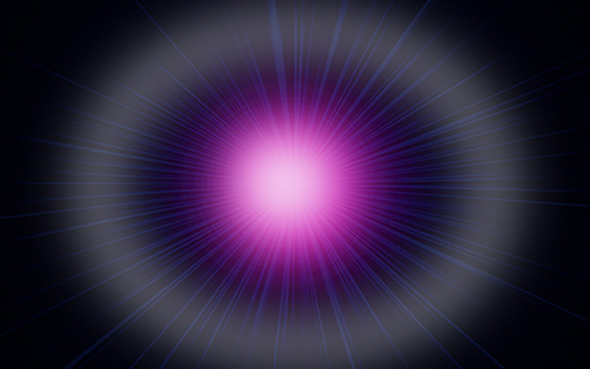
Результат:

Укажите слою Fill/Заливку в 30%.

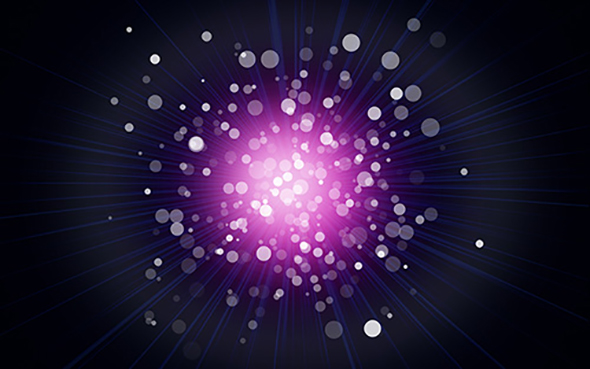
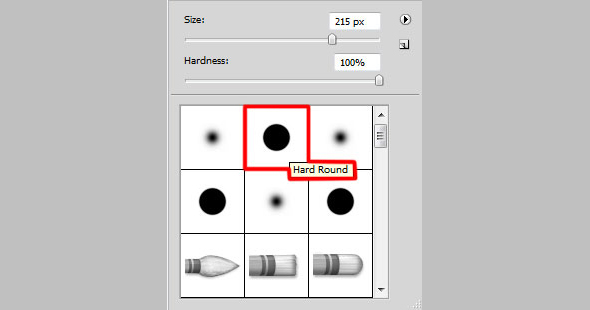
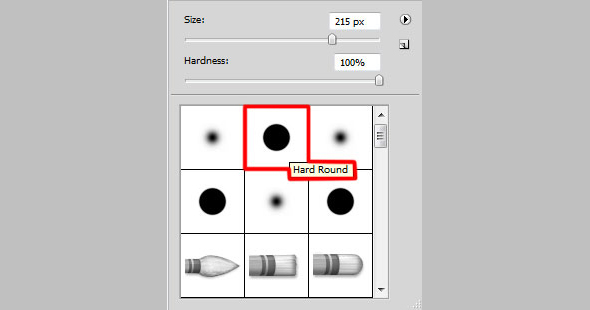
Создайте новый слой и кистью Hard Round/Жесткая круглая белого цвета нарисуйте много маленьких кружочков, меняя размер кисти и параметры Opacity/Непрозрачности.

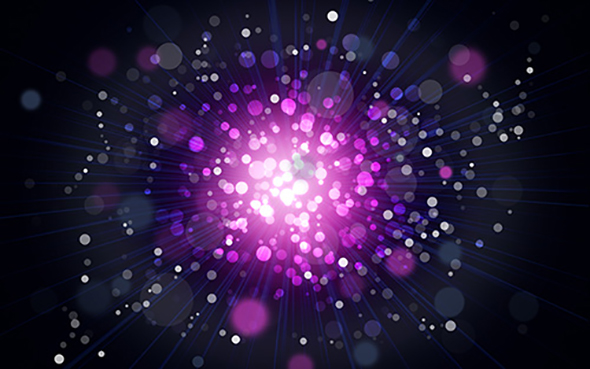
Вот как должно получиться:

Укажите слою с кружочками Fill/Заливку в 50% и Blending mode/Режим наложения - Overlay/Перекрытие.

Дублируйте слой с кружочками.

Дублируйте слой с кружочками еще раз и укажите копии Fill/Заливку в 100%.

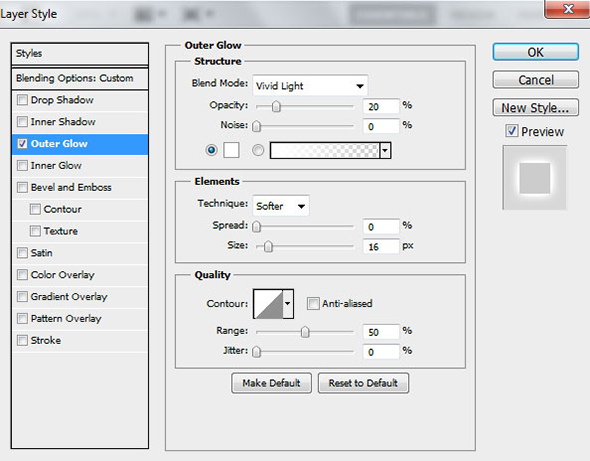
Примените к слою стиль слоя Outer Glow/Внешнее свечение.

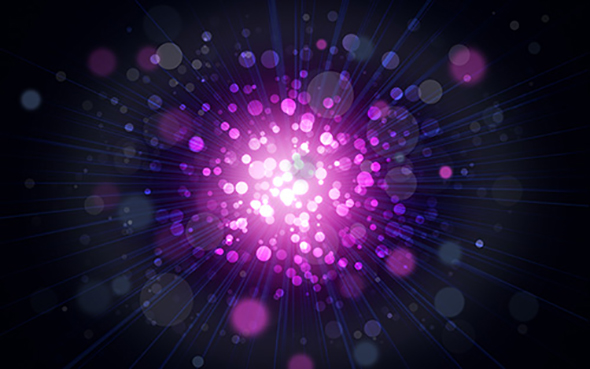
Результат:

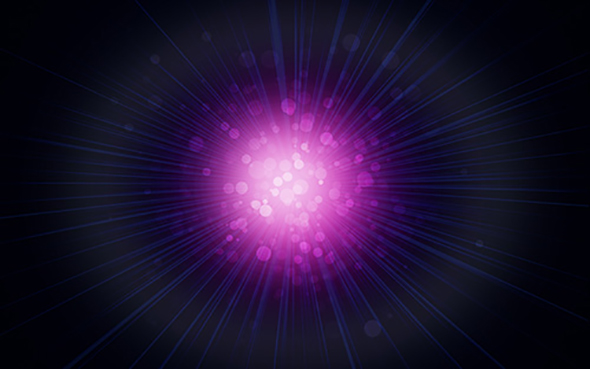
Создайте новый слой и кистью Soft Round/Круглой мягкой нарисуйте другие маленькие кружочки, меняя размер кисти и прозрачность, используя цвет #93308F.

Результат:

Создайте новый слой и в нем той же кистью нарисуйте еще кружочков цветом #232B41. Меняйте размер, непрозрачность и жесткость кисти.

Продолжайте рисовать кружочки уже в новом слое кистью Hard Round/Круглая жесткая белого цвета с непрозрачностью в 20%.

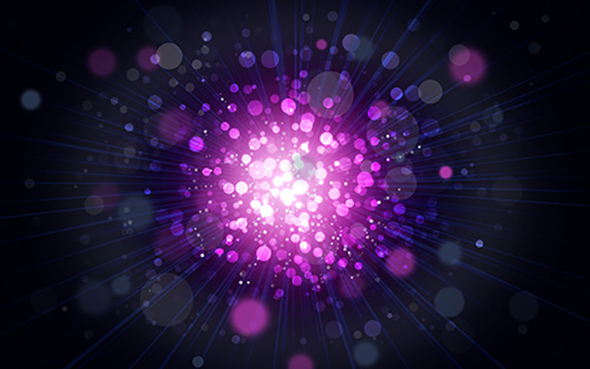
Результат:

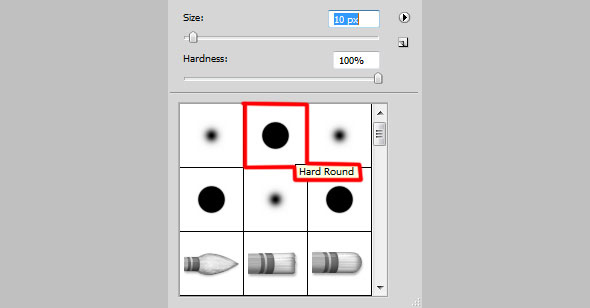
Создайте еще один слой и кистью Hard Round/Круглая жесткая белого цвета добавьте еще кружочков. Также меняйте параметры кисти.

Результат:

Смените Blending mode/Режим наложения для этого слоя на Overlay/Перекрытие.

В новом слое белой жесткой кистью нарисуйте кружочки еще меньшие, чем в предыдущем шаге. Меняйте настройки кисти, чтобы сохранить разнообразие.

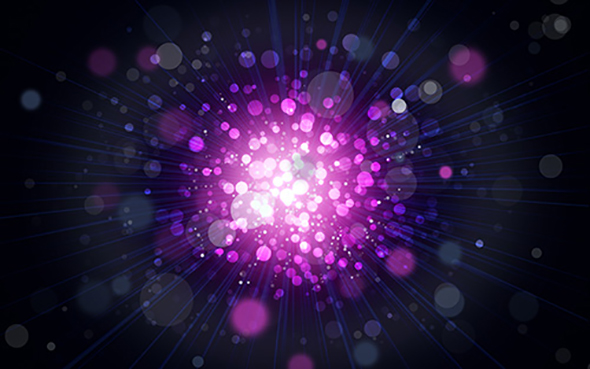
Результат:

Еще один новый слой и еще кружочки белого цвета жесткой кистью на низкой прозрачности.

Результат:

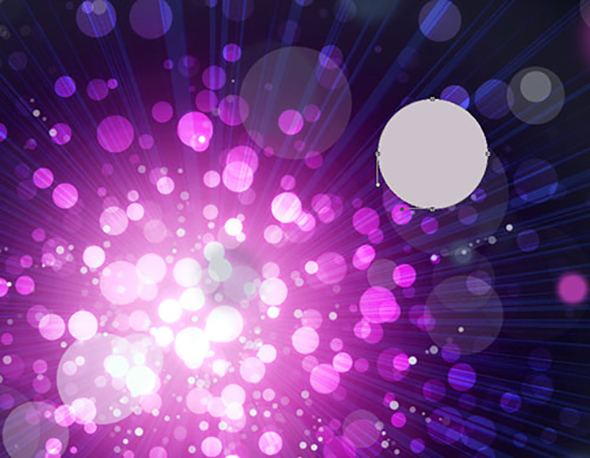
Инструментом Ellipse/Эллипс (U) нарисуйте фигуру цвета #CCC2C9.

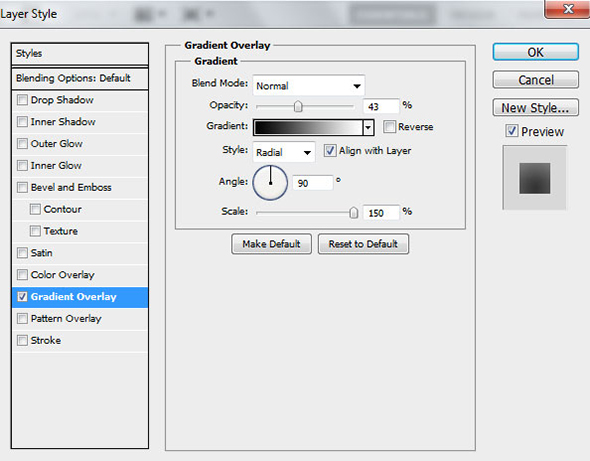
Примените к слою с эллипсом стиль слоя Gradient Overlay/Перекрытие градиента.

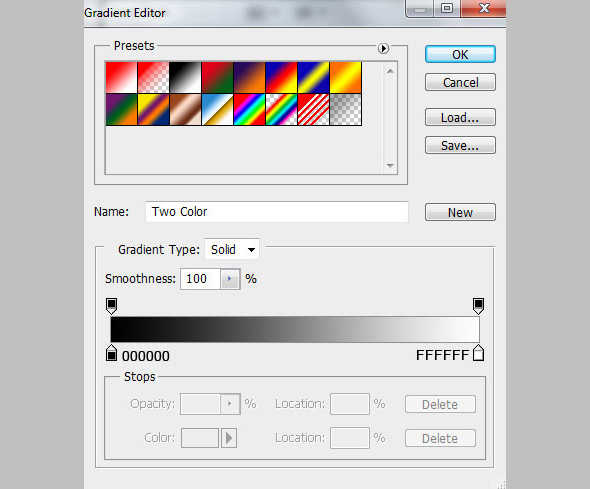
Настройте градиент как показано ниже.

Результат:

Создайте новый слой и залейте его черным цветом.

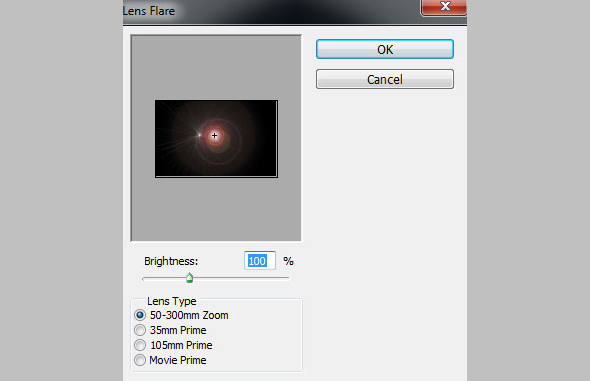
Примените Filter>Render>Lens Flare/Фильтр>Освещение>Блик.

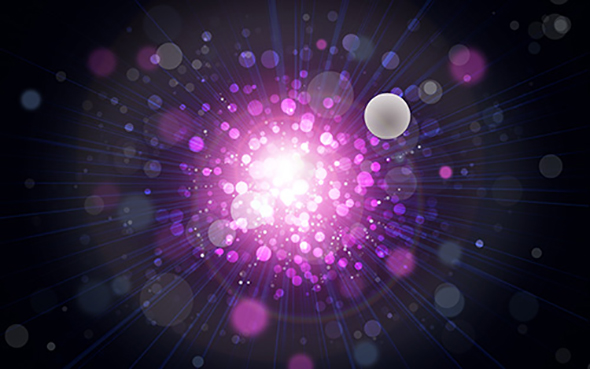
Результат:

Укажите слою с бликом Blending mode/Режим наложения Screen/Осветление.

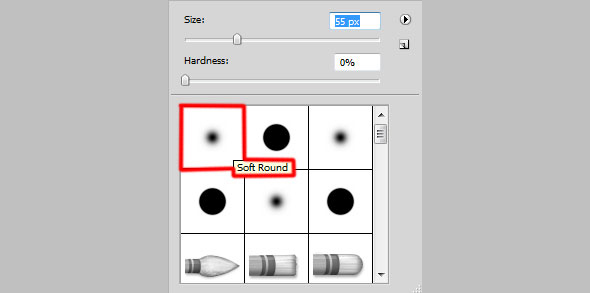
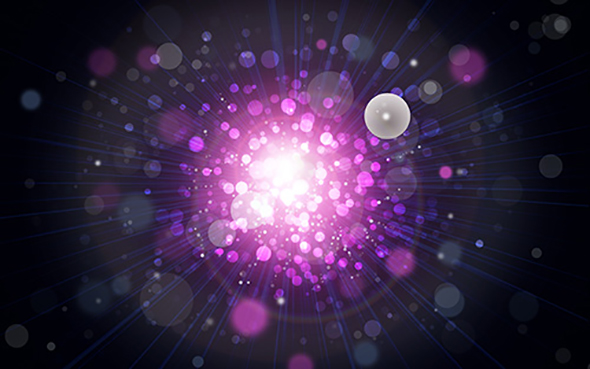
Создайте новый слой и добавьте несколько кружочков мягкой круглой кистью белого цвета.

Результат:

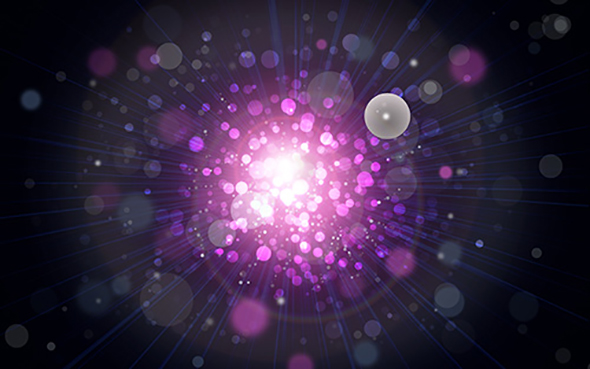
В палитре Layers/Слои кликните по иконке Create new fill or adjustment layer/Создайте новый корректирующий слой или слой-заливку и выберите вариант Curves/Кривые. Настройте кривые как показано ниже.

Результат:

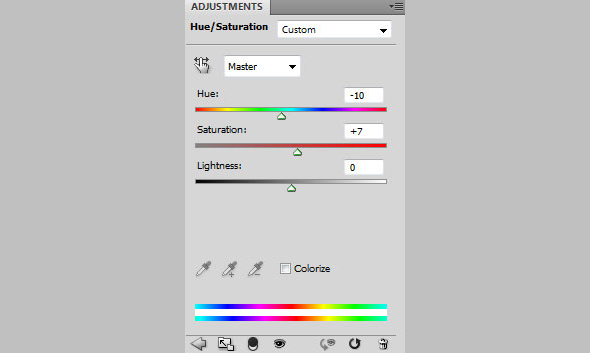
Вновь создайте новый корректирующий слой или слой-заливку, на этот раз выберите Hue/Saturation / Оттенок/Насыщенность. Настройте коррекцию как показано ниже.

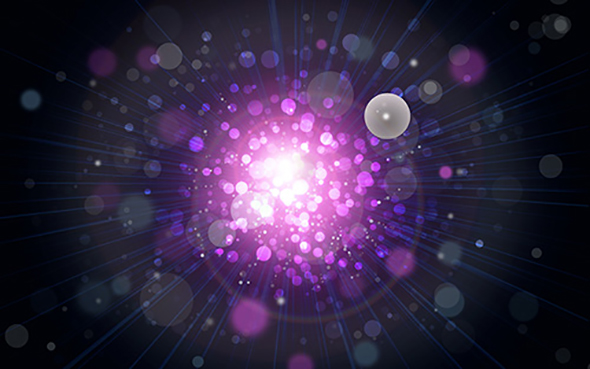
Результат:

Объедините все слои в группу. Для этого в палитре Layers/Слои выделите все слои, зажав кнопку CTRL, затем кликните по иконке Create a new group/Создать новую группу в нижней части палитры.
Теперь нам нужно растрировать группу. Выделите ее в палитре Layers/Слои и нажмите CTRL+E чтобы объединить слои.
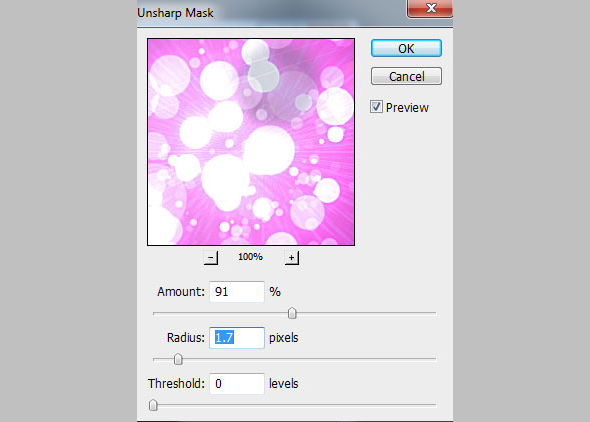
К получившемуся слою примените Filter > Sharpen > Unsharp Mask/Фильтр>Резкость>Контурная резкость.

Результат:

Вот и всё! Вы можете скачать файл PSD.
Автор урока adobetutorialz
Перевод — Дежурка
Смотрите также:






15 апреля 2014 в 13:31
несовсем космически, но интересно)
5 мая 2014 в 10:53
Застряла на 3-ей картинке, не могу найти такое окно Редактор градиента. А файл PSD не скачивается неужели не получится разобраться?
неужели не получится разобраться?
мая 5, 2014 at 11:18 дп
Просто кликните по самому градиенту в окне Layer Style/Стиль слоя > Gradient/Градиент.
Прямо по нему. И появится Gradient Editor.
Получилось?
мая 5, 2014 at 12:09 пп
да) спасибо