Рисуем кисть-веревку в Adobe Illustrator
12 марта 2015 | Опубликовано в Уроки | 7 Комментариев »
 Как проще нарисовать веревку в Adobe Illustrator? Сегодня вы узнаете как решить этот вопрос при помощи кисти. Мы создадим узорчатую кисть, с помощью которой нарисуем веревку с узлами, а после этого решим вопрос переплетения веревки, чтобы одна ее часть накладывалась на другую в правильных местах. Также вы узнаете еще одну технику, с помощью которой мы создадим типографический эффект.
Как проще нарисовать веревку в Adobe Illustrator? Сегодня вы узнаете как решить этот вопрос при помощи кисти. Мы создадим узорчатую кисть, с помощью которой нарисуем веревку с узлами, а после этого решим вопрос переплетения веревки, чтобы одна ее часть накладывалась на другую в правильных местах. Также вы узнаете еще одну технику, с помощью которой мы создадим типографический эффект.
Результат
Шаг 1

Начнем с создания базового узора веревки. Откройте Adobe Illustrator и нарисуйте овал. Включите Smart Guides/Быстрые направляющи (CMD+U), затем, удерживая ALT, переместите овал вправо, тем самым дублируя его. Благодаря направляющим, овал встанет ровно следом за оригиналом.
Шаг 2

Используйте индикатор быстрых направляющих, чтобы нарисовать прямоугольник, вписывающийся в первый овал. Затем растяните прямоугольник так, чтобы он вписывался в оба овала.
Шаг 3

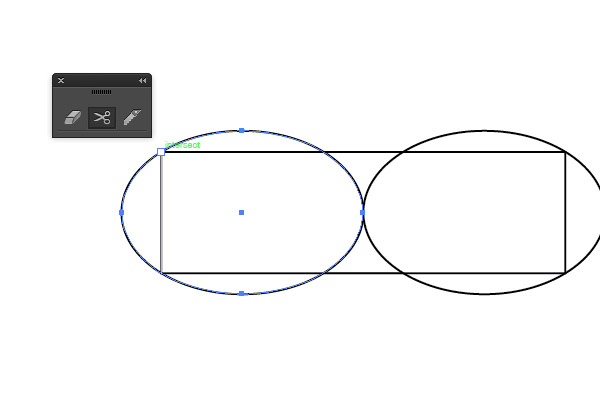
Используйте инструмент Scissors/Ножницы, чтобы надрезать контуры двух овалов в тех местах, где они пересекаются с прямоугольником.
Шаг 4

Выделите и удалите нижнюю и левую точки левого овала, а также верхнюю и правую точку правого овала. Останется кривая линия.
Шаг 5

Выделите обе составляющие кривой линии, затем, удерживая ALT, переместите кривую вправо от оригинала так, чтобы кривые ровно соприкасались.
Шаг 6

Нажимайте CMD/Ctrl+D, чтобы повторить операцию несколько раз, создавая кусок веревки.
Шаг 7

Возьмите инструмент Scissors/Ножницы и надрежьте контуры с концов веревки в местах, где они соединяется со следующим контуром. Удалите лишние отрезки.
Шаг 8

В конце веревки нарисуйте круг и подредактируйте его размер и положение так, чтобы выровнять его с веревкой и крайней точкой веревки. Надрежьте круг в местах пересечения с веревкой и удалите лишние отрезки.
Шаг 9

Повторите процесс на другом конце веревки. Вы можете использовать тот же круг, просто повернув его на 180°.
Шаг 10

Выделите все элементы, созданные ранее и увеличьте толщину обводки для них. В меню выберите Object > Expand/Объект>Разобрать и нажмите OK, чтобы преобразовать кривые в фигуры.
Шаг 11

В палитре Pathfinder/Обработка контура кликните по иконке Unite/Объединить, чтобы объединить все фигуры в одну.
Шаг 12

Возьмите инструмент Live Paint/Быстрая заливка и кликните по дыркам внутри веревки, чтобы создать в них заливку. Укажите белый цвет заливки.
Шаг 13

Разберите (Expand) работу еще раз, чтобы получить редактируемые фигуры из быстрой заливки.
Шаг 14

Удерживая ALT, дважды перетащите все элементы вниз, таким образом создав две копии работы.
Шаг 15

В первой копии аккуратно нарисуйте прямоугольник без заливки между двумя отрезками веревки, как показано выше. Используйте углы для ориентира левой и верхней точки.
Шаг 16

Теперь работаем со второй копией. Нарисуйте еще один прямоугольник с левого конца веревки, который будет выровнен по той же точке справа, а слева по началу веревки, как показано на картинке выше.
Шаг 17

Наконец переходим к третьей копии. С правой части веревки создайте еще один прямоугольник, захватывающий один виток веревки и конец веревки, как показано на картинке выше.
Шаг 18

Отдельно выделяйте каждую копию веревки и прямоугольник, нарисованный поверх нее и кликайте по иконке Crop/Обрезать в палитре Pathfinder/Обработка контура.
Шаг 19

Соберите рядом получившиеся кусочки веревки и перетащите каждый из них в палитру Swatches/Образцы.
Шаг 20

Откройте палитру Brushes/Кисти и кликните по иконке New/Создать, чтобы создать новую кисть. Выберите вариант Pattern Brush/Узорчатая кисть.
Шаг 21

Теперь нам нужно создать кисть, используя наши образцы. Выберите центральный кусочек во втором выпадающем окошке-меню. А карвевые отрезки укажите в следующих двух окошках-меню.
Шаг 22

Нарисуйте контур при помощи инструмента Pen/Перо и примените к нему только что созданную кисть, чтобы протестировать ее.
Шаг 23

Теперь вы можете применить кисть к любому контуру. Инструментом Pencil/Карандаш нарисуйте контур с узлами и примените к нему кисть веревки.
Шаг 24

И вот тут возникает проблема. Чтобы узел выглядел правильно, веревка должна накладывать поверх и проходить под собой же. В Illustrator же контур может только накладываться на себя же.
Шаг 25

К сожалению, Illustrator не позволяет редактировать наложения контура. Старая добрая техника может помочь нам в этом. Надрежьте контур в нужных местах, чтобы поместить этот кусочек на передний или задний план. Но к нашему новому отрезку автоматически применяются края кисти.
Шаг 26

Значит нам нужно создать новую кисть, с которой этого не произойдет. Создайте новую узорчатую кисть и не указывайте ей концов веревки.
Шаг 27

Примените эту кисть к нашей веревке. При помощи инструмента Scissors/Ножницы вы можете создавать отдельные отрезки кисти, которые будут идеально выровнены относительно общей веревки и узора.
Шаг 28

Надрежьте контур во всех местах пересечения и при помощи быстрых клавиш CMD/Ctrl+{ или CMD/Ctrl+} помещайте отрезки на передний или задний план.
Шаг 29

Проблема наложения решена. Но теперь у нашей веревки нет концов. Давайте исправим это, создав еще одну кисть.
Шаг 30

На этот раз укажите кисти центральный и начальный отрезки. Создайте еще одну кисть, но уже ей укажите центральный и конечный отрезок.
Шаг 31

Эти две новые кисти примените к начальному и конечному краям веревки.
Шаг 32

Используя сочетание этих трех кистей вы можете создать полноценную веревку.
Шаг 33

Один из способов применения нашей новой кисти — создание типографических эффектов. Возьмите инструмент Pencil/Карандаш и напишите текст от руки.
Шаг 34

Инструментом Scissors/Ножницы сделайте надрезы в нужных местах, и поместите на передний или задний фон отрезки веревки в местах пересечения.
Шаг 35

Откройте Photoshop и поместите свою надпись поверх какого-нибудь подходящего фона.
Шаг 36

Укажите надписи стиль слоя Color Overlay/Перекрытие цвета в режиме Multiply/Умножение, а самому слою укажите режим наложения Screen/Осветление, чтобы была видна только светлая часть.
Шаг 37

Укажите слою с надписью маску и используйте одну из гранж-кистей в Photoshop, чтобы частично стереть кусочки веревки, придав ей немного потертый вид.
Шаг 38
Вот и всё!
Автор урока Chris Spooner
Перевод — Дежурка
Смотрите также:







13 марта 2015 в 7:21
круто, спасибо! У Спуна классные уроки. =)
24 марта 2015 в 10:56
Добрый день, подскажите пожалуйста после выполнения урока в веревке на стыках оброзуется черная линия, возможно ли от нее избавится ?
24 марта 2015 в 10:56
24 марта 2015 в 10:57
clip2net.com/s/3eM5rCy Картинка не загружается
16 апреля 2015 в 12:36
Отличный урок! Спасибо большое! Открыла для себя новый инструмент — быстрая заливка)), а также стала более понятная работа с кистями
12 мая 2016 в 15:55
Урок, конечно, хороший. Но можно было бы приложить в конце результат
А тут Икея какая-то: вот вам шурупы, вот вам дощечки, остальное сами.
14 июля 2017 в 12:30