Создаем прайс-таблицу в Photoshop
7 марта 2013 | Опубликовано в Уроки | 2 Комментариев »
 Photoshop часто используется для создания различной графики и макетов веб-дизайна. В этом уроке мы расскажем, как создать прайс-таблицу для дизайна компании, используя простые фигуры и стили слоя. Давайте начнем!
Photoshop часто используется для создания различной графики и макетов веб-дизайна. В этом уроке мы расскажем, как создать прайс-таблицу для дизайна компании, используя простые фигуры и стили слоя. Давайте начнем!
Детали урока:
- Софт: Adobe Photoshop CS6
- Сложность:Intermediate
- Время: 1 час
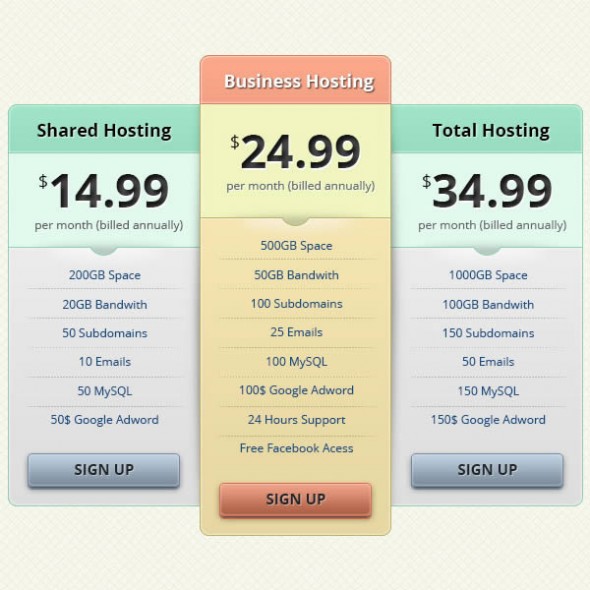
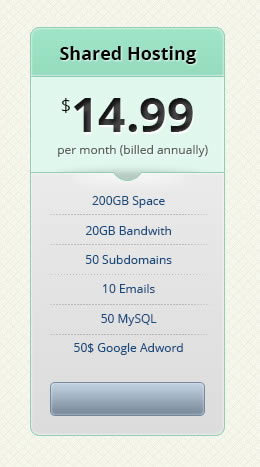
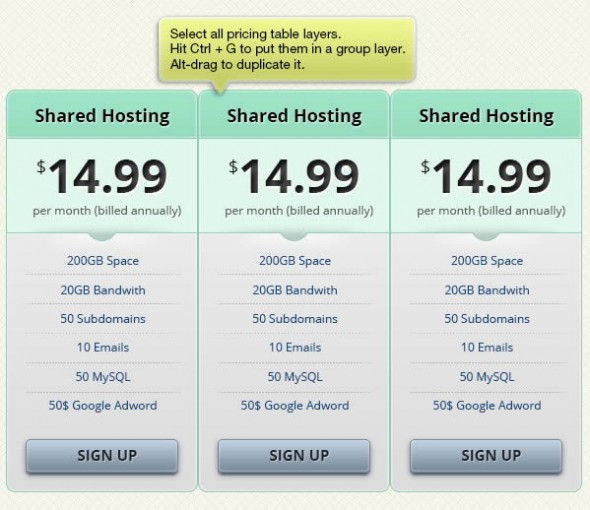
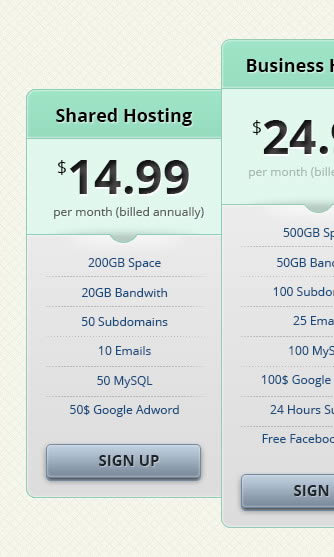
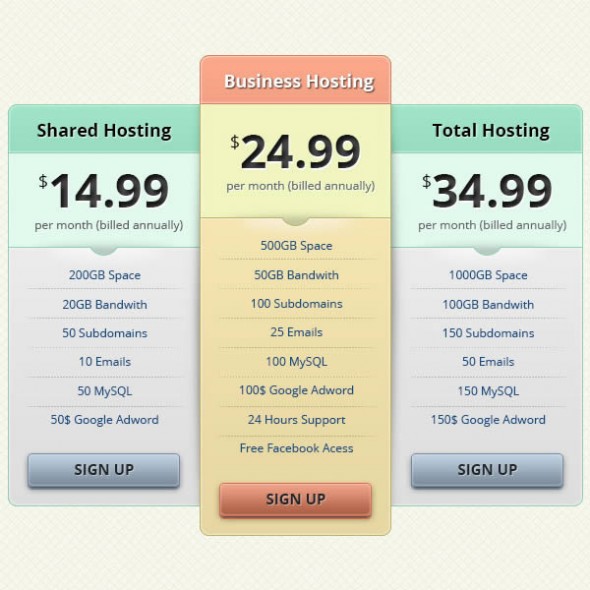
Конечный результат

Исходники к туториалу
Следующий исходник будет использоваться при создании урока
Шаг 1
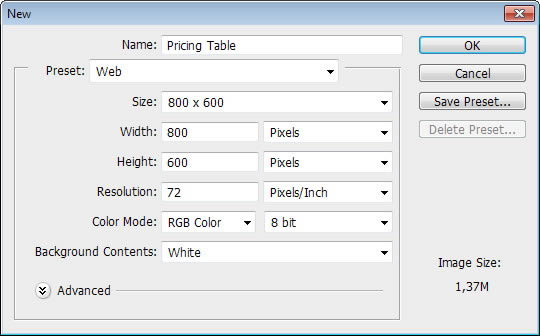
Давайте начнем с создания нового файла (Command / Ctrl + N) размером 800 пикселей × 600 пикселей.

Шаг 2
Добавляем корректирующий слой Adjustment Layer с цветом #f7f8eb, который будет использоваться как слой фона.

Шаг 3
Возьмите бесплатный узор со скачанного исходника PSDfreemium. Дважды щелкните на корректирующем слое Adjustment Layer,чтобы добавить Pattern Overlay, использую скачанный шаблон.

Шаг 4
Добавляем новый слой и заливаем его черным цветом. Нажмите Filter> Noise> Add Noise.

Шаг 5
На панели слоев установите его режим наложения Screen.

Шаг 6
Нарисуйте прямоугольник с закругленными углами с радиусом 10 пикселей. Установите для заливки светло-голубой цвет без обводки.

Шаг 7
Дважды нажмите на слое, чтобы добавить к слою Layer Style. Применяем обводку и Inner Shadow, используя следующие параметры.



Шаг 8
Копируем форму и изменяем ее цвет. Добавляем прямоугольник к нижней части и устанавливаем для него режим Subtract Теперь у нас есть поле для заголовка.

Шаг 9
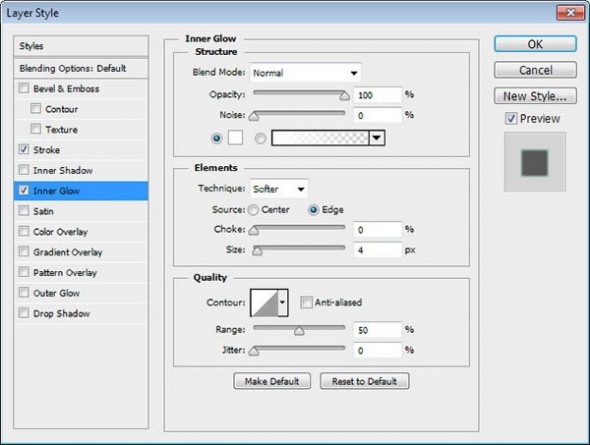
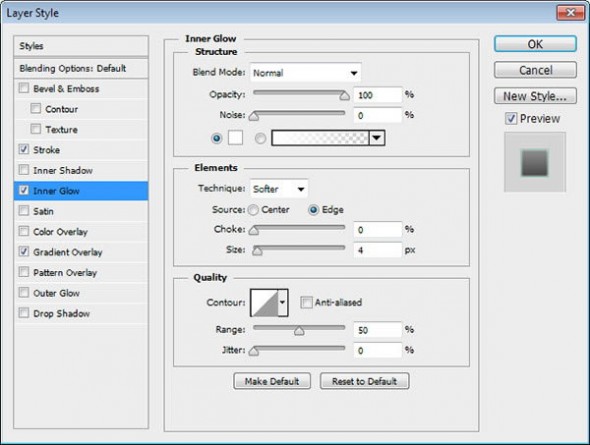
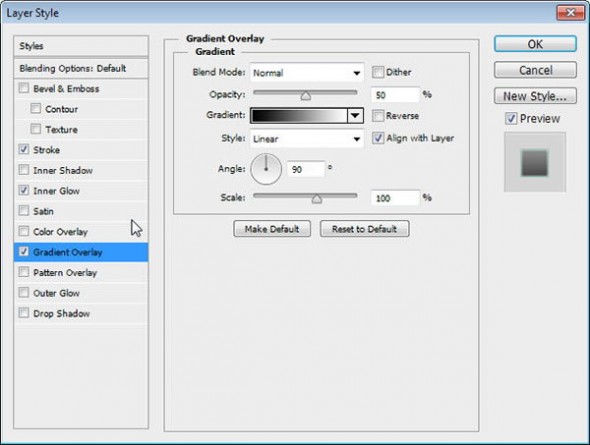
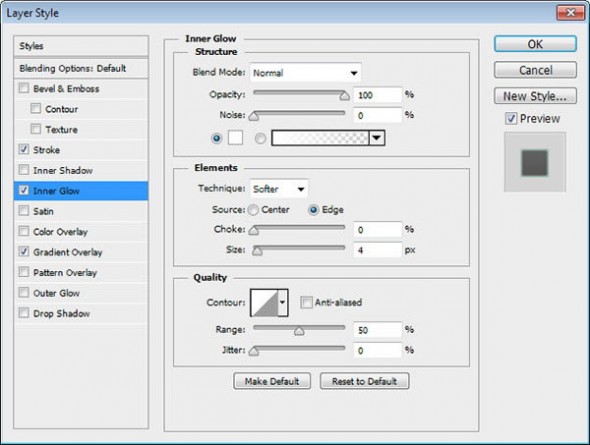
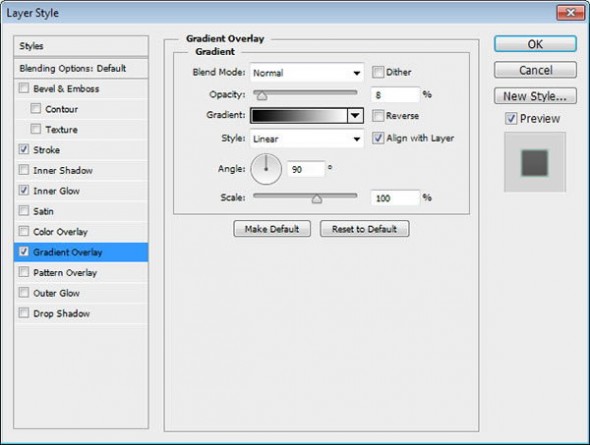
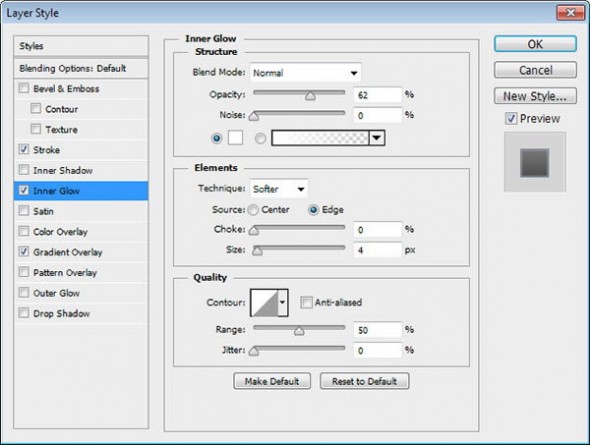
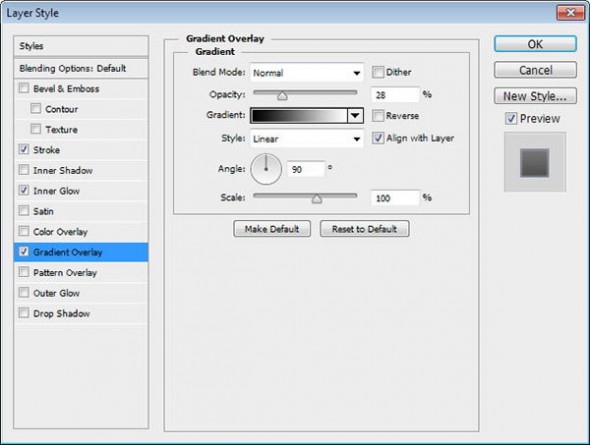
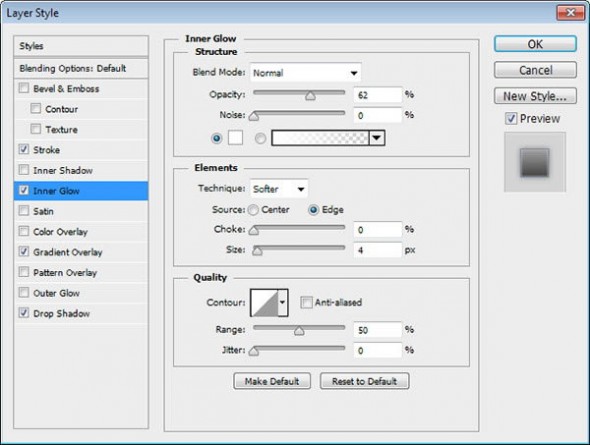
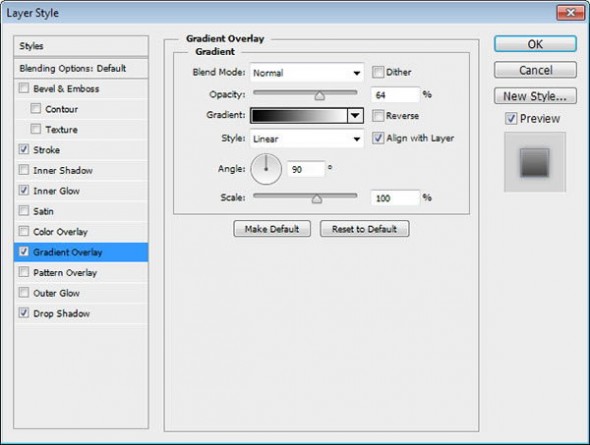
Добавляем Stroke, Inner Glow и Gradient Overlay, используя следующие параметры.



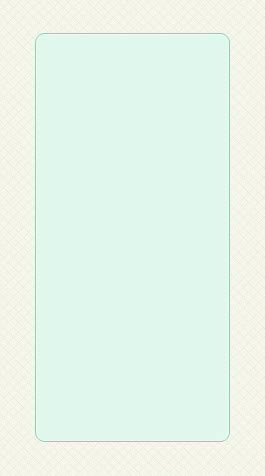
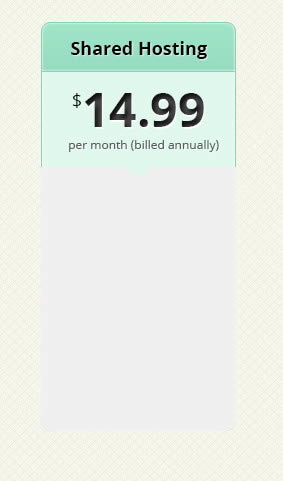
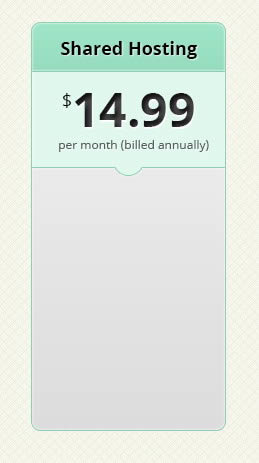
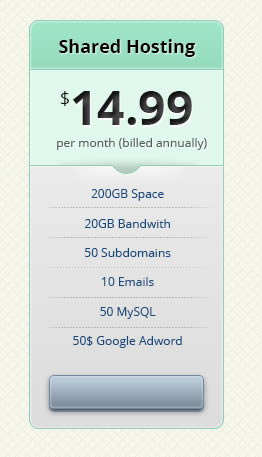
Ниже вы можете увидеть результат.

Шаг 10
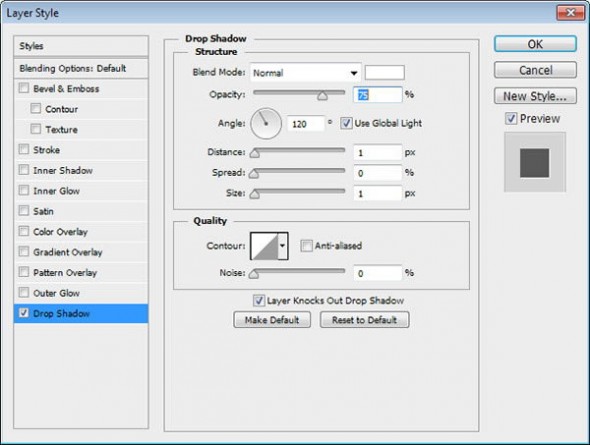
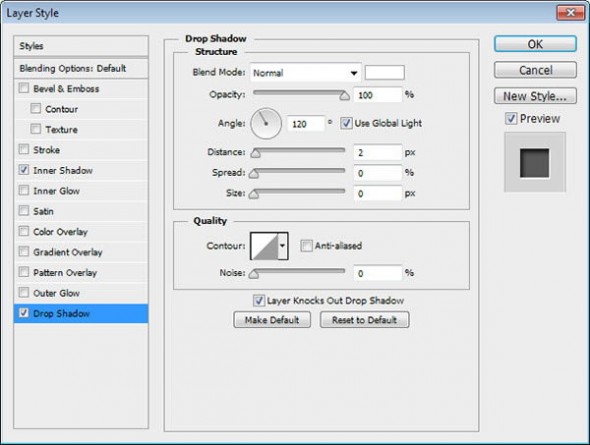
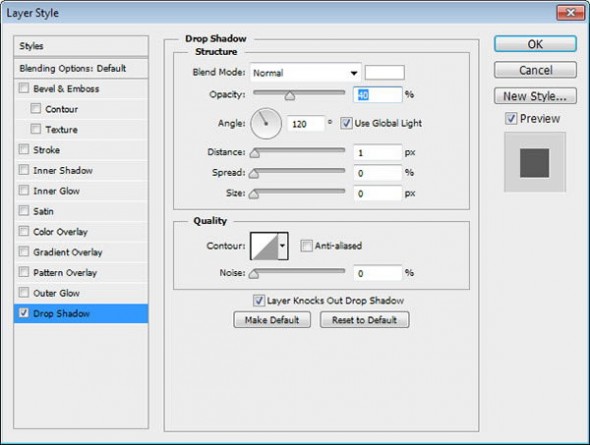
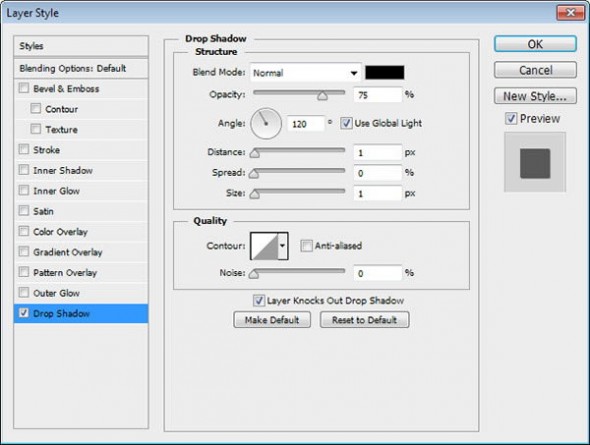
Добавляем названия. Применяем к тексту Drop Shadow.


Шаг 11
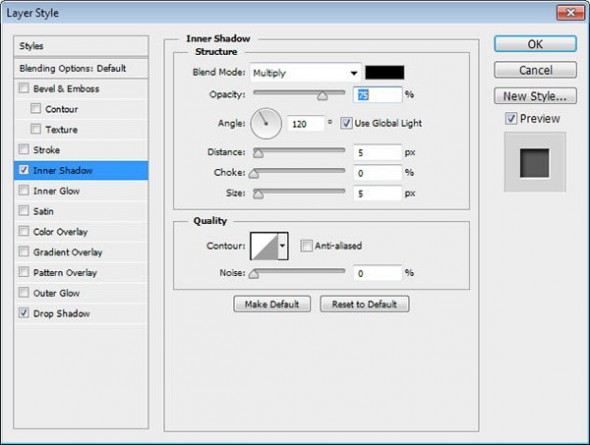
Добавляем текст серого цвета с ценой. Применяем Inner Shadow и Drop Shadow, чтобы добавить эффект Emboss.



Ниже вы можете увидеть разницу до и после добавления стилей Layer Styles.

Шаг 12
Добавить еще информацию ниже текста с ценой.

Шаг 13
Дублируем изначальную таблицу и устанавливаем цвет # f0f0f0. На вершину верхнего прямоугольника добавляем круг и выбираем режим Subtract.


Шаг 14
Добавить стили слоя Stroke, Inner Glow и Gradient Overlay.




Шаг 15
В верху верхней части формы добавляем новый слой и заливаем его белым цветом. Нажимаем Command/Ctrl + Alt + G , чтобы преобразовать слов в обтравочную маску. Под формой создайте новый слой и залейте его черным цветом, чтобы таким образом добавить тень к форме.


Шаг 16
Добавляем список с необходимого текста, используя инструмент Type tool.

Шаг 17
Между каждым элементом списка добавляем линию размером 1 пиксель.

Шаг 18
Убедитесь, что линии по прежнему выбраны, нажмите кнопку More Options, а затем измените опцию Stroke, выбрав пунктирную линию.

Шаг 19
Добавляем маску слоя к слою с линиями, и закрасьте левые и правые края черным цветом, чтобы создать плавный переход.

Шаг 20
Нарисуйте прямоугольник с закругленными краями с цветом # a7bed5.

Шаг 21
Добавляем стили слоя Stroke, Inner Glow и Gradient Overlay.




Шаг 22
Дублируем кнопку и помещаем копию за оригинальным слоем. Смещаем копию на несколько пикселей вниз.
Д

Шаг 23
Используйте те же стили слоя, но на этот раз нужно увеличить Gradient Overlay Opacity, чтобы сделать форму его более темной.



Мы также добавляем Drop Shadow, чтобы добавить мягкие тени вокруг кнопки.

Кнопка будет иметь следующий вид.

Шаг 24
Добавляем текст с белой тенью (Drop Shadow ).


Шаг 25
Выберите все слои прайс-таблицы и нажмите Command/Ctrl + G, чтобы объединить их в группу. Дублируйте группу два раза.

Шаг 26
Конечно же, мы не хотим, чтобы все таблицы были идентичны. Поэтому нужно изменить их текст.

Шаг 27
Мы хотим выделить одну из таблиц. Размещаем ее немного выше остальных.

Шаг 28
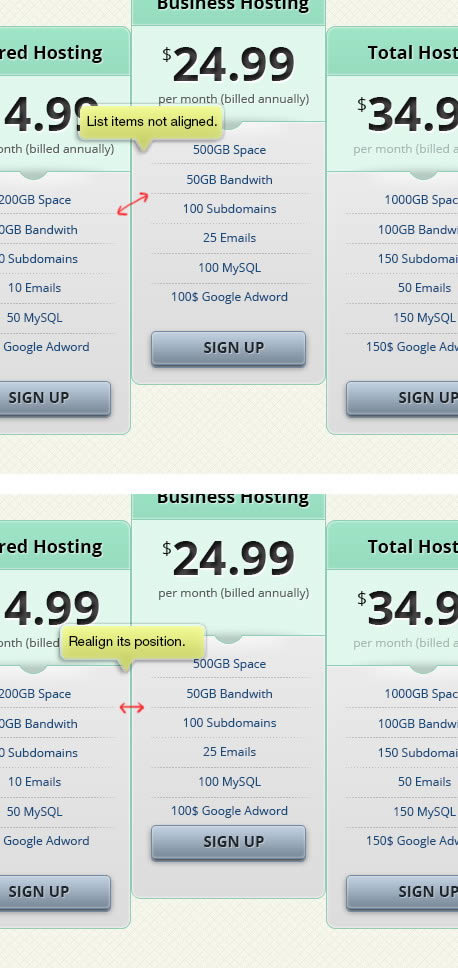
Мы также хотим, чтобы убедиться, что элементы списка все выравнивается.

Шаг 29
Переставляем кнопку в соответствующую позицию таблицы.

Шаг 30
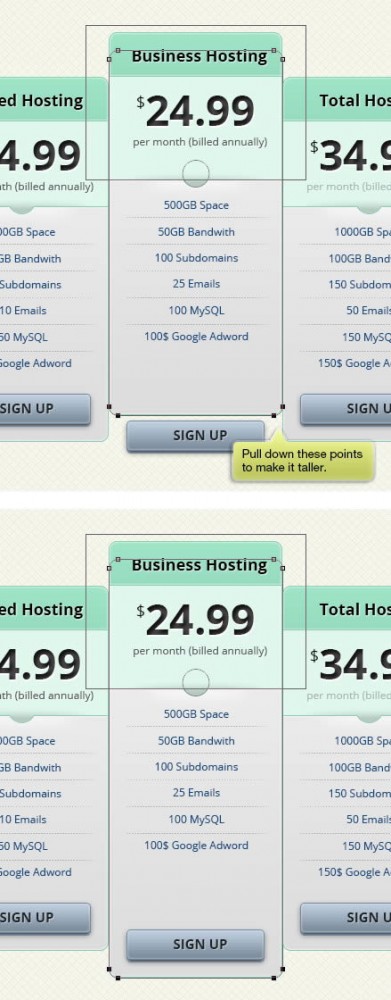
Изменяем размеры базовой формы, чтобы сделать таблицу выше.

Шаг 31
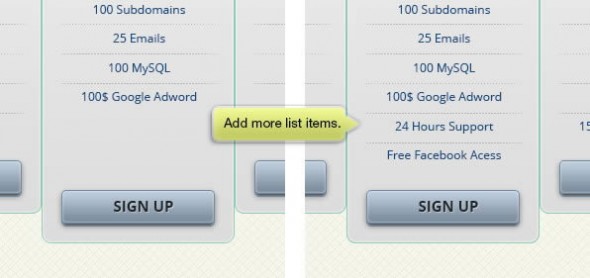
Добавить несколько элементов списка.

Шаг 32
Перейдите на вторую таблицу и вытяните немного правую сторону на первую таблицу, как показано на изображении ниже.

Шаг 33
Ниже вы можете видеть результат до и после редактирования формы.



Шаг 34
Для того, чтобы добавить к таблице эффект того, что она размещена выше остальных, добавляем к ней тени. Удерживая Command / Ctrl. нажимаем на форме таблицы, чтобы создать выделение.

Шаг 35
Создайте новый слой и заполните выделение черным. Смягчить его, добавив Gaussian Blur.

Шаг 36
Уменьшите непрозрачность слоя.

Шаг 37
Создайте новый слой и нарисуйте черную линию, используя мягкую кисть.

Шаг 38
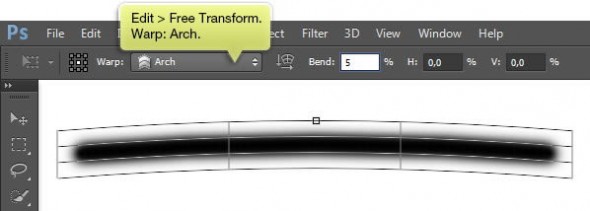
Нажмите Command / Ctrl + T, а затем нажмите кнопку Warp. Доя его режима выберите Arch.

Шаг 39
Поверните искривленную линию и разметите ее, как показано на скриншоте ниже.

Шаг 40
Уменьшите его непрозрачность.

Шаг 41
К другой стороне тоже добавляем тень.

Шаг 42
Удерживая Command / Ctrl создайте выделение нижних таблиц. Разметите слои с тенями в группе слоев. Нажмите кнопку Add Layer Mask, чтобы добавить маску слоя к слоям группы.

Шаг 43
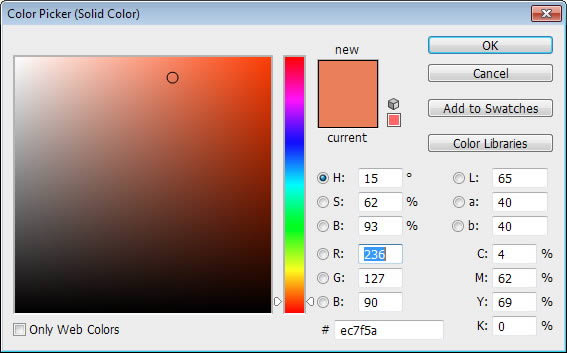
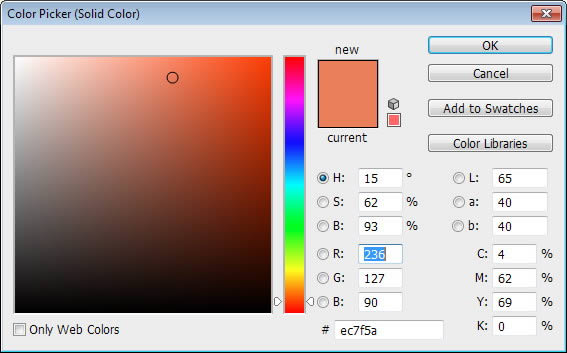
Чтобы создать контраст между таблицами, изменяем цвет верхней. Изменяем цвет названия на оранжевый. Чтобы цвета нормально сочетались, нужно также изменить настройки стилей слоя Layer Styles.



Шаг 44
Изменить цвет названия на белый и тень на черный.

Конечный результат







2 апреля 2013 в 12:43
Хороший урок, спасибо. Теперь поставлю PS6, оч удобно рисовать пунктирные линии.
P.S. в PS5 нарисовать можно однопиксельным карандашом.
27 сентября 2014 в 19:40
Помогите со 2 пунктом, не могу разобраться . Какой именно это коректирующий слой, и где вот так вот вот прописывать цвет .