Резиновый браслет в углу баннера в Illustrator
22 февраля 2013 | Опубликовано в Уроки | 2 Комментариев »
 В этом уроке мы будем создавать набор резиновых лент с помощью Adobe Illustrator, используя Pen Tool (P) и панель Appearance. Такое решение идеально подойдет, чтобы привлечь внимание к изображениям на любом сайте. Давайте приступим!
В этом уроке мы будем создавать набор резиновых лент с помощью Adobe Illustrator, используя Pen Tool (P) и панель Appearance. Такое решение идеально подойдет, чтобы привлечь внимание к изображениям на любом сайте. Давайте приступим!
- Софт: Adobe Illustrator CS5
- Сложность: Средняя
- Предполагаемое время: 20 минут

Шаг 1
Откройте Illustrator и нажмите Ctrl + N, чтобы создать новый документ. Введите 500 в поле ширины и высоты и нажмите кнопку Advanced (Дополнительно). Выберите RGB, Screen (72ppi) и убедитесь, что в поле «Align New Objects to Pixel Grid» не стоит галочка.
Создавать резиновые браслеты будет легче, если будет видна сетка и включена привязка к сетке. Поэтому переходим к View> Show Grid и включаем привязку View > Snap to Grid. После этого нужно установить интервал в сетке в 1px. Заходим в Illustrator > Preferences > Guides & Grid, вводим значение 1 в поле Gridline every и в Subdivisions. Теперь устанавливаем единицы измерения пиксели (Illustrator > Preferences > Unit > General).

Шаг 2
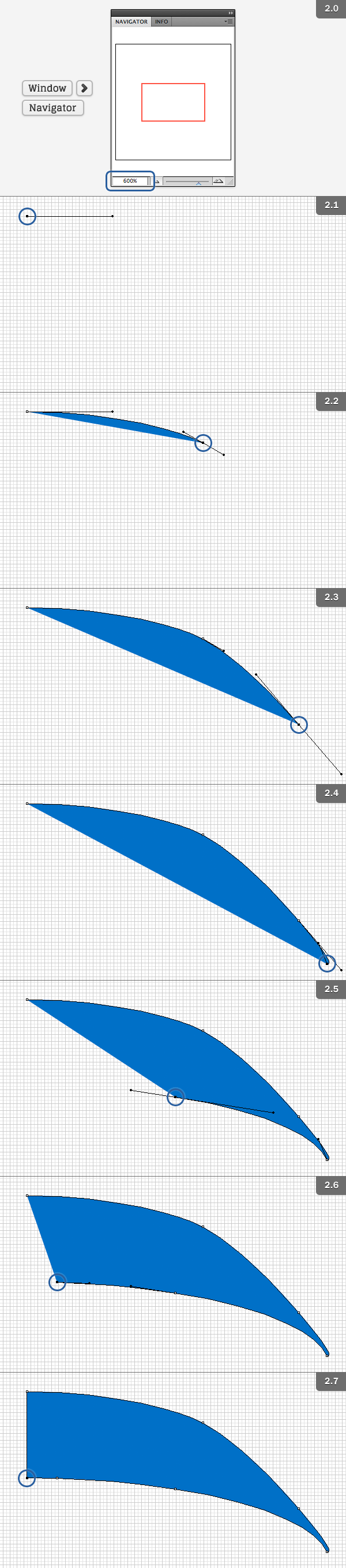
С помощью Zoom Tool (Z)можно увеличить размер рабочей области. На скриншоте ниже ее увеличено до 600%. При желании можно использовать окно навигатора (Window> Navigator), задав нужное числового значения для изменения масштаба в документе.
Выберите Pen Tool (P) и сделайте клик. Поскольку включена привязка к сетке, это даст возможность поставить точку прямо на перекрестке на сетке. Теперь повторяем действия, создавая форму, как на скриншотах ниже.

Шаг 3
Как только мы получим нужную форму, нужно будет ее скопировать (Ctrl + C), а затем вставить на передний план (Ctrl + F). Теперь нужно щелкнуть правой кнопкой мыши на копии и выбрать Transform> Reflect, чтобы открыть диалоговое окно Reflect. Установите параметры, как показано на скриншоте ниже. Теперь выбираем инструмент Selection Tool (V), чтобы переместить новую форму, как показано на скриншоте ниже. Теперь нам нужно нажать Shift и выбрать два обьекта. Переходим в панель Pathfinder (Window> Pathfinder), выбираем первую опцию под вкладкой Shape Modes, которая позволит объединить два объекта в один. На этом этапе также выберем цвет для браслета. Воспользуемся панелью Appearance (Window > Appearance), чтобы применить градиентную заливку под углом 45 градусов. Устанавливаем режим смешивания Multiply и непрозрачность до 75%. Также добавим эффект Drop Shadow (Effect> Stylize> Drop Shadow), как показано ниже.

Шаг 4
Теперь можно приступить к добавлению теней. Давайте начнем с создания нижней затененной части. Дублируем форму - (Ctrl + C) и вставляем копию на передний план (Ctrl + F). Повторите эти шаги три раза, чтобы у нас получились три фигуры, которые размещены одна над другой. С помощью верхней стрелки на клавиатуре подвигаем верхнюю форму на два пикселя. После этого, используя Selection Tool (V), выбираем форму, которая размещена ниже. После того, как две формы выбраны, размещаем переходим в панель Pathfinder (Window> Pathfinder). И на этот раз выбираем вторую опцию, чтобы оставить маленький кусочек предыдущей формы. С этой части убираем градиент и Drop Shadow , а затем изменяем режим наложения на Multiply и непрозрачность до 45%, используя настройки Window> Transparency.

Шаг 5
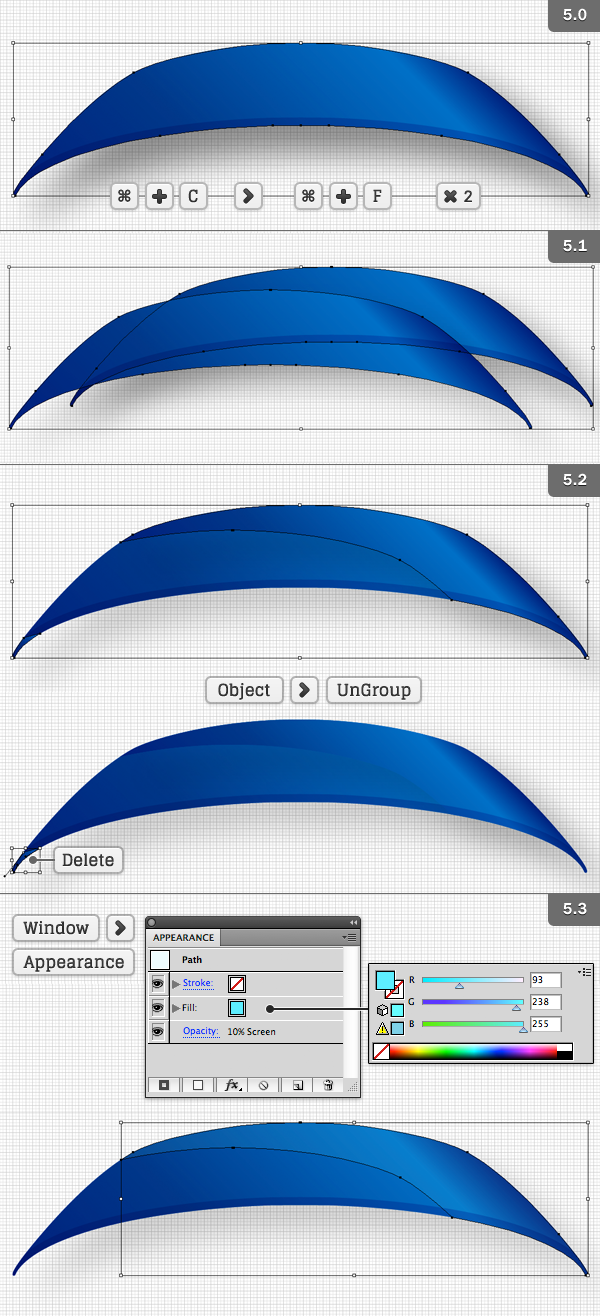
С помощью инструмента Selection Tool (V) выбираем большую форму и дублируем ее, нажав (Ctrl + C), и вставляем на передний план (Ctrl + F). Повторяем этот процесс еще раз. Удерживая клавишу Shift дважды нажимаем на стрелку влево, чтобы сдвинуть форму на 20 пикселей. Затем отпустите Shift и нажмите на стрелку вниз 5 раз. После того как форма бедут размещена на нужном месте, снова зажимаем Shift, чтобы выбрать вторую форму и перейти к панели Pathfinder (Window > Pathfinder). Выбираем вторую вкладку под Shape Modes, чтобы вычесть верхнюю форму.
Теперь нужно разгруппировать фигуры (Object> Ungroup). После разгруппировки выбираем меньшую форму и нажимаем Deletе, чтобы удалить эту форму. После того, как форма была удалена мы будем менять цвет больше фигуры, как показано ниже, а также режим смешивания на Screen и Непрозрачность до 10%, используя Window> Transparency. Не забудьте удалить градиент и тени.

Шаг 6
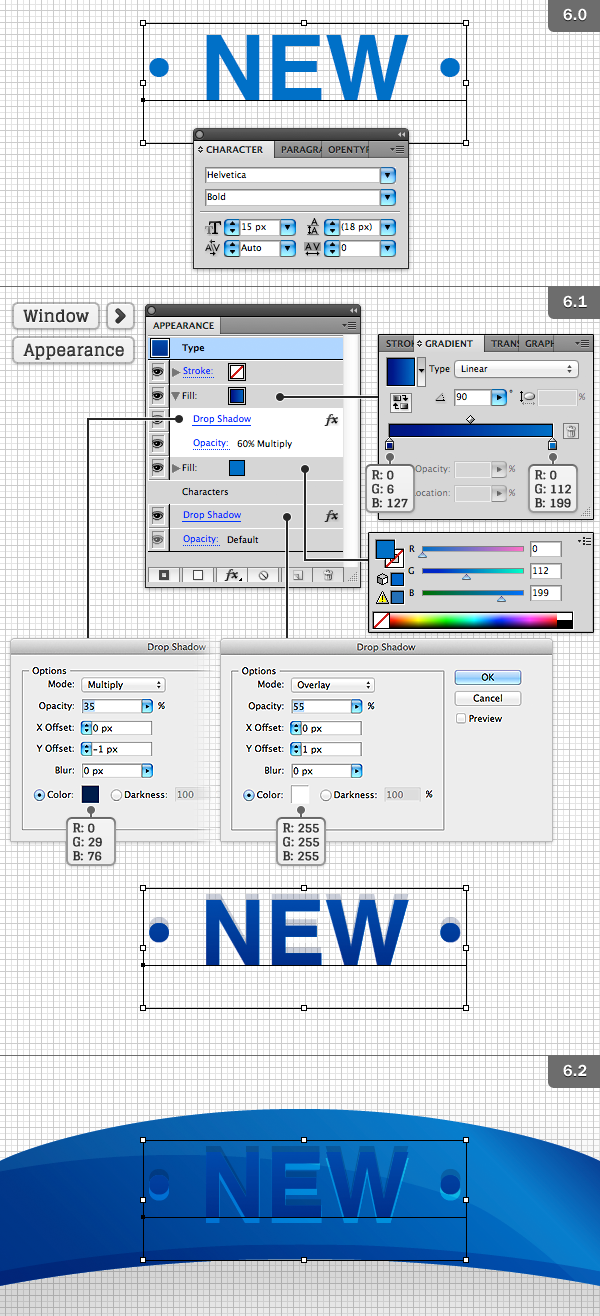
Теперь нужно добавить текст. Он может быть любым, но в этом уроке мы писали "• NEW •". Выберите Type Tool (T) и введите свой текст. После завершения добавляем синий цвет и дополнительное наложение градиента, используя панель Appearance (Window > Appearance) и установите режим Blending Mode на Multiple и непрозрачность на 60%. Также добавим тень на панели Appearance добавляем тень.
После того как вы выполнили действия, показаны на скриншотах ниже, можно с помощью Selection Tool (V) переместить текст в центре.

Шаг 7
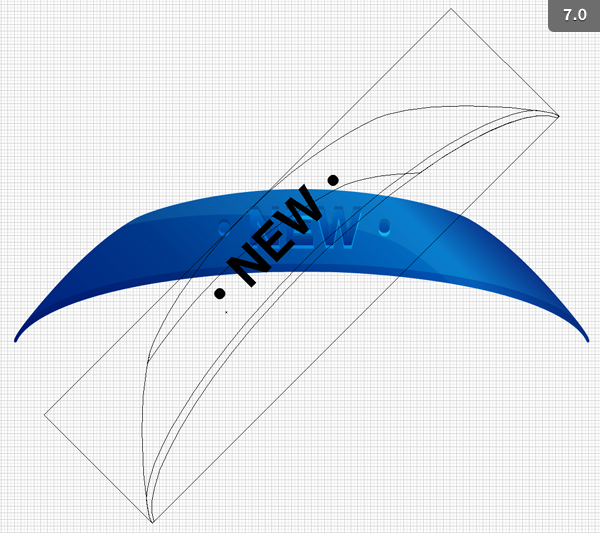
С помощью Selection Tool (V) выделяем все объекты и с помощью инструмента Rotate, удерживая Shift на клавиатуре, поворачиваем объект на 45 градусов.

Шаг 8
Давайте теперь сделаем наш браслет более объемным. Выбираем Pen Tool (P) и создаем форму, как показано ниже. К форме применяем градиент. После применения градиента, выбираем ее с помощью Selection Tool (V) и, нажав правой кнопкой, в выпадающем меню выбираем Arrange - Send to Back. С помощью Selection Tool (V), перемещаем фигуру на нужное место.

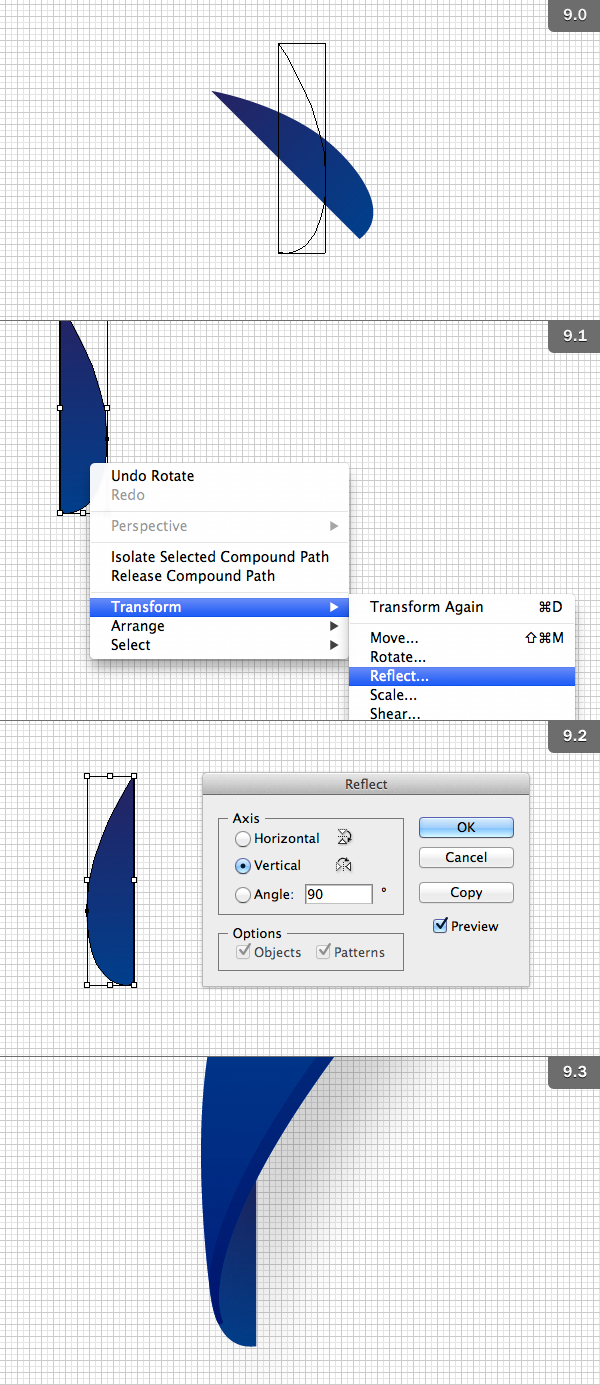
Шаг 9
Форма капли еще выбрана, поэтому нужно просто скопировать ее Ctrl + C, а затем вставьте в нужное место Ctrl + V. Удерживая Shift переворачиваем объект на 90 градусов. Затем нажимаем правой кнопкой мыши и выбираем Transform > Reflect, выставив параметры, как показано на изображении ниже.
Перетаскиваем нашу форму в нижнюю часть браслета.
Сгруппируем все объекты Object> Group вместе.

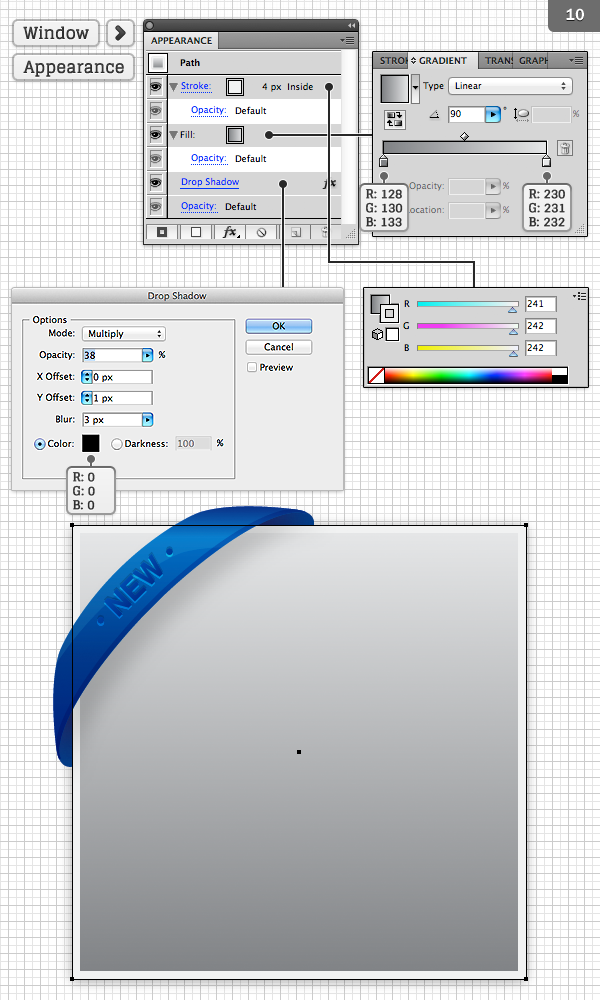
Шаг 10
Давайте теперь создадим место для размещения изображений. Выбираем Rectangle Tool (M) и, удерживая клавишу Shift,рисуем квадрат. Обязательно используйте сетку.Теперь давайте применим градиент, тени и обводку, пользуясь панелью помощью Appearance.

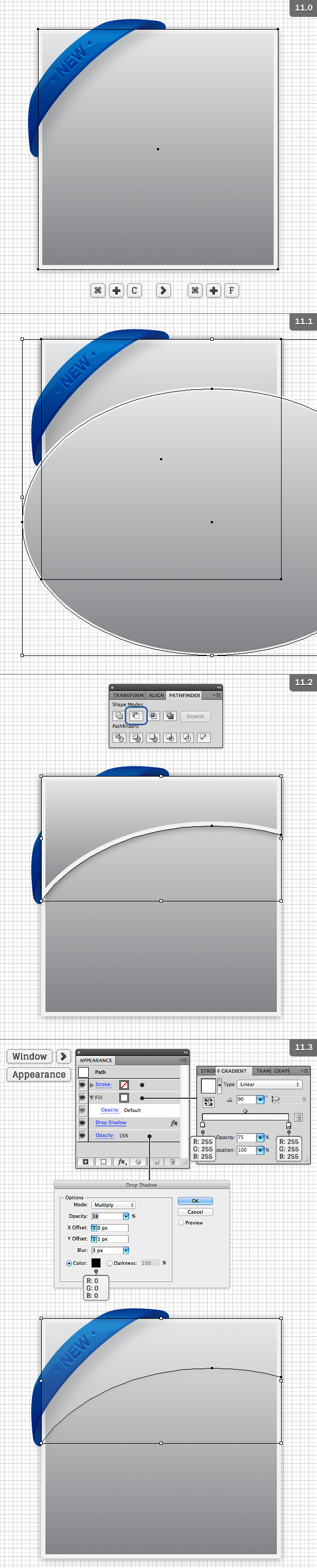
Шаг 11
С помощью Selection Tool (V) выбираем квадратную форму и копируем ее (Ctrl + C), а затем вставляем на передний план (Ctrl + F). Выберите Ellipse Tool (L) и нарисуйте большой овал над нижней частью квадратной формы. Используя Selection Tool (V), выберите овал и квадратную форму. Затем в панели Pathfinder (Window> Pathfinder) под вкладкой Shape Modes, выбираем вторую опцию. Теперь можно добавить градиент с 75% прозрачности и Drop Shadow, как описано ниже.

Шаг 12
Теперь, когда инструмент Selection Tool (V) выбран, выделите две фигуры и нажмите Ctrl + G на клавиатуре, чтобы сгруппировать фигуры вместе. Затем нажимаем правой кнопкой мыши и с выпадающего меню выберите Arrange — Send to Back.

Шаг 13
Теперь, когда у нас все элементы созданы, копируем их (Ctrl + C), а затем вставляем дважды (Ctrl + V), чтобы у нас получилось три формы, для которых мы сможем задать разные цвета. Разместите их в любом положении, который захотите.

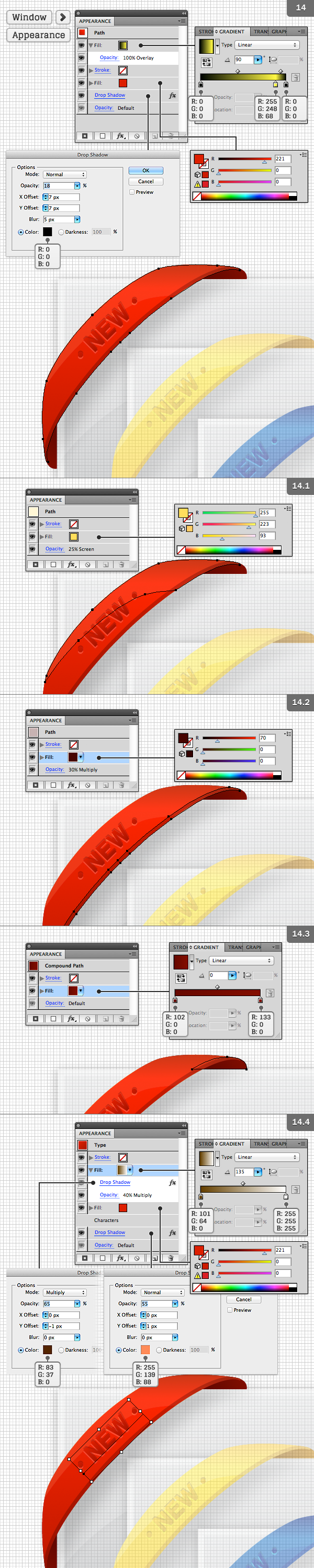
Шаг 14
У нас получилось три группы. Дважды щелкните на любой из них, чтобы перейти в режим изоляции. Теперь выставляем цвета, как показано ниже.

Шаг 15
Вот настройки для красного цвета.

Шаг 16
Давайте теперь создадим текстурку на заднем плане. С помощью Rectangle Tool (M), удерживая Shift, создаем квадрат, который будет занимать всю монтажную область. Разместите его на заднем плане и залейте градиентом, как показано ниже, и примените эффект Film Grain.

Конечный результат

Автор: Chris Carey
Перевод — Дежурка






25 февраля 2013 в 14:01
Хм, цвета потом лучше через инструмент Recolor Artwork: меню Edit -> Edit Colors -> Recolor Artwork...
и проще и быстрее в данном случае