Создаём эффект сфотографированного монитора
2 апреля 2012 | Опубликовано в Уроки | 12 Комментариев »
 Используя всевозможные заливки и изменяя их режим наложения, можно очень преобразить изображения. Сегодня мы будем учиться создавать эффект сфотографированного монитора при помощи Adobe Photoshop. Урок очень простой и очень полезный. В конце урока вы можете скачать несколько коллекций паттернов для Photoshop, которые могут пригодиться вам в работе.
Используя всевозможные заливки и изменяя их режим наложения, можно очень преобразить изображения. Сегодня мы будем учиться создавать эффект сфотографированного монитора при помощи Adobe Photoshop. Урок очень простой и очень полезный. В конце урока вы можете скачать несколько коллекций паттернов для Photoshop, которые могут пригодиться вам в работе.
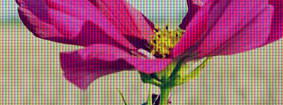
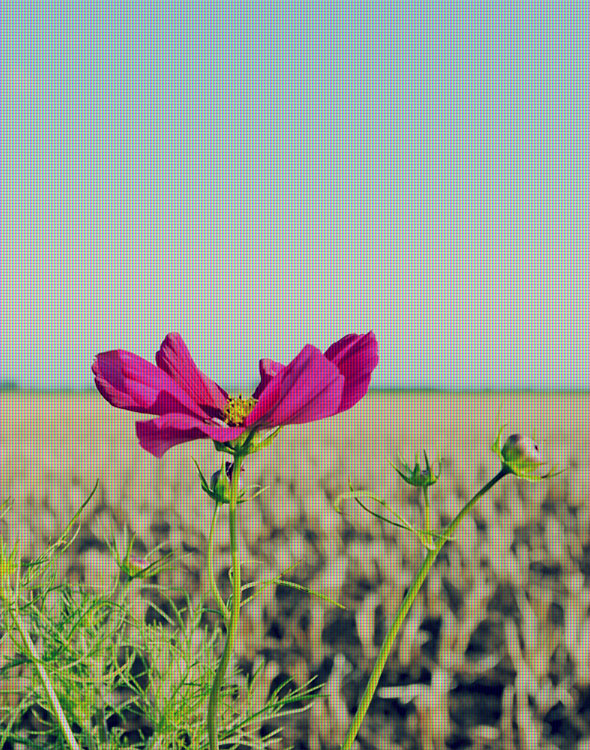
Окончательный результат:
Шаг 1: Устанавливаем заливку для нашего изображения
— Для начала скачайте это изображение:

— Затем откройте его в Photoshop и выберите на панели опций Редактировать (Edit)->Определить узор (Define Pattern);
— Назовите как-нибудь нашу заливку, например, RGB и сохраните.
Шаг 2: Добавляем заливку нашему изображению
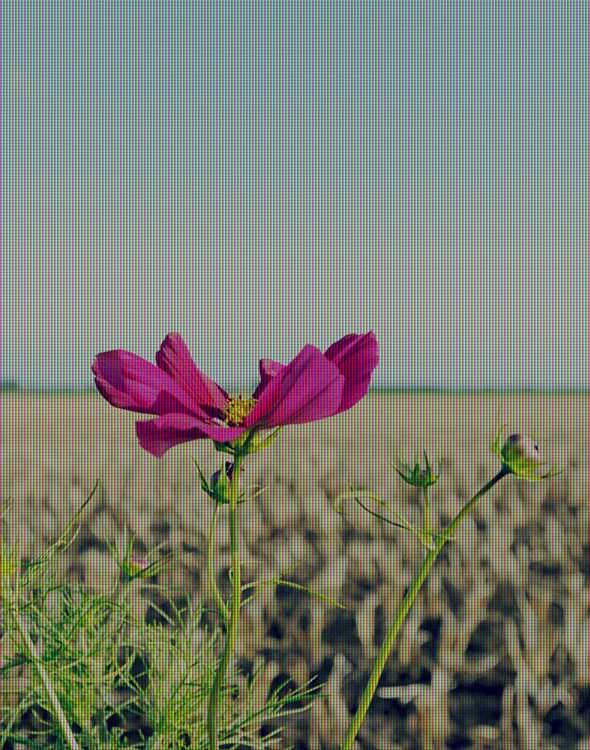
— Откройте изображение, мы будем использовать в качестве примера весенние обои от bo0xVn;
— Создайте новый слой, назовите его как-нибудь (например, pattern);
— Измените режим наложения на Умножение (Multiply);
— Теперь нажмите Редактировать (Edit) на панели опций, перейдите в Заливка (Fill) и выберите только что установленную заливку и нажмите «OK»:

-У нас должен получиться такой эффект:

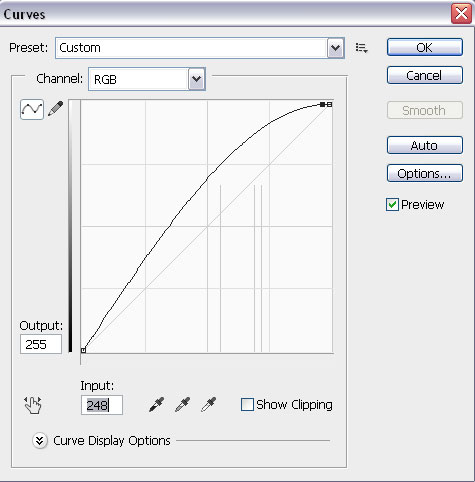
-Теперь перейдите в Image->Ajustment->Curves или просто нажмите CTRL+M и добавьте яркости изображению. Мы использовали значения 255 для Output и 248 для Input.

Ну вот и всё, наше изображение готово:
Нажмите на изображение, чтобы увидеть его полный размер.
Бонус
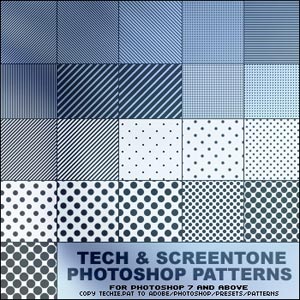
На десерт 2 полезные коллекции заливок для Adobe Photoshop:
Tech and Screentone Patterns (26 узоров)

Basic Elements (50 узоров)

По материалам урока klon2.dk








2 апреля 2012 в 15:38
Комментарий скрыт из-за рейтинга
апреля 2, 2012 at 3:41 пп
Ну всё, застрелиться теперь, паттерн же похож
***
А картинку надо чутка в пространстве развернуть, так будет больше похоже.
апреля 2, 2012 at 3:54 пп
ссылку видите внизу урока (klon2.dk), он оттуда переведён, а не слизан/ и паттерн тоже оттуда
апреля 2, 2012 at 4:10 пп
нет, чтобы спасибо сказать за интересный урок. за то, что показали, как такое делать. можно подумать, что Вы каждый урок сами придумываете и нигде даже «не одалживаете» идею %)
2 апреля 2012 в 16:06
Можно из буханки хлеба сделать троллейбус. Можно, но зачем!?!?
апреля 2, 2012 at 4:12 пп
Я бы хотела уметь из буханки хлеба троллейбусы делать. *CRAZY*
апреля 3, 2012 at 8:15 дп
Как то так:
апреля 2, 2012 at 4:25 пп
затем же зачем «Слоненок кушает болгарские помидоры из банки», это хороший урок, он может найти применение, все зависит от задумки и от фантазии.
апреля 3, 2012 at 8:19 дп
Автор пишет «Урок очень простой и очень полезный». С очень простым соглашусь, с очень полезным вряд ли. Если приведете пример, где ясно будет видна его полезность буду очень признателен.
апреля 3, 2012 at 10:09 дп
Создание сфотографированных экранов мобильника например!
апреля 3, 2012 at 9:57 пп
А вот зачем. Это премиум шаблон для вордпресс: freshmake.ru/templates/garden/
Из админки можно выбрать один из 15 паттернов для этого эффекта для слайдера.
Если что, это не реклама! Я не имею отношения к этим шаблонам.
22 июля 2015 в 17:30
Урок полезен тем, что показал некоторые возможности программы «Photoshop».