Многослойный текстовый эффект в Adobe Illustrator
12 октября 2018 | Опубликовано в Уроки | Нет комментариев »
 В этом уроке мы будем создавать очень классный текстовый эффект в Adobe Illustrator. Мы будем работать в палитре Оформление, а это значит, что эффект получится «многоразовым». Особая ценность этого урока в приеме, который создает эффект объемно пирамиды при помощи всего одного эффекта, который дублируется при умножении слоев.
В этом уроке мы будем создавать очень классный текстовый эффект в Adobe Illustrator. Мы будем работать в палитре Оформление, а это значит, что эффект получится «многоразовым». Особая ценность этого урока в приеме, который создает эффект объемно пирамиды при помощи всего одного эффекта, который дублируется при умножении слоев.
Результат

1. Создаем новый документ и текст
Шаг 1
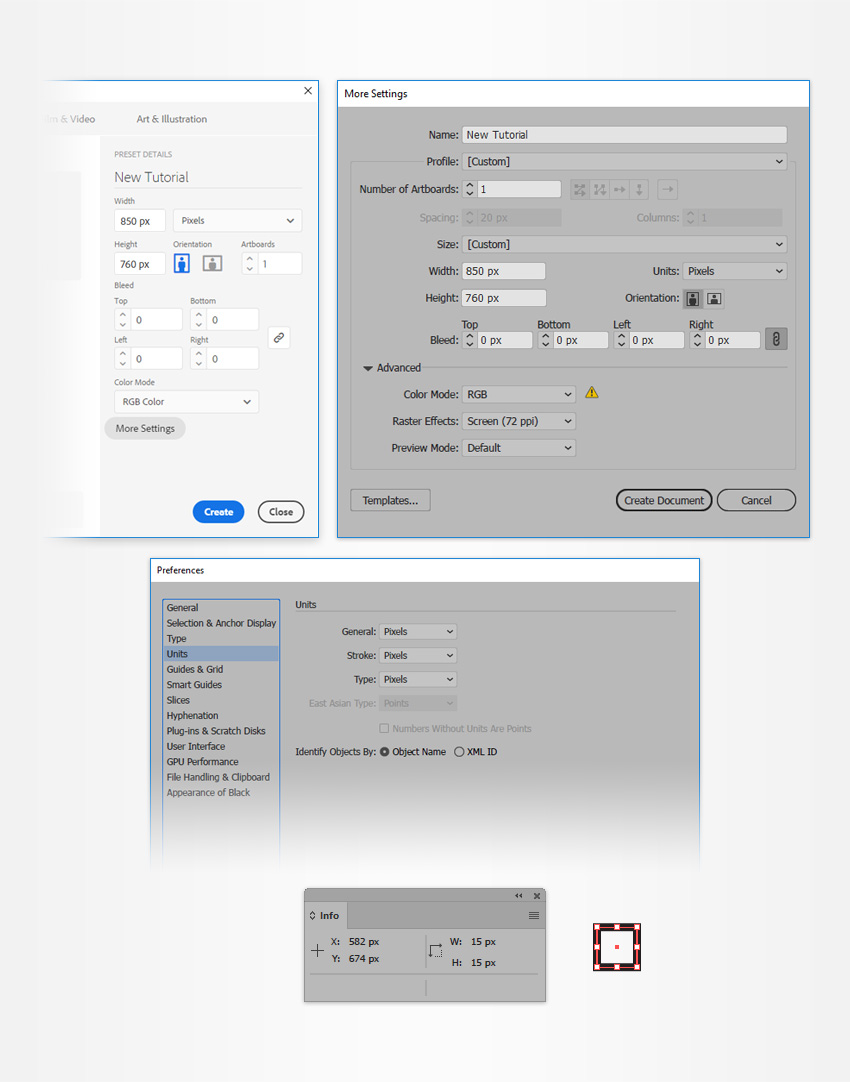
Нажмите Control-N чтобы создать новый документ. Установите параметры как показано ниже. Также включите палитру Info/Информация (Window > Info/Окно>Информация). Это поможет вам в работе. Укажите пиксели в качестве единиц измерения, выбрав в меню Edit > Preferences > Units/Редактировать>Настройки>Единицы измерения.

