Рисуем текст из страз в Photoshop
11 декабря 2013 | Опубликовано в Уроки | 6 Комментариев »
 В этом уроке мы научимся создавать интересный эффект, который можно применить как в типографике, так и в других областях. Мы будем рисовать текст из страз, используя фильтры, эффекты, паттерны и кисти. Надеемся вам понравится!
В этом уроке мы научимся создавать интересный эффект, который можно применить как в типографике, так и в других областях. Мы будем рисовать текст из страз, используя фильтры, эффекты, паттерны и кисти. Надеемся вам понравится!
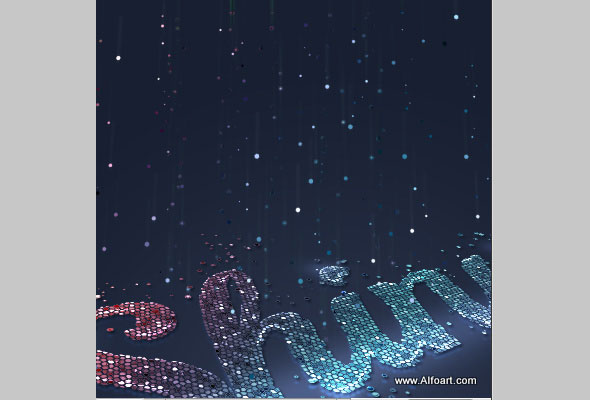
Финальный результат
Исходники:
Шрифт Playball
Кисти-стразы
Паттерн с линиями
Создайте новый документ. В примере использованы следующие размеры: разрешение — 300px/inch, ширина — 1800px, высота — 1350px. Вы можете выбрать другой размер, но учтите что некоторые детали урока имеют отношение к размеру.
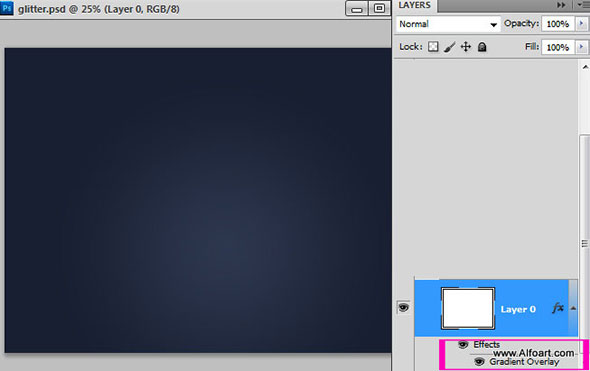
Залейте первый слой радиальным градиентом.
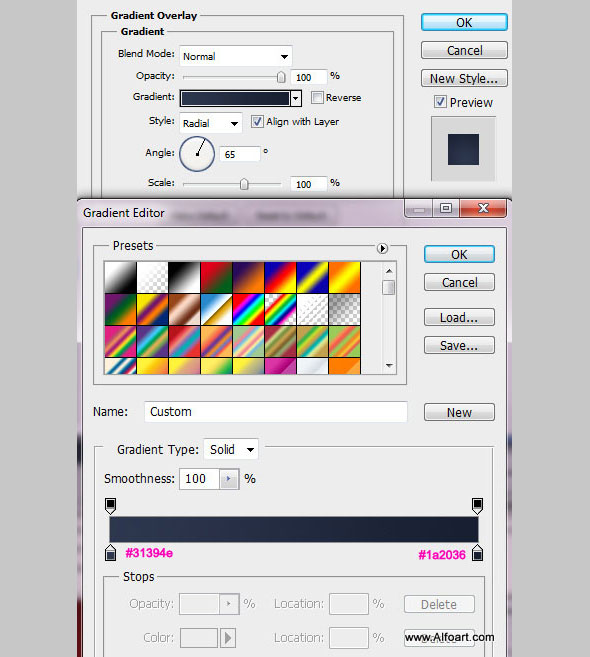
Используйте следующие параметры:
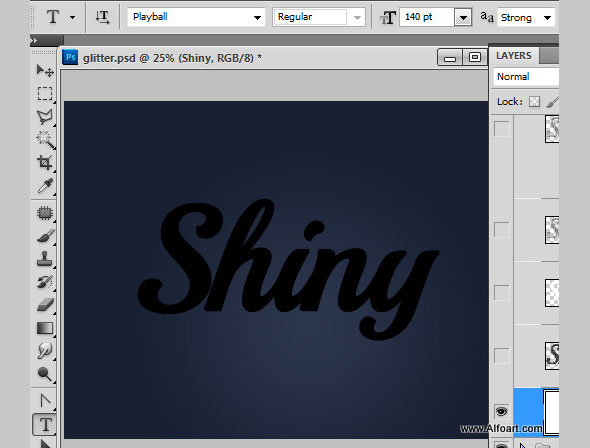
Напечатайте любой текст черным цветом, сделайте шрифт полужирным (strong).
Растрируйте слой с текстом (правой кнопкой по слою в палитре Слои/Layers > Растрировать/Rasterize). Скиньте настройки первого цвета и фона на стандартные (нажмите «D») и поменяйте их местами (первый цвет — белый, фон — черный).
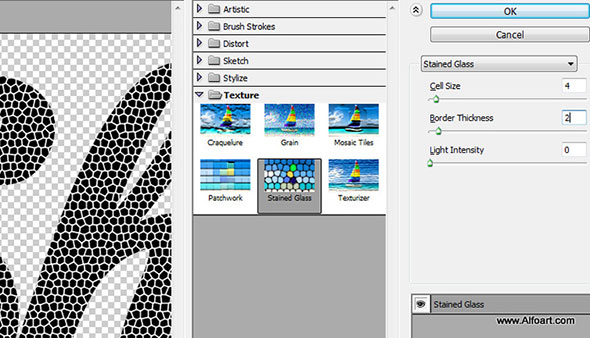
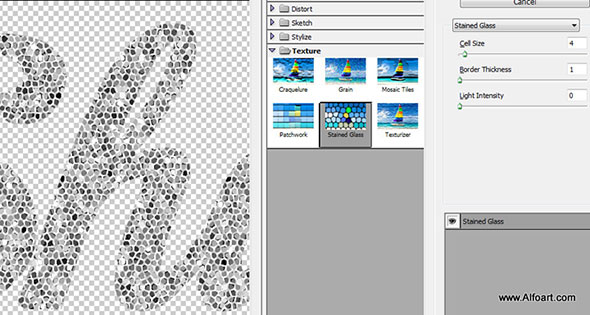
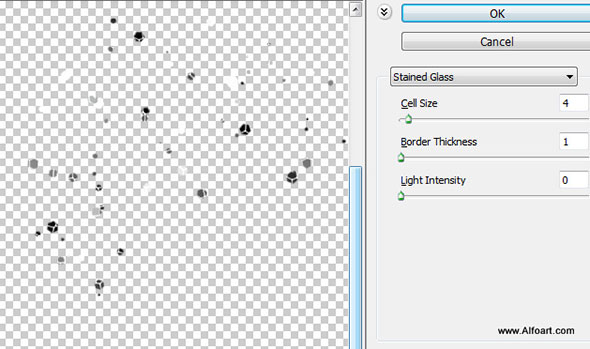
В меню выберите Фильтр > Текстура > Витраж (Filter > Texture > Stained Glass)
Примените параметры как указано ниже:
Вот как должен выглядеть результат:
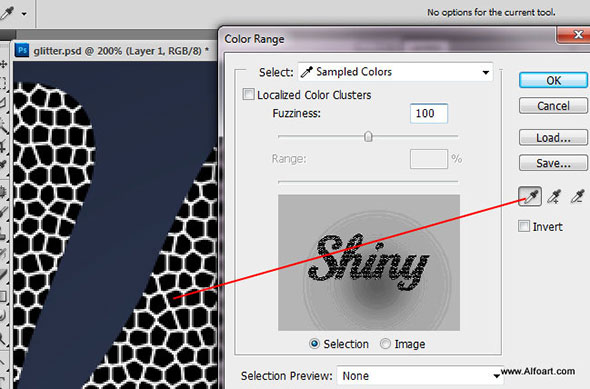
Чтобы выделить только ячейки черного цвета, в меню найдите Выделение > Цветовой диапазон (Select > Color Rang). Затем кликните по области с черным цветом пипеткой.
Нажмите «Ok».
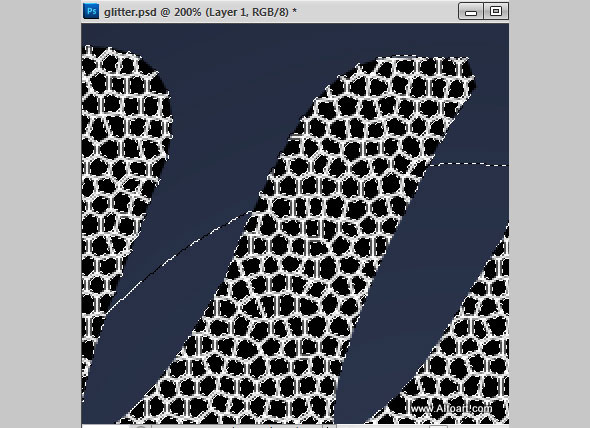
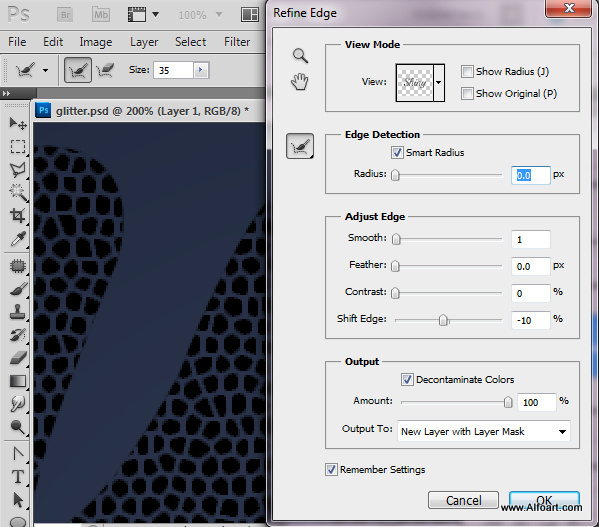
Теперь в меню найдите Выделение > Уточнить край (Select > Refine Edge). Попробуйте параметры как показано ниже. При необходимости поэкспериментируйте с параметрами. Ваша задача — сделать так, чтобы видны были только черные ячейки:
Вот каков результат: Белых перегородок больше нет.
Задайте стандартный серый пятнистый паттерн.
В примере использован паттерн «Cells».
Выберите в качестве первого цвета черный, и в качестве фонового — белый. Снова примените фильтр Витраж (Stained Glass).
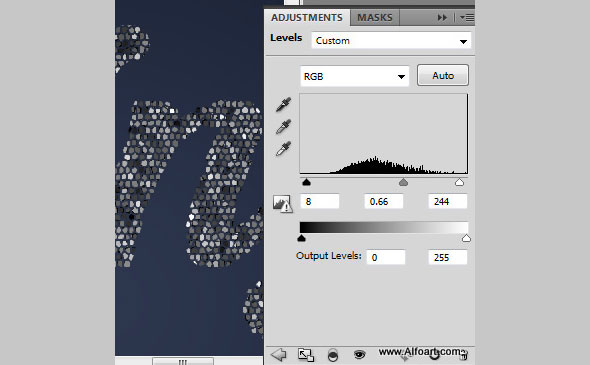
Настройте уровни (levels), чтобы добавить контраст:
Используйте настройки как указано ниже:
Добавьте россыпи страз (используя кисть из исходников) в новом слое.
Установите в качестве первого цвет — белый, в качестве фонового — черный. Выберите кисть из исходников и рисуйте ей вокруг надписи.
Вы можете экспериментировать с размером кисти, чтобы достичь лучшего результата:
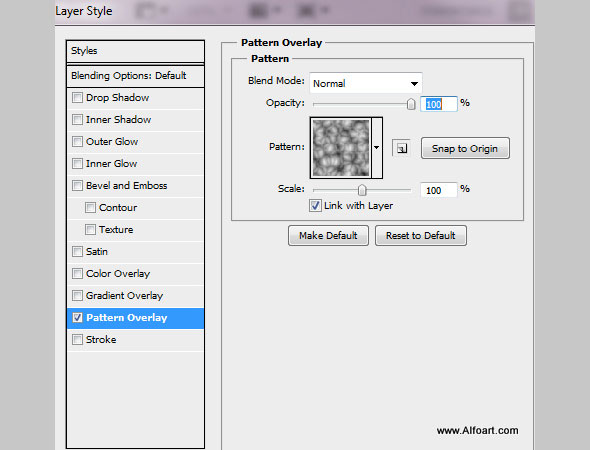
Чтобы добавить эффект «гранености», примените к слою эффект Витраж (Stained Glass).
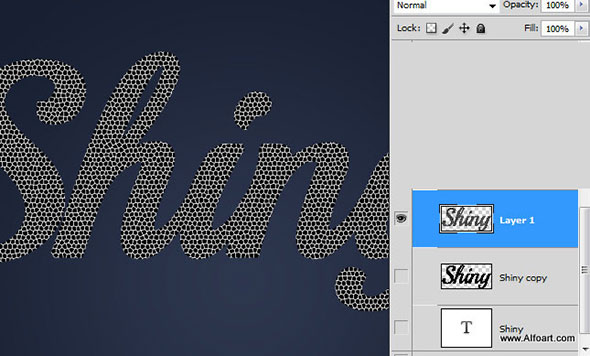
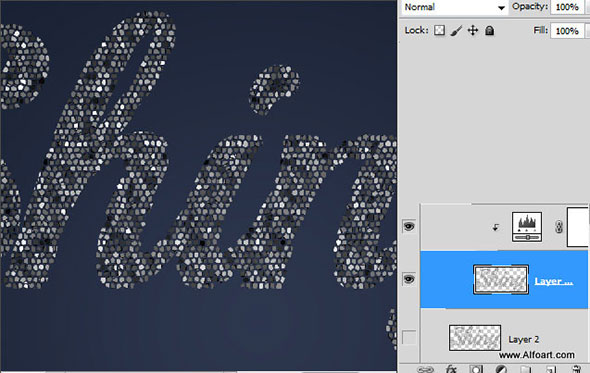
Теперь объедините слой с россыпью страз и слой с надписью. Дублируйте получившийся слой и сделайте один из этих слоев невидимым. К нему мы вернемся позже.
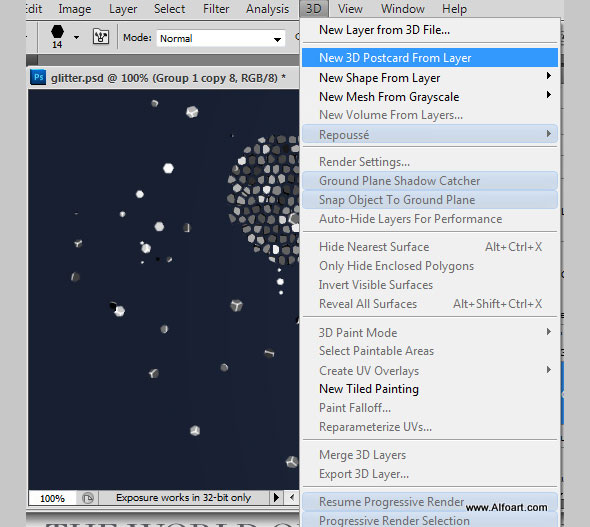
Конвертируйте второй дубликат в 3D Открытку (3D Postcard):
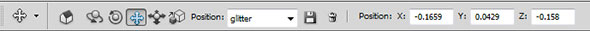
Подредактируйте положение так, чтобы получилось примерно как на картинке ниже.
Дублируйте 3D-слой и растрируйте его. Сделайте нерастрированный слой невидимым.
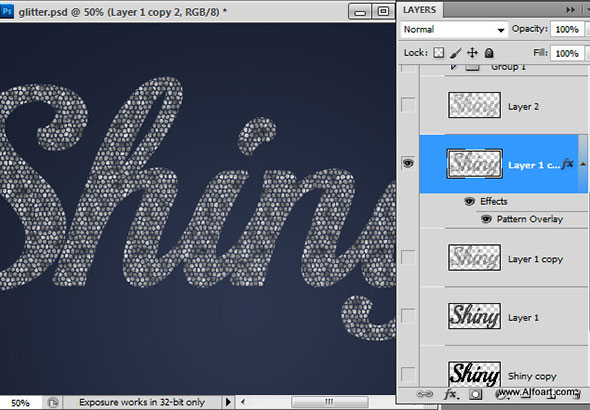
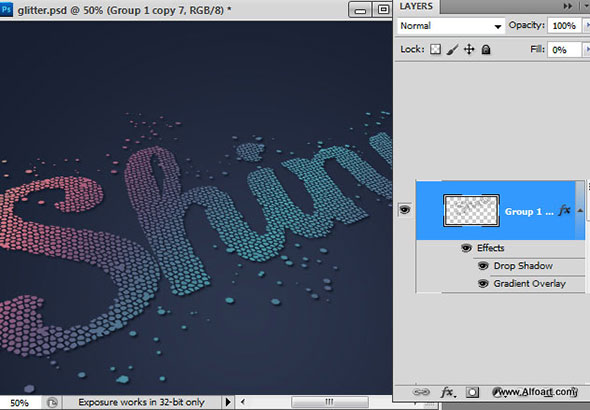
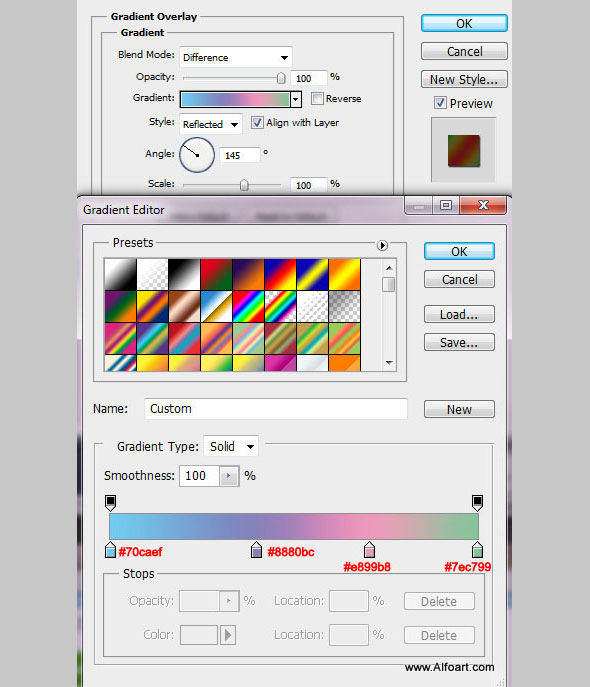
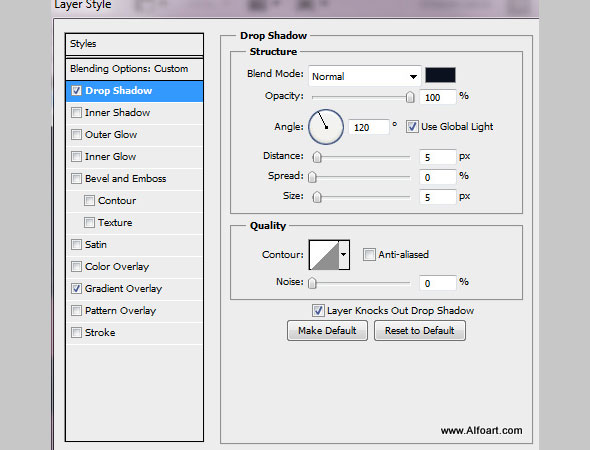
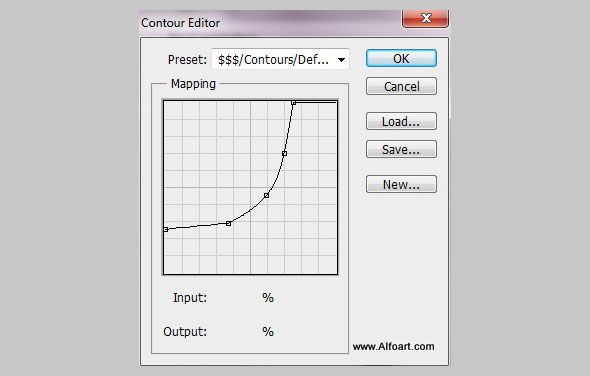
Примените стили слоев как на картинках ниже к видимому слою.
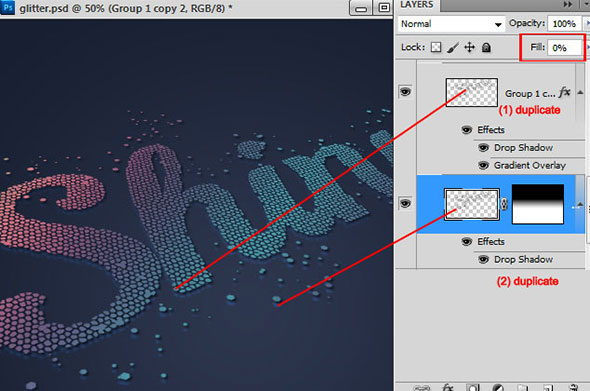
Чтобы создать эффект отражения, дублируйте слой, с которым только что работали, и поместите его под оригинал.
Добавьте этому слою слой-маску (Layer Mask) и залейте его черно-белым градиентом, чтобы сделать видимой отражение лишь на переднем плане, и скрыть — на заднем.
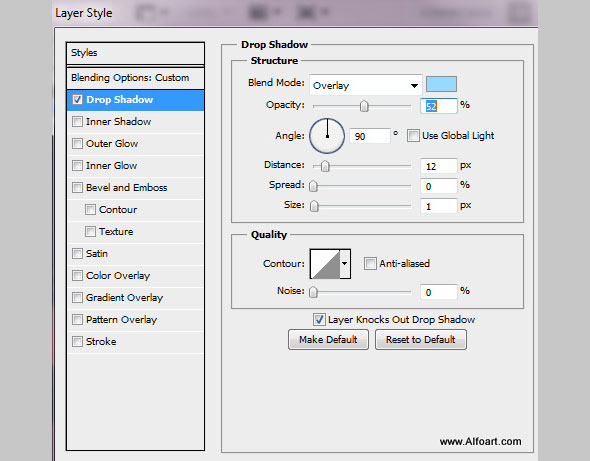
Укажите непрозрачность заливки в 0% и добавьте эффект Тень (drop shadow).
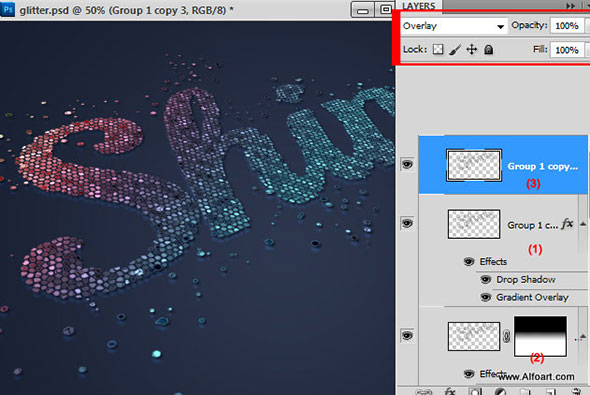
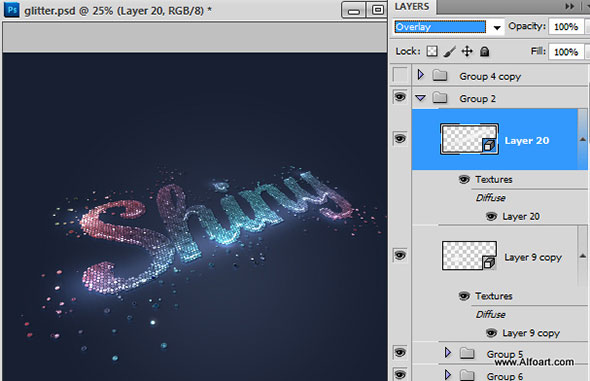
Снова дублируйте верхний слой. Укажите заливку и непрозрачность на 100%, смените режим наложения слоя (Blending Mode) на перекрытие (Overlay). Поместите этой слой над всеми остальными.
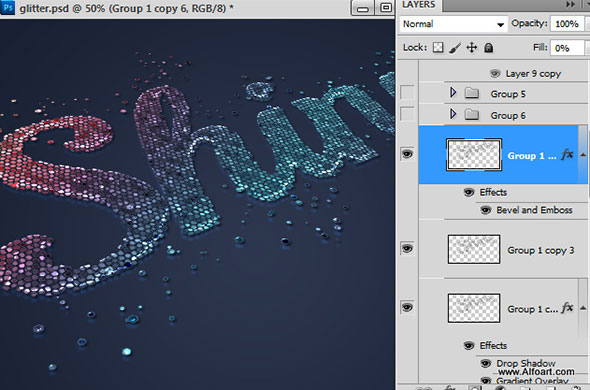
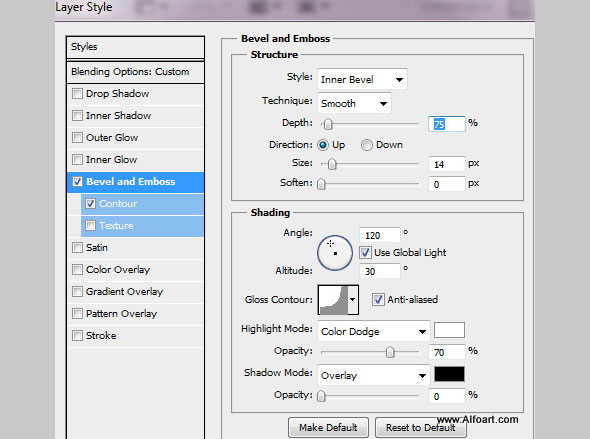
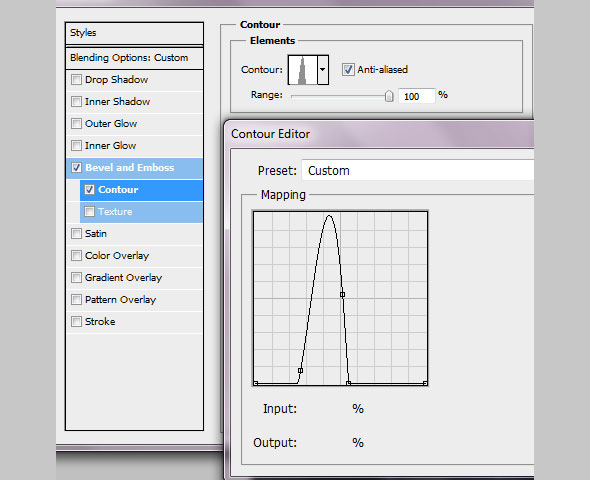
Сделайте еще один дубликат слоя с надписью. Укажите заливку в 0%, примените стиль слоя Тиснение (Bevel and Emboss).
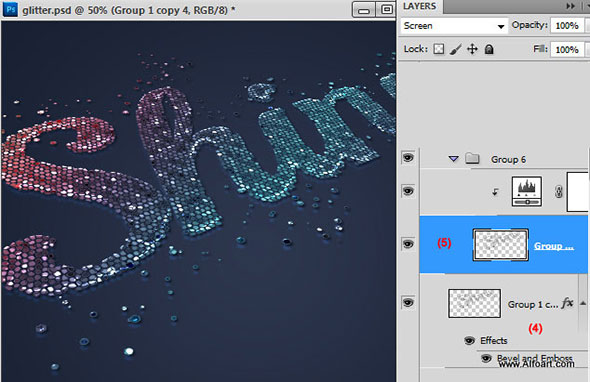
Создайте пятый дубликат слоя с надписью. Смените режим наложения слоя на Осветление (Screen).
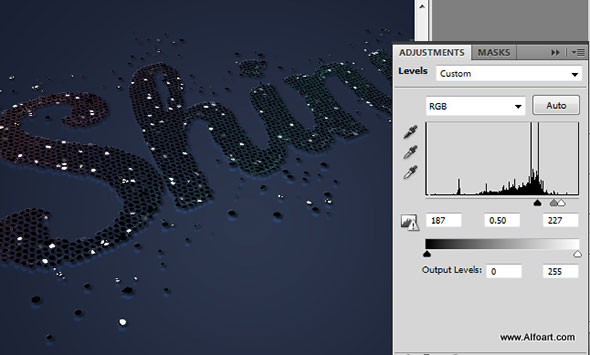
Подкорректируйте уровни (levels).
Отредактируйте уровни как на картинке ниже. Меняя режим наложения слоя на Нормальный (Normal), должны быть видны только редкие белые ячейки, остальные должны быть черными.
Чтобы усилить эффект свечения, дублируйте слой, с которым мы только что работали и примените фильтр Размытие по Гауссу (Gaussian Blur). Пусть режимом наложения остается Осветление (Screen).
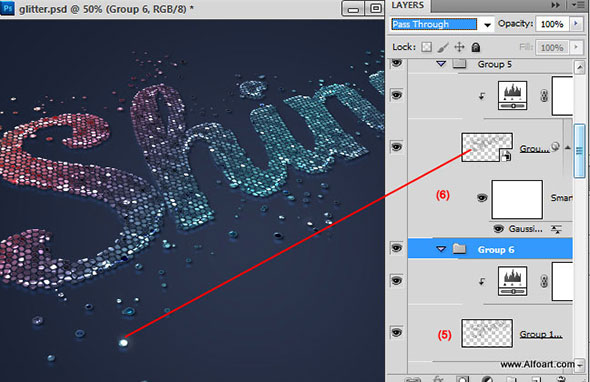
Возвращаемся к невидимому слою, к которому мы не применяли эффект 3D. Сделайте его видимым.
Создайте новый слой над ним, и нарисуйте несколько белых пятнышек поверх надписи, испольлзуя растушеванную кисть.
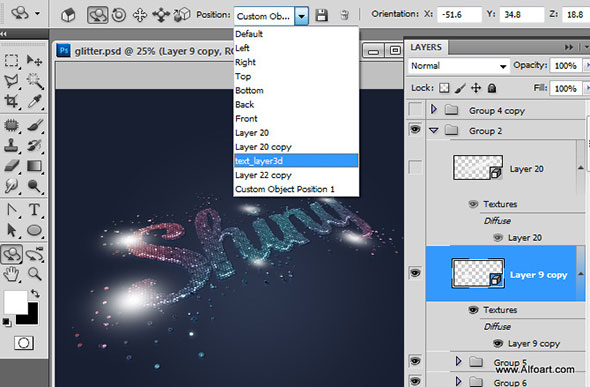
Снова сделайте слой с надписью невидимым, а белые пятнышки конвертируйте в 3D открытку. Используйте в точности те же параметры что и при конвертировании слоя с текстом.
Смените режим наложения слоя на Перекрытие (Overlay).
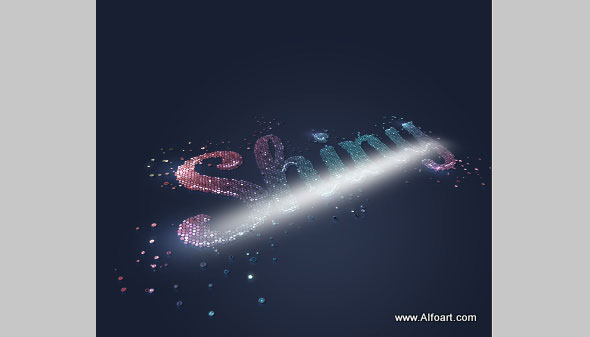
При желании можете также добавить длинную светящуюся полосу. Используйте те же методы и инструменты как в предыдущем шаге.
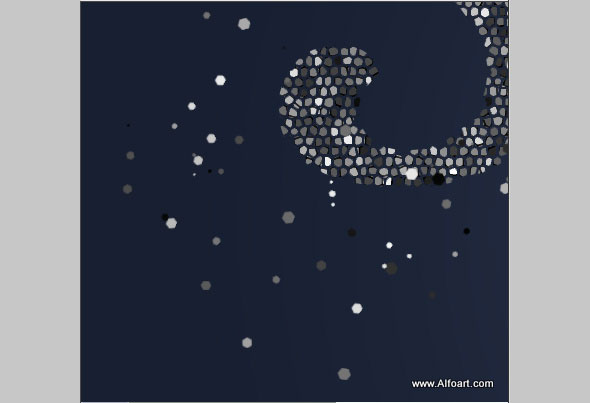
Вот как выглядит результат наших стараний:
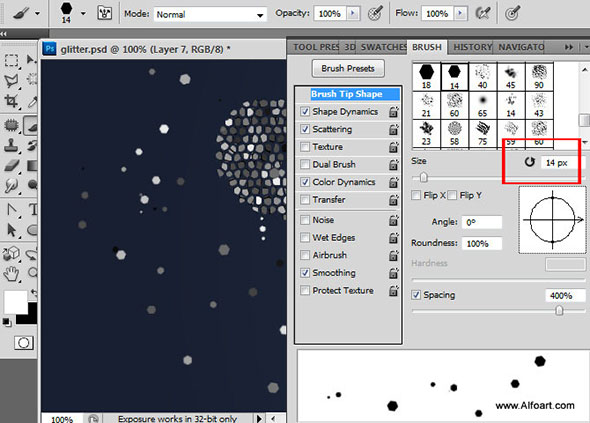
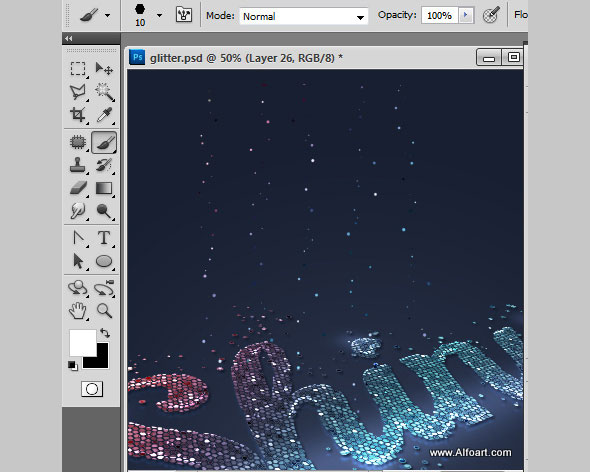
Создайте новый слой и снова возьмите кисть-стразы. Выберите размер кисти около 8-10px и нарисуйте падающие с неба стразы:
Примените к ним фильтр Размытие по Гауссу (Gaussian blur) с радиусом в 1px.
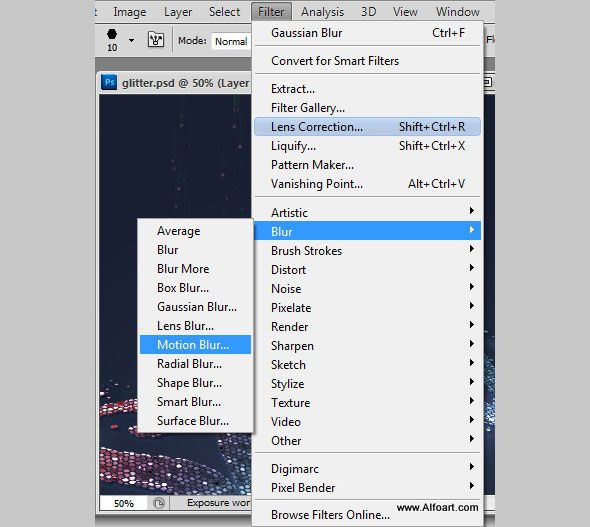
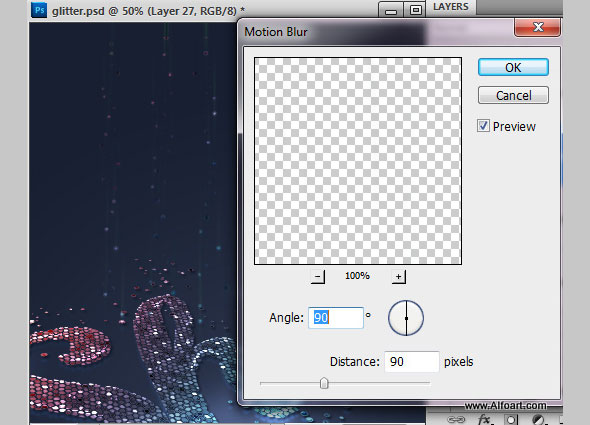
Дублируйте этот слой и в меню найдите Фильтр > Размытие > Размытие в движении (Filter > Blur > Motion Blur).
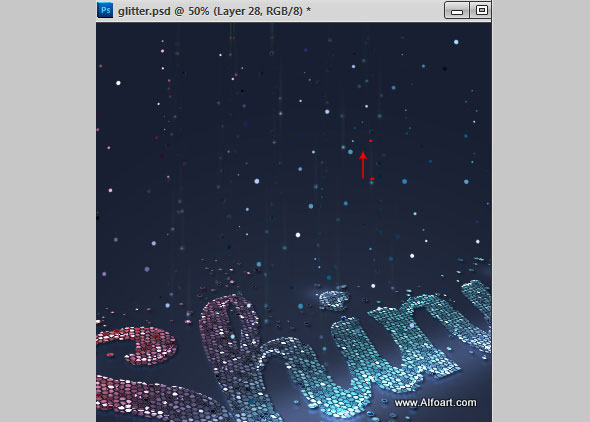
Используйте настройки как на картинке ниже. После этого поднимите слой чуть выше, чтобы конец получившиеся полосы заканчивались стразами из предыдущего слоя.
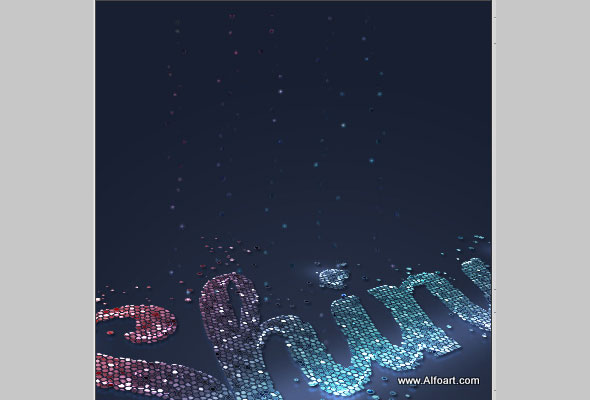
Повторите процесс создания падающих страз, но уже большего размера — примерно 12-14px.

Создайте новый слой над слоем заднего плана.
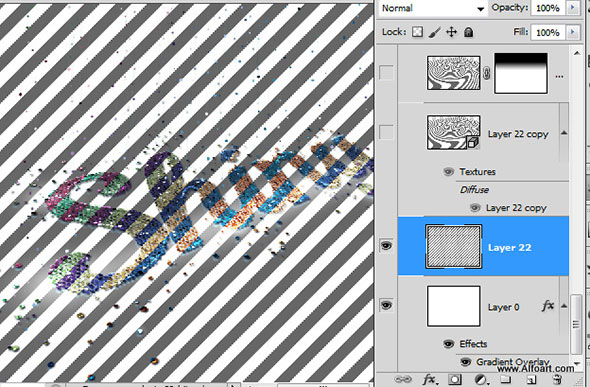
Залейте его полосатым паттерном из исходников.
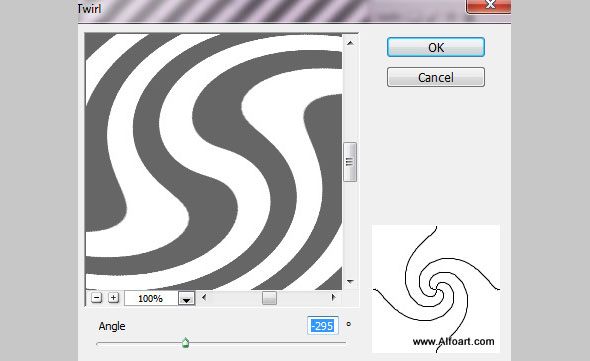
В меню выберите Фильтр > Искажение > Скручивание (Filter > Distort > Twirl).
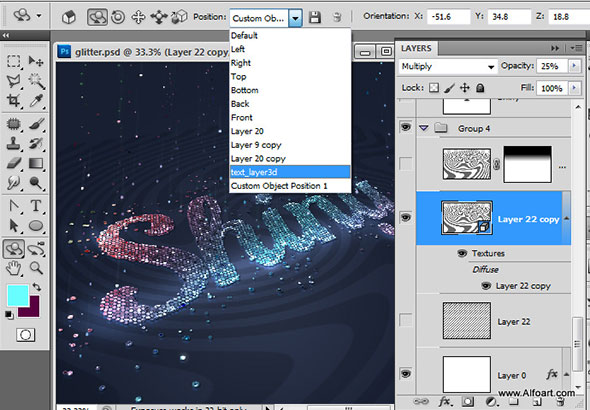
Конвертируйте этот слой в 3D открытку и разместите в той же позиции что и надпись.
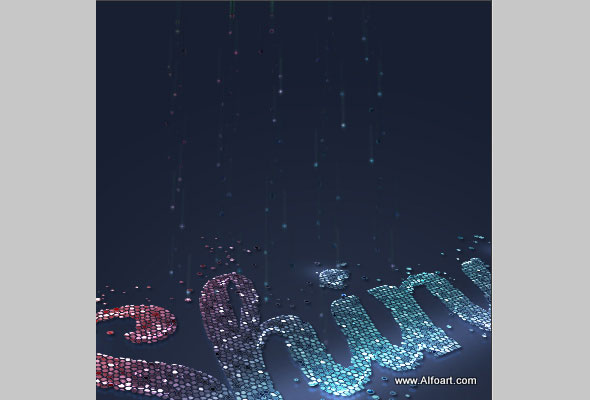
Добавьте слою с паттерном слой-маску и залейте ее черно-белым градиентом, чтобы задний план был скрыт, а передний виден.
Вот и все!
Автор урока - alfoart
Перевод — Дежурка
Смотрите также:

























































11 декабря 2013 в 16:00
Отличный урок! Спасибо!
15 декабря 2013 в 14:59
а ссылки то не работают
декабря 15, 2013 at 10:27 пп
Спасибо. Исправили. Все работает!
30 сентября 2015 в 10:00
А где взять этот стандартный Pattern Cells если у меня его нет?