Создаем макет сайта-галереи в Photoshop
15 ноября 2012 | Опубликовано в Уроки | 10 Комментариев »
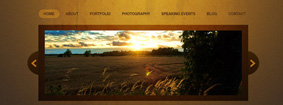
 В этом уроке вы узнаете, как в Photoshop сделать красивый дизайн веб-страницы. Макет может идеально подойти для создания сайта с фотографиями, где внимание нужно акцентировать именно на фотографиях. Урок является достаточно простым и отображает основные методы рабочего процесса веб-дизайна. Конечный результат, к которому будем стремиться в этом уроке:
В этом уроке вы узнаете, как в Photoshop сделать красивый дизайн веб-страницы. Макет может идеально подойти для создания сайта с фотографиями, где внимание нужно акцентировать именно на фотографиях. Урок является достаточно простым и отображает основные методы рабочего процесса веб-дизайна. Конечный результат, к которому будем стремиться в этом уроке:
- PSD шаблон: 960 Grid System
- Текстура: текстура ржавчины
- Текстура: поцарапанный металл
- Photo: Sunset
- Photo: Sunflower
- Photo: Baby Boy
- Photo: Bokeh
- Шрифт: ITC AvantGarde
- Шрифт: Helvetica
Шаг 1: Настройка документа Photoshop
Создайте новый слой в Photoshop (Ctrl / Cmd + N) с размерами 1200 × 910px.

Шаг 2: Включаем 960 Grid System
При работе над макетам нам понадобится сетка. Мы будем использывать 16-ти колонную сетку 960 Grid System . Для этого из их веб-сайта скачиваем бесплатный PSD шаблон.
После того как вы закончили загрузку PSD шаблона, откроваем PSD в фотошопе и перетаскиваем его на наш холст. Сетка должна быть размещена на верхнем слое, так как по нее будем выравнивать остальные элементы.

Шаг 3: Фон макета
Временно скрываем слой с сеткой и создаем новый слой под ним. В панели инструментов устанавливаем цвет переднего плана на коричнево-оранжевый цвет (# bc7821) и цвет фона темно-коричневый (# 362a21).
Выбераем Gradient Tool (G) ( Градиент) и установите опцию Radial Gradient (Радиальный градиент). В центре холста создаем градиент.

Градиент выглядит немного простым, поэтому давайте добавим текстуру к нему. Перейти к Filter > Convert for Smart Filter (Фильтр> Преобразовать для смарт-фильтров).
Теперь давайте добавим немного шума, выбрав Filter> Noise> Add Nois (Фильтр>Шум>Добавить шум).

Добавляем больше свечения в верхней части нашего фона. Берем Brush Tool (B) (Кисть) и устанавливаем опцию Master Diameter (Главный диаметр) около 700px; также меняем цвет переднего плана на белый.
Создаем новый слой поверх нашего градиента и нажимаем на холсте один раз, чтобы применить кисти.

Измените режим смешивания этого слоя на Overlay (Перекрытие) и установите его непрозрачность до 34%.

Скачиваем текстуру ржавчины и открываем ее. Перетаскиваем изображение на наш холст и делаем его немного меньше, чем холст Transform (Ctrl / Cmd + T) (Редактировать > Трансформация).
Активируем инструмент Eraser Tool (E) (Ластик).
Используем обычную круглую мягкую кисть и немного стираем бока нижней области с помощью Eraser Tool (E). Кроме того, вы можете использовать маски слоя, если не хотите, чтобы изменения были постоянными.

Измените режим наложения текстуры ржавчины на Overlay (Перекрытие) и непрозрачность до 16%.

Далее открываем металлическую текстуру, также перетаскиваем эту текстуру на холст и немного стираем с боков и снизу. Устанавливаем режим смешивания этого слоя на Multiply (Умножение) и непрозрачность 15%.
Шаг 4: Добавление название сайта
Отобразите слой с сеткой. Выберите инструмент Horizontal Type Tool (T) (Горизонтальный текст) и установить шрифт ITC Avant Garde CE (либо другой необходимый шрифт). Также установите цвет текста, цвет коричневый (# 523117). Затем введите название сайта, например, "JohnDoe фотография" в центре макета.

Дублируйте текстовый слой и измените цвет текста, который был продублирован, на белый (# FFFFFF), измените режим смешивания на Overlay (Перекрытие) и установите его непрозрачность 32%. Переместить его 1px вниз с помощью Move Tool (V) (Перемещение) + клавиша стрелки вниз, это будет создать дополнительный эффект.

Шаг 5: Создание меню навигации
Создайте новый слой. Используйте инструмент Horizontal Type Tool (T) (Горизонтальный текст) и введите текст с параметрами, которые представлены ниже на картинках.


Теперь переходим к дизайну кнопок, при наведении на них. Выберите Rounded Rectangle Tool (U) (Прямоугольник с закругленными краями). Установите в настройках инструмента опцию Shape Layers (Слой фигуры) и Radius (Радиус) 30px.
Под слоем с текстом "Home" нарисуйте прямоугольник.

К прямоугольнику с закругленными краями применяем Color Overlay (Наложение цвета) и Inner Shadow (Внутренняя тень) в диалоговом окне Layer Style (Стиль слоя).
Для Color Overlay установите желтый цвет (# f9a81f).

Inner Shadow (Внутренняя тень). Установите черный цвет внутренней тени (# 000000).

Изменяем прозрачность слоя с прямоугольником с закругленными углами до 30%.

В панели Layers ( Слои) выбираем слой с прямоугольником и нажимаем на нем, при этом зажав кнопку Ctrl / Cmd. Этим создаем область выделения вокруг прямоугольника.
На новом слое, перейдите в меню Edit> Stroke (Редактирование t> Обводка).

Изменяем режим наложения слоя на Overlay и установливаем его непрозрачность до 18%.

Шаг 6: Добавляем раздел для фотографий
Включите слой с сеткой. Используя Rectangular Marquee Tool (M) (Прямоугольная область), нарисуйте прямоугольное выделение ниже пунктов навигации, а затем заполните (Shift + F5) выделение черным цветом (# 000000). Убедитесь, что ширина прямоугольника занимает 14 колонок сетки макета.

Измените режим смешивания слоя этого прямоугольника на Soft Light (Мягкий свет).

Пришло время размещать наши фотографии. Открываем фото Sunset и перетаскиваем его в наш макет. С помощью Free Transform ( Свободное трансформирование) делаем его нужных размеров.
Временно скрываем слой с фото. Создаем прямоугольное выделение, с помощью инструмента Rectangular Marquee Tool (M) (Прямоугольная область).

На скрытом слое с фотографией нажимаем Add vector mask (Добавить векторную маску), создавая маску выбранной области. Теперь слой с фотографией делаем видимым. Можно заметить, что, если все сделано правильно, все части изображения, что лежат за пределами маскированной области, будут скрыты.

Шаг 7: Создаем кнопки управления фотографиями
Под группой слоями фотографии для организации создаем группу и называем ее «Стрелка». Внутри группы создаем новый слой.
Выберите Ellipse Tool (U) (Эллипс) и нарисуйте круг на левой стороне слайд-шоу.
Затем добавьте Outer Glow (Внешнее свечение) и Gradient Overlay (Наложение градиента). Устанавливаем цвет Outer Glow черный (# 000000).

Для Gradient Overlay выбираем два цвета: темно-коричневый (# 271303) и менее темный (# 3a2102).

Так должен выглядеть наш макет на данном этапе.

Нам нужно будет удалить ненужные тени круга. Чтобы сделать это сначало выбираем Layer> Rasterize> Shape (Слой> Растрировать> Фигуру). После его выбираем Rectangular Marquee Tool (M), выделяем область с тенью и нажимаем «Удалить».


Теперь создайте стрелки для нашей кнопки. На новом слое выберите Rounded Rectangle Tool (U) (Прямоугольник с закругленными краями), а затем установить в его параметры опцию Shape Layers и радиус 30px. Чем больше радиус, тем более круглые края у нас получаться.
Рисуем левую часть стрелки. Измените цвет этой фигуры в темно приглушенный оранжевый (# b56d1b), придав стиль слоя Color Overlay.

Для создания нижней части стрелки, дублируем эту форму, нажав Edit> Transform Path> Flip Horizontal (Редактирование > Трансформирование контура > Отразить по горизонтали).

Выберите два слоя стрелок на панели слоев и перейдите к Edit> Transform> Rotate, поверните стрелку -90 O.

Обьеденяем два слоя в один и дублируем его.

В стилях дублированного слоя в Color Overlay выбираем черный (# 000000) и перемещаем его его на 1px влево с помощью Move Tool (V).

Теперь создадим стрелку вправо. Выбираем группу «Стрелка» и дублируем ее. Выбираем Edit> Transform> Flip Horizontal (Перевернуть по горизонтали) и перемещаем на правую сторону.

Должно получиться следующее:

Шаг 8: Создание маленьких фотографий
Делаем слой сетки видимым. Используя Rectangular Marquee Tool (M), нарисуйте выделение шириной приблизительно 4 с половиной колонок ниже основной фотографии.
Залейте его черным цветом (# 000000). Измените режим смешивания на Soft Light (Мягкий свет).

Открываем фото подсолнечника. Поместите его на холст, а затем изменяем его размер до 80% от первоначального размера.
Временно скрываем слой с фото. Создаем прямоугольное выделение, с помощью инструмента Rectangular Marquee Tool (M) (Прямоугольная область). На скрытом слое с фотографией нажимаем Add vector mask (Добавить векторную маску), создавая маску выбранной области. Теперь слой с фотографией делаем видимым. Это сделает видимой только выделенную часть подсолнечника.

Теперь создайте надпись для нашей маленькой фотографии. Используя Rectangular Marquee Tool (M), создайте выделение в нижней части фото и заполнить его темно-коричневым цветом (# 261103). Измените непрозрачность этого слоя до 85%.
Используя инструмент Horizontal Type Tool (T), добавить надпись к нему (например, «природа»). Я использовал шрифт Helvetica с желтым цветом текста (# ffbf47).

Добавьте текст ниже изображения. Он будет служить описанием к фото.

Повторите те же шаги, чтобы добавить еще 2 миниатюры фотографий (можно использовать Baby и Bokeh изображения либо некоторые из ваших собственных фотографий).

Шаг 9: Делаем нижний колонтитул
Создайте новый слой. Выберите Pencil Tool (B) и установите темно-коричневый цвет (# 2c1303). Нарисуйте линию длиной в 14 колонок. Она будет служить разделителем между основным содержанием и нижним колонтитулом.

Дублируем слой линии, которую только-что создали, и изменяем цвет на белый (# FFFFFF) с помощью стиля Color Overlay. Переместите дубликат 1px вниз. Измените режим смешивания на Overlay и уменьшите непрозрачность до 18% .

Используйте инструмент Horizontal Type Tool (T), чтобы добавить свой текст нижнего колонтитула.
Мы успешно создали элегантный макет сайта с фотографиями! Мы использовали различные приемы и методы, что распространены в развивающихся макетах сайтов, включая использование инструментов выделения, применяя наложение текстур и фильтров, настроек режимов смешивания слоев, и так далее.
Надеемся, что вы этот урок будет полезным для вас.
По материалам: Create an Elegant Photography Web Layout in Photoshop.