Шаг 2
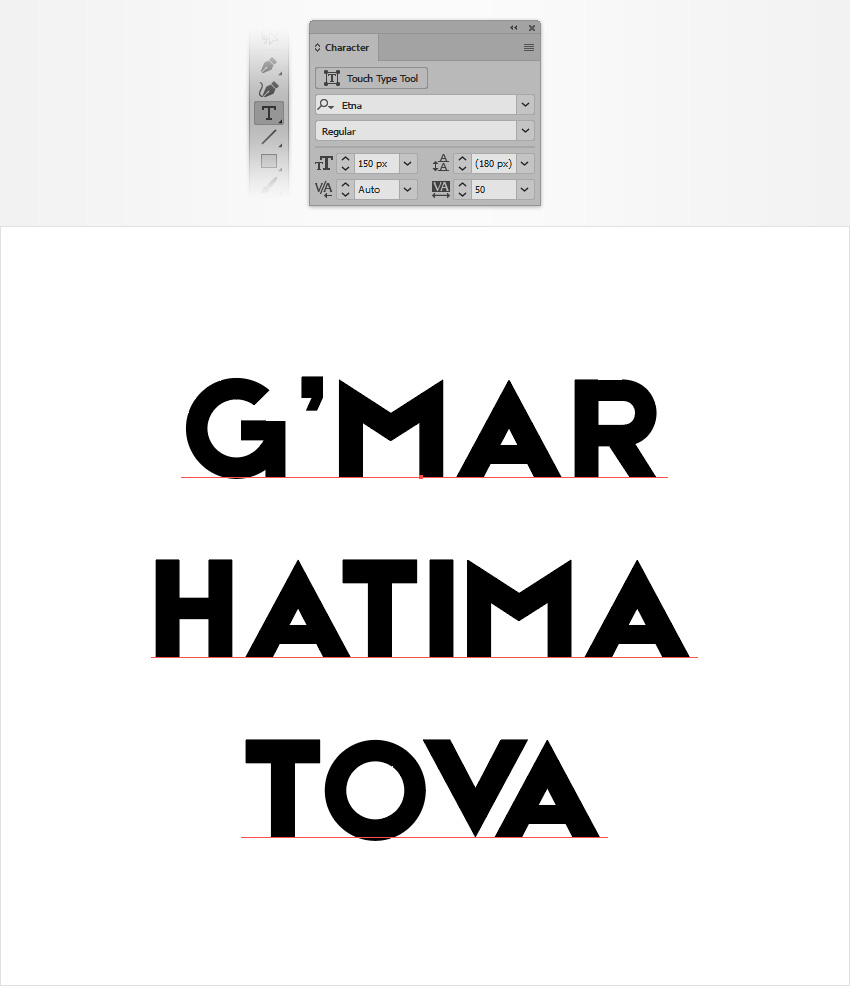
Возьмите инструмент Type/Текст (T) и откройте палитру Character/Символы. Используйте шрифт Etna font в размере 150 px и с трекингом 50. Введите ваш текст.

2. Применяем первые эффекты
Шаг 1
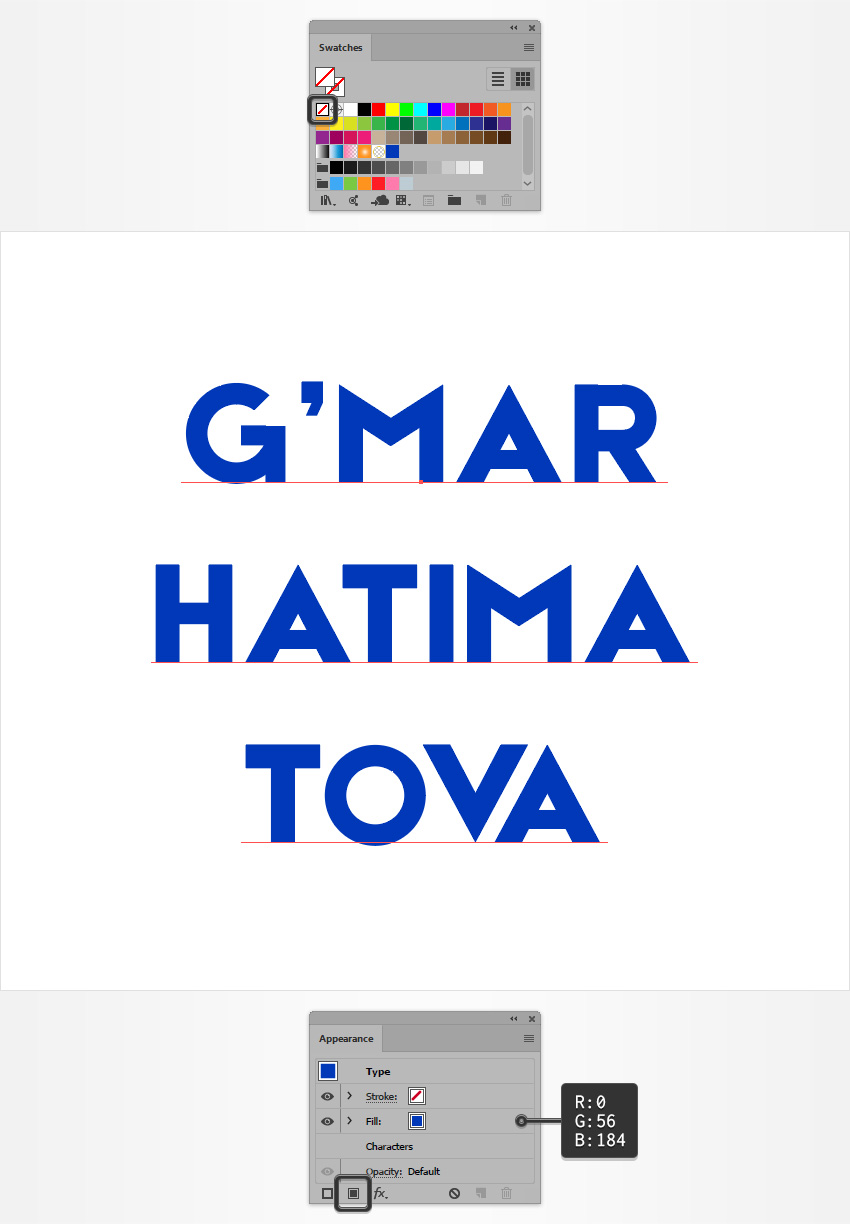
Убедитесь что ваш текст выделен и укажите ему отсутствие заливки. В палитре Appearance/Оформление кликните по иконке Add New Fill/Добавить новую заливку и укажите ей цвет R=0 G=56 B=184.

Шаг 2
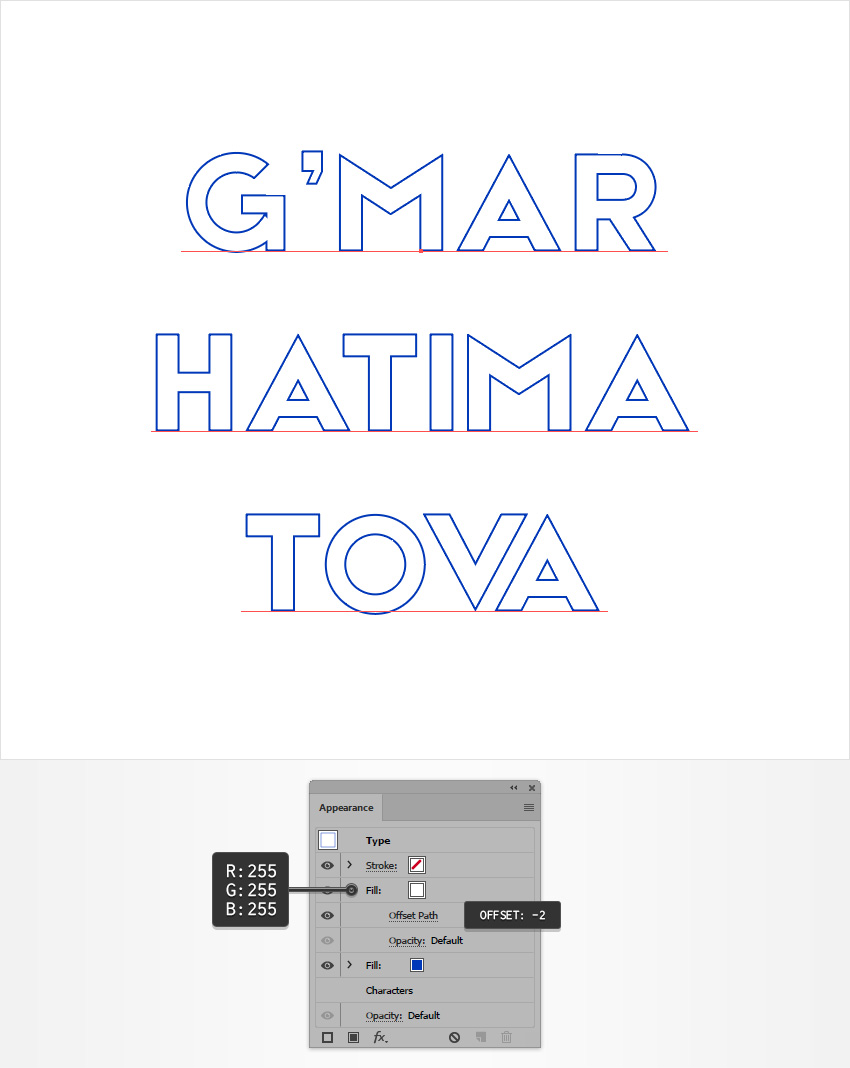
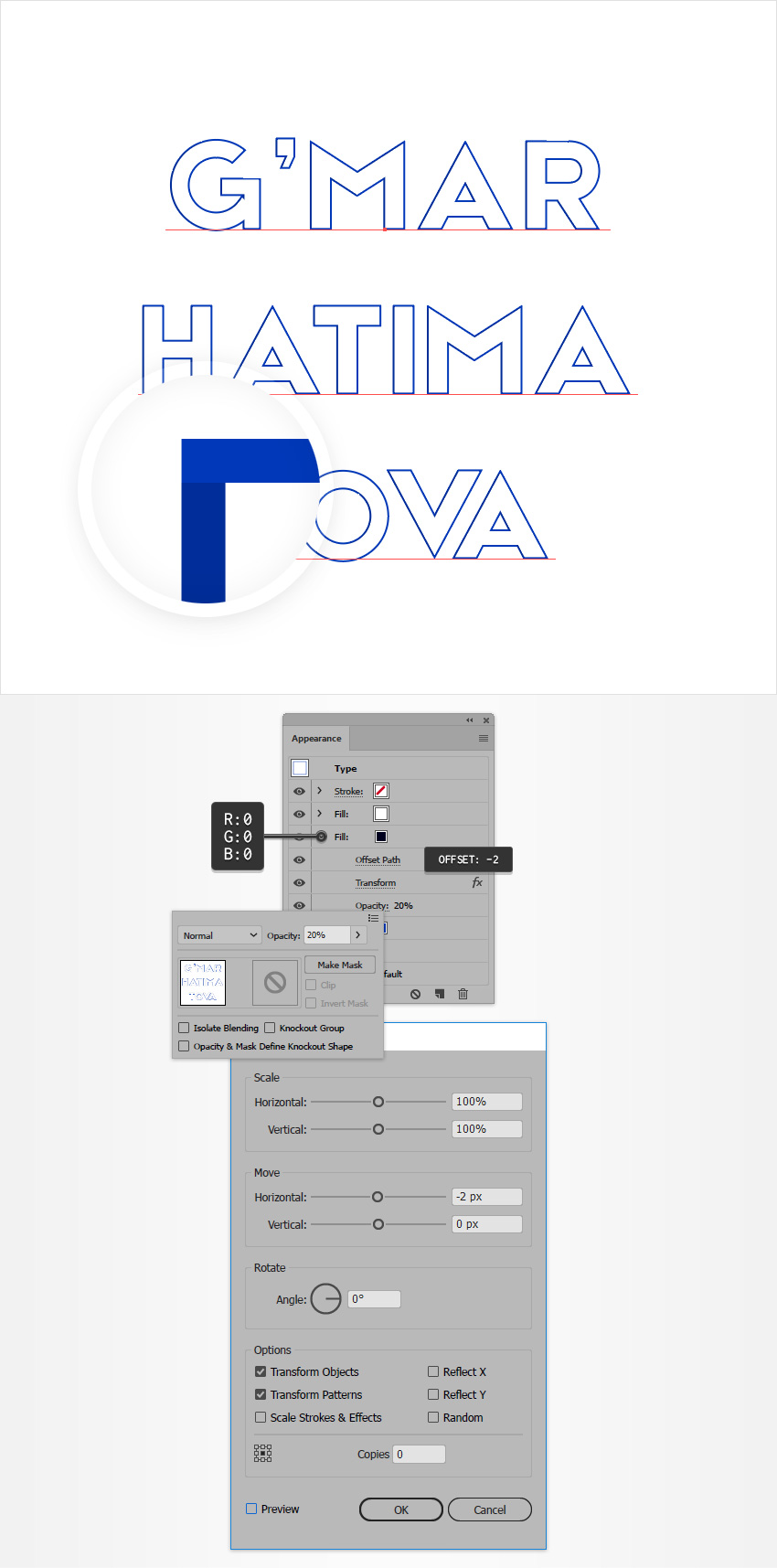
Добавьте еще одну заливку в палитре Appearance/Оформление. Укажите ей белый цвет (R=255 G=255 B=255) затем выберите в меню Effect > Path > Offset Path/Эффект> Контур>Создать параллельный контур. Укажите отступ в -2 px.

Шаг 3
Добавляем еще одну заливку. Укажите ей черный цвет (R=0 G=0 B=0), снизьте Opacity/Непрозрачность до 20% и выберите в меню Effect > Path > Offset Path/Эффект>Контур>Создать параллельный контур. Укажите отступ в -2 px. В меню выберите Effect > Distort & Transform > Transform/Эффект>Искажение и трансформирование>Трансформировать. Укажите в разделе Move-Horizontal/Переместить-Горизонтально значение в -2 px.

Шаг 4
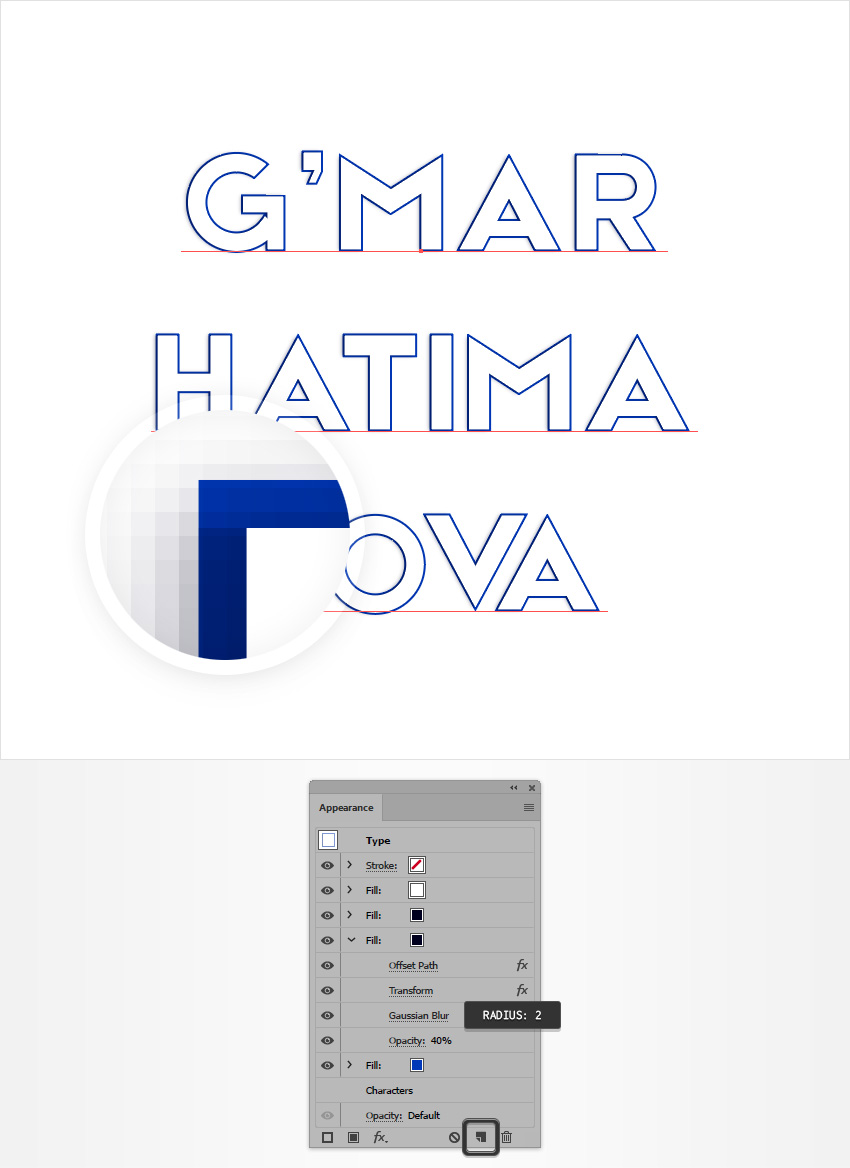
Выберите черную заливку и дублируйте ее. Выберите нижнюю копию и укажите ей Opacity/Непрозрачность в 40%. Затем выберите в меню Effect > Blur > Gaussian Blur/Эффект>Размытие>Размытие по Гауссу. Укажите радиус в 2 px.

3. Множим эффект
Шаг 1
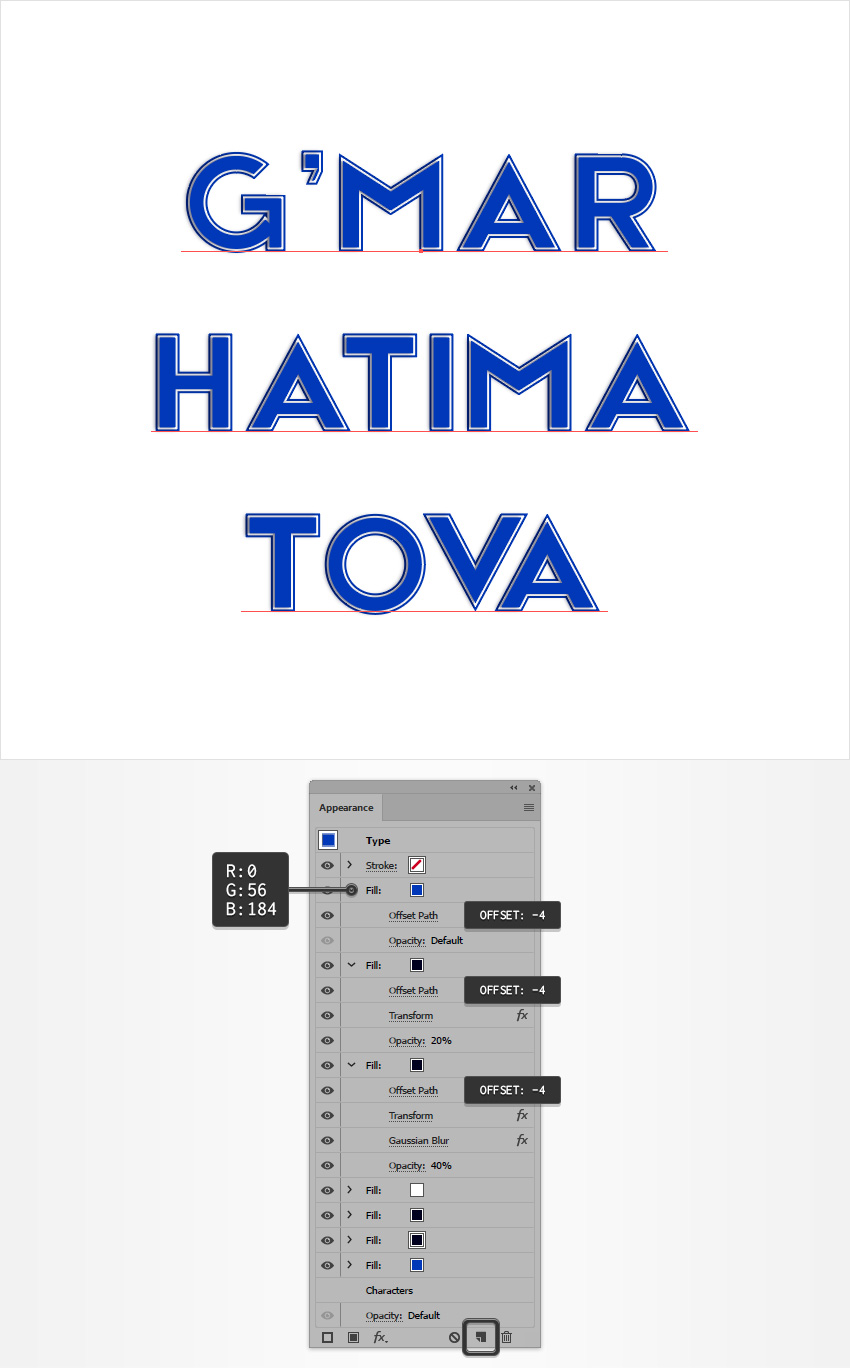
Убедитесь, что ваш текст все еще выделен и вернитесь в палитру Appearance/Оформление. Выберите белую заливку и две черные и дублируйте их. Зайдите в эффект Offset Path/Параллельный контур для каждой из этих заливок, и увеличьте отступ до -4 px. Выделите самую свежую версию белой заливки и укажите ей цвет R=0 G=56 B=184.

Шаг 2
Снова выделите верхние три заливки, дублируйте их, и укажите копиям Offset Path/Параллельный контур с отступом в -6 px. Затем укажите верхней заливке белый цвет.

Шаг 3
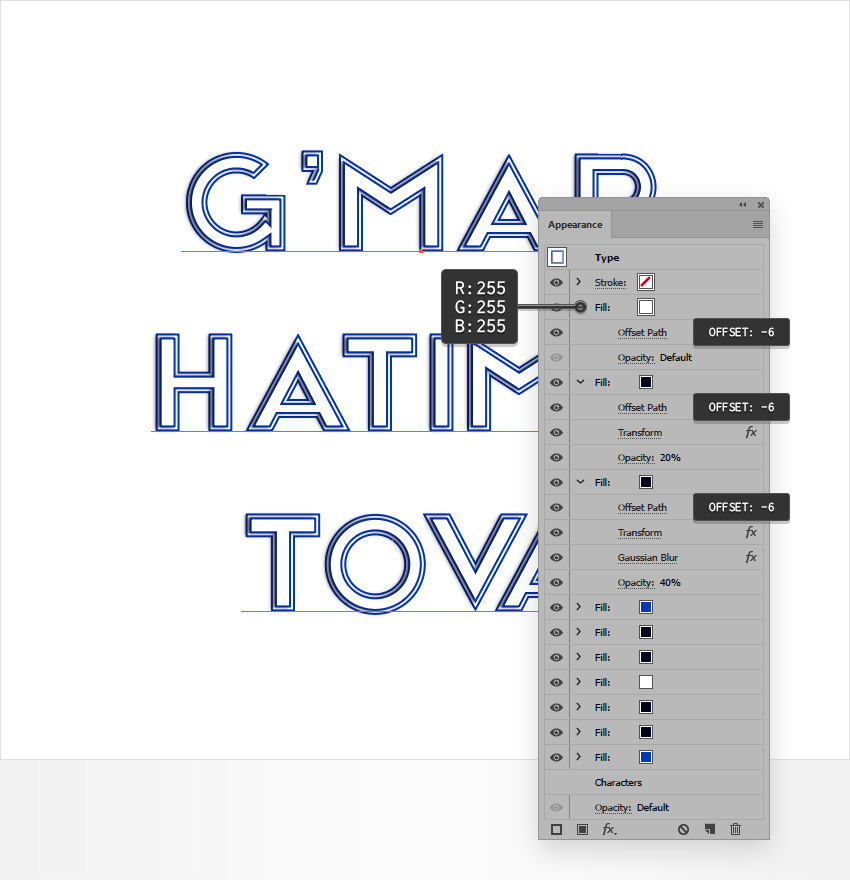
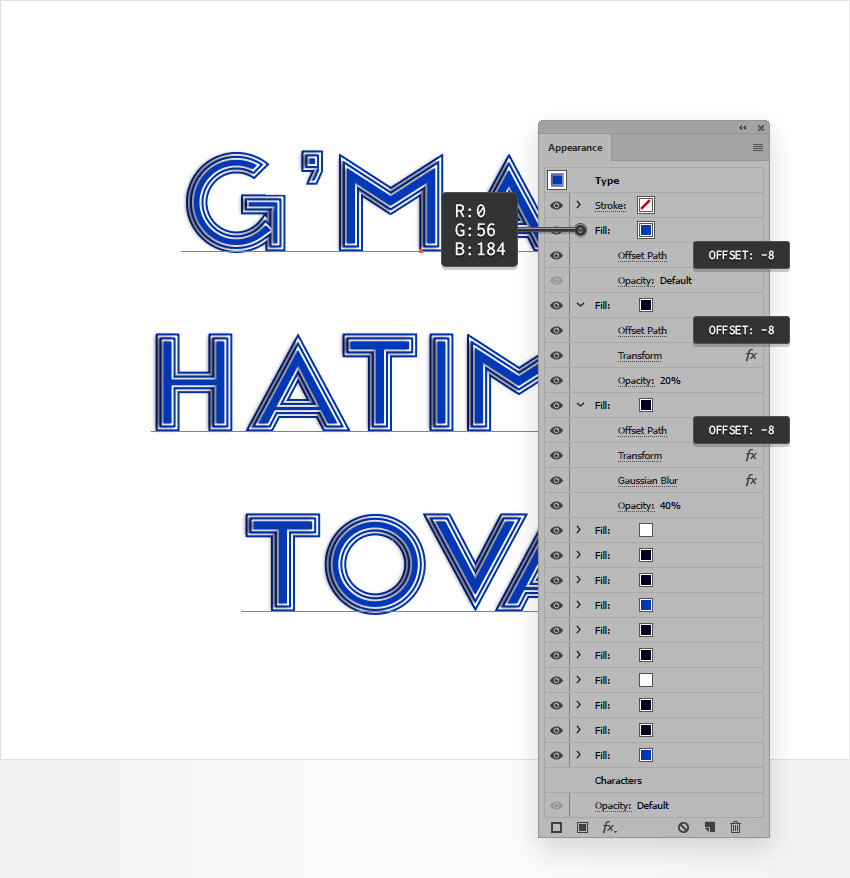
Снова выделяем верхние три заливки и дублируем их. Для каждой из копий меняем в эффекте Offset Path/Параллельный контур отступ на -8 px. Указываем верхней заливке цвет R=0 G=56 B=184.

Шаг 4
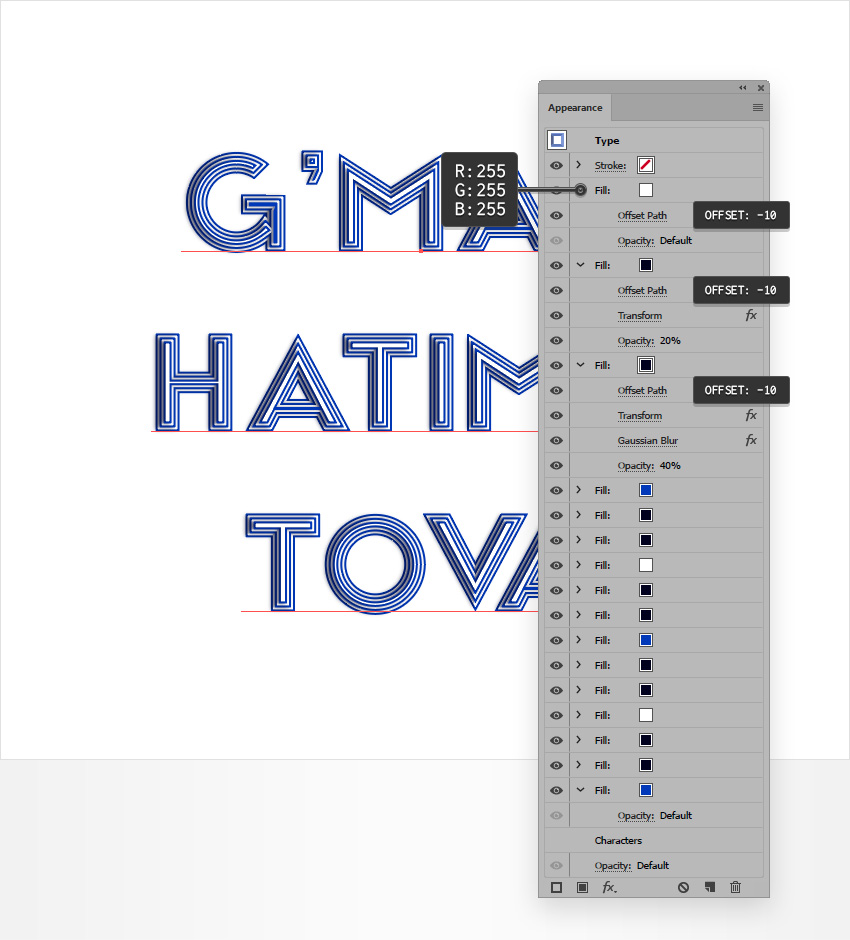
И в последний раз дублируем три верхние заливки и меняем отступы на -10 px. Указываем верхней заливке белый цвет.

4. Добавляем тень
Шаг 1
Продолжаем работать в палитре Appearance/Оформление.
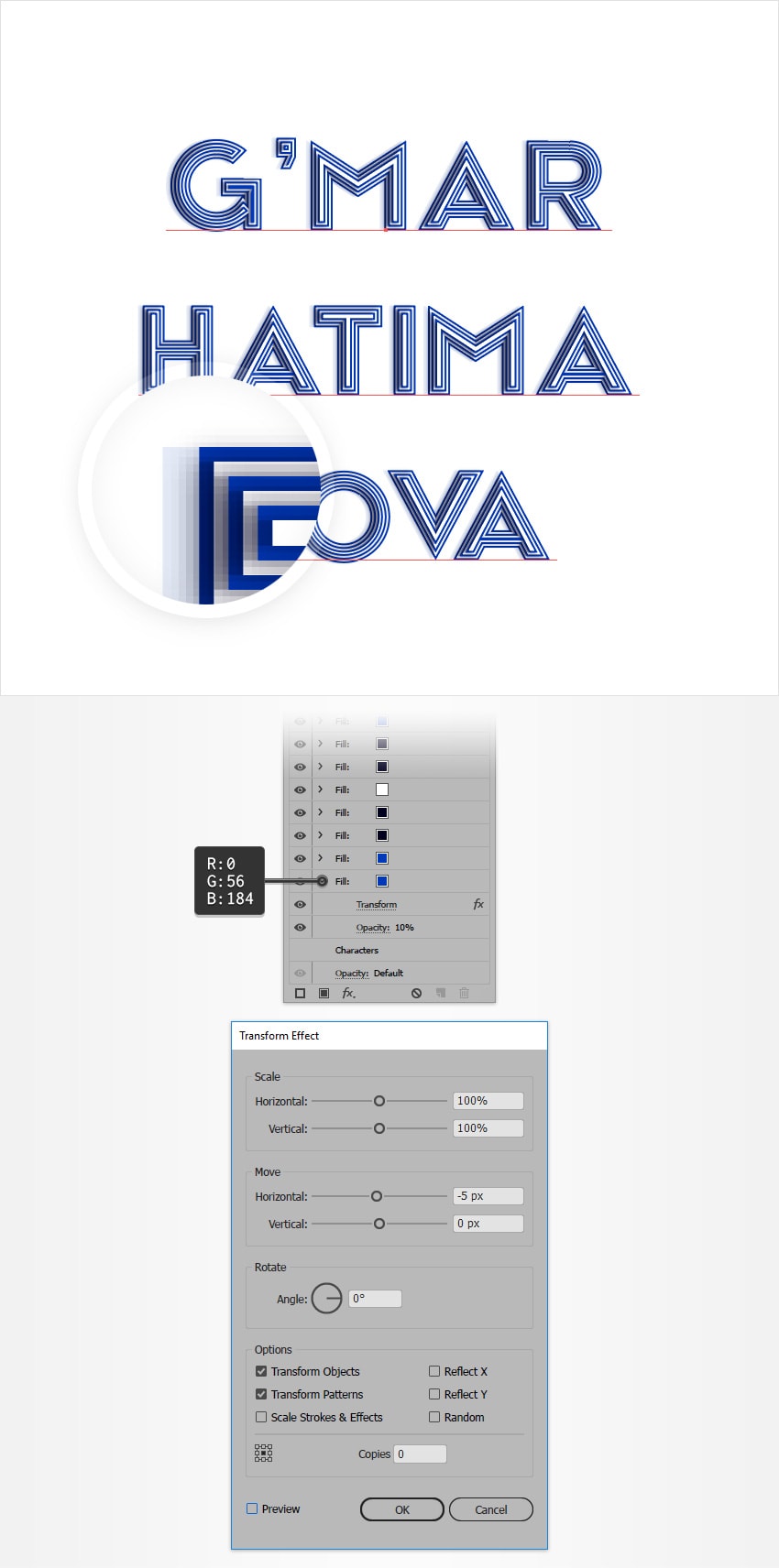
Добавляем новую заливку и перетаскиваем ее в самый низ — под все существующие заливки. Укажите ей цвет R=0 G=56 B=184, снизьте Opacity/Непрозрачность до 10%, и выберите в меню Effect > Distort & Transform > Transform/Эффект>Искажение и трансформация>Трансформировать. Укажите параметры как показано ниже и нажмите OK.

Шаг 2
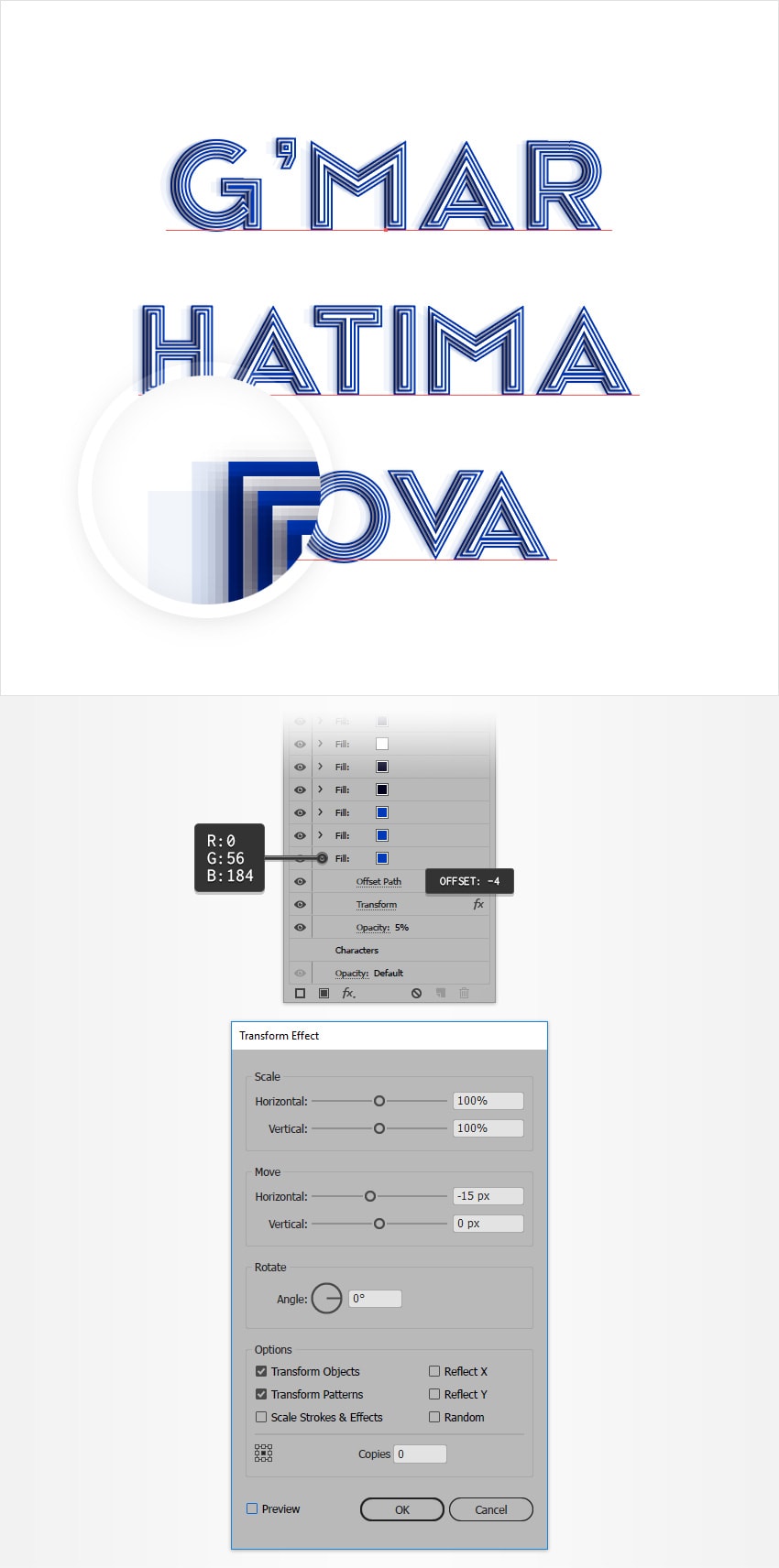
Добавьте еще одну заливку и тоже перетащите ее в самый низ. Укажите ей цвет R=0 G=56 B=184, снизьте Opacity/Непрозрачность до 5%, и в меню выберите Effect > Path > Offset Path/Эффект>Контур>Создать параллельный контур. Укажите отступ в -4 px, затем примените эффект трансформации с параметрами, указанными ниже.

Шаг 3
Дублируйте нижнюю заливку. Укажите ей Opacity/Непрозрачность в 25% и в меню выберите Effect > Blur > Gaussian Blur/Эффект>Размытие>Размытие по Гауссу. Укажите радиус размытия в 10 px.

Шаг 4
Инструментом Rectangle/Прямоугольник (M) растяните фигуру размером 850 x 760 px. Укажите ей белый цвет и отправьте на задний план (Shift-Control-[).

Результат

Автор урока Andrei Marius
Перевод — Дежурка
Смотрите также:





