 В этом уроке мы будем рисовать иконку карты памяти в Adobe Illustrator. Это простой урок, который поможет новичкам освоить основные инструменты программы, а также даст понимание работы в популярном flat-стиле. Настоятельно рекомендуем после выполнения урока нарисовать еще несколько иконок в том же стиле, чтобы закрепить навык и потренировать фантазию.
В этом уроке мы будем рисовать иконку карты памяти в Adobe Illustrator. Это простой урок, который поможет новичкам освоить основные инструменты программы, а также даст понимание работы в популярном flat-стиле. Настоятельно рекомендуем после выполнения урока нарисовать еще несколько иконок в том же стиле, чтобы закрепить навык и потренировать фантазию.
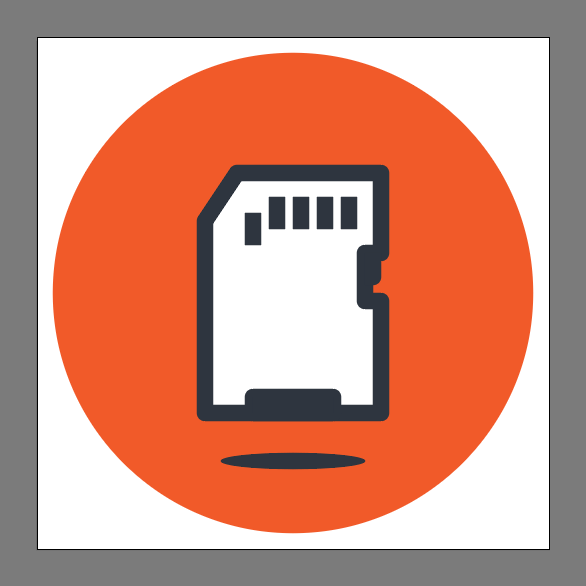
Результат

Шаг 1
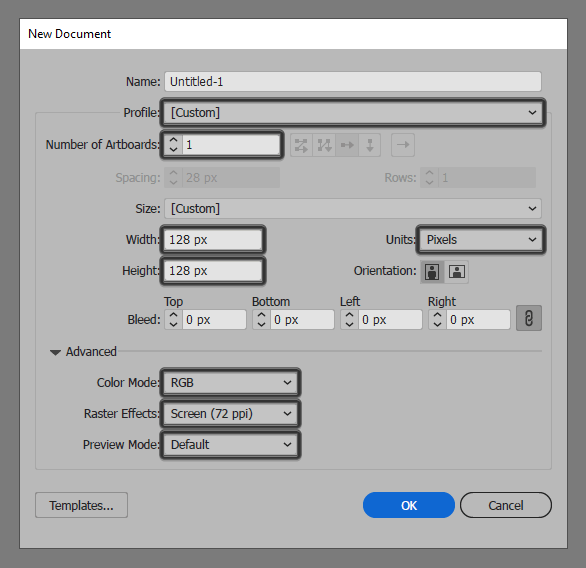
В меню выберите File > New/Файл>Создать (или нажмите Control-N), чтобы создать новый документ. Укажите ему следующие параметры:

Шаг 2
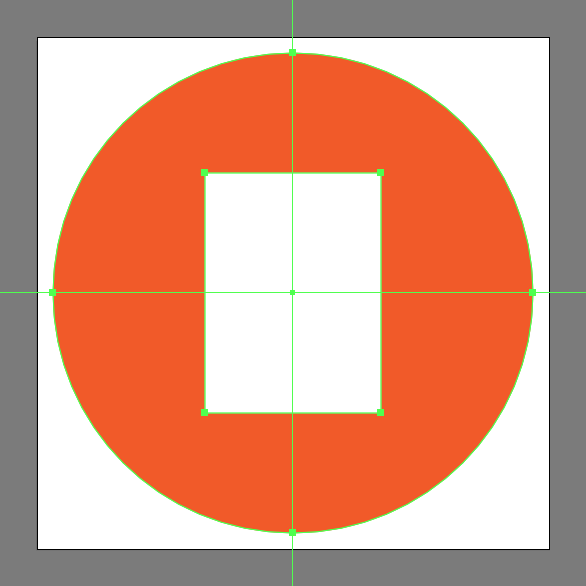
Для начала рисуем базу для нашей иконки. Это будет круг размером 120 x 120 px оранжевого цвета (#F15A24). Выровняйте его по центру холста.
![]()
Шаг 3
Сверху рисуем прямоугольник размером 44 x 60 px белого цвета (#FFFFFF). Также выравниваем его по центру относительно холста или круга.

Шаг 4
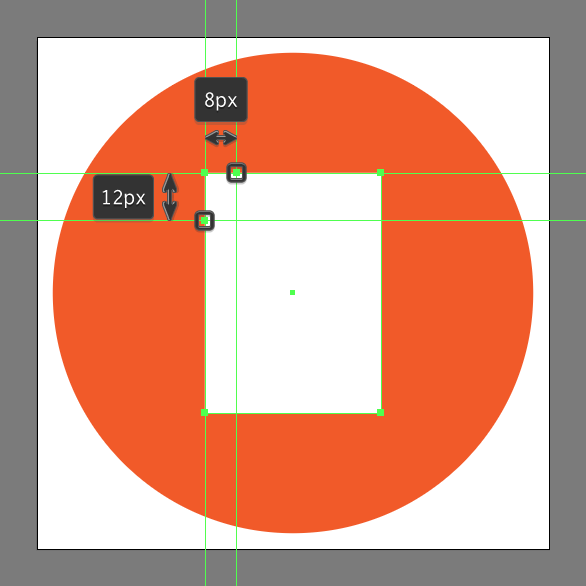
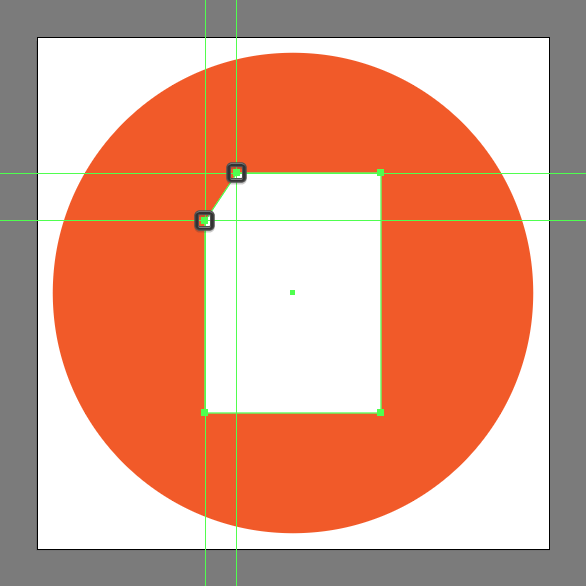
Инструментом Add Anchor Point/Добавить опорную точку (+) добавляем две точки на верхней и левой сторонах прямоугольника как показано ниже.

Шаг 5
Удаляем левый верхний уголок инструментом Delete Anchor Point/Удалить опорную точку (-).

Шаг 6
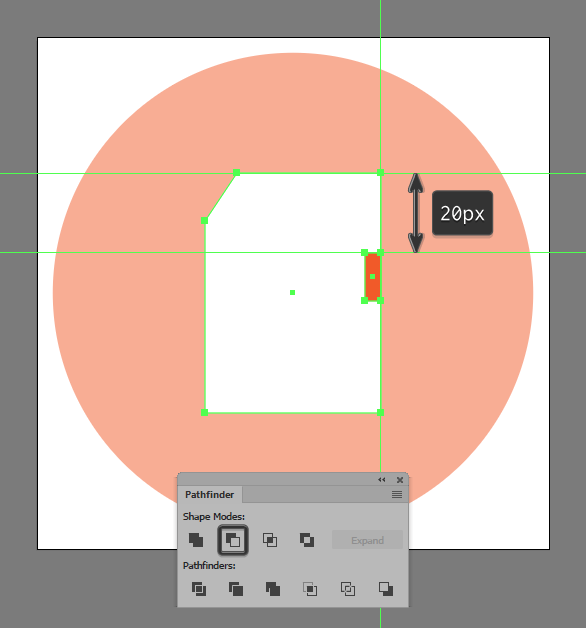
Продолжаем редактировать форму карты. Нарисуйте прямоугольник размером 4 x 12 px и расположите его как показано ниже. Выделите его и нашу белую фигуру и в палитре Pathfinder/Обработка контура кликните по иконке Minus Front/Минус верхний.

Шаг 7
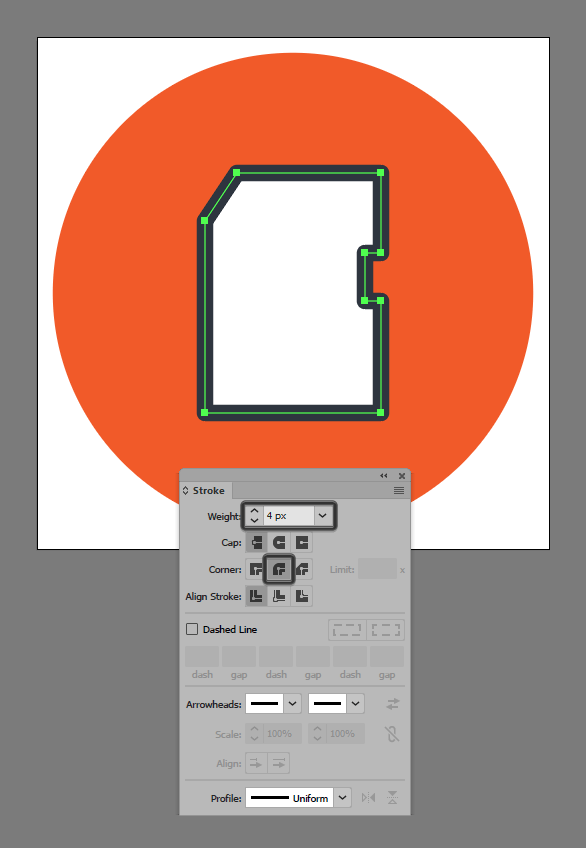
Укажите получившейся фигуре Stroke/Обводку цвета #2A323D и толщиной в 4 px со скругленными углами.

Шаг 8
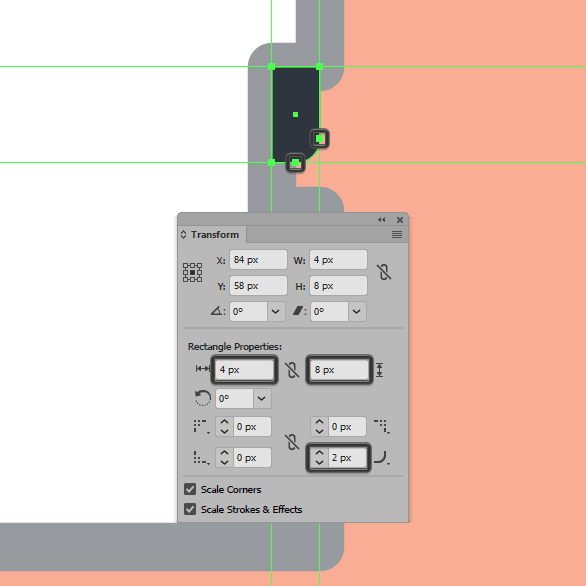
Добавляем маленький прямоугольник размером 4 x 8 px цвета #2A323D. Поместите его как показано ниже и скруглите правый нижний угол на 2 px в палитре Transform/Трансформация > Rectangle Properties/Свойства прямоугольника.

Шаг 9
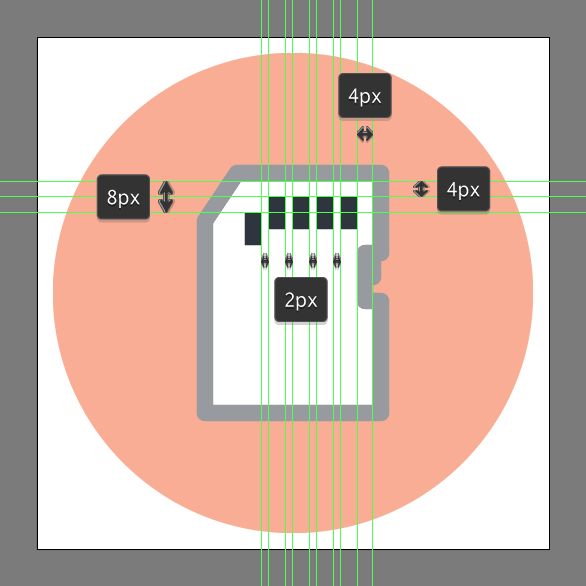
При помощи маленьких прямоугольников размером 4 x 8 px и цвета #2A323D рисуем кусочки микросхем. Выделите все прямоугольнички и сгруппируйте их вместе, нажав Control-G.

Шаг 10
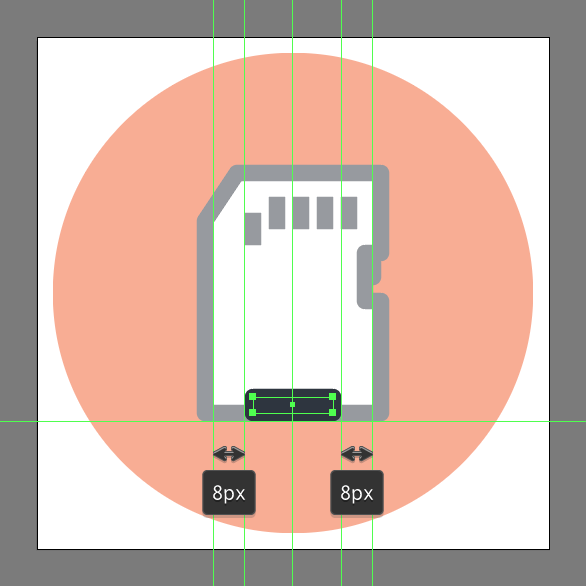
В нижнюю часть карты добавляем прямоугольник размером 20 x 4 px (#2A323D) с обводкой в 4 px (#2A323D).

Шаг 11
Добавляем тень от карты. Для этого рисуем овал размером 36 x 4 px цвета 2A323D, и помещаем его под картой.
![]()
Результат

Автор урока vectips.com
Перевод — Дежурка
Смотрите также:





