Полупрозрачные пластиковые объекты в Adobe Illustrator
29 июля 2018 | Опубликовано в Уроки | Нет комментариев »
 В этом уроке мы будем рисовать очень крутые штуки в Adobe Illustrator! При помощи инструмента Mesh/Сетчатый градиент мы создадим реалистичные изделия из пластика: пакеты, контейнеры, стакан и бутылочку. Но помимо реалистичности формы, изделия будут еще и полупрозрачными! Их можно использовать в качестве mockup-файлов, а еще круто то, что это полностью векторные объекты!
В этом уроке мы будем рисовать очень крутые штуки в Adobe Illustrator! При помощи инструмента Mesh/Сетчатый градиент мы создадим реалистичные изделия из пластика: пакеты, контейнеры, стакан и бутылочку. Но помимо реалистичности формы, изделия будут еще и полупрозрачными! Их можно использовать в качестве mockup-файлов, а еще круто то, что это полностью векторные объекты!
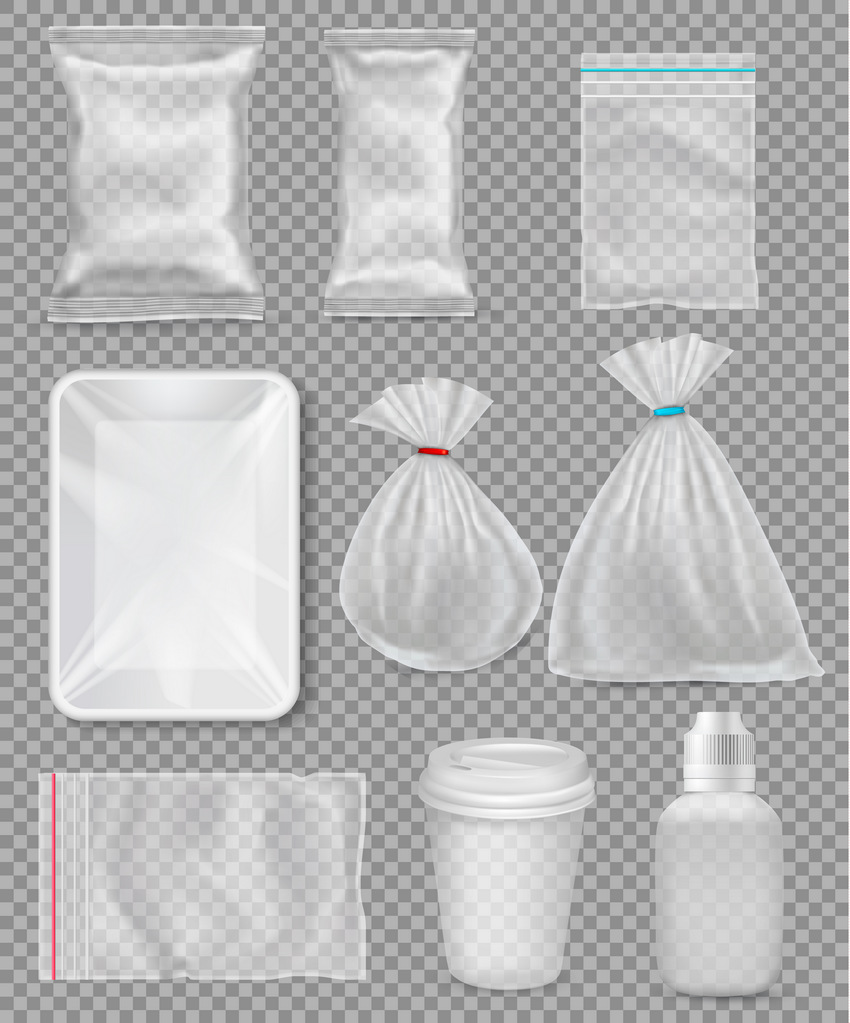
Результат
1. Рисуем контейнер
Шаг 1
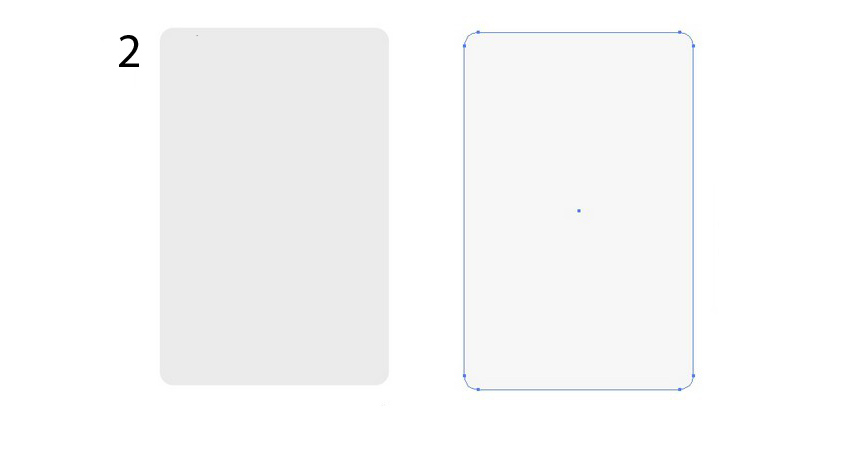
Нарисуйте прямоугольник со скругленными углами цвета #D5D6D7.

Шаг 2
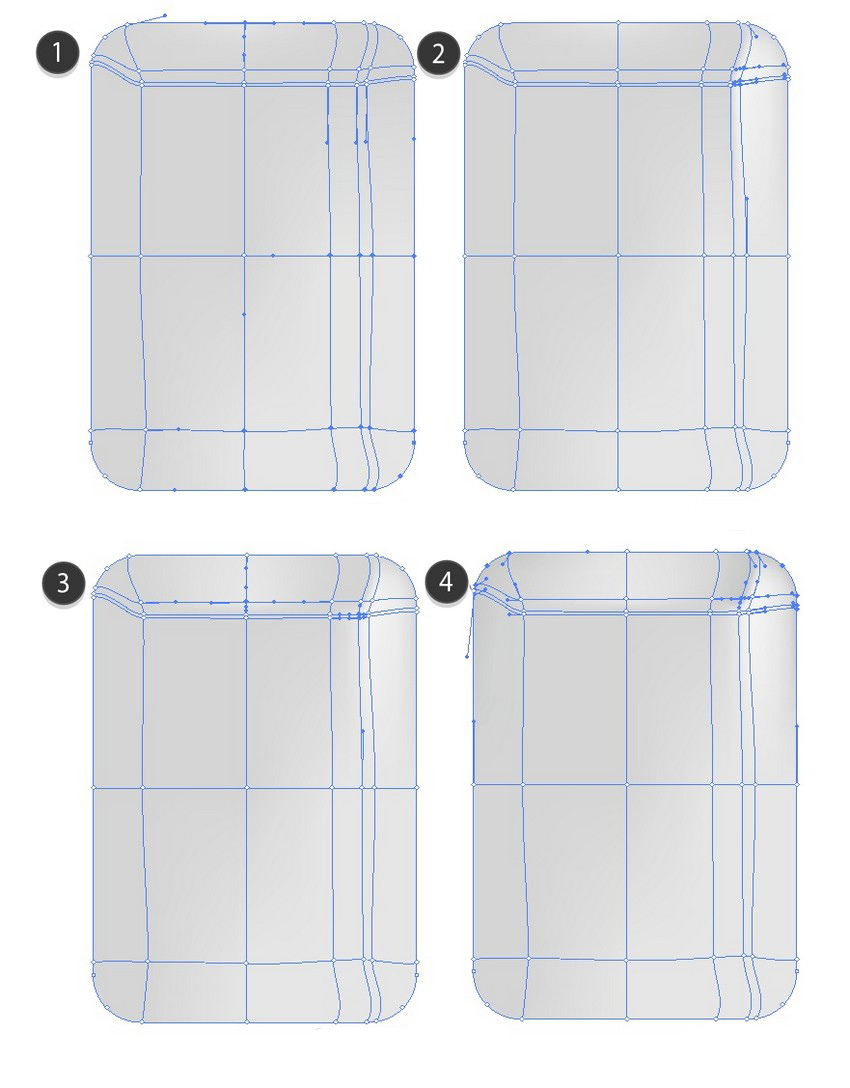
Инструментом Mesh/Сетчатый градиент (U) создайте сетку внутри прямоугольника, как показано ниже.
Используйте следующие оттенки для точек градиента:
#E6E6E6#F6F6F6#E8E9EA#C9C9C9

Шаг 3
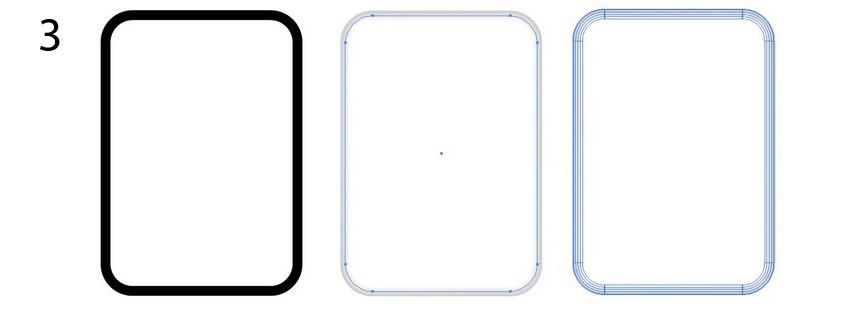
Рисуем еще один прямоугольник цвета #E8E8E8, указываем ему режим наложения Screen/Осветление и 40% Opacity/Непрозрачности.

Шаг 4
Еще один прямоугольник. На этот раз без заливки, но с обводкой. Укажите обводке линейный градиент от #CECECE к #FFFFFF. Выделите объект и в меню выберите Object > Expand/Объект>Разобрать.

Шаг 5
Собираем контейнер.

Шаг 6
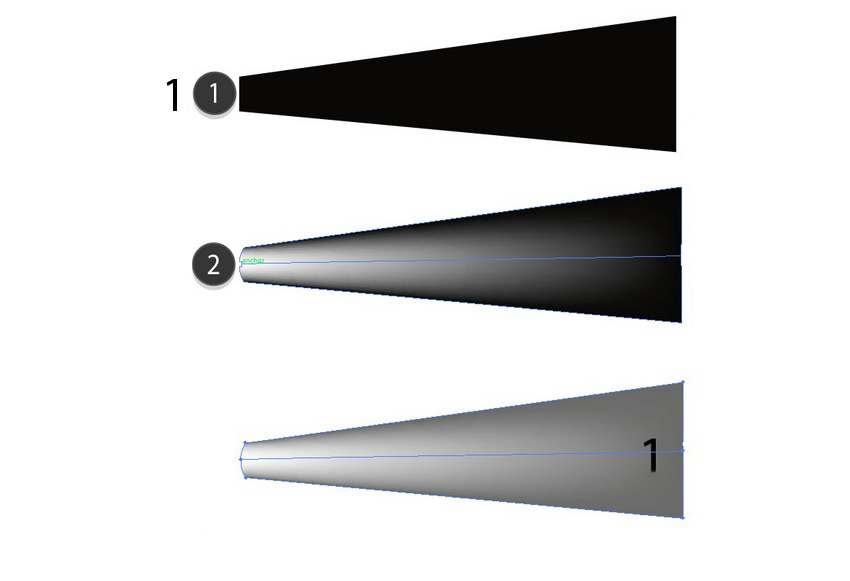
Рисуем почти треугольный объект с сетчатым градиентом (#050505 и #FFFFFF), указываем ему режим наложения Screen/Осветление и 60% Opacity/Непрозрачности.

Шаг 7
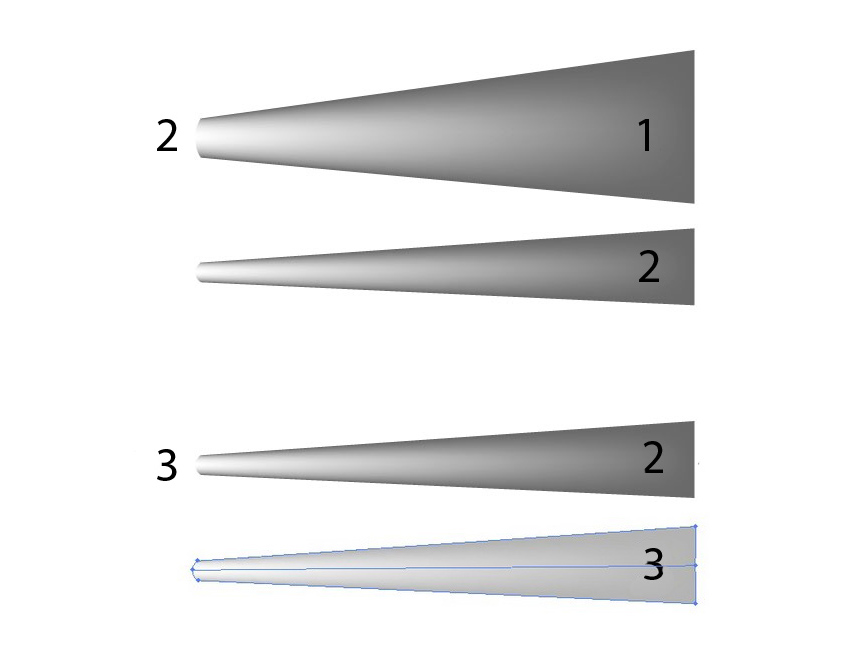
Делаем несколько вариаций этого элемента, немного меняя форму, размер и степень прозрачности.

Шаг 8
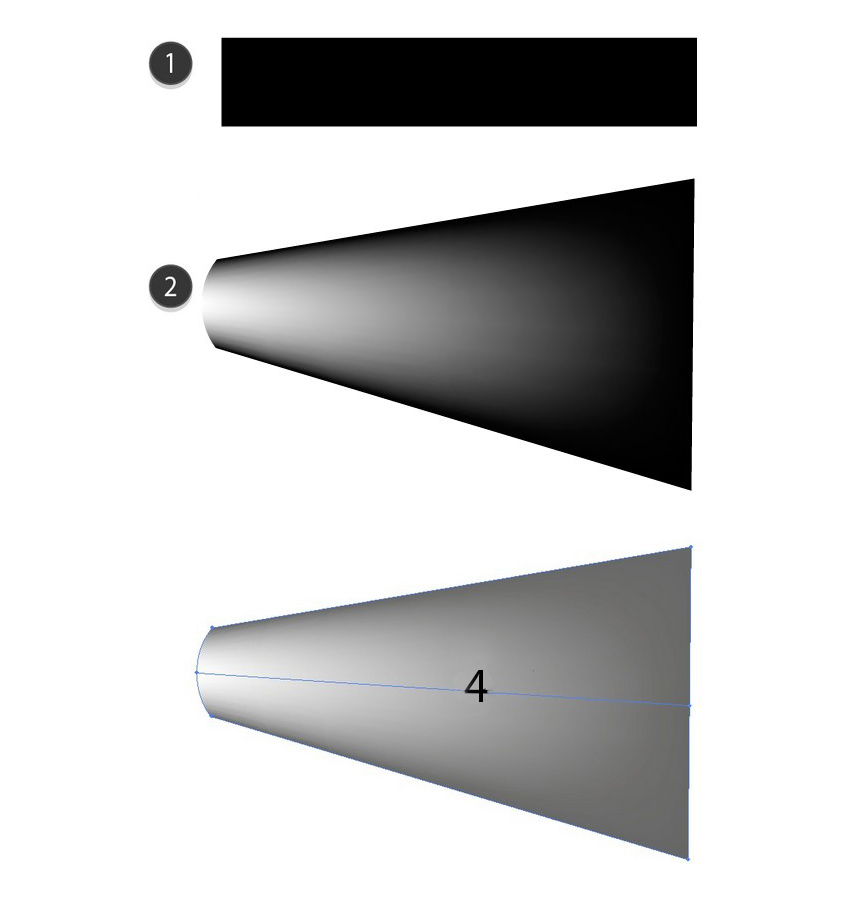
Схожи образом рисуем еще один подобный элемент в режиме наложения Screen/Осветление и 60% Opacity/Непрозрачности.

Шаг 9
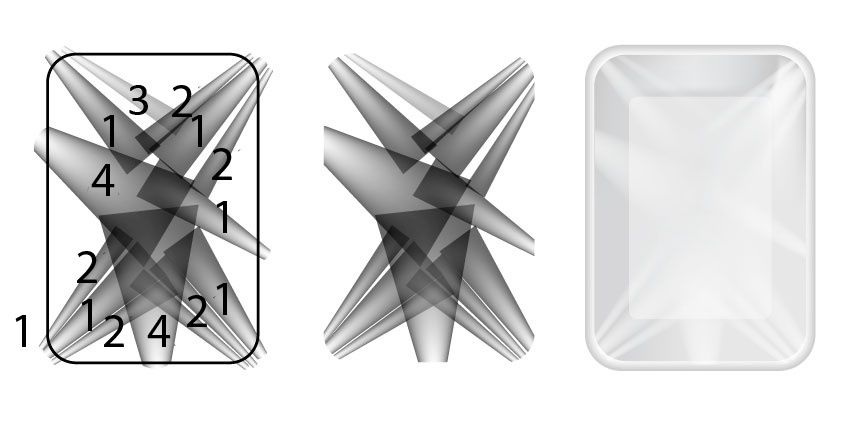
Разместите ваши объекты как показано ниже, и примените к ним обтравочную маску, чтобы спрятать ненужные края.
Настройте параметры Transparency/Прозрачности так, чтобы получить результат как показано ниже!

Шаг 10
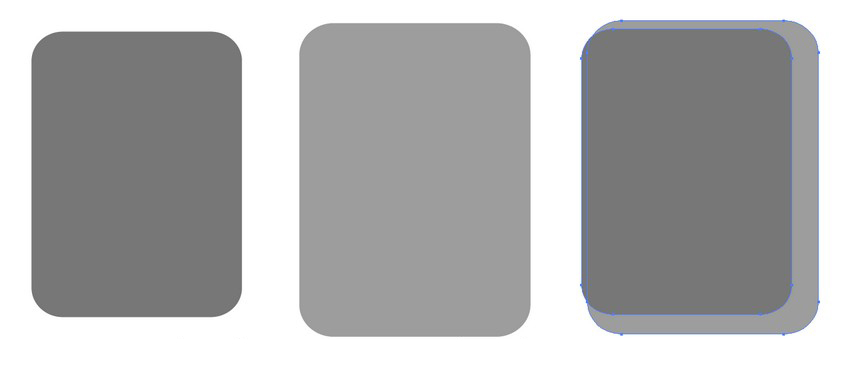
Рисуем тень из объектов с переходом. Для начала создайте два объекта — цвета #777777 и #9D9D9D. Разместите их как показано ниже.

Шаг 11
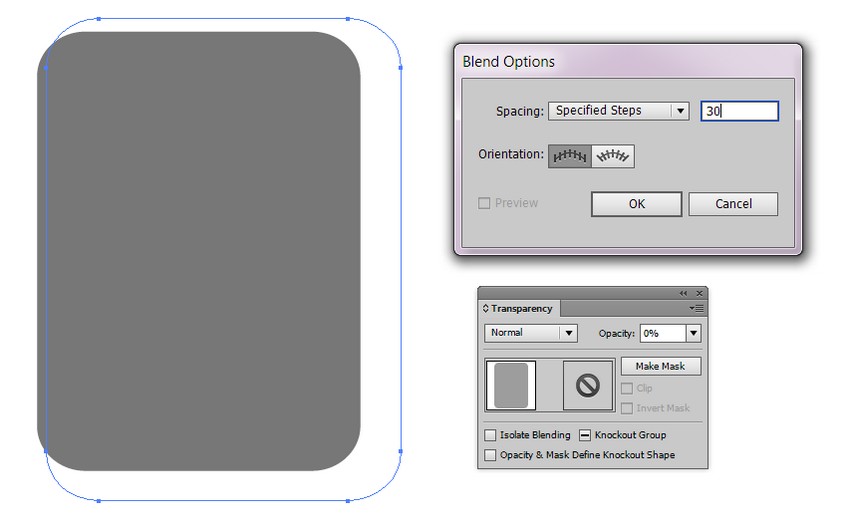
Сделайте большой объект прозрачным. Теперь выберите в меню Object > Blend > Blend Options/Объект>Переход>Параметры перехода. Укажите количество шагов — 30.

Шаг 12
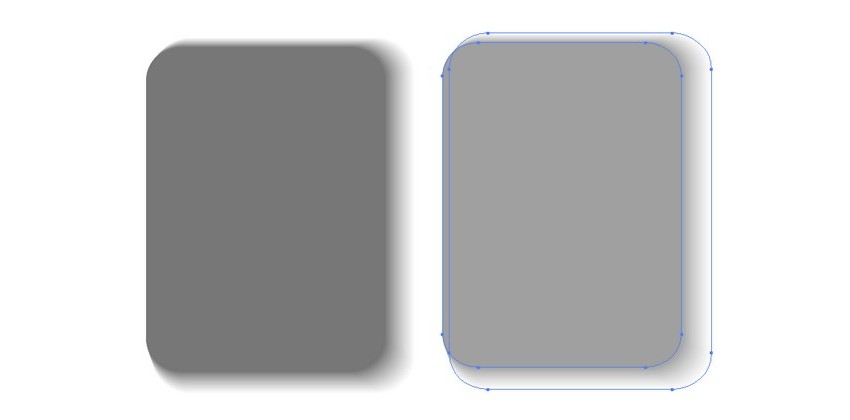
Выделите оба объекта и выберите в меню Object > Blend > Make/Объект>Переход>Создать.
Укажите получившемуся объекту режим наложения Multiply/Умножение на 70% Opacity/Непрозрачности.

Шаг 13
Поместите тень под контейнер.

2. Рисуем пластиковые пакеты
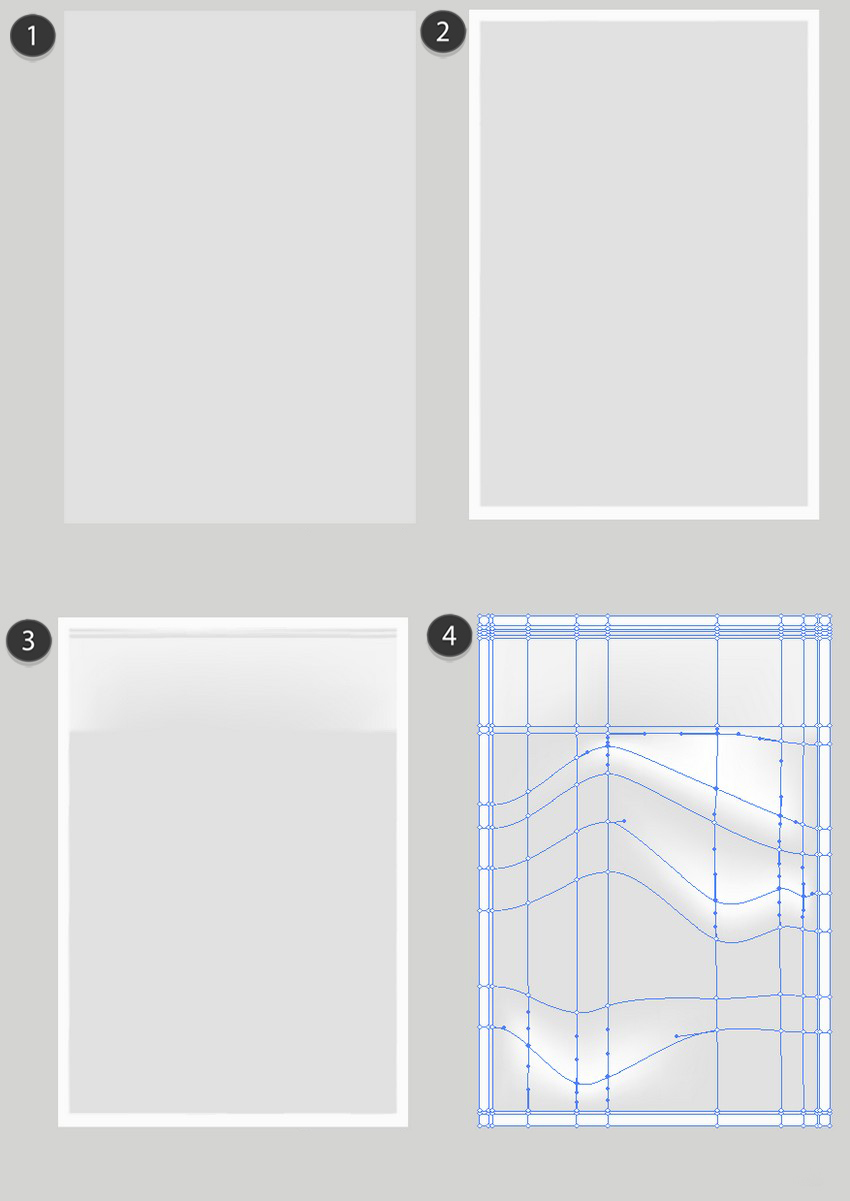
Шаг 1
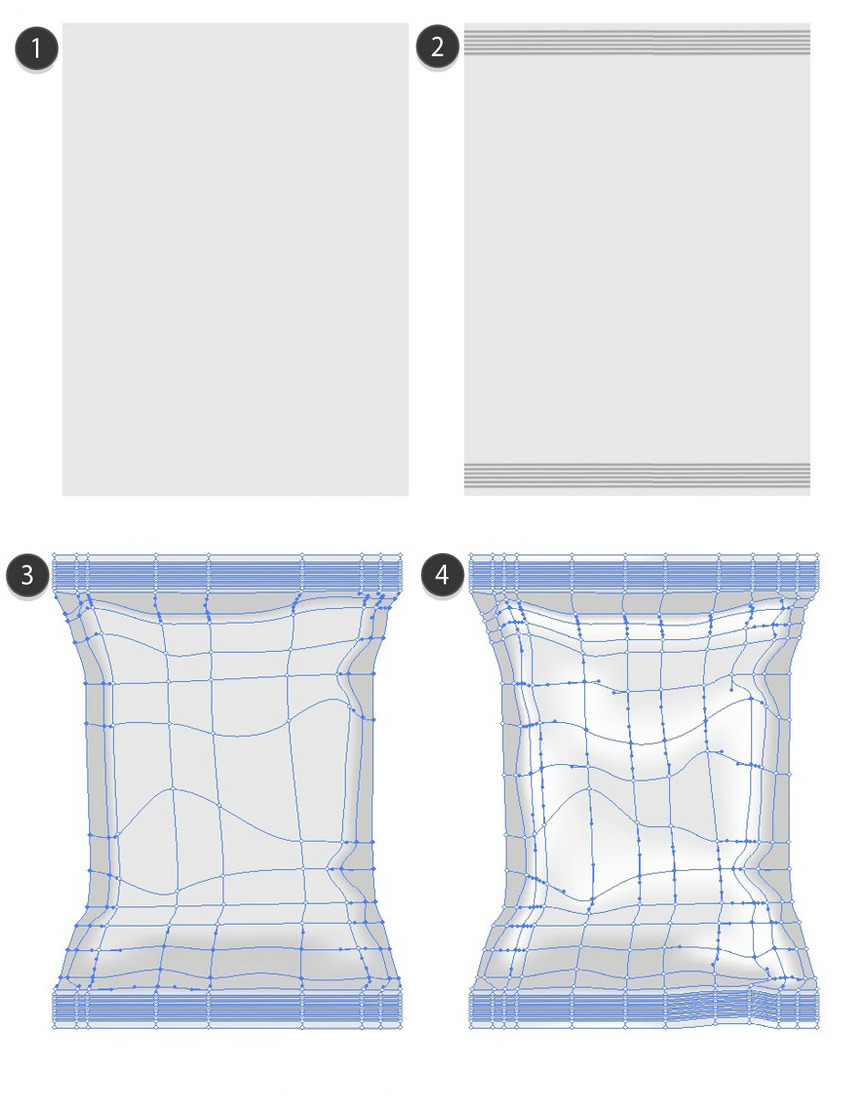
Нарисуйте прямоугольник цвета #E9E9E9, затем инструментом Mesh/Сетчатый градиент (U) добавьте полосы цвета #A3A3A3 в верхней части пакета.
Создайте сетку внутри пакета, и деформируйте прямоугольник, меняя расположение точек сетки. Укажите некоторым точкам цвет #CECECE, а затем добавьте цвет #FFFFFF.

Шаг 2
Завершаем раскрашивание цветами:
#A7A7A7#BEBEBE#DDDCDC

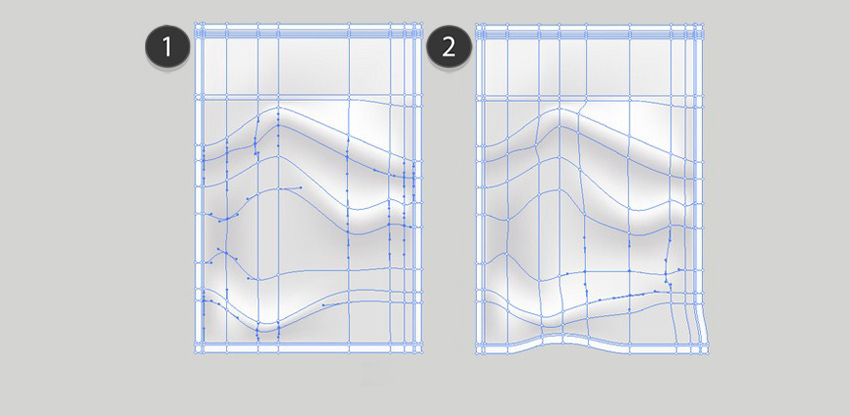
Шаг3
Создайте уменьшенную версию пакета, просто продублировав большой, и сделав его меньше.

Шаг 4
Рисуем еще один пакет.
#E1E1E1#FCFCFC#F4F4F4#FFFFFF

Шаг 5
Завершаем работу над объектом, указав ему 60% Opacity/Непрозрачности.
#CFCED0#F2F2F2

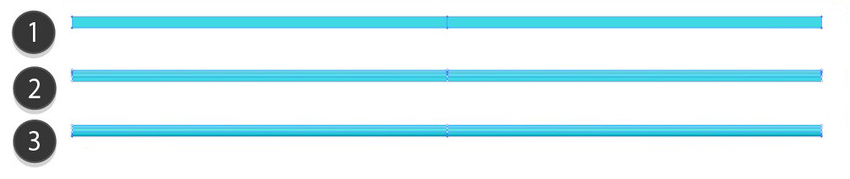
Шаг 6
Рисуем полоску-застежку.
#74D7E5#88DFE9#37888F

Шаг 7
При помощи инструмента Blend/Переход создаем тень для застежки. От цвета #828282 к #E3E3E3.
Consult Part 1, Steps 10-12 for the process.

Шаг 8
Добавляем такую же тень к полоске цвета #E3E3E3.

Шаг 9
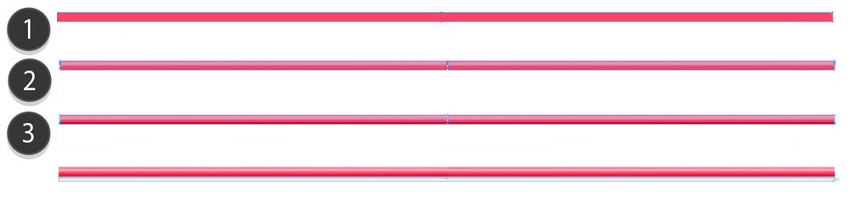
Рисуем полочку красного цвета при помощи инструмента Mesh/Сетчатый градиент. И указываем ей тень.
#FF4D6B#FFABB9#661024

Шаг 10
Собираем пакеты.

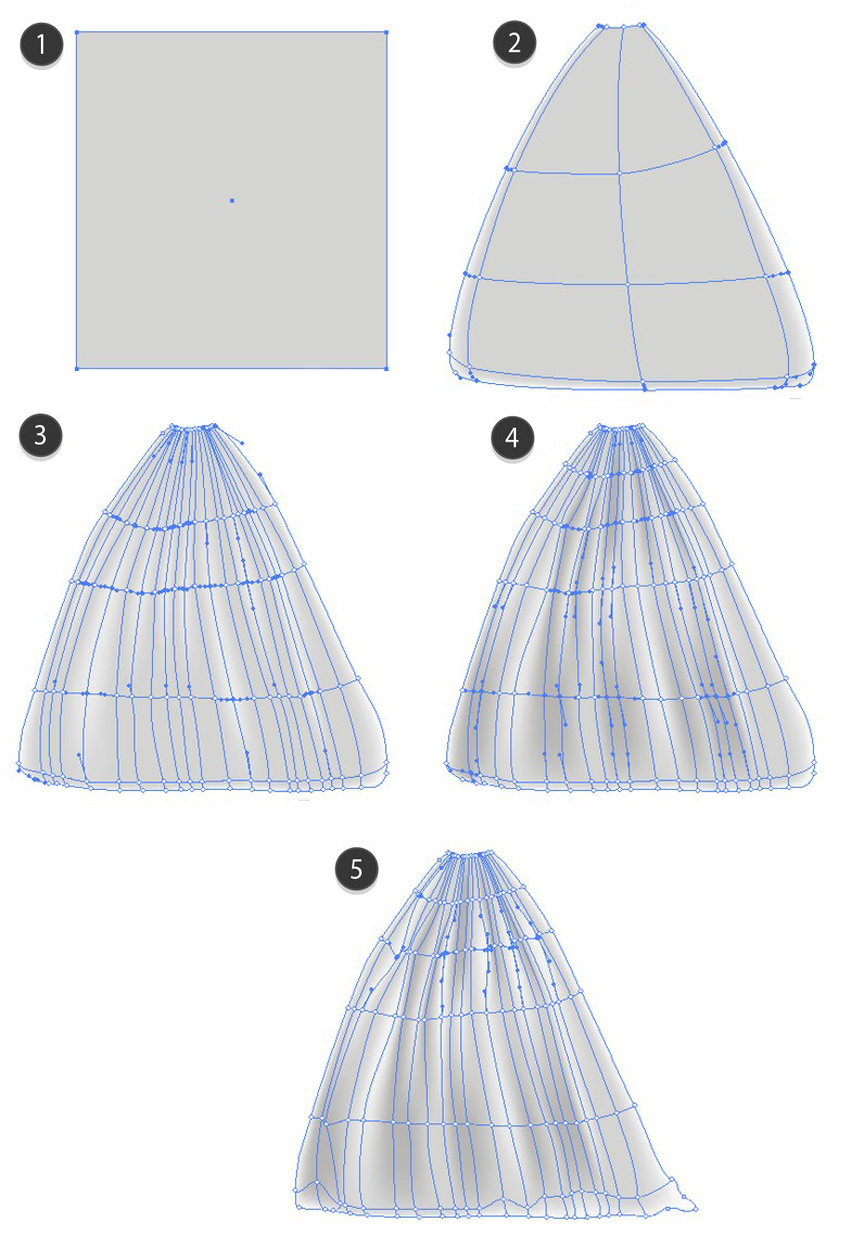
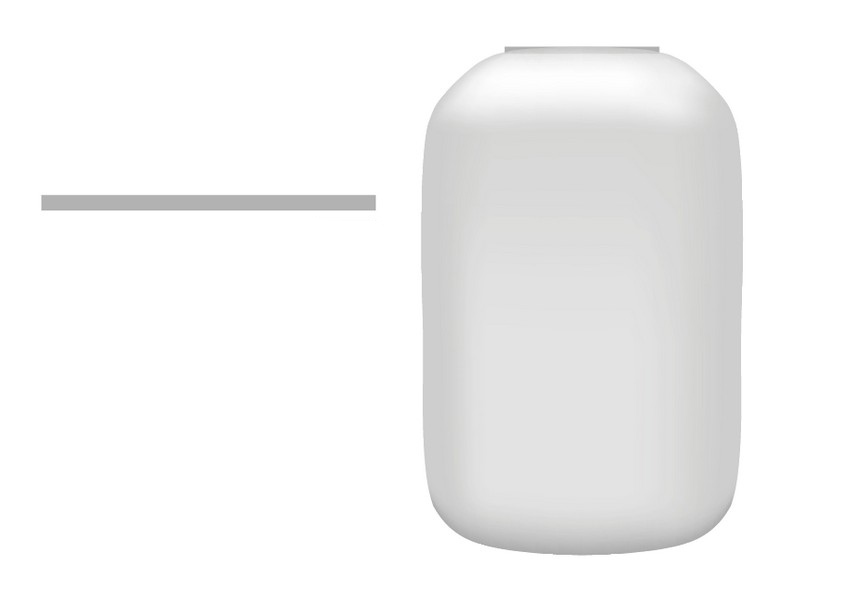
3. Рисуем мешочек
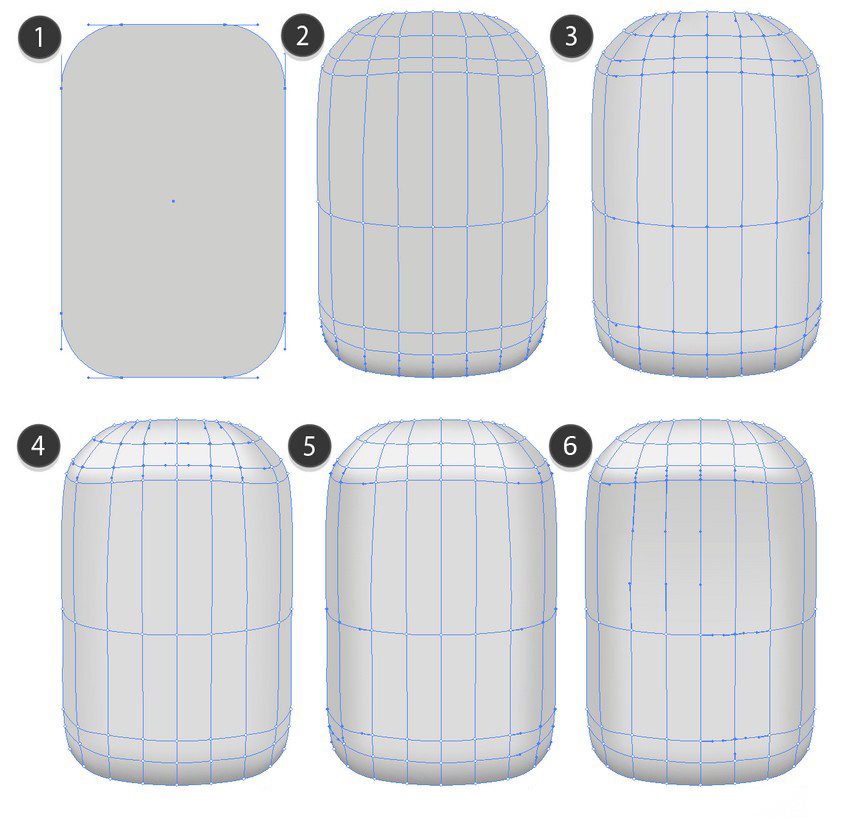
Шаг 1
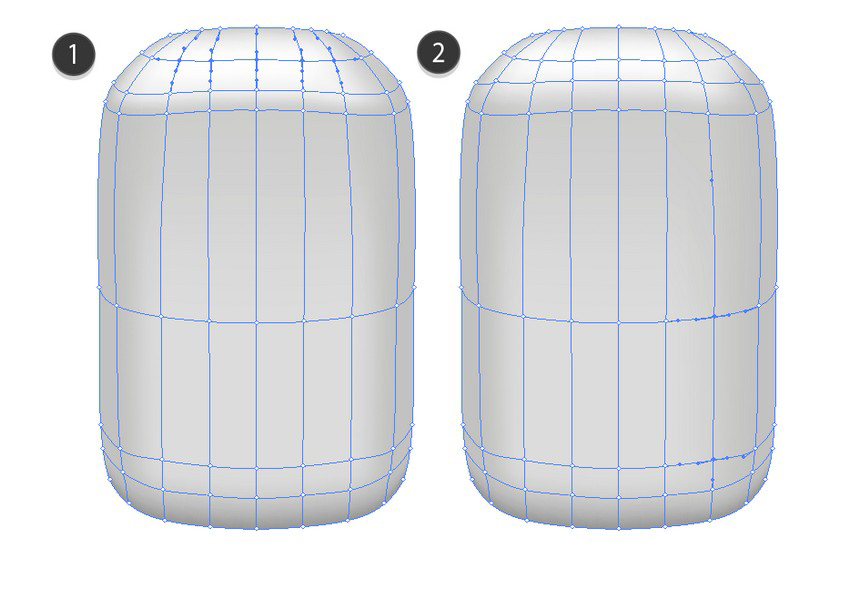
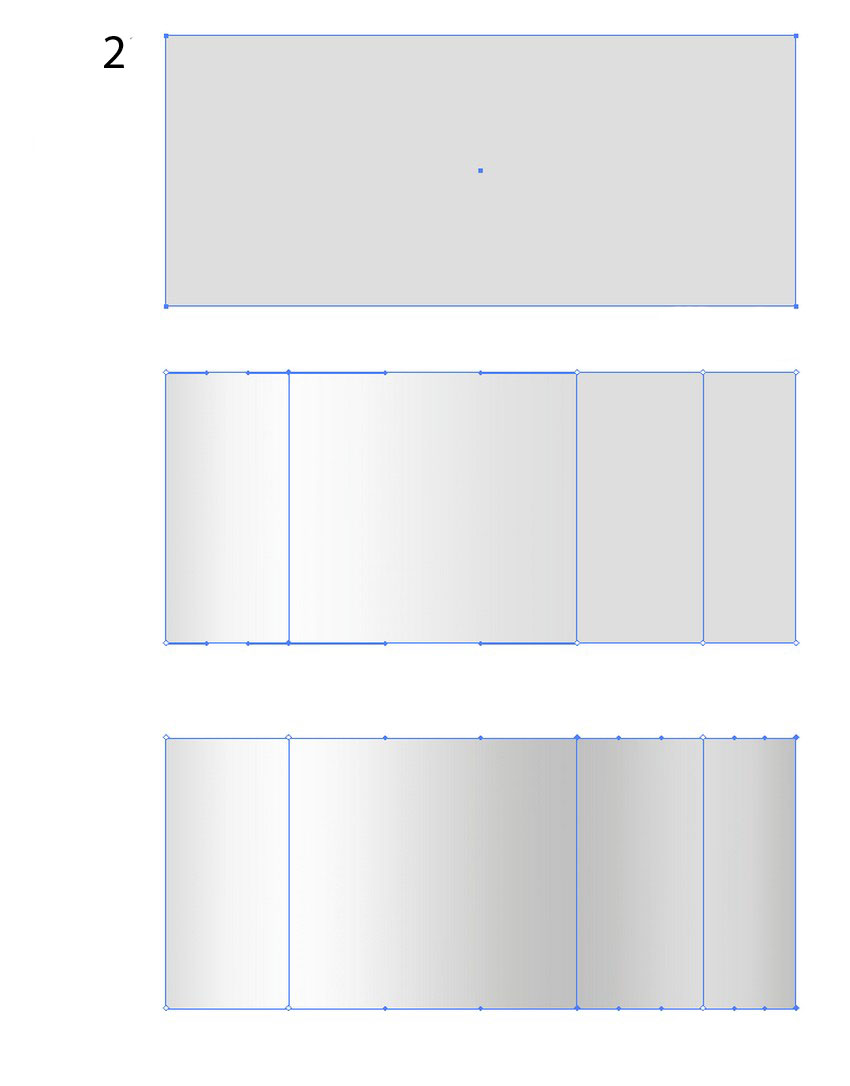
Начинаем рисовать первый мешочек при помощи инструмента Mesh/Сетчатый градиент.
#E9E9E9#A3A3A3#EDEDED#B3B5B4#F9F9F9

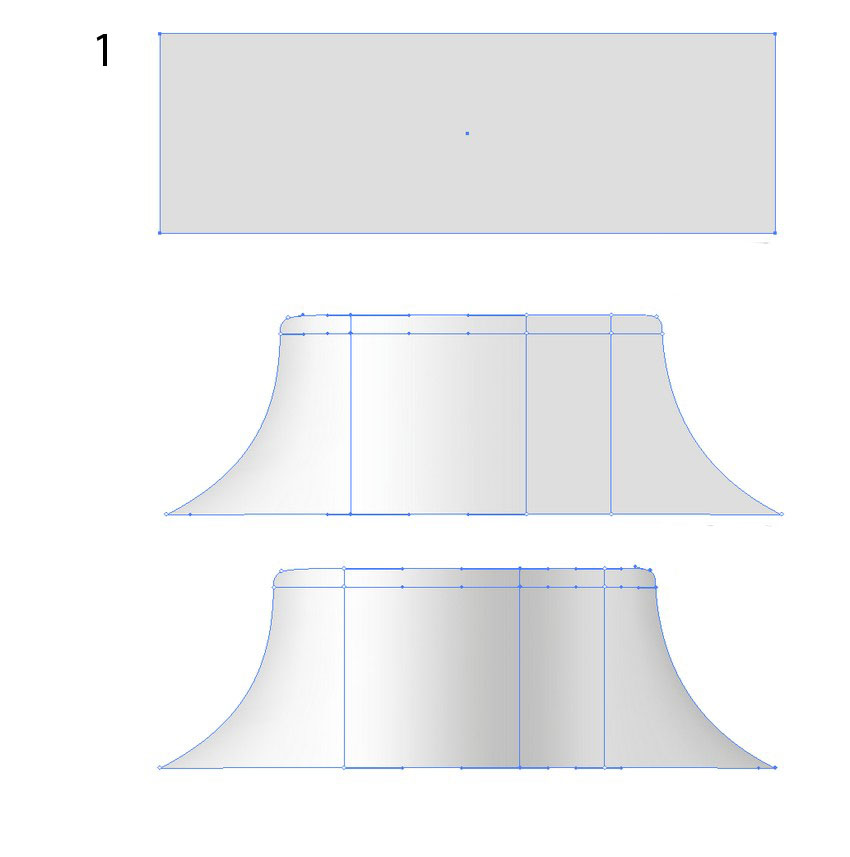
Шаг 2
Рисуем верх.
#D9D9DA#F5F5F6#CCCDC#F6F6F6

Шаг 3
#CCCDCD#F6F6F6#CCCCCC

Шаг 4
#DCDDDF#F6F6F6#C9C9C9

Шаг 5
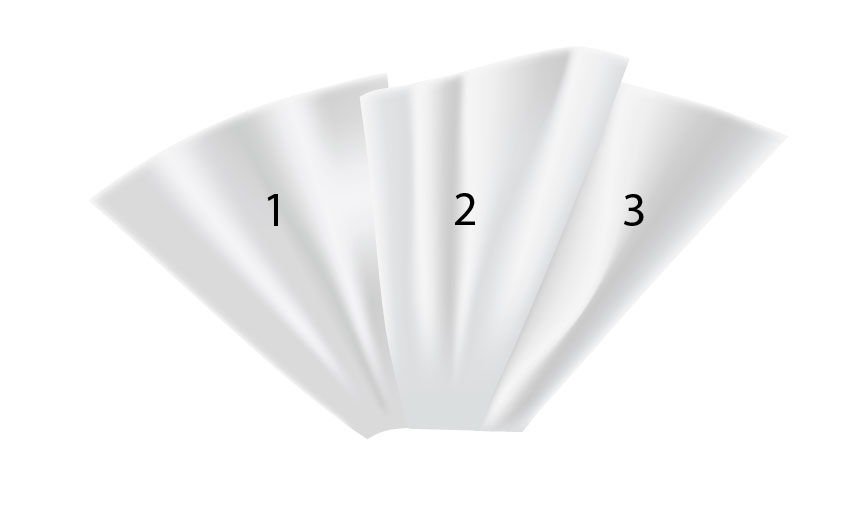
Собираем верхнюю часть воедино.

Шаг 6
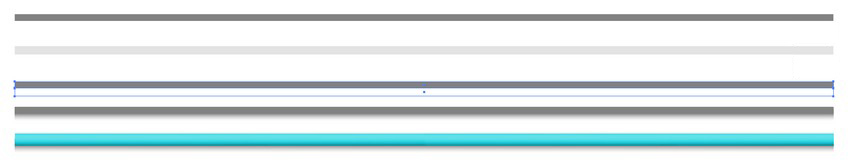
Рисуем ленту.
#00C9E8#0482A9#00ADCD#00B8D8

Шаг 7
Создаем переход, используя цвета #565656 и #DCDDDF.

Шаг 8
Собираем пакет воедино и указываем ему 80% Opacity/Непрозрачности.

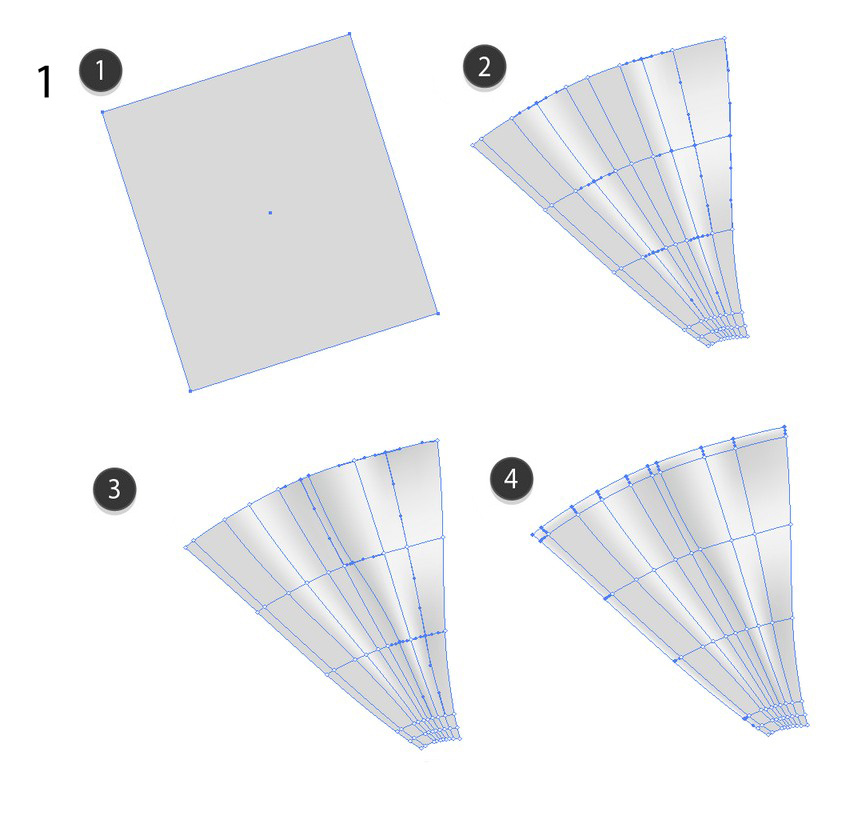
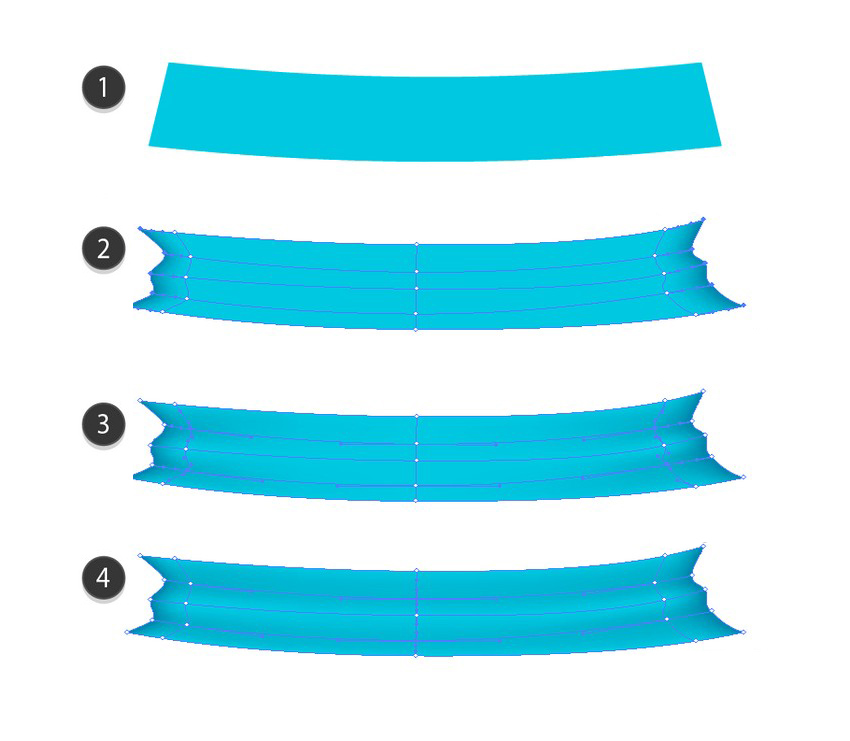
Шаг 9
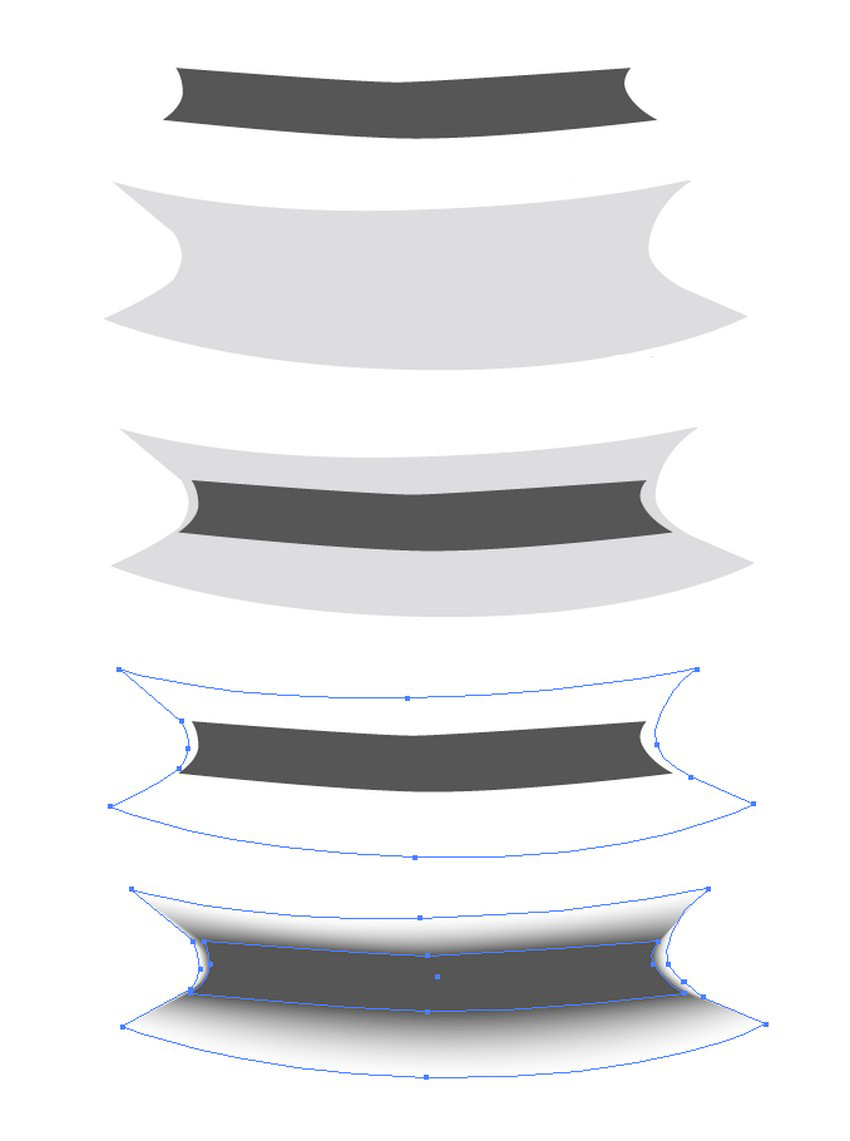
Создаем копию нижней части мешочка и немного искажаем ее при помощи эффекта Effect > Warp > Arc Lower/Эффект>Деформация>Дуга вниз, укажите 80% Bend/Изгиба. В меню выберите Object > Expand Appearance/Объект>Разобрать оформление.

Шаг 10
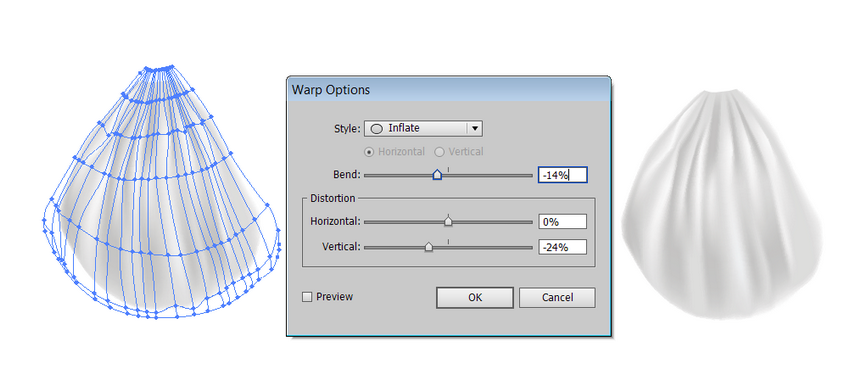
Продолжаем с эффектом Effect > Warp > Inflate/Эффект>Деформация>Надувание. Укажите параметры как показано ниже и разберите оформление.

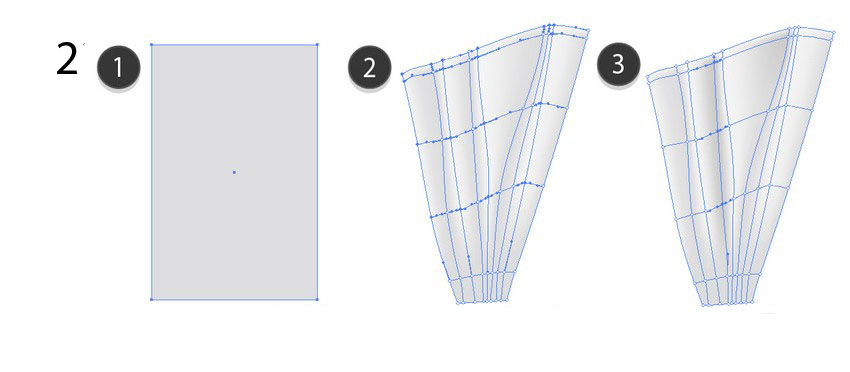
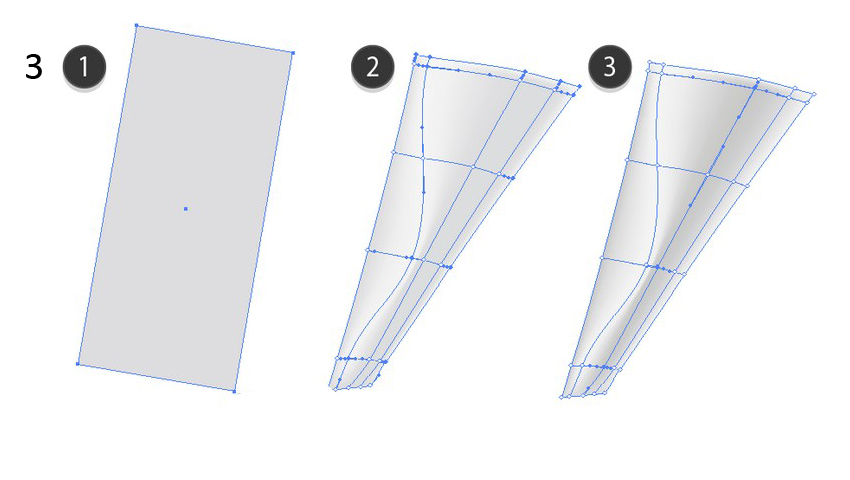
Шаг 11
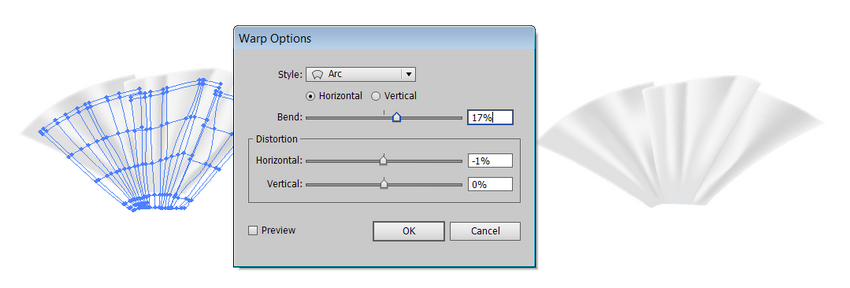
К верхней части мешочка применяем эффект Effect > Warp > Arc/Эффект>Деформация>Дуга. Указываем изгиб в 17% и разбираем оформление.

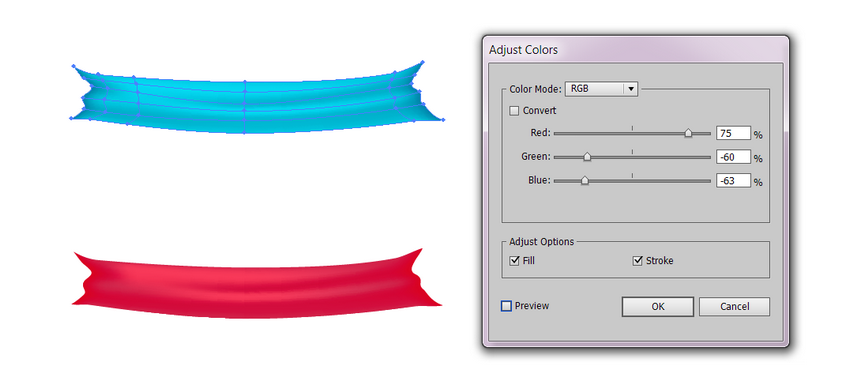
Шаг 12
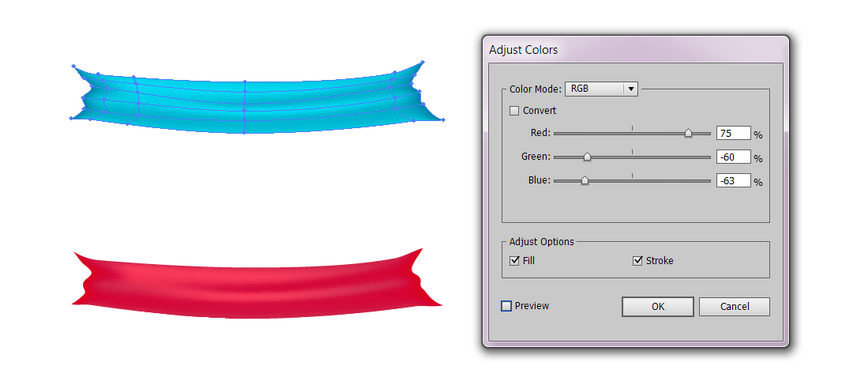
Работаем с ленточкой. Выберите в меню Edit > Edit Colors > Adjust Colors/Редактировать>Редактировать цвета>Коррекция цветов.

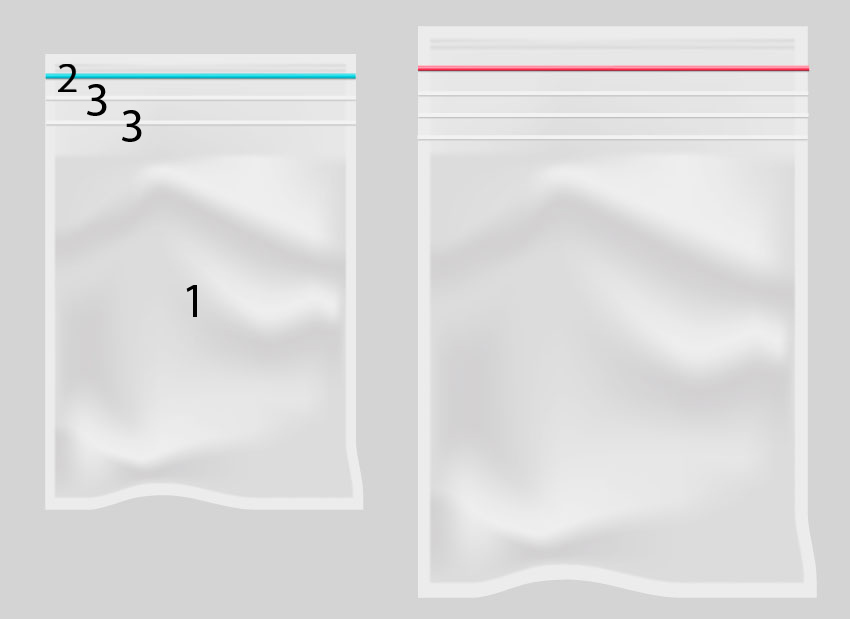
Шаг 13
Собираем второй мешочек.

4. Рисуем стаканчик
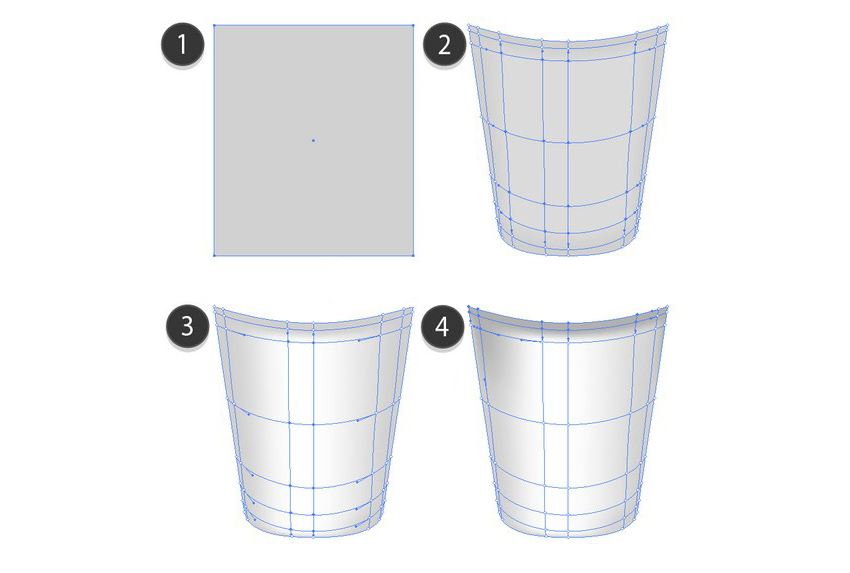
Шаг 1
Начинаем с прямоугольника и инструмента Mesh/Сетчатый градиент. Укажите объекту 70% Opacity/Непрозрачности.
#D0D0D0#DBDBDB#FFFFFF#B1B1B1

Шаг 2
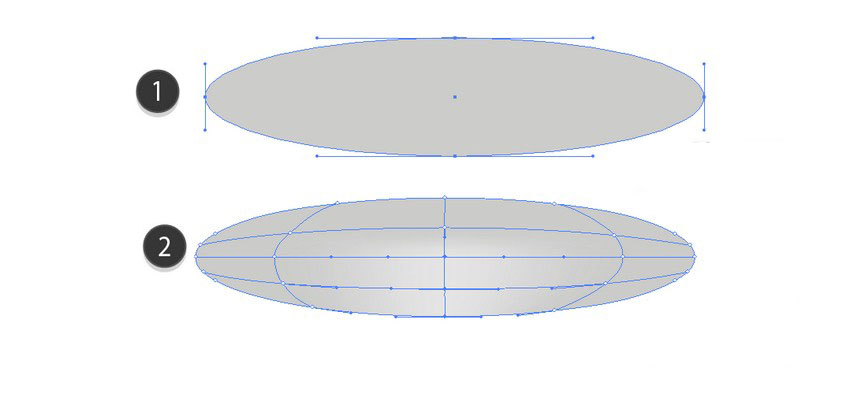
Начинаем рисовать крышечку.
#CBCBCB#E5E5E5

Шаг 3
Еще одна часть крышечки.
#CBCBCB#B6B6B6#F8F8F8

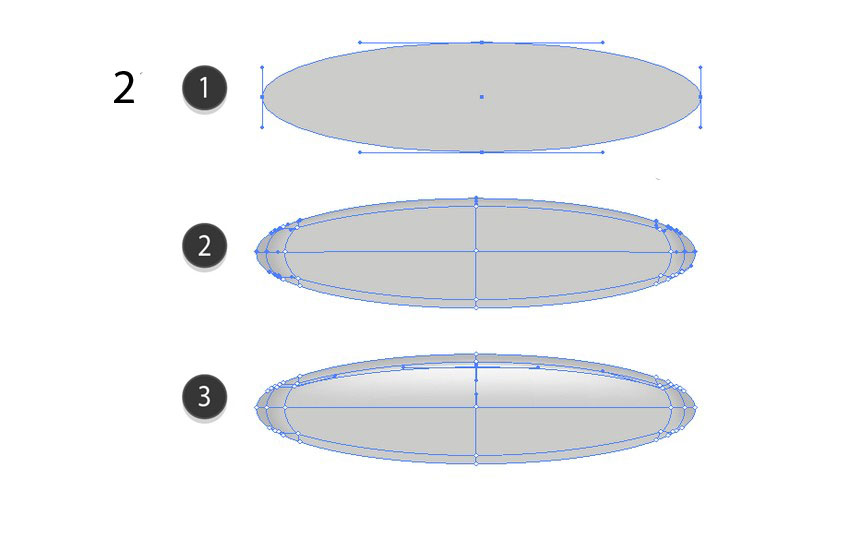
Шаг 4
Последняя часть крышечки.
#CBCBCB#E8E8E8#B5B5B5#F9F9F9

Шаг 5
Собираем крышечку.

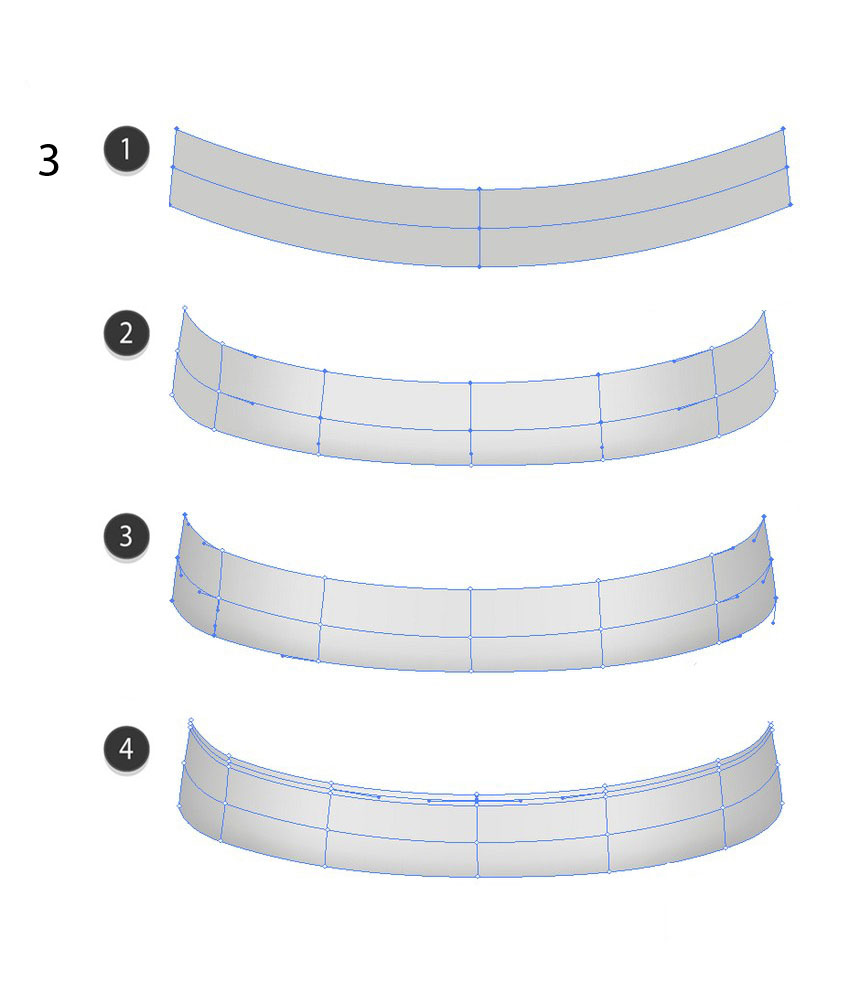
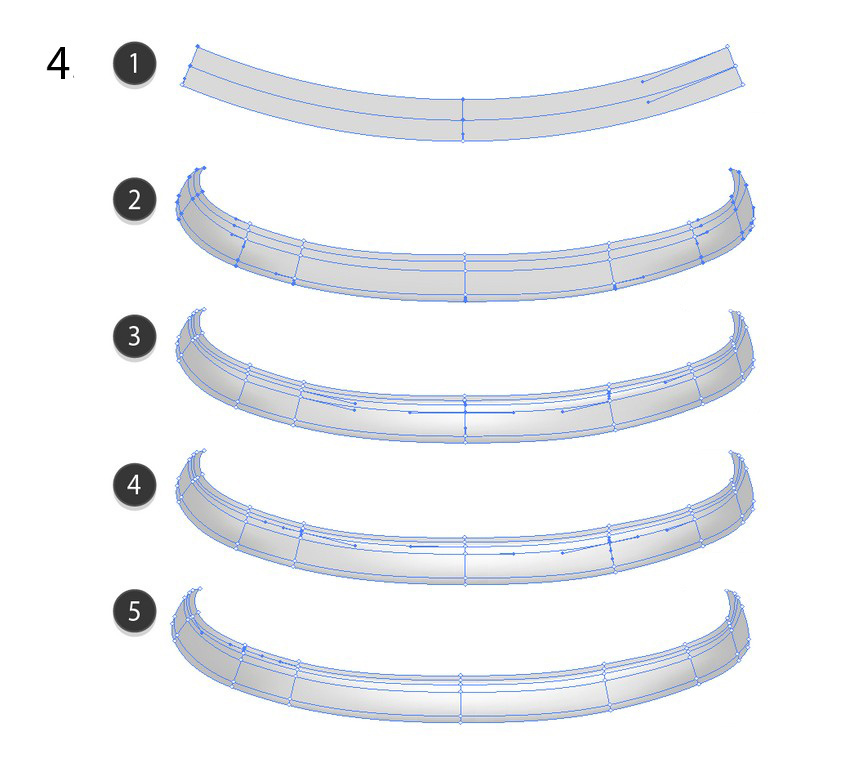
Шаг 6
И еще несколько частей.
#D9D9D9#BDBDBD#FEFEFE#F0F0F0#C7C7C7

Шаг 7
#D9D9D9#B6B6B6#FFFFFF#EEEEEE#D2D2D2

Шаг 8
#CACACA#DFDFDF#D5D5D5

Шаг 9
#CBCBCB#ABABAB

Шаг 10
А вот теперь крышечка готова.

Шаг 11
Помещаем ее над стаканчиком.

5. Рисуем бутылочку
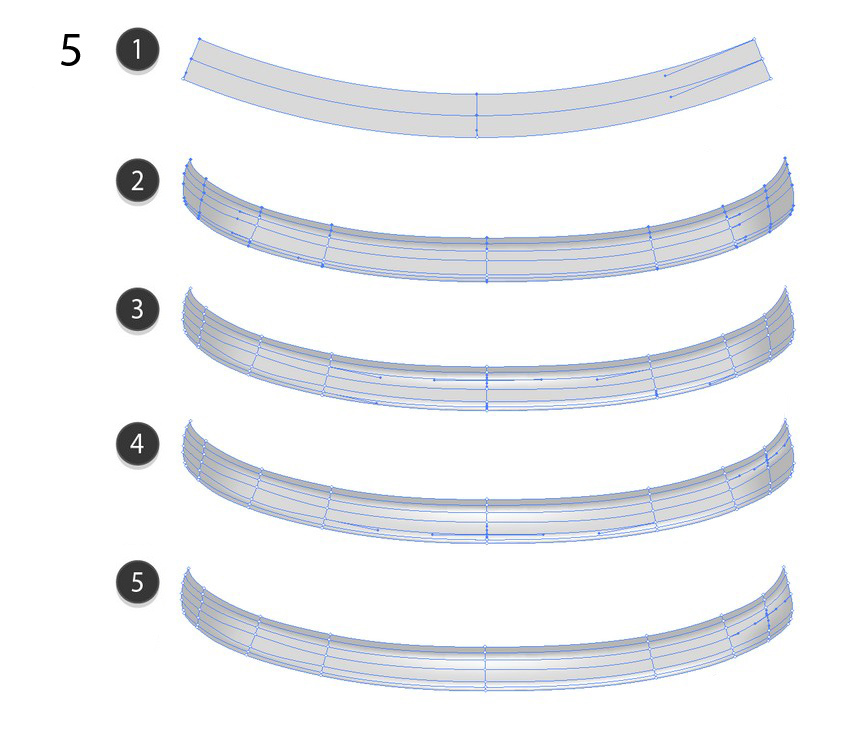
Шаг 1
Начинаем с основной части и инструмента Mesh/Сетчатый градиент.
#CECECE#989898#DCDCDC#F1F1F1#C2C2C2#CDCDCD

Шаг 2
Завершаем основную часть.
#FFFFFF#D2D2D2

Шаг 3
Добавляем полоску цвета #B2B2B2.

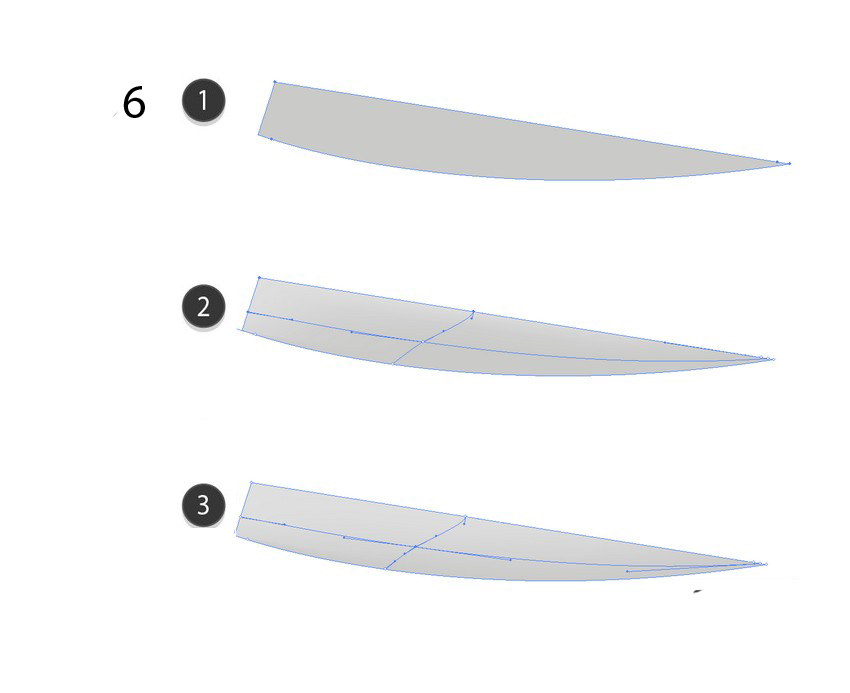
Шаг 4
Начинаем работу над крышечкой.
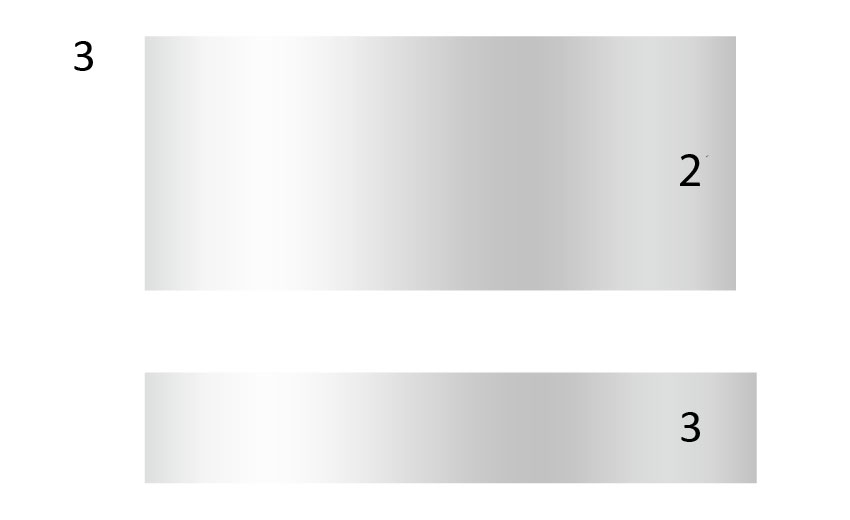
#DDDEDE#FFFFFF#C0C0C0

Шаг 5
Еще одна часть.
#DDDEDE#FDFDFD#C1C1C1

Шаг 6
Третья часть — из копии второй части.

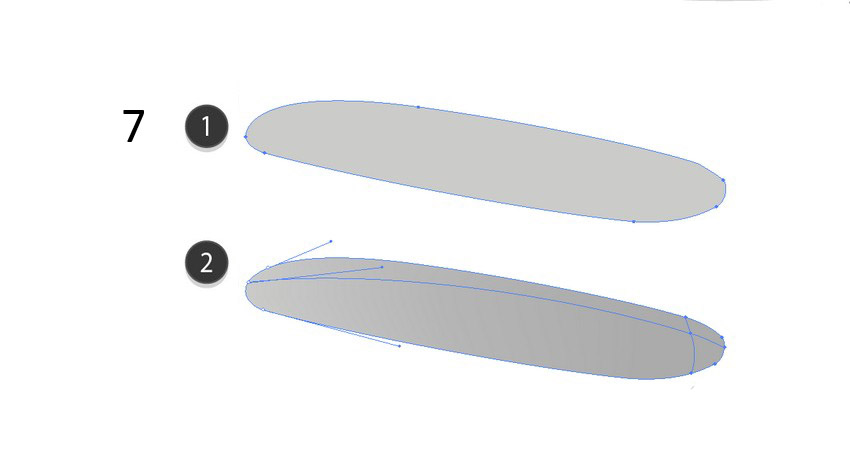
Шаг 7
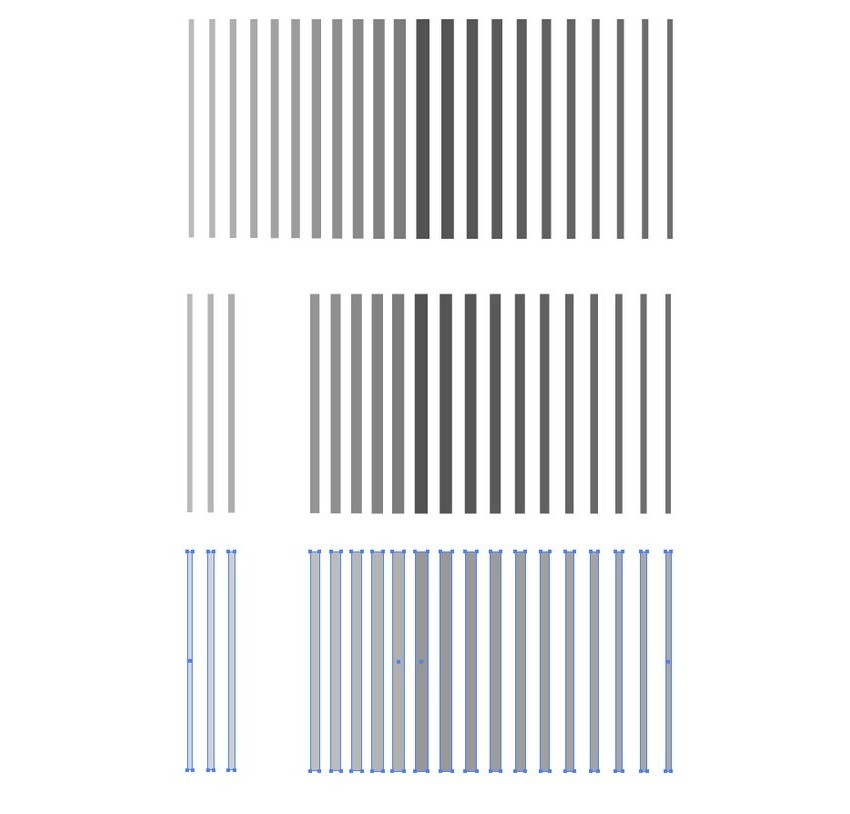
Рисуем полоску цвета #9B9B9B.

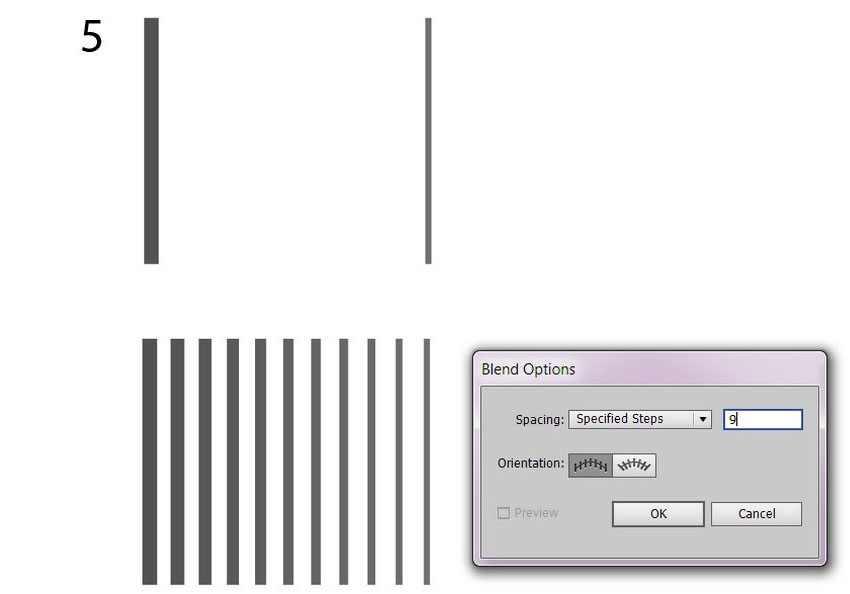
Шаг 8
Создаем переход от полоски цвета #525151 к полоске цвета #717071, используя переход в 9 шагов.

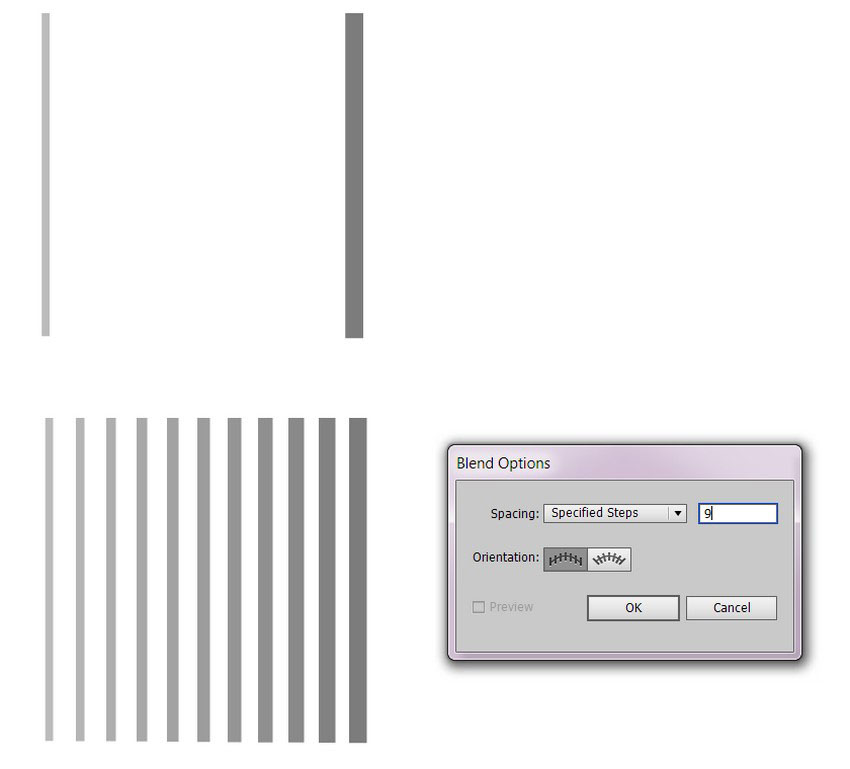
Шаг 9
Еще один переход. Цвета #BBBBBB и #7C7C7C.

Шаг 10
Совмещаем два перехода, как показано ниже и указываем им 60% Opacity/Непрозрачности.

Шаг 11
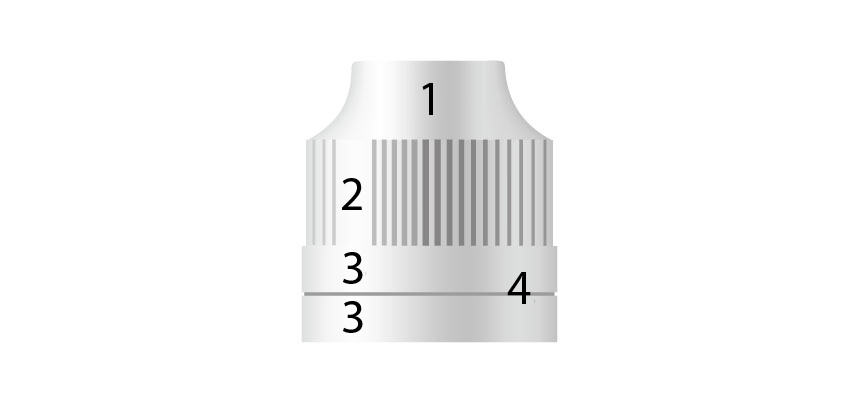
Помещаем их на крышку.

Шаг 12
Собираем бутылочку.

Шаг 13
Наши объекты готовы!

Результат
Автор урока Vladimir Galantsev
Перевод — Дежурка
Смотрите также: