Текстовый эффект в стиле Мемфис в Adobe Illustrator
16 июля 2018 | Опубликовано в Уроки | Нет комментариев »
 В этом уроке мы будем создавать типографику в стиле мемфис при помощи программ Adobe InDesign и Illustrator. Если вы еще не пользовались Adobe InDesign, отличный повод это исправить. Это программа используется для полиграфической верстки и дизайна, и, как все продукты Adobe, может предложить очень широкий спектр применения.
В этом уроке мы будем создавать типографику в стиле мемфис при помощи программ Adobe InDesign и Illustrator. Если вы еще не пользовались Adobe InDesign, отличный повод это исправить. Это программа используется для полиграфической верстки и дизайна, и, как все продукты Adobe, может предложить очень широкий спектр применения.
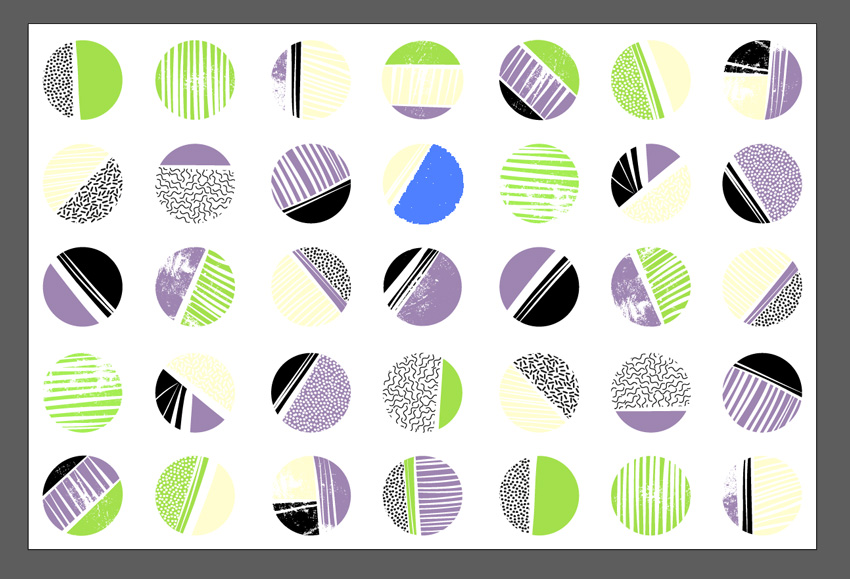
Для выполнения урока вам понадобятся векторные паттерны в стиле мемфис.
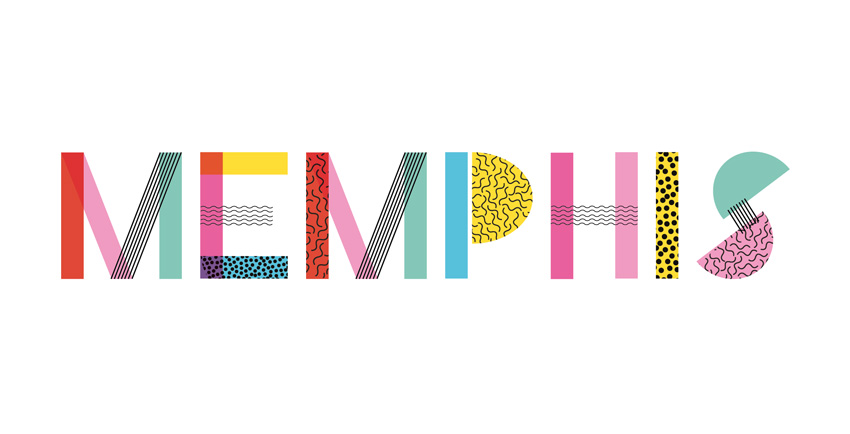
Результат
1. Готовим документ
Шаг 1
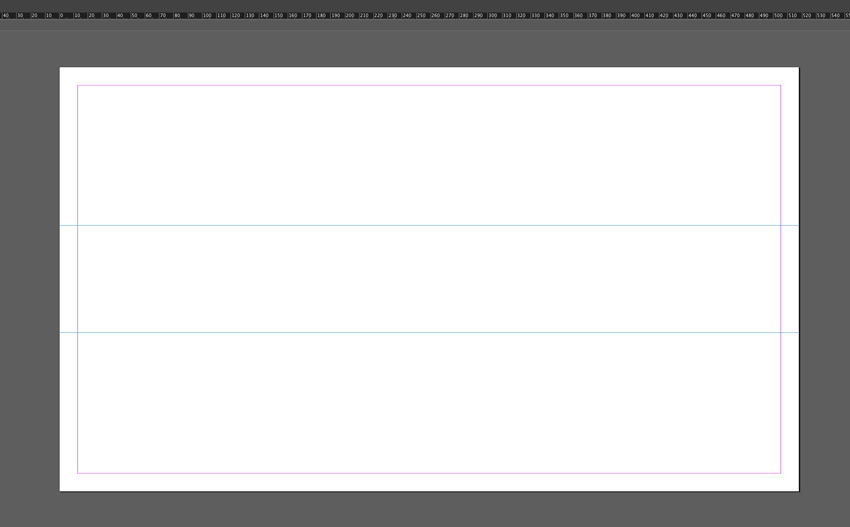
Откройте InDesign и создайте новый документ. Выберите размер файла A3 и альбомную ориентацию. Снимите галочку Facing Pages и нажмите Create.
В меню включите видимость направляющих (View > Show Rulers), и перетащите две горизонтальные направляющие на 111 mm и 186 mm.

Шаг 2
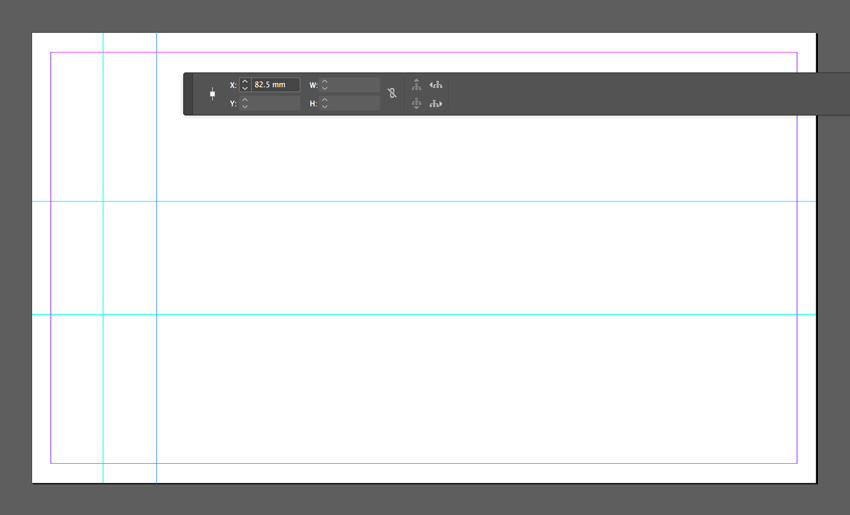
Создайте еще две направляющие, на этот раз вертикальные на 47 mm и 82.5 mm.
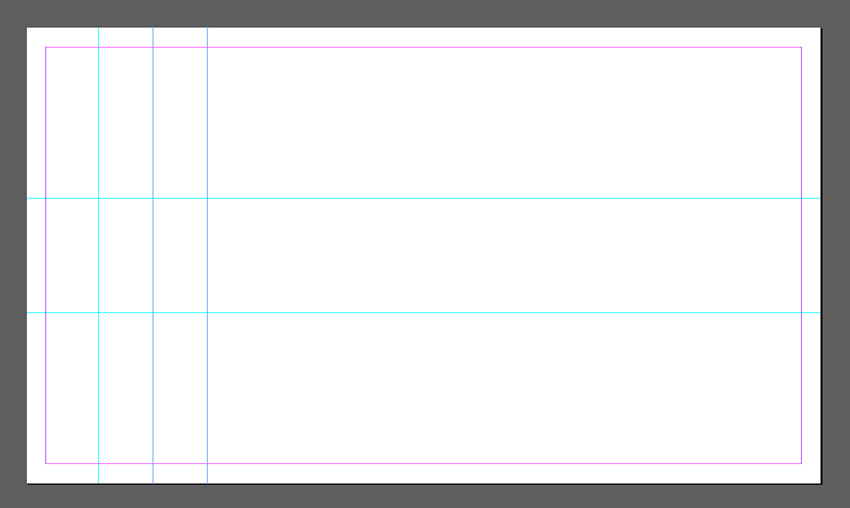
 Выделите обе вертикальные направляющие, и выберите в меню Edit > Copy, Edit > Paste. Переместите вставленные направляющие так, чтобы левая направляющая копии накладывалась на правую направляющую оригинала.
Выделите обе вертикальные направляющие, и выберите в меню Edit > Copy, Edit > Paste. Переместите вставленные направляющие так, чтобы левая направляющая копии накладывалась на правую направляющую оригинала.

Шаг 3
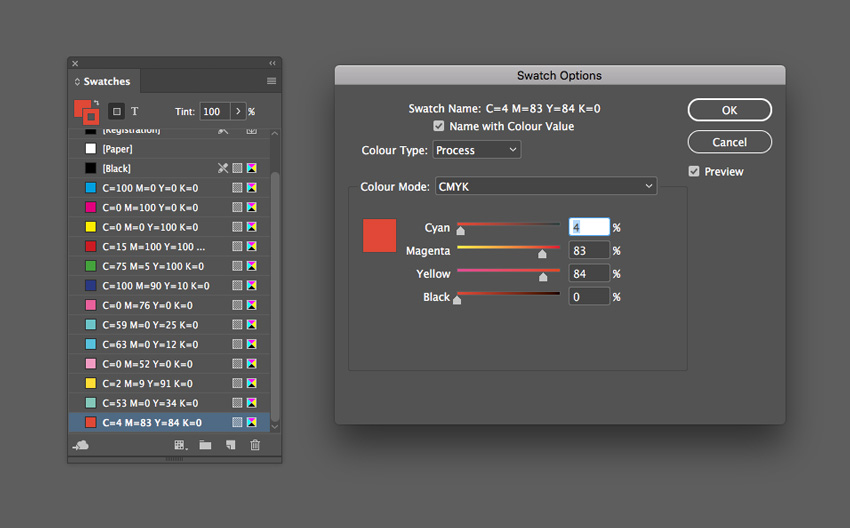
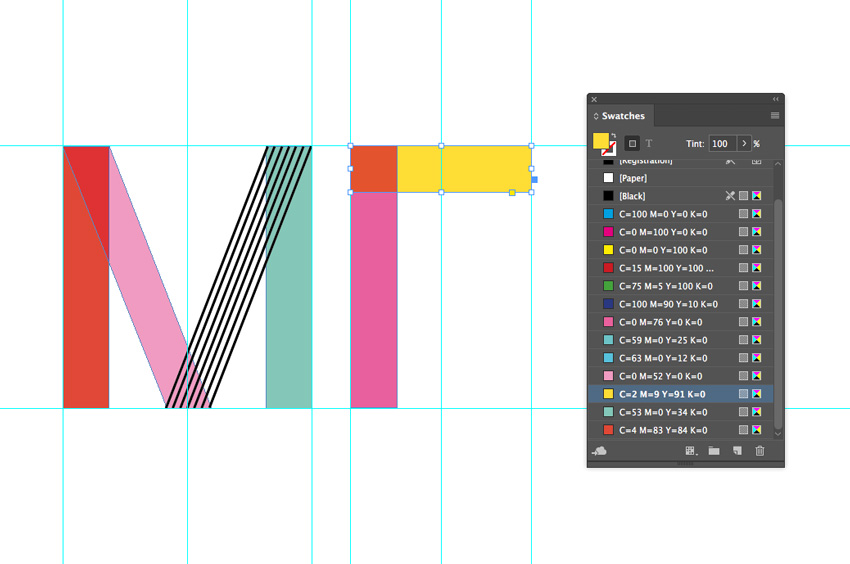
Открываем палитру Swatches (Window > Color > Swatches) и выбираем New Color Swatch из выпадающего меню.
Выбираем тип Process и режим CMYK, затем указываем параметры цвета C=0 M=76 Y=0 K=0. Нажимаем Add, затем OK.
Повторяем процедуру, чтобы добавить следующие цвета:
- C=59 M=0 Y=25 K=0
- C=63 M=0 Y=12 K=0
- C=0 M=52 Y=0 K=0
- C=2 M=9 Y=91 K=0
- C=53 M=0 Y=34 K=0
- C=4 M=83 Y=84 K=0

2. Рисуем буквы
Шаг 1
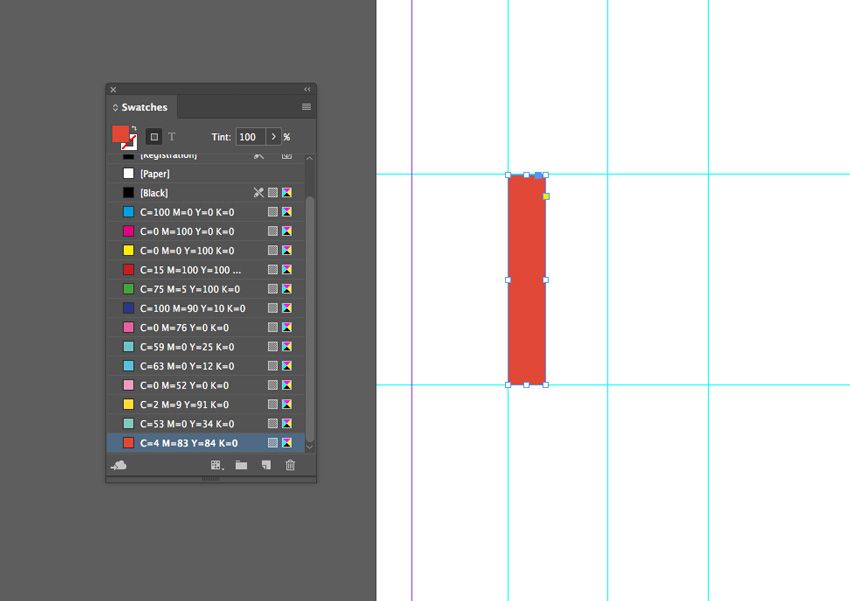
Инструментом Rectangle/Прямоугольник (M) рисуем фигуру шириной в 13 mm и высотой по направляющим. Указываем фигуре красный цвет из нашей палитры.
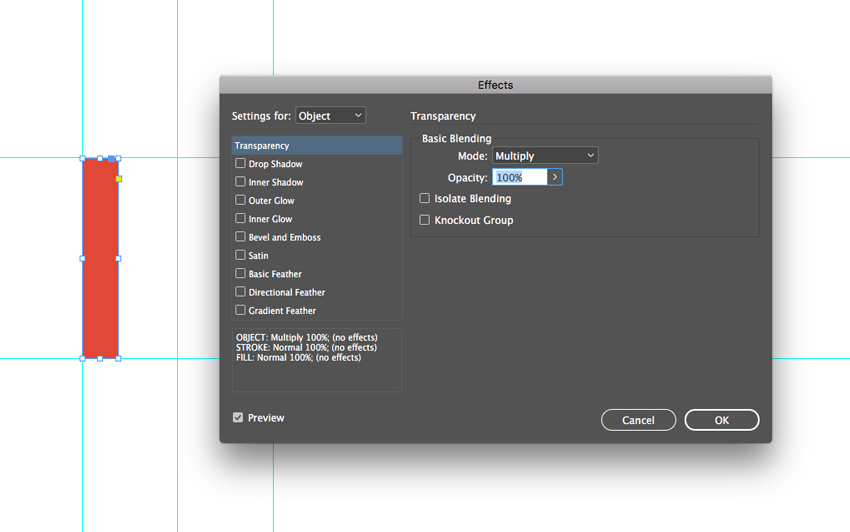
 В меню выберите Object > Effects > Transparency, и смените Mode на Multiply.
В меню выберите Object > Effects > Transparency, и смените Mode на Multiply.

Шаг 2
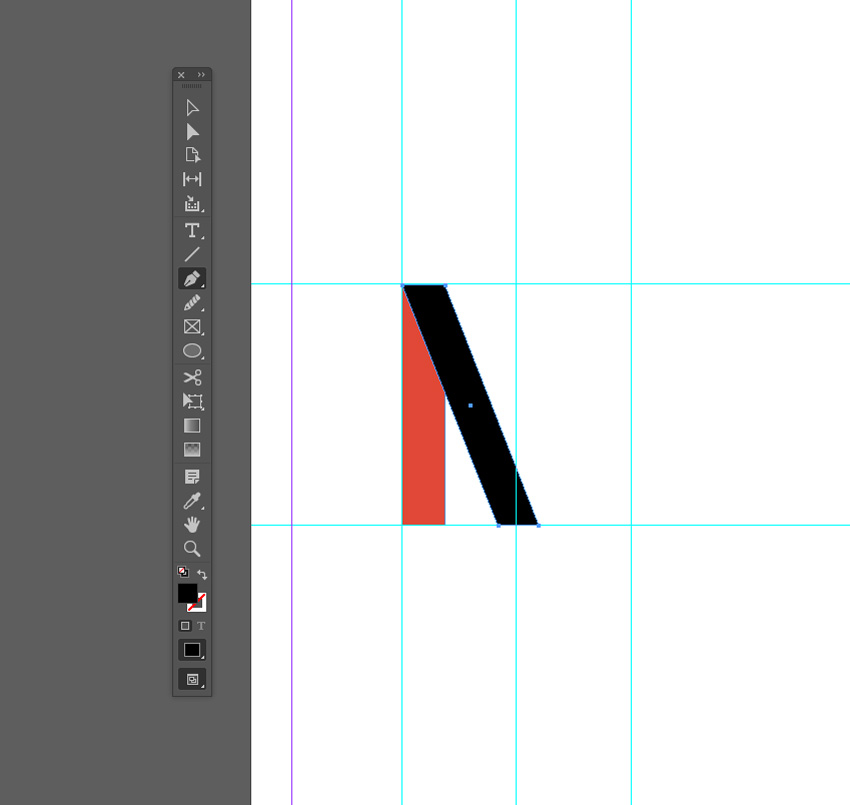
Инструментом Pen (P) рисуем диагональную фигуру как показано ниже.
 Указываем ей розовый цвет и режим наложения Multiply.
Указываем ей розовый цвет и режим наложения Multiply.

Шаг 3
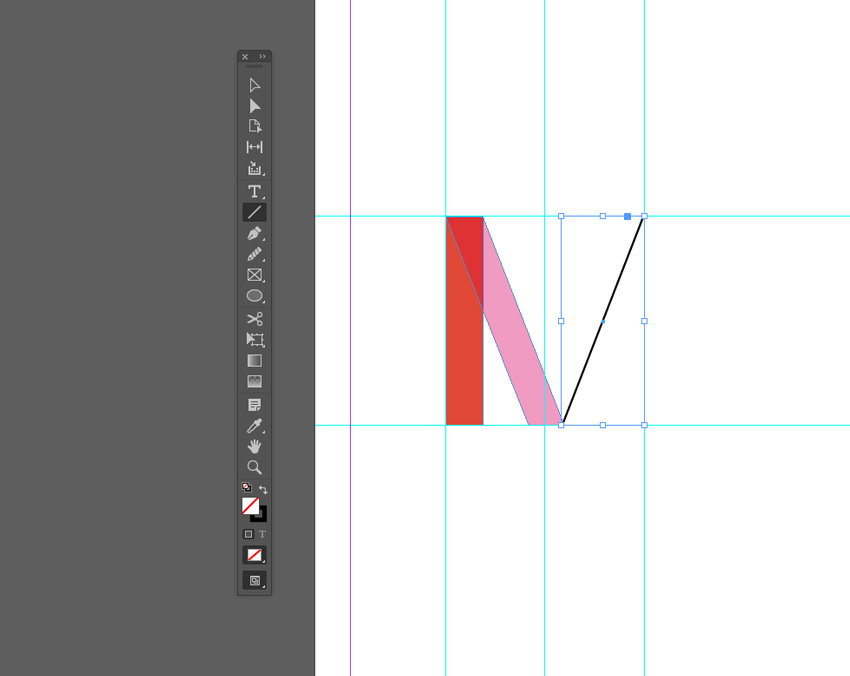
Инструментом Line (\) рисуем диагональную линию как показано ниже. Ориентируемся по направляющим.
 Дублируем линию несколько раз, чтобы создать серию линий как показано ниже.
Дублируем линию несколько раз, чтобы создать серию линий как показано ниже.
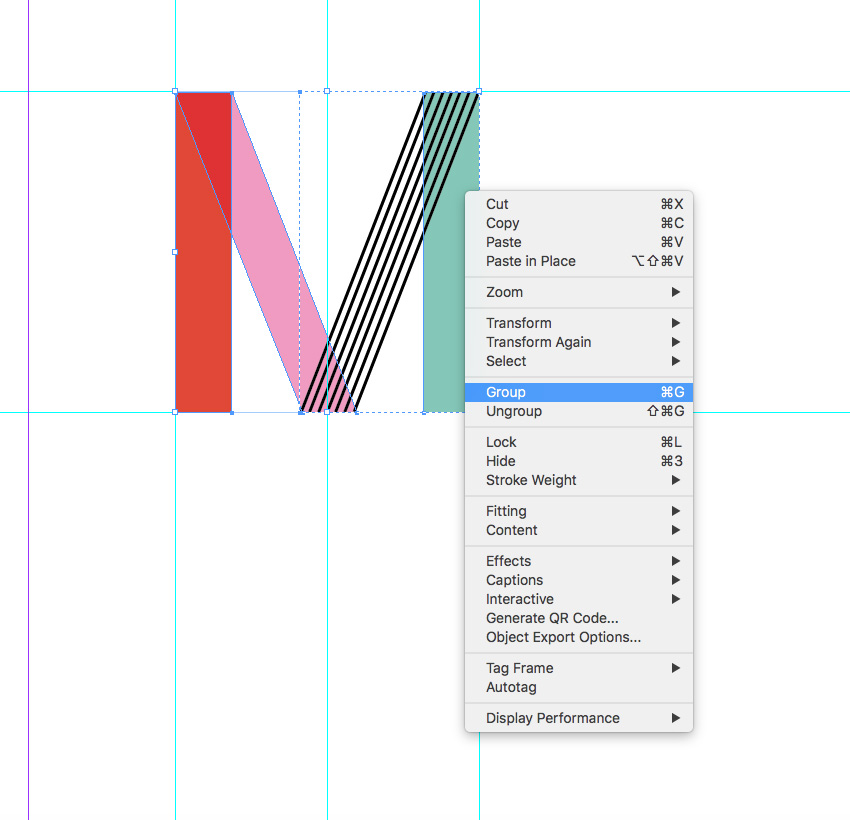
Выделяем линии, кликаем по ним правой кнопкой и выбираем Group.

Шаг 4
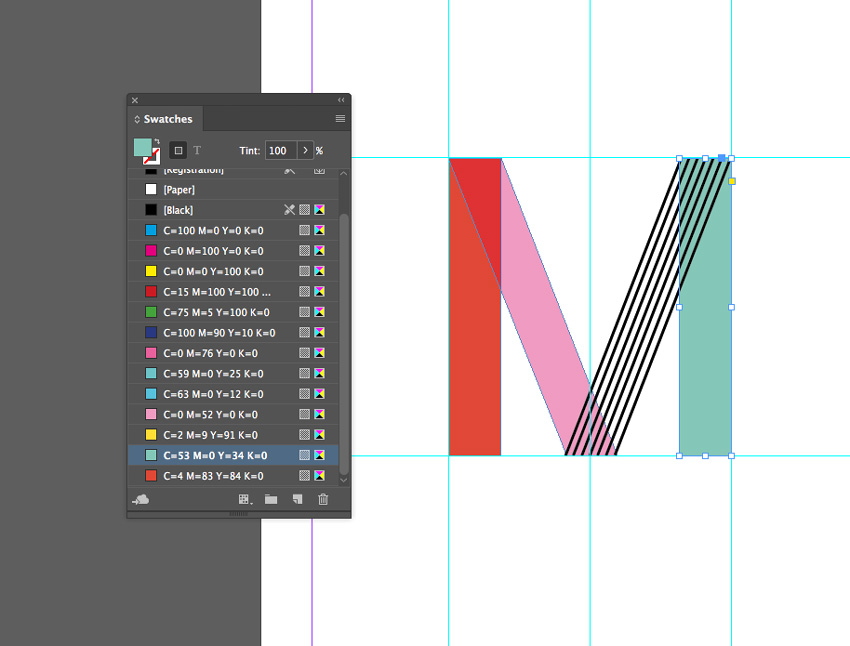
Дублируем красный прямоугольник, помещаем копию как показано ниже и указываем ей мятный цвет.
 Выделяем все элементы, составляющие букву М и группируем их.
Выделяем все элементы, составляющие букву М и группируем их.

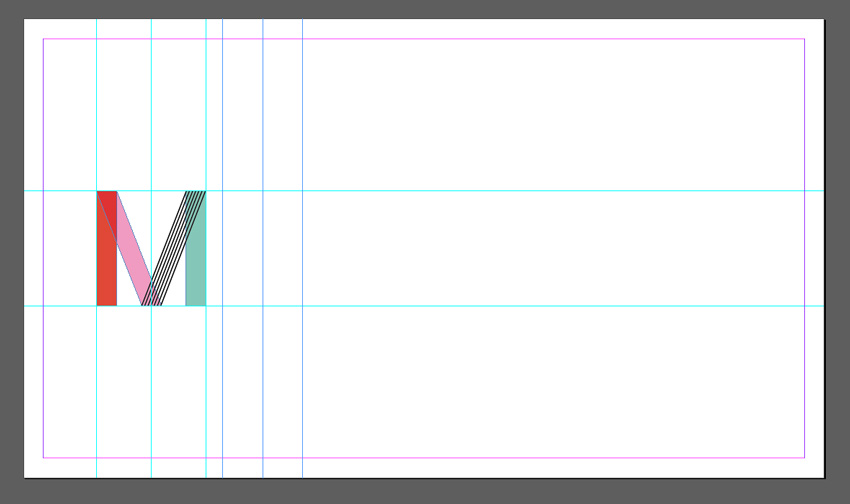
Шаг 5
Выделите три направляющие справа от М и сделайте их немного уже.
 Вставьте копию прямоугольника для начала новой буквы, и укажите ему розовый цвет. Вставьте еще один прямоугольник, поверните его на 90 градусов и укажите желтый цвет и режим наложения Multiply.
Вставьте копию прямоугольника для начала новой буквы, и укажите ему розовый цвет. Вставьте еще один прямоугольник, поверните его на 90 градусов и укажите желтый цвет и режим наложения Multiply.

Шаг 6
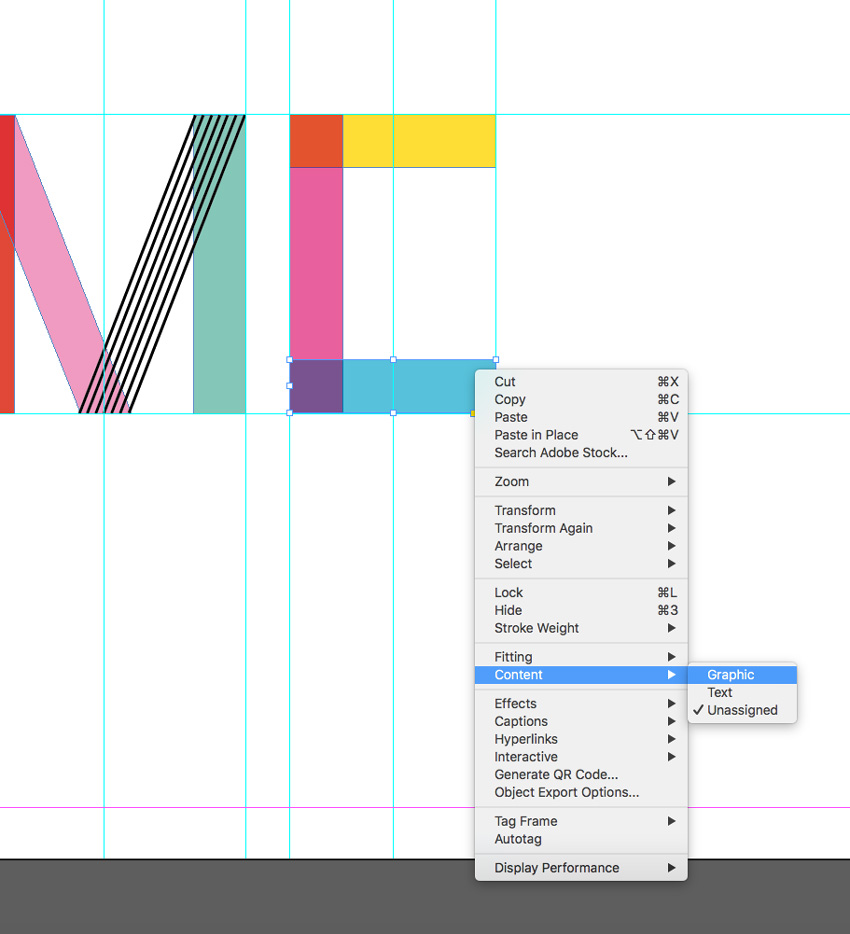
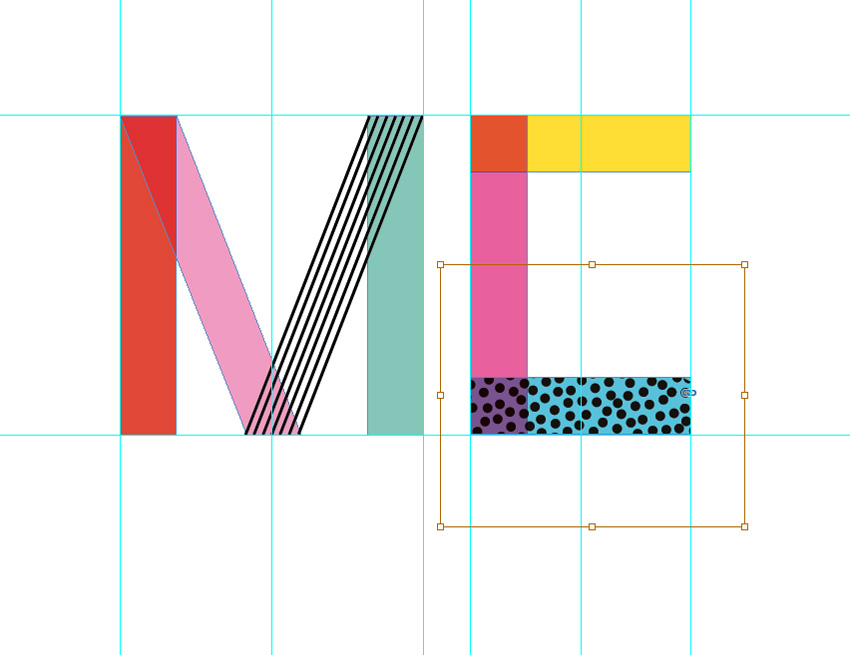
Дублируйте горизонтальный прямоугольник, поместите копию в низ буквы и укажите фигуре голубой цвет заливки. Кликните по прямоугольнику правой кнопкой и выберите Content > Graphic.

Шаг 7
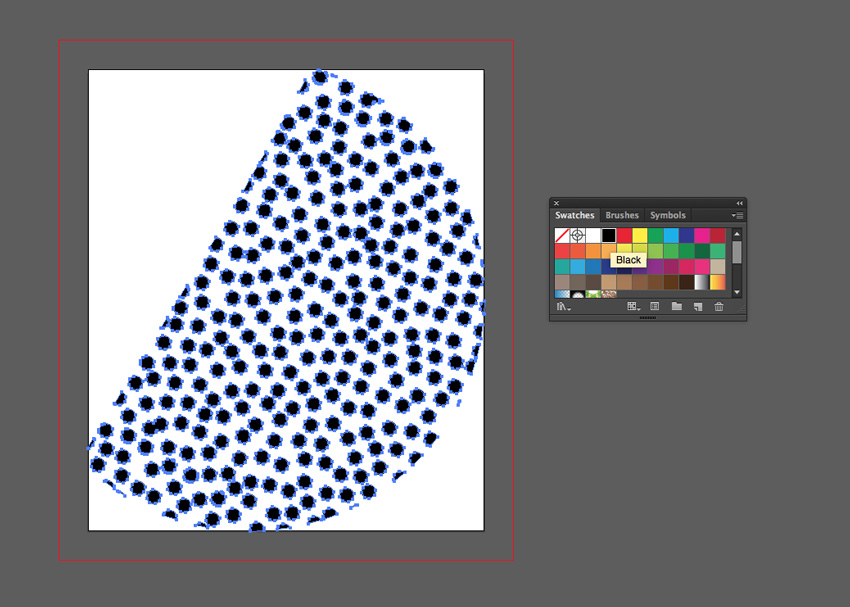
Откройте Adobe Illustrator и файл с паттернами в нем. Выделите кусочек паттерна с точками, и выберите в меню Edit > Copy.
 Создайте новый документ в Illustrator и выберите Edit > Paste. Укажите точкам черный цвет и сохраните файл в формате EPS с прозрачным фоном.
Создайте новый документ в Illustrator и выберите Edit > Paste. Укажите точкам черный цвет и сохраните файл в формате EPS с прозрачным фоном.
 Повторите процесс с паттерном с волнистыми линиями.
Повторите процесс с паттерном с волнистыми линиями.

Шаг 8
Возвращаемся в InDesign.
Не снимая выделения с последнего прямоугольника, выбираем в меню File > Place. Находим наш EPS файл с точками и нажимаем Open.

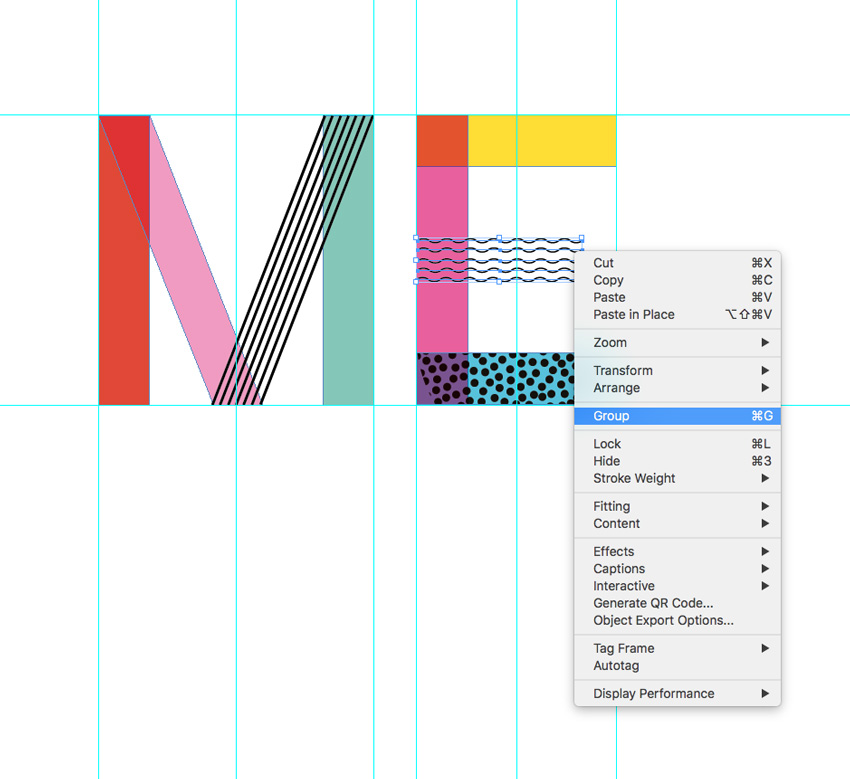
Шаг 9
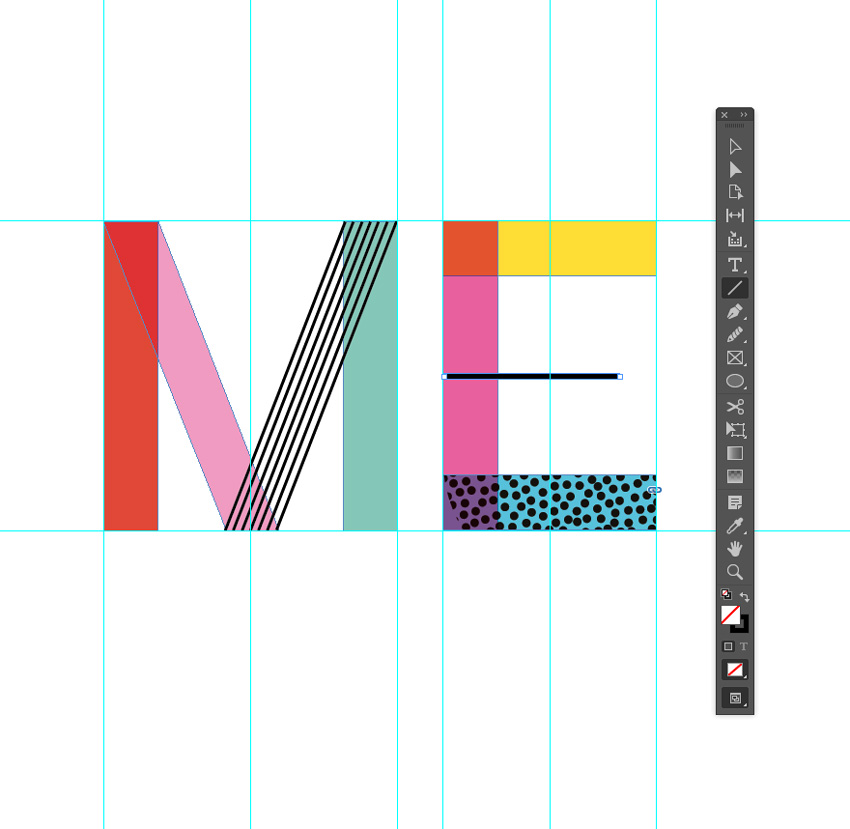
Инструментом Line/Линия (\), зажав Shift рисуем среднюю перекладинку для E.
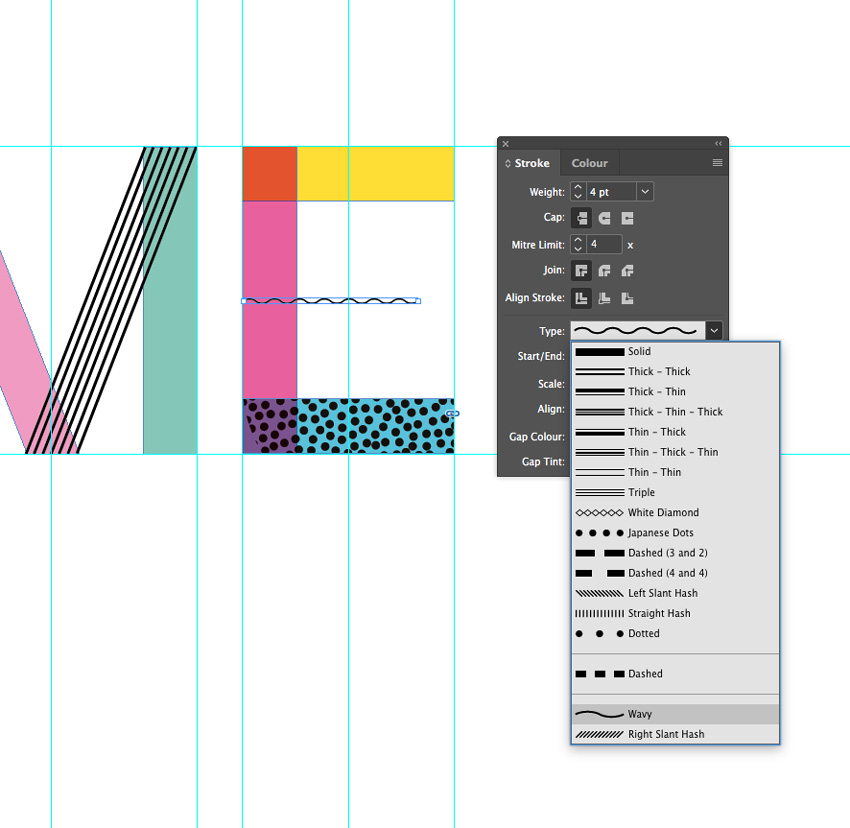
 В палитре Stroke (Window > Stroke), указываем толщину в 4 pt и волнистый тип линии.
В палитре Stroke (Window > Stroke), указываем толщину в 4 pt и волнистый тип линии.
 Дублируем волнистую линию, чтобы создать серию линий, которую теперь сгруппируем.
Дублируем волнистую линию, чтобы создать серию линий, которую теперь сгруппируем.

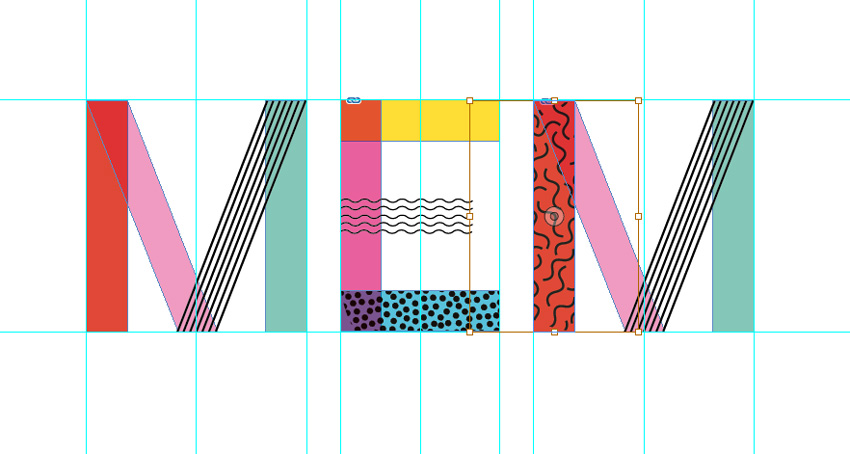
Шаг 10
Дублируем направляющие для буквы М и саму букву, и помещаем их справа от E.
Выделяем левый прямоугольник буквы М, и описанным выше способом указываем фигуре паттерн из волнистых линий в формате EPS.

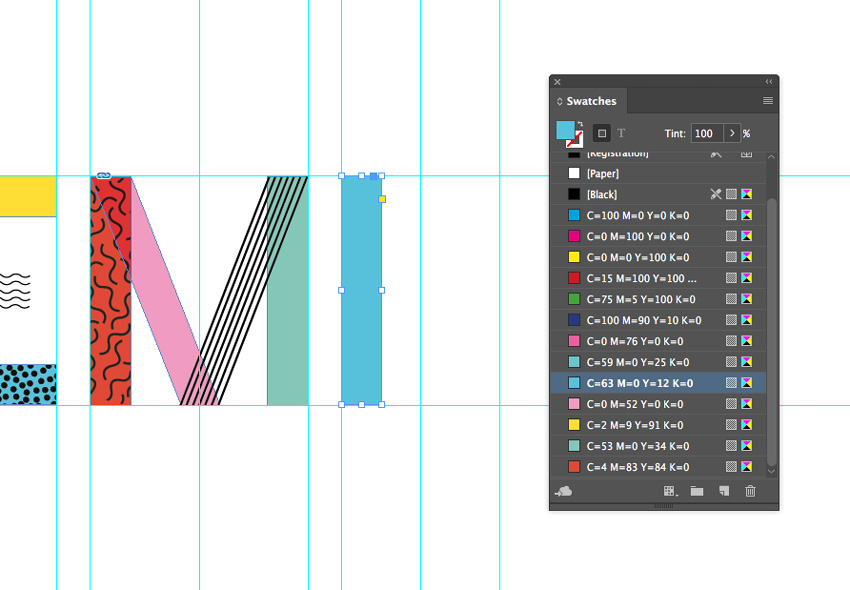
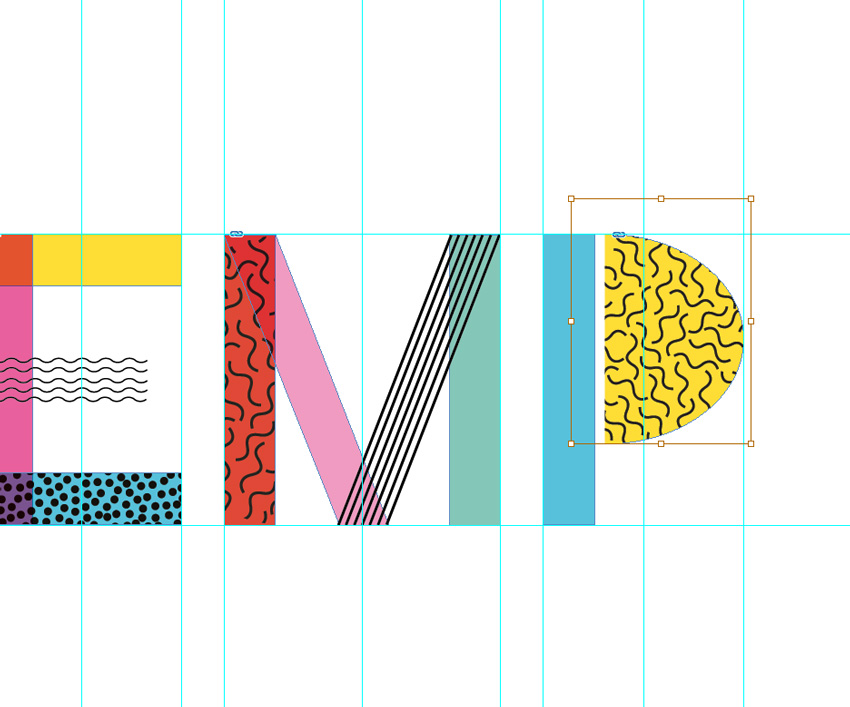
Шаг 11
Дублируем вертикальный прямоугольник для Р и указываем ему голубой цвет.
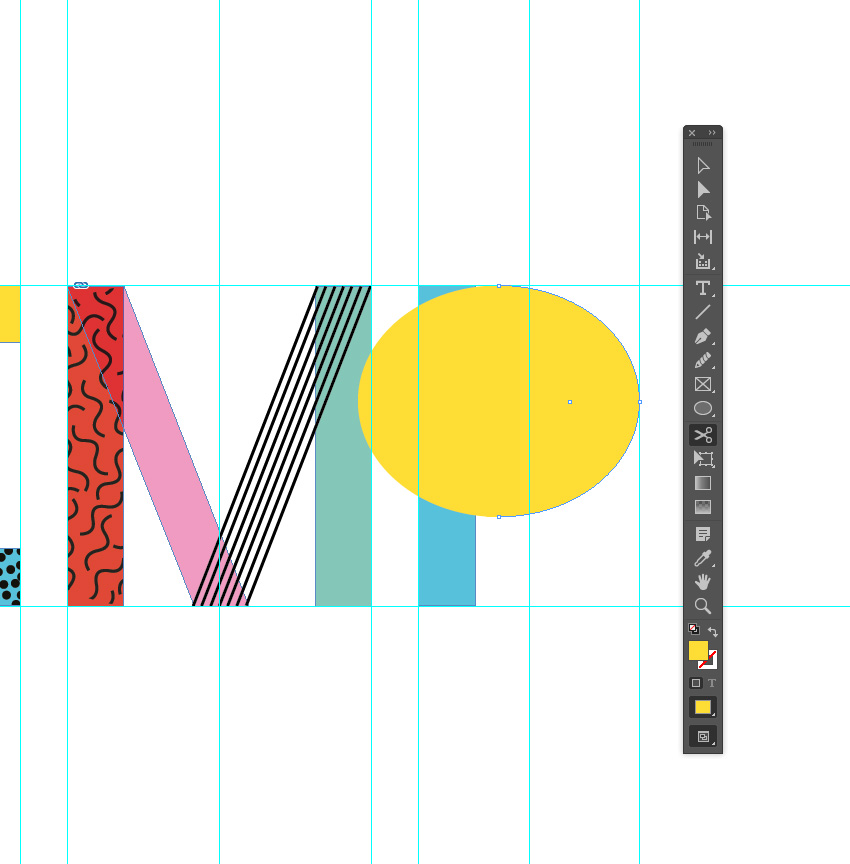
 Инструментом Ellipse (L) рисуем овал как показано ниже. Указываем ему желтый цвет. Инструментом Scissors © отрезаем от овала половину.
Инструментом Ellipse (L) рисуем овал как показано ниже. Указываем ему желтый цвет. Инструментом Scissors © отрезаем от овала половину.
 Указываем полуовалу паттерн с волнистыми линиями.
Указываем полуовалу паттерн с волнистыми линиями.

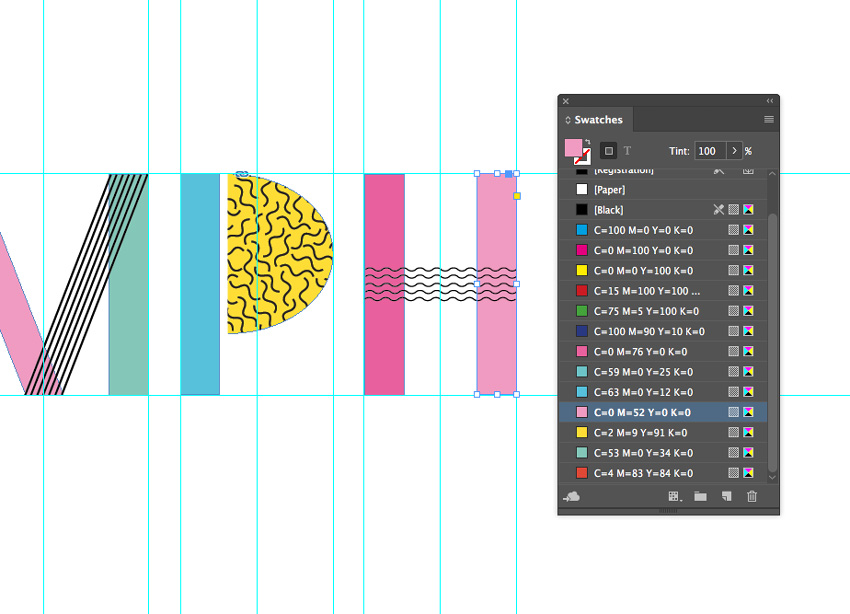
Шаг 12
Букву H рисуем из двух вертикальных прямоугольников разных оттенков розового и серии волнистых линий из буквы Е.

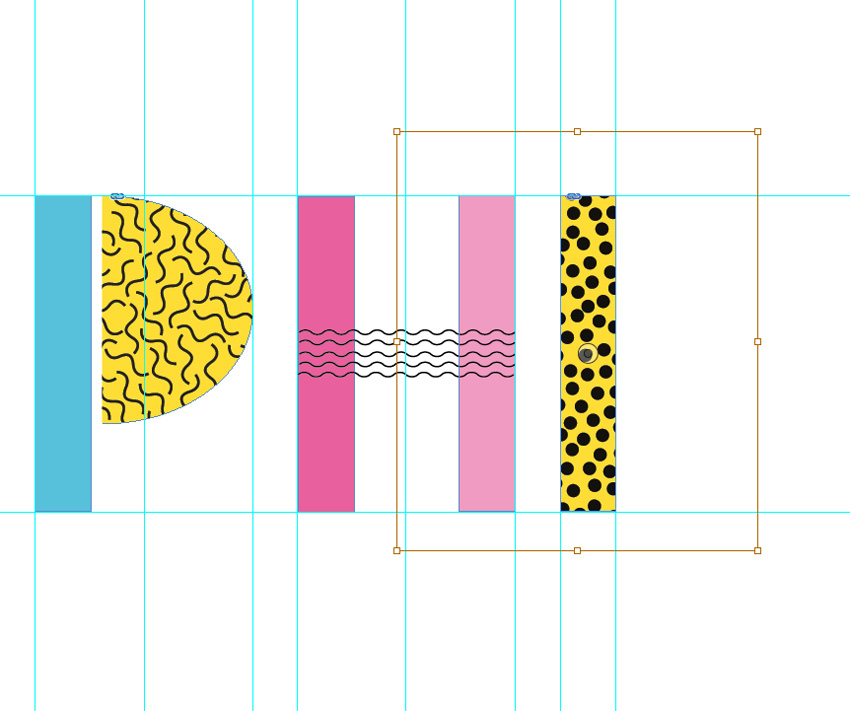
Шаг 13
Буква I это тоже прямоугольник, но желтого цвета и с паттерном из точек.

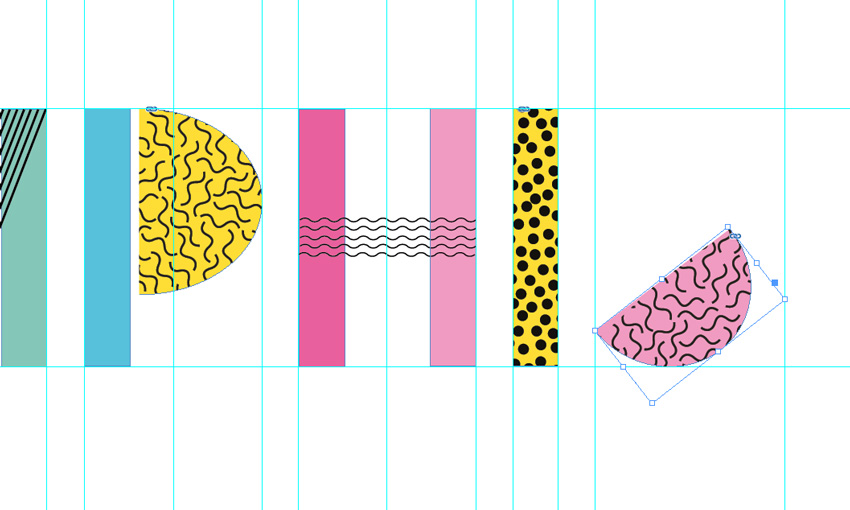
Шаг 14
Рисуем букву S. Для нее копируем полуовал, поворачиваем его как показано ниже и указываем розовый цвет заливки.
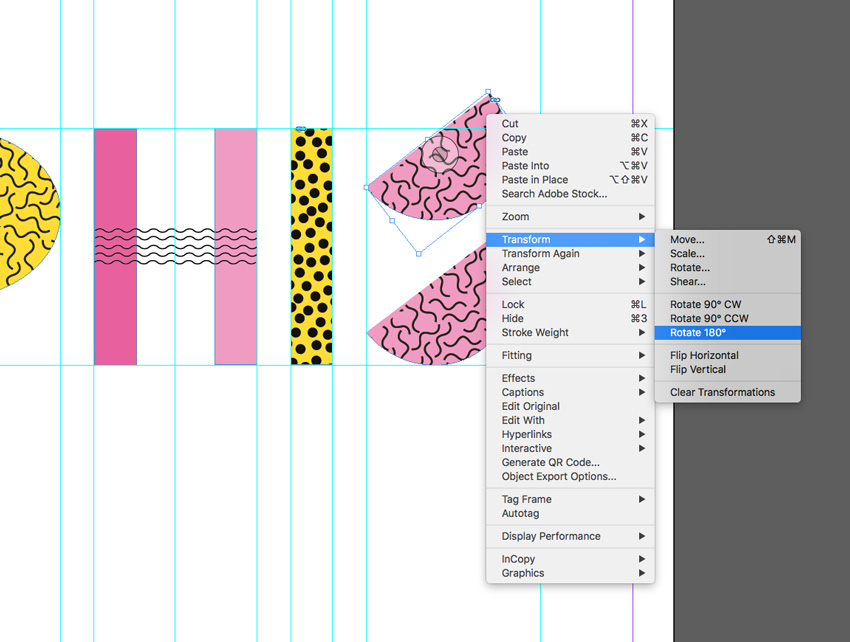
 Дублируем полуовал, кликаем по нему и выбираем Transform > Rotate 180 Degrees.
Дублируем полуовал, кликаем по нему и выбираем Transform > Rotate 180 Degrees.
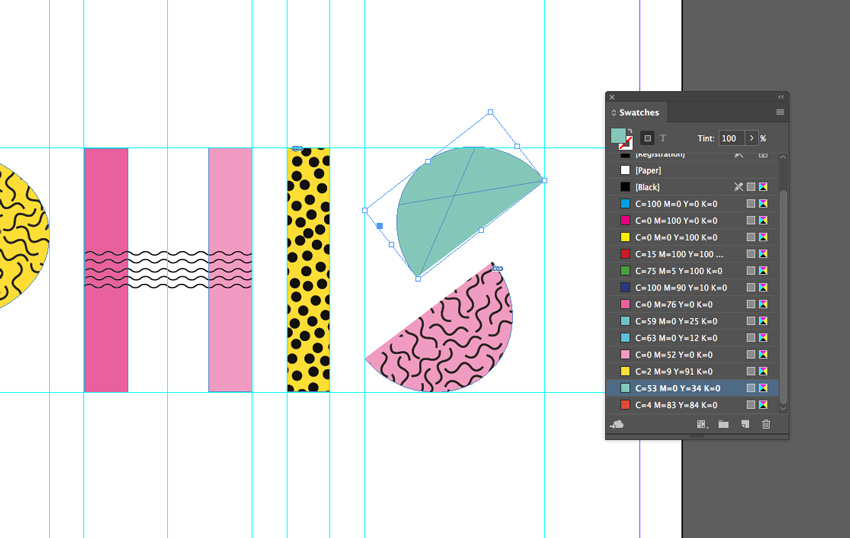
 Выделяем узор внутри полукруга и удаляем его. Указываем фигуре мятный цвет.
Выделяем узор внутри полукруга и удаляем его. Указываем фигуре мятный цвет.

Шаг 15
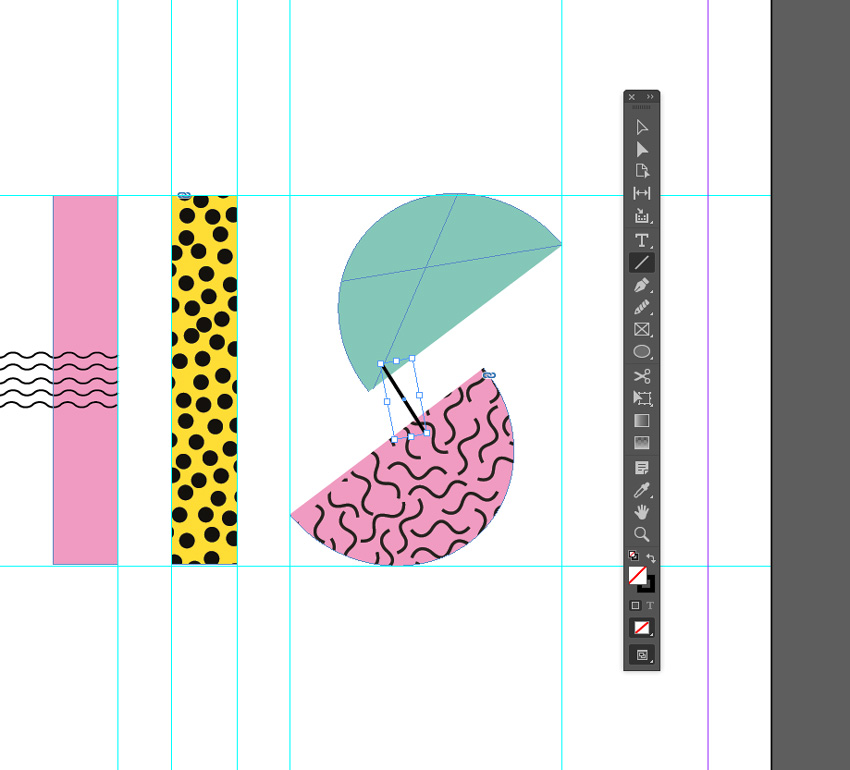
Инструментом Line (\) соединяем полуовалы.
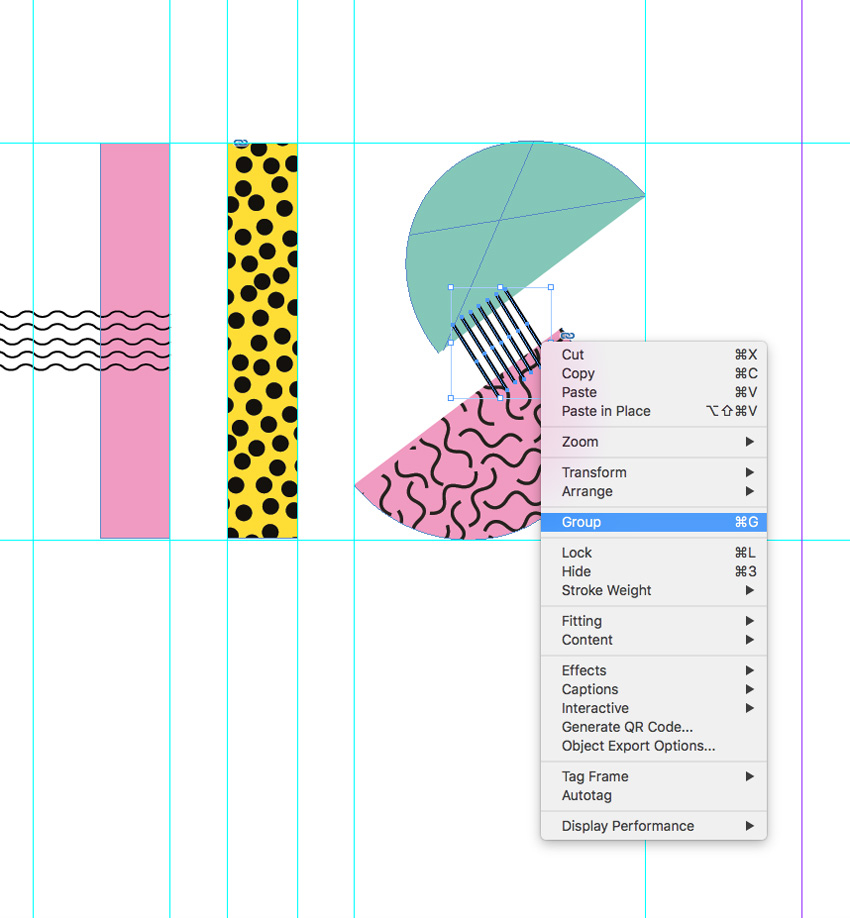
 Создаем серию линий и группируем их вместе.
Создаем серию линий и группируем их вместе.

Результат
Автор урока Grace Fussell
Перевод — Дежурка
Смотрите также: