Рисуем осенний фон в Adobe Illustrator
30 октября 2018 | Опубликовано в Уроки | 1 Комментарий »
 В этом уроке мы будем рисовать красивый осенний фон с местом под надпись в Adobe Illustrator. Мы используем один из наших любимых инструментов — сетчатый градиент. Благодаря ему у нас получатся реалистичные переходы цвета в векторном формате. Мы нарисуем тыкву и листья, потом создадим композицию и поместим ее под карточку, на которой вы сможете ввести ваш текст.
В этом уроке мы будем рисовать красивый осенний фон с местом под надпись в Adobe Illustrator. Мы используем один из наших любимых инструментов — сетчатый градиент. Благодаря ему у нас получатся реалистичные переходы цвета в векторном формате. Мы нарисуем тыкву и листья, потом создадим композицию и поместим ее под карточку, на которой вы сможете ввести ваш текст.
1. Рисуем тыкву
Шаг 1
Начнем тыквы и инструмента Gradient Mesh/Сетчатый градиент.
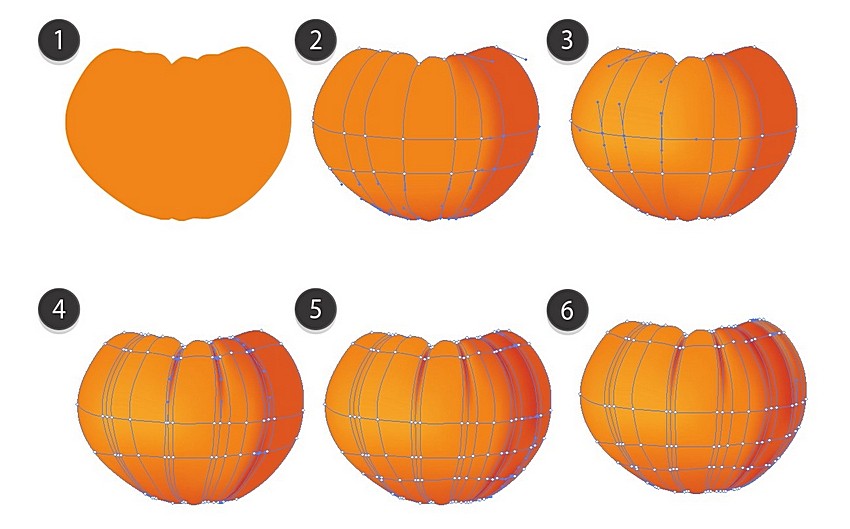
Нарисуйте оранжевый силуэт тыквы. Цвет - #E3860F. Возьмите инструмента Mesh/Сетчатый градиент (U) и кликайте внутри фигуры, чтобы создавать новые точки-узлы.
Выкрасьте точки как показано ниже. Начните с цвета #CC5A18.
Затем добавим светлых оттенков - #EBA427. Добавляем темных оранжевых цветов: #BE361B, затем еще более темных #C3431A и #CB7F31.

Шаг 2
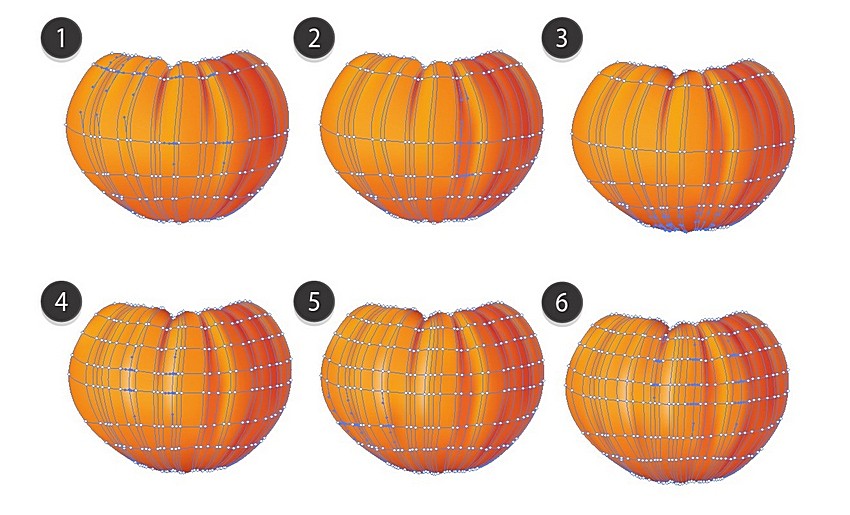
Продолжаем раскрашивать тыкву. Вам понадобятся следующие цвета:
#EAA30B#D96716#B04312#F0C174#D77310#DF8517

Шаг 3
Завершаем сетку следующими оттенками:
#FAE1CB#E69A2F#CF6512#EEB963#D86611#EEB457

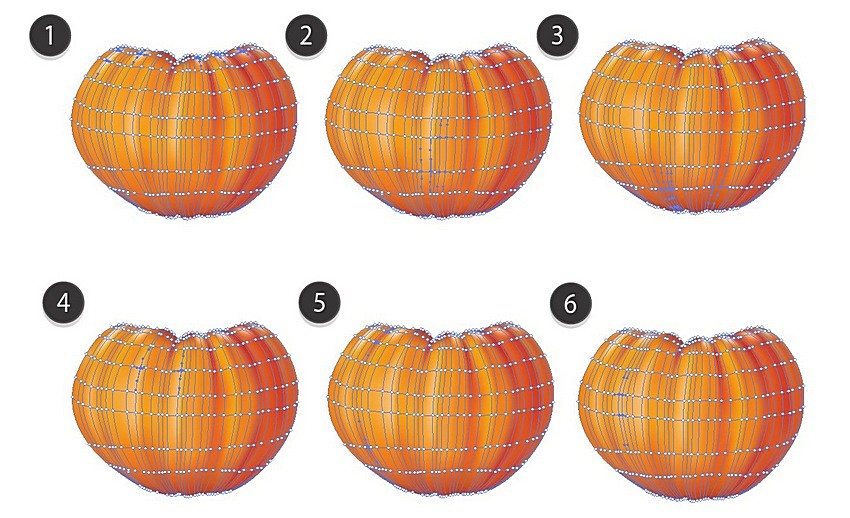
Шаг 4
Рисуем еще один элемент.
#E4A15B#B7471E#CCBBA8#F2E1D6#C3551D

Шаг 5
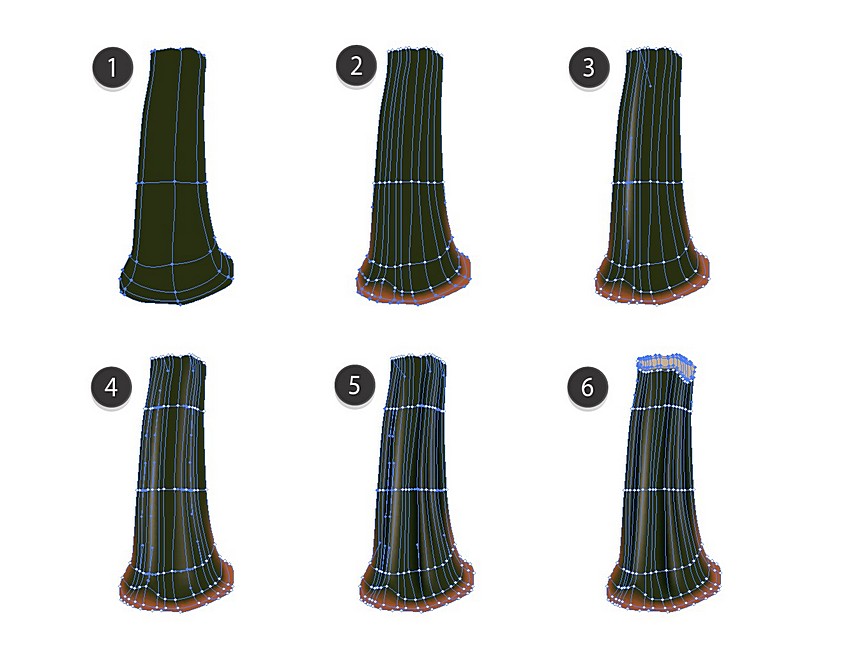
Теперь черенок.
#2C3018#9D592C#82785D#4F4D34#0B1304#C6B293

Шаг 6
Добавляем еще деталей.
#6E664D#1B210E#F5F5F5

Шаг 7
Собираем тыкву воедино!

2. Рисуем листья
Шаг 1
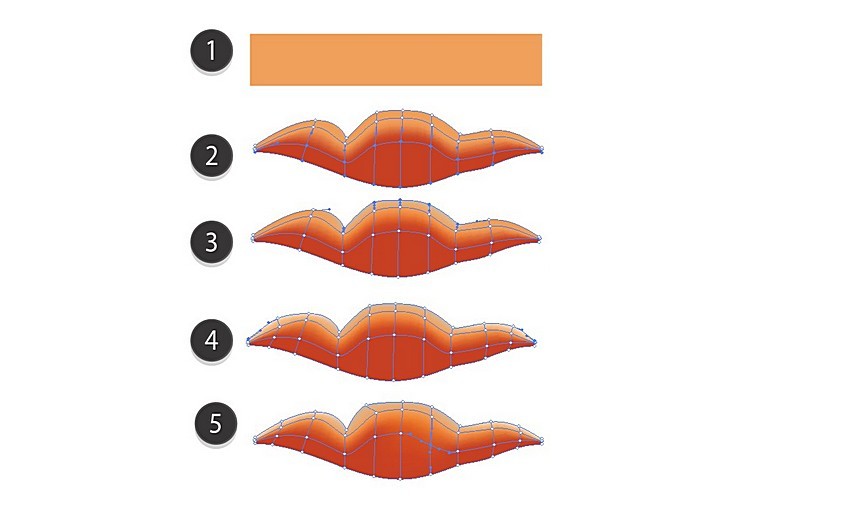
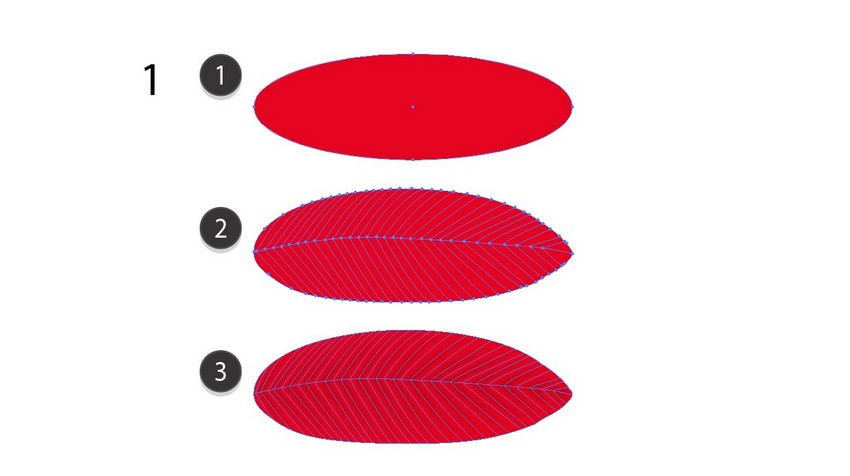
Рисуем лист. Для этого следуем шагам, указанным ниже:
#CB1400- Создаем сетку градиента
#AC1400

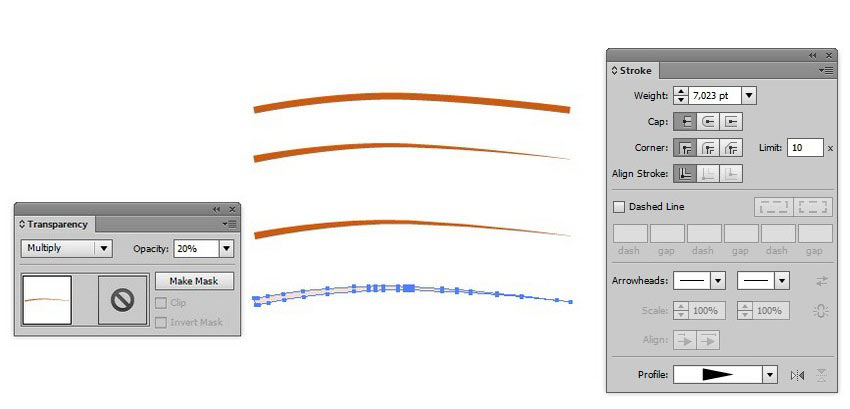
Шаг 2
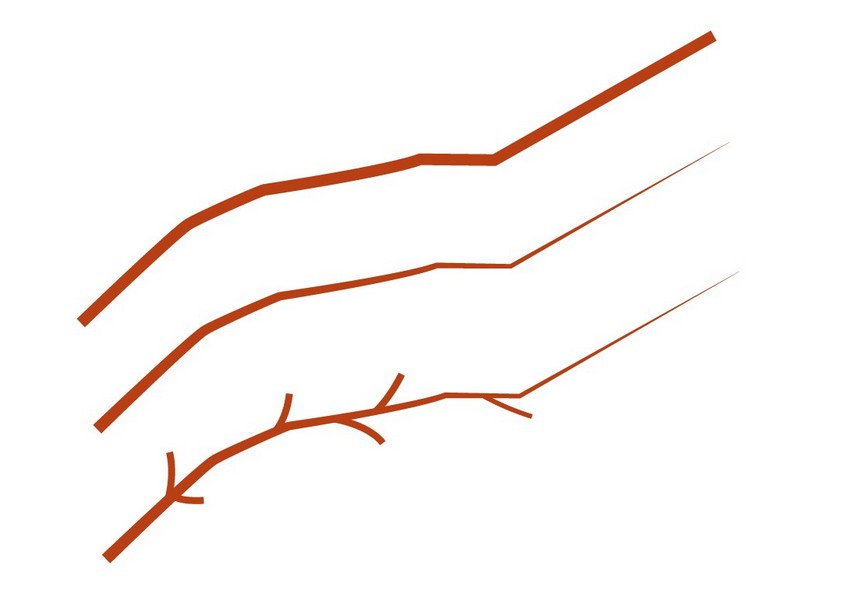
Рисуем кривую цвета #BA600F с параметрами Stroke/Обводки как показано ниже. Expand/Разбираем обводку и указываем ей режим наложения Multiply/Умножение и 20% Opacity/Непрозрачности.

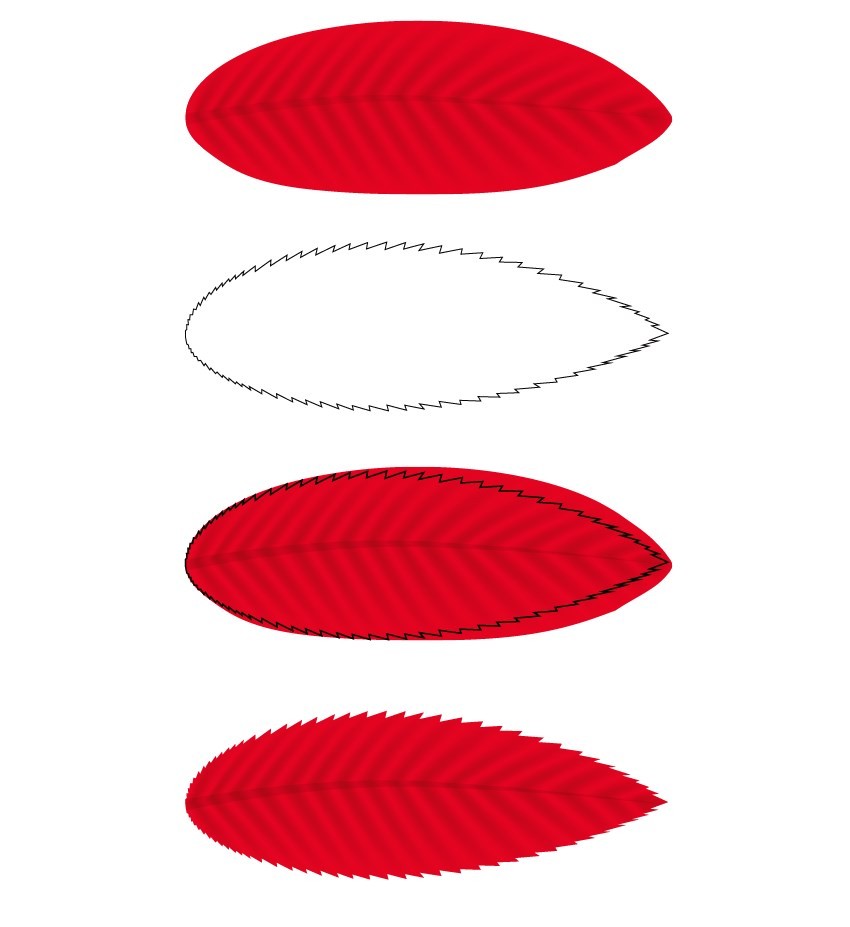
Шаг 3
Помещаем фигуру из предыдущего шага поверх листа. Обрисовываем форму листа с зазубринками и применяем Clipping Mask/Обтравочную маску.

Шаг 4
Создаем копию листа и делаем ее чуть уже.

Шаг 5
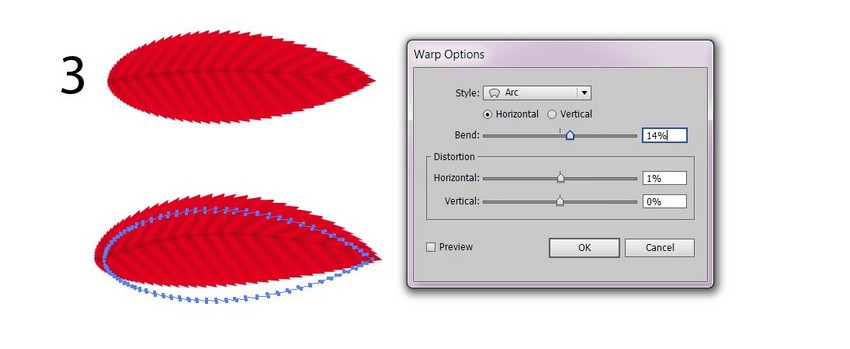
Создаем еще одну копию и модифицируем ее при помощи эффекта Effect > Warp > Arc/Эффект>Деформация>Дуга. Настройте параметры как показано ниже.

Шаг 6
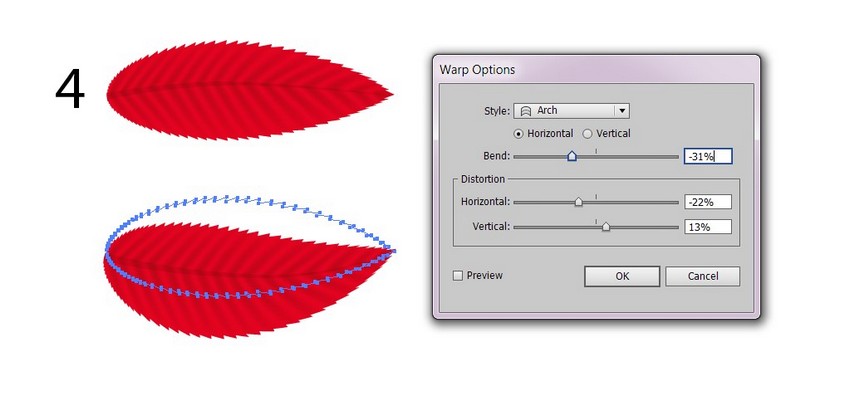
Еще одна вариация. Тот же эффект, но другие параметры.

Шаг 7
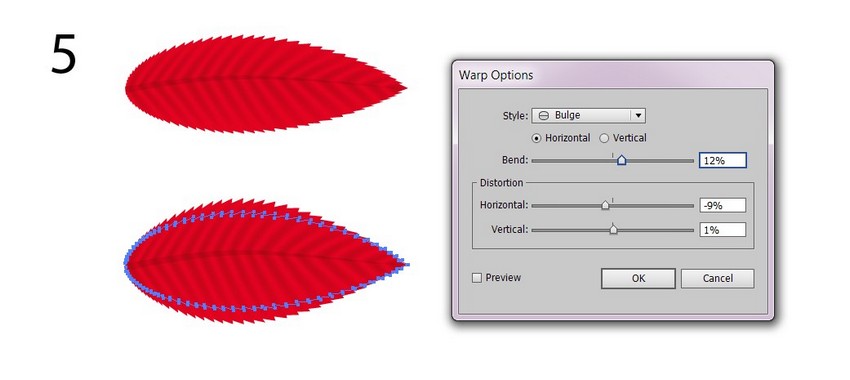
И последняя модификация: Effect > Warp > Bulge/Эффект>Деформация>Выпуклость

Шаг 8
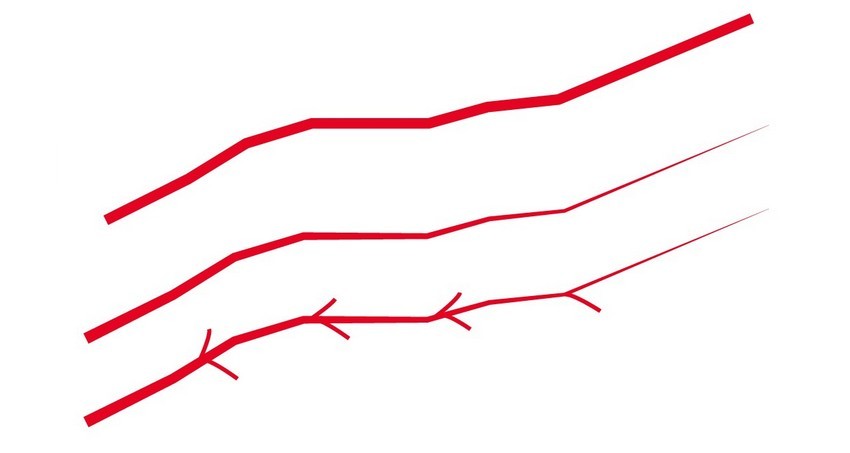
Рисуем стебель цвета #CB1100. Параметры обводки те же, что в Шаге 2.

Шаг 9
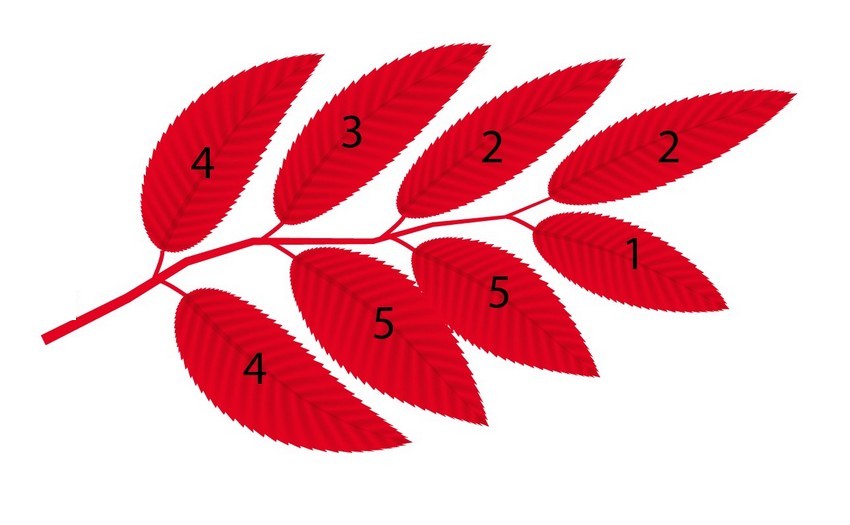
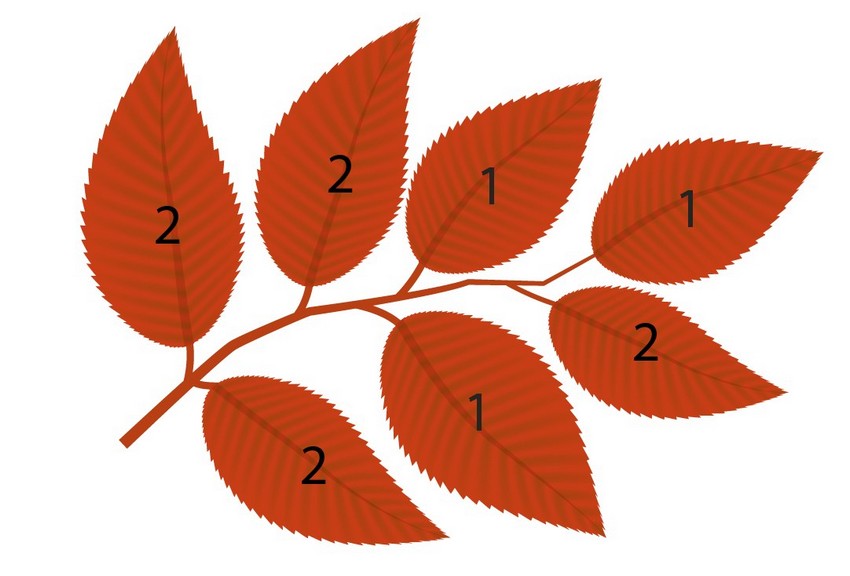
Помещаем наши листья на стебель.

Шаг 10
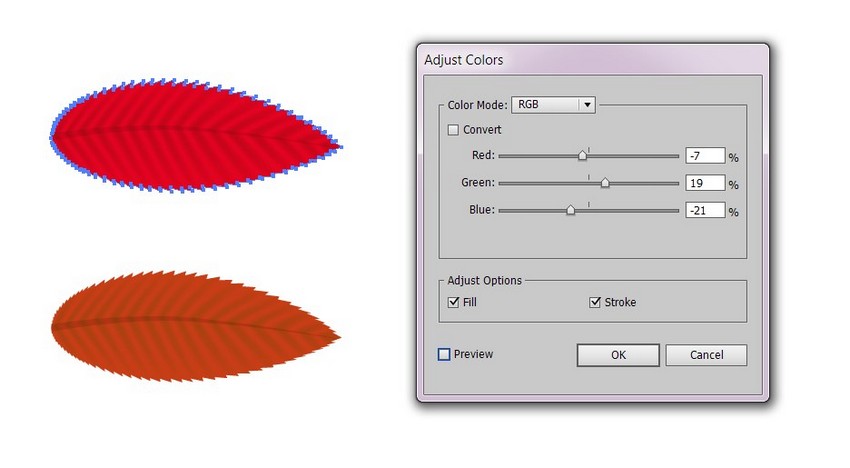
Дублируем оригинальный лист и перекрашиваем его: Edit > Edit Colors > Adjust Colors/Редактировать>Редактировать цвета>Настройка цветов.

Шаг 11
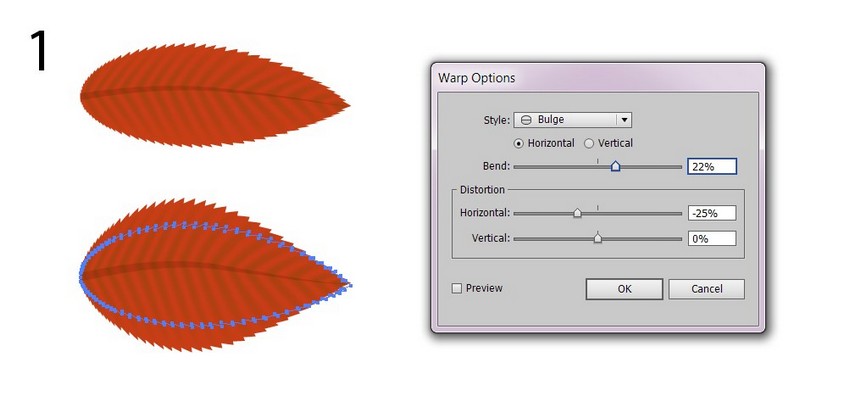
Создаем другую версию этого листа при помощи эффекта Bulge/Выпуклость:

Шаг 12
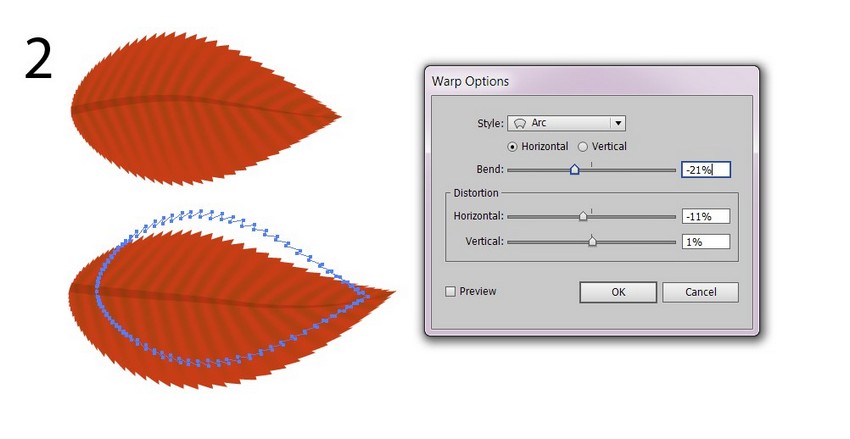
И еще один вариант при помощи эффекта Arc/Дуга.
Не забываем разобрать оформление (Expand Appearance).

Шаг 13
Рисуем коричневый стебель, #AA4500.

Шаг 14
Размещает листики на стебле.

Шаг 15
Используем листья из этих двух уроков:
Осенние листья в Adobe Illustrator
Рисуем осеннюю иллюстрацию из сетчатых градиентов

3. Добавляем фон
Шаг 1
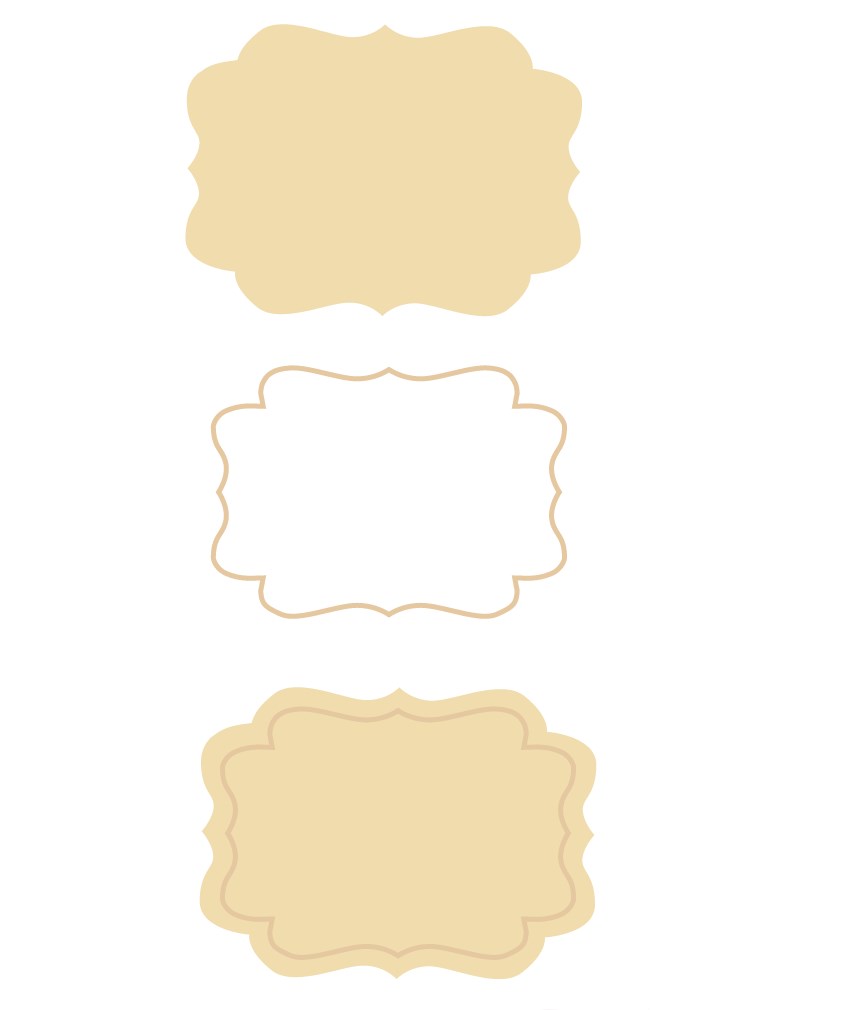
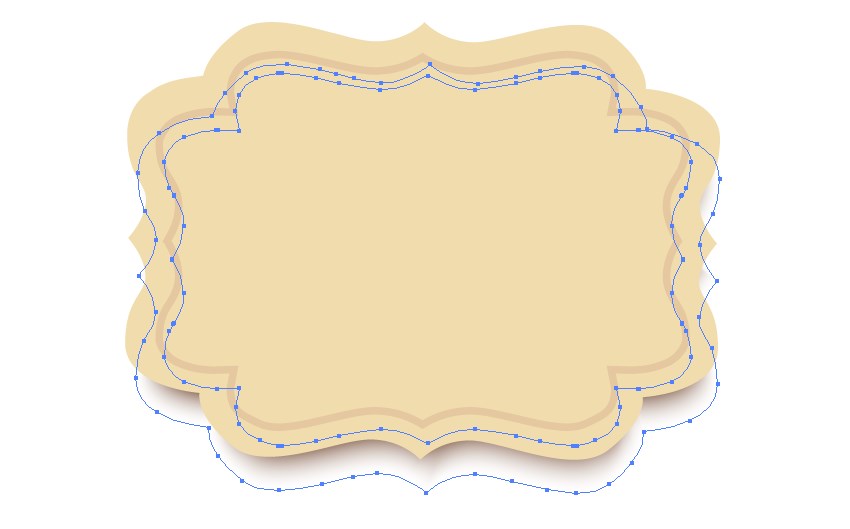
Рисуем фигуру цвета #EDDCAF, и добавляем ей рамку цвета #E0C9A0.

Шаг 2
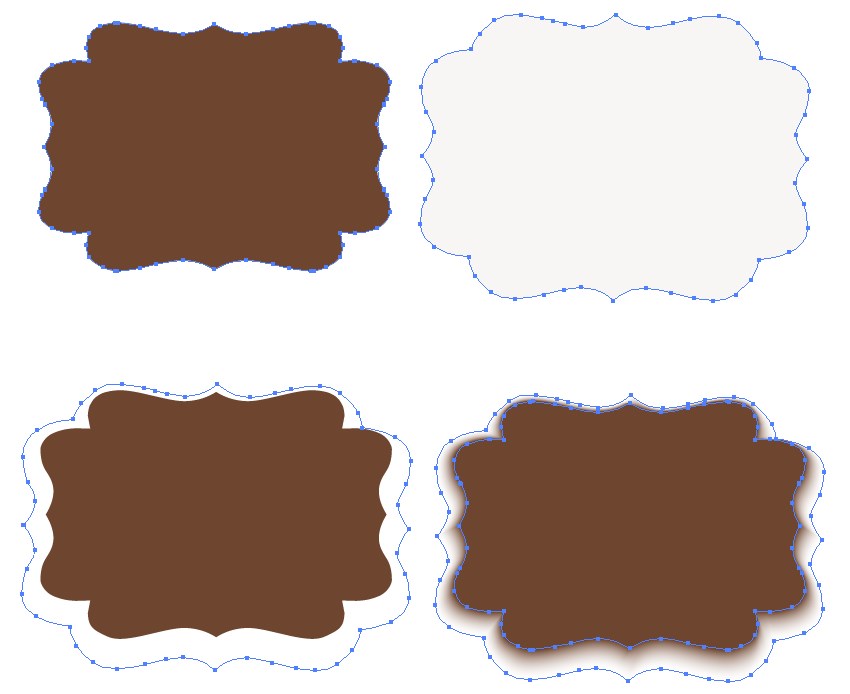
Рисуем тень. Для этого рисуем две фигуры цвета #684730 и #F8F6F5.
Помещаем меньшую фигуру над большей как показано ниже. В меню выбираем Object > Blend > Blend Options/Объект>Переход>Параметры перехода, выбираем количество шагов - 30.
Выделяем обе фигуры, и выбираем в меню Object > Blend > Make/Объект>Переход>Создать.

Шаг 3
Помещаем тень под предыдущими фигурами.

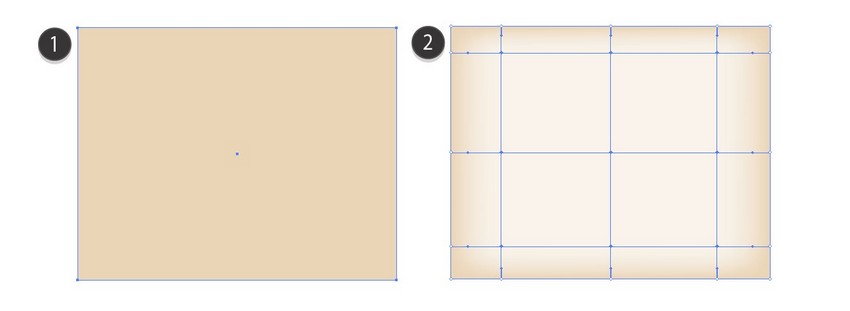
Шаг 4
Рисуем фон из прямоугольника с сетчатым градиентом. Используем цвета #E7D6B8<span style="font-family: Georgia, 'Times New Roman', 'Bitstream Charter', Times, serif;"> и </span>#F9F4EB.

Шаг 5
Собираем все вместе!

Результат
Автор урока Vladimir Galantsev
Перевод — Дежурка
Смотрите также:








