Рисуем набор упаковки в Adobe Illustrator
8 октября 2018 | Опубликовано в Уроки | Нет комментариев »
 В этом уроке мы будем рисовать набор упаковки в векторном формате. Для этого нам понадобится Adobe Illustrator и инструмент Mesh/Сетчатый градиент, который позволяет создавать разнообразные, тонко настраиваемые переходы цвета. В итоге вся работа остается векторной и масштабируется до любых размеров.
В этом уроке мы будем рисовать набор упаковки в векторном формате. Для этого нам понадобится Adobe Illustrator и инструмент Mesh/Сетчатый градиент, который позволяет создавать разнообразные, тонко настраиваемые переходы цвета. В итоге вся работа остается векторной и масштабируется до любых размеров.
Результат

1. Рисуем пакет с ручками
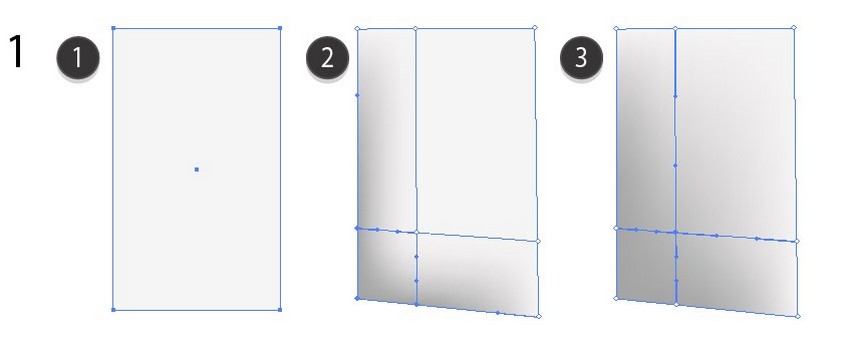
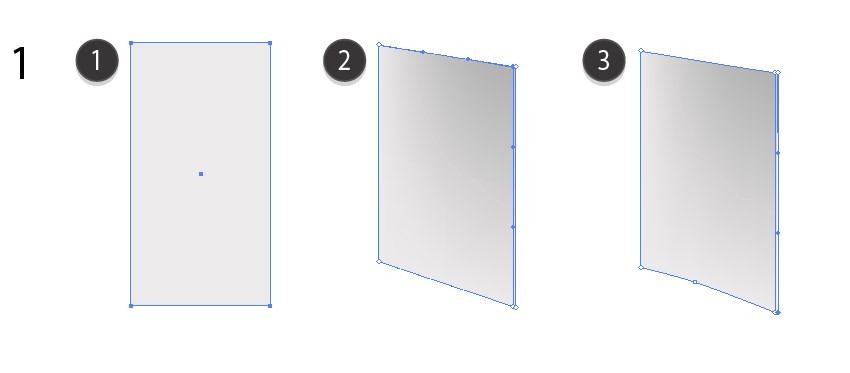
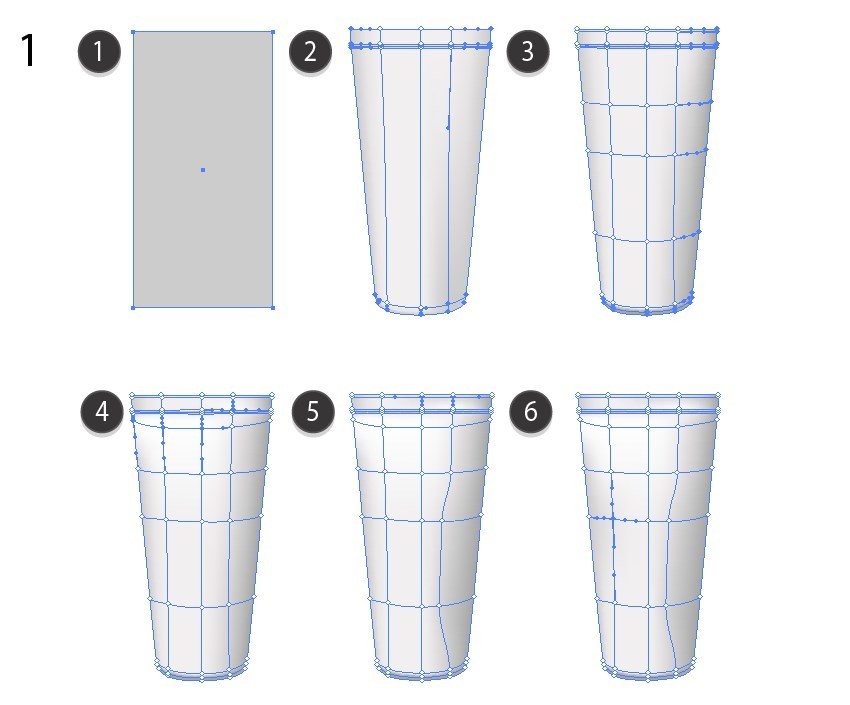
Шаг 1
Для начала нарисуем стенку пакета. Начните с прямоугольника цвета #F5F5F5.
Затем возьмите инструмент Mesh/Сетчатый градиент (U), добавьте точку. Укажите крайним нижним точкам цвет #A5A5A5. А новой точке — #BBBBBB.

Шаг 2
Рисуем еще одну фигуру с сетчатым градиентом. Используем цвета:
#C6C6C6#9B9B9B#B3B3B3#CCCCCC

Шаг 3
#C8C8C8#A3A3A3#B8B8B8

Шаг 4
#A2A2A2#D0D0D0#5A5A5A

Шаг 5
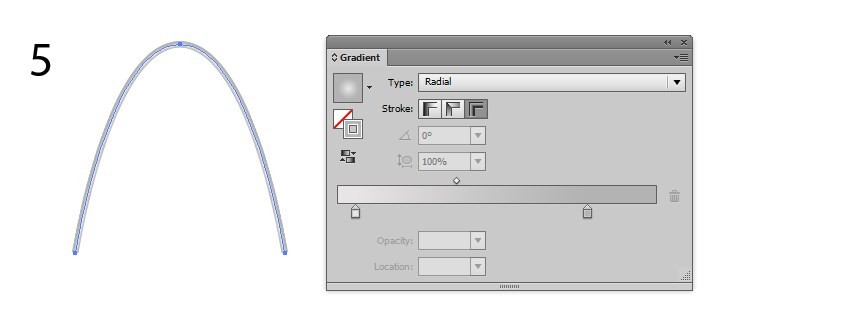
Рисуем кривую, указываем ей в качестве цвета обводки серый градиент в палитре Stroke/Обводка. В меню выберите Object > Expand/Объект>Разобрать.

Шаг 6
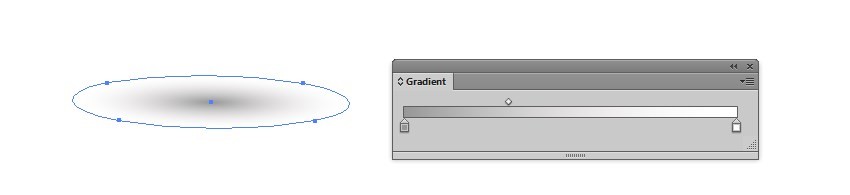
Рисуем тень при помощи овала и радиального градиента от цвета #979797 к белому. В палитре Transparency/Непрозрачность меняем режим наложения на Multiply/Умножение.

Шаг 7
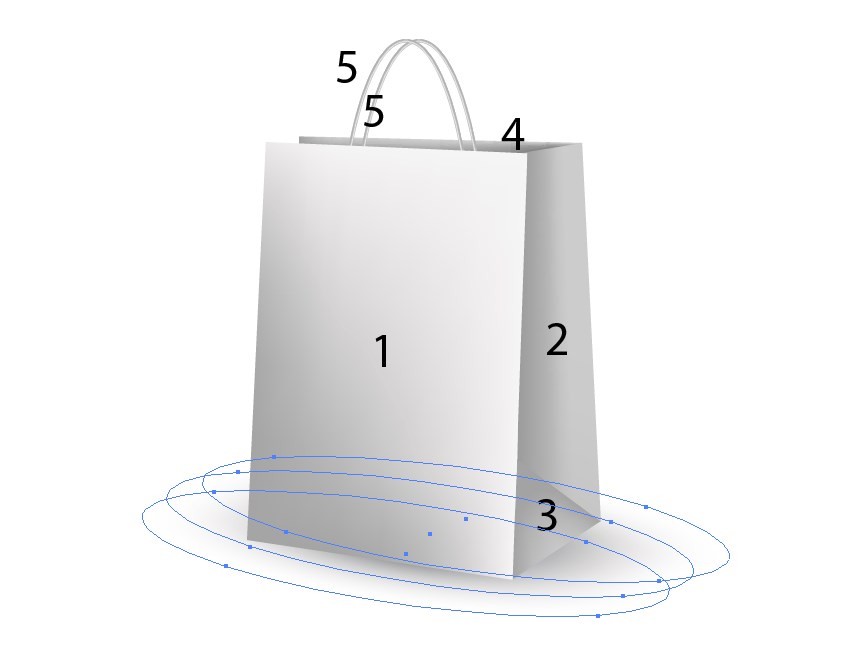
Собираем наш пакет.

Шаг 8
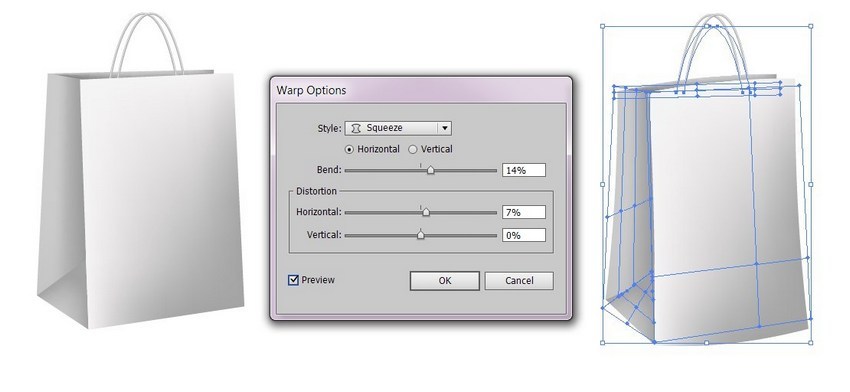
Создайте копию пакета и в меню выберите Effect > Warp > Squeeze/Эффект>

2. Рисуем бумажный пакет
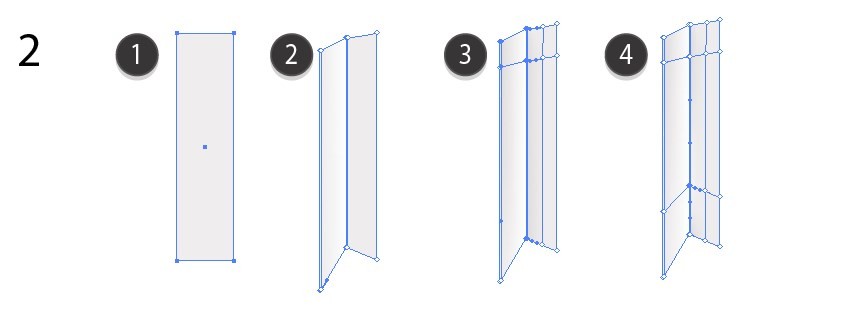
Шаг 1
Начинаем с прямоугольника.
#EBEBEB#B1B1B1#FFFFFF

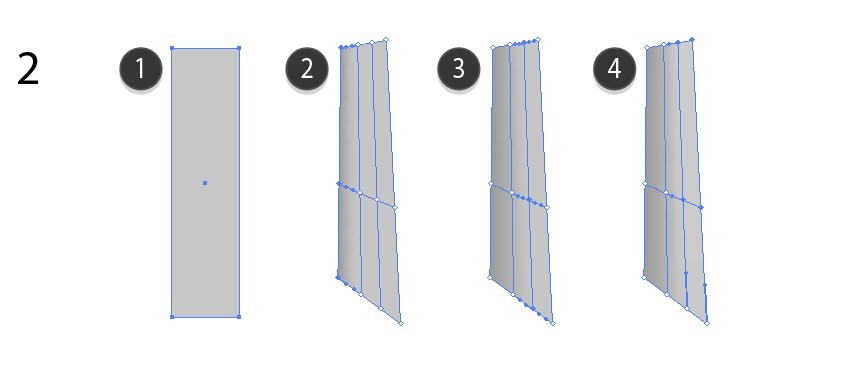
Шаг 2
Рисуем боковую стенку.
#EDEDED#FFFFFF#DDDDDD#F3F3F3

Шаг 3
#E5E5E5#DEDEDE#FFFFFF

Шаг 4
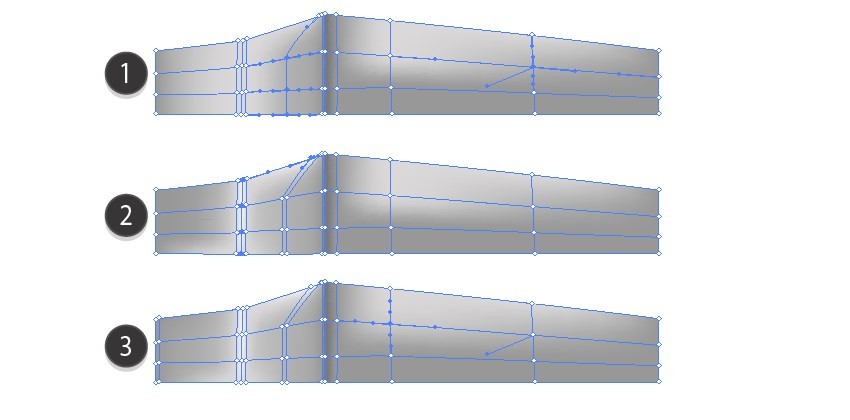
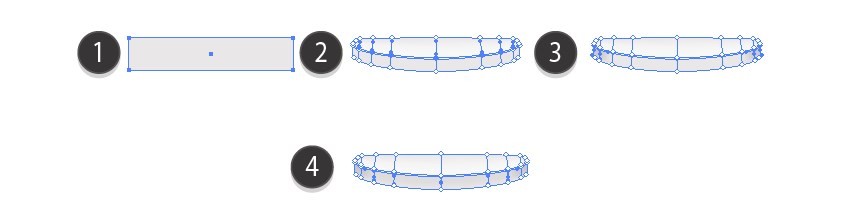
Верхняя часть.
#D9D9D9#777777#989898

Шаг 5
Последняя фигура.
#B2B2B2#F0F0F0#CBCBCB

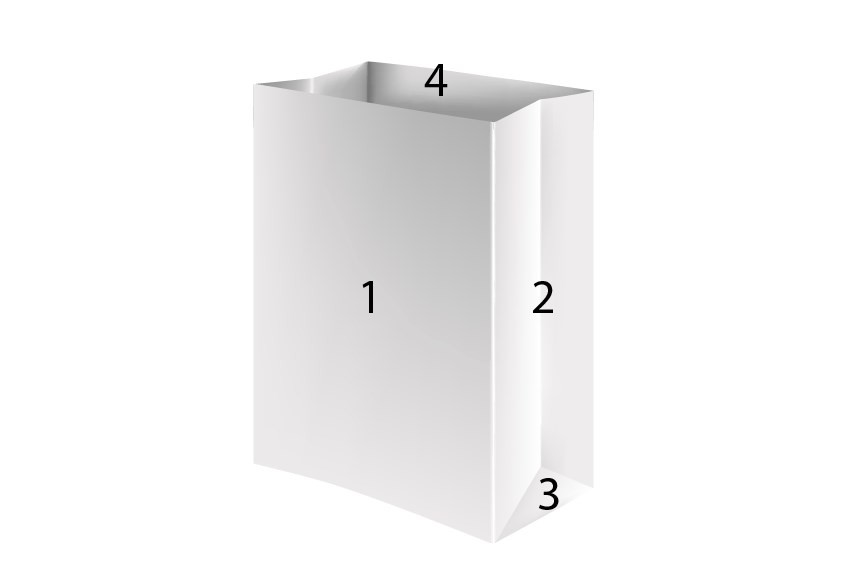
Шаг 6
Собираем пакет воедино.

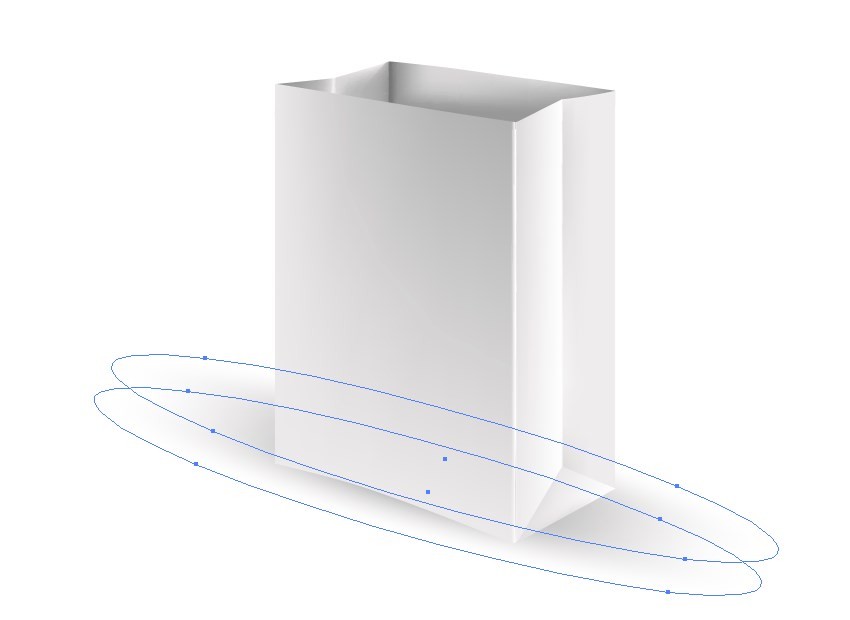
Шаг 7
Добавляем тени.

3. Рисуем тюбик
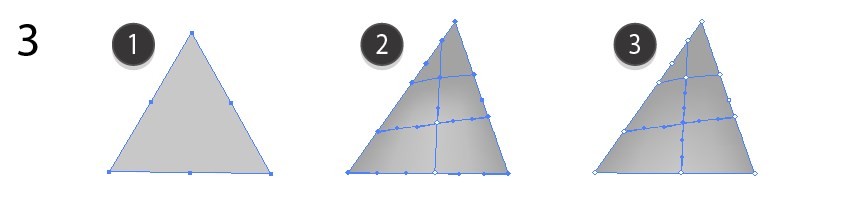
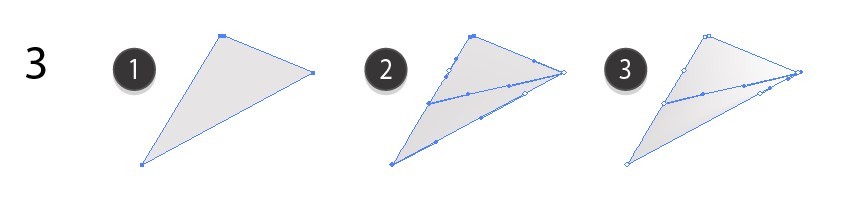
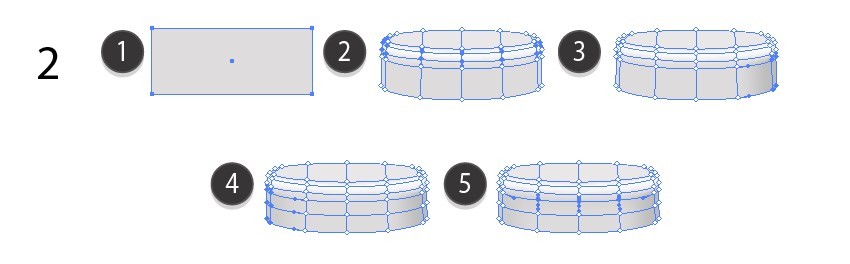
Шаг 1
Начинаем с основной части тюбика.
#EBEBEB#F0F0F0#8E8E8E#FEFEFE#DEDEDE#E7E7E7

Шаг 2
Рисуем крышку.
#909090#EFEFEF#A4A4A4

Шаг 3
Собираем, добавляем тень.

4. Рисуем бутылку
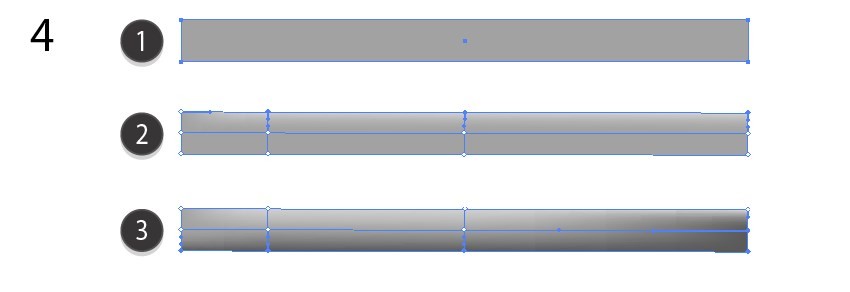
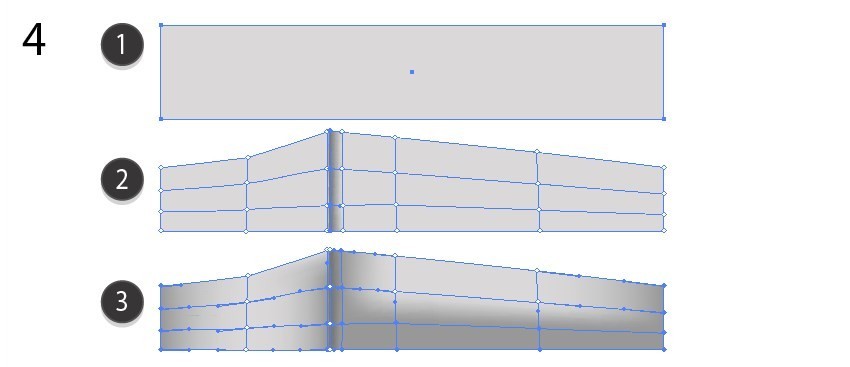
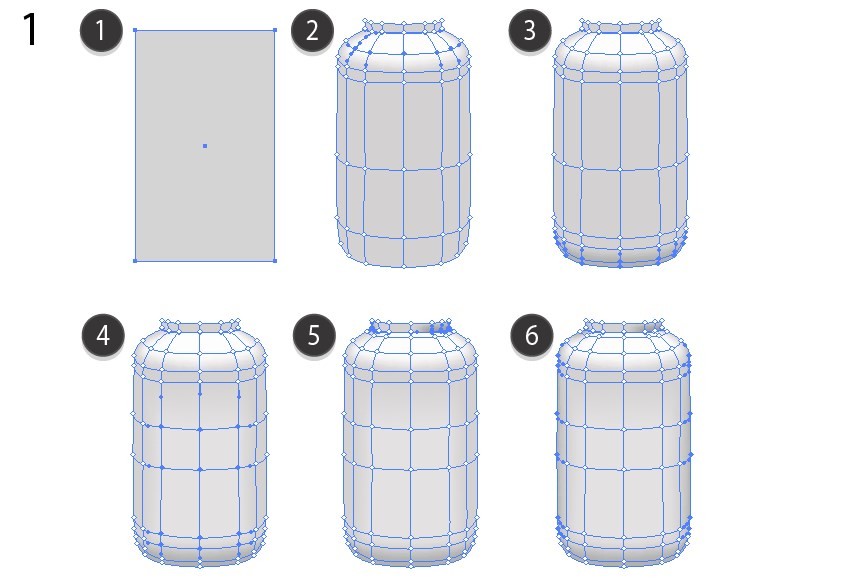
Шаг 1
Рисуем бутылку.
#D2D2D2#FDFDFD#B1B1B1#E2E2E2#A0A0A0#B1B1B1

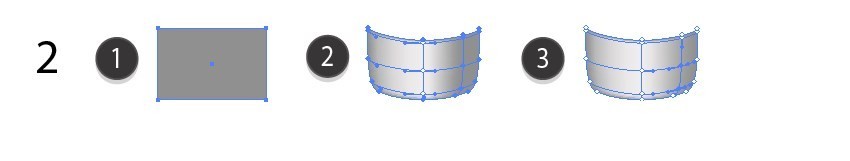
Шаг 2
Добавляем крышку.
#DCDCDC#FFFFFF#BBBBBB#CCCCCC#D5D5D5

Шаг 3
#E8E8E8#F9F9F9#C4C4C4#DBDBDB

Шаг 4
Собираем все вместе.

Шаг 5
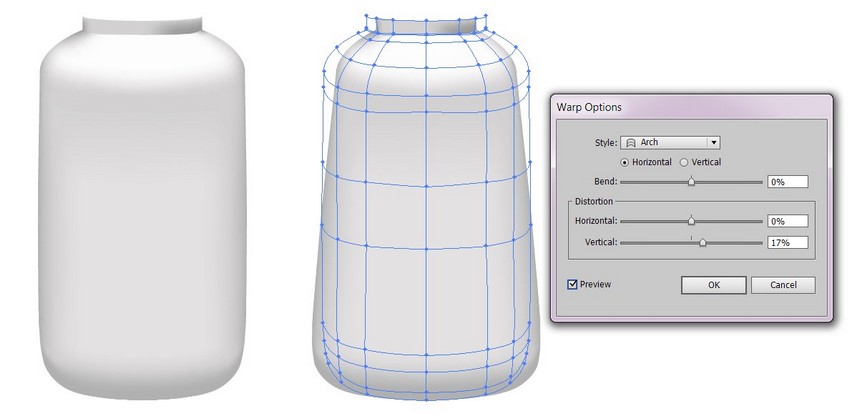
Создаем копию и делаем из нее бутылку другой формы. В меню выберите Effect > Warp > Arch/Эффект>Деформация>Дуга. Настройте параметры как показано ниже, затем Expand Appearance/Разберите оформление.

Шаг 6
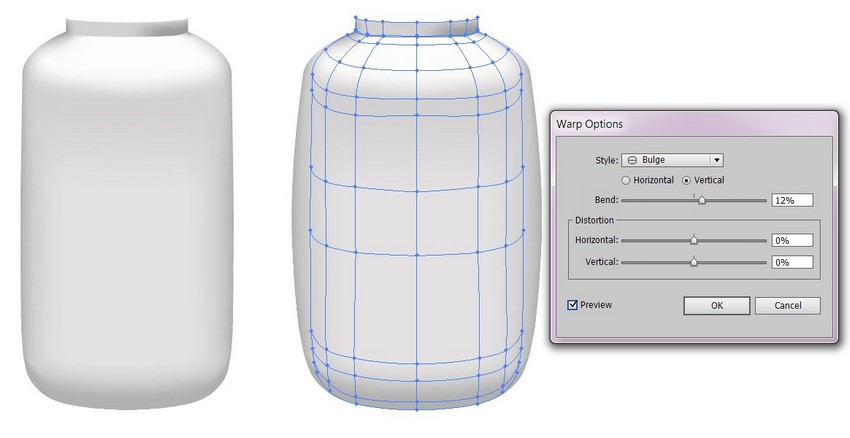
Еще одна версия бутылки при помощи эффекта Bulge/Выпуклость.

5. Добавляем коробки
Шаг 1
Рисуем коробки. Два подробных урока о том, как это сделать можно найти здесь (на английском языке), и здесь (на русском языке).
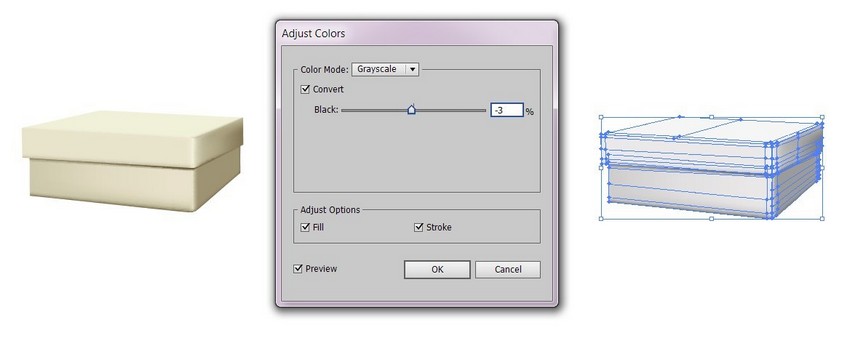
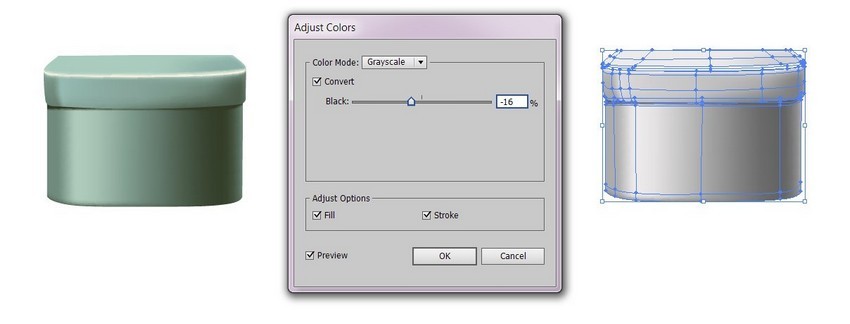
Чтобы подогнать коробки по цвету, выберите в меню Edit > Edit Colors > Adjust Colors/Редактировать>Редактировать цвета>Коррекция цветов.

Шаг 2
Таким же образом убираете цвета для коробок других оттенков.

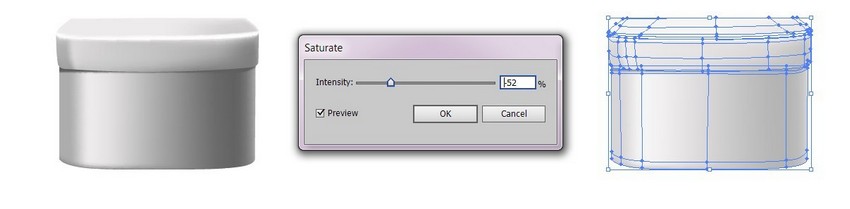
Шаг 3
Если коробка получается слишком темной, выберите в меню Edit > Edit Colors > Saturate/Редактировать>Редактировать цвета>Насыщенность.

Шаг 4
Собираем наш набор упаковки.

Результат
Автор урока — Vladimir Galantsev
Перевод — Дежурка
Смотрите также:





