Рисуем ретро-лучи в Adobe Illustrator
31 мая 2014 | Опубликовано в Уроки | 3 Комментариев »
 В этом уроке мы будем создавать ретро-лучи. Помимо того, что у нас получится симпатичный дизайн на выходе, мы также пополним коллекцию полезных и удобных техник. Ниже вы узнаете как создать узор из повторяющихся элементов, изменить который можно за считанные минуты.
В этом уроке мы будем создавать ретро-лучи. Помимо того, что у нас получится симпатичный дизайн на выходе, мы также пополним коллекцию полезных и удобных техник. Ниже вы узнаете как создать узор из повторяющихся элементов, изменить который можно за считанные минуты.
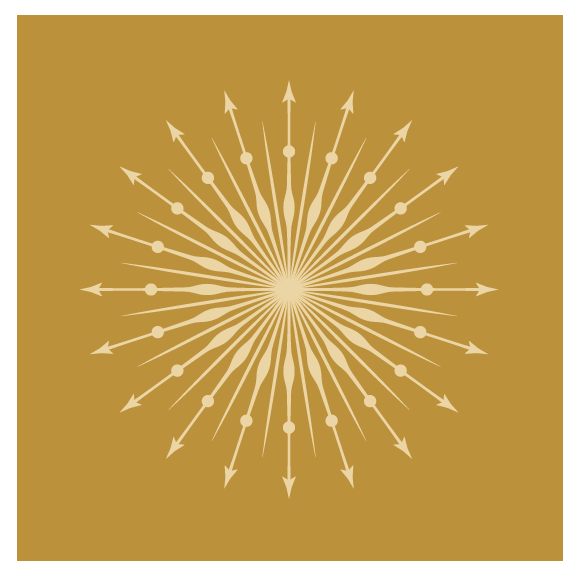
Результат
Шаг 1
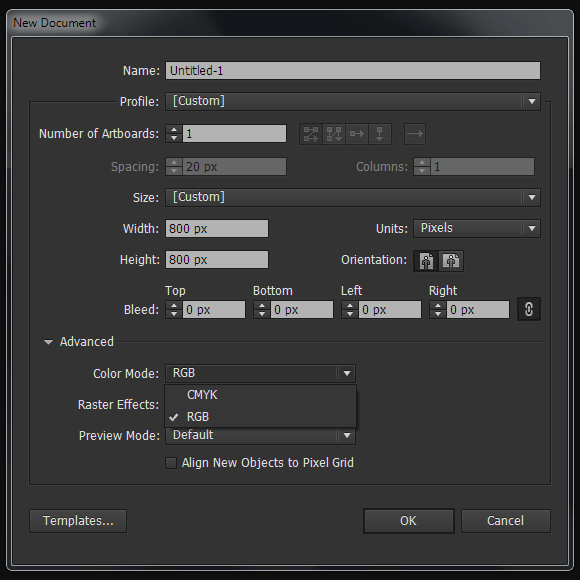
Откройте Adobe Illustrator и создайте новый документ (Cmd/Ctrl + N). Ваша монтажная область (artboard) может быть любого размера. Также в зависимости от ваших целей, вы можете выбрать и RGB и CMYK в качестве цветовой модели.
Шаг 2
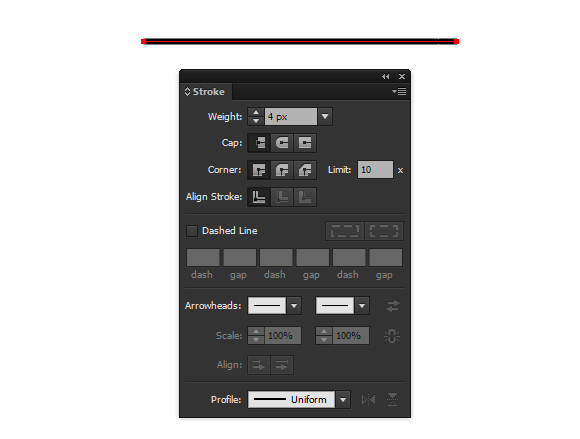
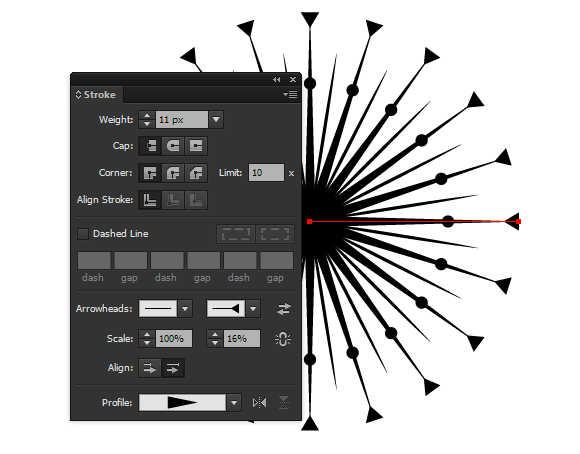
Возьмите инструмент Pen/Перо (P) или Line/Отрезок линии (\) и нарисуйте горизонтальную линию, удерживая Shift. Укажите этому контуру обводку любого цвета и отсутствие заливки. Укажите размер обводки в 4px в палитре Stroke/Обводка (Window > Stroke/Окно>Обводка).

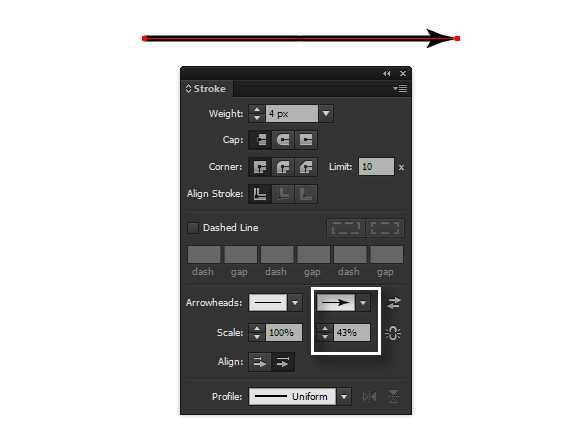
Там же, в палитре Stroke/Обводка, выберите choose the Arrowhead/Стрелку-указатель и снизьте значение до 43%.

Шаг 3
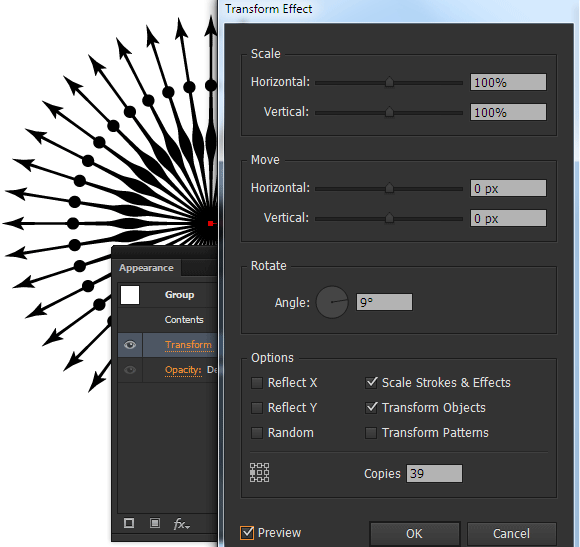
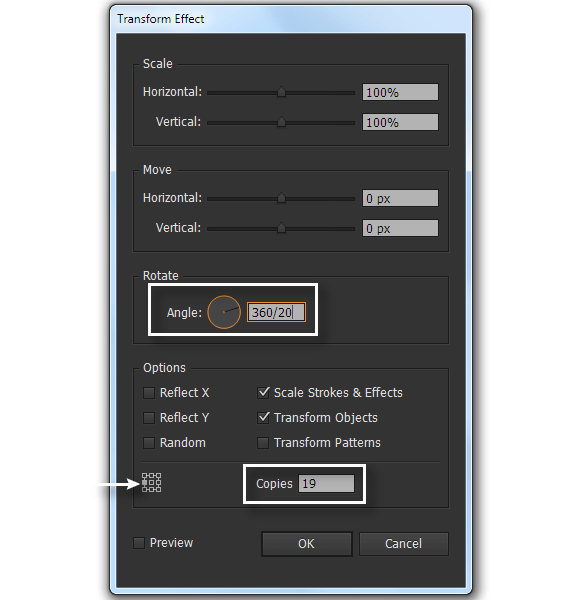
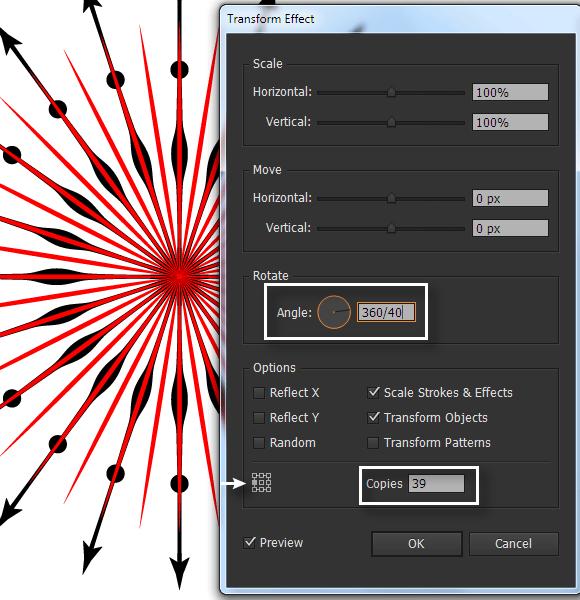
Сгруппируйте получившийся контур (Cmd/Ctrl + G). Выделите группу и в меню выберите Effect > Distort & Transform > Transform/Эффект>Трансформация и искажение>Трансформировать. Настройте параметры трансформации как показано ниже.
Шаг 4
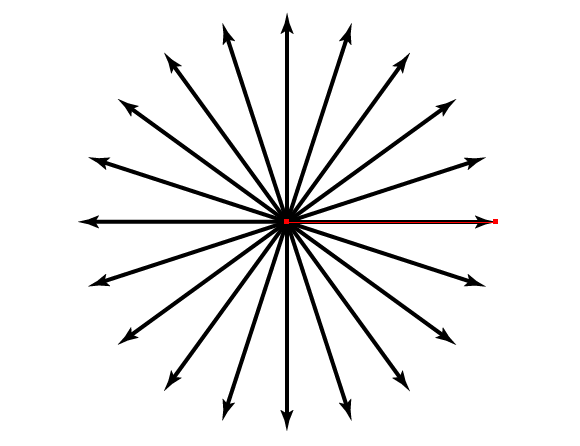
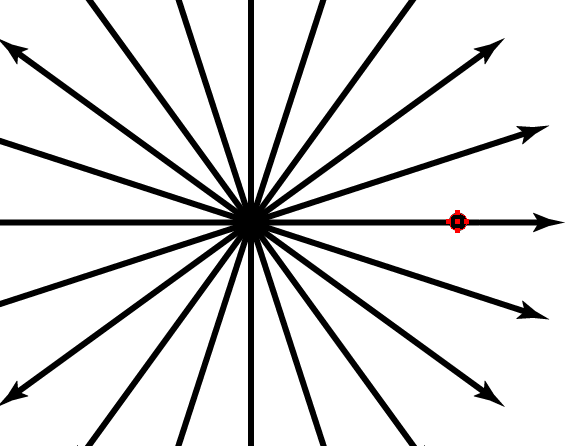
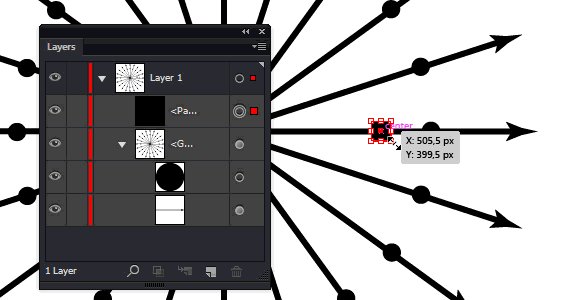
Нарисуйте небольшой кружок инструментом Ellipse/Эллипс (L). Центр этого круга должен располагаться на одной из горизонтальных линий из второго шага.
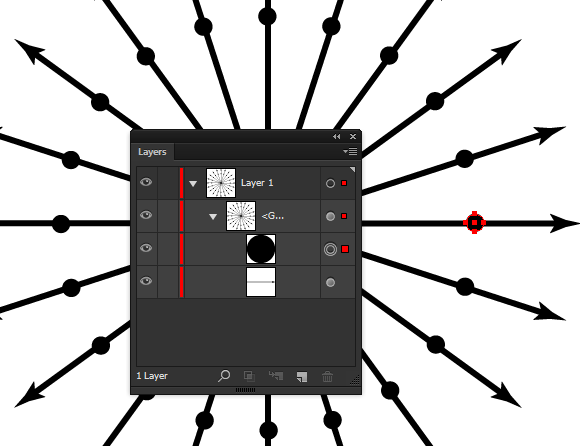
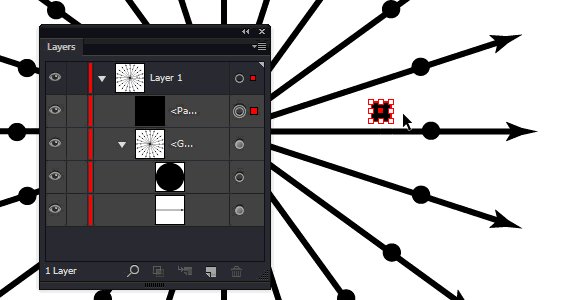
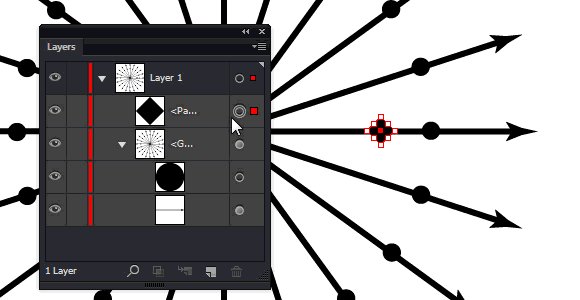
Перетащите круг в группу, к которой была применена трансформация. Это нужно сделать в палитре Layers/Слои.
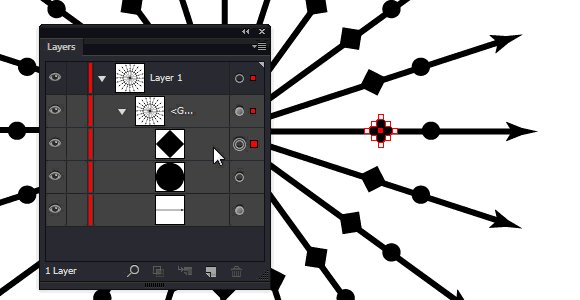
Как вы могли заметить, эффект трансформации был применен и к новому объекту. Это дает нам возможность быстро добавлять элементы оформления ко всем размноженным линиями.
Шаг 5
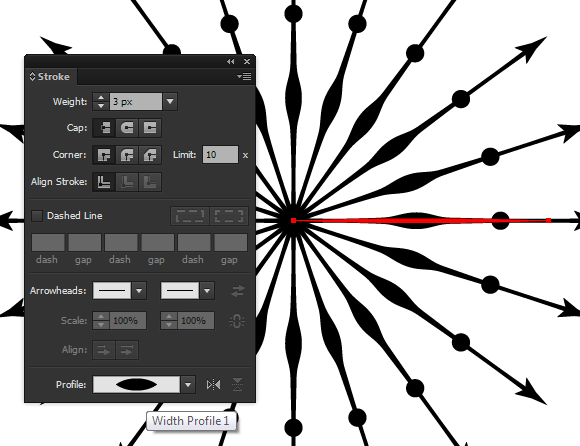
Измените толщину линии локально при помощи инструмента Width/Толщина (Shift + W), как показано на картинке ниже.

Шаг 6
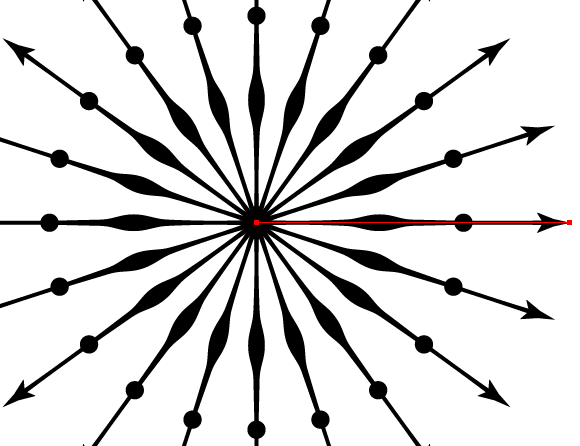
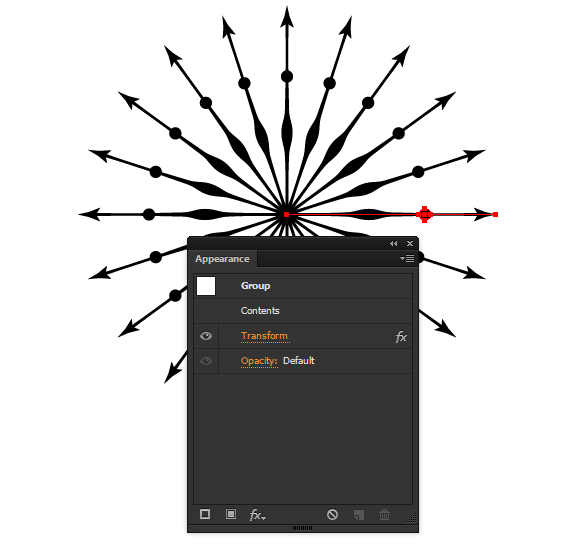
Создайте еще пучок лучей. Нарисуйте еще одну горизонтальную линию из центра предыдущего пучка. Для ясности в примере отмечено красным цветом. Укажите линии параметры обводки как показано ниже.

Шаг 7
Выделите красную линию и примените к ней Effect > Distort & Transform > Transform/Эффект>Трансформация и искажение>Трансформировать. Настройте параметры как показано ниже.
Теперь можете перекрашивать красные линии в основной цвет (черный).

Наши лучи готовы.
Шаг 8
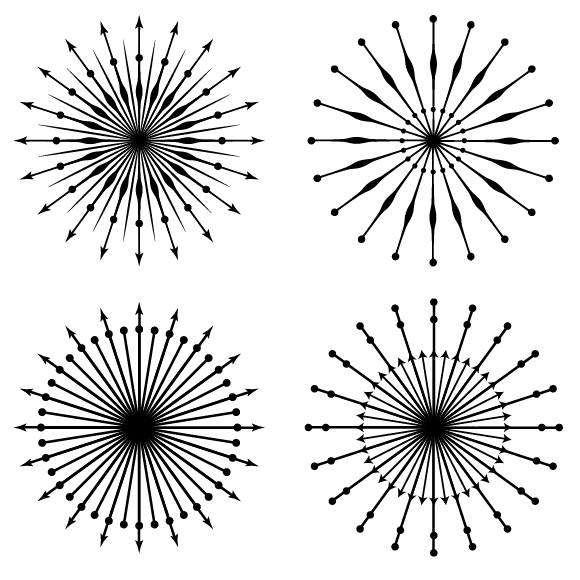
Техника описанная выше позволяет быстро и удобно изменять лучи. К примеру, вы можете перевернуть стрелку и изменить тип обводки.

Также можно изменить параметры трансформации, что изменит количество лучей. Параметры трансформации можно найти в палитре Appearance/Оформление (Window > Appearance/Окно>Оформление).


На картинке ниже вы можете видеть лучики, которые автор урока сделала буквально за пару минут.
Шаг 9
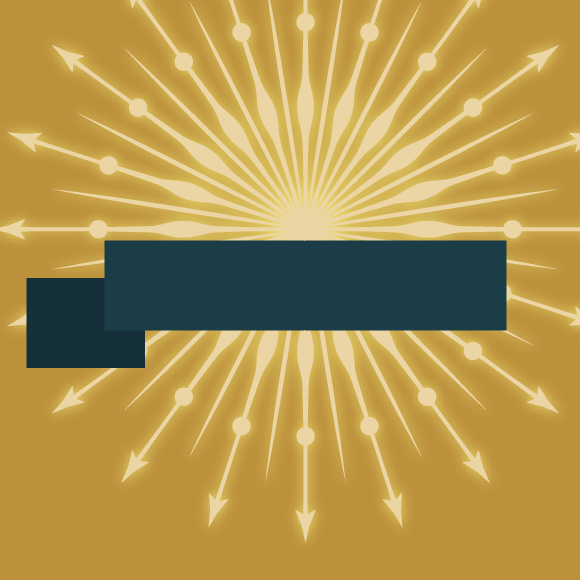
Давайте закончим дизайн лучей. Создайте прямоугольник вокруг лучей, используя инструмент Rectangle/Прямоугольник (M). Укажите прямоугольнику коричневый цвет и отправьте его на задний план, чтобы он служил фоном. Выберите светло-коричневый цвет для лучей.

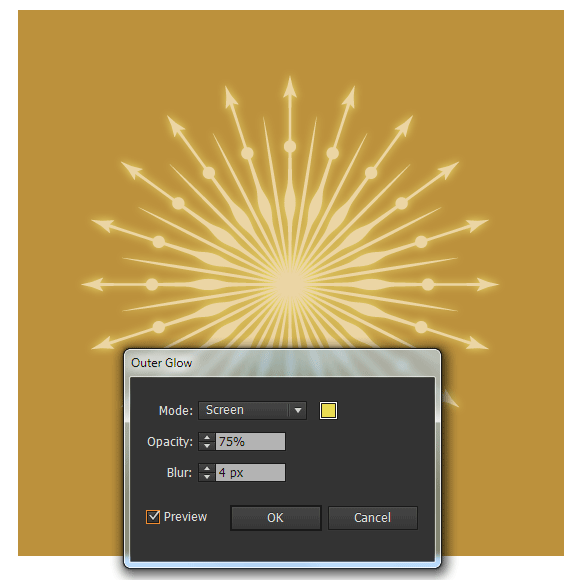
Выделите все элементы, составляющие лучи и в меню выберите Effect > Stylize > Outer Glow/Эффект>Стилизация>Внешнее свечение. Укажите параметры как на картинке ниже.

Шаг 10
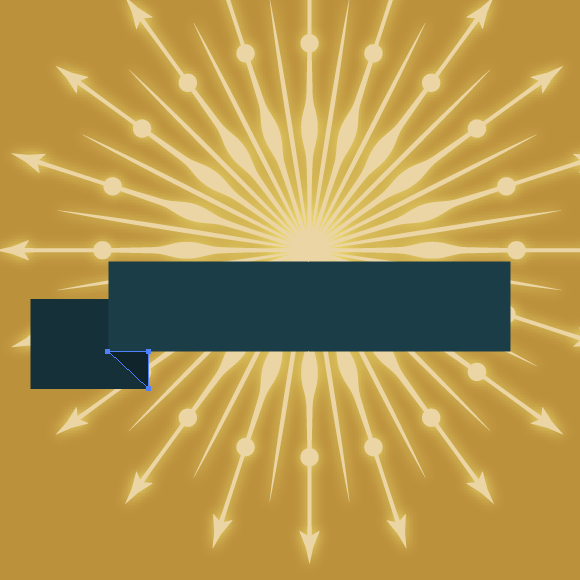
Создайте два прямоугольника одинаковой высоты, но разной ширины, как показано на картинке ниже. Укажите нижнему прямоугольнику более темную заливку.
Инструментом Pen/Перо (P) нарисуйте треугольник как показано ниже и залейте его еще более темным цветом.
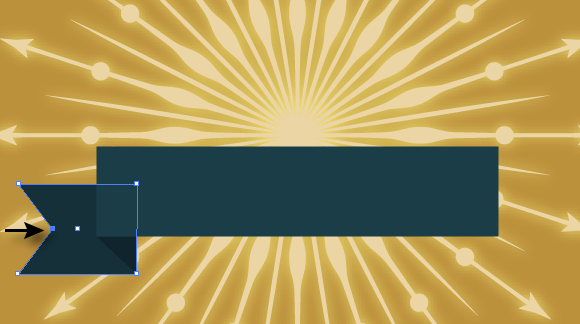
Не меняя инструмент, добавьте опорную точку на левой стороне нижнего прямоугольника. При помощи стрелок на клавиатуре подвиньте точку вправо.
Шаг 11
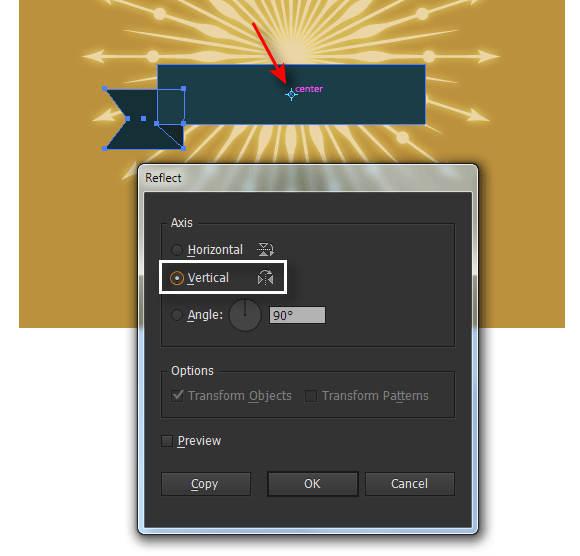
Выделите нижний прямоугольник и треугольничек, возьмите инструмент Reflect/Отражение (O) и кликните в центр большого прямоугольник, удерживая клавишу Opt/Alt. В появившемся окне выберите Vertical axis/Вертикальная ось, и нажмите на кнопку Copy/Копия.
Инструментом Type/Текст (T) создайте надпись на ленте.
Шаг 12
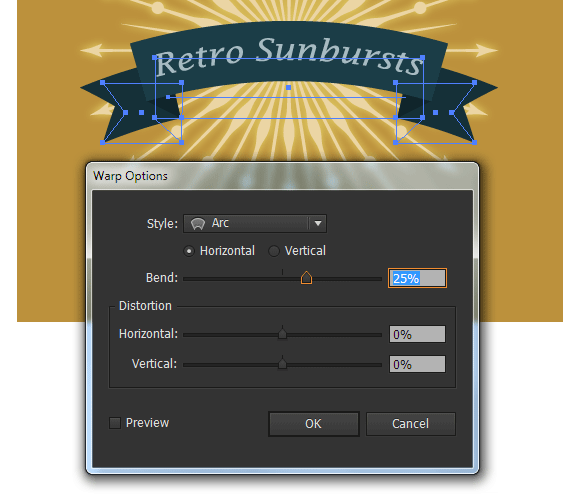
Выделите все элементы составляющие ленту, включая надпись. В меню выберите Effect > Warp > Arc/Эффект>Деформация>Дуга и введите параметры как на картинке ниже.
Шаг 13
Давайте создадим текстуру. Нарисуйте прямоугольник (U) серого цвета поверх всех созданных нами объектов. Размер серого прямоугольника должен совпадать с размером фонового коричневого прямоугольника.

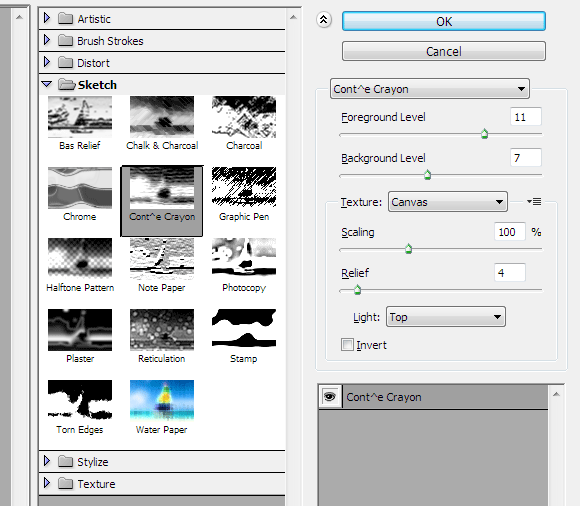
Не снимайте выделения с серого прямоугольника и в меню выберите Effect > Sketch > Conte Crayon/Эффект>Эскиз>Волшебный карандаш. Настройте параметры как показано ниже.
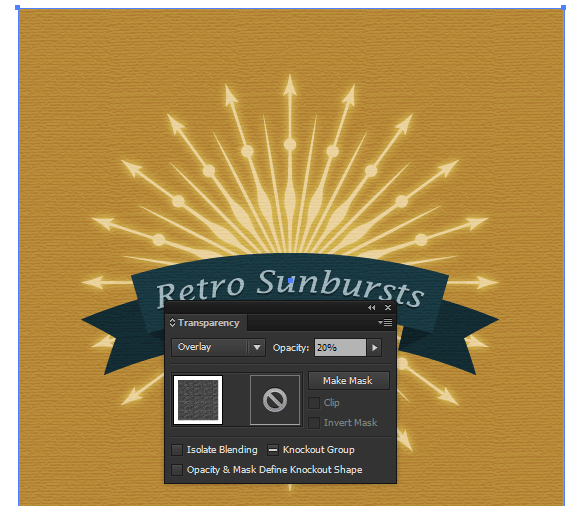
Укажите этому прямоугольнику blending mode/режим наложения Overlay/Перекрытие и Opacity/Непрозрачность в 20% в палитре Transparency/Прозрачность.
Результат
Автор Iaroslav Lazunov
Смотрите также:























30 июля 2014 в 13:59
Очень хороший урок! Единственное, что вызвало затруднение: «раскраска» лучей. Лучи со стрелками раскрашивались по-своему, а кружки на них — по-своему. И в настройках было невозможно установить один и тот же цвет для заливки и для контура. Почему — не пойму. Пришлось разгруппировывать, отдельно перекрашивать стрелки, а потом заново помещать в группу кружки. %)
26 декабря 2014 в 18:11
а у меня после деформации ленты треугольнички не встали как надо, а исказились