Фотоманипуляция про монстра из океана в Adobe Photoshop
28 марта 2017 | Опубликовано в Уроки | 1 Комментарий »
 В этом уроке мы будем создавать эпичную апокалиптическую фотоманипуляцию в Photoshop. Этот урок рассчитан на опытных пользователей программой, поэтому в нем нет подробных описаний каждой функции. Для выполнения урока вам нужно знать как пользоваться корректирующими слоями, масками и кистями. И у вас будет отличный повод попрактиковаться в работе с этими инструментами.
В этом уроке мы будем создавать эпичную апокалиптическую фотоманипуляцию в Photoshop. Этот урок рассчитан на опытных пользователей программой, поэтому в нем нет подробных описаний каждой функции. Для выполнения урока вам нужно знать как пользоваться корректирующими слоями, масками и кистями. И у вас будет отличный повод попрактиковаться в работе с этими инструментами.
Результат
Альтернативная цветовая схема:
Исходники
Для выполнения этого урока вам потребуются следующие файлы:
Шаг 1
Создайте новый документ размером 1500px * 844px, и залейте фон серым цветом:

Откройте изображение океана и выделите указанную ниже область:

Копируйте выделенное и вставьте в наш документ и масштабируйте. Расположите изображение так, чтобы океан занимал примерно ¾ рабочей области. Также немного поверните изображение в режиме transform/трансформации:

Снизьте opacity/непрозрачность слоя примерно до 80%:

Укажите слою указанные ниже корректирующие слои (adjustment layers) в режиме обтравочных масок (clipping masks):
Black & White/Черный и белый

Levels/Уровни

Curves/Кривые

Вот что должно получиться на этом этапе:

Шаг 2
Добавим немного волн, чтобы океан выглядел более зловеще. Вернитесь к изображению океана и выделите указанные ниже волны при помощи инструмента Lasso/Лассо (укажите радиус растушевки (feather) в 40px):

Копируйте выделение и вставьте в наш документ. Примените к этому слою корректирующий слой black and white/черный и белый:

Повторите процесс, чтобы добавить еще больше волн:

Откройте изображение камня в Photoshop и выделите указанную ниже область:

Копируйте область и вставьте ее в наш документ как показано ниже. Обработайте края камня растушеванным ластиком, чтобы камень вписался в нашу работу:

Шаг 3
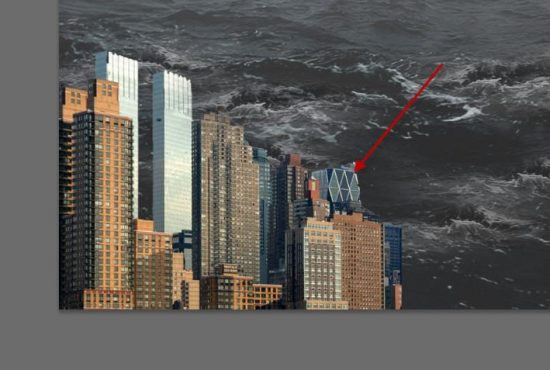
Откройте изображение “Город 1” в Photoshop и выделите указанную ниже область:

Копируйте ее и вставьте в наш документ, разместив ее на камне. Сотрите лишние части на изображении:

Откройте изображение “Город 2” и выделите следующую область:

Копируйте выделение и вставьте в наш документ в нижний левый угол:

Используйте кисти частиц, чтобы добавить брызги поверх зданий, как показано ниже:

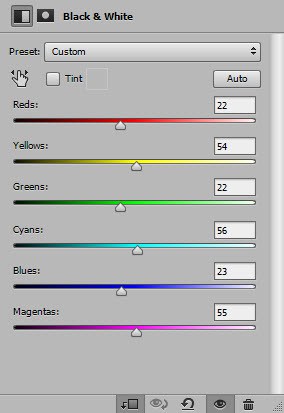
Укажите слою со зданием следующие корректирующие слои в режиме обтравочной маски:
Black and White/Черный и белый

В маске этого корректирующего слоя замаскируйте следующие области:

Levels/Уровни

Вот что должно получиться:

Повторите процесс, чтобы добавить больше зданий в наш документ. Используйте инструмент transform/трансформирование, чтобы отражать, искажать и масштабировать здания, создавая эффект разной отдаленности.

Шаг 4
Откройте в Photoshop изображение осьминога. Вырежьте его и поместите в наш документ как показано ниже. При помощи растушеванного ластика обработайте частично слой, чтобы осьминог выглядел как на картинке ниже:

Укажите слою с осьминогом следующие корректирующие слои:
Black and white/Черный и белый

Вот маска слоя для этого корректирующего слоя:

Levels/Уровни

Вот что должно получиться:

Повторите процесс, чтобы добавить еще одного монстра поменьше в левой части изображения.

Шаг 5
Добавим еще волн способом, описанном в Шаге 2:

Кистью облаков нарисуйте облака в верхней части документа:

Откройте изображение торнадо и выделите указанную ниже область:

Копируйте выделение и вставьте его в наш документ трижды, создав три разных торнадо, масштабируя слои:

Кистями частиц добавьте деталей:


Вот как выглядит эффект без добавления цветов:

При помощи корректирующих слоев добавьте красок:

Альтернативная цветовая схема:
Автор урока James Qu
Перевод — Дежурка
Смотрите также:






