Помпезный металлический текст в Adobe Illustrator
5 апреля 2016 | Опубликовано в Уроки | 4 Комментариев »
 Однажды перед вами встанет задача создать нечто настолько шикарное, что только члены королевской семьи будут достойны на это смотреть. Вот тогда-то вам и пригодится этот урок. Шутка! На самом деле, подобный эффект металла с благородным блеском используется чаще, чем вам кажется. Давайте же прямо сейчас научимся создавать его в Adobe Illustrator, тем более, что урок займет меньше часа.
Однажды перед вами встанет задача создать нечто настолько шикарное, что только члены королевской семьи будут достойны на это смотреть. Вот тогда-то вам и пригодится этот урок. Шутка! На самом деле, подобный эффект металла с благородным блеском используется чаще, чем вам кажется. Давайте же прямо сейчас научимся создавать его в Adobe Illustrator, тем более, что урок займет меньше часа.
Итак, будем создавать текст из золота с 3D эффектом и градиентами на потрясающем фоне со старинным узором.

Шаг 2
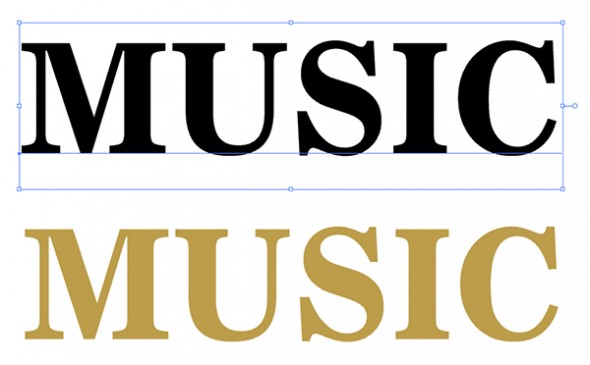
Чтобы начать работать над задуманным эффектом, с помощью инструмента Type / Текст создайте New Document / Новый Документ и придумайте слово или несколько. Лучше всего использовать какой-то элегантный, но толстый шрифт с засечками. Такой, как например, News706 BT Bold.
Растяните текст и залейте золотым цветом (#BC9D4A).

Шаг 2
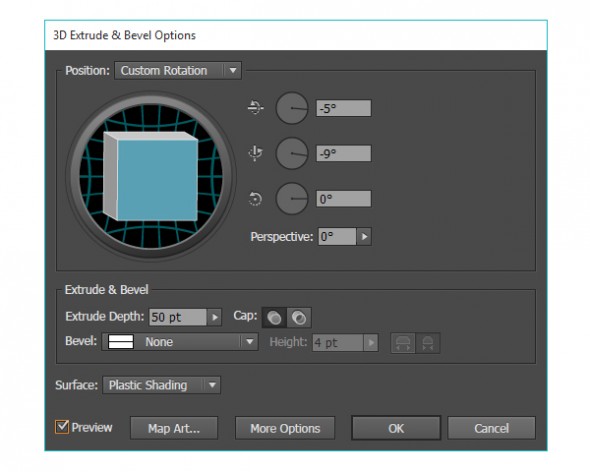
Разгруппируйте буквы и работайте сначала только с одной. Мы, например, оставили М. Теперь воспользуйтесь Effect > 3D > Extrude & Bevel / Эффект > 3D > Вытягивание и Скос и в открывшемся диалоговом окне установим следующие параметры:

Шаг 3
Примените Expand the Appearance / Разобрать оформление. Повторите этот прием с каждой буквой. Имейте в виду: чтобы получить тот результат, что вы видите ниже, нужно аккуратно вращать ось Y, чтобы каждая буква чуть отличалась и все они выглядели закругленными.
Разберите оформление (Expand Appearance) буквы через меню Object/Объект. Вы можете повторить предыдущий шаг с каждой буквой. Обратите внимание что для получения эффекта как показано ниже, вам нужно будет аккуратно настроить параметры 3D-эффекта для оси Y отдельно для каждой буквы.
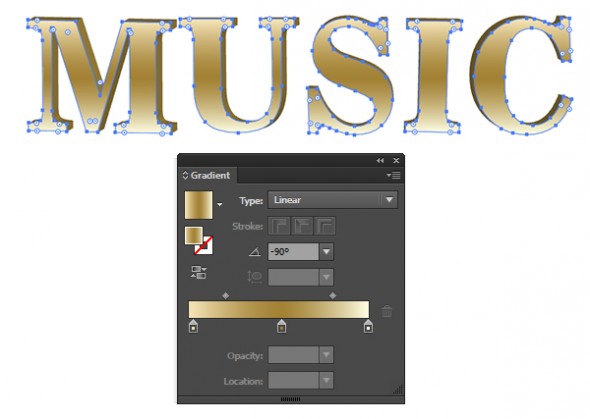
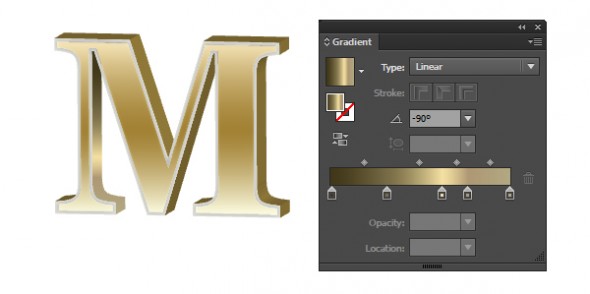
Выделите лицевую часть каждой буквы и задайте Linear Gradient / Линейный Градиент на -90°, используя светло-желтый и золотой (см. ниже).

Шаг 4
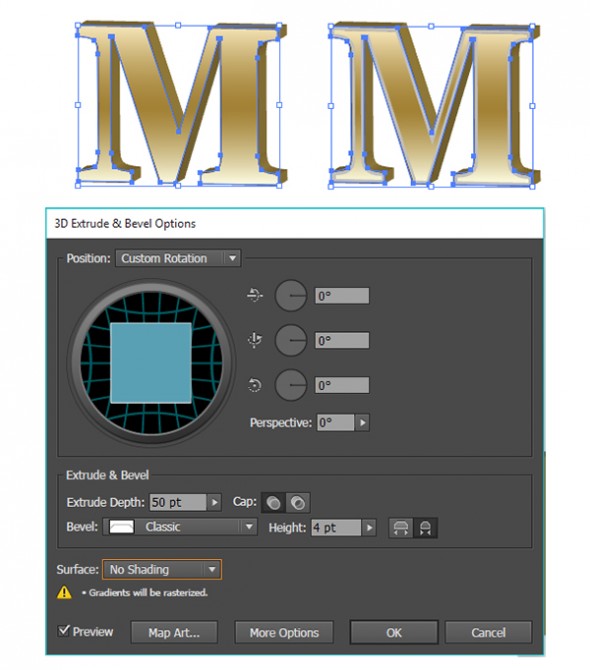
Сфокусировавшись на букве М, выделите ее лицевую поверхность и снова примените Effect > 3D > Etrude & Bevel / Эффект > 3D > Вытягивание и Скос.
Установите все три оси на 0°, скос на Классический, а высоту скоса на 4 pt. Нажмите ОК и обратите внимание на легкую фаску, которая появилась теперь у вашей буквы М.

Шаг 5
Выделите каждую 3D тень буквы, выберите Linear Gradient / Линейный Градиент и задайте заливку от от темно-коричневого до желтого и обратно, как показано ниже.
Задайте градиент каждой тени и используйте инструмент Gradient / Градиент, чтобы отрегулировать его положение. Сгруппируйте все тени вместе.

Шаг 6
Примените Expand the Appearance / Разобрать оформление по отношению к граням буквы.
Выделите и объедините одинаковые грани с помощью палитры Pathfinder / Обработка Контуров. У нас получилось таких 13. Это облегчает работу с градиентами. Убедитесь, что объединенные фигуры разгруппированы.
Примените ярко-желтый и золотой градиент на фасках. Отрегулируйте углы градиента с помощью инструмента Gradient / Градиент и сгруппируйте все грани вместе.

Шаг 7
Используя любой инструмент для рисования на ваш выбор, нарисуйте блики и тени, применяя радиальный градиент, перекрывающий лицевые поверхности букв. Мы установили его от светло-золотого к темно-золотому — именно эти тона были использованы для получения градиентов на протяжении всего урока.
Сгруппируйте вместе тени и блики. Примените Copy / Копировать и Paste / Вставить к лицевой поверхности букв и Align it with the original letter face. Убедитесь, что копия находится поверх группы с тенями и бликами. Выделите эту группу и копию, затем примените Clipping Mask / Обтравочную маску (Control-7). Сгруппируйте все вместе.

Шаг 8
Повторите все шаги для остальных букв. Нам, например, нравится работать сразу с несколькими буквами, тогда процесс идет чуть быстрее. Когда закончите, сгруппируйте все слово вместе.

Шаг 9
Нарисуйте прямоугольник и закрасьте его любым узором на свой вкус. Мы использовали дамасский паттерн отсюда. Кстати, там вы найдете много крутых узоров для своих дальнейших проектов.

Шаг 10
Нарисуйте еще один прямоугольник, который будет перекрывать тот, что с узором, и залейте его линейным градиентом цвета «magenta» с непрозрачностью от 0% до 100%.

Шаг 11
Разместите свой металлический текст в центре.

Шаг 12
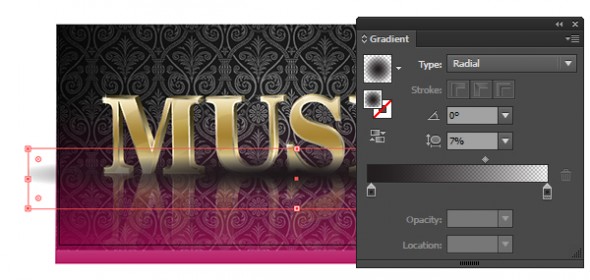
Чтобы получить тень под металлическими буквами, нарисйте прямоугольник с радиальным градиентом черного цвета с непрозрачностью от 0% до 100% с матовым эффектом по центру. Отрегулируйте радиус при помощи Gradient Tool / Градиент.

Шаг 13
Скопируйте и вставьте текст. Отразите его по горизонтальной оси. Поместите его сзади и под металлические буквы, и ниже тени, созданной в предыдущем шаге.
Нарисуйте прямоугольник, закрашенный линейным градиентом от белого к черному, и поместите его сверху копии текста. Выделите их обоих и зайдите в палитру Transparency / Прозрачность. Снизьте непрозрачность до 50% или около того. Отрегулируйте буквы и градиент таким образом, чтобы текст выглядел отражением оригинальной надписи.

Результат
Завершите работу парой бликов или попробуйте какой-нибудь другой металлический эффект для полного удовлетворения.

Автор - Mary Winkler
Перевод — Дежурка
Смотрите также:
- Огненно-раскаленный эффект в Adobe Photoshop
- Объемный текст в Adobe Illustrator
- Объемный пиксельный текст в Adobe Illustrator






6 апреля 2016 в 19:54
на 4 шаге илюстратор виснет намертво
апреля 7, 2016 at 10:23 дп
и не только у вас %)
апреля 7, 2016 at 5:04 пп
Я разобрался) просто нужно было разбирать только обьект, заливку не трогать при разборке текста