Кисть-карандаш в Adobe Illustrator
1 мая 2015 | Опубликовано в Уроки | Нет комментариев »
 В этом уроке вы узнаете как создать узорчатую кисть в виде карандаша в Adobe Illustrator. Для начала мы создадим все элементы, составляющие начальную и конечную мозаику, а также середину кисти. Затем настроем кисть, а потом используем ее при создании простого, но интересного эффекта для текста. В завершении работы мы применим к дизайну легкий эффект тени.
В этом уроке вы узнаете как создать узорчатую кисть в виде карандаша в Adobe Illustrator. Для начала мы создадим все элементы, составляющие начальную и конечную мозаику, а также середину кисти. Затем настроем кисть, а потом используем ее при создании простого, но интересного эффекта для текста. В завершении работы мы применим к дизайну легкий эффект тени.

1. Создаем новый документ и настраиваем сетку
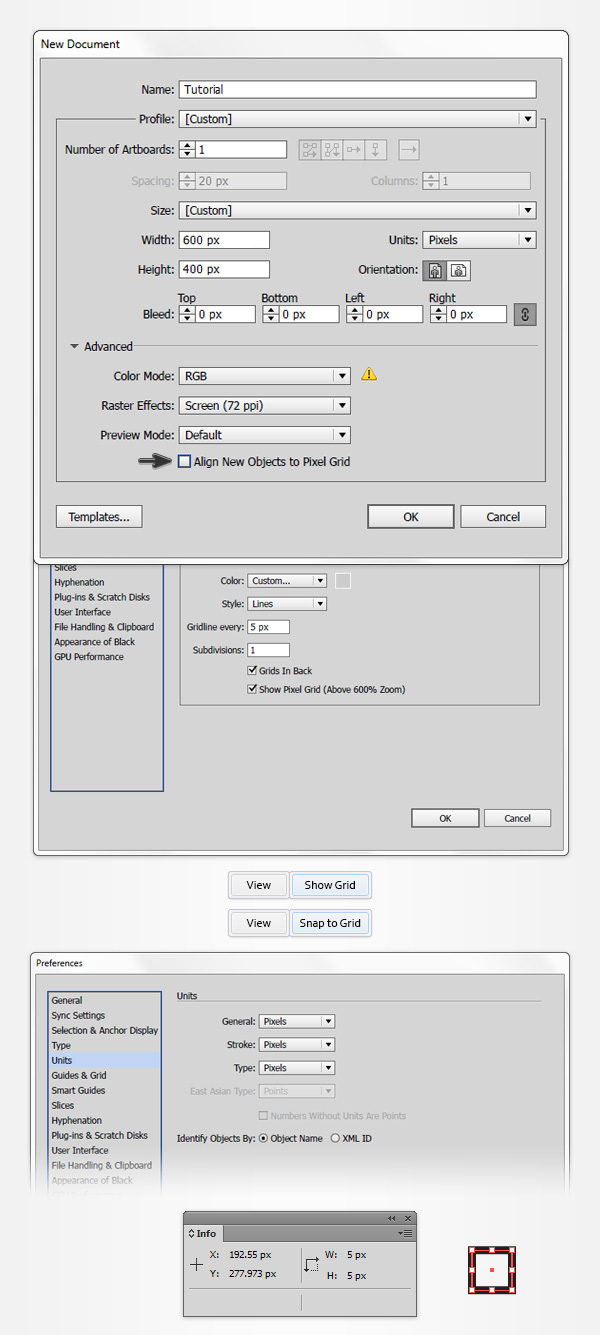
Нажмите Control-N, чтобы создать новый документ. Выберите в качестве единиц измерения Pixels/Пиксели, укажите ширину в 600 и высоту в 400 и откройте дополнительные настройки. В них выберите цветовой режим RGB, Screen (72ppi), и убедитесь что отключена опция Align New Objects to Pixel Grid/Выравнивать новые объекты по пиксельной сетке. Нажмите OK.
Включите Grid/Сетку (View > Show Grid/Обзор>Показать сетку) и опцию Snap to Grid/Привязка к сетке (View > Snap to Grid). Нам нужна сетка через каждые 5 px, для этого зайдите в меню Edit > Preferences > Guides > Grid/Редактировать>Установки>Направляющие>Сетка, и укажите значение 5 в поле Gridline every/Линия через каждые, а также введите 1 в поле Subdivisions/Внутреннее деление на. Пусть появившаяся сетка не пугает вас, скоро вы поймете что она лишь помогает вам в работе. Также помните что вы легко можете ее включать и выключать при помощи комбинации клавиш Control-".
Еще вам нужно открыть палитру Info/Информация (Window > Info/Окно>Информация) для того, чтобы видеть превью вашего документа. Не забудьте также указать в единицы измерения в пикселях, зайдя в меню в Edit > Preferences > Units > General/Редактировать>Установки>Единицы измерения>Основные. Все эти настройки помогут вам в работе.

2. Создаем основную форму
Шаг 1
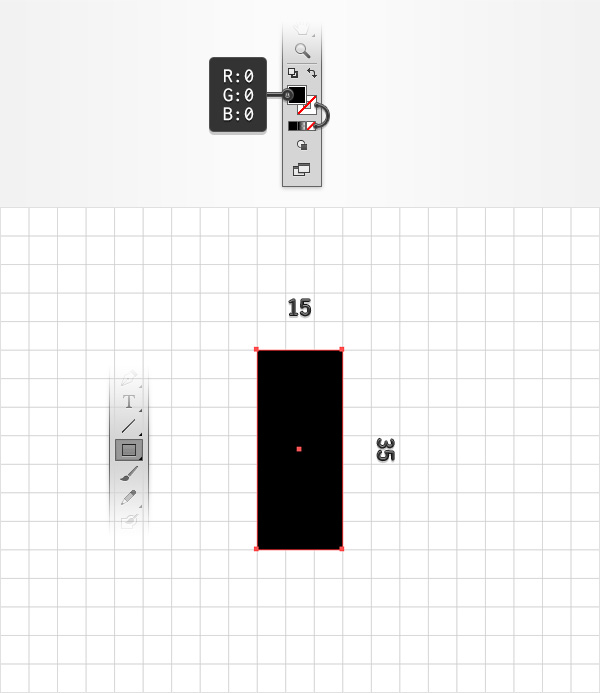
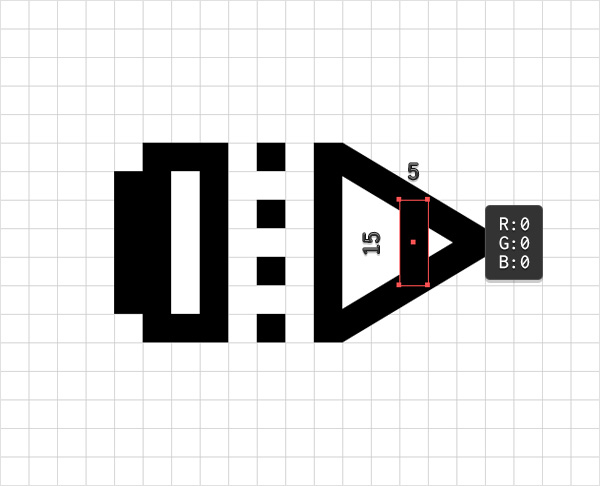
Возьмите инструмент Rectangle/Прямоугольник (M) и обратите внимание на панель настроек. Выберите отсутствие обводки и заливку черного цвета (R=0 G=0 B=0). Переместитесь в рабочую область и создайте прямоугольник размером 15 x 35 px. Сетка и привязка к ней помогут вас сделать это без особого труда.


Шаг 3
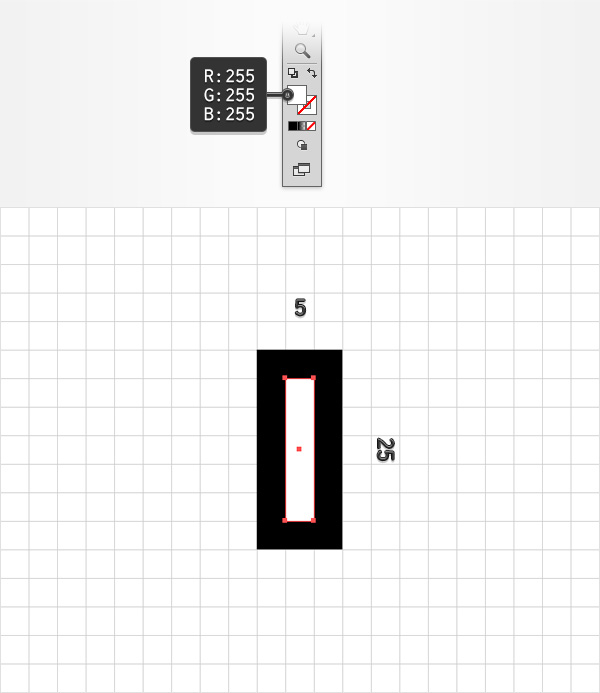
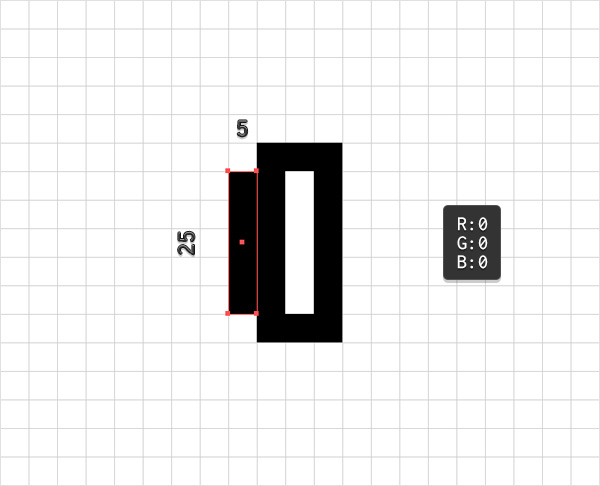
Создайте еще один прямоугольник черного цвета размером 5 x 25 px и поместите его как показано на картинке ниже.

Шаг 4
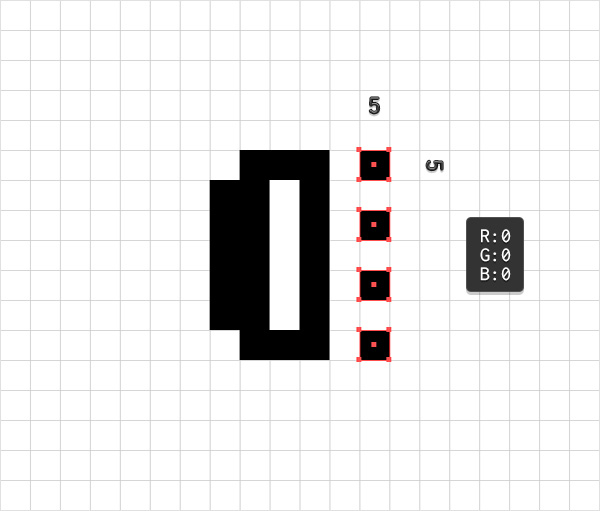
Не меняя инструмент, нарисуйте четыре квадрата с размером стороны в 5 px, и укажите им черный цвет заливки. Разместите квадраты ровно так как показано ниже.

Шаг 5
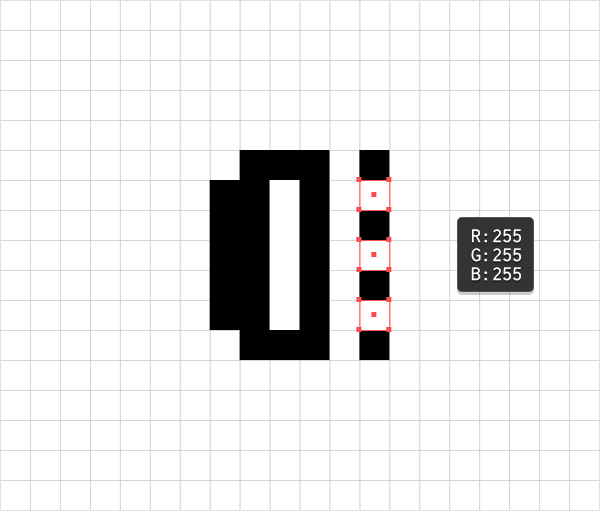
Между черными квадратами нарисуйте три белых квадрата со стороной того же размера.

Шаг 6
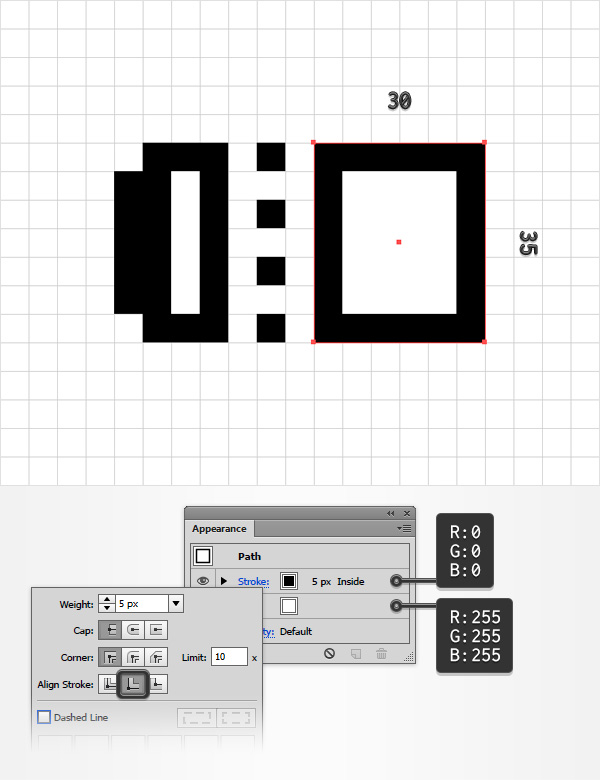
Теперь нарисуйте прямоугольник размером 30 x 35 px, затем, не снимая с него выделения, откройте палитру Appearance/Оформление (Window > Appearance/Окно>Оформление).
Укажите белый цвет заливки и черный цвет обводки. Сделайте обводку толщиной в 5 px и выровняйте ее внутрь.

Шаг 7
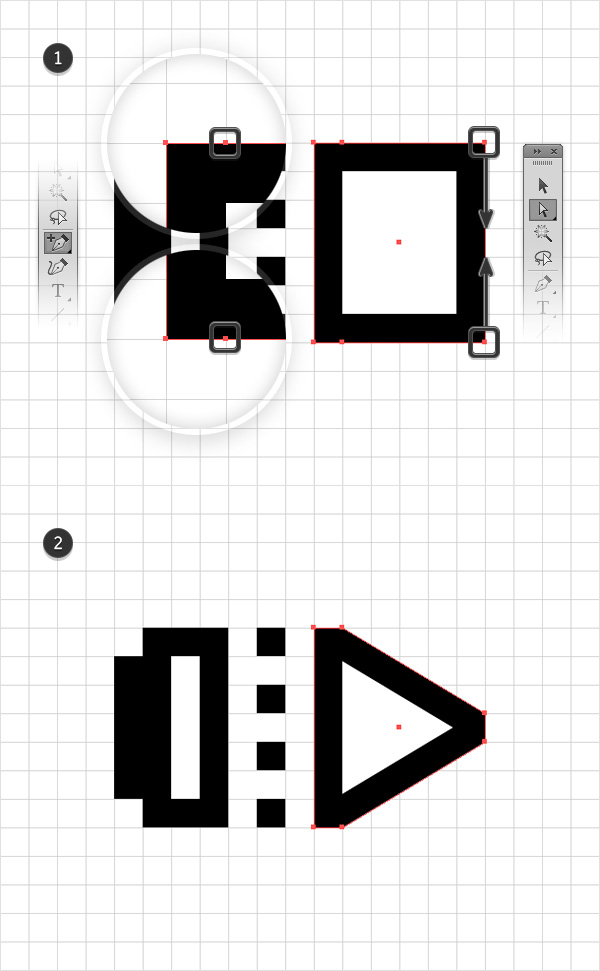
Не снимайте выделение с прямоугольника из предыдущего шага. Возьмите инструмент Add Anchor Point/Добавить опорные точки (+) и добавьте две точки как показано на картинке ниже.
Возьмите инструмент Direct Selection/Прямое выделение (A) и с его помощью выделите верхний левый угол прямоугольника и переместите его на 15 px ниже. Теперь выделите нижний левый угол и переместите его на 15 px выше. В итоге ваша работа должна выглядеть как на второй картинке ниже.

Шаг 8
Вновь возьмите инструмент Rectangle/Прямоугольник (M) и создайте фигуру размером 5 x 15 px с черным цветом заливки. Разместите ее как показано ниже.

3. Создаем кисть
Шаг 1
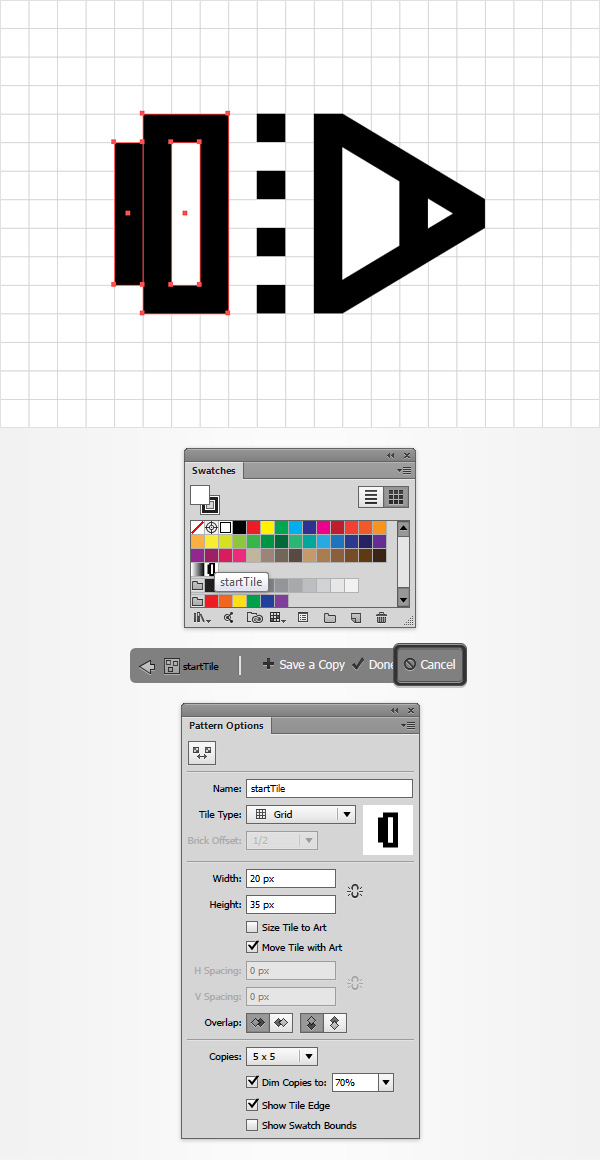
Выделите три прямоугольника, указанные на картинке ниже и просто перетащите их в палитру Swatches/Образцы (Window > Swatches/Окно>Образцы), чтобы сохранить их как обычный узор. Кликните по узору дважды и переименуйте его в «startTile».

Шаг 2
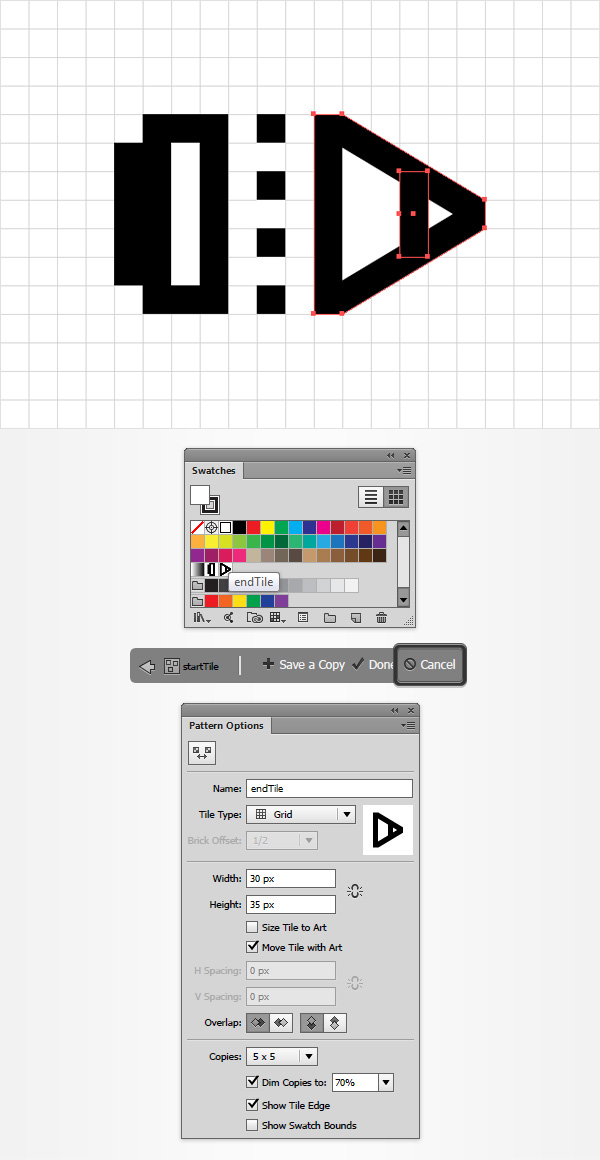
Выделите две фигуры, указанные на картинке ниже, также перетащите их в ту же палитру и переименуйте в «endTile».

Шаг 3
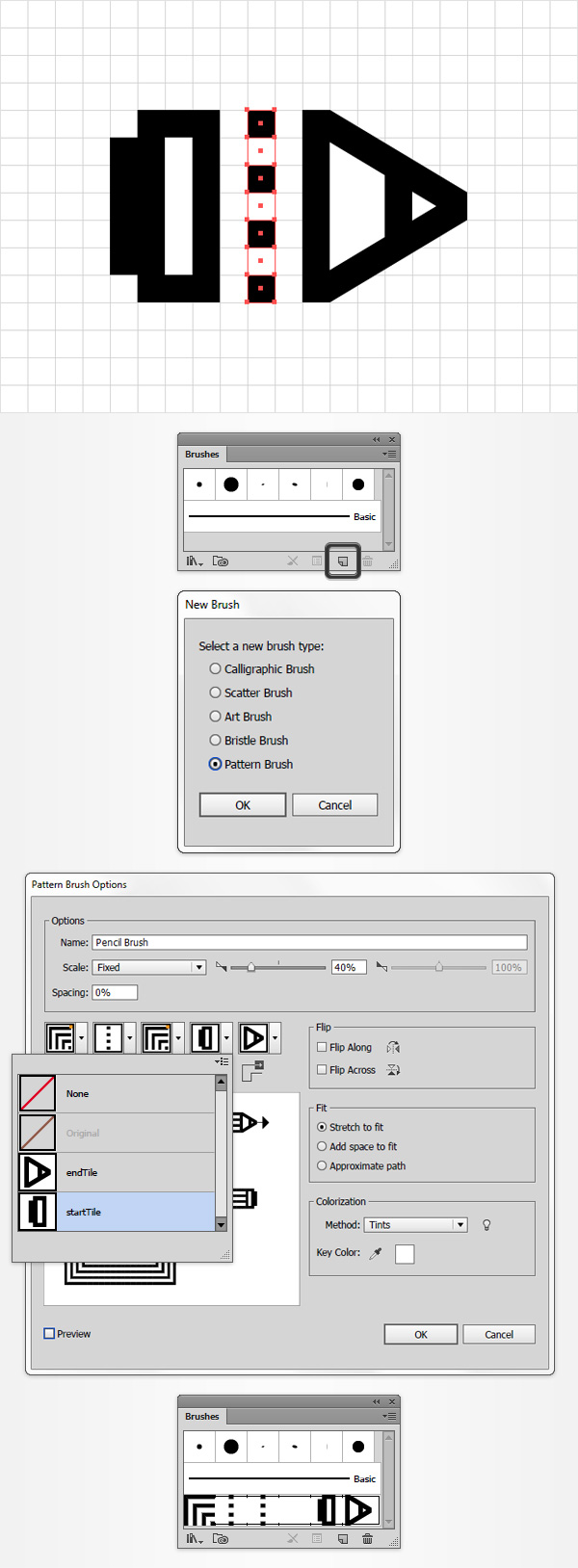
Выделите семь квадратов, указанных на картинке ниже и откройте палитру Brushes/Кисти (Window > Brushes/Окно>Кисти), затем нажмите на кнопку New Brush/Новая кисть. Выберите вариант Pattern Brush/Узорчатая кисть, и нажмите OK, чтобы открыть настройки кисти.
Назовите кисть «Pencil Brush» и настройте ее как показано ниже. Из выпадающего меню выберите в качестве начальной мозаки узор «startTile», а в качестве конечной мозаики — «endTile». После этого нажмите OK и вы увидите свою новую кисть в палитре Brushes/Кисти.

4. Создаем эффект для текста
Шаг 1
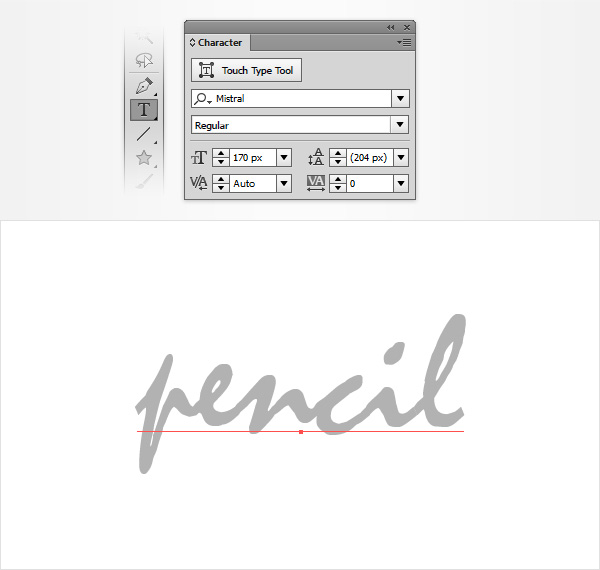
Отключите сетку (Control-') и привязку к ней (Shift-Control-'). Возьмите инструмент Type/Текст (T), кликните в рабочей области и введите свой текст, указав ему серый цвет. Не снимайте выделение с текста и откройте палитру Character/Символ.
Выберите шрифт Mistral размером в 170 pt. Теперь в палитре Layers/Слои заблокируйте слой с текстом, чтобы случайно его не выделить или не сдвинуть.

Шаг 2
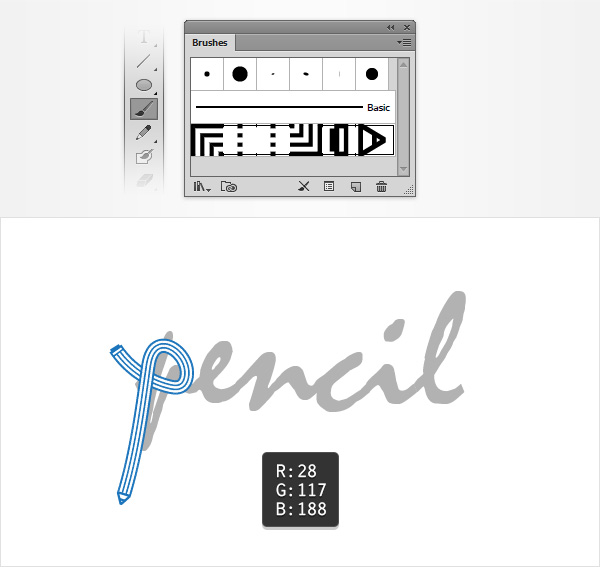
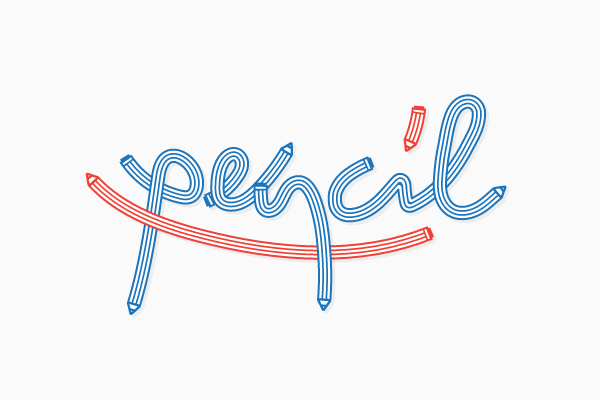
Возьмите инструмент Brush/Кисть (B), выберите созданную нами «Pencil Brush» и нарисуйте первую букву, ориентируясь на слой с текстом. Укажите нарисованной букве цвет обводки R=28 G=117 B=188.

Шаг 3
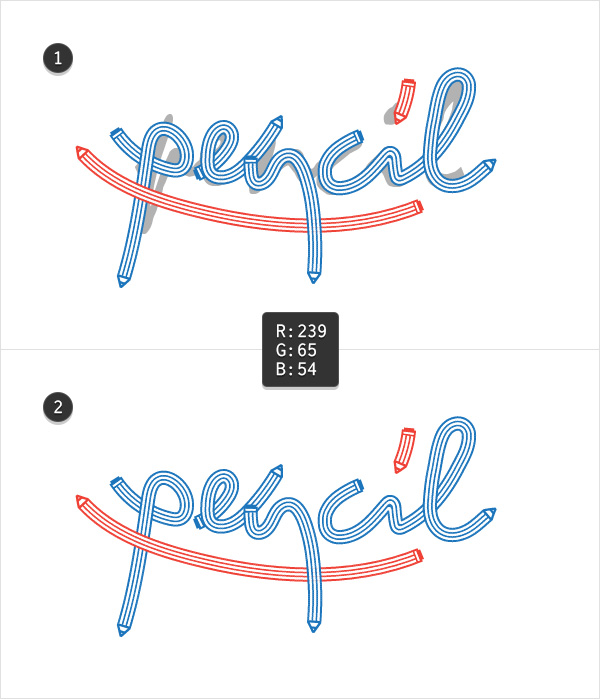
Таким же способом нарисуйте остальные буквы. Для элементов красного цвета используйте оттенок: R=239 G=65 B=54. После этого в палитре Layers/Слои удалите заблокированный слой с текстом.

Шаг 4
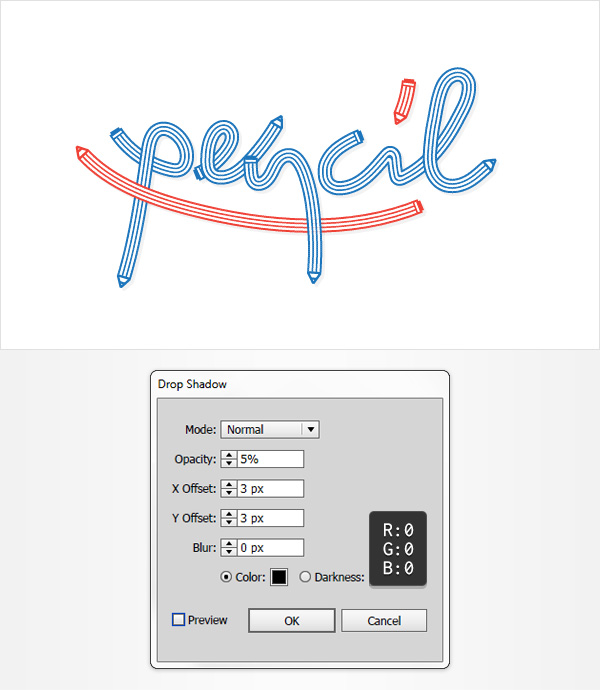
Выделите все элементы вашей работы и в меню выберите Effect > Stylize > Drop Shadow/Эффект>Стилизация>Тень. Укажите настройки как показано ниже и нажмите OK.

Результат

Автор урока Andrei Marius
Перевод — Дежурка
Смотрите также:





