Ржавый текст для страшных надписей в Photoshop
13 января 2016 | Опубликовано в Уроки | 2 Комментариев »
 Сегодня мы займемся созданием эффекта жутковатого ржавого и облезшего текста в Adobe Photoshop. Большая часть работы будет конечно проделана в стилях слоя. Этот удобный инструмент как нельзя лучше подходит для стилизации текста. Благодаря ему любые изменения, внесенные по окончании работы можно сделать легко и быстро. Мы закончим эффект при помощи замечательной текстуры.
Сегодня мы займемся созданием эффекта жутковатого ржавого и облезшего текста в Adobe Photoshop. Большая часть работы будет конечно проделана в стилях слоя. Этот удобный инструмент как нельзя лучше подходит для стилизации текста. Благодаря ему любые изменения, внесенные по окончании работы можно сделать легко и быстро. Мы закончим эффект при помощи замечательной текстуры.
Результат

Исходники
- Шрифт Ghoulish Fright AOE.
- Текстура дерева Wood grain texture 2 от Salitas91.
- Текстура BG Texture – DT Original 44 от Hehayo.
- Облезшая ржавая текстура Peeling Rust от LogicalXStock.
- Вам также понадобятся дополнительные паттерны. Чтобы их подгрузить выберите в меню Edit > Presets > Preset Manager/Редактировать>Библиотеки>Менеджер библиотек, выберите Patterns/Узоры из выпадающего меню. Затем кликните по маленькой стрелке в правой части выпадающего меню Preset Type/Тип библиотеки, и выберите набор узоров Nature Patterns/Природные узоры. В появившемся диалоговом окне выберите Append/Добавить.
Шаг 1
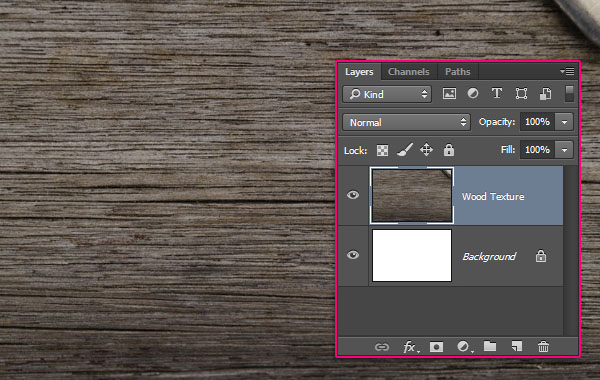
Создайте новый документ размером 850 x 550px. Поместите в него текстуру дерева «Wood grain texture 2» поверх фонового слоя. Переименуйте новый слой в «Wood Texture».

Шаг 2
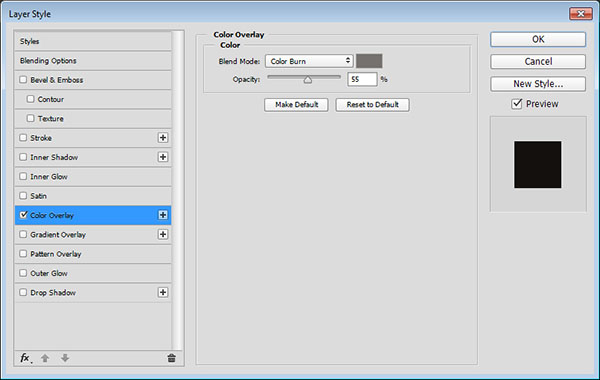
Кликните дважды по слою Wood Texture и примените к нему стиль слоя Color Overlay/Перекрытие цвета, использовав следующие параметры:
- Цвет:
#74716f

Так мы затемним текстуру.

Шаг 3
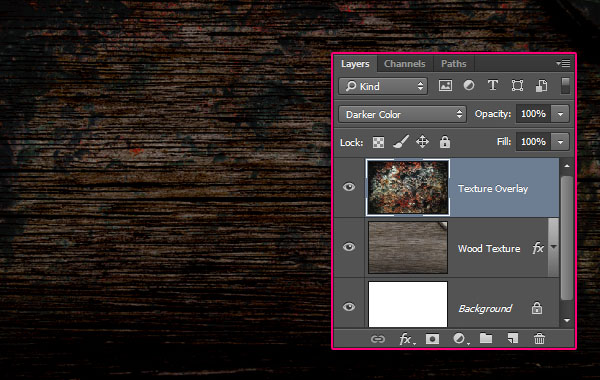
Поместите в документ текстуру «BG Texture – DT Original 44». При необходимости масштабируйте ее и переименуйте слой в «Texture Overlay», сменив Blend Mode/Режим наложения на Darker Color/Темнее.

Шаг 4
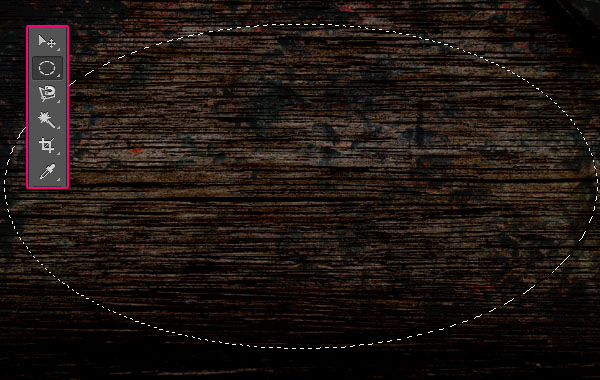
Возьмите инструмент Elliptical Marquee/Овальная область и нарисуйте овал вокруг центра документа.

Шаг 5
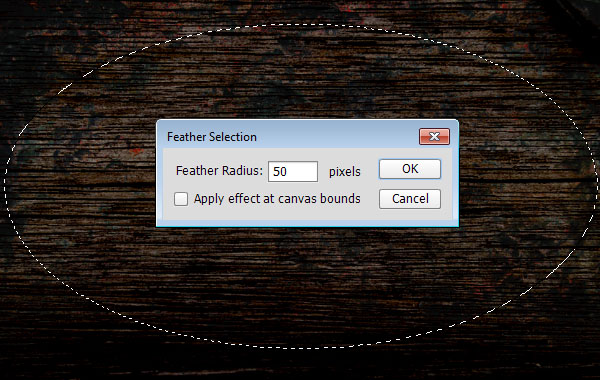
В меню выберите Select > Modify > Feather/Выделение>Модификация>Растушевка, и укажите желаемый радиус растушевки. В нашем примере это 50. Чем больше значение, тем мягче будут края.

Шаг 6
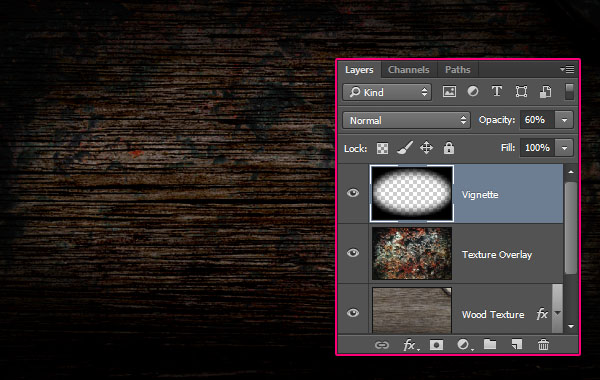
В меню выберите Select > Inverse/Выделение>Инвертировать, затем создайте новый слой поверх остальных, назовите его Vignette и залейте выделение черным цветом.
В меню выберите Select > Deselect/Выделение>Снять выделение, смените Opacity/Непрозрачность верхнего слоя на 60%, или как вам покажется лучше.

Шаг 7
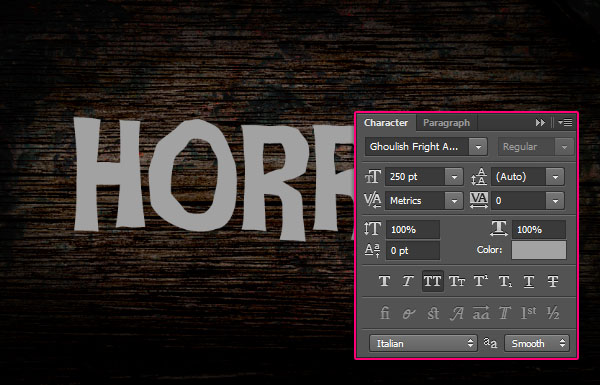
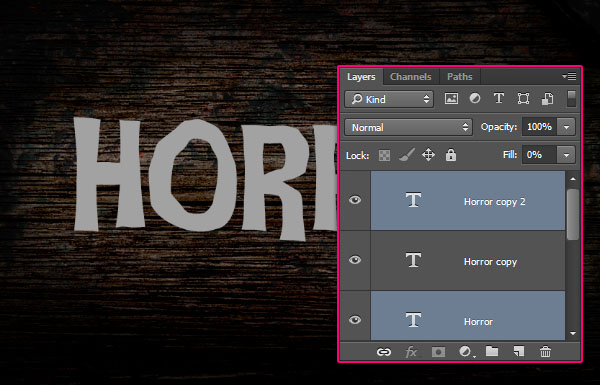
Создайте текст, используя шрифт Ghoulish Fright AOE. Размер шрифта: 250pt, а цвет: #a2a2a2.

Шаг 8
Дублируйте слой с текстом дважды, затем укажите оригинальному слою и второй копии слоя значение Fill/Заливка в 0%.

Кликните дважды по оригинальному слою с текстом, и укажите ему следующие стили слоя с указанными параметрами:
Шаг 9
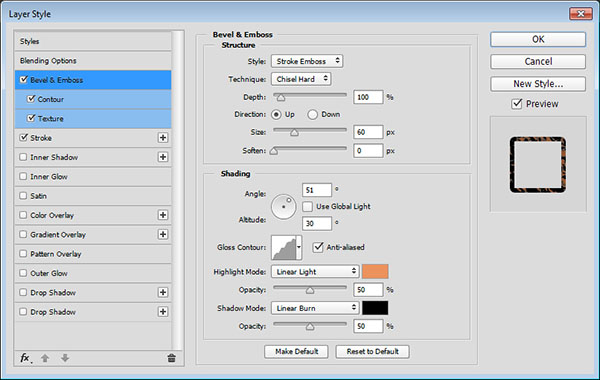
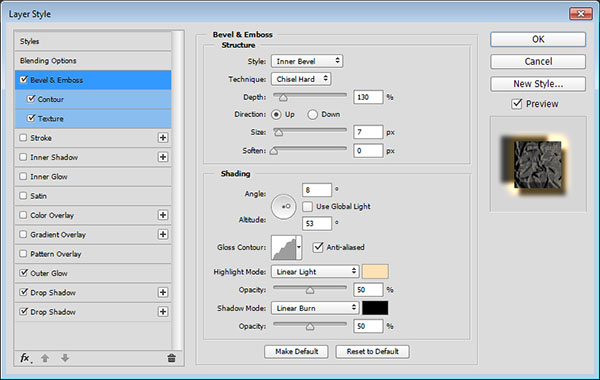
– Bevel and Emboss/Тиснение
- Цвет:
#ec925c

Шаг 10
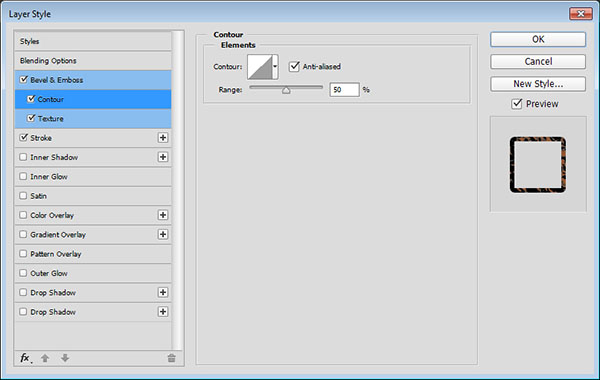
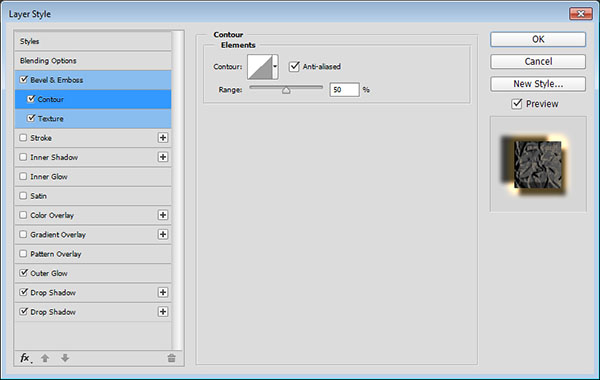
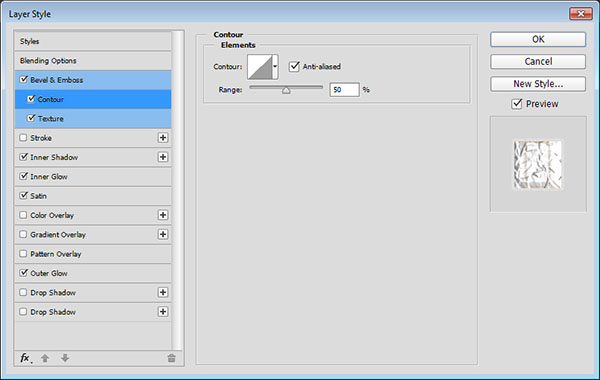
– Contour/Контур

Шаг 11
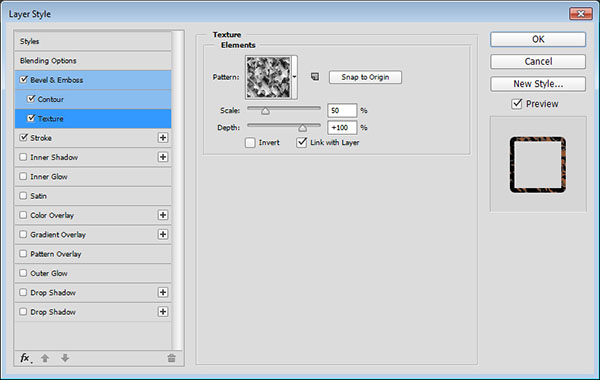
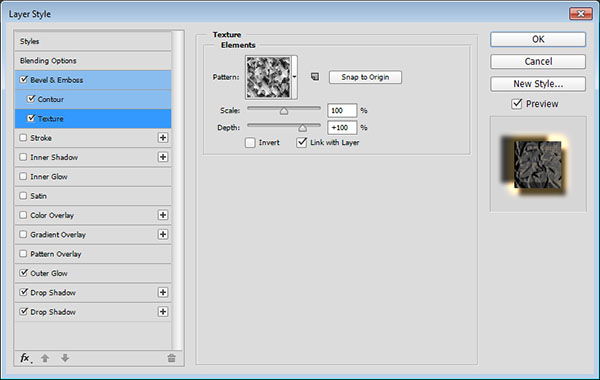
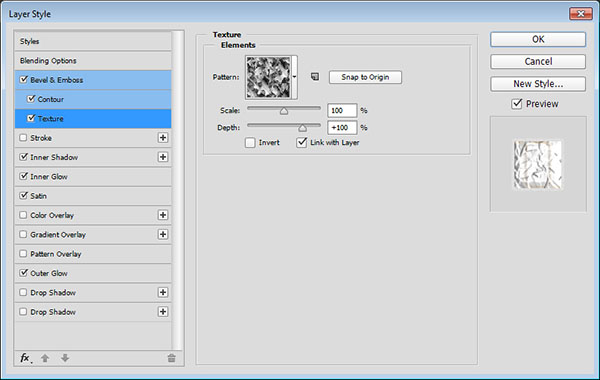
Texture/Текстура
- Узор: Leaves/Листья

Шаг 12
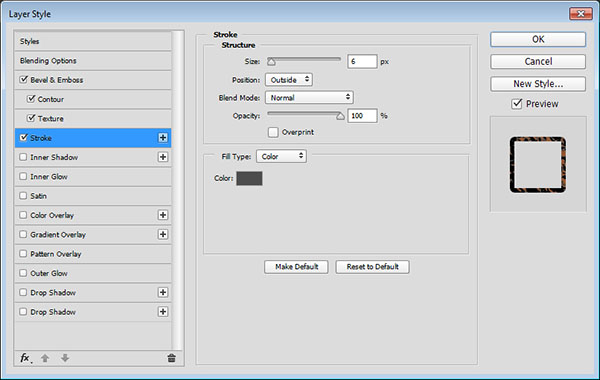
– Stroke/Обводка
- Цвет:
#4d4c4c

Кликните дважды по первой копии слоя с текстом и укажите следующие стили слоя:
Шаг 13
– Bevel and Emboss/Тиснение
- Цвет:
#ffe1b6

Шаг 14
– Contour/Контур

Шаг 15
Texture/Текстура
- Узор: Leaves/Листья

Шаг 16
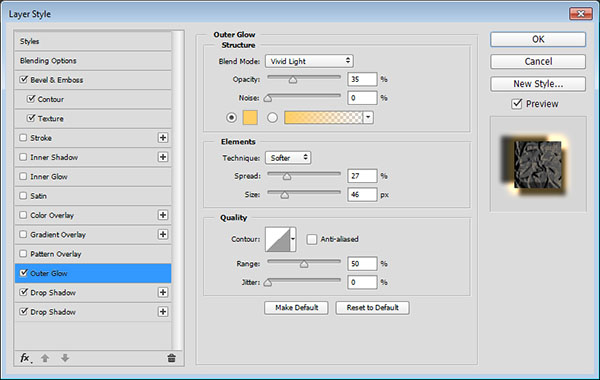
– Outer Glow/Внешнее свечение
- Цвет:
#ffce64

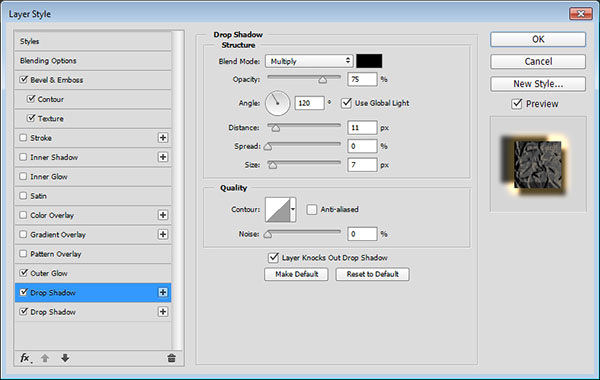
Шаг 17
Drop Shadow/Тень – 1

Шаг 18
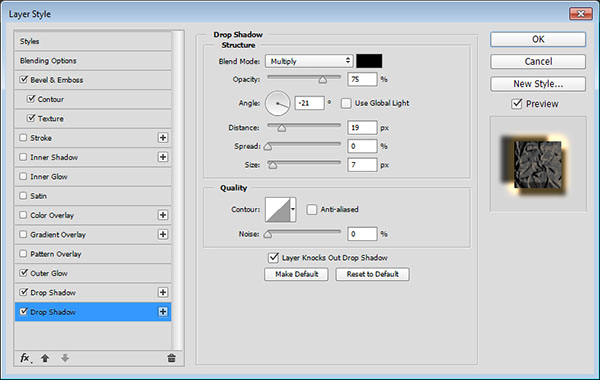
В окне стилей слоя кликните по значку + напротив стиля Drop Shadow/Тень, чтобы добавить еще один стиль слоя этого типа:
Drop Shadow/Тень – 2

Вот что должно получиться на этом этапе:

Кликните дважды по второй копии слоя с текстом, и укажите следующие стили слоя:
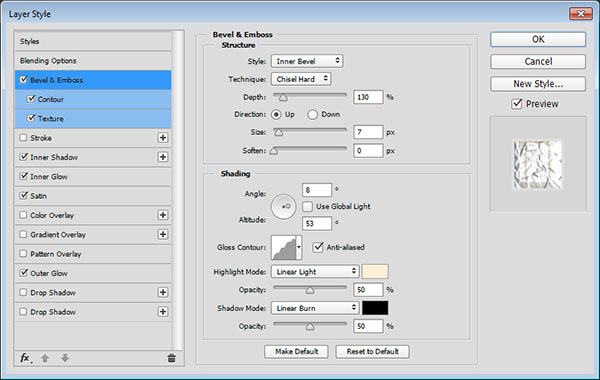
Шаг 19
– Bevel and Emboss/Тиснение
- Цвет:
#ffefd8

Шаг 20
– Contour/Контур

Шаг 21
Texture/Текстура
- Узор: Leaves/Листья

Шаг 22
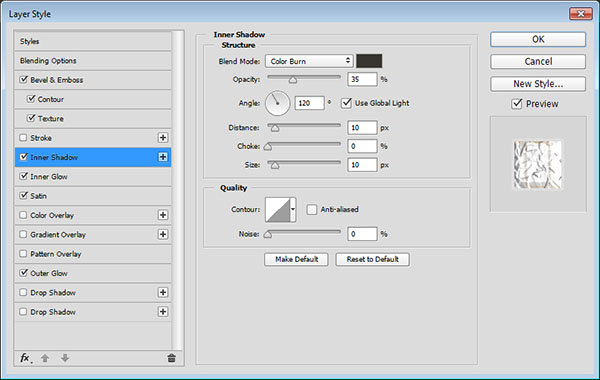
– Inner Shadow/Внутренняя тень
- Цвет:
#383430

Шаг 23
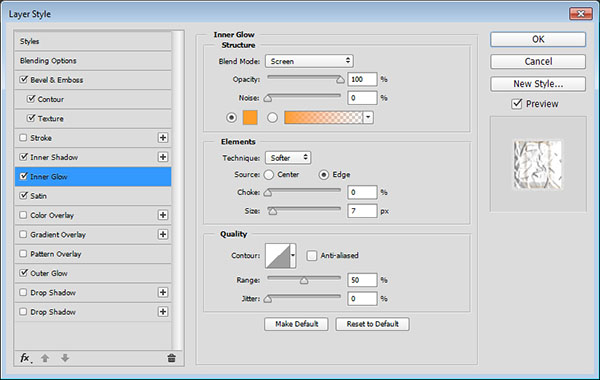
– Inner Glow/Внутреннее свечение
- Цвет:
#ff9e2b

Шаг 24
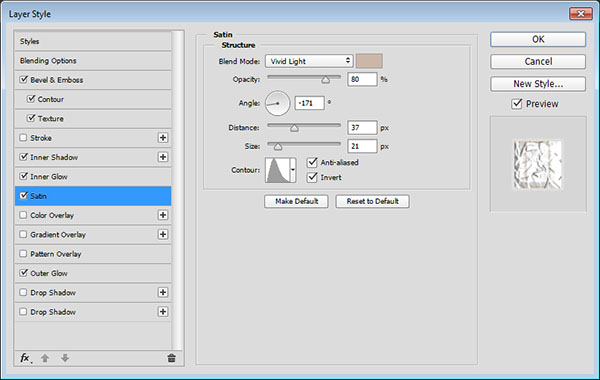
– Satin/Глянец
- Цвет:
#ccb6a8

Шаг 25
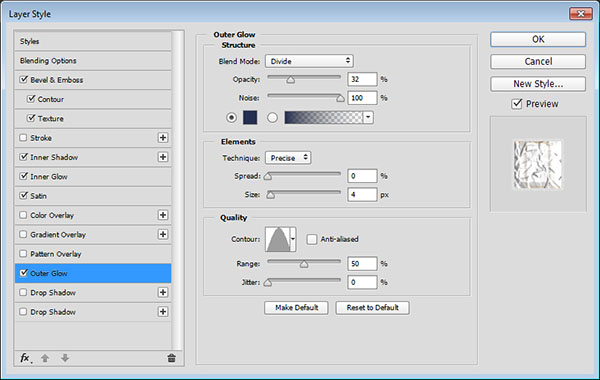
– Outer Glow/Внешнее свечение
- Цвет:
#242f51

Вот что получится:

Шаг 26
Поместите текстуру «Peeling Rust» между слоями с копиями текста и в меню выберите Edit > Transform > Rotate 90° Clockwise/Редактировать>Трансформировать>Повернуть на 90° по часовой стрелке. При необходимости масштабируйте текстуру.
Кликните правой кнопкой по слою с текстурой и выберите Create Clipping Mask/Создать обтравочную маску. Затем смените Blend Mode/Режим наложения на Darker Color/Темнее.

Результат

Автор урока Rose
Перевод — Дежурка
Смотрите также:






17 мая 2016 в 17:35
У вас с текстурами как-то что-то не совсем гармонично подобрано.
Вот мой пример из далёких 2000-х.