Рисуем сову при помощи круглой сетки в Adobe Illustrator
2 декабря 2015 | Опубликовано в Уроки | 2 Комментариев »
 В этом уроке мы будем создавать стилизованную иллюстрацию совы в Adobe Illustrator. Для создания совы мы воспользуемся интересной техникой — сетки из круглых элементов. Поняв принцип работы этой техники, вы сможете создавать собственные иллюстрации в этом стиле, используя различные сочетания и геометрические фигуры.
В этом уроке мы будем создавать стилизованную иллюстрацию совы в Adobe Illustrator. Для создания совы мы воспользуемся интересной техникой — сетки из круглых элементов. Поняв принцип работы этой техники, вы сможете создавать собственные иллюстрации в этом стиле, используя различные сочетания и геометрические фигуры.
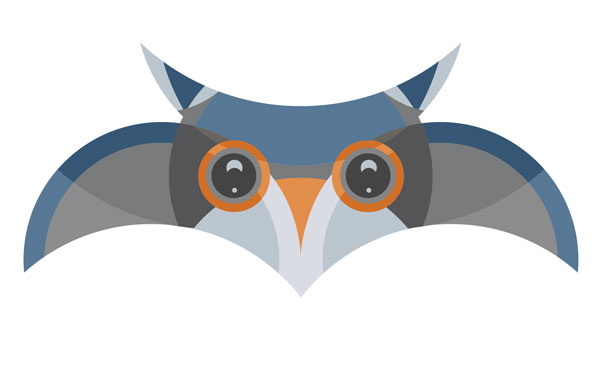
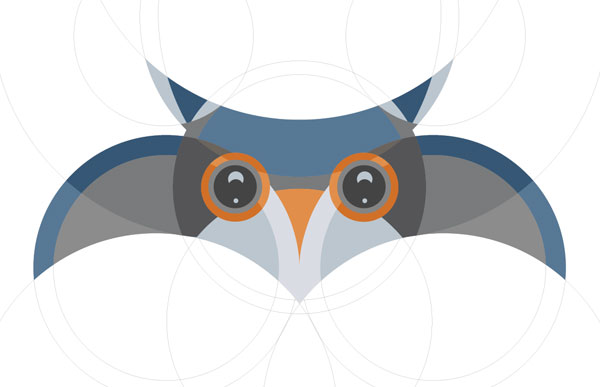
Результат

1. Рисуем круги
Шаг 1
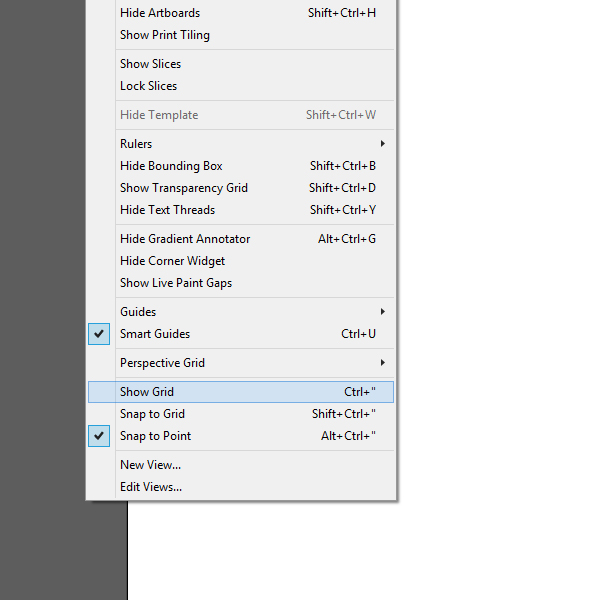
В меню выберите View > Show Grid/Просмотр>Показать сетку.
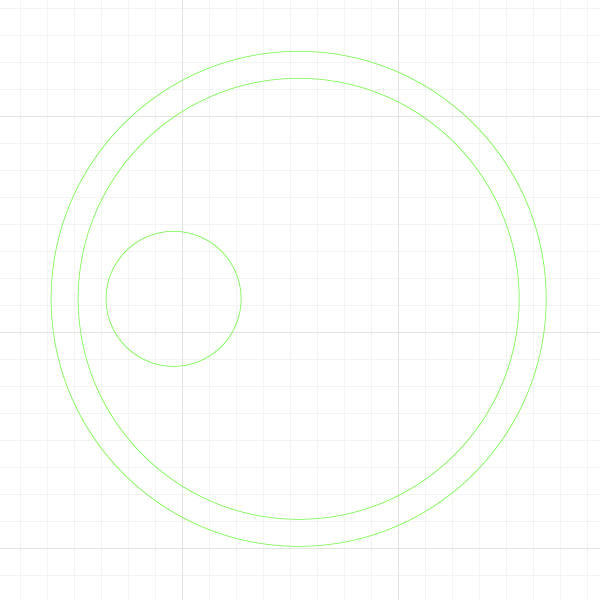
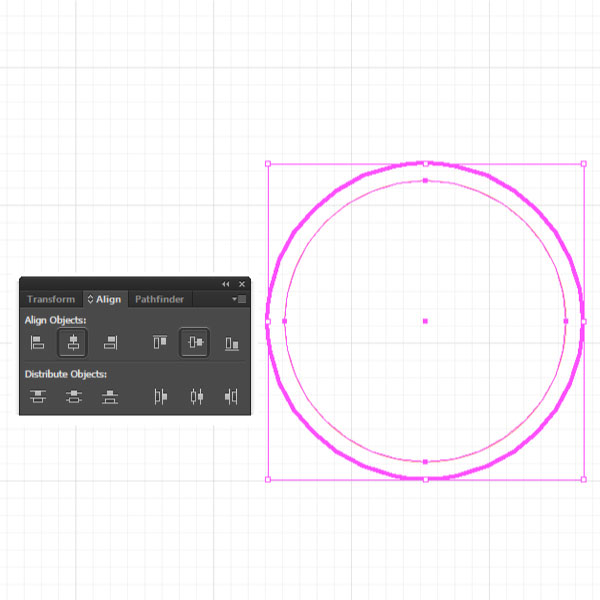
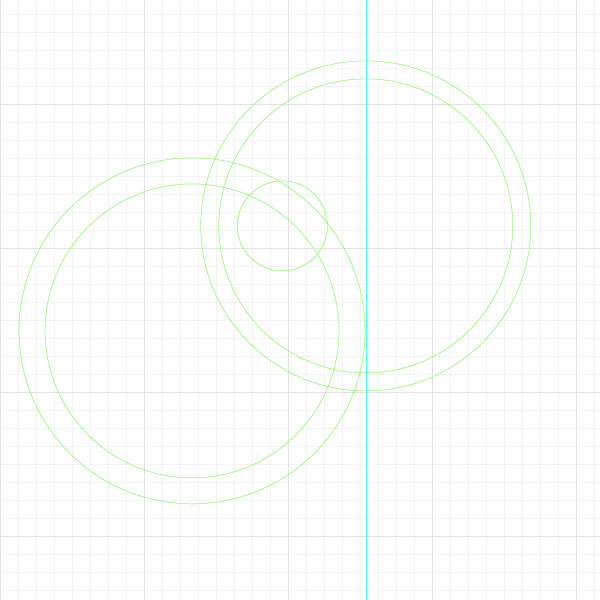
Инструментом Ellipse/Эллипс (L) создайте круг размером 165 x 165 px. Это будет круг головы. Затем нарисуйте еще один круг размером 147 x 147 px для тела. Выделите оба круга и в палитре Align/Выравнивание кликните по кнопкам горизонтального и вертикального выравнивания по центру (Horizontal align center и Vertical align center).

Шаг 2
Чтобы нарисовать глаз, создайте круг размером 45 x 45 px. На этот раз выровняйте его, кликнув по кнопке Vertical distribute center (Распределить центры по вертикали), разместив глаз в левой части, как на картинке ниже:
Нарисуйте круг размером 173 x 173 px и еще один размером 147 x 147 px и выровняйте их, как мы делали ранее. Нажмите Control-R чтобы вызвать линейку. Затем перетащите направляющую в центр. Расположите круги как показано на картинке ниже.

Шаг 3
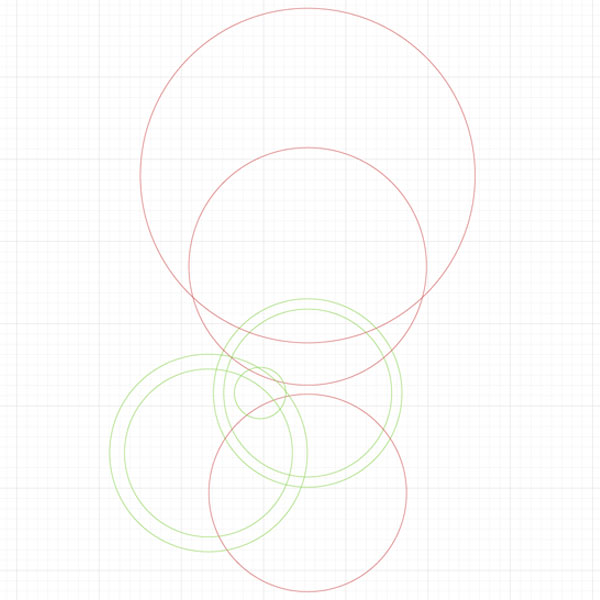
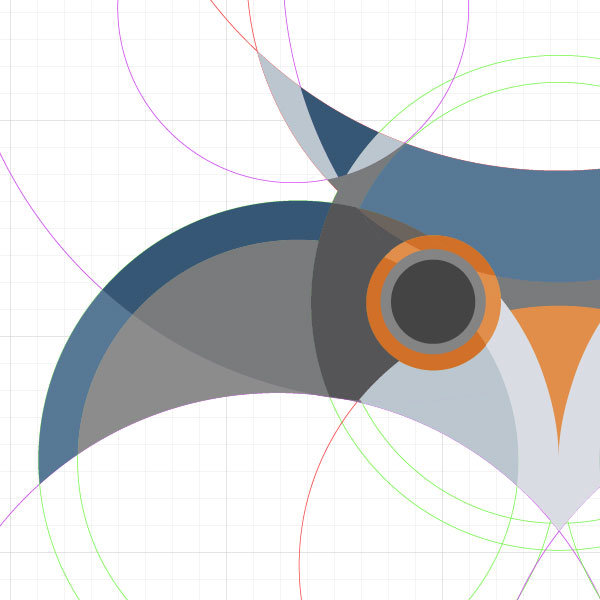
Создайте еще три круга (красные): 293 x 293 px, 208 x 208 px и 173 x 173 px. Расположите их как показано на картинке ниже. Все эти круги должны быть выровнены по центру.

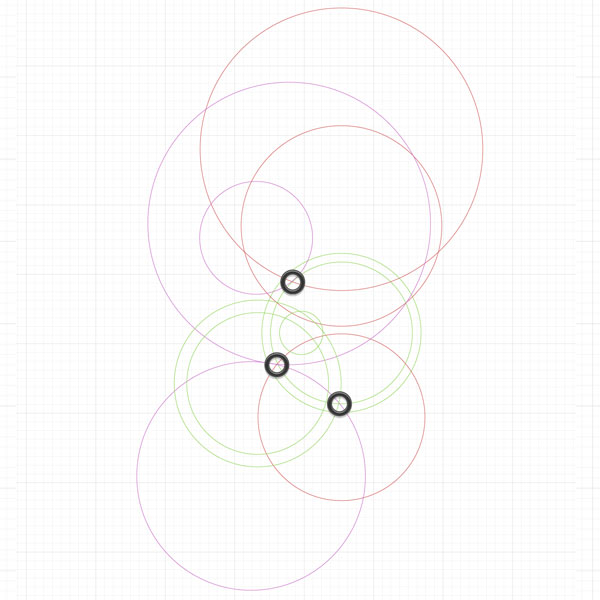
Создайте последние три круга (сиреневые): 237 x 237 px, 293 x 293 px и 117 x 117 px. Разместите их как показано ниже. Маленькие круги нарисованы только во вспомогательных целях.

Шаг 4
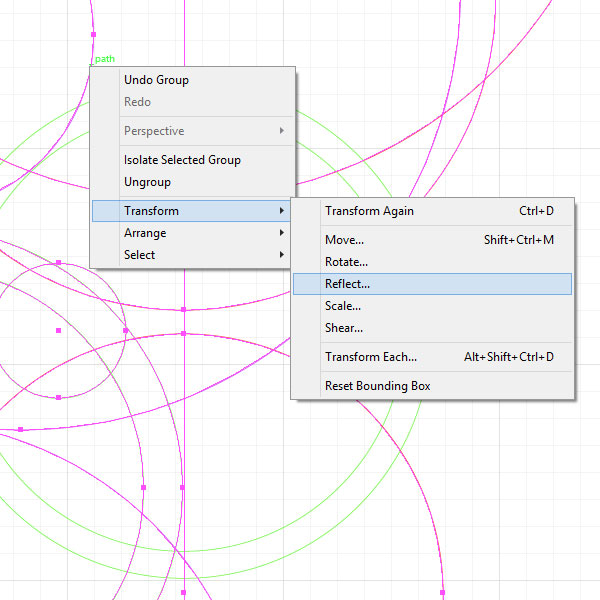
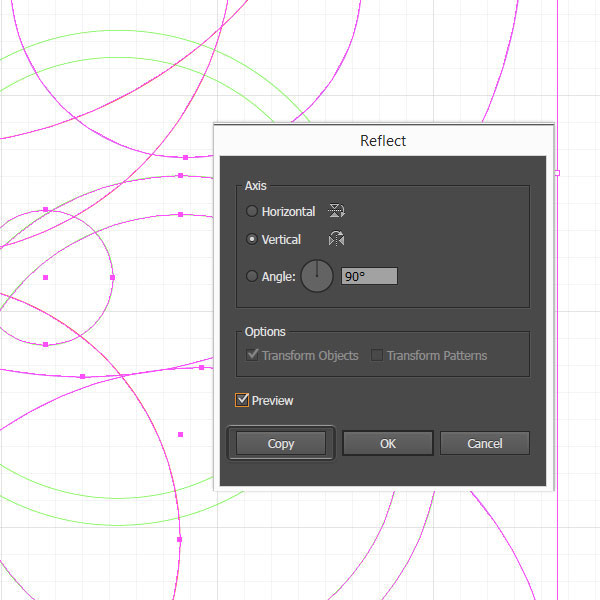
Выделите все круги, за исключением первых двух созданных. Нажмите Control-G чтобы сгруппировать их. Кликните правой кнопкой по группе, выберите Transform/Трансформировать, затем Reflect/Отразить. Выберите Vertically/Вертикально и нажмите Copy/Копия.


Используйте красные круги и направляющие, чтобы выровнять группу посредине.
Выделите всё, нажмите Control-C, заблокируйте слой и создайте новый слой. Нажмите Shift-Control-V чтобы вставить скопированное в то же место.

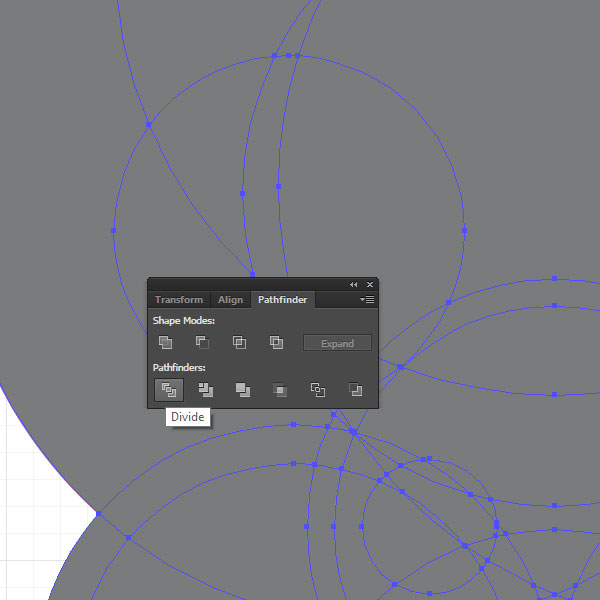
Выделите всё, снимите обводку и укажите заливку любого цвета. В палитре Pathfinder/Обработка контура кликните по кнопке Divide/Разделить.

Шаг 5
Удалите объекты, которые вам не нужны. Теперь вновь укажите объектам обводку, чтобы они были лучше видны.
2. Раскрашиваем сову
Шаг 1
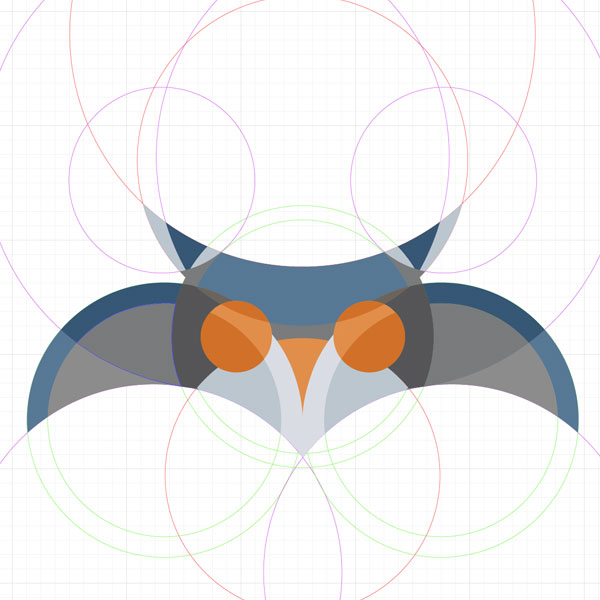
Используя инструмент Direct Selection/Прямое выделение (A), выделяйте объекты и указывайте им цвет.

- Оттенки синего:
#577895,#BBC6CF,#365775 - Оттенки оранжевого:
#D17028,#E18E4A - Оттенки коричневого:
#555557,#797B7C,#8C8C8C
Шаг 2
Для глаз создайте два круга — 35 x 35 px (#848484) и 28 x 28 px (#444444).

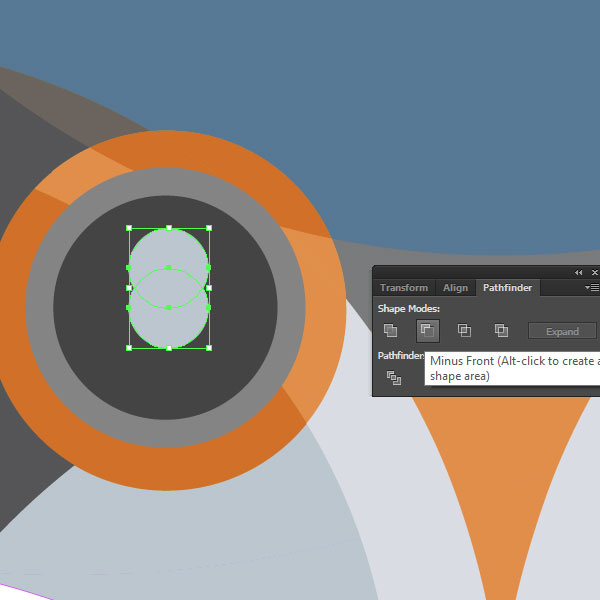
Для бликов в глазах нарисуйте два круга размером 10 x 10 px (используйте тот же светлый оттенок синего). Поместите их один на другой и в палитре Pathfinder/Обработка контура кликните по иконке Minus Front/Минус верхний.

Создайте круг размером 3 x 3 px и поместите его в верхнюю часть зрачка. Сгруппируйте глаз и дублируйте его, удерживая клавишу Alt и перетаскивая группу мышью.
3. Чистим работу
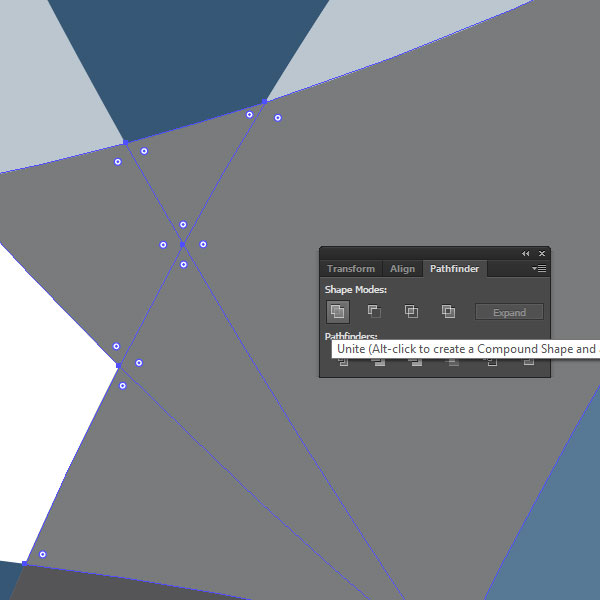
Инструментом Direct Selection/Прямое выделение (A) выделите все смежные объекты одного цвета и нажмите Unite/Объединить в палитре Pathfinder/Обработка контура.

Сделайте то же со всеми цветами.

Результат

Автор урока Marta Bērziņa
Перевод — Дежурка
Смотрите также: