Сиднейский Оперный Театр в Adobe Illustrator
19 октября 2016 | Опубликовано в Уроки | 1 Комментарий »
 В этом уроке мы будем рисовать здание Сиднейскоого Оперного Театра в Adobe Illustrator. Урок рассчитан на пользователей, которые знакомы с программой и ее функциями. После того как мы нарисуем здание и фон, мы экспортируем файл в Adobe Photoshop, где превратим работу в анимиронную GIF-картинку.
В этом уроке мы будем рисовать здание Сиднейскоого Оперного Театра в Adobe Illustrator. Урок рассчитан на пользователей, которые знакомы с программой и ее функциями. После того как мы нарисуем здание и фон, мы экспортируем файл в Adobe Photoshop, где превратим работу в анимиронную GIF-картинку.
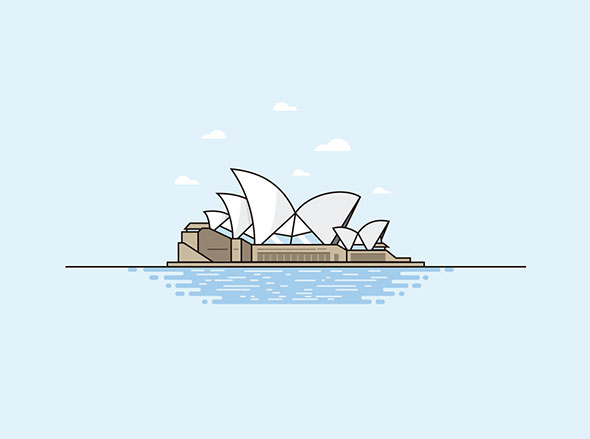
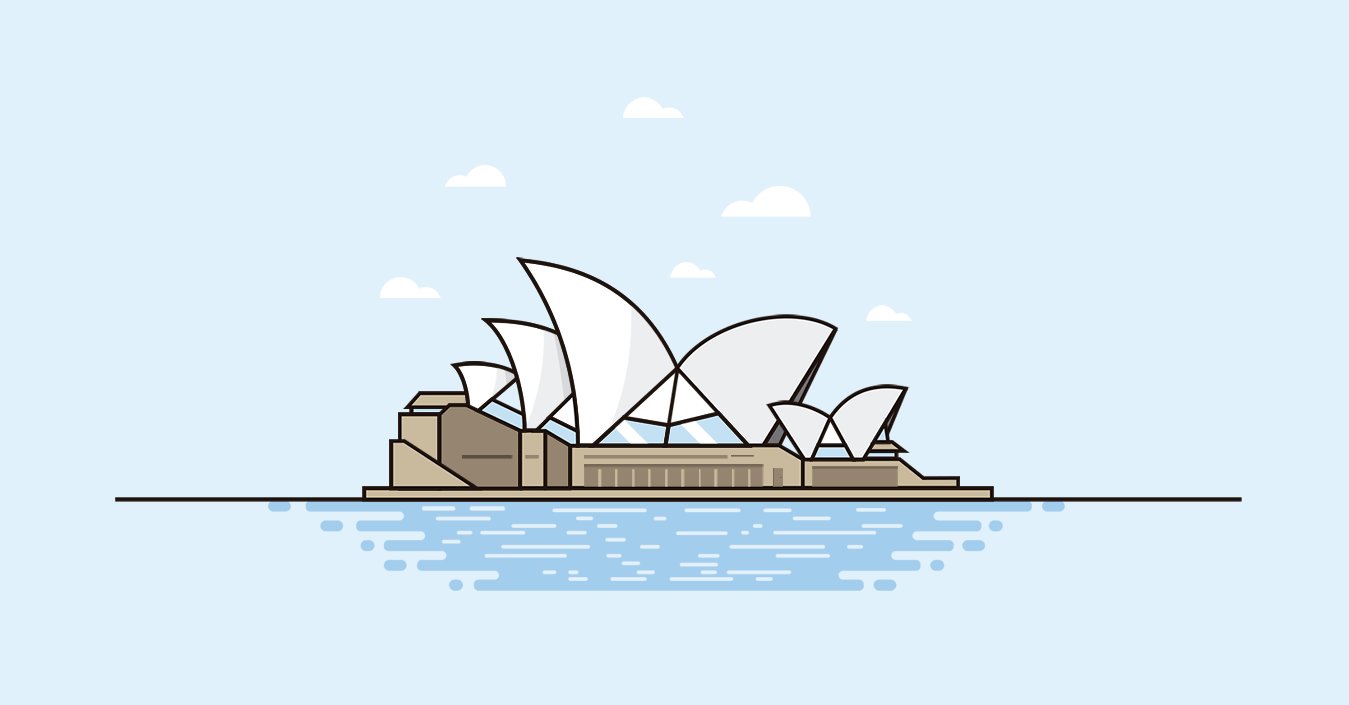
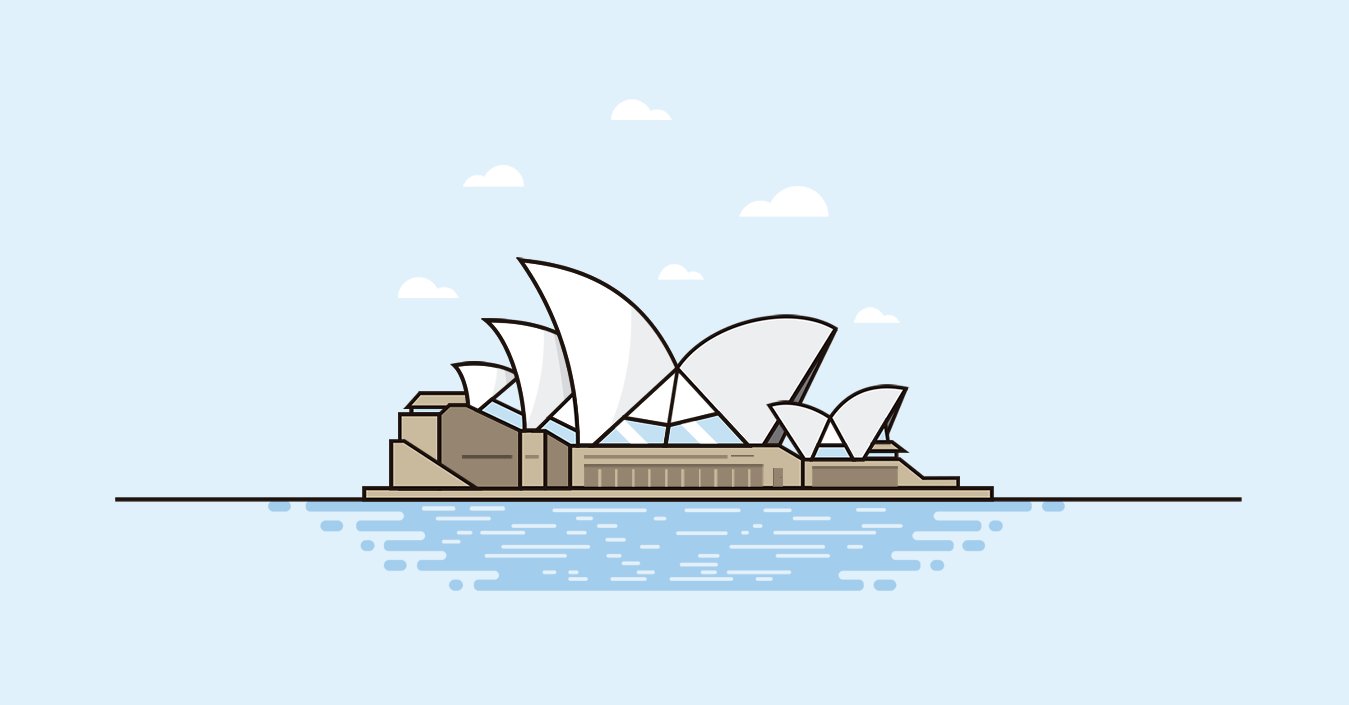
Результат

1. Рисуем здание
Шаг 1
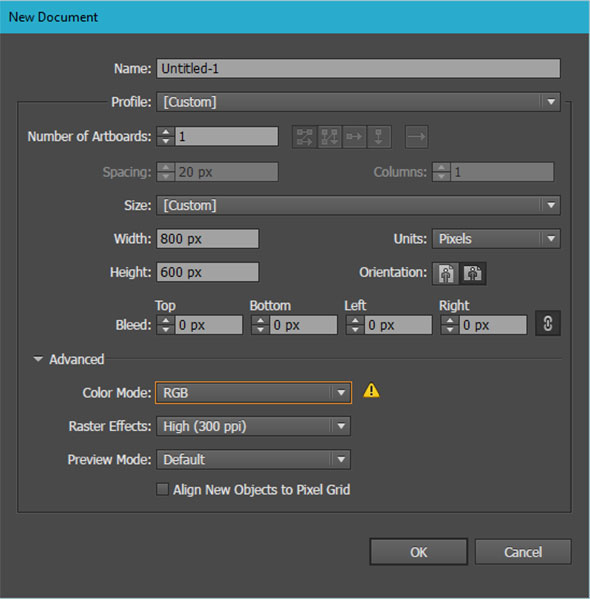
Начнем с создания нового документа в Adobe Illustrator со следующими параметрами:

Шаг 2
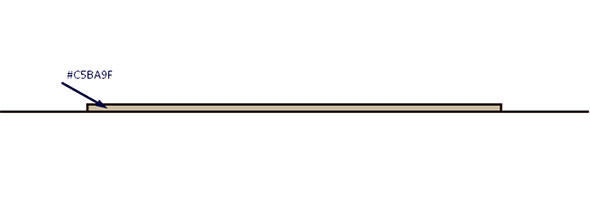
Для начала создадим горизонтальную линию толщиной в 2px посредине нашей рабочей области. Сделайте это инструментом Line Segment/Отрезок линии.
Затем нарисуем прямоугольник (340x6px), с обводкой толщиной в 2 px. Это будет база оперы.

Шаг 3
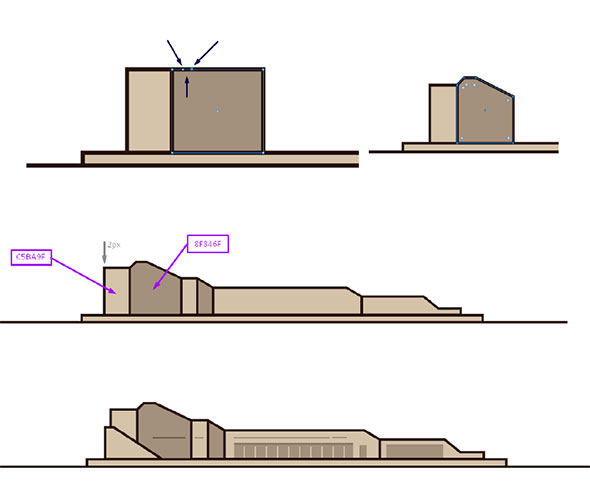
Теперь нарисуем стены здания. Нарисуйте прямоугольники, а потом при помощи инструмента Pen/Перо (P) добавьте опорных точек, и инструментом Direct Selection/Прямое выделение (A) потяните точки вверх.
Затем добавим окна и двери при помощи инструмента Rectangle/Прямоугольник (M).

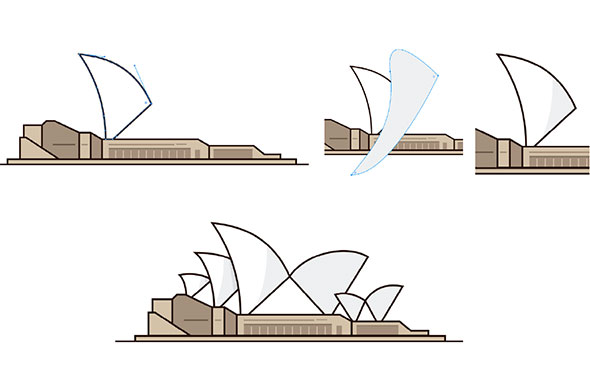
Шаг 4
Теперь давайте нарисуем купола инструментом Pen/Перо. Нарисуйте первый купол белого цвета с обводкой толщиной в 2.
Теперь создадим тень для купола. Для этого дублируйте сам купол (Ctrl+C & Ctrl+F), снимите обводку для верхней копии. Нарисуйте тень, затем поместите копию купола без обводки поверх тени, выделите оба объекта, кликните правой кнопкой и выберите Make Clipping Mask/Создать обтравочную маску. Сгруппируйте вместе все элементы купола, и повторите ту же процедуру с остальными куполами.

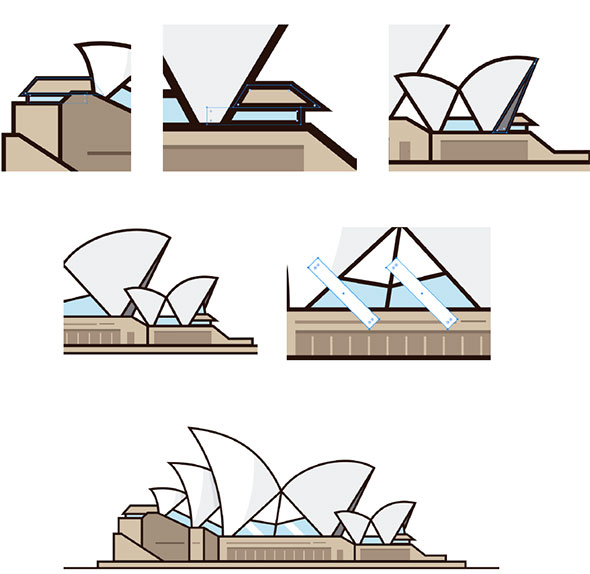
Шаг 5
Теперь нарисуем окна в куполах.
Для начала обозначим пересечения инструментом Line Segment/Отрезок линии, затем инструментом Shape Builder/Создание фигур (Shift+M) создадим окна, после чего сотрем лишние элементы.

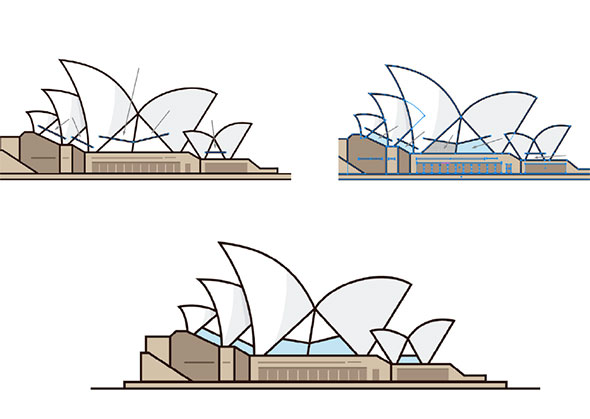
Шаг 6
Теперь давайте создадим выступающие террасы. Инструментом Pen/Перо (P) нарисуйте террасы и отправьте их на задний план.
Мы также создадим блики на окнах. Для этого нарисуем белые прямоугольники, и при помощи обтравочных масок (как мы делали выше) ограничим присутствие бликов только на окнах.
Наше здание готово!

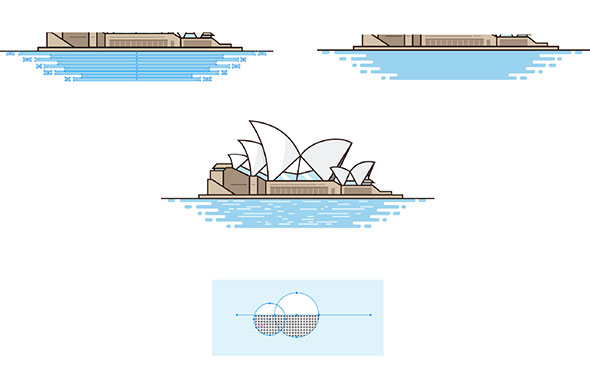
Шаг 7
Теперь займемся морем и облаками.
Для начала нарисуем прямоугольники разной ширины, но одинаковой высоты — в 6px. Это будет наша вода. Объедините прямоугольники в палитре Pathfinder/Обработка контура, и скруглите углы для всего объекта. Инструментом Line Segment/Отрезок линии нарисуйте короткие штрихи на воде, толщиной в 2px. И наконец создайте фон и нарисуйте облака из двух кругов разного размера. Объедините круги, обрежьте нижнюю часть по прямой линии.
Теперь перейдем в Photoshop, чтобы анимировать облака!


Шаг 8
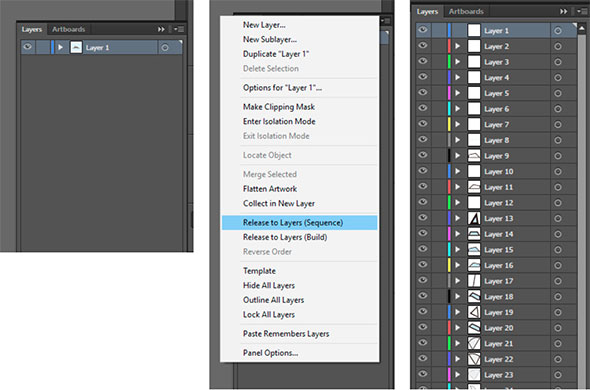
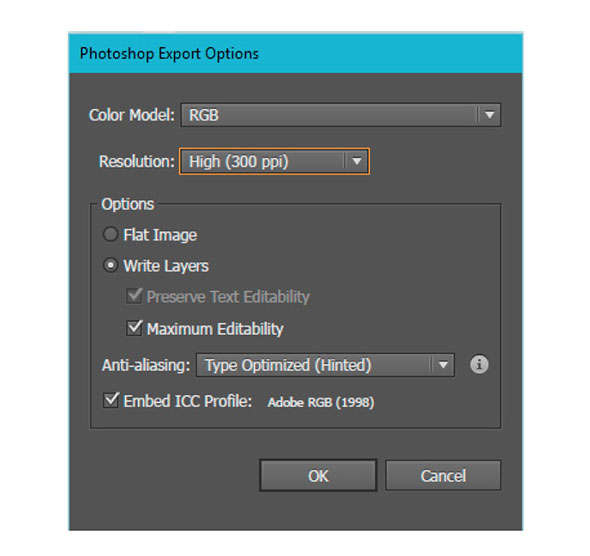
Прежде чем перейти в другой графический редактор, давайте подготовим наш файл. Для этого в палитре Layer/Слои выберите слой, в котором вы работали, кликните по стрелочке меню, и выберите “Release to Layers (Sequence)/(Преобразовать в слои(Последовательно))”. Затем в меню выберите File>Export>Export As…/Файл>Экспорт>Экспортировать как... и выберите формат Photoshop (.psd) с указанными ниже параметрами.


2. Создаем анимированную GIF в Photoshop
Шаг 1
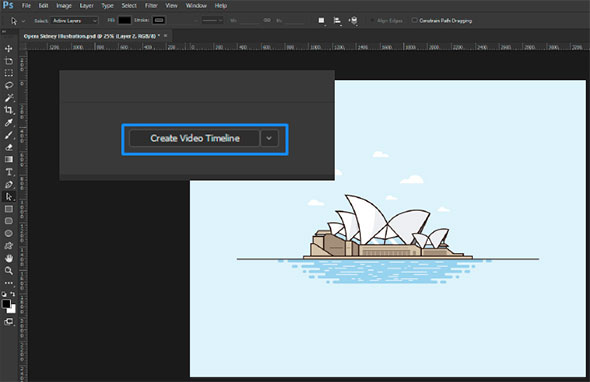
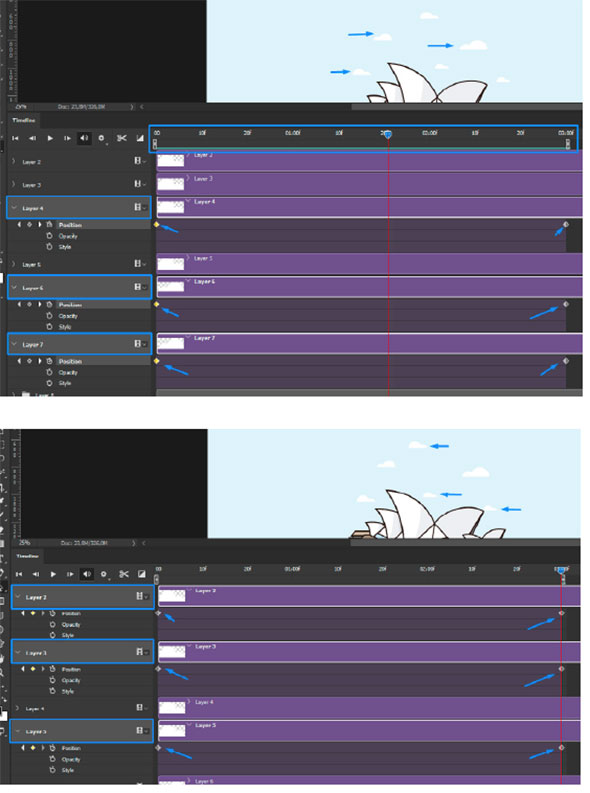
Для начала откроем наш файл. Выберите Create Video Time/Создать временную шкалу для видео в палитре Timeline/Шкала времени.

Шаг 2
Мы будем работать с тремя фреймами. Начнем с анимирования слоев 4,6 и 7. Создаем фреймы с исходным расположением элементов и двигаем облака вправо в третьем фрейме. Так же поступаем со слоями 2,3 и 5, только передвигаем облака влево.

Шаг 3
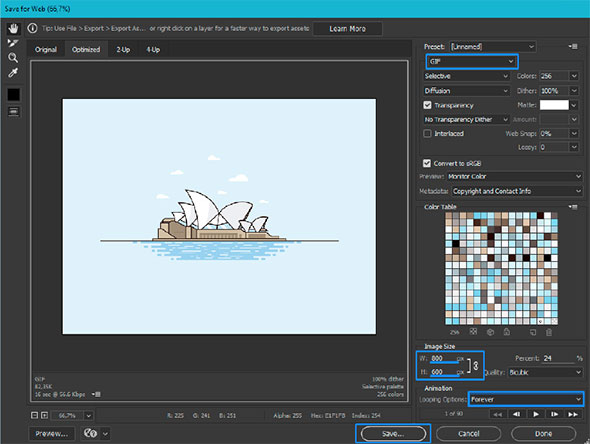
Теперь нам нужно лишь экспортировать файл в формат GIF. Для этого в меню выберите File>Export>Save for Web/Файл>Экспортировать>Сохранить для веб. И укажите параметры как на картинке ниже.

Результат

Автор урока HECTOR HEREDIA
Перевод — Дежурка
Смотрите также:





