Модная эмблема на фоне гор в Adobe Illustrator
5 июня 2017 | Опубликовано в Уроки | 1 Комментарий »
 В этом уроке мы научимся создавать модные эмблемы. Такой вид графики очень популярен. Логотипы и типографику такого типа часто размещают на красивых пейзажных фото. Именно этим займемся и мы с вами. Саму эмблему мы создадим в программе Adobe Illustrator. А завершим работу в Adobe Photoshop. Все необходимые исходники вы найдете в уроке, однако настоятельно рекомендуем создавать схожую по стилю, но все же свою работу, чтобы и технику освоить, и творческие навыки потренировать.
В этом уроке мы научимся создавать модные эмблемы. Такой вид графики очень популярен. Логотипы и типографику такого типа часто размещают на красивых пейзажных фото. Именно этим займемся и мы с вами. Саму эмблему мы создадим в программе Adobe Illustrator. А завершим работу в Adobe Photoshop. Все необходимые исходники вы найдете в уроке, однако настоятельно рекомендуем создавать схожую по стилю, но все же свою работу, чтобы и технику освоить, и творческие навыки потренировать.
Результат

Шаг 1
Начнем работу в Adobe Illustrator. Создайте новый файл. В данном случае размер не имеет значения, потому что мы будем создавать векторное изображение.

Шаг 2
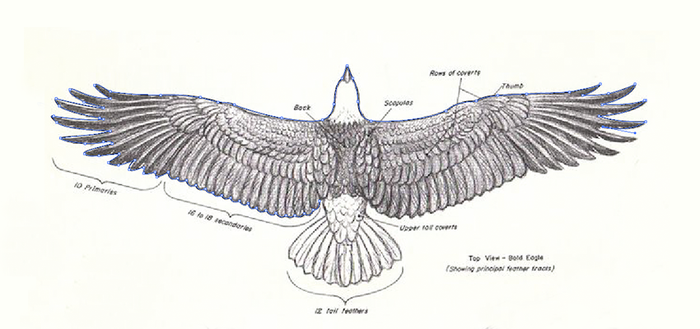
Для начала скачайте это изображение орла и вставьте его в наш документ при помощи меню File>Place/Файл>Разместить. Для создания векторного объекта нам понадобится инструмент Pen/Перо (P). Укажите отсутствие заливки и обводку черного цвета.

Шаг 3
Инструментом Pen/Перо обведите фигуру орла. Если вы раньше не работали с этим инструментом, вам может быть сложно. Кликайте, чтобы создать точку. Чтобы создать округлость, кликайте и, не отпуская кнопки мыши, растягивайте манипуляторы.

Шаг 4
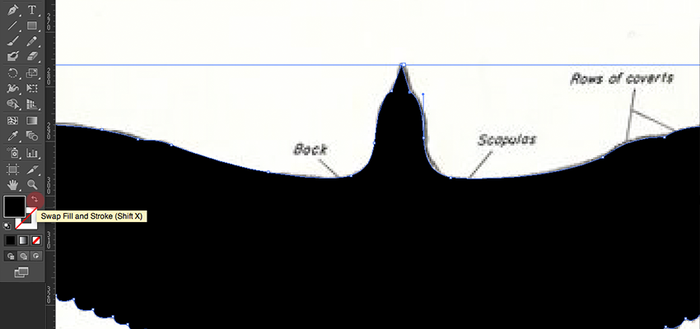
После того как вы обведете всего орла, поменяйте местами заливку и обводку.

Шаг 5
Поместите в документ фотографию любой горы, и создайте по ее контуру объект, похожий на тот, что вы видите ниже. Используйте инструмент Pen/Перо.

Шаг 6
Возьмите инструмент Type/Текст (T) и введите с его помощью ваш текст. В нашем случае это: «The mountains are calling and I must go» (Горы зовут и я должен идти). Мы выделили слово «mountains» отдельным шрифтом — Master of Break. Остальную часть фразы мы написали шрифтом Cardenio Modern.

Шаг 7
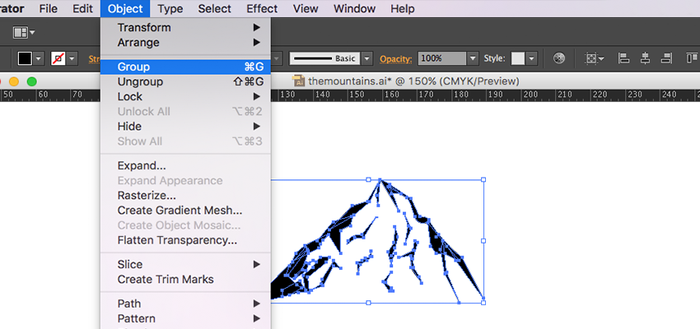
Выделите все элементы, составляющие гору, и сгруппируйте их, нажав Cmd/Ctrl+G или выбрав в меню Object>Group/Объект>Сгруппировать.

Шаг 8
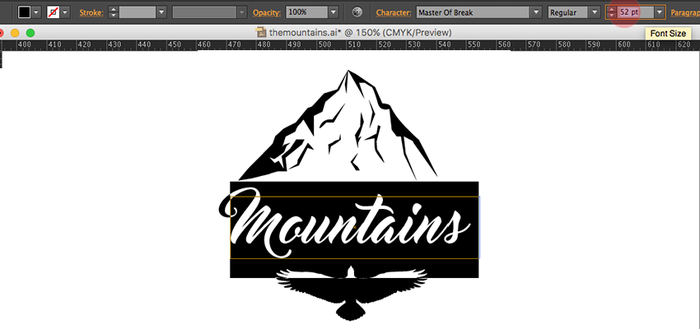
Постарайтесь создать композицию. Мы разместим текст под горой, а орла под текстом. Размер текста в нашем случае составляет 52 pt.

Шаг 9
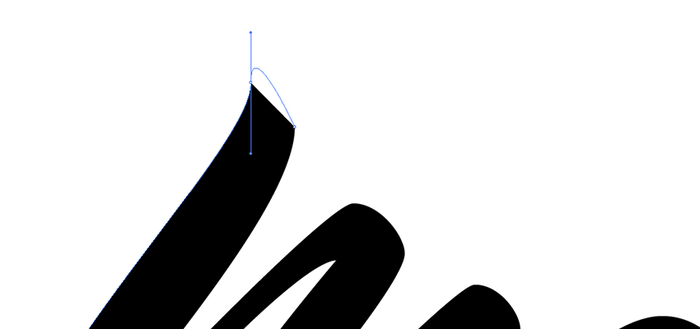
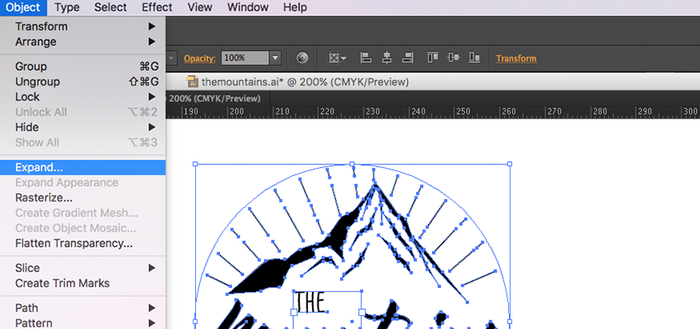
Автору урока конкретно в этом случае не понравилась завитушка в букве M. Вы также можете избавиться от части буквы, или подредактировать формы, которые вам не нравятся. Для этого выделите текст и в меню выберите Object>Expand/Объект>Разобрать. Теперь текст стал векторным объектом и его можно редактировать как фигуры.

Шаг 10
Выделите букву M инструментом Direct Selection/Прямое выделение (A). Выделите точки, составляющие завиток и нажмите Delete, чтобы удалить их.

Шаг 11
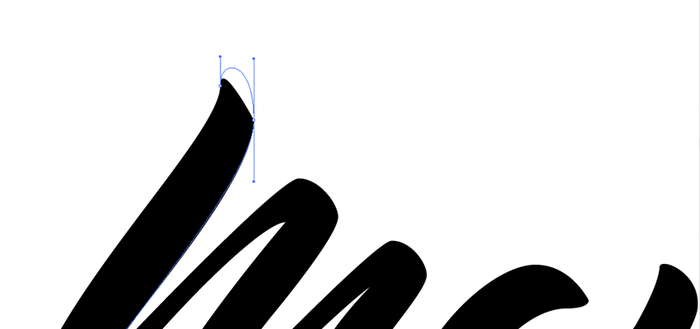
Получилось. Правда сейчас векторный объект остался «открытым». Чтобы закрыть его, возьмите инструмент Pen/Перо, кликните по правой открытой точке, зажмите клавишу Shift, кликните по левой точке и потяните, чтобы создать закругление.

Шаг 12
Правая точка все равно выглядит плосковато. Чтобы это исправить, возьмите инструмент Convert Anchor Point/Преобразовать опорную точку (Shift+C) и кликните по правой точке. Зажмите Shift и потяните манипулятор вниз.

Шаг 13
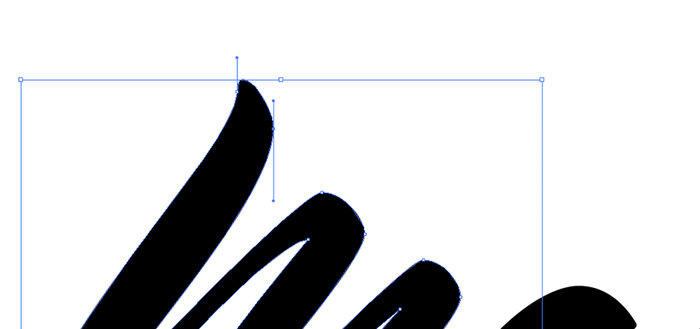
Инструментом Direct Selection/Прямое выделение (A) подкорректируйте манипуляторы, чтобы получить фигуру, которая будет вам нравиться.

Шаг 14
Растяните круг вокруг нашей композиции. Сделать это можно при помощи инструмента Ellipse/Эллипс (L). Укажите кругу отсутствие обводки и заливки.

Шаг 15
Чтобы пустить по кругу текст, используйте инструмент Type on Path/Текст по контуру. Кликните этим инструментом дважды по краю круга, введите ваш текст. Затем возьмите инструмент Direct Selection/Прямое выделение, аккуратно кликните по каемке и потяните вниз. При необходимости масштабируйте объекты.

Шаг 16
Укажите тексту шрифт Cadernio Modern размером в 21 pt. Подкорректируйте положение текста, следите за балансом.

Шаг 17
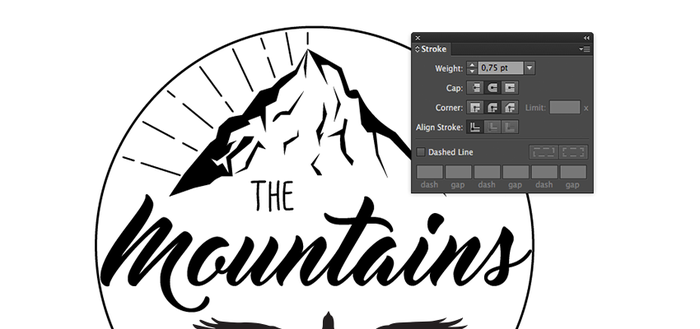
Наша эмблема все еще выглядит пустой. Добавим дополнительных линий, чтобы это исправить. Нарисуйте круг (того же размера что и круг для текста), укажите ему черный цвет обводки толщиной в 0,75. Инструментом Line Segment/Отрезок линии (\) нарисуйте лучи из-за горы. Укажите линиям обводку со скругленными концами. Затем инструментом Eraser/Ластик (Shift+E) сотрите части линий, чтобы лучи стали прерывистыми.

Шаг 18
Удалите круг и нарисуйте две звездочки как показано ниже. Используйте для этого инструмент Star/Звезда.

Шаг 19
Выделите все созданные нами объекты и сгруппируйте их (Cmd/Ctrl+G). Затем выберите в меню Object>Expand/Объект>Разобрать.

Шаг 20
Откройте зернистую текстуру и смените цвет фона на белый. Копируйте текстуру и вернитесь в наш документ. Откройте палитру Transparency/Прозрачность (Window>Transparency/Окно>Прозрачность), кликните по иконке Make Mask/Создать маску, выберите появившийся черный квадратик маски и вставьте текстуру. Масштабируйте текстуру до нужного размера и снимите галочку Invert Mask/Инвертировать маску.

Шаг 21
Откройте Photoshop и поместите на фон изображение, которое вам нравится. В нашем случае это опять же горы. Копируйте изображение из Illustrator и вставьте его в Photoshop. Кликните по слою с векторным изображением правой кнопкой и выберите Rasterize layer/Растрировать слой.

Шаг 22
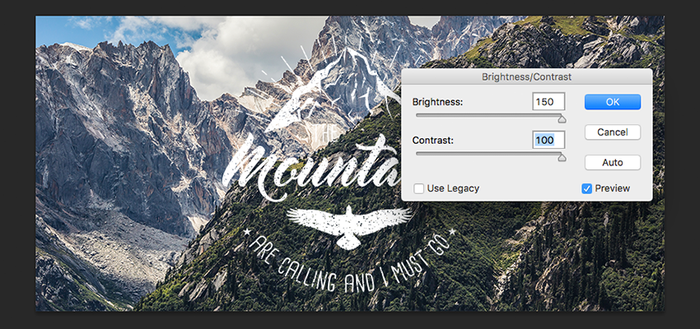
И в последнем шаге мы просто инвертируем изображение. Для этого нажмите Cmd/Ctrl+I. Теперь высветлим нашу эмблему, выбрав в меню Image>Adjustments>Brightness/Contrast / Изображение>Коррекция>Яркость/Контраст:

Результат

Автор урока Kimberly Kembie
Перевод — Дежурка
Смотрите также:





