Реалистичные блики линзы в Adobe Illustrator
7 декабря 2015 | Опубликовано в Уроки | 1 Комментарий »
 В этом уроке мы будем создавать реалистичный блик от линзы в Adobe Illustrator. Наша работа получится полностью векторной, так что вы сможете использовать ее в любом размере и разрешении. Мы начнем с создания модного полупрозрачного фона, на котором наш блик будет смотреться особенно хорошо. Сам же блик мы создадим при помощи стандартных фигур, градиентов и режимов наложения.
В этом уроке мы будем создавать реалистичный блик от линзы в Adobe Illustrator. Наша работа получится полностью векторной, так что вы сможете использовать ее в любом размере и разрешении. Мы начнем с создания модного полупрозрачного фона, на котором наш блик будет смотреться особенно хорошо. Сам же блик мы создадим при помощи стандартных фигур, градиентов и режимов наложения.
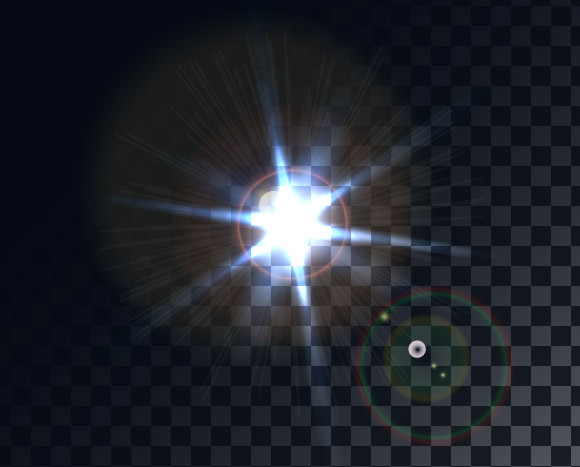
Результат

Шаг 1
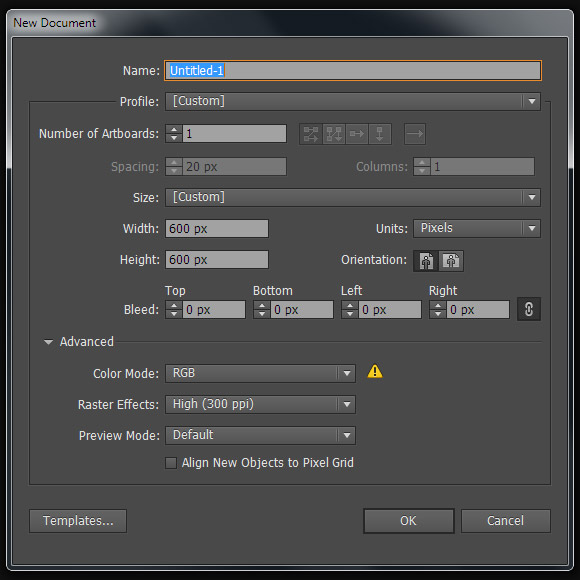
Для начала создадим новый документ с размером рабочей области в 600x600px. Кликните по кнопке Advanced/Дополнительно и выберите цветовой режим RGB.

Шаг 2
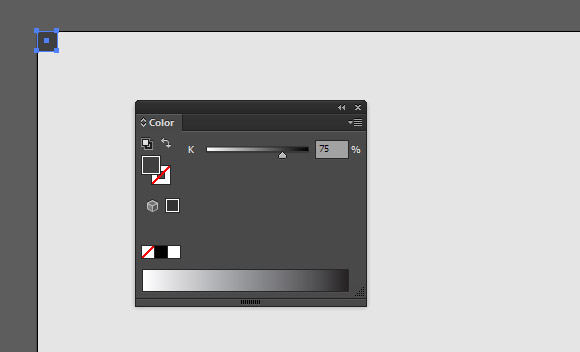
Теперь нарисуем полупрозрачный фон. Это очень популярный элемент в современном дизайне. Нарисуйте светло серый квадрат инструментом Rectangle/Прямоугольник (M) по размеру рабочей области.

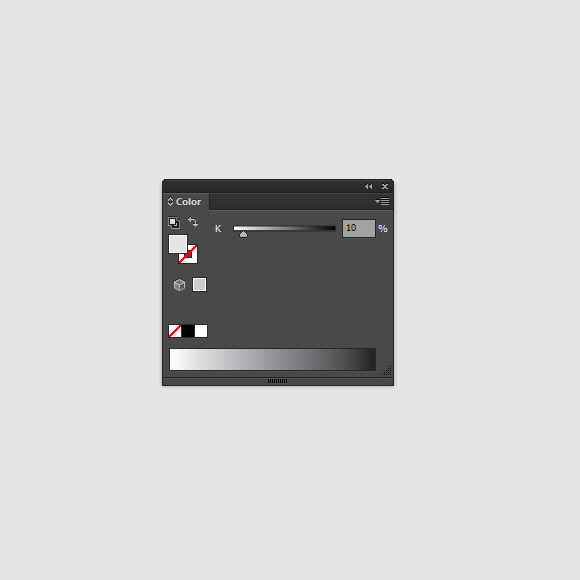
Теперь в верхнем левом углу прямоугольника нарисуйте квадрат темно-серого цвета размером 20x20px.

Шаг 3
Выделите темно-серый квадрат и в меню выберите Effect > Distort & Transform > Transform/Эффект>Исказить и трансформировать>Трансформировать и в строке Horizontal Move/Переместить горизонтально укажите значение 40px, также укажите значение в 14 Copies/Копий.

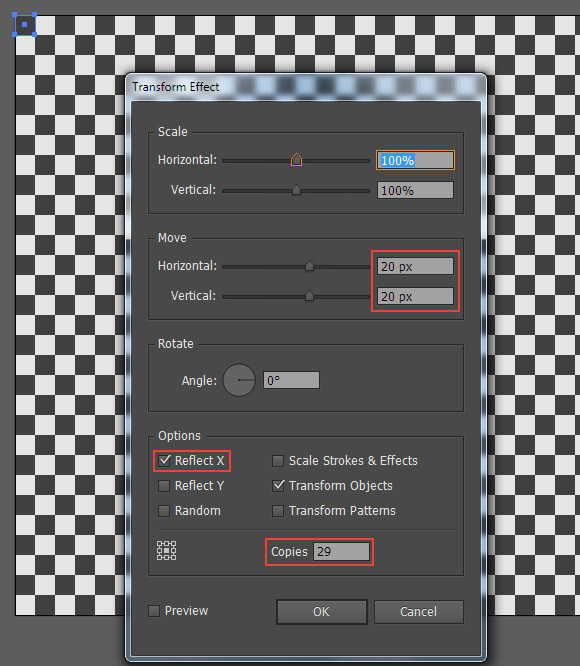
Вновь выберите эффект трансформирования, и введите указанные ниже параметры.

Теперь наш фон залит шахматным узором.
Шаг 4
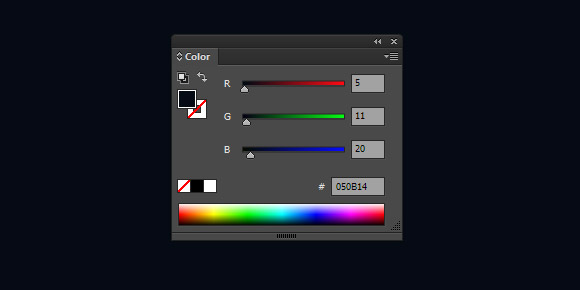
Создайте новый квадрат по размеру рабочей области и укажите ему заливку темно-синего цвета: R = 5; G = 11; B = 20.

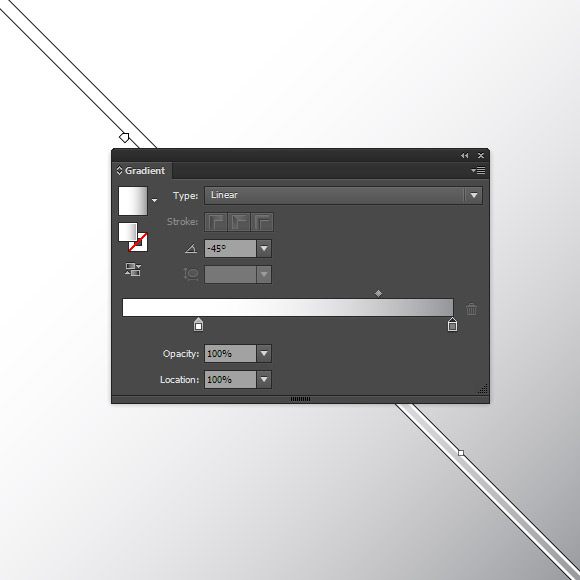
Дублируйте квадрат (Cmd / Ctrl + C; Cmd / Ctrl + F). Примените к копии линейный градиент от серого (K = 50) к белому.

Шаг 5
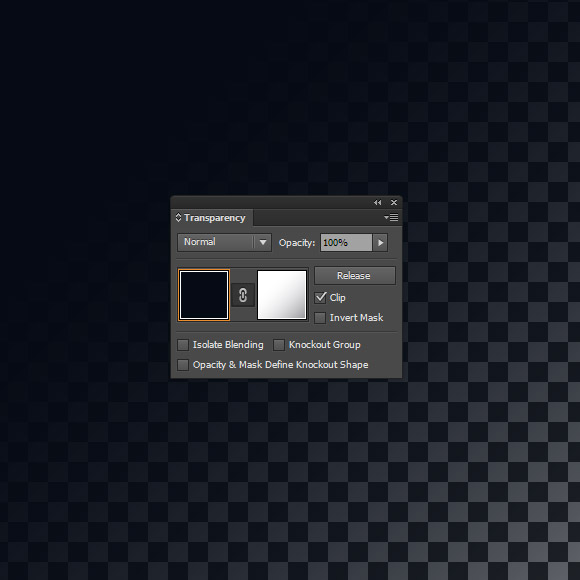
Выделите два квадрата, которые вы создали последними, затем кликните по кнопке Make Mask/Создать маску в палитре Transparency/Прозрачность.

Полупрозрачный фон готов. Можем приступить к созданию блика.
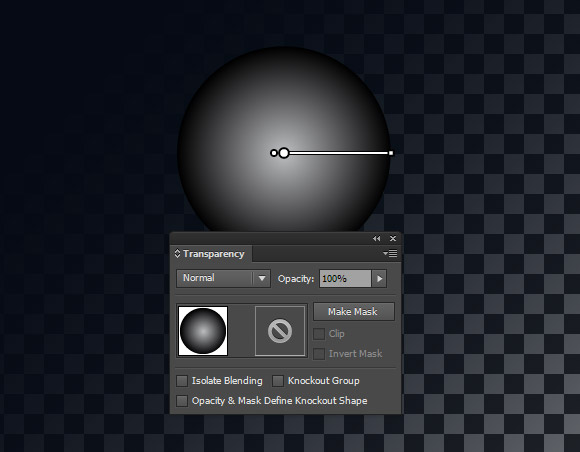
Шаг 6
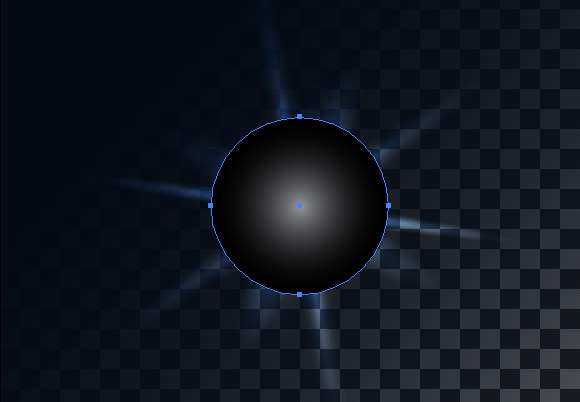
Инструментом Ellipse/Эллипс (L) нарисуйте круг в центре рабочей области. Укажите кругу радиальный градиент от серого (K = 30) к черному (R = 0; G = 0; B = 0).

Укажите объекту режим наложения Color Dodge/Осветление основы в палитре Transparency/Прозрачность.

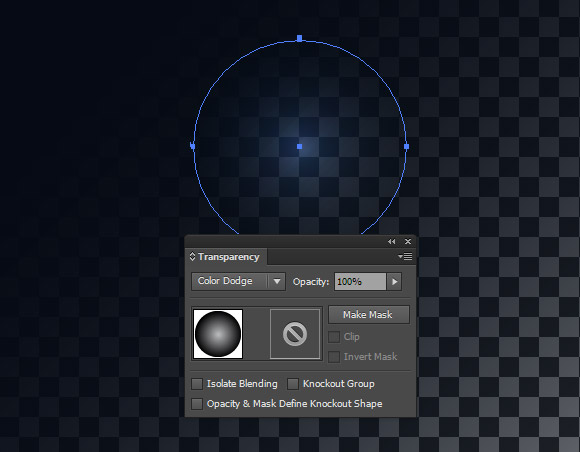
Шаг 7
Дублируйте круг (Cmd / Ctrl + C; Cmd / Ctrl + F). Укажите верхнему кругу в качестве заливки радиальный градиент от белого к черному.

При помощи инструмента Selection/Выделение (V) трансформируйте верхний круг в эллипс и поверните его так, чтобы он оказался под углом.

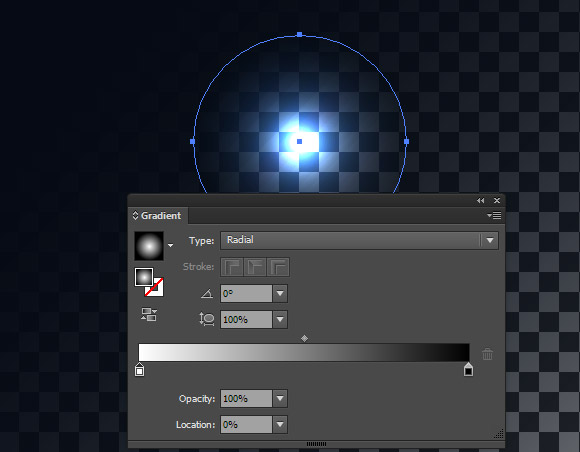
Шаг 8
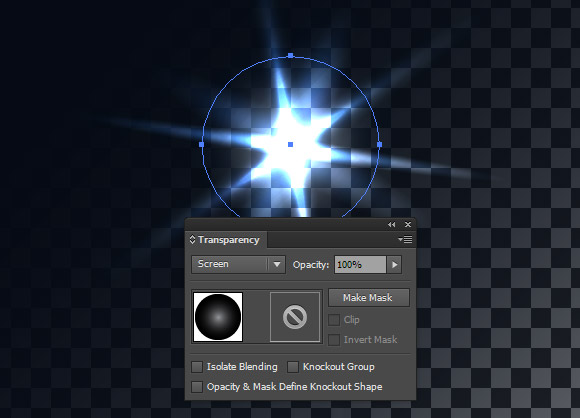
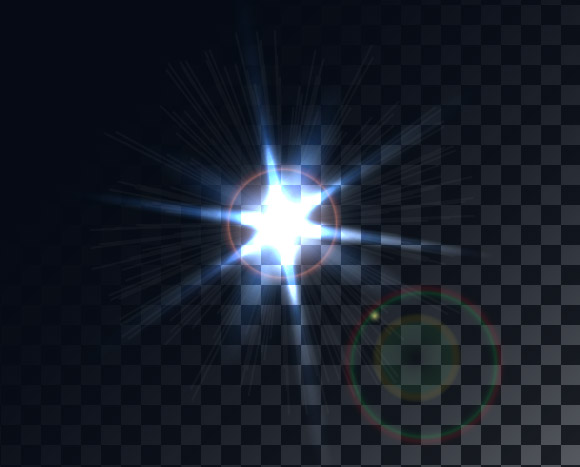
Дублируйте эллипс несколько раз и поверните копии под разными углами. Вы также можете менять размер и прозрачность эллипсов, чтобы добиться более интересного результата. В итоге у вас должна будет получиться звезда, похожая на ту, что на второй картинке ниже.


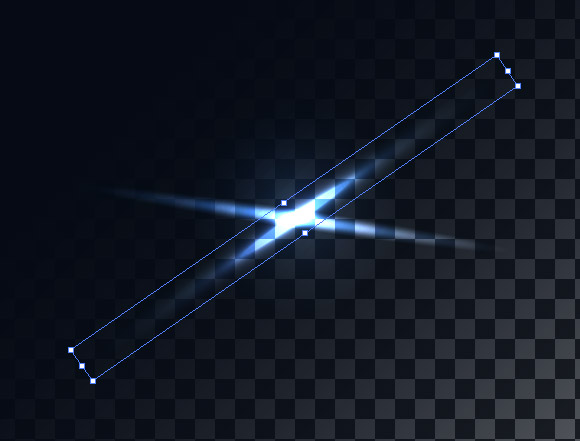
Шаг 9
Создайте новый круг с радиальным градиентом от серого (K = 50) к черному (R = 0; G = 0; B = 0), и поместите круг поверх звезды.

Укажите кругу режим наложения Screen/Осветление в палитре Transparency/Прозрачность.

Шаг 10
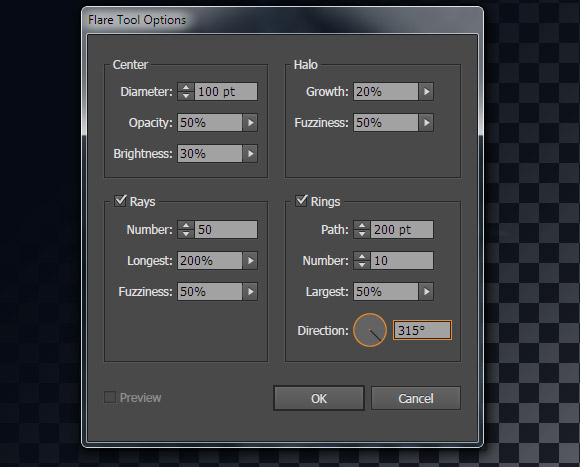
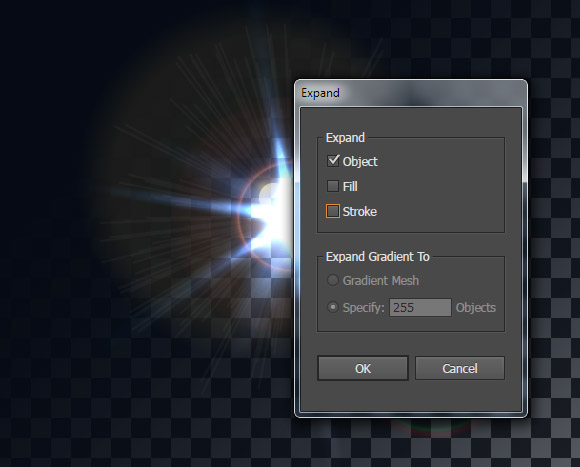
Возьмите инструмент Flare/Блик и кликните в центр круга. В появившемся диалоговом окне укажите параметры как на картинке ниже.


Возможно, вам понравятся не все элементы, которые появились после эффекта. В таком случае выделите объект с только что созданным бликом и в меню выберите Object> Expand/Объект>Разобрать и выберите вариант Object/Объекты.

Шаг 11
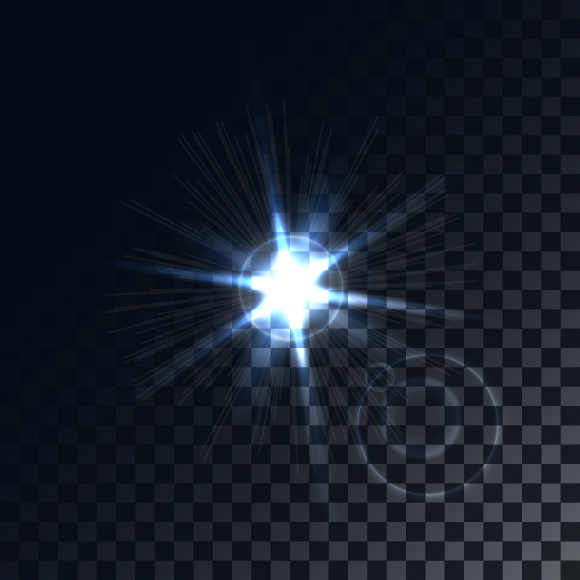
Теперь вы можете удалить лишние элементы.

Вы можете редактировать все градиенты кругов в составе эффекта блика. Например, убрать насыщенность.

Автор урока Iaroslav Lazunov
Перевод — Дежурка
Смотрите также:





